SpringBoot+vue前后端分离的社区维修平台
文末获取源码
开发语言:Java
开发工具:IDEA /Eclipse
数据库:MYSQL5.7
应用服务:Tomcat7/Tomcat8
使用框架:springboot+vue
JDK版本:jdk1.8
前言
系统管理也都将通过计算机进行整体智能化操作,对于社区维修平台所牵扯的管理及数据保存都是非常多的,例如住户管理、社区公告管理、维修工管理、维修订单管理、接单信息管理、订单信息管理、在线沟通管理、举报信息管理、留言板管理、系统管理等,这给管理者的工作带来了巨大的挑战,面对大量的信息,传统的管理系统,都是通过笔记的方式进行详细信息的统计,后来出现电脑,通过电脑输入软件将纸质的信息统计到电脑上,这种方式比较传统,而且想要统计数据信息比较麻烦,还受时间和空间的影响,所以为此开发了该系统;为用户提供了一个社区维修平台平台,方便管理员查看及维护,并且可以让住户在线进行报修和查看公告、订单信息、维修员信息等操作,维修员可以在线查看订单信息、进行在线接单,在线交流等,管理员可以足不出户就可以获取到系统的数据信息等,而且还能节省用户很多时间,所以开发社区维修平台平台给管理者带来了很大的方便,同时也方便管理员对用户信息进行处理。
系统流程分析
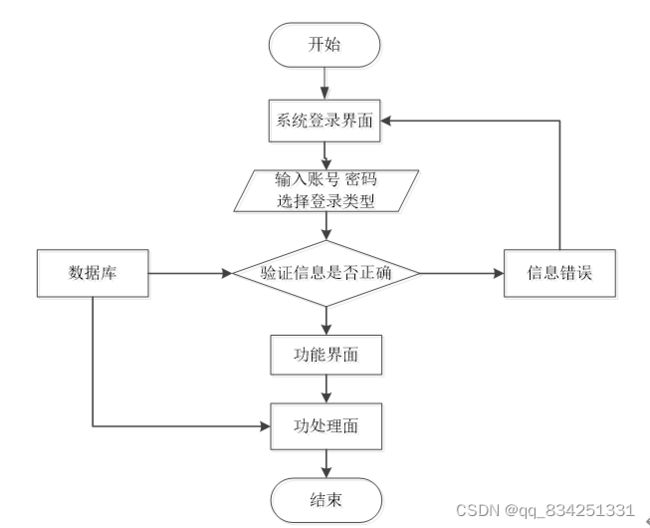
操作流程
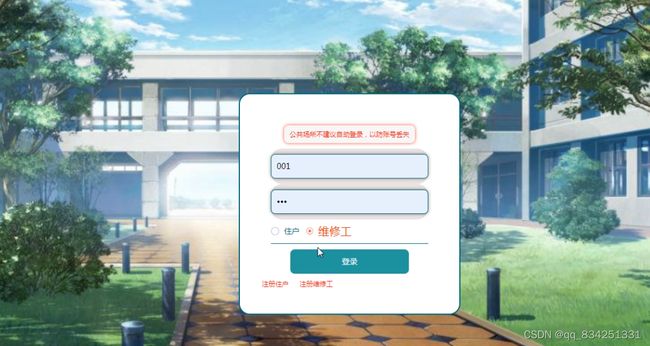
管理员想进入系统,首先进入系统登录界面,通过正确的用户名、密码,用户名和密码输入完成后,系统会检查登录信息,信息正确,然后输入相应的功能界面,提示信息错误,登录失败。系统操作流程如图
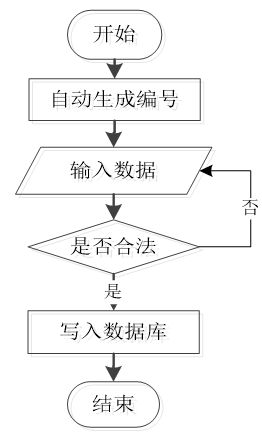
添加信息流程
添加信息,编号系统使用自动编号模式,没有用户填写,管理员添加信息输入信息,系统将自动确认的信息和数据,验证的成功是有效的信息添加到数据库,信息无效,重新输入信息。添加信息流程如图
删除信息流程
管理员选择要删除的信息并单击Delete按钮,系统提示是否删除信息。如果用户想要删除信息,系统将删除信息。系统数据库删除信息。删除信息流程图如图
系统体系结构
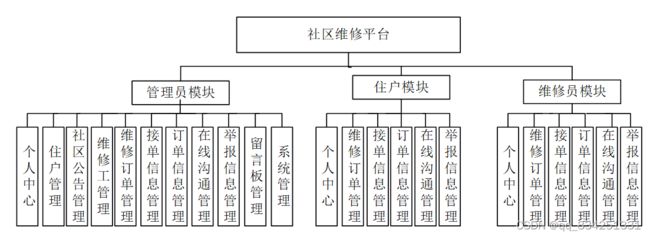
社区维修平台开发系统的结构图
模块包括主界面,住户管理、社区公告管理、维修工管理、维修订单管理、接单信息管理、订单信息管理、在线沟通管理、举报信息管理、留言板管理、系统管理等进行相应的操作。
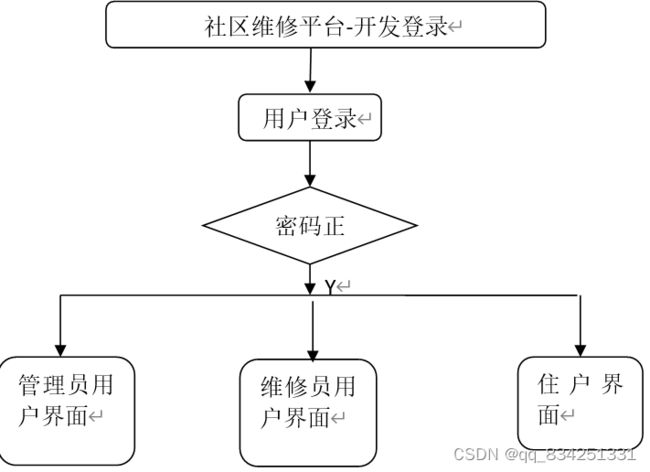
登录系统结构图,如图
系统结构图,如图
系统实现
住户前台功能模块
维修员通过后台登录页面,可以进行填写用户名和密码,等信息,输入无误后进行登录操作,如图
首页
社区公告
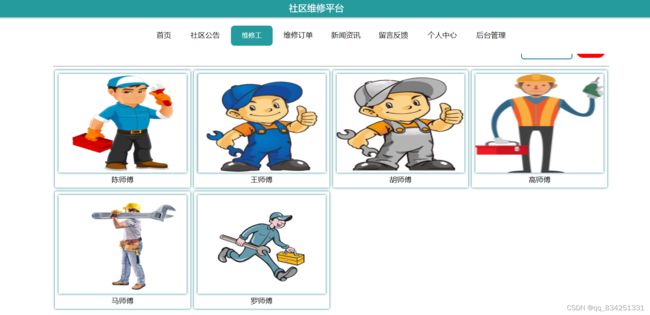
维修工
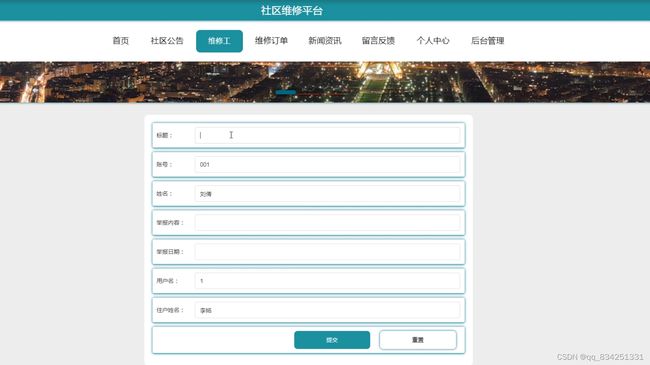
