基于javaweb+jsp的驾校信息管理系统
基于javaweb+jsp的驾校信息管理系统
JavaWeb JavaBean JSP MVC MySQL Tomcat JavaScript Bootstrap Ajax
基础JSP+Servlet或JSP+SSM(Spring、SpringMVC、MyBatis)框架或JSP+SSM+Maven(pom.xml)框架或SpringBoot…均可
开发工具:eclipse/idea/myeclipse/sts等均可配置运行
适用
课程设计,大作业,毕业设计,项目练习,学习演示等
public class AuthServlet extends HttpServlet {
@Override
public void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
//过滤编码
request.setCharacterEncoding("UTF-8");
response.setCharacterEncoding("UTF-8");
String action = Util.decode(request, "action");
if ("login".equalsIgnoreCase(action)) {//登录
String username = Util.decode(request, "username");
String password = Util.decode(request, "password");
String validationCode = Util.decode(request, "validationCode");
if (validationCode != null && !validationCode.equals(request.getSession().getAttribute("validationCode"))) {//验证码不通过
request.getSession().setAttribute("alert_msg", "错误:验证码不正确!");
request.getRequestDispatcher("login.jsp").forward(request, response);
return;
}
UserService userService = new UserServiceImpl();
Map<String, Object> params = new HashMap();
<input type="text" readonly class="form-control" name="id" id="edit-id">
div>
<div class="form-group">
<label for="edit-xueyuanNo" class="control-label">学员编号:label>
<input type="text" class="form-control" name="xueyuanNo" id="edit-xueyuanNo">
div>
<div class="form-group">
<label for="edit-xueyuanName" class="control-label">姓名:label>
<input type="text" class="form-control" name="xueyuanName" id="edit-xueyuanName">
div>
<div class="form-group">
<label class="control-label">性别:label>
<input name="xueyuanSex" id="edit-xueyuanSex_男" type="radio" value="男"/>男
<input name="xueyuanSex" id="edit-xueyuanSex_女" type="radio" value="女"/>女
div>
<div class="form-group">
<label for="edit-xueyuanAge" class="control-label">年龄:label>
div>
form>
div>
div>
div>
<div class="modal fade" id="modal-delete" tabindex="-1" role="dialog" aria-labelledby="myModalLabel">
<div class="modal-dialog" role="document">
<div class="modal-content">
<form action="XueyuanServlet">
<div class="modal-header">
