一 .换成自己独有的地址栏信息

在地址栏里我们经常可以看到公司的名称或者当前页面的大概内容,其实我们也可以修改地址栏里的路径信息,很简单,在标签里的to属性里设置就可以
二.需要注意的点
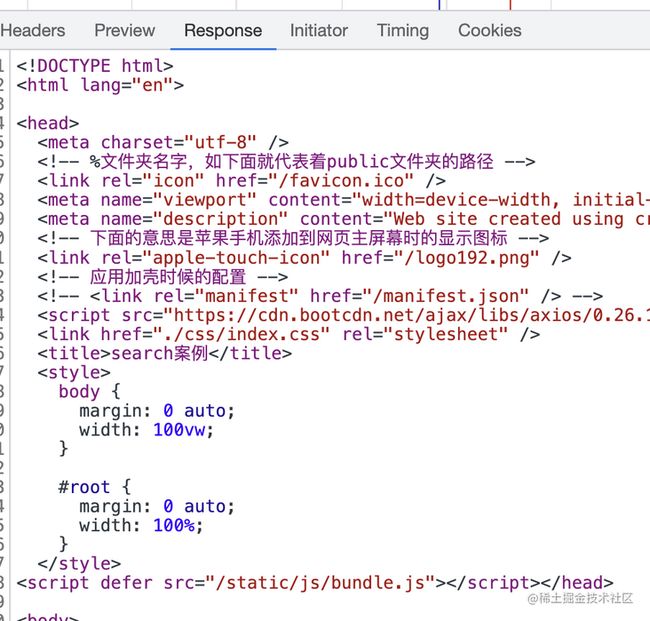
我们需要注意的是,webpack会把react脚手架下名字叫做public的文件夹当成根目录,也就是说localhost:3000 其实就是public这个文件夹,(你可以暂时这样理解)

我这里在public文件夹下写了一个样式。简单的就是body{background-color:green}
在index.html文件里使用一下,这时候你可能会发现,页面刚开始的时候好好的,但是一旦你点击路径里的home链接或者about链接,那么这个css文件里的所有内容都会失效。这种情况会发生在多级路由里,什么是多级路由,就是你在link里写超过了一个斜杠 /
这时候打开f12开发者工具下的network 选项卡

