1、前言
之前做了个恋爱话术微信小程序,满足了日常聊天的需要,实现高情商的恋爱聊天。最近也完成了话术库的优化更新,新增30万条话术数据,同时使用了分词技术,匹配更完善。
但最近突然发现,每天早上给女朋友发一段优美情话可以让她开心一整天,但无奈自己的语言水平确实有限,不能随手拈来,着实让人有点不爽。
不过办法总比困难多,作为高情商的程序猿,来源于日常生活的需求往往是咱们最大的动力,必须盘他,所以想着在之前的恋爱话术小程序上在加一个每日情话推荐的功能。
希望这个程序对其他单身或者恋爱中的兄弟们有所帮助,也希望兄弟们关注加三连支持一波哈~~~
2、推荐接口简介
==辣鸡服务器,兄弟们轻点调哈==
浪漫推荐情话开放接口
接口地址:https://yin-feng.top/open/getRecommendLove/open/getRecommendLove
请求方式:POST
请求数据类型:application/json
响应数据类型:*/*
请求参数:
{}响应参数:
| 参数名称 | 参数说明 | 类型 | schema |
| -------- | -------- | ----- |----- |
|content|内容|string||
|id|id|integer(int64)|integer(int64)|
|score|分数|integer(int32)|integer(int32)|
|title|标题|string||
响应示例:
[
{
"content": "",
"id": 0,
"score": 0,
"title": ""
}
]3、前端页面开发
老样子,咱们还是使用uniapp框架来开发,uniapp的介绍就不多说了哈。
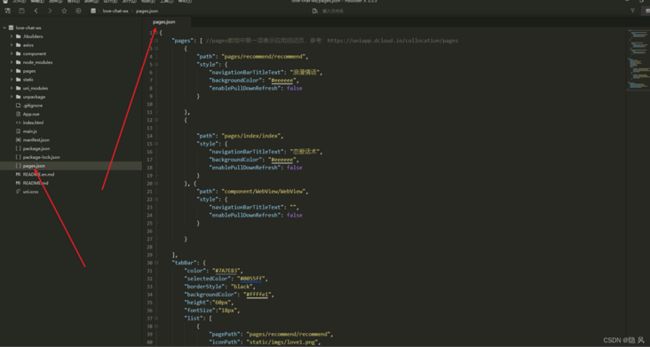
3.1 配置pages.json文件
我们这次打算配两个菜单,包括浪漫情话推荐和话术搜索。主要在pages.json里面就行配置。
==pages.json== 文件用来对 uni-app 进行全局配置,决定页面文件的路径、窗口样式、原生的导航栏、底部的原生tabbar 等。它类似微信小程序中app.json的页面管理部分。
在 ==pages.json== 中提供 tabBar 配置,不仅仅是为了方便快速开发导航,更重要的是在App和小程序端提升性能。在这两个平台,底层原生引擎在启动时无需等待js引擎初始化,即可直接读取 pages.json 中配置的 tabBar 信息,渲染原生tab。
官方文档参考tabBar
特别注意
- 当设置 position 为 top 时,将不会显示 icon
- tabBar 中的 list 是一个数组,只能配置最少2个、最多5个 tab,tab 按数组的顺序排序。
- tabbar 切换第一次加载时可能渲染不及时,可以在每个tabbar页面的onLoad生命周期里先弹出一个等待雪花(hello uni-app使用了此方式)
- tabbar 的页面展现过一次后就保留在内存中,再次切换 tabbar 页面,只会触发每个页面的onShow,不会再触发onLoad。
- 顶部的 tabbar 目前仅微信小程序上支持。需要用到顶部选项卡的话,建议不使用 tabbar 的顶部设置,而是自己做顶部选项卡。
新增浪漫情话页面配置
{
"path": "pages/recommend/recommend",
"style": {
"navigationBarTitleText": "浪漫情话",
"backgroundColor": "#eeeeee",
"enablePullDownRefresh": false
}
}添加两个tab标签
"tabBar": {
"color": "#7A7E83",
"selectedColor": "#0055ff",
"borderStyle": "black",
"backgroundColor": "#ffffe1",
"height":"60px",
"fontSize":"18px",
"list": [
{
"pagePath": "pages/recommend/recommend",
"iconPath": "static/imgs/love1.png",
"selectedIconPath": "static/imgs/love2.png",
"text": "浪漫情话"
},
{
"pagePath": "pages/index/index",
"iconPath": "static/imgs/爱心1.png",
"selectedIconPath": "static/imgs/爱心2.png",
"text": "话术搜索"
}
]
}完整的page.json文件
