HTML详细笔记整合
HTML (超文本标记语言:Hyper Text Markup Language)
干货满满
-
- HTML (超文本标记语言:Hyper Text Markup Language)
- //1.HTML简介
-
-
- 1.1 简介
- 1.2 基本
-
- //2.head标签
-
-
- 2.1 base
- 2.2 meta属性
- 2.3 http-equiv参数
-
- //1.标签
-
-
- 1.1 排版标签
- 1.2 文本格式化标签
- 1.3 预格式化标签
- 1.4 &符号
- 1.5 标志性标签,有助于搜索引擎优化和无障碍访问
-
- //1.超链接标签
-
-
- 1.1 作用
- 1.2 用法
- 1.3 锚点(Hash)
- 1.4 指定链接目标:href
- 1.5 弹出方式:target
-
- //2.图片标签
-
-
- 2.1 作用
- 2.2 用法
- 2.3 指定图片目标:src
- 2.4 属性
-
- //3.视频和音频标签
-
-
- 3.1 视频标签:video
- 3.2 音频标签:audio
- 3.3 标签
- 3.4 属性
-
- //4.Emmet语法
-
-
- 4.1 作用
- 4.2 用法
-
- //1.表格
-
-
- 1.1 分层
- 1.2 标签
- 1.3 table 属性
-
- //2.列表
-
-
- 2.1 无序列表:ul
- 2.2 有序列表:ol
- 2.3 自定义列表:dl/dt/dd
-
- //1.表单
-
-
- 1.1 基本表单结构
- 1.2 表单控件:input
- 1.3 属性
- 1.4 表单属性
-
- //1.内嵌标签
-
-
- 1.1 作用
- 1.2 用法
- 1.3 属性
-
- //2.嵌入对象:object
-
-
- 2.1 作用
- 2.2 用法
- 2.3 属性
-
DOCTYPE html>
<html lang="zh-cn">
<head>
<meta charset="UTF-8">
<title>title>
head>
<body>
body>
html>
//1.HTML简介
1.1 简介
- 超链接文本,用于制作网页。
1.2 基本
<!DOCTYPE>:声明文档类型,供浏览器解读。
<html>:HTML标签(lang(定义语言(英语:en,中文:zh-CN)))。
<head>:头部。
<title>:标题。
<body>:主体。
//2.head标签
2.1 base
- 可以统一添加属性
<base 属性="属性值">
2.2 meta属性
- 设置编码(所有国家(utf-8)、全部中文(GBK)):charset=“编码”
- 设置关键词:keywords=“关键词”
- 设置描述信息:description=“描述信息”
- 设置网站作者:author=“网站作者”
- 渲染器:renderer=“渲染器”
- 模拟 HTTP 响应头:http-equiv=“参数” content=“参数值”
2.3 http-equiv参数
-
定时跳转:refresh : 时间(秒), URL=网页URL
-
设置网页到期时间,网页过期后需在服务器重新传输:expires : Wed, 20 Jun 2007 22:33:00 GMT
-
网页过期后,删除 cookie:set-cookie : cookievalue=xxx;expires=Wednesday, 20 Jun 2007 22:33:00 GMT; path=/
-
禁止从缓存获取页面:pragma : no-cache
-
清除缓存:cache-control : no-cache