<button type="button" class="close" data-dismiss="modal" aria-label="Close">
<span aria-hidden="true">×span>
button>
<h4 class="modal-title">删除学员h4>
div>
<div class="modal-body">
div>
body>
<script>
$('#modal-delete').on('show.bs.modal', function (event) {
let button = $(event.relatedTarget);
let id = button.data('id');
let modal = $(this);
modal.find('#delete-id').val(id);
})
}
}
package com.demo.dao.impl;
import com.demo.util.Util;
import com.demo.dao.KaoshiDAO;
import com.demo.vo.Kaoshi;
import java.io.Serializable;
import java.sql.Connection;
import java.sql.PreparedStatement;
import java.sql.ResultSet;
import java.sql.Statement;
}
try {
Connection c = Util.getConnection();
PreparedStatement ps;
ResultSet rs;
String limit = (params.get("startIndex") != null && params.get("pageSize") != null) ? " limit " + params.get("startIndex") + "," + params.get("pageSize") : "";
sqlList = "select * from `t_user` where 1=1 " + condition + " order by id asc " + limit + ";";
ps = c.prepareStatement(sqlList);
rs = ps.executeQuery();
while (rs.next()) {
User vo = new User();
vo.setId(rs.getLong("id"));
vo.setUsername(rs.getString("username"));
vo.setPassword(rs.getString("password"));
vo.setRealName(rs.getString("real_name"));
vo.setUserSex(rs.getString("user_sex"));
vo.setUserPhone(rs.getString("user_phone"));
vo.setUserText(rs.getString("user_text"));
vo.setUserType(rs.getString("user_type"));
list.add(vo);
}
String sqlCount = "select count(*) from `t_user` where 1=1 " + condition;
ps = c.prepareStatement(sqlCount);
rs = ps.executeQuery();
List list = (List) xueyuanService.list(params).get("list");//根据分页参数startIndex、pageSize查询出来的最终结果list
pb.setServlet("XueyuanServlet");
pb.setSearchColumn(searchColumn);
pb.setKeyword(keyword);
pb.setList(list);
request.getSession().setAttribute("pageBean", pb);
request.getSession().setAttribute("list", pb.getList());
response.sendRedirect("xueyuan_list.jsp");
}
}
package com.demo.servlet;
import com.demo.util.Util;
import com.demo.service.JiaolianService;
import com.demo.service.impl.JiaolianServiceImpl;
import com.demo.vo.Jiaolian;
