JavaScript学习笔记一
JavaScript学习笔记
- 1. 介绍
- 2. 基础语法
-
- 输入输出
- 变量
- 数据类型
-
- 简单数据类型
- 复杂数据类型
- 类型转换
- 3. 运算
-
- 算术运算符
- 递增递减运算符
- 比较运算符
- 逻辑运算符
- 赋值运算符
- 运算符优先级
- 4. 流程控制
-
- 分支结构
-
- if语句
- 三元表达式
- switch语句
- 循环结构
-
- for循环
- while循环
- do...while循环
- continue 关键字
- break 关键字
- 5. 数组
-
- 创建数组
- 数组长度
- 6. 函数
-
- 函数声名
- 函数的形参和实参不匹配问题
- return
- arguments
- 7. 作用域
-
- 作用域链
- 8. JS解析器
- 9. JS对象
-
- 创建对象
-
- 利用字面量创建对象
- 利用new Object创建对象
- 利用构造函数创建对象
- 对象的调用
- 遍历对象
- 10. 内置对象
-
- Math 对象
- Date对象
- Array 对象
- 字符串对象
- 《JavaScript核心之DOM文档对象模型》在同一专栏哦~
1. 介绍
- JavaScript是一种运行在客户端的脚本语言,也可以基于
Node.js技术进行服务器端编程。 - 脚本语言:不需要编译,运行过程中由js解释器(js引擎)逐行来进行解释并执行
- JavaScript的作用

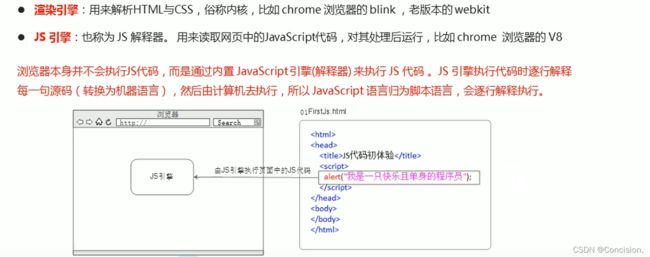
- 浏览器分为两个部分:渲染引擎和JS引擎

- JS的组成
ECMAScript往往被称为JavaScript或JScript,其规定了JS的编程语法和基础核心知识。DOM(文档对象模型):通过DOM提供的接口可以对页面上各种元素进行操作(大小、位置、颜色)。BOM(浏览器对象模型):它提供了独立于内容的、可以与浏览器窗口进行互动的对象结构。通过BOM可以操作浏览器窗口,比如弹出框、控制浏览器跳转、获取分辨率等。

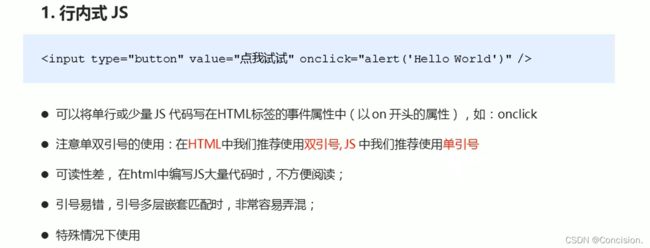
- 初体验
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Documenttitle>
<script>
//alert('沙漠')
script>
<script src="my.js">script>
head>
<body>
body>
html>
2. 基础语法
输入输出
<script>
//输入框
prompt('请输入您的年龄')
</script>
<script>
//alert弹出警示框,展示给用户的
alert('hello')
</script>
<script>
//console控制台输出,给程序测试用的
console.log('这是程序用可以看到的')
</script>
变量
- 由字母、数字、下划线、美元符号$ 组成(其他符号不行)
- 变量声名区分大小写,
APP和app不是一个变量。 - 变量名不能以数字开头,也不能是关键字、保留字。
- 遵循驼峰命名法:首字母小写,后面的单词首字母要大写,比如
myFirstName。 - 尽量不要
name为变量名,一些浏览器中name有特殊含义。
var用于声名变量。
<script>
var age=18; //数字不用加引号,字符串需要
console.log(age) //控制台打印
</script>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Documenttitle>
<script>
var myname= prompt('请输入您的名字');
alert(myname);
script>
head>
<body>
body>
html>
数据类型
- JS是一种弱类型或者说动态语言,即不用提前声明变量的类型,在程序运行过程中,类型会被自动确定。
简单数据类型
简单数据类型又叫做基本数据类型或者值类型,存放的是值且存放在栈里面。

