原文连接:https://www.cnblogs.com/ysmc/p/16101157.html
BootstrapBlazor 官网地址:https://www.blazor.zone
BootstrapBlazor 提供了一个项目模板,以便大家快速创建项目,废话不多说;
下载模板
首先到微软插件中心下载项目模板,传送门,同时下方也是有对应的教程的,获取可以到项目的开源库上查看Wiki,本项目托管在Gitee上,Wiki 传送门
目前最新的项目模板 已升级到 net6 仅支持 visual studio 2022,这点请大家注意;
模板安装
双击打开文件,进行安装,进行前请先退出掉 vVsual Studio
点击 Install,等待安装完成即可,这里可能会出现卡很久,或者直接卡死的情况,这个是微软的bug,呼出 任务管理器 关掉重新来就可以了;
使用模板创建项目
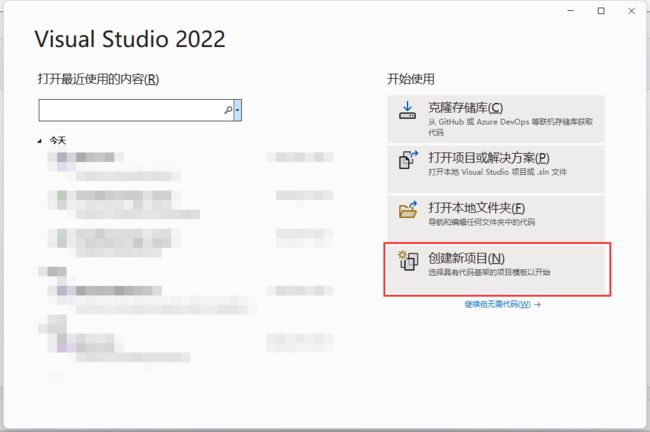
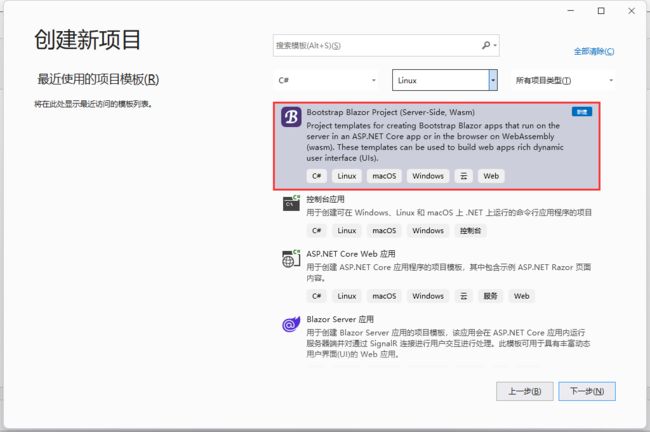
打开 Visual Studio 2022,点击创建新项目,选择刚刚安装好的 Bootstrap Blazor Project Template 模板
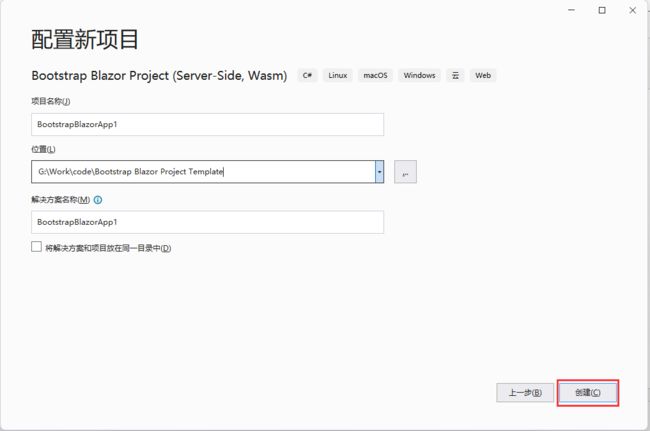
填写好项目信息后,点击创建就可以啦
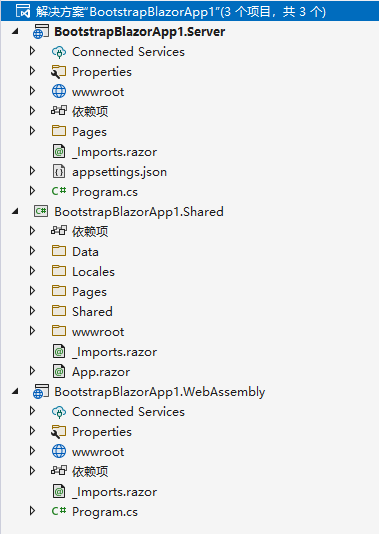
这是模板创建好的解决方案目录结构,建议组件都写在 Shared 工程里,方便兼容 SSR 与 Wasm 两种模式,模板都已经为你想好创建好了!