import javax.servlet.ServletException;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
<input type="text" class="form-control" name="xueyuanAge" id="edit-xueyuanAge">
div>
<div class="form-group">
<label for="edit-xueyuanPhone" class="control-label">联系方式:label>
<input type="text" class="form-control" name="xueyuanPhone" id="edit-xueyuanPhone">
div>
<div class="form-group">
<label for="edit-xueyuanJiaolian" class="control-label">所属教练:label>
<input type="text" class="form-control" name="xueyuanJiaolian" id="edit-xueyuanJiaolian">
div>
<div class="form-group">
<label for="edit-xueyuanIndate" class="control-label">入校日期:label>
String condition = "";
String sqlList;
if (params.get("searchColumn") != null && !"".equals(params.get("searchColumn"))) {
condition += " and `" + params.get("searchColumn") + "` like '%" + params.get("keyword") + "%'";
}
try {
Connection c = Util.getConnection();
PreparedStatement ps;
ResultSet rs;
String limit = (params.get("startIndex") != null && params.get("pageSize") != null) ? " limit " + params.get("startIndex") + "," + params.get("pageSize") : "";
sqlList = "select * from `t_user` where 1=1 " + condition + " order by id asc " + limit + ";";
ps = c.prepareStatement(sqlList);
rs = ps.executeQuery();
while (rs.next()) {
User vo = new User();
vo.setId(rs.getLong("id"));
vo.setUsername(rs.getString("username"));
vo.setPassword(rs.getString("password"));
vo.setRealName(rs.getString("real_name"));
vo.setUserSex(rs.getString("user_sex"));
ps.setString(7, vo.getJiaolianText());
ps.setLong(8, vo.getId());
ps.execute();
ps.close();
c.close();
} catch (Exception e) {
e.printStackTrace();
}
}
//@Override
public boolean delete(long id) {
try {
Connection c = Util.getConnection();
Statement s = c.createStatement();
String sql = "delete from `t_jiaolian` where id = " + id;
s.execute(sql);
s.close();
c.close();
return true;
<div id="navbar" class="navbar-collapse collapse">
<ul class="nav navbar-nav navbar-right">
<li><a href="#">欢迎:<span style="color: yellow">${loginUser.username}span>a>li>
<li><a href="AuthServlet?action=logout">退出a>li>
