近期看到网上有一个APICloud的教程,包含AVM多端开发框架教程和APICloud的云数据开发,并用APICloud开发了一个短视频的多端应用。
本文节选了案例实战的部分,重点介绍几个功能的前端实现。
一、效果预览
首先我们先来看一下实现效果
二、项目前端实现
本项目中前端采用APICloud AVM多端开发技术进行开发,要点包括 swiper 轮播图、网络请求封装等。使用 APICloud 多端技术进行开发,实现一套代码多端运行,支持编译成 Android & iOS App 以及微信小程序。
1、APICloud使用步骤:
(1)下载 APICloud Studio 3 作为开发工具。下载地址:www.apicloud.com/studio3
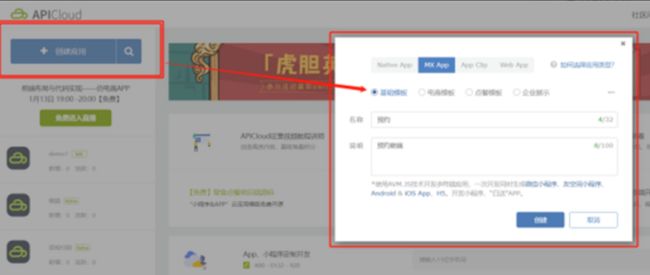
(2)注册账号后在控制台创建app,控制台地址:www.apicloud.com/console
可以在控制台创建
也可以在APICloud Studio 3直接创建项目
2、编写首页轮播图
设置stml模板轮播内容
编写script数据和方法
import '../../components/tabbar.stml'
export default {
name: "tpl",
apiready() {
api.setStatusBarStyle({
style: "light",
color: "-"
});
},
data() {
return {
isShow: "none",
videoContext: null,
current: 0,
page: 1,
videoList: [
{
id: "000",
nickname: "老陈打码",
content: "新年快乐,万事如意!",
like: "3.5w",
share: "3821",
collect: "2988",
comment: "3475",
isLike: false,
pubtime: "2022-01-10 01:30",
headimg: "https://a415432669.github.io/shortvideo/000.jpg",
src: 'https://a415432669.github.io/shortvideo/000.mp4'
},
{
id: "001",
nickname: "学习通知",
content: "快乐学习APICloud多端应用开发",
like: "3.5w",
share: "3821",
collect: "2988",
comment: "3475",
isLike: false,
pubtime: "2022-01-10 01:30",
headimg: "https://a415432669.github.io/shortvideo/001.jpg",
src: 'https://a415432669.github.io/shortvideo/001.mp4'
},
]
};
},
methods: {
handleClick(e) {
api.toast({
msg: this.data.text,
location: "middle"
});
},
onchange(event) {
// console.log(event.detail.current)
this.current = event.detail.current;
if (this.current === this.videoList.length - 1) {
this.page++;
api.ajax({
url: "https://a6197037785854-dev.apicloud-saas.com/api/videos/getVideoList?obj=" + JSON.stringify({ page: this.page, limit: 2 })
}, (ret, err) => {
// console.log(ret)
// this.videoList = this.videoList.concat(ret.data)
ret.data.forEach(item => this.videoList.push(item))
if (ret.data.length == 0) {
api.toast({
msg: '休息一下,视频很快会更新!'
})
}
})
}
this.videoContext && this.videoContext.pause()
document.querySelector('#video' + this.current).$$getContext().then((context) => {
this.videoContext = context;
this.videoContext.play()
})
},
togglePause() {
this.videoContext.pause()
},
togglePlay() {
this.videoContext.play()
},
onplay() {
this.isShow = "none"
},
onpause() {
this.isShow = "flex"
},
onended() {
this.videoContext.play()
},
likeFn() {
this.videoList[this.current].isLike = !this.videoList[this.current].isLike;
},
shareFn() {
this.videoList[this.current].share++;
}
},
apiready() {
document.querySelector('#video' + this.current).$$getContext().then((context) => {
this.videoContext = context;
this.videoContext.play()
})
}
};
轮播部分设计样式内容
.swiper {
width: 100vw;
height: 100vh;
}
.swiper-item video {
width: 100vw;
height: 100vh;
}
.playBtn {
width: 40vw;
height: 40vw;
position: fixed;
left: 50%;
top: 50%;
margin-left: -20vw;
margin-top: -20vw;
display: flex;
justify-content: center;
align-items: center;
opacity: 0.7;
}
.playBtn image {
width: 10vw;
height: 10vw;
}
.rightBar {
display: flex;
flex-direction: column;
position: fixed;
right: 0;
width: 20vw;
bottom: 15vw;
height: 80vw;
}
.right-item {
width: 100%;
height: 20vw;
display: flex;
justify-content: center;
align-items: center;
font-size: 3vw;
color: #fff;
}
.right-item image {
width: 8vw;
height: 8vw;
}
.desc {
width: 50vw;
height: 20vw;
color: #fff;
display: flex;
flex-direction: column;
justify-content: flex-start;
align-items: flex-start;
position: fixed;
left: 0;
bottom: 18vw;
padding: 4vw;
text-align: left;
overflow: hidden;
}
最终效果
3、编写tabbar导航组件
首页
朋友
消息
我
效果如下
4、编写朋友页面
{{item.nickname}}
{{item.pubtime}}
{{item.content}}
{{item.like}}
{{item.comment}}
{{item.share}}
页面效果如下
四、项目课程详细教程
由于课程项目内容太多,代码量也很多,大家可以去B站观看详细的视频课程内容和免费获取项目代码直接学习。
课程项目的脑图:
课程大纲:
1、APICloud多端应用开发
2、APICloud框架基础语法
3、APICloud数据云开发
4、APICloud数据云存储
5、短视频应用小程序
6、数据云实现短视频应用后端
完整视频教程链接:https://www.bilibili.com/video/BV1aa41147QR
课程代码链接地址:https://pan.baidu.com/s/10ARz_431wDcTbGTTNkI91w,提取码:maar