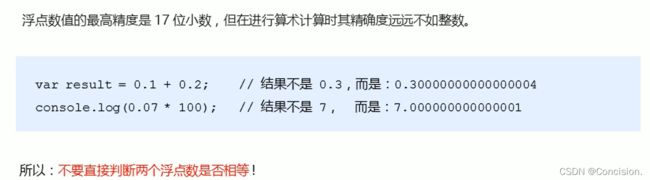
Number
- 八进制需要在前面加
0(var a=010,表示八进制10,十进制8),十六进制需要加0x。 - 最大值和最小值

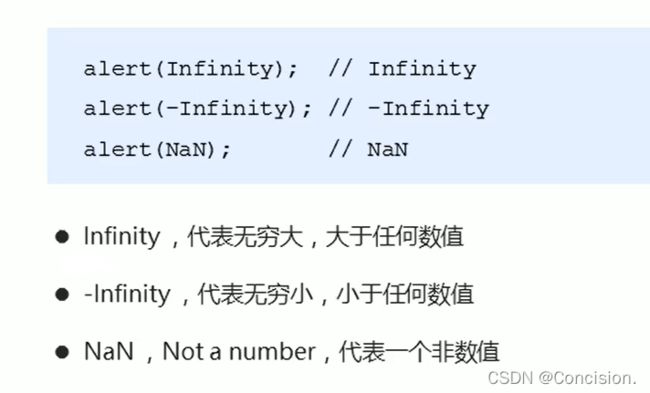
- 三个特殊值

isNaN()用于判断非数字,如果返回值是false表示是一个数字,true表示不是数字
- 字符串型
String
<script>
var myanme='joney';
console.log(myanme.length);
</script>
字符串拼接方式:字符串+任何类型=拼接之后的新字符串。
<script>
var myanme='joney',
age=18;
console.log(myanme+age)
</script>

3. 布尔型 Boolean:true和false
4. Undefined
- 和数字5相加为
NaN,和字符串joney相加为undefinedjoney
5.null
- 和数字5相加为数字5,和字符串
joney相加为nulljoney
typeof获取数据类型
<script>
var myanme='joney';
console.log(typeof myanme)
</script>
复杂数据类型
目录第9~10点详细介绍。
类型转换
3. 运算
算术运算符
递增递减运算符
注意:
后置:先使用,再加一前置:先加一,再使用
比较运算符
例子:
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Documenttitle>
<script>
var a=10;
var b='10';
console.log(a==b);
console.log(a===b)
script>
head>
<body>
body>
html>
逻辑运算符
赋值运算符
运算符优先级
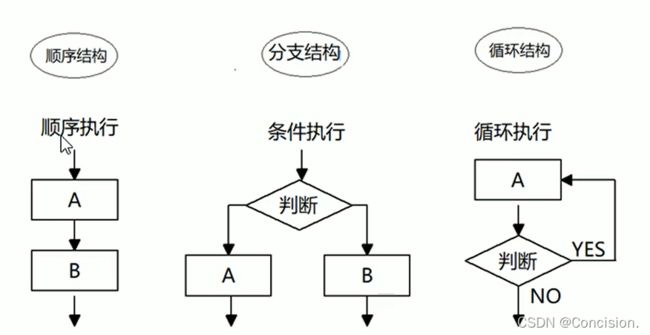
4. 流程控制
分支结构
if语句
三元表达式
//条件表达式? 表达式1:表达式2
var num=5;
console.log(num>6?'是的':'不是');
var time=prompt('请输入一个0~59之间的数字');
var result=time<10?'0'+time:time;
alert(result);
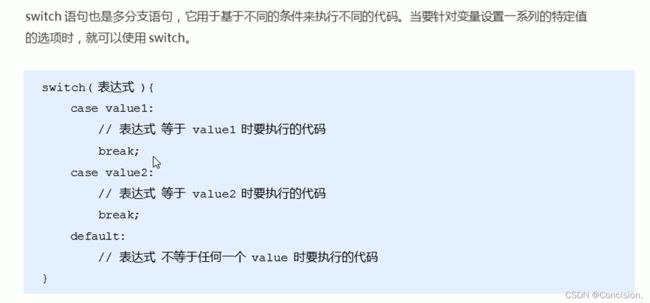
switch语句
- 表达式的值和匹配的value必须是全等的,即值和数据类型都一致才可以,如
num===1。 - 如果当前
case没有break,则不会退出switch,接着执行下一个case。

