基于javaweb+jsp的校园快递管理系统
基于javaweb+jsp的校园快递管理系统
JavaWeb JavaBean JSP MVC MySQL Tomcat JavaScript Layui Ajax
基础JSP+Servlet或JSP+SSM(Spring、SpringMVC、MyBatis)框架或JSP+SSM+Maven(pom.xml)框架或SpringBoot…均可
开发工具:eclipse/idea/myeclipse/sts等均可配置运行
适用
课程设计,大作业,毕业设计,项目练习,学习演示等
e.printStackTrace();
}
}
//@Override
public boolean delete(long id) {
try {
Connection c = Util.getConnection();
Statement s = c.createStatement();
String sql = "delete from `t_notice` where id = " + id;
int blue = minColor + random.nextInt(maxColor - minColor);
return new Color(red, green, blue);
}
}
package com.demo.dao.impl;
import com.demo.util.Util;
import com.demo.dao.ExpressDAO;
import com.demo.vo.Express;
}
request.getSession().setAttribute("alert_msg", "错误:用户名或密码错误!");
request.getRequestDispatcher("login.jsp").forward(request, response);
} else if ("register".equalsIgnoreCase(action)) {//注册
String username = Util.decode(request, "username");
String password = Util.decode(request, "password");
System.out.println("username=" + username);
System.out.println("password=" + password);
UserService userService = new UserServiceImpl();
Map<String, Object> params = new HashMap();
params.put("searchColumn", "username");//使用`username`字段进行模糊查询
params.put("keyword", username);
params.put("startIndex", 0);
params.put("pageSize", Long.MAX_VALUE);
List<User> list = (List<User>) userService.list(params).get("list");
for (User user : list) {
if (user.getUsername().equals(username) /*&& user.getPassword().equals(password)*/) {//说明该用户名已存在,必须换个用户名才能注册
request.getSession().setAttribute("alert_msg", "错误:用户名已存在!");
String sql = "insert into `t_express` (`express_no`,`express_name`,`express_phone`,`express_area`,`express_status`,`express_sign`,`express_time`,`express_text`) values(?,?,?,?,?,?,?,?)";
try {
Connection c = Util.getConnection();
PreparedStatement ps = c.prepareStatement(sql);
ps.setString(1, vo.getExpressNo());
ps.setString(2, vo.getExpressName());
ps.setString(3, vo.getExpressPhone());
ps.setString(4, vo.getExpressArea());
ps.setString(5, vo.getExpressStatus());
ps.setString(6, vo.getExpressSign());
ps.setString(7, vo.getExpressTime());
Map<String, Object> result = new HashMap();
result.put("list", list);
result.put("totalCount", totalCount);
return result;
}
}
package com.demo.servlet;
import com.demo.util.Util;
import com.demo.service.UserService;
import com.demo.service.impl.UserServiceImpl;
import com.demo.vo.User;
import javax.servlet.ServletException;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import java.io.IOException;
"count": res.length, //解析数据长度(集合个数)
"data": result //解析数据列表
};
},
page: { //支持传入 laypage 组件的所有参数(某些参数除外,如:jump/elem) - 详见文档
layout: ['limit', 'count', 'prev', 'page', 'next', 'skip'], //自定义分页布局
groups: 1, //只显示 1 个连续页码
first: false, //不显示首页
last: false, //不显示尾页
},
toolbar: '#myToolbar', //开启头部工具栏,并为其绑定左侧模板