ul>
div>
div>
nav>
<div class="container-fluid">
<div class="row">
<div class="col-sm-3 col-md-2 sidebar">
<jsp:include page="menu.jsp">
<jsp:param value="active" name="Notice_active"/>
jsp:include>
div>
<br>
div>
div>
<br>
<br>
<div class="table-responsive">
<table class="table table-striped table-hover">
<thead>
<tr>
<th>用户名th>
<th>姓名th>
<th>性别th>
<th>手机th>
<th>备注th>
<th>类型th>
function searchList() {
window.location.href = "NoticeServlet?action=list&searchColumn="+document.getElementById("searchColumn").value+"&keyword=" + document.getElementById("search_keyword").value;
}
//增加表单提交之前进行检查,如果return false,则不允许提交
function addCheck() {
//根据ID获取值
if (document.getElementById("add-noticeName").value.trim().length == 0) {
alert("标题不能为空");
return false;
}
if (document.getElementById("add-noticeType").value.trim().length == 0) {
alert("类型不能为空");
return false;
}
if (document.getElementById("add-createDate").value.trim().length == 0) {
import javax.servlet.ServletException;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import javax.servlet.http.HttpSession;
import java.awt.*;
import java.awt.image.BufferedImage;
import java.io.IOException;
import java.io.OutputStream;
import java.util.HashMap;
import java.util.List;
import java.util.Map;
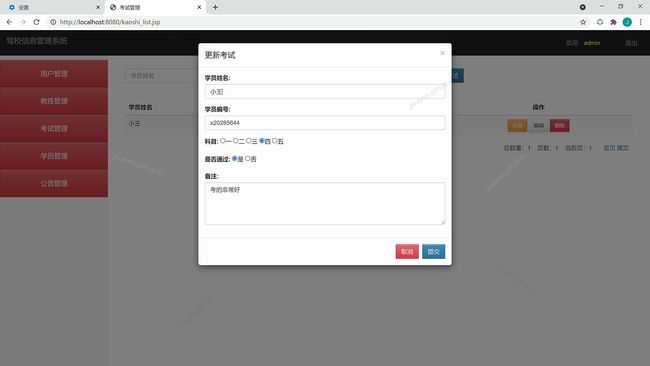
<div class="form-group">
<label for="add-kaoshiName" class="control-label">学员姓名:label>
<input type="text" class="form-control" name="kaoshiName" id="add-kaoshiName">
div>
<div class="form-group">
<label for="add-kaoshiNo" class="control-label">学员编号:label>
<input type="text" class="form-control" name="kaoshiNo" id="add-kaoshiNo">
div>
<div class="form-group">
<label class="control-label">科目:label>
<input name="kaoshiType" id="add-kaoshiType_一" type="radio" value="一" checked="checked"/>一
<input name="kaoshiType" id="add-kaoshiType_二" type="radio" value="二"/>二
<input name="kaoshiType" id="add-kaoshiType_三" type="radio" value="三"/>三
<input name="kaoshiType" id="add-kaoshiType_四" type="radio" value="四"/>四
<input name="kaoshiType" id="add-kaoshiType_五" type="radio" value="五"/>五
