GitHub 是全球最受欢迎的开发者平台,⾃从微软收购了 GitHub 后,GitHub 的功能就越来越强⼤,除了原有的代码管理外,也增加了很多硬货,这就包括了集成 CI/CD 的 GitHub Actions,以及完善的项⽬管理功能,还有⼀个云端的开发环境 GitHub CodeSpace。GitHub Codespaces 并不只是⼀个简单的改改代码的编辑器,它还包含了⼀个完整开发环境,让你可以在云上开发完整的项⽬。
什么是 GitHub Codespaces
GitHub Codespaces 是云端的开发环境,它允许开发⼈员通过浏览器或从本地的 Visual Studio Code IDE 直接进⾏调试、维护、更改、部署 GitHub 上的代码。现阶段 GitHub Codespaces 只提供给团队和企业版本。
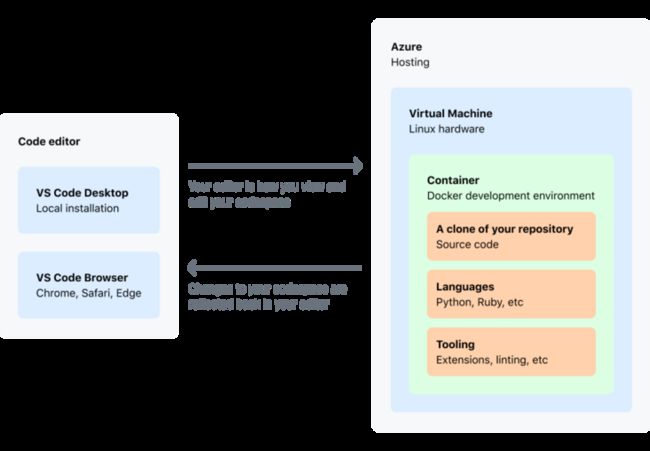
上图是官⽅对于 GitHub Codespaces 实现的描述。你可以把 GitHub 看成⼀个传统的 C/S 架构。在后端使⽤虚拟化技术(容器/虚拟机)设置你的代码,开发环境以及相关依赖等,在前端部分可以通过本地安装的 Visual Studio Code 或者浏览器访问使⽤。