通过点击维修工可以进行查看维修工的账号、性别、头像、等级、身份证、电话、简介等信息,进行查看或举报操作,如图5-14所示。通过点击举报进入举报页面可以进行输入标题、账号、姓名、举报内容、举报日期、用户名、住户姓名等信息,进行举报提交操作,如图
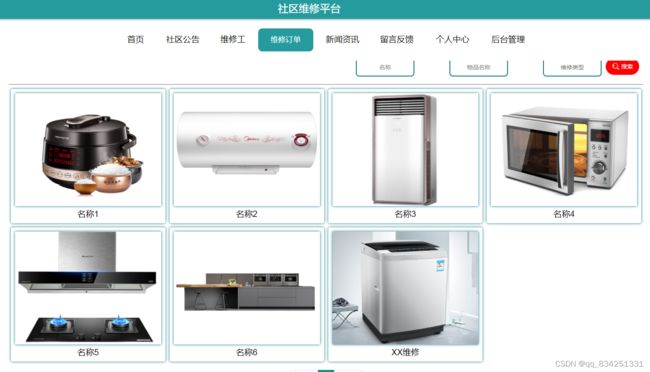
维修订单
通过点击维修订单可以进行查看维修订单的物品名称、维修类型、发布日期、用户名、住户姓名、手机号、地址等信息,进行查看、接单,在线交流,如图
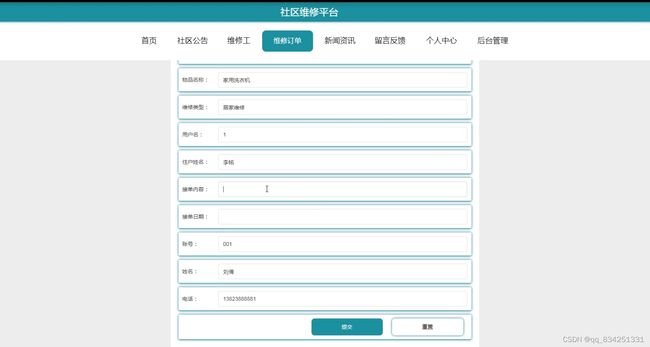
维修员通过点击接单进入接单页面可以进行查看物品名称、维修类型、用户名、住户姓名、接单内容、接单日期、账号、姓名、电话等信息,进行提交或重置操作,如图
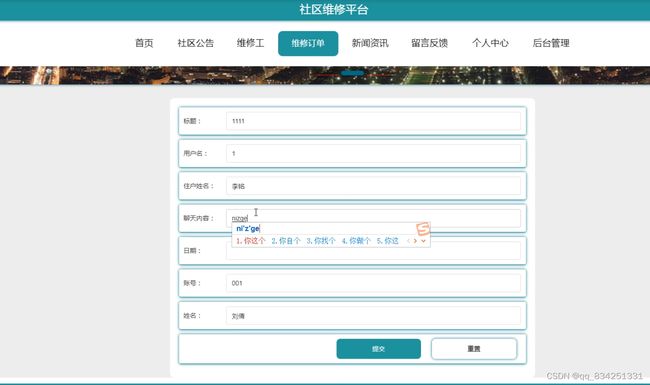
维修员通过点击交流可以进行页面进行在线查看标题、用户名、住户姓名、进行输入聊天内容、日期等信息,进行在线交流操作,如图
新闻资讯
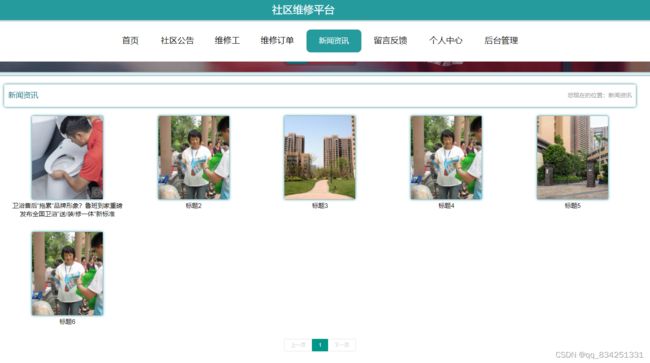
通过点击新闻资讯可以进行查看新闻内容、发布时间、新闻标题等信息,进行查看,如图
留言反馈
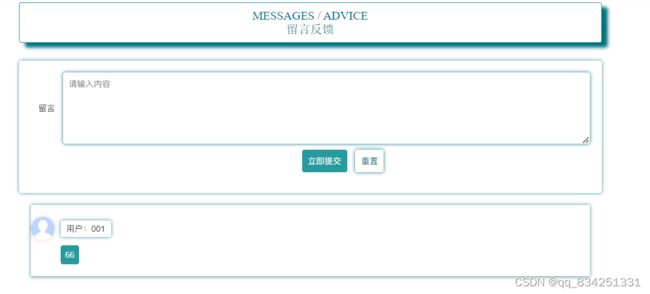
通过页面可以进行在线留言,输入留言内容进行立即提交操作。如图
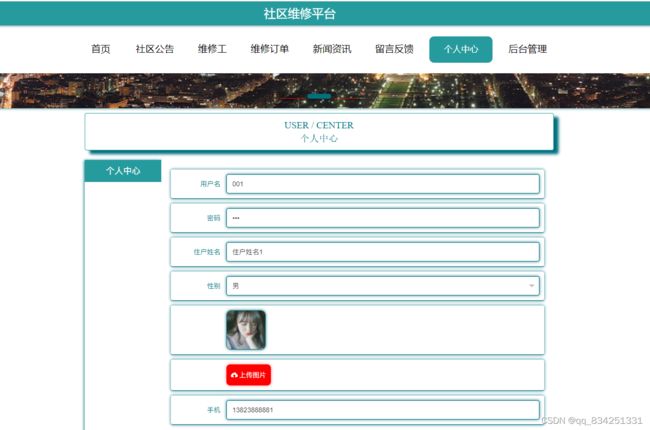
个人中心
维修员通过个人中心页面可以进行输入账号、密码、姓名、性别、密码、等级、上传图片、身份证、电话等信息,进行更新信息或退出操作。如图
管理员功能模块
管理员通过后台登录页面,可以进行填写用户名和密码,等信息,输入无误后进行登录操作,如图
管理员登录成功后进入到系统操作界面,可以对个人中心、住户管理、社区公告管理、维修工管理、维修订单管理、接单信息管理、订单信息管理、在线沟通管理、举报信息管理、留言板管理、系统管理等功能模块进行相对应操作。
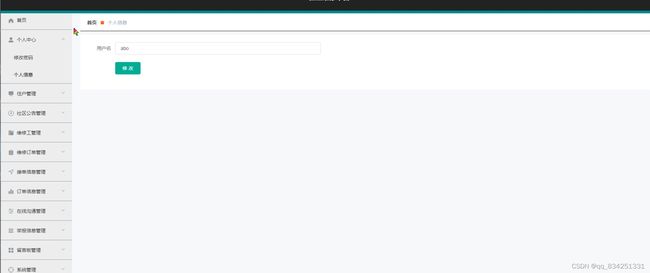
管理员通过个人中心可以获取修改密码和个人信息两个子模块,通过个人信息列表可以进行查看管理员的个人信息并进行查看修改操作,如图
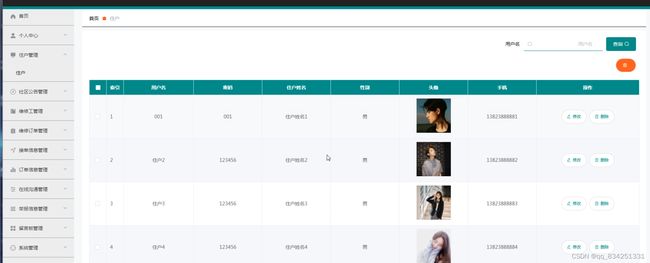
住户管理
管理员通过列表查看用户名、密码、住户姓名、性别、头像、手机号等信息,管理员可以进行修改或查看删除操作,也可以通过点击输入用户名可以进行搜索公告,如图
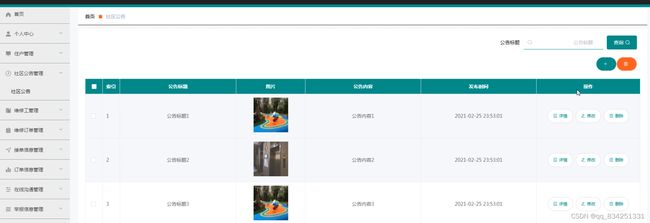
社区公告管理
管理员通过列表可以获取公告标题、图片、公告内容、发布时间等信息,进行插件社区公告详情信息、修改或删除操作,管理员通过输入公告标题进行查询或添加公告操作,如图
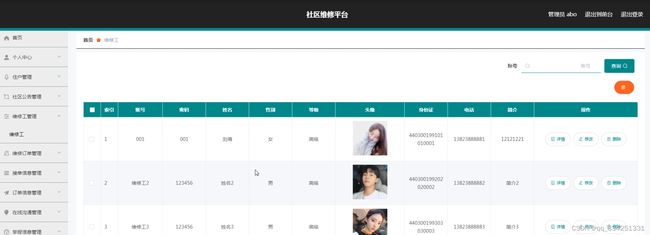
维修工管理