defaultToolbar: ['filter', 'exports', 'print', { //自定义头部工具栏右侧图标。如无需自定义,去除该参数即可
title: '提示',
layEvent: 'LAYTABLE_TIPS',
icon: 'layui-icon-tips'
}],
title: '公告列表',
cols: [
[
{
field: 'noticeName',
title: '标题',
templet: vo => (vo = vo.noticeName) ? '<a href="#" style="color: #009688;">' + vo + 'a>' : '',
event: 'info',
<title>校园快递管理系统title>
<link rel="stylesheet" href="js/layui/css/layui.css">
<script src="js/jquery.js">script>
<script src="js/layer.js">script>
head>
<body class="layui-layout-body">
<div class="layui-layout layui-layout-admin">
<div class="layui-header">
<div class="layui-logo" style="font-weight: bold;font-size: 19px">校园快递管理系统div>
<ul class="layui-nav layui-layout-left">ul>
<c:if test="${loginUser==null}">
<ul class="layui-nav layui-layout-right">
<li class="layui-nav-item"><a href="login.jsp">请登录a>li>
ul>
c:if>
type: 2,
area: ['800px', '550px'],
fixed: false, //不固定
maxmin: true,
content: 'express_add.jsp'
});
} else {
//layer.alert('这是工具栏右侧自定义的一个图标按钮');
}
});
//搜索
let $ = layui.$, active = {
reload: function () {
let url = 'ExpressServlet?action=list&keyword=' + $('#search_keyword').val() + '&searchColumn=' + $('#searchColumn').val();
ps.setString(4, vo.getCreateDate());
ps.setLong(5, vo.getId());
ps.execute();
ps.close();
c.close();
} catch (Exception e) {
e.printStackTrace();
}
}
//@Override
public boolean delete(long id) {
try {
Connection c = Util.getConnection();
Statement s = c.createStatement();
String sql = "delete from `t_notice` where id = " + id;
s.execute(sql);
* @param response
*/
private void redirectList(HttpServletRequest request, HttpServletResponse response) throws IOException {
//查询列和关键字
String searchColumn = Util.decode(request, "searchColumn");
String keyword = Util.decode(request, "keyword");
Map<String, Object> params = new HashMap();//用来保存控制层传进来的参数(查询条件)
params.put("searchColumn", searchColumn);//要查询的列
params.put("keyword", keyword);//查询的关键字
NoticeService noticeService = new NoticeServiceImpl();
background: url("img/1.jpg") no-repeat;
background-size: 100% 100%;
}
.login-wrapper {
background-color: #fff;
width: 250px;
height: 500px;
position: relative;
padding: 0 50px;
vo.setNoticeName(rs.getString("notice_name"));
vo.setNoticeText(rs.getString("notice_text"));
vo.setNoticeType(rs.getString("notice_type"));
vo.setCreateDate(rs.getString("create_date"));
}
c.close();
} catch (Exception e) {
e.printStackTrace();
}
return vo;
}
//@Override
public Map<String, Object> list(Map<String, Object> params) {
List<Notice> list = new ArrayList();
int totalCount = 0;
String condition = "";
String sqlList;
if (params.get("searchColumn") != null && !"".equals(params.get("searchColumn"))) {
condition += " and `" + params.get("searchColumn") + "` like '%" + params.get("keyword") + "%'";
}
try {
Connection c = Util.getConnection();
padding: 0 50px;
border-radius: 15px;
/* 设置框的居中位置也可以采用flex布局方式 */
left: 50%;
top: 50%;
