基于javaweb+SpringBoot+MyBatis在线购物商城shop系统(仅前台购物)
基于javaweb+SpringBoot+MyBatis在线购物商城shop系统(仅前台购物)maven
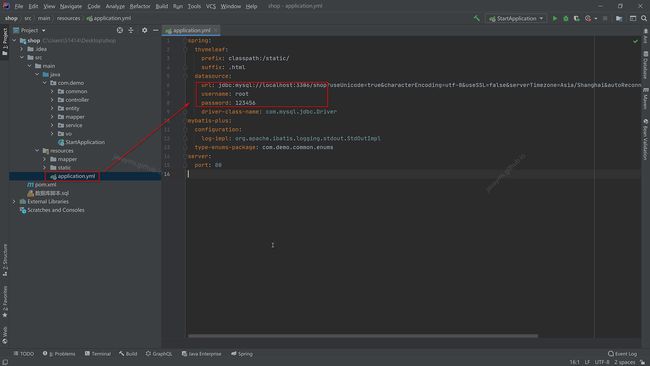
开发工具:eclipse/idea/myeclipse/sts等均可配置运行
适用
课程设计,大作业,毕业设计,项目练习,学习演示等
<div class="un_login">我的购物车div>
<ul class="cars">
<li th:each="cart:${cartList}">
<div class="img"><a th:href="'/product/findById/'+${cart.productId}"><img th:src="'/images/'+${cart.fileName}" width="58" height="58" />a>div>
<div class="name"><a th:href="'/product/findById/'+${cart.productId}" th:text="${cart.name}">a>div>
<div class="price"><font color="#ff4e00" th:text="'¥'+${cart.price}">font> X <span class="quantity" th:text="${cart.quantity}">span> = <span class="cost" th:text="${cart.cost}">span>div>
li>
ul>
<div class="price_sum">共计 <font color="#ff4e00">¥font><span id="totalCost">span>div>
<div class="price_a"><a href="/cart/findAllCart">去结算a>div>
div>
div>
div>
<div class="sou">
<span class="s_city_b">
<span class="fl">送货至:span>
<span class="s_city">
<span id="s_city_title">四川span>
<div class="s_city_bg">
<div class="s_city_t">div>
<div class="s_city_c">
<h2>请选择所在的收货地区h2>
<table border="0" class="c_tab" style="width:235px; margin-top:10px;" cellspacing="0" cellpadding="0">
<tr>
<th>Ath>
}
result = userService.save(user);
} catch (Exception e) {
model.addAttribute("error", user.getLoginName() + "已存在!请重新输入!");
return "register";
}
if (result) return "login";
return "register";
}
div>
<div class="des_price">
库存:<b id="stock" th:text="${product.stock}">20b><br/>
div>
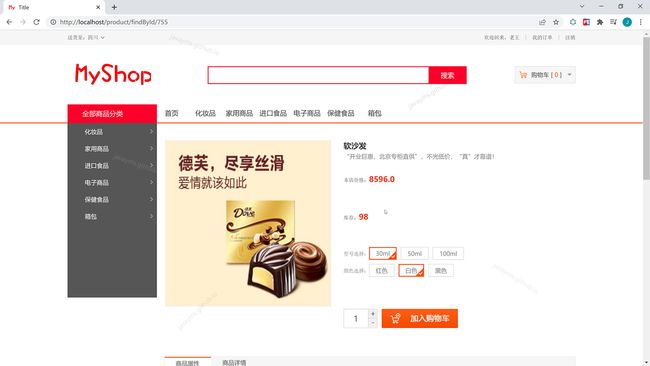
<div class="des_choice">
<span class="fl">型号选择:span>
<ul>
<li class="type checked">30ml
<div class="ch_img">div>
li>
<li class="type">50ml
<div class="ch_img">div>
li>
<li class="type">100ml
<div class="ch_img">div>
li>
ul>
div>
<div class="des_choice">
<span class="fl">颜色选择:span>
<ul>
<li class="color">红色
<div class="ch_img">div>
li>
ModelAndView modelAndView = new ModelAndView();
modelAndView.setViewName("userInfo");
modelAndView.addObject("cartList", cartService.findAllCartVOByUserId(user.getId()));
return modelAndView;
}
}
package com.demo.service.impl;
import com.baomidou.mybatisplus.core.conditions.query.QueryWrapper;
div>
div>
div>
<div class="top">
<div class="logo">
<a href="/productCategory/list"><img src="/images/logo.png" style="width: 230px;border:0px solid red;">a>
div>
<div class="search">
<form action="/product/findByKey" method="post">
<input type="text" name="keyWord" class="s_ipt">
<input type="submit" value="搜索" class="s_btn">
form>
div>
<div class="i_car">
<a href="/cart/findAllCart">
<div class="car_t">
购物车 [
<span th:text="${cartList.size()}">span>
]
div>
import org.springframework.stereotype.Controller;
import org.springframework.web.servlet.ModelAndView;
import javax.servlet.http.HttpSession;
@Controller
@RequestMapping("/cart")
public class CartController {
@Autowired
private CartService cartService;
@Autowired
private UserAddressService userAddressService;
@GetMapping("/add/{productId}/{price}/{quantity}")
public String add(
<li><a href="/productCategory/list">首页a>li>
<li th:each="productCategory:${list}">
<a th:href="'/product/list/one/'+${productCategory.id}" th:text="${productCategory.name}">a>
li>
ul>