注意:switch语句和if else if语句的区别

循环结构
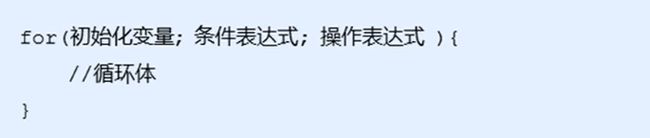
for循环
while循环
do…while循环
continue 关键字
break 关键字
5. 数组
创建数组
数组中存放任何类型的数据,例如字符串,数字,布尔值。
//方法一:
var a = new Array();
var b = new Array(2); //数组长度为2,里面有2个空的数组元素
var c = new Array(2,3); //表示有两个数组元素,里面是2和3
//方法二:
var a = [];
//方法三:
var a=[1,2,'hello'];
数组长度
数组名.length //获取数组的元素
//可以修改数组长度,由3变为5,则增加的两个值为undefined
a.length = 5;
6. 函数
函数声名
var fun = function() { //可以传参
alert('hello')
}
fun(); //fun是变量名,不是函数名
函数的形参和实参不匹配问题
return
return只能返回一个值。如果用逗号隔开多个值,以最后一个为准。- 如果需要返回多个值,可放在数组中返回。
- 如果没有返回值,则返回
undefined
function get() {
}
console.log(get()); //undefined
arguments
function get() {
return arguments;
}
console.log(get(1, 2));
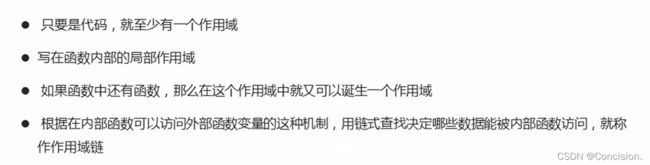
7. 作用域
作用域链
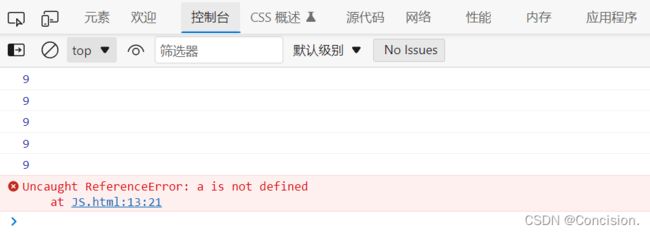
8. JS解析器
JS解析器在运行JS代码时分为两个部分:预解析 和 代码执行
- 预解析:JS引擎会将js里面所有的
var和function提升到当前作用域的最前面
| 变量预解析 | 函数预解析 |
|---|---|
| 把所有的变量声名提升到当前的作用域最前面,不提升赋值操作 | 把所有的函数声明提升到当前作用域的最前面 |
- 代码执行:按照代码书写的顺序从上往下执行
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script>
f1();
console.log(c);
console.log(b);
console.log(a);
function f1() {
var a = b = c = 9;
//相当于 var a=9; b=9;c=9; b和c直接赋值 没有var声明 当全局变量
console.log(c);
console.log(b);
console.log(a);
}
//最后输出为:9 9 9 9 9 报错
</script>
</head>
<body>
</body>
</html>
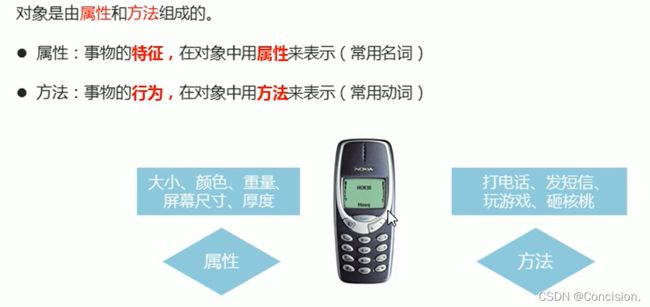
9. JS对象
创建对象
利用字面量创建对象
利用new Object创建对象
<script>
var obj = new Object();
obj.uname = '焦妮';
obj.age = 18;
obj.sex = '女';
obj.sayHi = function() {
console.log('hi~');
}
console.log(obj.uname);
console.log(obj['sex']);
obj.sayHi();
</script>
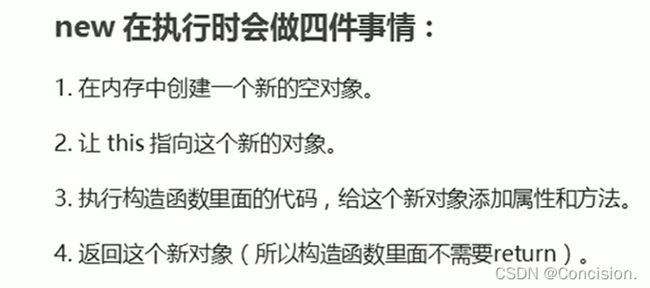
利用构造函数创建对象
利用构造函数创建对象的过程我们要称为对象的实例化
<script>
// 1.构造函数名字首字母要大写
// 2. 我们构造函数不需要return就可以返回结果
function Star(uname, age, sex) {
this.name = uname;
this.age = age;
this.sex = sex;
this.sing = function(song) {
console.log(song);
}
}
var ldh = new Star('刘德华', 18, '男');
console.log(ldh.name);
console.log(ldh['sex']);
ldh.sing('冰雨');
</script>
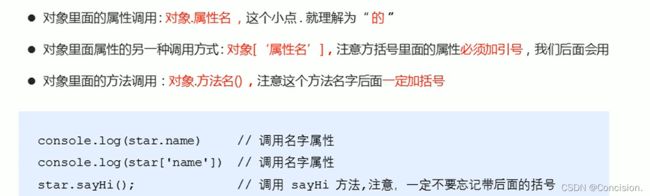
对象的调用
遍历对象
<script>
// 1.构造函数名字首字母要大写
// 2. 我们构造函数不需要return就可以返回结果
function Star(uname, age, sex) {
this.name = uname;
this.age = age;
this.sex = sex;
this.sing = function(song) {
console.log(song);
}
}
var ldh = new Star('刘德华', 18, '男');
for (k in ldh) {
console.log(k); // k输出得到的是属性名
console.log(ldh[k]); // ldh[k]得到的才是属性值
}
</script>
10. 内置对象
JavaScript中的对象分为3种:自定义对象、内置对象、浏览器对象。前两种属于ECMAScript,第三个浏览器对象属于我们JS独有的。- 内置对象是
JS语言自带的一些对象,提供一些常见的或最基本的属性、方法。 MDN提供了有关开放网络技术的信息,包括HTML、CSS和万维网及HTML5应用的API
Math 对象
- 如果有字符串,会隐式转换。比如
'2'变成2。