transform: translate(-50%, -50%);
}
.login-wrapper .header {
font-size: 30px;
font-weight: bold;
text-align: center;
line-height: 120px;
}
.login-wrapper .form-wrapper .input-item {
display: block;
width: 100%;
import java.sql.ResultSet;
import java.sql.Statement;
import java.util.ArrayList;
import java.util.HashMap;
import java.util.List;
import java.util.Map;
/**
* 用户模块的DAO层(数据层)的具体实现类,对UserDAO接口中定义的增删改查等抽象方法作出具体的功能实现
*/
public class UserDAOImpl implements UserDAO {
//@Override
public void add(User vo) {
String sql = "insert into `t_user` (`username`,`password`,`real_name`,`user_sex`,`user_phone`,`user_text`,`user_type`) values(?,?,?,?,?,?,?)";
try {
Connection c = Util.getConnection();
PreparedStatement ps = c.prepareStatement(sql);
ps.setString(1, vo.getUsername());
ps.setString(2, vo.getPassword());
ps.setString(3, vo.getRealName());
ps.setString(4, vo.getUserSex());
ps.setString(5, vo.getUserPhone());
jsp:include>
ul>
div>
div>
<div class="layui-body">
<div class="search_style" style="padding-top: 10px;padding-left: 15px;">
<div class="searchTable">
搜索:
<div class="layui-inline">
<input class="layui-input" name="search_keyword" id="search_keyword" autocomplete="off" placeholder="收件人">
<input type="hidden" class="layui-input" name="searchColumn" id="searchColumn" autocomplete="off" value="express_name">
div>
<button class="layui-btn" data-type="reload">搜索button>
div>
div>
<table class="layui-hide" id="myData" lay-filter="myTable">table>
div>
div>
<script src="js/layui/layui.js"/>
*/
private void redirectList(HttpServletRequest request, HttpServletResponse response) throws IOException {
//查询列和关键字
String searchColumn = Util.decode(request, "searchColumn");
String keyword = Util.decode(request, "keyword");
Map<String, Object> params = new HashMap();//用来保存控制层传进来的参数(查询条件)
params.put("searchColumn", searchColumn);//要查询的列
params.put("keyword", keyword);//查询的关键字
ExpressService expressService = new ExpressServiceImpl();
response.getWriter().println(com.alibaba.fastjson.JSONObject.toJSONString(expressService.list(params).get("list")));
}
}
package com.demo.dao.impl;
import com.demo.util.Util;
fixed: 'right',
title: '操作',
width: 130,
templet: vo => {
let flag = ${loginUser.userType == '管理员'};
return flag ? '<a class="layui-btn layui-btn-xs" lay-event="edit">编辑a><a class="layui-btn layui-btn-danger layui-btn-xs" lay-event="del">删除a>' : '';
}
}
]
],
});
//监听工具条
table.on('tool(myTable)', function (obj) { //注:tool 是工具条事件名,myTable 是 table 原始容器的属性 lay-filter="对应的值"
let data = obj.data; //获得当前行数据
let layEvent = obj.event; //获得 lay-event 对应的值(也可以是表头的 event 参数对应的值)
if (layEvent === 'del') { //删除
// layer.confirm('删除' + data.expressName + "?", function (index) {
$.ajax({
type: "GET",
dataType: "text",
url: "ExpressServlet?action=delete&id=" + data.id,
public void setExpressSign(String expressSign) {
this.expressSign = expressSign;
