【前端学习之HTML&CSS】-- 视觉格式化模型之二 浮动 -- 练习
【前端学习之HTML&CSS】-- 视觉格式化模型之二 浮动 – 练习
文章目录
- 【前端学习之HTML&CSS】-- 视觉格式化模型之二 浮动 -- 练习
- 前言
-
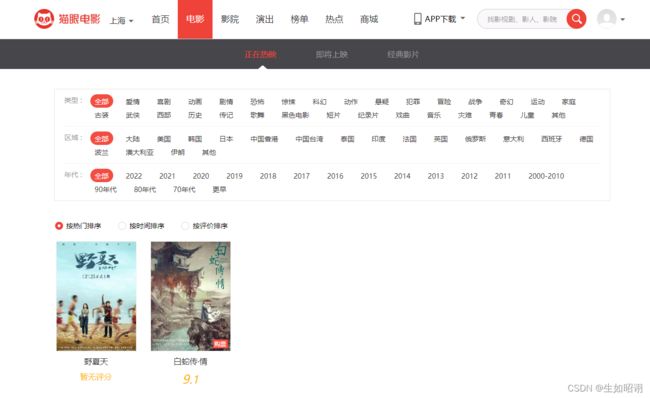
- 设计稿/原有样式
- 代码编辑
- 实际效果展示
本文具体内容参考了B站渡一教育的课程,原课程链接如下:
渡一教育课程
前言
html与css以及今后我们将会学到的js共同构成了前端技术中最重要的三种语言,在学习过程中,我们首先从html出发,在html的学习过程中深入了解css,在步入学期末尾阶段再进行js的学习。
在CSS的学习过程中,最重要的内容,主要包含属性值的计算过程、层叠继承、盒模型以及视觉格式化模型,本节博客继续之前学习的内容,主要负责视觉格式化模型中关于浮动的相关内容。
设计稿/原有样式
代码编辑
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>正在热映--猫眼电影title>
<link rel="stylesheet" href="./css/reset.css">
<link rel="stylesheet" href="./css/routine.css">
<link rel="stylesheet" href="./css/common.css">
head>
<body>
<div class="main">
<nav class="nav">
<a href="" class="selected">正在热映a>
<a href="">即将上映a>
<a href="">经典影片a>
nav>
<div class="container">
<div class="choose-area">
<div class="choose-item clearfix">
<div class="left-ci">类型: div>
<div class="right-ci">
<ul>
<li class="selected"><a href="">全部a>li>
<li><a href="">爱情a>li>
<li><a href="">喜剧a>li>
<li><a href="">动画a>li>
<li><a href="">剧情a>li>
<li><a href="">恐怖a>li>
<li><a href="">惊悚a>li>
<li><a href="">科幻a>li>
<li><a href="">动作a>li>
<li><a href="">悬疑a>li>
<li><a href="">犯罪a>li>
<li><a href="">冒险a>li>
<li><a href="">战争a>li>
<li><a href="">奇幻a>li>
<li><a href="">运动a>li>
<li><a href="">家庭a>li>
<li><a href="">古装a>li>
<li><a href="">武侠a>li>
<li><a href="">西部a>li>
<li><a href="">历史a>li>
<li><a href="">传记a>li>
<li><a href="">歌舞a>li>
<li><a href="">黑色电影a>li>
<li><a href="">短片a>li>
<li><a href="">纪录片a>li>
<li><a href="">戏曲a>li>
<li><a href="">音乐a>li>
<li><a href="">灾难a>li>
<li><a href="">青春a>li>
<li><a href="">儿童a>li>
<li><a href="">其他a>li>
ul>
div>
div>
<div class="choose-item clearfix">
<div class="left-ci">区域: div>
<div class="right-ci">
<ul>
<li class="selected"><a href="">全部a>li>
<li><a href="">大陆a>li>
<li><a href="">美国a>li>
<li><a href="">韩国a>li>
<li><a href="">日本a>li>
<li><a href="">中国香港a>li>
<li><a href="">中国台湾a>li>
<li><a href="">泰国a>li>
<li><a href="">印度a>li>
<li><a href="">法国a>li>
<li><a href="">英国a>li>
<li><a href="">俄罗斯a>li>
<li><a href="">意大利.a>li>
<li><a href="">西班牙a>li>
<li><a href="">德国a>li>
<li><a href="">波兰a>li>
<li><a href="">澳大利亚a>li>
<li><a href="">伊朗.a>li>
<li><a href="">其他a>li>
ul>
div>
div>
<div class="choose-item clearfix no-line">
<div class="left-ci">年代: div>
<div class="right-ci">
<ul>
<li class="selected"><a href="">全部a>li>
<li><a href="">2022a>li>
<li><a href="">2021a>li>
<li><a href="">2020a>li>
<li><a href="">2019a>li>
<li><a href="">2018a>li>
<li><a href="">2017a>li>
<li><a href="">2016a>li>
<li><a href="">2015a>li>
<li><a href="">2014a>li>
<li><a href="">2013a>li>
<li><a href="">2012a>li>
<li><a href="">2011a>li>
<li><a href="">2000-2010a>li>
<li><a href="">90年代a>li>
<li><a href="">80年代a>li>
<li><a href="">70年代a>li>
<li><a href="">更早a>li>
ul>
div>
div>
div>
<div class="movies clearfix">
<div class="movie-item">
<div class="poster">
<a href="https://www.maoyan.com/films/1254435">
<img src="https://p0.pipi.cn/mmdb/d2dad5925377e1300bcf3ed5dc51996a76f34.jpg?imageView2/1/w/218/h/300" alt="">
a>
div>
<div class="name">
<a href="https://www.maoyan.com/films/1254435">蜘蛛侠: 英雄无归a>
div>
<div class="score">7.9div>
div>
<div class="movie-item">
<div class="poster"><a href="https://www.maoyan.com/films/1309268">
<img src="https://p0.pipi.cn/mmdb/25bfd69a923f2a06d6b12dac78277e7ffdba2.jpg?imageView2/1/w/218/h/300" alt="">a>div>
<div class="name"><a href="https://www.maoyan.com/films/1309268">可不可以你也刚好喜欢我a>div>
<div class="score">7.4div>
div>