div>
div>
<script type="text/javascript">
$(function(){
//商品类目
import com.demo.service.ProductCategoryService;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.stereotype.Controller;
import org.springframework.web.bind.annotation.GetMapping;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.servlet.ModelAndView;
import javax.servlet.http.HttpSession;
import java.util.ArrayList;
@Controller
@RequestMapping("/productCategory")
public class ProductCategoryController {
<th>Bth>
<td class="c_h"><span>北京span>td>
tr>
<tr>
<th>Cth>
<td class="c_h"><span>重庆span>td>
tr>
<tr>
<th>Fth>
<td class="c_h"><span>福建span>td>
tr>
<tr>
<th>Gth>
<td class="c_h"><span>广东span><span>广西span><span>贵州span><span>甘肃span>td>
tr>
<tr>
<th>Hth>
<td class="c_h"><span>河北span><span>河南span><span>黑龙江span><span>海南span><span>湖北span><span>湖南span>td>
@Autowired
private OrderService orderService;
@Autowired
private CartService cartService;
@PostMapping("/settlement3")
public ModelAndView settlement3(Orders orders, HttpSession session, String address, String remark) {
User user = (User) session.getAttribute("user");
orderService.save(orders, user, "" + address, remark);
ModelAndView modelAndView = new ModelAndView();
modelAndView.setViewName("settlement3");
modelAndView.addObject("cartList", cartService.findAllCartVOByUserId(user.getId()));
modelAndView.addObject("orders", orders);
return modelAndView;
}
@GetMapping("/list")
public ModelAndView list(HttpSession session) {
ModelAndView modelAndView = new ModelAndView();
modelAndView.setViewName("orderList");
User user = (User) session.getAttribute("user");
wrapper = new QueryWrapper();
wrapper.eq("id", product.getCategorylevelthreeId());
productCategory = productCategoryMapper.selectOne(wrapper);
if (productCategory != null) {
tableProductVO.setLevelThree(productCategory.getName());
}
tableProductVOList.add(tableProductVO);
}
TableDataVO tableDataVO = new TableDataVO();
tableDataVO.setCode(0);
tableDataVO.setMsg("");
tableDataVO.setData(tableProductVOList);
tableDataVO.setCount(result.getTotal());
return tableDataVO;
}
}
package com.demo.controller;
import com.baomidou.mybatisplus.core.conditions.query.QueryWrapper;
import com.demo.entity.Cart;
import com.demo.entity.User;
import com.demo.service.CartService;
import com.demo.service.UserAddressService;
<ul>
<li th:each="productVO:${productCategory.productVOList}">
<div class="name">
<a th:href="'/product/findById/'+${productVO.id}" th:text="${productVO.name}">a>
div>
<div class="price">
<font>¥<span th:text="${productVO.price}">206span>font>
div>
<div class="img">
<a th:href="'/product/findById/'+${productVO.id}">
![]()
userAddress.setRemark(remark);
userAddress.setIsdefault(1);
userAddress.setUserId(user.getId());
userAddressMapper.insert(userAddress);
}
//存储orders
orders.setUserAddress(address);
orders.setUserId(user.getId());
orders.setLoginName(user.getLoginName());
String seriaNumber = null;
try {
StringBuffer result = new StringBuffer();
for (int i = 0; i < 32; i++) {
result.append(Integer.toHexString(new Random().nextInt(16)));
}
<th:block th:include="common.html :: header">th:block>
<div class="i_bg">
<div id="settlement">
<div class="content mar_20">
<img src="/images/img2.jpg"/>