管理员通过点击维修工页面可以进行查看账户、密码、姓名、性别、等级、头像、身份证、电话、简介等信息,进行查看详情或修改或删除操作,并通过账号进行查询操作,如图
接单信息管理
住户通过接单信息列表可以进行查看订单编号、物品名称、维修类型、用户名、住户姓名、接单内容、接单日期、账号、姓名、电话等信息,进行查看详情、修改或删除操作,通过输入订单编号进行查询操作,如图
订单信息管理
管理员通过接单信息列表可以进行查看订单编号、物品名称、维修类型、用户名、住户姓名、维修费用、账号、姓名、是否支付等信息,进行查看详情、修改或删除操作,并通过输入订单编号、物品名称、住户姓名进行查询操作,如图
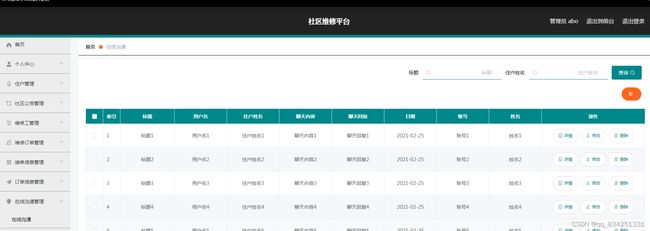
在线沟通管理
通过在线沟通列表可以进行查看标题、用户名、住户姓名、聊天内容、聊天回复、账号、姓名等信息,进行查看详情或修改、删除操作,通过输入标题、住户姓名进行查询操作,如图
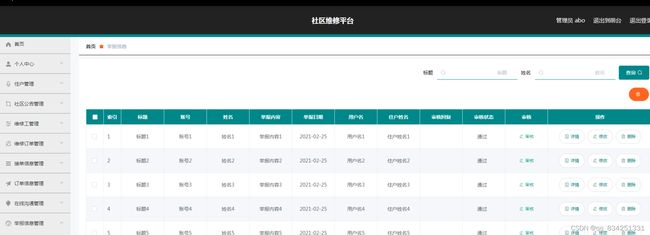
举报信息管理
通过列表可以获取标题、账号、姓名、举报内容、举报日期、用户名、住户姓名、审核回复、审核状态、审核等信息,进行查看详情或修改删除操作,并且通过输入标题、姓名进行搜索操作,如图
住户后台功能模块
用户通过用户登录页面可以填写用户名和密码,等信息进行登录操作,用户登录成功后,进入用户后台系统页面可以查看个人中心、维修订单管理、接单信息管理、订单信息管理、在线沟通管理、举报信息管理模块等功能模块,进行相对应操作。如图
用户通过点击个人中心可以进行查看修改密码、个人信息两个子模块,个人信息:通过页面可以进行输入用户名、住户姓名、性别、头像、手机号等信息,进行修改操作。如图
维修订单管理
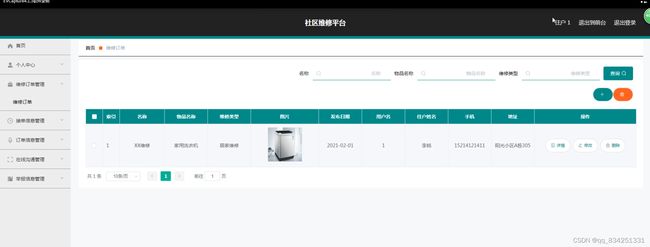
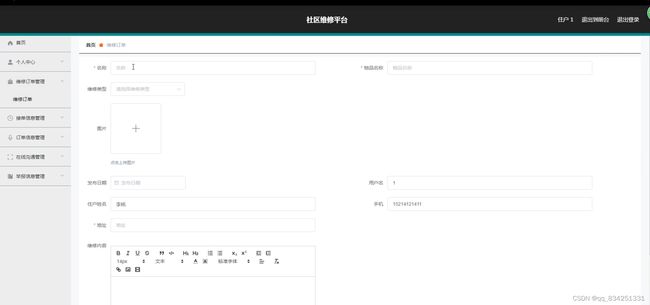
用户通过列表可以进行查看名称、物品名称、维修类型、图片、发布日期、用户名、住户姓名、手机、地址等信息,进行查看、添加或删除操作。如图1所示。住户通过点击添加进入页面可以进行填写名称、维修类型、物品名称、图片、发布日期、用户名、住户姓名、地址、手机、维修内容等信息,进行提交维修订单操作,如图 2
接单信息管理
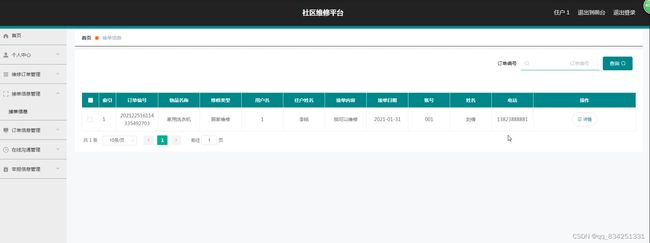
住户通过接单信息列表可以进行查看订单编号、物品名称、维修类型、用户名、住户姓名、接单内容、接单日期、账号、姓名、电话等信息,进行查看详情或通过输入订单编号进行查询操作,如图
订单信息管理
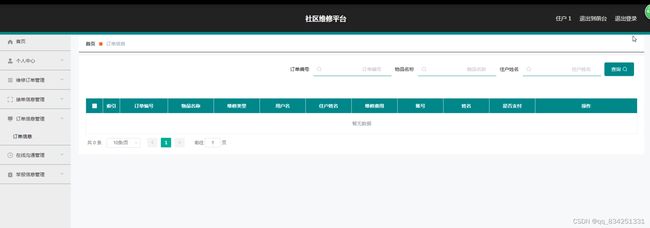
住户通过接单信息列表可以进行查看订单编号、物品名称、维修类型、用户名、住户姓名、维修费用、账号、姓名、是否支付等信息,进行查看详情或通过输入订单编号、物品名称、住户姓名进行查询操作,如图
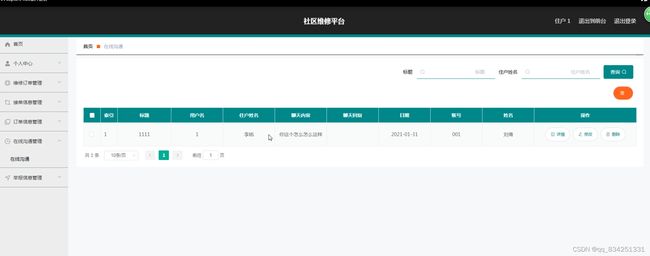
在线沟通管理