-
强制页面以独立页面显示(防止 frame 调用):window-target : _top
-
搜索关键词:keywords : 关键词[,…n]
注释:
//1.标签
1.1 排版标签
- 标题:
,h1最大 h6最小 - 段落:
- 换行:
- 水平线:
- 分区:
- 范围,包裹的内容无样式:
1.2 文本格式化标签
- 加粗:
- 倾斜:
- 文本删除线:
- 文本下划线:
- 父文本大小的 85%:
- 父文本大小的 115%:
1.3 预格式化标签
- 作用:保留编码时的格式
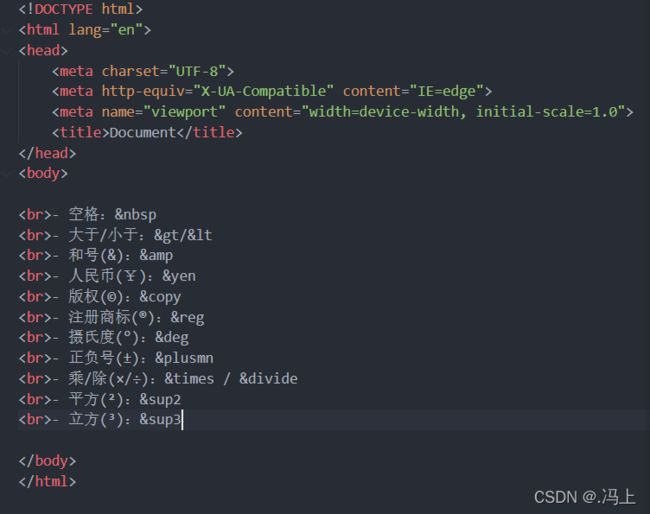
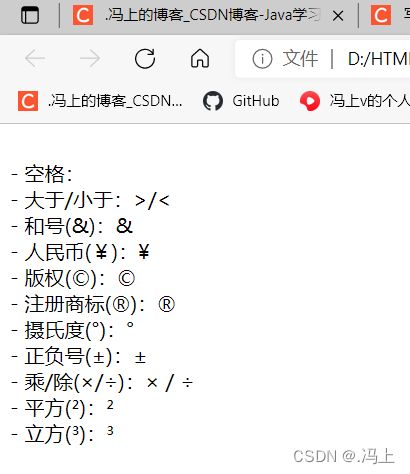
1.4 &符号
1.5 标志性标签,有助于搜索引擎优化和无障碍访问
- main:让搜索引擎和开发者能很快地找到网页的主要内容
//1.超链接标签
1.1 作用
- 点击包裹的内容时,跳转至指定网址。
1.2 用法
1.3 锚点(Hash)
1.4 指定链接目标:href
- 跳转:本地html,或者远程url页面地址
- 下载:资源文件
- 图像、表格、音频、视频等都可以添加超链接
- 可以用 javascript:; 来取消事件
1.5 弹出方式:target
- 当前窗口(默认值):_self
- 新窗口打开:_blank
//2.图片标签
2.1 作用
- 显示图片。
2.2 用法
2.3 指定图片目标:src
- 同一级:文件名
- 进一级:目录名/文件名
- 退一级:../文件名
- 绝对路径:绝对地址
2.4 属性
- 宽:width
- 高:height
- 边框:border
- 图片无法显示的提示:alt
- 鼠标移上去,显示的内容:title
- 是否可以拖动:draggable(true false)
- 如果只给一个宽或只给一个高,等比例缩放
//3.视频和音频标签
3.1 视频标签:video
- 兼容:MP4 和 WebM,或 MP4 和 Ogg。
- 如果浏览器不支持导致视频不能播放,video包裹的文字就会显示。
3.2 音频标签:audio
- 兼容:MP3 和 WAV,MP3 和 Ogg。
- 如果浏览器不支持导致视频不能播放,audio包裹的文字就会显示。
3.3 标签
- 多个资源:source
3.4 属性
- 显示控件:controls
- 循环播放:loop
- 自动播放:autoplay
- 停止播放:paused
- 是否静音:muted
- 在播放:played
//4.Emmet语法
4.1 作用
- 快捷生成html相关标签的一种语法,其他软件需要安装。
4.2 用法
- 生成骨架:!+tab
- 生成一个标签:标签
- 生产多个标签:标签*数字
- 父子关系:父标签>子标签
- 兄弟关系:兄弟1+兄弟2
- 有id属性的标签:标签 #id名
- 有类属性的标签:标签 .类名
- 生成标签带内容:标签{内容}
- 计数器:标签名{$}*数字
- 指定标签的属性:标签[属性名=属性值]
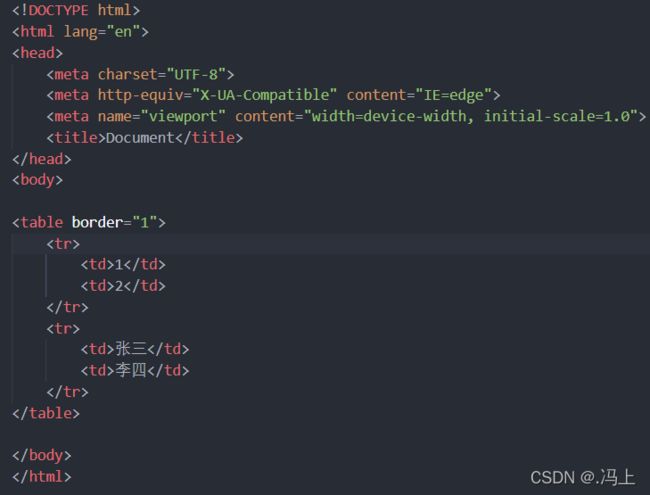
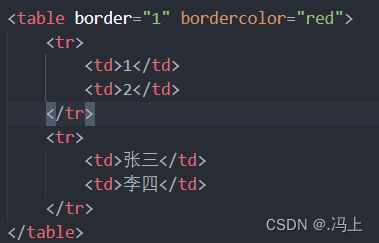
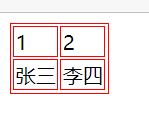
//1.表格
1.1 分层
1.2 标签
- 表格标题标签:caption
- 题头:thead
- 正文:tbody
- 脚注:tfoot
- 表头单元格标签,放在thead中:th、文字会居中且加粗
1.3 table 属性
- 跨行合并:rowspan