Math.random()函数返回一个浮点数, 伪随机数在范围[0,1),然后您可以缩放到所需的范围。实现将初始种子选择到随机数生成算法;它不能被用户选择或重置。- 得到两个数之间的一个随机整数,包括两个数在内。
function getRandomIntInclusive(min, max) {
min = Math.ceil(min);
max = Math.floor(max);
return Math.floor(Math.random() * (max - min + 1)) + min; //含最大值,含最小值
}
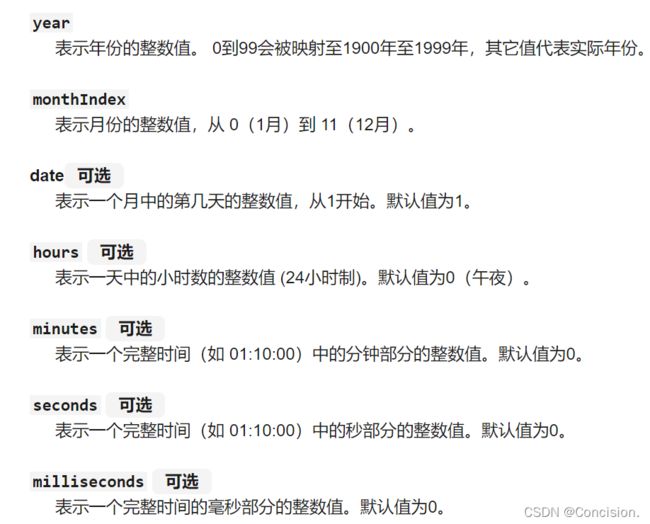
Date对象
- 创建一个新Date对象的唯一方法是通过new 操作符,例如:
var now = new Date();
- 创建一个日期对象的几种方法
var today = new Date();
var birthday = new Date('December 17, 1995 03:24:00');
var birthday = new Date('1995-12-17T03:24:00');
var birthday = new Date('1995-12-17 03:24:00'); //字符型月份不会变
var birthday = new Date(1995, 11, 17); //数字型的月份会变
var birthday = new Date(1995, 11, 17, 3, 24, 0);
getMonth返回一个0 到 11的整数值: 0 代表一月份,1 代表二月份, 2 代表三月份,依次类推。getday返回一个0到6之间的整数值,代表星期几: 0 代表星期日, 1 代表星期一,2 代表星期二, 依次类推。
- 要求封装一个函数返回当前的时分秒 格式:
08:08:08
function gTime() {
var time = new Date();
var h = time.getHours();
h = h < 10 ? '0' + h : h;
var m = time.getMinutes();
m = m < 10 ? '0' + m : m;
var s = time.getSeconds();
s = s < 10 ? '0' + s : s;
return h + ':' + m + ':' + s;
}
console.log(gTime()); //使用