通过在线沟通列表可以进行查看标题、用户名、住户姓名、聊天内容、聊天回复、账号、姓名等信息,进行查看详情或修改、删除操作,通过输入标题、住户姓名进行查询操作,如图
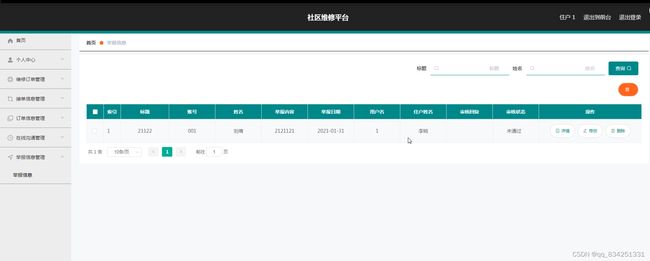
举报信息管理
通过举报信息列表可以进行查看标题、账号、姓名、举报内容、举报日期、住户姓名、审核回复、审核状态等信息,进行查看详情或修改、删除操作,通过输入标题、姓名进行查询操作,如图
维修员后台功能模块
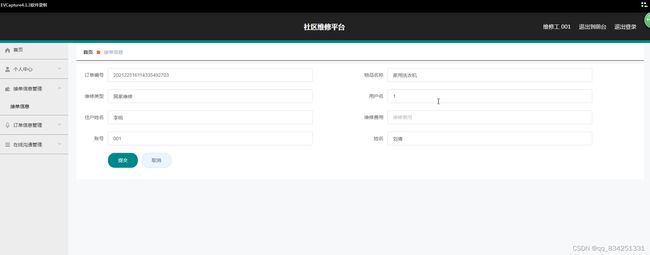
维修工通过登录页面可以填写用户名和密码,等信息进行登录操作,维修工登录成功后,进入用户后台系统页面可以查看个人中心、接单信息管理、订单信息管理、在线沟通管理模块等功能模块,进行相对应操作。接单信息:通过列表可以进行查看订单编号、物品名称、维修类型、用户名、住户姓名、接单内容、接单日期、账号、姓名、电话等信息,进行查看详情或维修订单、删除操作,如图1所示。通过点击维修订单可以进行输入订单编号、物品名称、维修类型、用户名、住户姓名、维修费用、账号、姓名等信息,进行提交操作,如图2
订单信息管理
通过订单信息列表可以进行查看订单编号、物品名称、维修类型、用户名、住户姓名、维修费用、账号、姓名、是否支付等信息,进行查看详情或删除操作,通过输入订单编号、物品名称、住户姓名进行查询操作,如图
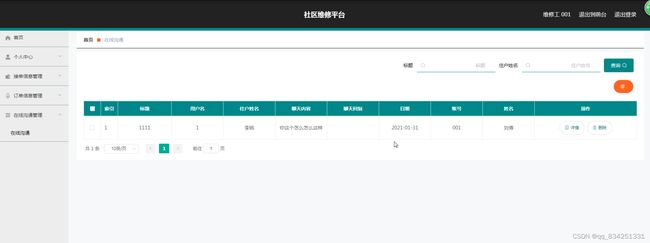
在线沟通管理
通过在线沟通列表可以进行查看订标题、用户名、住户姓名、聊天内容、聊天回复、账号、姓名等信息,进行查看详情或删除操作,通过输入标题、住户姓名进行查询操作,如图
部分代码:
package com.controller;
import java.text.SimpleDateFormat;
import java.util.ArrayList;
import java.util.Arrays;
import java.util.Calendar;
import java.util.Map;
import java.util.HashMap;
import java.util.Iterator;
import java.util.Date;
import java.util.List;
import javax.servlet.http.HttpServletRequest;
import com.utils.ValidatorUtils;
import org.apache.commons.lang3.StringUtils;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.web.bind.annotation.PathVariable;
import org.springframework.web.bind.annotation.RequestBody;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.RequestParam;