div>
<div class="form-group">
<td>${vo.jiaolianName}td>
<td>${vo.jiaolianSex}td>
<td>${vo.jiaolianAge}td>
<td>${vo.jiaolianCar}td>
<td>${vo.jiaolianPhone}td>
<td title="${vo.jiaolianText}">
<c:choose>
<c:when test="${fn:length(vo.jiaolianText) > 19}">
<c:out value="${fn:substring(vo.jiaolianText, 0, 19)}..."/>
c:when>
tr>
thead>
<tbody>
<c:forEach items="${list}" var="vo">
<tr>
<td>${vo.jiaolianNo}td>
<td>${vo.jiaolianName}td>
<td>${vo.jiaolianSex}td>
<td>${vo.jiaolianAge}td>
<td>${vo.jiaolianCar}td>
<td>${vo.jiaolianPhone}td>
<td title="${vo.jiaolianText}">
<c:choose>
<div class="row">
<div class="col-sm-3 col-md-2 sidebar">
<jsp:include page="menu.jsp">
<jsp:param value="active" name="Kaoshi_active"/>
jsp:include>
div>
<br>
<div class="col-sm-9 col-sm-offset-3 col-md-10 col-md-offset-2 main">
<div class="row">
<div class="col-sm-7">
<div class="input-group">
<input class="form-control" type="hidden" id="searchColumn" name="searchColumn" value="kaoshi_name"/>
<input class="form-control" type="text" id="search_keyword" name="search_keyword" placeholder="学员姓名"/> <span class="input-group-btn"><button class="btn btn-pill btn-grad btn-primary" type="button" onclick="searchList()">搜索button>span>
div>
div>
String sql = "update `t_jiaolian` set `jiaolian_no` = ? ,`jiaolian_name` = ? ,`jiaolian_sex` = ? ,`jiaolian_age` = ? ,`jiaolian_car` = ? ,`jiaolian_phone` = ? ,`jiaolian_text` = ? where `id` = ?";
try {
Connection c = Util.getConnection();
PreparedStatement ps = c.prepareStatement(sql);
ps.setString(1, vo.getJiaolianNo());
ps.setString(2, vo.getJiaolianName());
ps.setString(3, vo.getJiaolianSex());
ps.setString(4, vo.getJiaolianAge());
ps.setString(5, vo.getJiaolianCar());
ps.setString(6, vo.getJiaolianPhone());
ps.setString(7, vo.getJiaolianText());
ps.setLong(8, vo.getId());
ps.execute();
script>
html>
<%@ page contentType="text/html; charset=utf-8" pageEncoding="utf-8" %>
<%@ taglib uri="http://java.sun.com/jsp/jstl/core" prefix="c" %>
<%@ taglib prefix="fn" uri="http://java.sun.com/jsp/jstl/functions" %>