div>
<div class="content mar_20">
<div class="two_bg">
<div class="two_t">
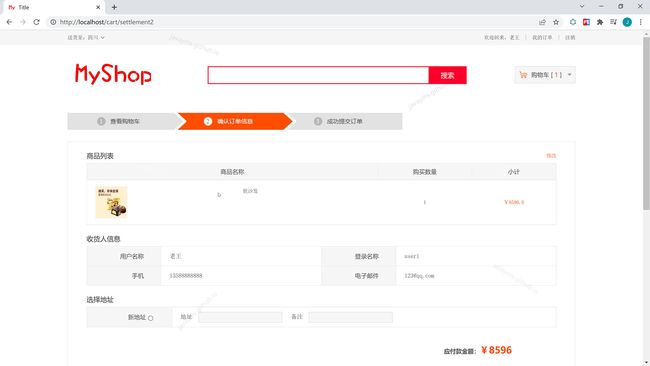
<span class="fr"><a href="/cart/findAllCart">修改a>span>商品列表
div>
<table border="0" class="car_tab" style="width:1110px;" cellspacing="0" cellpadding="0">
<tr>
<td class="car_th" width="550">商品名称td>
<td class="car_th" width="150">购买数量td>
<td class="car_th" width="130">小计td>
tr>
<tr th:each="cart:${cartList}">
<td align="center">
<tr>
<th>Nth>
<td class="c_h"><span>内蒙古span><span>宁夏span>td>
tr>
<tr>
<th>Qth>
<td class="c_h"><span>青海span>td>
tr>
<tr>
<th>Sth>
<td class="c_h"><span>上海span><span>山东span><span>山西span><span class="c_check">四川span><span>陕西span>td>
tr>
<tr>
<th>Tth>
<td class="c_h"><span>台湾span><span>天津span>td>
tr>
<tr>
<th>Xth>
<td class="c_h"><span>西藏span><span>香港span><span>新疆span>td>
tr>
<tr>
<th>Yth>
<td class="c_h"><span>云南span>td>
<img th:src="${productCategory.bannerImg}" width="1200" />
div>
<div class="i_t mar_10">
<span class="floor_num" th:text="${productCategory.name}">span> <span class="fl" th:text="${productCategory.name}">笔记本span>
div>
<div class="content">
<div class="fresh_left">
<div class="fre_ban">
<div id="imgPlay1" class="imgPlay1">
<ul class="imgs" id="actor1">
<li><img th:src="${productCategory.topImg}" width="211"/>li>
div>
div>
<div th:fragment="permit">
<div class="btmbg">
<div class="btm">
备案/许可证编号:蜀ICP备12009302号-1-www.dingguagua.com Copyright © 2015-2018 尤洪商城网 All Rights Reserved. 复制必究 , Technical Support: Dgg Group <br />
<img src="/images/b_1.gif" width="98" height="33" /><img src="/images/b_2.gif" width="98" height="33" /><img src="/images/b_3.gif" width="98" height="33" /><img src="/images/b_4.gif" width="98" height="33" /><img src="/images/b_5.gif" width="98" height="33" /><img src="/images/b_6.gif" width="98" height="33" />
div>
div>
div>
DOCTYPE html>
<html xmlns:th="http://www.thymeleaf.org">
<html lang="en">
<head>
Cart cart = cartService.getById(id);
cart.setQuantity(quantity);
cart.setCost(cost);
if(cartService.updateById(cart)){
return "success";
}else{
return "fail";
}
}
}
<span class="n_img">span> <span class="fl" th:text="${levelOne.name}">span>
div>
<div class="zj">
<div class="zj_l">
<div class="zj_l_c" th:each="levelTwo:${levelOne.children}">
<h2>
<a th:href="'/product/list/two/'+${levelTwo.id}" th:text="${levelTwo.name}">a>
h2>
<a th:href="'/product/list/three/'+${levelThree.id}" th:each="levelThree:${levelTwo.children}" th:text="${levelThree.name}">a>
div>
div>
div>
li>
ul>
div>
div>
<ul class="menu_r">
<li><a href="/productCategory/list">首页a>li>
<li th:each="productCategory:${list}">
<a th:href="'/product/list/one/'+${productCategory.id}" th:text="${productCategory.name}">a>
li>
ul>
div>
div>
Cart cart = new Cart();
cart.setProductId(productId);
cart.setQuantity(quantity);
cart.setCost(price*quantity);
User user = (User) session.getAttribute("user");
cart.setUserId(user.getId());
try {
if(cartService.save(cart)){
return "redirect:/cart/findAllCart";
}
} catch (Exception e) {
return "redirect:/productCategory/list";
}
<script type="text/javascript">
$(function(){
//商品类目
$(".leftNav ul li").hover(
function(){
$(this).find(".fj").addClass("nuw");
$(this).find(".zj").show();