import org.springframework.web.bind.annotation.RestController;
import com.baomidou.mybatisplus.mapper.EntityWrapper;
import com.baomidou.mybatisplus.mapper.Wrapper;
import com.annotation.IgnoreAuth;
import com.entity.WeixiudingdanEntity;
import com.entity.view.WeixiudingdanView;
import com.service.WeixiudingdanService;
import com.service.TokenService;
import com.utils.PageUtils;
import com.utils.R;
import com.utils.MD5Util;
import com.utils.MPUtil;
import com.utils.CommonUtil;
/**
* 维修订单
* 后端接口
* @author
* @email
* @date 2021-02-25 16:01:10
*/
@RestController
@RequestMapping("/weixiudingdan")
public class WeixiudingdanController {
@Autowired
private WeixiudingdanService weixiudingdanService;
/**
* 后端列表
*/
@RequestMapping("/page")
public R page(@RequestParam Map params,WeixiudingdanEntity weixiudingdan, HttpServletRequest request){
String tableName = request.getSession().getAttribute("tableName").toString();
if(tableName.equals("zhuhu")) {
weixiudingdan.setYonghuming((String)request.getSession().getAttribute("username"));
}
EntityWrapper ew = new EntityWrapper();
PageUtils page = weixiudingdanService.queryPage(params, MPUtil.sort(MPUtil.between(MPUtil.likeOrEq(ew, weixiudingdan), params), params));
return R.ok().put("data", page);
}
/**
* 前端列表
*/
@IgnoreAuth