{
"pages": [ //pages数组中第一项表示应用启动页,参考:https://uniapp.dcloud.io/collocation/pages
{
"path": "pages/recommend/recommend",
"style": {
"navigationBarTitleText": "浪漫情话",
"backgroundColor": "#eeeeee",
"enablePullDownRefresh": false
}
},
{
"path": "pages/index/index",
"style": {
"navigationBarTitleText": "恋爱话术",
"backgroundColor": "#eeeeee",
"enablePullDownRefresh": false
}
}, {
"path": "component/WebView/WebView",
"style": {
"navigationBarTitleText": "",
"enablePullDownRefresh": false
}
}
],
"tabBar": {
"color": "#7A7E83",
"selectedColor": "#0055ff",
"borderStyle": "black",
"backgroundColor": "#ffffe1",
"height":"60px",
"fontSize":"18px",
"list": [
{
"pagePath": "pages/recommend/recommend",
"iconPath": "static/imgs/love1.png",
"selectedIconPath": "static/imgs/love2.png",
"text": "浪漫情话"
},
{
"pagePath": "pages/index/index",
"iconPath": "static/imgs/爱心1.png",
"selectedIconPath": "static/imgs/爱心2.png",
"text": "话术搜索"
}
]
},
"globalStyle": {
"navigationBarTextStyle": "black",
"navigationBarTitleText": "恋爱话术",
"navigationBarBackgroundColor": "#ffffe1",
"backgroundColor": "#f5ffff"
}
}
3.2 封装api接口
主要在==http.api.js==里面配置,这个文件之前也包含了咱们的话术搜索接口
import service from './http.interceptor.js'
const api = {
// 话术搜索
getLoveChat: params => service.post('/open/getLoveChat', params),
getBanner: () => service.post('/open/getBanner'),
// 浪漫情话推荐
getRecommendLove: () => service.post('/open/getRecommendLove'),
loveScore: params => service.post('/open/loveScore', params),
}
export default api3.3 编写浪漫情话页面
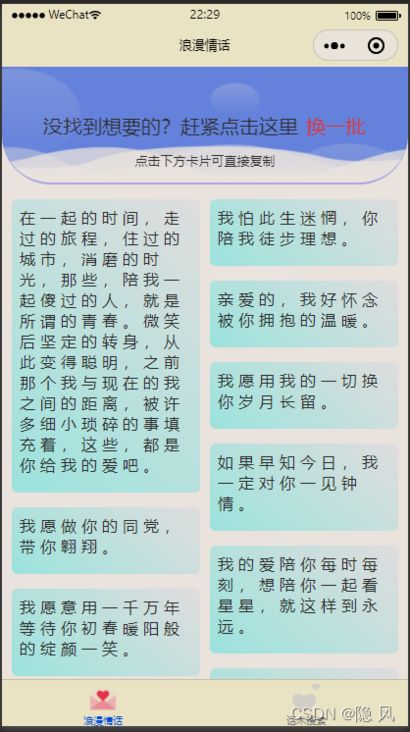
咱们还是使用vue3加uniapp的语法进行页面开发,同时为了使页面更优美,封装一个瀑布流组件进行渲染数据。下图就是咱们要实现的大致效果
3.3.1 封装瀑布流组件
3.3.2 template代码编写
这里在引入瀑布流组件之后可直接在html里面使用
没找到想要的?赶紧点击这里
换一批
点击下方卡片可直接复制
{{item.content}}
{{item.content}}
3.3.3 js核心方法编写
关键代码也不多,主要是一些请求数据的方法和响应式变量的定义。
3.3.4 css样式代码编写
咱们毕竟不是专业的前端,所以样式就随便应付一下就行,兄弟们不要介意哈
4、发布微信小程序
发布流程参考这篇博客恋爱话术微信小程序
5、总结
源码地址在这哈,会保持一直开源,希望兄弟们多多支持,==下了源码的老铁麻烦点个star哈==
// 下了源码的老铁麻烦点个star哈
https://gitee.com/yinfeng-code/love-chat-wx.git肝文不易,希望对其他单身或者恋爱中的兄弟们有所帮助,也希望兄弟们==关注加三连==支持一波哈