【Web前端笔记-基础】第十二课,初识Javascript
目录
一:概要简介
二:如何写一段JS代码并运行。
三:输入和输出语句
四:变量
五:数据类型
六:运算符
七:逻辑控制
八:函数
九:JavaScript的作用域
十:JavaScript的预解析问题
十一:对象
十二:new关键字的执行过程。
十三:遍历对象
十四:内置对象
十五:数组
十六:简单数据类型和复杂数据类型
一:概要简介
JavaScript是一种轻量级的脚本语言,也是一种嵌入式语言,是一种对象模型语言,简称JS,它包含两个部分,JS基础部分,标准库。
想要实现更多复杂的操作和效果,都要依靠宿主环境提供API,目前,嵌入Javascript的宿主环境有多种,如浏览器,服务器环境(操作系统)。
Javascript应用场景:网页特效,服务端开发(Node.js),命令行工具(Node.js),桌面程序(Electron),APP(Gordova),控制硬件(Ruff),物联网,游戏开发。
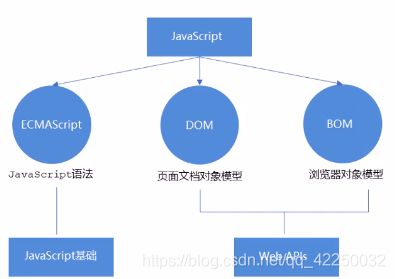
下图是我们要学习的JavaScript的主要内容:
我们学习JS时,主要需要学习两个部分,JavaScript基础和宿主环境所提供的API(也就是DOM和BOM的部分)。
一些学完之后才会明白的概念:
- 编程:计算机为解决某个问题而使用某种程序设计语言所编写的程序代码,并最终得到结果的过程。
- 计算机程序:计算机所执行的系列指令的集合,而程序全部都是用我们掌握的语言来编写的,所以人们要控制计算机一定要通过计算机语言来向计算机发出指令。
- 编程语言和标记语言的区别:编程语言有很强的逻辑和行为能力,在编程语言中,可以看到很多的if/else,for,while等,有逻辑性和行为能力的指令,这是主动的。而标记语言不向计算机发出指令,常用于格式化和链接,标记语言的存在是被读取的。
- 标识符:就是只开发人员为变量的属性函数参数取得名字,标识符不能是关键字和保留字。
- 关键字:JS已经使用了的字。
- 保留字:JS还没有使用,但将来可能会用的字。
二:如何写一段JS代码并运行。
我们知道,JS代码是要配合HTML语言中使用的,因此,JS代码的编写,有三种方式,是根据它的位置来划分的。
1:把JS代码写在行内,在标签中添加,如:οnclick="alert(123)",行内式。
2:把JS代码写在Script标签内:,嵌入式。
3:把JS代码写在外部文件中:首先编写JS代码,放到.js文件中,然后将文件引入。注意,这时候,script标签中就不要再写代码了,因为引入了文件之后,标签中的代码就不会再执行了。但也不会报错。
例子:
如何写一段JS代码并运行
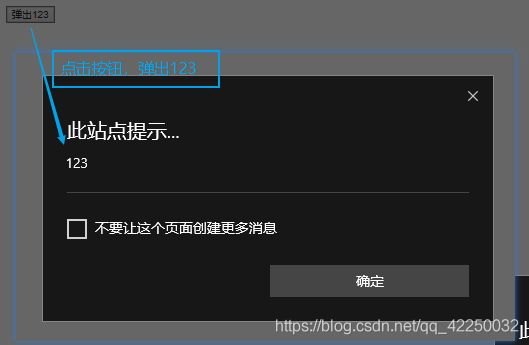
效果:
三:输入和输出语句
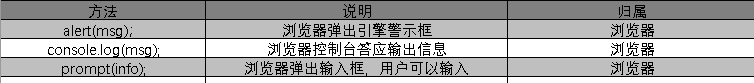