5.时间戳: 返回自 1970-1-1 00:00:00 UTC(世界标准时间)至今所经过的毫秒数。
// 1.方法一:通过 valueOf()、getTime()获取
console.log(gTime());
var time = new Date();
console.log(time.valueOf());
console.log(time.getTime());
// 2.方法二: + new Date()
var date1 = +new Date();
console.log(date1);
// 3.方法三: h5新增
console.log(Date.now());
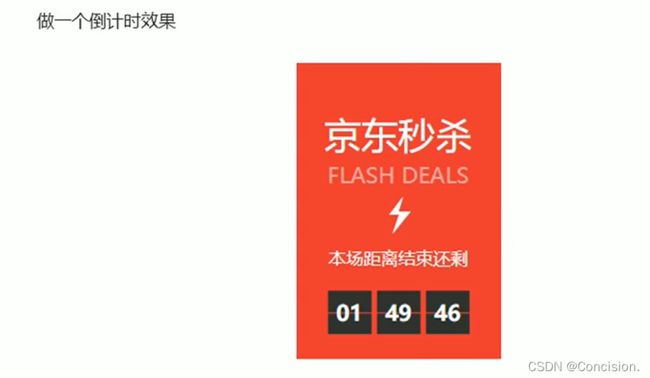
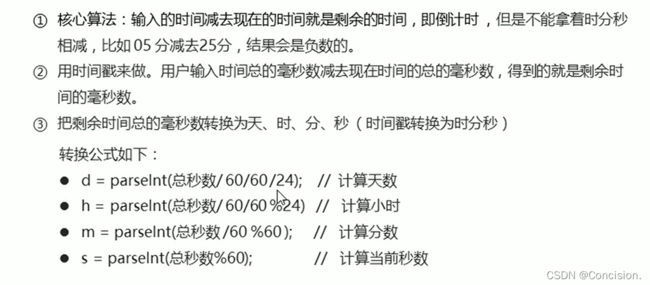
function countDown(time) {
var nowTime = +new Date(); //当前时间戳
var inputTime = +new Date(time); //输入时间的时间戳
var time = (inputTime - nowTime) / 1000; //剩余时间的毫秒
var d = parseInt(time / 60 / 60 / 24); //天
d = d < 10 ? '0' + d : d;
var h = parseInt(time / 60 / 60 % 24); //时
h = h < 10 ? '0' + h : h;
var m = parseInt(time / 60 % 60); //分
m = m < 10 ? '0' + m : m;
var s = parseInt(time % 60) //秒
s = s < 10 ? '0' + s : s;
return d + '天' + h + '时' + m + '分' + s + '秒';
}
console.log(countDown('2022-1-19 12:31:00'))
Array 对象
1.判断一个数组是否为数组
var arr = [];
var obj = {};
// 方法一:instanceof 运算符
console.log(arr instanceof Array);
console.log(obj instanceof Array);
// 方法二:Array.isArray(参数)
console.log(Array.isArray(arr));
console.log(Array.isArray(obj));
var arr = [1, 2, 3];
// push():在数组末尾添加一个或多个元素,其返回值为新数组的长度
arr.push(4, 'joney');
console.log(arr);
var arr = [1, 2, 3];
// unshift():在数组的开头添加一个或多个数组元素,其返回值为新数组的长度
arr.unshift(5, '焦妮');
console.log(arr);
console.log(arr.unshift(6, '焦妮'));
3.删除数组元素
var arr = [1, 2, 3, 4, 'joney'];
// pop():删除数组的最后一个元素,没有参数,一次只能删除一个。返回值为删除的元素
console.log(arr.pop());
console.log(arr);
//shift():删除数组的第一个元素,没有参数,一次只能删除一个。返回值为删除的元素
console.log(arr.shift());
console.log(arr);
var arr = [1, 2, 3, 4, 12];
//sort():如果使用超过个位数,则排序结果不理想
console.log(arr.sort());