<div class="movie-item">
<div class="poster"><a href="https://p0.pipi.cn/mmdb/25bfd69ad7c3385bf180779c8ca665bf97ce5.jpg?imageView2/1/w/218/h/300"><img src="https://p0.pipi.cn/mmdb/25bfd69ad7c3385bf180779c8ca665bf97ce5.jpg?imageView2/1/w/218/h/300" alt="">a>div>
<div class="name"><a href="https://p0.pipi.cn/mmdb/25bfd69ad7c3385bf180779c8ca665bf97ce5.jpg?imageView2/1/w/218/h/300">神秘海域a>div>
<div class="score">9.0div>
div>
<div class="movie-item">
<div class="poster"><a href="https://www.maoyan.com/films/1300821"><img src="https://p0.pipi.cn/mmdb/25bfd6bec7e7e1030cb12da89b6f158d2d3ce.jpg?imageView2/1/w/218/h/300" alt="">a>div>
<div class="name"><a href="https://www.maoyan.com/films/1300821">花束般的恋爱a>div>
<div class="score">9.0div>
div>
<div class="movie-item">
<div class="poster"><a href="https://www.maoyan.com/films/1377313"><img src="https://p0.pipi.cn/mmdb/d2dad5927a387addd2b53536fa8b20bd7d6d4.jpg?imageView2/1/w/218/h/300" alt="">a>div>
<div class="name"><a href="https://www.maoyan.com/films/1377313">青春变形记a>div>
<div class="score">暂无评分div>
div>
<div class="movie-item">
<div class="poster"><a href="https://www.maoyan.com/films/1446115"><img src="https://p0.pipi.cn/mmdb/25bfd6be9abc7e8d3311e5bd9b6d287be0f28.png?imageView2/1/w/218/h/300" alt="">a>div>
<div class="name"><a href="https://www.maoyan.com/films/1446115">长津湖之水门桥a>div>
<div class="score">9.6div>
div>
<div class="movie-item">
<div class="poster"><a href="https://www.maoyan.com/films/1405863"><img src="https://p0.pipi.cn/mmdb/25bfd68decdb12b53592351a40d2bc6da3453.jpg?imageView2/1/w/218/h/300" alt="">a>div>
<div class="name"><a href="https://www.maoyan.com/films/1405863">熊出没·重返地球a>div>
<div class="score">9.4div>
div>
<div class="movie-item">
<div class="poster"><a href="https://www.maoyan.com/films/1383307"><img src="https://p0.pipi.cn/mmdb/25bfd68de7adddddd2395b4c04f4737cd31fc.jpg?imageView2/1/w/218/h/300" alt="">a>div>
<div class="name"><a href="https://www.maoyan.com/films/1383307">奇迹·笨小孩a>div>
<div class="score">9.5div>
div>
<div class="movie-item">
<div class="poster"><a href="https://www.maoyan.com/films/345276"><img src="https://p0.pipi.cn/mmdb/25bfd68d2c99232c95c9fdf1751d0a06d6ff3.jpg?imageView2/1/w/218/h/300" alt="">a>div>
<div class="name"><a href="https://www.maoyan.com/films/345276">十年一品温如言a>div>
<div class="score">6.5div>
div>
<div class="movie-item">
<div class="poster"><a href="https://www.maoyan.com/films/1389048"><img src="https://p0.pipi.cn/mmdb/25bfd68d030ddd395bbe2ab4b3a40c81f0f19.jpg?imageView2/1/w/218/h/300" alt="">a>div>
<div class="name"><a href="https://www.maoyan.com/films/1389048">四海a>div>
<div class="score">8.6div>
div>
<div class="movie-item">
<div class="poster"><a href="https://www.maoyan.com/films/1330292"><img src="https://p0.pipi.cn/mmdb/d2dad5927a3be15bf111e5d9575dcc7f58f2e.jpg?imageView2/1/w/218/h/300" alt="">a>div>
<div class="name"><a href="https://www.maoyan.com/films/1330292">大鱼海棠2a>div>
<div class="score">暂无评分div>
div>
<div class="movie-item">
<div class="poster"><a href="https://www.maoyan.com/films/1445469"><img src="https://p0.pipi.cn/mmdb/25bfd6be339338e5bcddd27c26c671a1e1972.png?imageView2/1/w/218/h/300" alt="">a>div>
<div class="name"><a href="https://www.maoyan.com/films/1445469">喜羊羊与灰太狼之筐出未来a>div>
<div class="score">9.3div>
div>
div>
<div class="pager">
<a href="">上一页a>
<a href="">1a>
<a href="">2a>
<a href="" class="selected">3a>
<a href="">4a>
<a href="">5a>
<a href="">6a>
<a href="">7a>
<a href="">8a>
<a href="">9a>
<a href="">10a>
<a href="">下一页a>
div>