<%@ taglib prefix="fmt" uri="http://java.sun.com/jsp/jstl/fmt" %>
DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>公告管理title>
<link rel="stylesheet" href="css/bootstrap.css">
<link rel="stylesheet" href="css/main.css">
<script src="js/jquery-3.5.1.js">script>
<script src="js/bootstrap.js">script>
try {
Connection c = Util.getConnection();
PreparedStatement ps;
ResultSet rs;
String limit = (params.get("startIndex") != null && params.get("pageSize") != null) ? " limit " + params.get("startIndex") + "," + params.get("pageSize") : "";
sqlList = "select * from `t_kaoshi` where 1=1 " + condition + " order by id asc " + limit + ";";
ps = c.prepareStatement(sqlList);
rs = ps.executeQuery();
while (rs.next()) {
Kaoshi vo = new Kaoshi();
vo.setId(rs.getLong("id"));
vo.setKaoshiName(rs.getString("kaoshi_name"));
vo.setKaoshiNo(rs.getString("kaoshi_no"));
vo.setKaoshiType(rs.getString("kaoshi_type"));
vo.setKaoshiStatus(rs.getString("kaoshi_status"));
vo.setKaoshiText(rs.getString("kaoshi_text"));
list.add(vo);
}
String sqlCount = "select count(*) from `t_kaoshi` where 1=1 " + condition;
ps = c.prepareStatement(sqlCount);
rs = ps.executeQuery();
if (rs.next()) {
let vo = eval('(' + voString + ')');
modal.find('#info-noticeName').text(vo.noticeName);
modal.find('#info-noticeText').text(vo.noticeText);
modal.find('#info-noticeType').text(vo.noticeType);
modal.find('#info-createDate').text(vo.createDate);
}
})
})
function searchList() {
window.location.href = "NoticeServlet?action=list&searchColumn="+document.getElementById("searchColumn").value+"&keyword=" + document.getElementById("search_keyword").value;
}
//增加表单提交之前进行检查,如果return false,则不允许提交
function addCheck() {
//根据ID获取值
if (document.getElementById("add-noticeName").value.trim().length == 0) {
alert("标题不能为空");
return false;
}
if (document.getElementById("add-noticeType").value.trim().length == 0) {
alert("类型不能为空");
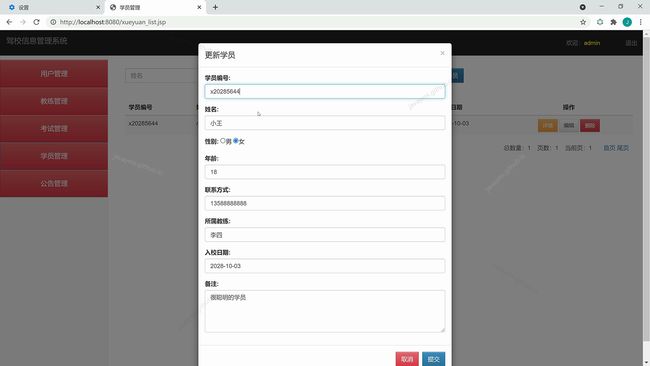
<label for="add-xueyuanJiaolian" class="control-label">所属教练:label>
<input type="text" class="form-control" name="xueyuanJiaolian" id="add-xueyuanJiaolian">
div>