}
,
function(){
$(this).find(".fj").removeClass("nuw");
wrapper.eq("id", product.getCategoryleveloneId());
productCategory = productCategoryMapper.selectOne(wrapper);
if (productCategory != null) {
tableProductVO.setLevelOne(productCategory.getName());
}
wrapper = new QueryWrapper();
wrapper.eq("id", product.getCategoryleveltwoId());
productCategory = productCategoryMapper.selectOne(wrapper);
if (productCategory != null) {
tableProductVO.setLevelTwo(productCategory.getName());
}
wrapper = new QueryWrapper();
wrapper.eq("id", product.getCategorylevelthreeId());
productCategory = productCategoryMapper.selectOne(wrapper);
DOCTYPE html>
<html xmlns:th="http://www.thymeleaf.org">
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Titletitle>
<th:block th:include="common.html :: source">th:block>
<link rel="icon" type="image/x-icon" href="/images/favicon.ico"/>
head>
<body>
<div class="log_bg">
<div class="top">
<div class="logo">div>
div>
<div class="regist">
<div class="notice_t">
<span class="fr" style="margin-top:10px; cursor:pointer;" onclick="CloseDiv_1('MyDiv1','fade1')"><img src="/images/close.gif" />span>
div>
<div class="notice_c">
<table border="0" align="center" cellspacing="0" cellpadding="0">
<tr valign="top">
<td width="40"><img src="/images/suc.png">td>
<td>
<span style="color:#3e3e3e; font-size:18px; font-weight:bold;" id="showMessage">操作成功span><br />
td>
tr>
table>
<div th:fragment="category">
<div class="menu_bg">
<div class="menu">
<div class="nav">
<div class="nav_t">全部商品分类div>
<div class="leftNav">
<ul>
<li th:each="levelOne:${list}">
<div class="fj">
<span class="n_img">span> <span class="fl" th:text="${levelOne.name}">span>
div>
<div class="zj">
<div class="zj_l">
<div class="zj_l_c" th:each="levelTwo:${levelOne.children}">
<h2>
<a th:href="'/product/list/two/'+${levelTwo.id}" th:text="${levelTwo.name}">a>
h2>
<a th:href="'/product/list/three/'+${levelThree.id}" th:each="levelThree:${levelTwo.children}" th:text="${levelThree.name}">a>
div>
div>
div>
}
}
package com.demo.controller;
import com.baomidou.mybatisplus.core.conditions.query.QueryWrapper;
import com.demo.entity.User;
import com.demo.service.CartService;
import com.demo.service.ProductCategoryService;
import com.demo.service.ProductService;
import com.demo.vo.TableDataVO;
import com.demo.vo.TableProductVO;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.stereotype.Controller;
import org.springframework.web.bind.annotation.*;
import org.springframework.web.servlet.ModelAndView;
import javax.servlet.http.HttpSession;
import java.util.ArrayList;
html>
DOCTYPE html>
<html xmlns:th="http://www.thymeleaf.org">
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Titletitle>
<th:block th:include="common.html :: source">th:block>
<script type="text/javascript" src="/js/settlement.js">script>
<link rel="icon" type="image/x-icon" href="/images/favicon.ico"/>
head>
<body>
<th:block th:include="common.html :: header">th:block>
运行环境
Java≥8、MySQL≥5.5
开发工具
eclipse/idea/myeclipse/sts等均可配置运行
技术框架
HTML CSS JavaScript jQuery LayUI thymeleaf SpringBoot SpringMVC MyBatis
适用
课程设计,大作业,毕业设计,项目练习,学习演示等
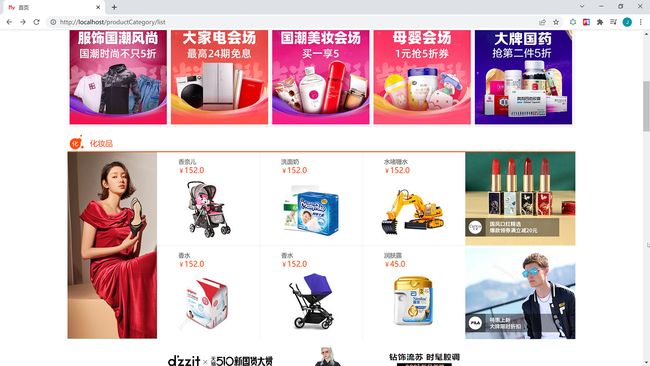
功能说明
用户:登录、注册、商品查询与下单、购物车管理
↖[获取源码方式]见左侧