var arr = [1, 2, 3, 4, 12];
arr.sort(function(a, b) {
//return a - b; //升序
return b - a; //降序
});
console.log(arr);
也可以写成:
var numbers = [4, 2, 5, 1, 3];
numbers.sort((a, b) => a - b); //升序
console.log(numbers);
// [1, 2, 3, 4, 5]
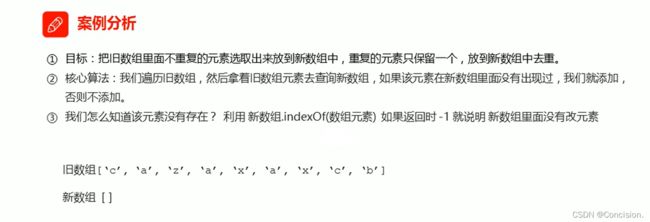
function unique(arr) {
var newArr = [];
for (var i = 0; i < arr.length; i++) {
if (newArr.indexOf(arr[i]) === -1) {
newArr.push(arr[i]);
}
}
return newArr;
}
var arr = [1, 2, 3, 4, 1];
arr = unique(arr);
console.log(arr);
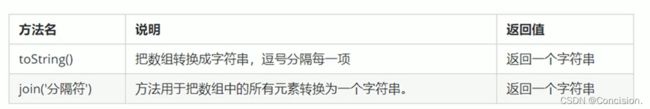
var arr = [1, 2, 3];
console.log(arr.toString()); //输出字符串:1,2,3
console.log(arr.join('&')); //输出字符串:1&2&3
字符串对象
var str = '双方无法查出真相,双双';
console.log(str.indexOf('双')); //从索引0开始查找'双'
console.log(str.indexOf('双', 3)); //从索引3开始查找'双'
var str = 'aadafsfsgsgkqiirq';
var index = str.indexOf('a');
var num = 0;
while (index !== -1) {
console.log(index);
num++;
index = str.indexOf('a', index + 1);
}
console.log('num=' + num);
var str = 'joney'
console.log(str.concat('焦妮')); //joney焦妮
console.log(str.substr(1, 2)); //on
7.替换字符
//replace('被替换字符','替换字符') 只会替换第一个字符
var str = 'andady';
console.log(str.replace('a', 'b'));
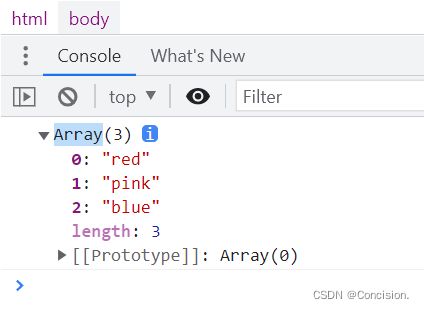
// split('分隔符')
var str = 'red&pink&blue';
console.log(str.split('&'));

9.str.toLowerCase()会将调用该方法的字符串值转为小写形式,并返回。
console.log('中文简体 zh-CN || zh-Hans'.toLowerCase());
// 中文简体 zh-cn || zh-hans
console.log( "ALPHABET".toLowerCase() );
// "alphabet"
10.toUpperCase() 方法将调用该方法的字符串转为大写形式并返回。
const sentence = 'The quick brown fox jumps over the lazy dog.';
console.log(sentence.toUpperCase());
// expected output: "THE QUICK BROWN FOX JUMPS OVER THE LAZY DOG."
《JavaScript核心之DOM文档对象模型》在同一专栏哦~
点击链接