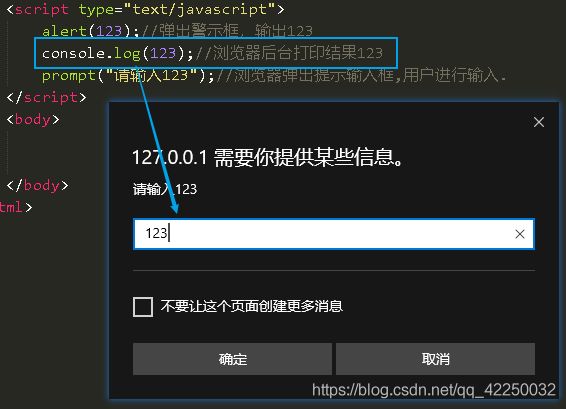
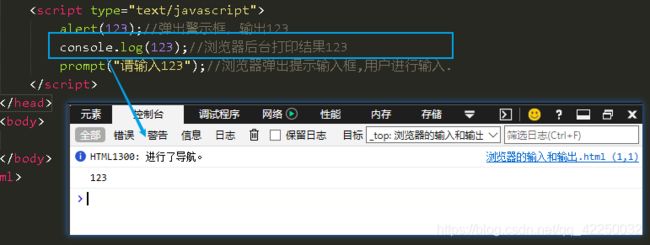
例子:
浏览器的输入和输出
效果:
四:变量
声明变量并赋值(变量的使用):
什么是变量:变量是计算机内存中存储数据的标识符,根据变量的名称以获取到内存中存储的数据,使用变量可以方便获取和修改数据,变量就是存储数据的容器。
如何声明:var username; var password;
如何赋值:username=xiaoming; password=xiaoming_pass;
一次性声明并赋值:var username=xiaoming; var password=xiaoming_pass;
一次性声明多个变量并赋值:var username=xiaoming,password=xiaoming_pass;
变量的命名规则:
- 必须是数字,字母,下划线he $组成。
- 不能以数字开头。
- 不能是关键字。
- 建议变量名要有意义,尽量用驼峰式命名。
- 如果变量名重了,代码在后面的,会替换前面的。
例子:
效果:
五:数据类型
为什么需要数据类型:在计算机中,不同数据类型所占的空间不同,为了方便把数据分成所需内存大小不同的数据,充分利用存储空间,于是就定义了不同的数据类型。
JavaScript的数据类型是在程序运行过程中,根据等号右面的值来确定的。
JS是动态语言,变量的数据类型是可以变化的。
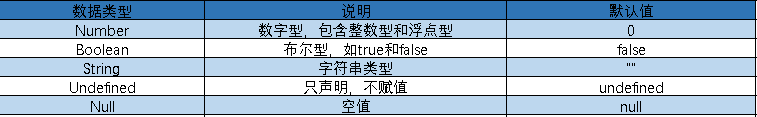
数据类型:
简单的数据类型:Number,String,Boolean,Undefined,Null。
复杂的数据类型:Object。
数字型:
1.八进制:前面加0,例:var num=010;
2:十六进制:前面加0x,例:var num=0x9;
3.数字范围与特殊值:Number.Max_VALUE(最大值),Number.Min_VALUE(最小值),Infinity(无穷大),-Infinity(无穷小)。
4.NaN代表不是数值型。可以通过isNaN()这个方法来判断,结果是布尔型。
字符型:
字符串的引号嵌套:要遵循外单内双或者外双内单的规则。
字符串转义符:\n换行 \\ 反斜杠 \' 单引号 \t 缩进tab \b空格
字符串长度:length属性
字符串拼接:用加号拼接。“你好”+“哈哈”
关于字符串的一些方法:
1.返回位置:indexof()
indexof('春'):从第一个字符开始查找,返回字符串中春字所在的位置。
indexof('春',3);从第三个位置开始查找,返回字符串中春的位置。
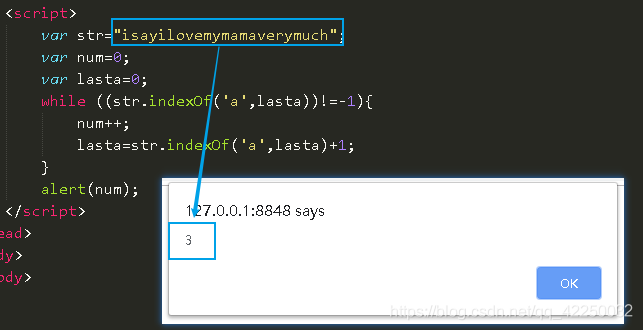
小案例(输出字符串中某个字符的个数):
indexof的应用-输出字符串中a的个数
效果:
2.根据位置返回字符
数组名.charAt(number);
数组名.charCodeAt(number);返回的是ASII码值。