<div class="form-group">
<label for="add-xueyuanIndate" class="control-label">入校日期:label>
<input type="text" class="form-control" name="xueyuanIndate" id="add-xueyuanIndate">
div>
<div class="form-group">
<label for="add-xueyuanText" class="control-label">备注:label>
<textarea style="height: 100px;" class="form-control" name="xueyuanText" id="add-xueyuanText">textarea>
div>
div>
<div class="modal-footer">
<button type="button" class="btn btn-pill btn-grad btn-warning" data-dismiss="modal">取消button>
<button type="submit" class="btn btn-pill btn-grad btn-success">提交button>
div>
form>
div>
div>
div>
<div class="modal fade" id="modal-edit" tabindex="-1" role="dialog"
aria-labelledby="myModalLabel">
<div class="modal-dialog" role="document">
<div class="modal-content">
<form action="KaoshiServlet" onsubmit="return editCheck()">
<div class="modal-header">
<button type="button" class="close" data-dismiss="modal" aria-label="Close">
<span aria-hidden="true">×span>
button>
<h4 class="modal-title">更新考试h4>
window.location.href = "XueyuanServlet?action=list&searchColumn="+document.getElementById("searchColumn").value+"&keyword=" + document.getElementById("search_keyword").value;
}
//增加表单提交之前进行检查,如果return false,则不允许提交
function addCheck() {
//根据ID获取值
if (document.getElementById("add-xueyuanNo").value.trim().length == 0) {
alert("学员编号不能为空");
return false;
}
if (document.getElementById("add-xueyuanName").value.trim().length == 0) {
* 处理Get请求
*
* @param request
* @param response
* @throws ServletException
* @throws IOException
*/
@Override
public void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
doPost(request, response);//Get请求和Post请求的处理是一样的,所以把request、response转交给Post方法就好
doPost(request, response);//Get请求和Post请求的处理是一样的,所以把request、response转交给Post方法就好
}
/**
* 根据参数,查询出条例条件的记录集合,最后将数据返回给调用处或者将数据集合设置到session域里,再跳转到对应的列表页面
*
* @param request
* @param response
*/
private void redirectList(HttpServletRequest request, HttpServletResponse response) throws IOException {
//查询列和关键字
String searchColumn = Util.decode(request, "searchColumn");
String keyword = Util.decode(request, "keyword");
