【前端学习之HTML&CSS】-- HTML第七篇 -- 图片元素与多媒体元素
【前端学习之HTML&CSS】-- HTML第七篇 – 图片元素与多媒体元素
文章目录
- 【前端学习之HTML&CSS】-- HTML第七篇 -- 图片元素与多媒体元素
- 前言
- 图片元素
-
- 1. img元素
-
- src属性:
- alt属性:
- 2. 与a元素连用
- 3. 与map元素连用
-
- 属性匹配
- map的子元素:area
- 4. 与figure元素连用(语义化)
-
- 子元素figcaption
- 多媒体元素
-
- 1. video
- 2. audio
- 3. 兼容性
- 总结
本文具体内容参考了B站渡一教育的课程,原课程链接如下:
渡一教育课程
![]()
前言
html与css以及今后我们将会学到的js共同构成了前端技术中最重要的三种语言,在学习过程中,我们首先从html出发,在html的学习过程中深入了解css,在步入学期末尾阶段再进行js的学习。
本篇文章主要介绍了图片元素与多媒体元素,也就是img、video、audio元素的使用,对于图片元素来说,主要介绍了它与a元素和map元素、figure元素的连用,对于多媒体元素,则主要负责讲解属性介绍和网页的显示问题。
图片元素
相比文字,图片拥有更加良好的直观性,且在很多场景中并不是单独使用,而是与其他元素配合使用;
1. img元素
image的缩写,空元素
src属性:
source,即路径
站外资源:右键复制图片资源地址即可;
站内资源:./查找即可;
alt属性:
当图片资源失效时,将使用该属性的文字替代图片;
<img src="./img1.png" alt="该资源已失效">
2. 与a元素连用
在图片外面套一个a元素,实现点击图片跳转网址;
<img usemap="#snowMap" src="https://dgss1.baidu.com/6ONXsjip0QIZ8tyhnq/it/u=1678679886,167192245&fm=30&app=106&f=JPEG?w=312&h=208&s=B0E208BAB470619ED5A8A3820300709F" alt="雪容融">
a>
3. 与map元素连用
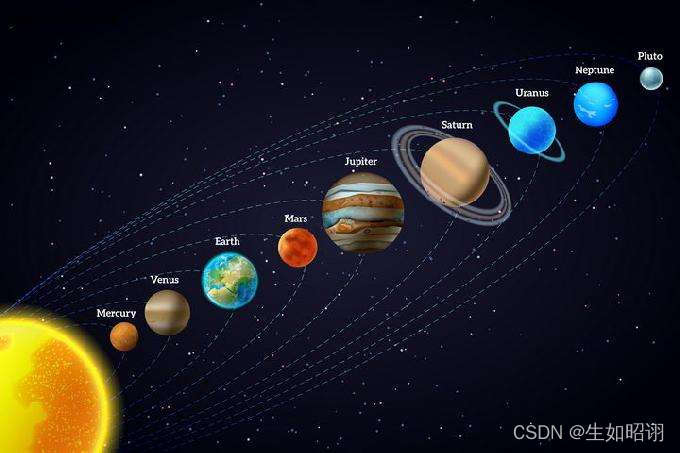
目的:点击图片某个区域跳转到不同地址,例如可以让下面这张图片跳转到不同的星系百科;

属性匹配
map里使用name属性,img中使用usemap属性实现匹配;
驼峰命名:snowMap
短横线命名:snow-map
map的子元素:area
<area shape="" coords="" href="" alt="">
- shape: 形状,有圆形circle、矩形rect、多边形poly;
- coords: 关键点坐标;
- href: 点击该区域跳转的地址;
- alt: 显示不出来时显示的内容;
- target: 点击该区域是否打开新窗口;
<map name="snowMap">
<area shape="circle" coords="500,210,100" href="https://baike.baidu.com/item/2022%E5%B9%B4%E5%8C%97%E4%BA%AC%E5%86%AC%E5%AD%A3%E6%AE%8B%E7%96%BE%E4%BA%BA%E5%A5%A5%E6%9E%97%E5%8C%B9%E5%85%8B%E8%BF%90%E5%8A%A8%E4%BC%9A/18241342?fr=aladdin" alt="冬残奥会" target="_blank">
<area shape="rect" coords="15,350,150,420" href="https://baike.baidu.com/item/%E5%8F%B0%E9%98%B6/37796?fr=aladdin" alt="台阶">
<area shape="poly" coords="234,12,344,73,375,168,335,252,382,340,339,445,162,443,149,375,102,339,129,261,19,171,160,74" href="https://baike.baidu.com/item/%E9%9B%AA%E5%AE%B9%E8%9E%8D/23759084?fr=aladdin" alt="雪容融">
map>
**坐标系详解**
原点在图片左上角;向右x增加、向下y增加;
圆–corrds: 圆心坐标(a,b)、半径c ---- “a,b,c”
矩形–corrds: 左上角和右下角的坐标(a1,b1)、(a2,b2) ---- “a1,b1,a2,b2”
多边形–poly: 依次描述每一个点的坐标;
衡量坐标时,为了避免衡量误差,需要使用专业的衡量工具,如PS、pxcook
4. 与figure元素连用(语义化)
目的:指代,定义,通常用于把图片、图片标题、描述包裹起来,表示整个区域都与图片相关;
子元素figcaption
表示指代的东西的标题,可以把图片的标题(h元素)放入该元素中;
例如:
<figcaption>
<h2>冬奥会h2>
figcaption>
多媒体元素
主要包括video视频、audio音频,二者基本相同
1. video
- src属性负责插入路径,style属性负责修改样式,防止大小失衡;
<video src="./media/bella.mp4" style="width:800px;">video>
- controls属性:控制控件的显示,取值只能为controls;
<video controls="controls" src="./media/bella.mp4" style="width:800px;">video>
布尔属性
某些属性,只有两种状态:要么不写,要么取值为属性名 eg.controls、autoplay、muted、loop
布尔属性在HTML5可以不写属性值;
<video controls autoplay muted loop src="./media/bella.mp4" style="width:800px;">video>
2. audio
<audio controls src="./media/besame.mp3" style="width:800px;">
Beshame mucho
audio>
3. 兼容性
- 1 旧版本的浏览器不支持这两个元素;
- 2 不同的浏览器支持的音视频格式可能不一致;
<video controls autoplay muted loop style="width:800px;">
<source src="./media/waitBella.mp4">
<source src="./media/waitBella.webm">
<p>
对不起,你的浏览器不支持video元素,请点击这里下载最新版本的浏览器
p>
video>
总结
本篇博客主要介绍了图片元素和多媒体元素的使用,学习多媒体元素,也必然不可缺少上一篇博客中路径的学习,想要让网页变得丰富多彩,就需要对各种各样的元素都能掌握,下一篇博客就将是HTML阶段的暂时最后一篇博客,将会对容器、列表以及元素之间的包含关系进行分析,尤其是容器元素,博客的内容虽然不会很多,但是是CSS学习的重点所在,敬请期待。