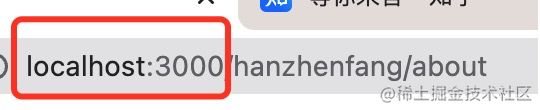
我们发现css请求地址的url里多出了/hanzhenfang这个不存在的文件夹
Request URL: http://localhost:3000/hanzhenfang/css/index.css
在这里再重复一下,localhost:3000 其实就是public文件夹,这个文件夹里面压根就没有hanzhenfang这个文件夹,所以样式就会丢失。到这里你可能会有疑问,那不应该事404吗?没有网页那不就是404? 我们接着往下看请求返回的数据是什么
神奇吗?竟然是index.html这个文件,再举个例子,你在你的地址栏里随便闭着眼睛输文字
虽然控制台已经明确说出你的路由配置没有这个路径,但是它有一个保底的行为。
它还是会给你返回index.html这个文件,这是因为index.html是一个保底的文件,你地址错了,我就给你index.html,对!因为react就是单页面开发,那你的页面啥都没有,那我干脆就给你我唯一的页面算了。就是这么暖~
解决方法有三种:更改public文件下的index.html 中link标签中的css文件的路径
%PUBLIC_URL%是绝对路径的意思,这样你的绝对路径是肯定没错误的
第二种
![]()
(常用)将.css/前面的点去掉,.的意思是我在public这个文件夹下准备寻找,注意,是还得寻找.后面的一个文件,而去掉意思就是直接使用。所有也可以让样式不被丢失
![]()
再看一眼network的请求地址,也是没问题的
第三种是使用HashRouter替换BrowerRouter
三.默认首页显示
当我一进来网页的时候,因为是处于public下index.html文件,所以我的展示区并没有什么东西
这通常不太符合我们的需求,我想一进来就展示某个组件该怎么办呢?这时候我们就需要使用另外一个 react-router-dom里封装好的的组件 < Redirect/> re重新,direct方向。
意思就是浏览器已经迷路了,这时候需要一个引路人,这个标签就充当着这个角色,保底的人。
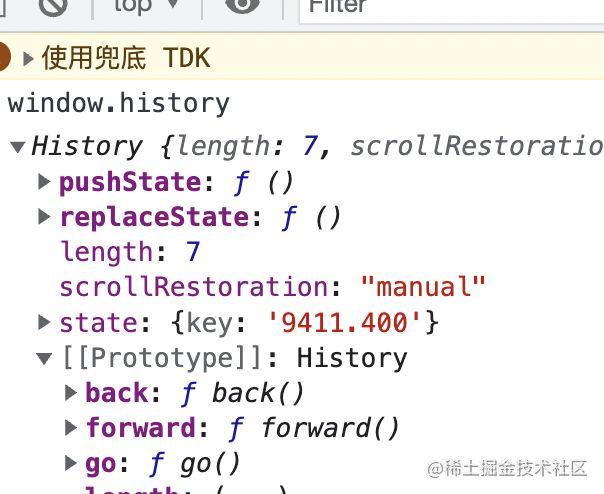
三.HashRouter和BrowerRouter最大的区别
BrowerRouter是使用windos.history来实现的而HashRouter是使用url的hash值来实现的。所以hashrouter最大的弊端就是无法保存history对象里的state参数的丢失,会发生一些页面内容丢失的情况。
四.在主页的时候控制台会有一个小错误
这是因为localhost:3000其实后面还有一个被省略的斜杠"/",localhost:3000/当你敲下回车的时候,浏览器其实是帮你自动写上这个斜杠的,
因为你的“/”也被当作一个被编辑的路由路径,但是你又没有设定这个“/”路由的组件,所以浏览器会报错,然后就回到了上一篇笔记的内容,你给我的少了,但是我却依然会返回给你一个index.html,因为这是我唯一的东西,于是乎react返回给你一个index.html页面。
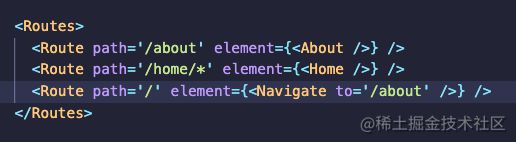
解决方法也很简单,在v6的版本中 新加入了Navigate组件,使用方法如下,我现在希望用户一进来就是Navigate必须有一个to属性,且值为一个注册的路径。
在这里我们需要知道额外的知识,即使你第一次进来页面,那么也会留下历史痕迹,注意下面浏览器的后退按钮,这是我第一次来却还可以进行后退操作,这是因为replace={true}
五 参数的传递
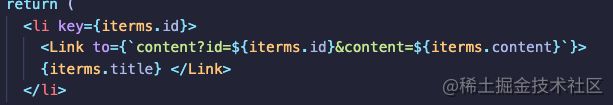
1.search 传递参数
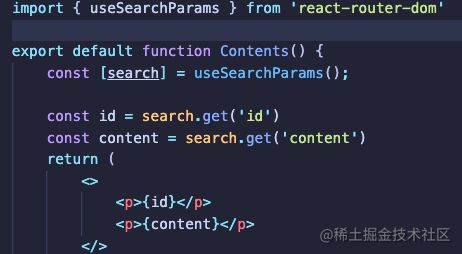
接收参数
需要用到 useSearch()并且调用里面的get方法来使用
2.location.state传参数
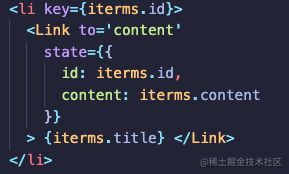
传递数据
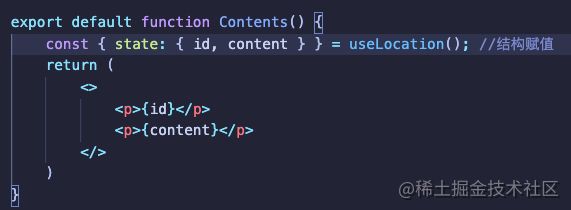
接收数据
这里需要用到useLocation这个hook,但是uselocation这个方法返回的对象不能直接调用,我们用到的是里面的state这个属性,它也是对象。这里使用对象的同名结构赋值方法拿到state对象。
当然,如果你嫌麻烦,你也可以二次解构赋值
对于二次解构赋值,你可以把{state:}这段代码当成一个整体来看待,就比较好理解了
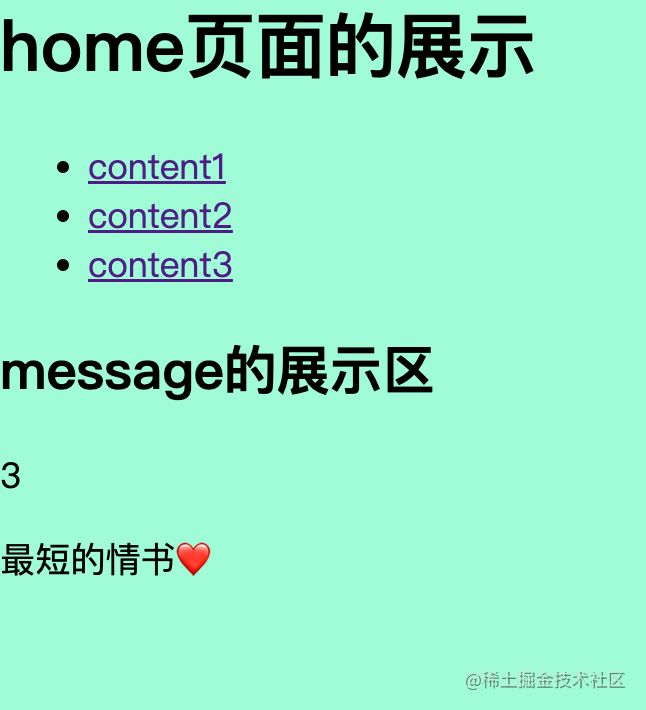
页面也没有问题
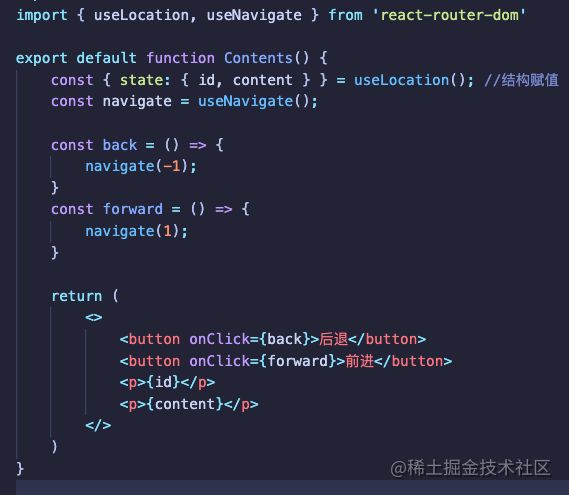
六.使用useNavigate 实现前进按钮和后退按钮
这个hook的使用方法类似于history.go()