GitHub Codespaces 有⼏个优点:
- ⾼性能 ⸺ 开发⼈员可以使⽤更好性能的虚拟开发环境,提⾼开发⼈员的⽣产⼒
- ⾼安全 ⸺ 只有授权⽤户才能访问 GitHub Codespaces
- 易管理 ⸺ 开发⼈员可以轻松地在每个项⽬的基础上管理依赖项和扩展
- ⼀致性 ⸺ 团队开发⾥,通过 GitHub Codespaces 开发⼈员之间有统⼀的的开发环境,可以⾮常轻松地管理项⽬上的依赖和扩展
- 跨设备 ⸺ 基于浏览器的编码体验意味着可以在任何设备上进⾏开发,例如:⼿机、iPad、平板电脑等,从⽽提⾼了开发⽣产效率
通过 iPad 开发⼀个 Azure Functions 的项⽬
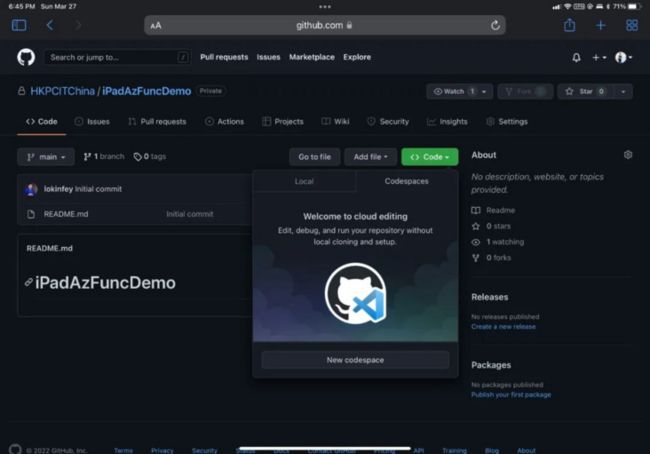
1.⾸先打开我的 iPad Safari 浏览器,访问我的⼀个 GitHub Repository,选择Code 按钮,再选择Codespaces 标签点击 New Codespaces,你就可以启动⼀个基于该 Repo 下的 Codespaces 环境
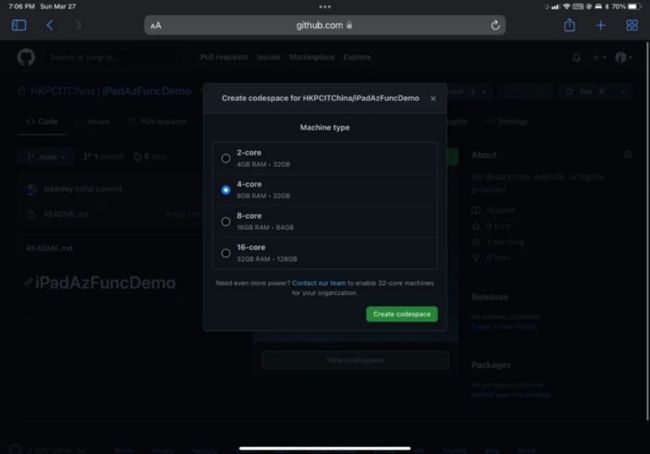