Str[number];这个是HTML5的新特性,使用的时候注意浏览器的兼容问题。
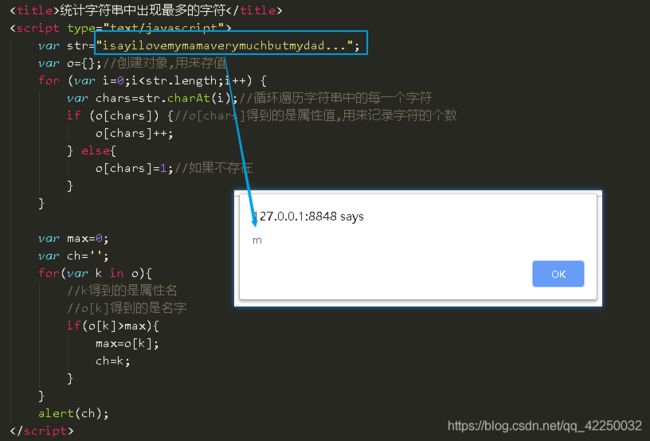
小案例:统计出现再多的字符串
统计字符串中出现最多的字符
效果:
3.拼接及截取字符串
拼接:concat(字符串1,字符串2,...);或者直接+
截取:substr(截取的位置,截取的长度);
替换:str.replace('b','a');用a替换b。而且只替换第一个。
将字符串转换为数组:str.split('字符串分割符号');
布尔型:
true=1 false=0 他们是参与加减法运算的。
undefined:未定义数据类型
undefined+1 结果是NaN类型
null:空值
null+1 结果是1
获取数据变量的类型:
1:通过字面量来看:也就是用眼睛看
2:通过控制台观察颜色:数字-蓝色,字符-黑色,布尔-深蓝色,undefined和null-灰色。
3:typeof(变量名或值);
对数据进行类型转换
由于我们使用表单或者通过prompt获取数据时,得到的数据无论看起来是什么样的,它其实都是字符串类型的,此时,就不能简单的拿过来就运算了,而是需要进行类型转换。
把其他类型转换成字符或者字符串类型
变量名.toString(); String(变量名); 变量名+“”
- 把其他类型转换成数字型
parseInt(变量名);向下取整 parseFloat(变量名); Number(变量名); 利用+-*/
- 把其他类型转换成布尔型
Boolean();代表空的,否定的值('',0,NaN,null,undefined)会被转化成false,其他的值转化成true。
六:运算符
运算符:用于实现赋值比较执行算数运算功能的符号。
+ - * / % ++ -- > < >= <= != === = (这里要注意浮点数运算会有问题)
&& || !
a?b:c
七:逻辑控制
if/else switch for while do-while continue break
八:函数
function 函数名(参数){
}
arguments:当我们不确定有多少个参数传进来的时候,可以用arguments来获取,在JavaScript中,arguments实际上是当前函数的一个内置对象,在所有的函数中都存在这个内置对象,它存储的是传递的所有实参。它展示的是一个伪数组,是可以进行遍历的,,并且还具有length属性,按照索引方式存放数据,不具有数组的push和pop方法。
九:JavaScript的作用域
JavaScript作用域就是变量名在某个范围内起作用和效果,目的是提高编程的可靠性,更重要的是减少起名的冲突。
全局作用域:整个script标签或者js文件都起作用
局部作用域:某个函数内部
对应的是全局变量和局部变量
十:JavaScript的预解析问题