@RequestMapping("/list")
public R list(@RequestParam Map params,WeixiudingdanEntity weixiudingdan, HttpServletRequest request){
EntityWrapper ew = new EntityWrapper();
PageUtils page = weixiudingdanService.queryPage(params, MPUtil.sort(MPUtil.between(MPUtil.likeOrEq(ew, weixiudingdan), params), params));
return R.ok().put("data", page);
}
/**
* 列表
*/
@RequestMapping("/lists")
public R list( WeixiudingdanEntity weixiudingdan){
EntityWrapper ew = new EntityWrapper();
ew.allEq(MPUtil.allEQMapPre( weixiudingdan, "weixiudingdan"));
return R.ok().put("data", weixiudingdanService.selectListView(ew));
}
/**
* 查询
*/
@RequestMapping("/query")
public R query(WeixiudingdanEntity weixiudingdan){
EntityWrapper< WeixiudingdanEntity> ew = new EntityWrapper< WeixiudingdanEntity>();
ew.allEq(MPUtil.allEQMapPre( weixiudingdan, "weixiudingdan"));
WeixiudingdanView weixiudingdanView = weixiudingdanService.selectView(ew);
return R.ok("查询维修订单成功").put("data", weixiudingdanView);
}
/**
* 后端详情
*/
@RequestMapping("/info/{id}")
public R info(@PathVariable("id") Long id){
WeixiudingdanEntity weixiudingdan = weixiudingdanService.selectById(id);
return R.ok().put("data", weixiudingdan);
}
/**
* 前端详情
*/
@RequestMapping("/detail/{id}")
public R detail(@PathVariable("id") Long id){