Map<String, Object> params = new HashMap();//用来保存控制层传进来的参数(查询条件)
params.put("searchColumn", searchColumn);//要查询的列
params.put("keyword", keyword);//查询的关键字
System.out.println("password=" + password);
UserService userService = new UserServiceImpl();
Map<String, Object> params = new HashMap();
params.put("searchColumn", "username");//使用`username`字段进行模糊查询
params.put("keyword", username);
params.put("startIndex", 0);
params.put("pageSize", Long.MAX_VALUE);
List<User> list = (List<User>) userService.list(params).get("list");
for (User user : list) {
if (user.getUsername().equals(username) /*&& user.getPassword().equals(password)*/) {//说明该用户名已存在,必须换个用户名才能注册
request.getSession().setAttribute("alert_msg", "错误:用户名已存在!");
request.getRequestDispatcher("register.jsp").forward(request, response);
return;
}
}
User vo = new User();
vo.setJiaolianAge(rs.getString("jiaolian_age"));
vo.setJiaolianCar(rs.getString("jiaolian_car"));
vo.setJiaolianPhone(rs.getString("jiaolian_phone"));
vo.setJiaolianText(rs.getString("jiaolian_text"));
list.add(vo);
}
String sqlCount = "select count(*) from `t_jiaolian` where 1=1 " + condition;
ps = c.prepareStatement(sqlCount);
rs = ps.executeQuery();
if (rs.next()) {
totalCount = rs.getInt(1);
}
rs.close();
ps.close();
运行环境
Java≥6、Tomcat≥7.0、MySQL≥5.5
开发工具
eclipse/idea/myeclipse/sts等均可配置运行
技术框架
JavaWeb JavaBean JSP MVC MySQL Tomcat JavaScript Bootstrap Ajax
基础JSP+Servlet或JSP+SSM(Spring、SpringMVC、MyBatis)框架或JSP+SSM+Maven(pom.xml)框架或SpringBoot…均可
适用
课程设计,大作业,毕业设计,项目练习,学习演示等
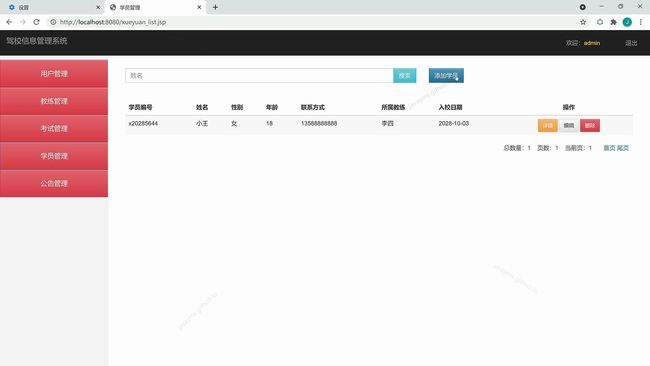
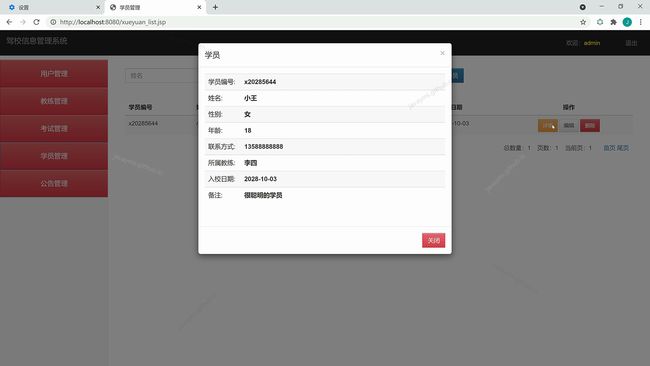
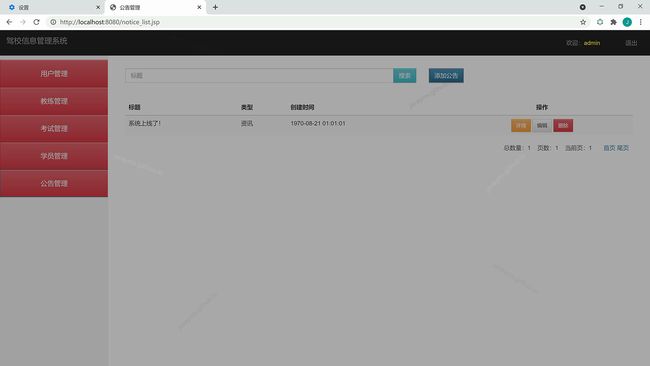
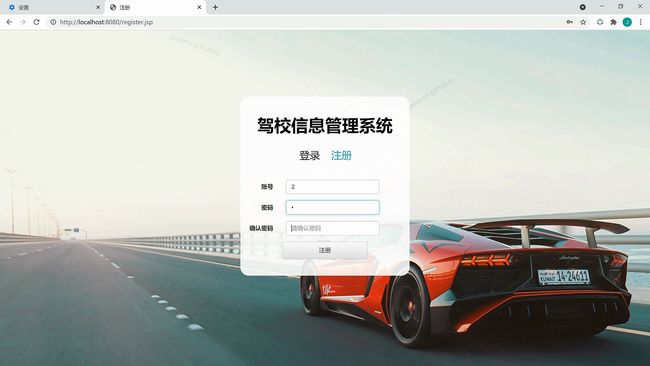
功能说明
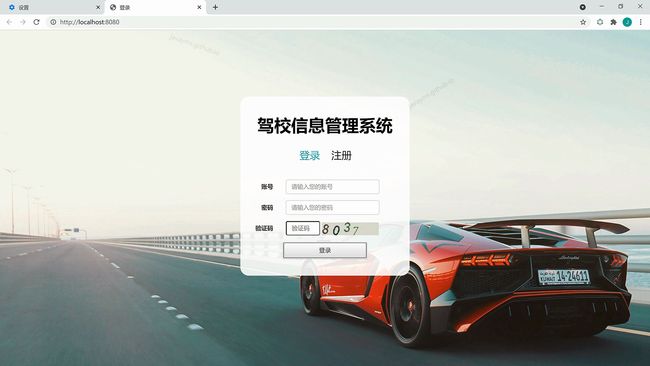
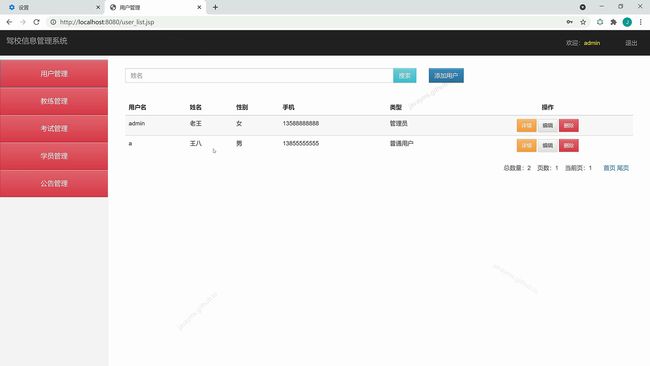
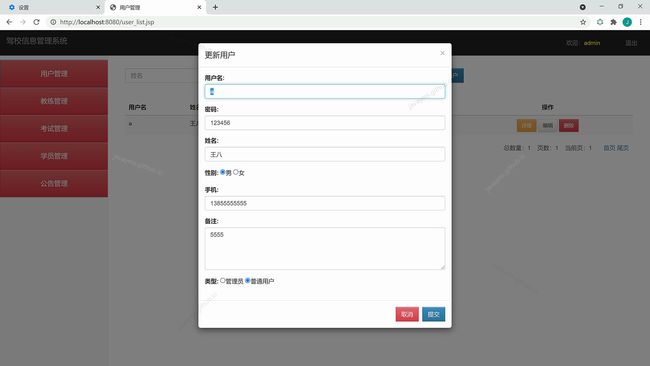
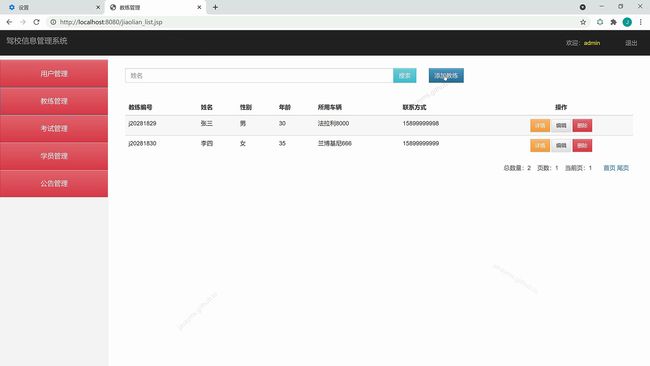
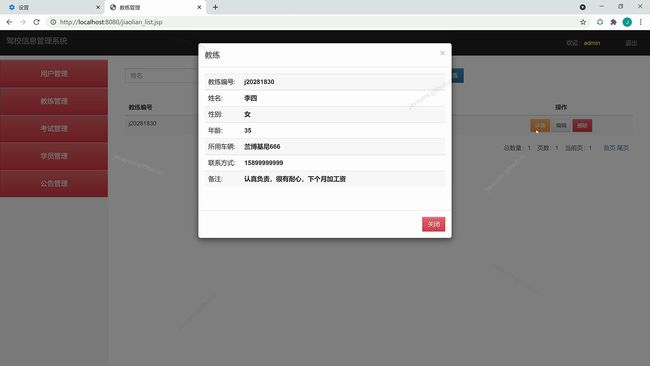
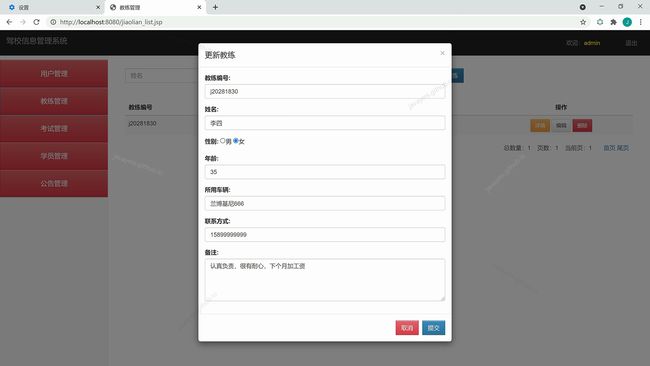
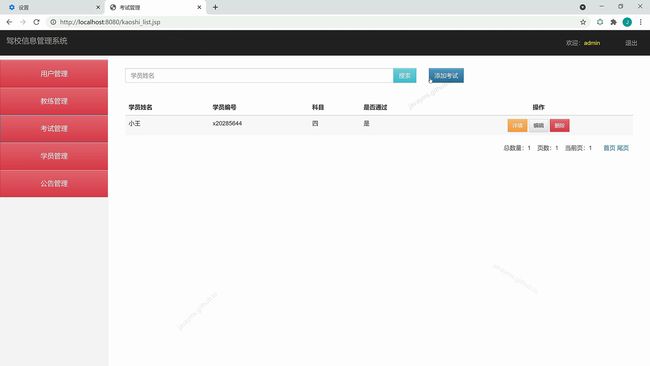
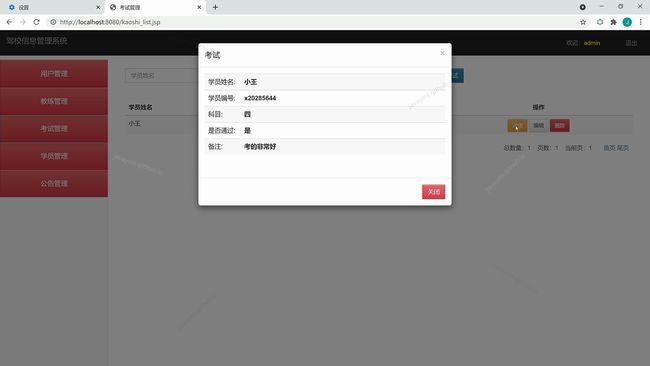
登录、注册、退出、用户模块、公告模块、教练模块、学员模块、考试模块的增删改查管理
↖[获取源码方式]见左侧