JavaScript代码是由浏览器的js解析器来执行的,JavaScript解释器在运行JavaScript代码时分为两步:预解析和执行代码。
代码预解析:js引擎会把js里面所有的带var的还有function的提升到作用域的最前面。它包含变量预解析(变量提升)和函数预解析(函数提升)。变量提升:把所有变量的声明提到作用域的最前面,不提升赋值操作。函数提升也是只提升声明而不提升赋值。
代码执行:按照代码书写的顺序进行执行。
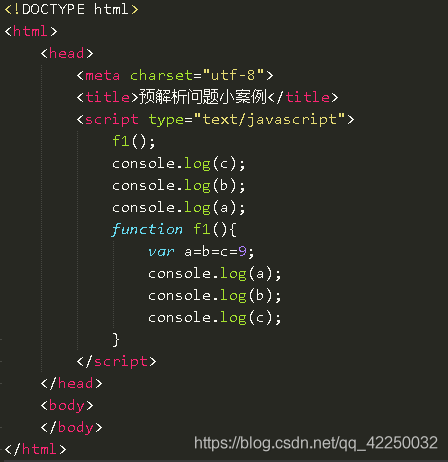
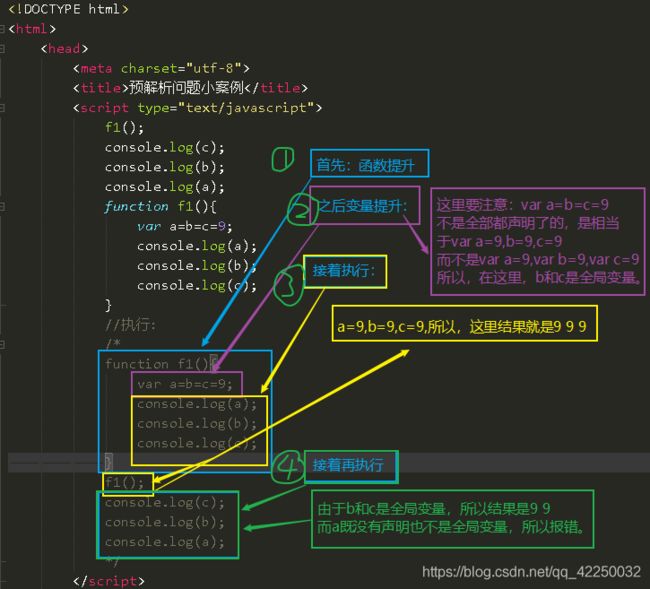
小案例(猜一猜输出的值是多少?):
答案是:9 9 9 9 9 报错。
十一:对象
什么是对象:现实生活中,万物皆对象,对象是一个具体的事物。
在JavaScript中,对象是一组无序的相关属性(事物的特征)和方法(事物的行为)的集合,所有的事物都是对象。
如何创建对象:
创建对象有三种方法,利用字面量创建,利用new object创建,利用构造函数创建。
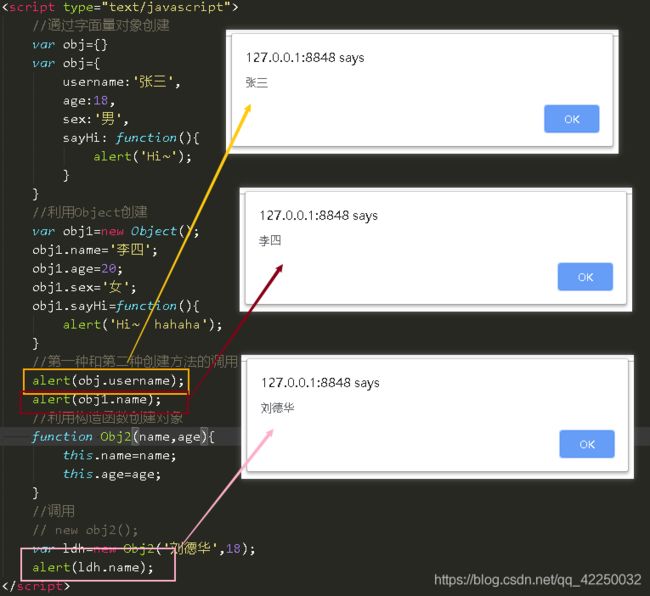
例子:
函数的创建
效果:
十二:new关键字的执行过程。
- 在内存中创建对象
- this指向所创建的对象
- 执行构造函数中的空代码
- 返回这个对象
十三:遍历对象
例子:
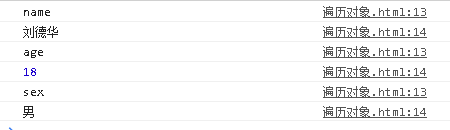
遍历对象
效果:
十四:内置对象
自定义对象:自己创建的对象
内置对象:Js自带的对象
浏览器对象:Js才有的。
- Math.abs(±1):取绝对值
- Math.floor():向下取整
- Math.ceil():向上取整
- Math.round():四舍五入取整,注意1.5的问题
- Math.random();返回[0,1)的随机数。取[min,max)之间的随机数:Math.floor(Math.random()*(max-min))+min
Date()
是一个构造函数,必须new才能使用,如果系数为空,则返回系统当前的时间,如果带参数就显示参数中的日期。
参数的常见写法:
数字型2019,10,1 这种形式要记得月份减一。
字符型:’2019-10-1 8:8:8‘
格式化日期:
getFullYear() get Month()+1 getDate() getDay()周日返回0 getHours() getMinutes() getSeconds()
获得Date的总毫秒数,不是当前时间的毫秒数,而是距离1970年1月1号的毫秒数(时间戳):
valueOf() getTime() +new Date(常见的) Date.now(HTML5新增)
小案例(这里取名字要注意!!):
Date输出时间
效果:
小案例(倒计时):
原理:
1用输入时间的时间戳减去现在时间的时间戳。
2.将相减所得到的时间转化成时分秒。
天数:d=parseInt(总秒数/60/60/24);