2.选择成功后,会让你选择需要的虚拟开发环境配置 (你可以根据你的需要去设置),这⾥我选择⼀个4核CPU,8G 内存,32GB 存储的虚拟环境
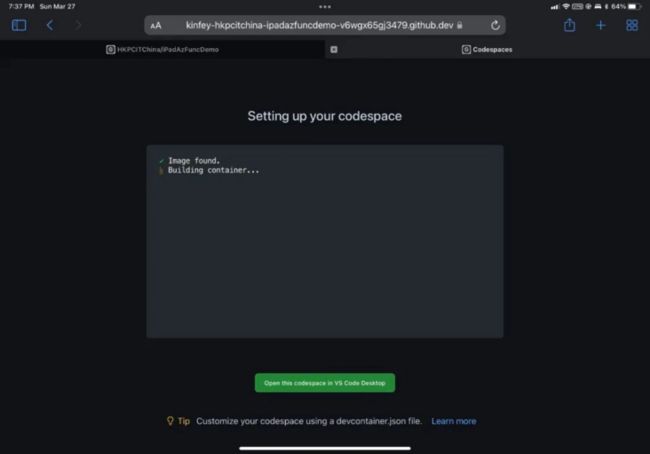
选择后,需要稍等⽚刻, 这⾥会帮你在云端开启虚拟环境
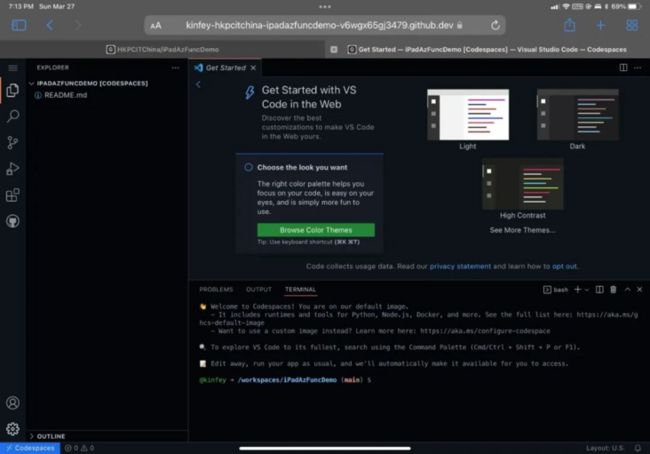
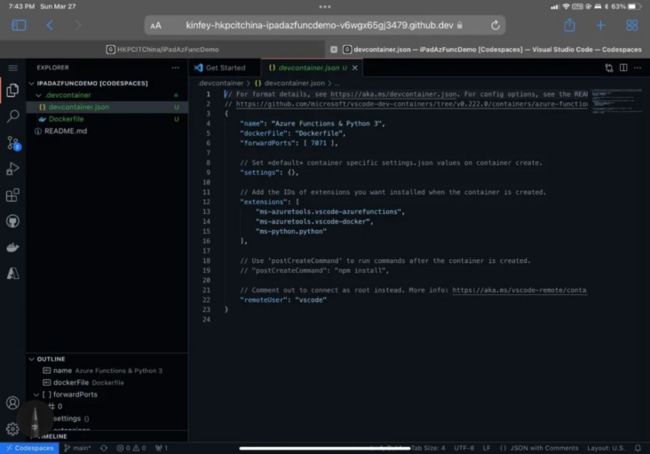
配置成功后,在浏览器就可以启动云端的 Visual Studio Code 环境
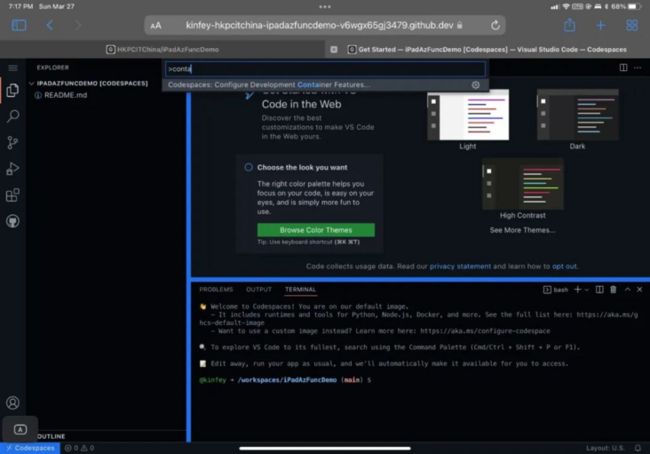
3.按 Cmd + Shift + P 选择开发开发环境 ( Codespaces: Configure Container Features... ) ,你可以选择你的应⽤场景和开发的语⾔
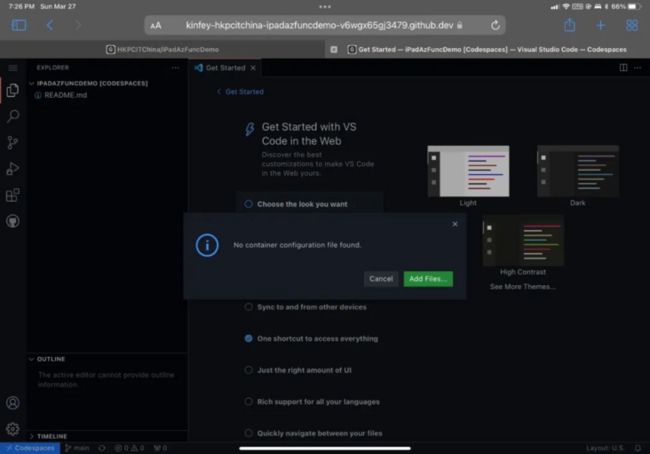
如果你是第⼀次会让你添加相关的⽂件
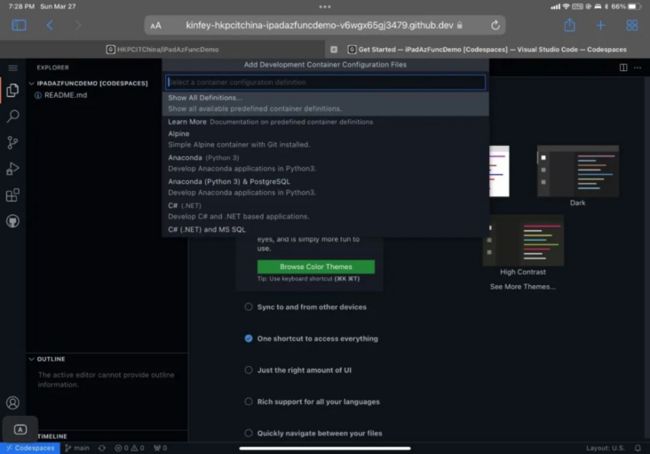
列表选择展示所有设定( Show All Definitions...)