- 跨列合并:colspan
- 边框:border
- 边框颜色:bordercolor
- 背景颜色:bgcolor
- 单元格之间的间距、默认2像素:cellspacing
- 单元格内容与边框的间距、默认1像素:cellpadding
- 表格宽度:width
- 表格高度:height
- 水平对齐:align=“left/center/right”
- 垂直对齐:valign=“top/middle/bottom”


//2.列表
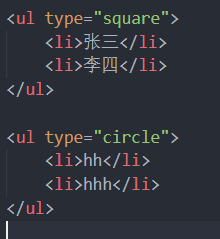
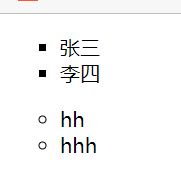
2.1 无序列表:ul
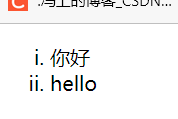
2.2 有序列表:ol
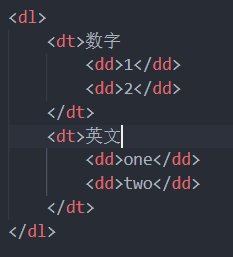
2.3 自定义列表:dl/dt/dd
//1.表单
1.1 基本表单结构
<form action="">
<input name="key" type="text">
<input type="submit">
form>
- 功能:提交数据
- 表单域:form
- 输入型控件必须要有 name 属性和 value 值
- 表单控件、位于表单域以内
1.2 表单控件:input
- 说明标签、点击包裹的文本跳转到关联input,可用 id 关联:
<label for="abc">点击该文本跳转到下面的输入框<label>
<input type="text" id="abc">
.
- 文本框:text
- 密码框:password
- 邮箱框:email
- URL框:url
- 手机号框:tel
- 数字框:number,间隔属性:step
- 搜索框:search
. - 文本域:textarea
- 文件域:file
- 选择域、未选中时,value为-1:select/optgroup/option
- 隐藏域:hidden
- 滑块:range
. - 提交按钮:submit
- 单选按钮:radio
- 复选按钮:checkbox
- 图片按钮:image
- 普通按钮:button
- 清空按钮:reset
1.3 属性
- 名称:name
- 提交的值:value
- 显示宽度:size
- 指定输入的最大字符数:maxlength
- 指定输入的最小字符数:minlength
- 最小:min
- 最大:max
- 输入为空时,显示的提示字符:placeholder
- 自动获得光标:autofocus
. - 必填项:required
- 只读:readonly
- 禁用:disabled
- 单选/多选设置默认选中:checked
- select的option设置默认选中:selected
- 正则表达式:pattern
- 设置上传的文件类型:accept
- 下拉列表允许多选:multiple
- 文本域防止拖拽:resize:none;
. - name会变成变量名
- value会变成变量值
1.4 表单属性
- 数据的提交去向:action=“路径”
- 数据的提交方式:method=“get / post”
- 数据的编码方式:enctype=“方式(application/x-www-form-urlencoded(文本)、multipart/form-data(媒体))”
- 自动补全文本框:autocomplete=“on(默认 开) / off(关)”
- 不进行内容验证:novalidate
//1.内嵌标签
1.1 作用
- 内嵌另一个网址的内容。