运行项目
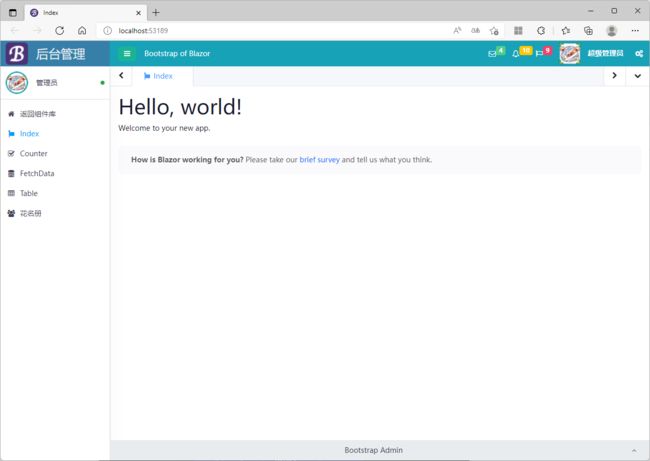
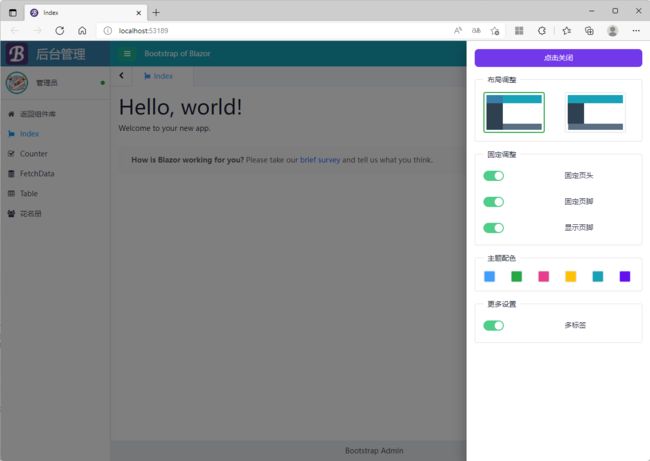
直接无脑 F5 ,我们先一睹为快
可以看到,基本的一个项目就出来, 有左侧的菜单,右上角的消息组件,是不是非常的方便!而且不要忽略了右上角的设置按钮,它提供了各种的设置,满足你的项目所需
好了,至此,你就可以愉快的开快了,是不是很爽!
写在最后
希望大佬们看到这篇文章,能给项目点个star支持下,感谢各位!
star流程:
1、访问点击项目链接:BootstrapBlazor
2、点击star,如下图,即可完成star,关注项目不迷路:
![]()
另外还有两个GVP项目,大佬们方便的话也点下star呗,非常感谢:
BootstrapAdmin 项目地址:
https://gitee.com/LongbowEnterprise/BootstrapAdmin
SliderCaptcha 项目地址:
https://gitee.com/LongbowEnterprise/SliderCaptcha
交流群(QQ)欢迎加群讨论
BA & Blazor ①(795206915) BA & Blazor ②(675147445)
![]()
![]()