}
public String getExpressTime() {
return expressTime;
}
public void setExpressTime(String expressTime) {
this.expressTime = expressTime;
import java.io.Serializable;
import java.sql.Connection;
import java.sql.PreparedStatement;
import java.sql.ResultSet;
import java.sql.Statement;
import java.util.ArrayList;
import java.util.HashMap;
import java.util.List;
import java.util.Map;
/**
* 用户模块的DAO层(数据层)的具体实现类,对UserDAO接口中定义的增删改查等抽象方法作出具体的功能实现
*/
//取出表要删除的快递记录的主键
long id = Long.parseLong(Util.decode(request, "id"));
ExpressService expressService = new ExpressServiceImpl();
//调用Service层删除方法(delete),将对应的记录删除
expressService.delete(id);
this.redirectList(request, response);
} else if ("edit".equals(action)) {//修改
//取出页面传进来的各个数据,并设置到Express对象的属性里
Express vo = new Express();
vo.setId(Long.valueOf(Util.decode(request, "id")));
vo.setExpressNo(Util.decode(request, "expressNo"));
vo.setExpressName(Util.decode(request, "expressName"));
content: 'NoticeServlet?action=get&id=' + data.id
});
obj.update({});//同步更新缓存对应的值
} else if (layEvent === 'LAYTABLE_TIPS') {
layer.alert('Hi,头部工具栏扩展的右侧图标。');
}
});
//头工具栏事件
table.on('toolbar(myTable)', function (obj) {
if ('add' == obj.event) {
layer.msg('添加');
layer.open({
type: 2,
area: ['800px', '550px'],
fixed: false, //不固定
maxmin: true,
content: 'notice_add.jsp'
});
} else {
//layer.alert('这是工具栏右侧自定义的一个图标按钮');
}
package com.demo.servlet;
import com.demo.util.Util;
import com.demo.service.ExpressService;
import com.demo.service.impl.ExpressServiceImpl;
import com.demo.vo.Express;
import javax.servlet.ServletException;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import java.io.IOException;
import java.io.Serializable;
import java.util.HashMap;
import java.util.List;
import java.util.Map;
}
//@Override
public Express get(Serializable id) {
Express vo = null;
try {
Connection c = Util.getConnection();
Statement s = c.createStatement();
String sql = "select * from `t_express` where id = " + id;
ResultSet rs = s.executeQuery(sql);
if (rs.next()) {
vo = new Express();
vo.setId(rs.getLong("id"));
vo.setExpressNo(rs.getString("express_no"));
vo.setExpressName(rs.getString("express_name"));
vo.setExpressPhone(rs.getString("express_phone"));
vo.setExpressArea(rs.getString("express_area"));
vo.setExpressStatus(rs.getString("express_status"));
vo.setExpressSign(rs.getString("express_sign"));
vo.setExpressTime(rs.getString("express_time"));
userService.update(loginUser);
msg = "修改成功!";
}
request.getSession().setAttribute("alert_msg", msg);
request.getRequestDispatcher("reset_password.jsp").forward(request, response);
} else {
response.sendRedirect("login.jsp");
}
}
/**
* 处理Get请求
layui.use('table', function () {
let table = layui.table;
table.render({
elem: '#myData',
id: 'myTable',
url: 'ExpressServlet?action=list',
parseData: function (res) { //res:即为原始返回的数据