WeixiudingdanEntity weixiudingdan = weixiudingdanService.selectById(id);
return R.ok().put("data", weixiudingdan);
}
/**
* 后端保存
*/
@RequestMapping("/save")
public R save(@RequestBody WeixiudingdanEntity weixiudingdan, HttpServletRequest request){
weixiudingdan.setId(new Date().getTime()+new Double(Math.floor(Math.random()*1000)).longValue());
//ValidatorUtils.validateEntity(weixiudingdan);
weixiudingdanService.insert(weixiudingdan);
return R.ok();
}
/**
* 前端保存
*/
@RequestMapping("/add")
public R add(@RequestBody WeixiudingdanEntity weixiudingdan, HttpServletRequest request){
weixiudingdan.setId(new Date().getTime()+new Double(Math.floor(Math.random()*1000)).longValue());
//ValidatorUtils.validateEntity(weixiudingdan);
weixiudingdanService.insert(weixiudingdan);
return R.ok();
}
/**
* 修改
*/
@RequestMapping("/update")
public R update(@RequestBody WeixiudingdanEntity weixiudingdan, HttpServletRequest request){
//ValidatorUtils.validateEntity(weixiudingdan);
weixiudingdanService.updateById(weixiudingdan);//全部更新
return R.ok();
}
/**
* 删除
*/
@RequestMapping("/delete")
public R delete(@RequestBody Long[] ids){
weixiudingdanService.deleteBatchIds(Arrays.asList(ids));
return R.ok();
}
/**
* 提醒接口
*/
@RequestMapping("/remind/{columnName}/{type}")
public R remindCount(@PathVariable("columnName") String columnName, HttpServletRequest request,