选择 Azure Functions & Python 3
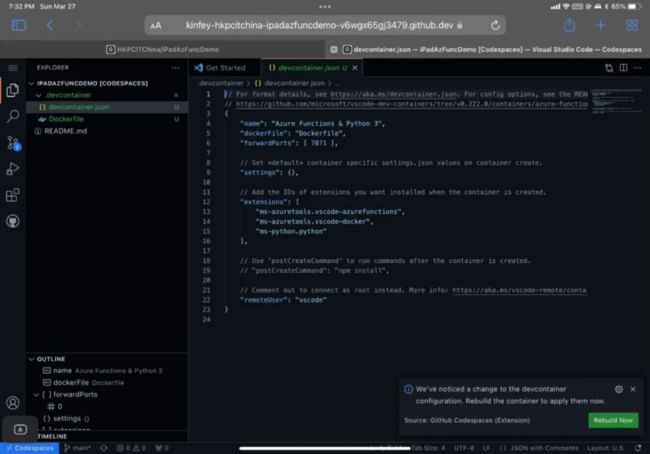
创建成功后,你会看到 Repo 会新增.devcontainer⽂件夹,新增 devcontainer.json 和 Dockerfile
选择右下⻆ Rebuild / Cmd + Shift + P 选择 Codespaces: Rebuild Container 就可以配置好你的 Azure Functions 开发环境了
这⾥我要说说在 .devcontainer 下的两个⽂件
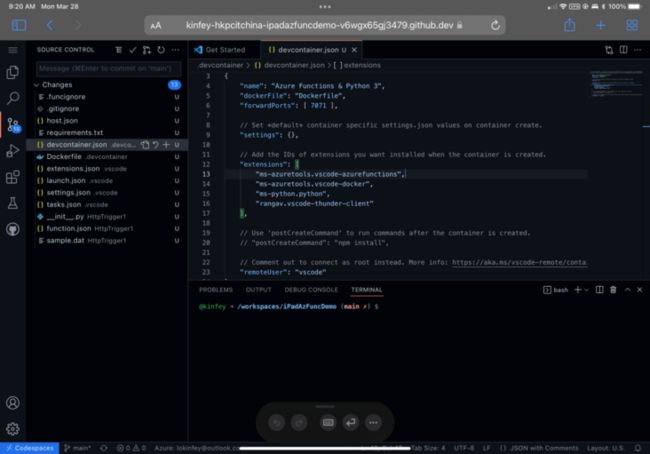
devcontainer.json
devcontainer.json 是 Codespace 下设定的开发环境配置,除了对应的 Dockefile 外,还包括开发需要到的端⼝,设定,以及对应的 Visual Studio Code 插件安装。像我这⾥就有开发的 Docker 端⼝,以及 Python/Docker/Azure Functions 等插件。这个配置环境对于多⼈开发的项⽬是⾮常有⽤的,因为新的开发⼈员不⽤再关⼼开发环境如何配置,节约了配置时间
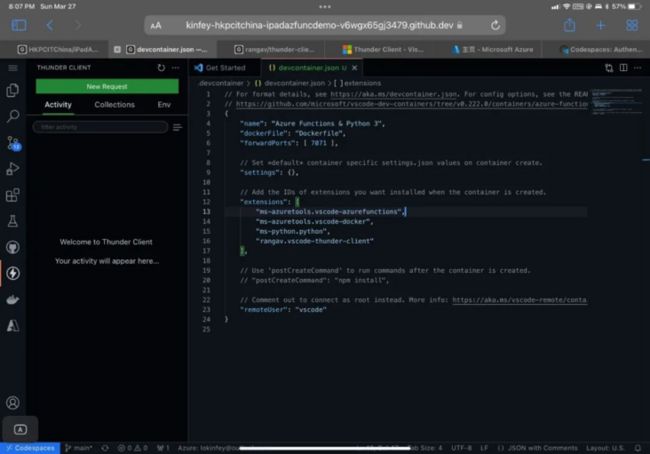
例如我想安装 Thunder Client 插件给到开发团队 ,就可以在 extensions 字段添加 "rangav.vscode-thunderclient"
"extensions": [
"ms-azuretools.vscode-azurefunctions",