let result = this.page.curr ? res.slice(this.limit * (this.page.curr - 1), this.limit * this.page.curr) : res.slice(0, this.limit);
return {
"code": 0, //解析接口状态
"msg": '', //解析提示文本
"count": res.length, //解析数据长度(集合个数)
"data": result //解析数据列表
};
},
page: { //支持传入 laypage 组件的所有参数(某些参数除外,如:jump/elem) - 详见文档
width: 130,
templet: vo => {
let flag = ${loginUser.userType == '管理员'};
return flag ? '<a class="layui-btn layui-btn-xs" lay-event="edit">编辑a><a class="layui-btn layui-btn-danger layui-btn-xs" lay-event="del">删除a>' : '';
}
}
]
],
});
//监听工具条
table.on('tool(myTable)', function (obj) { //注:tool 是工具条事件名,myTable 是 table 原始容器的属性 lay-filter="对应的值"
let data = obj.data; //获得当前行数据
let layEvent = obj.event; //获得 lay-event 对应的值(也可以是表头的 event 参数对应的值)
if (layEvent === 'del') { //删除
table.reload('myTable', {
url: url,
page: {
curr: 1 //重新从第 1 页开始
}
});
}
};
$('.searchTable .layui-btn').on('click', function () {
let type = $(this).data('type');
active[type] ? active[type].call(this) : '';
});
});
script>
body>
html>
<%@ page contentType="text/html; charset=UTF-8" pageEncoding="UTF-8" %>
<%@ taglib uri="http://java.sun.com/jsp/jstl/core" prefix="c" %>
<%@ taglib prefix="fn" uri="http://java.sun.com/jsp/jstl/functions" %>
<%@ taglib prefix="fmt" uri="http://java.sun.com/jsp/jstl/fmt" %>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1">
Serializable id = Util.decode(request, "id");//取出页面传入的主键,用于查询详情
ExpressService expressService = new ExpressServiceImpl();
Express vo = expressService.get(id);
request.getSession().setAttribute("vo", vo);
String to = "get".equalsIgnoreCase(action) ? "info" : "edit";//判断是去详情显示页面还是编辑页面
response.sendRedirect("express_" + to + ".jsp");
} else {//默认去列表页面
this.redirectList(request, response);
}
}
response.setDateHeader("Expires", 0);
// 设置图形验证码的长和宽(图形的大小)
int width = 90, height = 20;
BufferedImage image = new BufferedImage(width, height, BufferedImage.TYPE_INT_RGB);
Graphics g = image.getGraphics();// 获得用于输出文字的Graphics对象
Random random = new Random();
g.setColor(getRandomColor(180, 250));// 随机设置要填充的颜色
g.fillRect(0, 0, width, height);// 填充图形背景
// 设置初始字体
g.setFont(new Font("Times New Roman", Font.ITALIC, height));
g.setColor(getRandomColor(120, 180));// 随机设置字体颜色
// 用于保存最后随机生成的验证码
StringBuilder validationCode = new StringBuilder();
// 验证码的随机字体
String[] fontNames = {"Times New Roman", "Book antiqua", "Arial"};
for (int i = 0; i < 4; i++) {
运行环境
Java≥6、Tomcat≥7.0、MySQL≥5.5
开发工具
eclipse/idea/myeclipse/sts等均可配置运行
技术框架
JavaWeb JavaBean JSP MVC MySQL Tomcat JavaScript Layui Ajax
基础JSP+Servlet或JSP+SSM(Spring、SpringMVC、MyBatis)框架或JSP+SSM+Maven(pom.xml)框架或SpringBoot…均可
适用
课程设计,大作业,毕业设计,项目练习,学习演示等
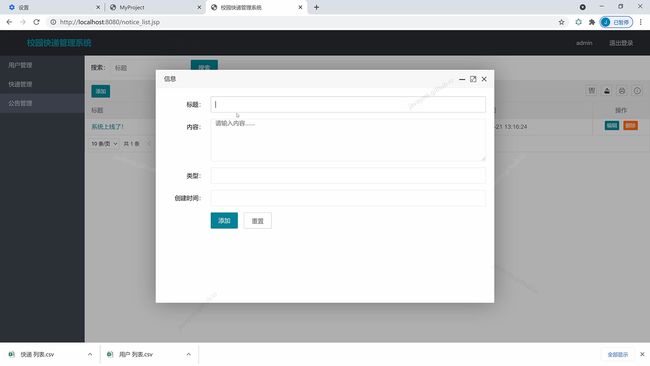
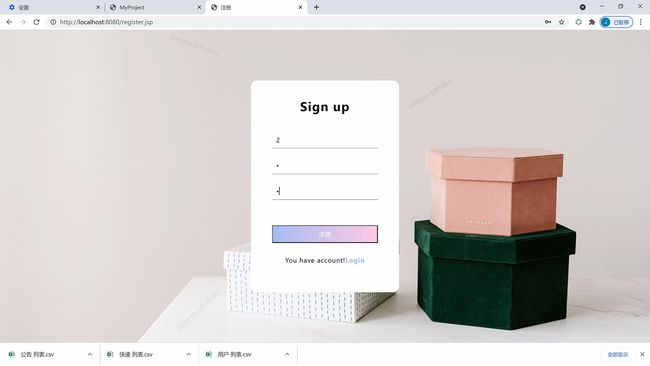
功能说明
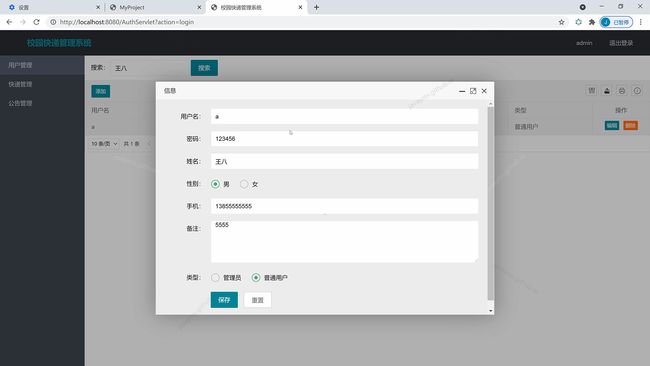
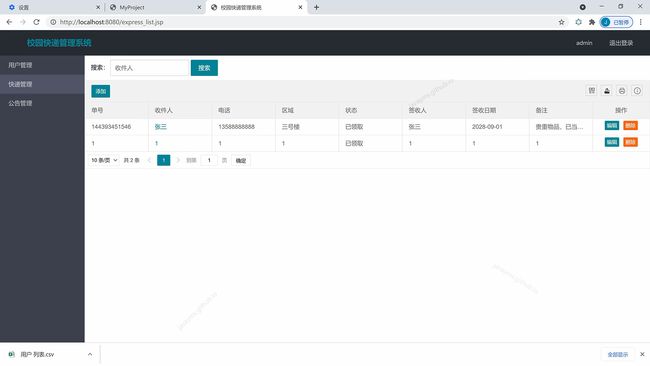
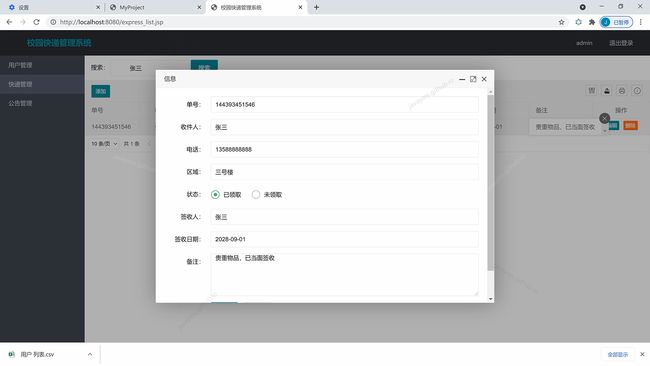
登录、注册、退出、用户模块、公告模块、快递模块的增删改查管理
↖[获取源码方式]见左侧