@PathVariable("type") String type,@RequestParam Map map) {
map.put("column", columnName);
map.put("type", type);
if(type.equals("2")) {
SimpleDateFormat sdf = new SimpleDateFormat("yyyy-MM-dd");
Calendar c = Calendar.getInstance();
Date remindStartDate = null;
Date remindEndDate = null;
if(map.get("remindstart")!=null) {
Integer remindStart = Integer.parseInt(map.get("remindstart").toString());
c.setTime(new Date());
c.add(Calendar.DAY_OF_MONTH,remindStart);
remindStartDate = c.getTime();
map.put("remindstart", sdf.format(remindStartDate));
}
if(map.get("remindend")!=null) {
Integer remindEnd = Integer.parseInt(map.get("remindend").toString());
c.setTime(new Date());
c.add(Calendar.DAY_OF_MONTH,remindEnd);
remindEndDate = c.getTime();
map.put("remindend", sdf.format(remindEndDate));
}
}
Wrapper wrapper = new EntityWrapper();
if(map.get("remindstart")!=null) {
wrapper.ge(columnName, map.get("remindstart"));
}
if(map.get("remindend")!=null) {
wrapper.le(columnName, map.get("remindend"));
}
String tableName = request.getSession().getAttribute("tableName").toString();
if(tableName.equals("zhuhu")) {
wrapper.eq("yonghuming", (String)request.getSession().getAttribute("username"));
}
int count = weixiudingdanService.selectCount(wrapper);
return R.ok().put("count", count);
}
}