"ms-azuretools.vscode-docker",
"ms-python.python",
"rangav.vscode-thunder-client"
]再选择 Rebuild container 就可以为以后的开发者,安装好 Thunder Client 组件了
Dockerfile
Dockerfile 就是对应的开发环境设置,当然你也可以根据⾃身开发需要,创建⾃⼰的开发环境容器
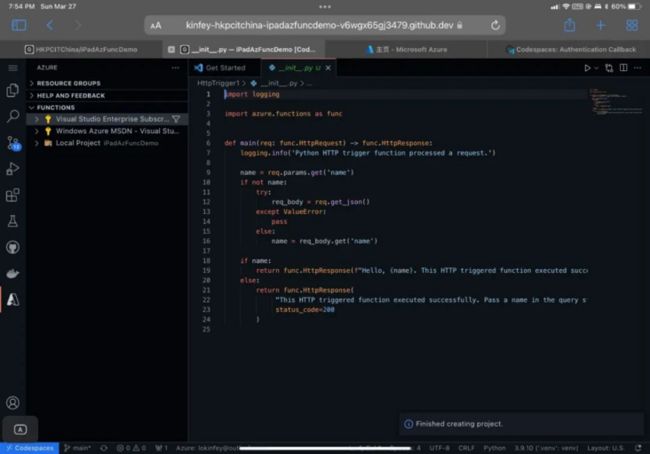
4.这个时候你就可以选择 Azure 环境创建 Azure Functions 应⽤了(这⼀步我就不⼀⼀介绍了,和本地创建是⼀样的)
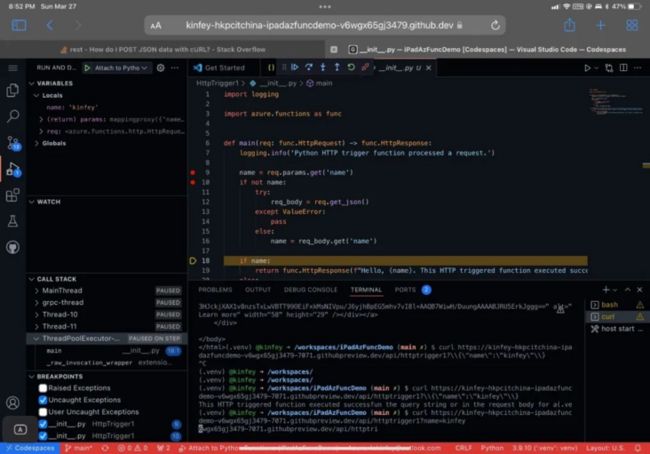
5.来谈谈调试,可以直接进⾏调试,就如本地应⽤⼀样,⾮常⽅便
调试成功后,你可以同步⼀下代码到你的 GitHub
当然你也可以直接通过 GitHub Actions 对 Repo 进⾏ CI/CD 操作,这⾥篇幅有限我就不⼀⼀多说了。
总结
GitHub Codespaces 与 GitHub ⽆缝连接,通过云端不仅管理好你的代码,更可以作为开发环境,直接通过任意浏览器就可以完成整个研发周期的⼯作,降低了对本地硬件的依赖。更让依赖于 GitHub 的个⼈和团队,提供更好的⽣产⼒。⼩伙伴们快快⽤起来。
相关资源
1.了解 GitHub Codespaces 更多信息
https://docs.github.com/cn/co...
2.Azure Functions 的开发