小时数:h=parseInt(总秒数/60/60%24);
分数:m=parseInt(总秒数/60%60);
秒数:s=parseInt(总秒数%60);
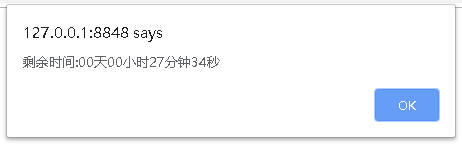
倒计时小练习
效果:
十五:数组
数组的创建:
1.利用字面量来创建
var arr=[];
2.利用new Array来创建。
var arr=new Array();
检测是否为数组:
instanceof:数组名 instanceof Array
Array.isArray:Array.isArray(数组名);更优先,但IE9以上才支持。
如何添加和删除数组元素:
push:在数组的结尾添加一个或多个数组元素。有返回值:数组长度。
unshift():在数组的开头添加或删除一个或多个元素。有返回值:数组长度。
pop():在数组的末尾删除一个元素。有返回值:删除的元素。
shift():在元素的开头删除一个元素。有返回值:删除的元素。
数组排序:
数组名.reverse(); 数组名.sort();但这个方法只适用于一位数
如果是多位数的话,用以下方法:
数组名.sort(function(a,b){
return a-b;//升序,降序用b-a
});
数组索引:
1.数组名.indexof(元素);只返回找到的第一个元素的下标,如果找不到返回-1
2.数组名.laseindexof(元素);倒序查找。
新增数组元素:通过修改length的长度,length是可扩容的,再通过索引号追加数字。
数组转化成字符串:
数组名.toString(); 数组名.join('分隔符');
基本包装类型:就是把简单的数据类型包装成复杂的数据类型,这样,简单的数据类型就拥有的属性和方法。
1.把简单的数据类型包装成复杂的数据类型:
var temp=new String('andy');
2.把临时变量的值给str
str=temp;
3.销毁 这个临时变量
temp=null;
字符不可变:指的是值不可变,虽然看上去值可以改变内容,但其实是地址变了,是在内存中新开辟了一个空间。
十六:简单数据类型和复杂数据类型
简单的数据类型:
null String Number Undefined Boolean
复杂数据类型:
Object Array Date
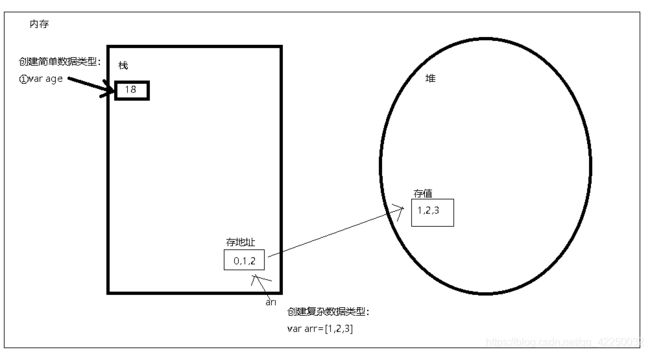
堆栈空间分配区别:
1.栈(操作系统):由于操作系统自动分配和释放函数的参数值,局部变量的值等,其操作方式类似数据结构中的栈。(简单数据类型是放到栈中的)
2.堆(操作系统):存储复杂类型(对象),一般由程序员分配释放,若程序员不释放,由垃圾回收机制回收。(复杂数据类型放到堆里)。
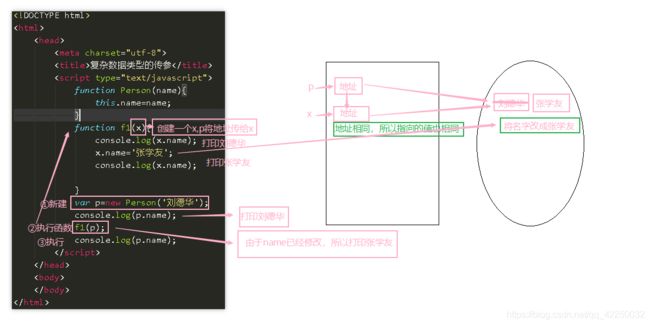
传参:简单数据类型传递的是值,复杂数据类型传递的是地址。
效果: