怎样给边框添加阴影?CSS3属性box-shadow帮你搞定!
作者:
WangMin
格言:努力做好自己喜欢的每一件事
CSDN原创文章
博客地址 WangMin
关于box-shadow属性,有的小伙伴可能用的时候直接复制已有的,并没有仔细了解过box-shadow属性的参数分别是什么含义,最后导致阴影的样式不能按照自己的需求自由控制,让自己很苦恼。接下就一起来好好学习这个属性吧!!
box-shadow属性的参数
此属性的基本语法:{ box-shadow:[inset] x-offset y-offset blur-radius spread-radius color }。
1、inset [ 阴影类型 ]
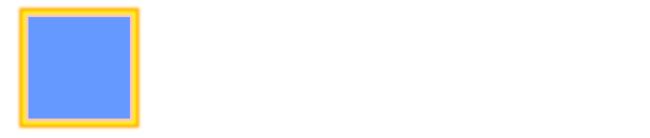
这个参数是一个可选参数。如不声明,默认阴影类型是外阴影;如果取它的唯一值 “inset” ,则阴影类型为内阴影。它可以作为第一个参数出现,也可以作为最后一个参数出现。默认情况下代码如下:
<div class="box">div>
.box{
width:100px;
height:100px;
background:#69f;
box-shadow: 0px 0px 15px 0px rgba(0,0,0,0.75);
-webkit-box-shadow: 0px 0px 15px 0px rgba(0,0,0,0.75);
-moz-box-shadow: 0px 0px 15px 0px rgba(0,0,0,0.75);
}
网页显示效果如下:
<div class="box">div>
.box{
width:100px;
height:100px;
background:#69f;
box-shadow:inset 0px 0px 15px 0px rgba(0,0,0,0.75);
-webkit-box-shadow:inset 0px 0px 15px 0px rgba(0,0,0,0.75);
-moz-box-shadow:inset 0px 0px 15px 0px rgba(0,0,0,0.75);
}
网页显示效果如下:
这个参数的取值分为两种情况:可以是正值,也可以是负值。
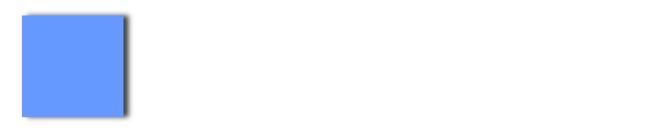
为正值的情况下,代码如下:
<div class="box">div>
.box{
width:100px;
height:100px;
background:#69f;
box-shadow:5px 0px 5px 0px rgba(0,0,0,0.75);
-webkit-box-shadow:5px 0px 5px 0px rgba(0,0,0,0.75);
-moz-box-shadow:5px 0px 5px 0px rgba(0,0,0,0.75);
}
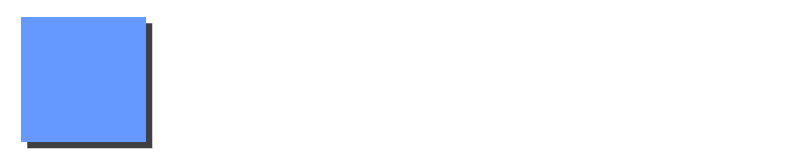
网页显示效果如下:

从上述例子中可以得到一个结论:x-offset的取值如果为正值时,则阴影在元素的右边。
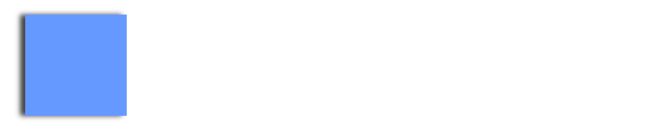
为负值的情况下,代码如下:
<div class="box">div>
.box{
width:100px;
height:100px;
background:#69f;
box-shadow:-5px 0px 5px 0px rgba(0,0,0,0.75);
-webkit-box-shadow:-5px 0px 5px 0px rgba(0,0,0,0.75);
-moz-box-shadow:-5px 0px 5px 0px rgba(0,0,0,0.75);
}
网页显示效果如下:

从上述例子中可以得到一个结论:x-offset的取值如果为负值时,阴影在元素的左边。
3、y-offset [ 阴影垂直偏移量 ]
这个参数的取值与x-offset的取值是一样的。分为两种情况:可以是正值,也可以是负值。
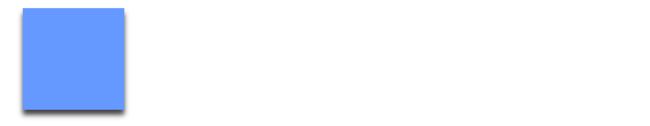
为正值的情况下,代码如下:
<div class="box">div>
.box{
width:100px;
height:100px;
background:#69f;
box-shadow:0px 5px 5px 0px rgba(0,0,0,0.75);
-webkit-box-shadow:0px 5px 5px 0px rgba(0,0,0,0.75);
-moz-box-shadow:0px 5px 5px 0px rgba(0,0,0,0.75);
}
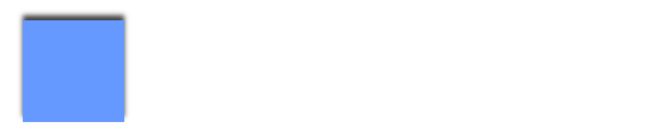
网页显示效果如下:

从上述例子中可以得到一个结论:y-offset的取值如果为正值时,则阴影在元素的底部。
为负值的情况下,代码如下:
<div class="box">div>
.box{
width:100px;
height:100px;
background:#69f;
box-shadow:0px -5px 5px 0px rgba(0,0,0,0.75);
-webkit-box-shadow:0px -5px 5px 0px rgba(0,0,0,0.75);
-moz-box-shadow:0px -5px 5px 0px rgba(0,0,0,0.75);
}
网页显示效果如下:

从上述例子中可以得到一个结论:y-offset的取值如果为负值时,则阴影在元素的顶部。
4、blur-radius [ 阴影模糊半径 ]
这个参数是一个可选参数,代表阴影的模糊半径,取值分为两种情况:0 或者正值。此外该值不支持负数。
值为0的情况下,代码如下:
<div class="box">div>
.box{
width:100px;
height:100px;
background:#69f;
box-shadow:5px 5px 0px 0px rgba(0,0,0,0.75);
-webkit-box-shadow:5px 5px 0px 0px rgba(0,0,0,0.75);
-moz-box-shadow:5px 5px 0px 0px rgba(0,0,0,0.75);
}
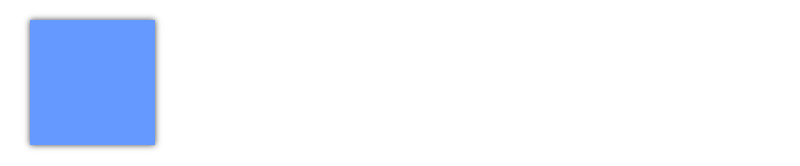
网页显示效果如下:

从上述例子中可以得到一个结论:blur-radius的取值如果为0时,则阴影不具有任何模糊效果。
值为其他正数的情况下,代码如下:
<div class="box">div>
.box{
width:100px;
height:100px;
background:#69f;
box-shadow:5px 5px 5px 0px rgba(0,0,0,0.75);
-webkit-box-shadow:5px 5px 5px 0px rgba(0,0,0,0.75);
-moz-box-shadow:5px 5px 5px 0px rgba(0,0,0,0.75);
}
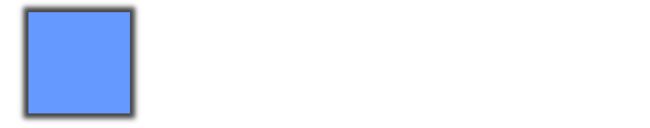
网页显示效果如下:

从上述例子中可以得到一个结论:blur-radius的取值如果为正数时,则阴影具有模糊效果。并且这个值越大,阴影的边缘就越模糊。
5、spread-radius [ 阴影扩展半径 ]
这个参数是一个可选参数,代表着阴影的尺寸。这个值可以被看作是从元素到阴影的距离。如果正值会在元素的四个方向延伸阴影;负值会使阴影变得比元素本身尺寸还要小,甚至被元素遮住。
当为默认值“0”的时候,代码如下:
<div class="box">div>
.box{
width:100px;
height:100px;
background:#69f;
box-shadow:0px 0px 5px 0px rgba(0,0,0,0.75);
-webkit-box-shadow:0px 0px 5px 0px rgba(0,0,0,0.75);
-moz-box-shadow:0px 0px 5px 0px rgba(0,0,0,0.75);
}
网页显示效果如下:

从上述例子中可以得到一个结论:spread-radius的取值为0时,则会让阴影变得和元素的大小一同等大小。
当为任意正值的时候,代码如下:
<div class="box">div>
.box{
width:100px;
height:100px;
background:#69f;
box-shadow:0px 0px 5px 5px rgba(0,0,0,0.75);
-webkit-box-shadow:0px 0px 5px 5px rgba(0,0,0,0.75);
-moz-box-shadow:0px 0px 5px 5px rgba(0,0,0,0.75);
}
网页显示效果如下:

从上述例子中可以得到一个结论:spread-radius的取值为任意正值时,则会在元素的四个方向延伸对应大小的阴影
6、color [ 阴影颜色 ]
这个值是指定阴影的颜色,是一个可选参数。如不设定颜色,浏览器会取默认色,但各浏览器默认取色不一致。代码如下:
<div class="box color1">div>
<div class="box color2">div>
.box{
width:100px;
height:100px;
background:#69f;
margin:20px 0 0 20px;
}
.color1{
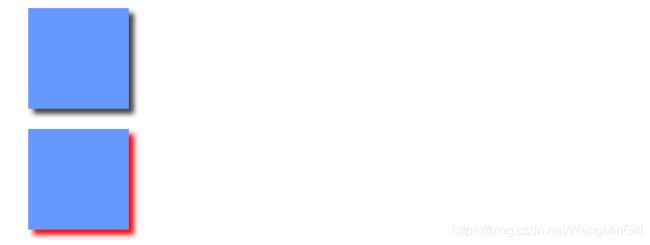
box-shadow:5px 5px 5px 0px rgba(0,0,0,0.75);
-webkit-box-shadow:5px 5px 5px 0px rgba(0,0,0,0.75);
-moz-box-shadow:5px 5px 5px 0px rgba(0,0,0,0.75);
}
.color2{
box-shadow:5px 5px 5px 0px #f00;
-webkit-box-shadow:5px 5px 5px 0px #f00;
-moz-box-shadow:5px 5px 5px 0px #f00;
}
网页显示效果如下:
使用box-shadow属性设置各种阴影效果
1、给一个元素四边设置阴影
如果需要给一个元素四边设置阴影时,需要将x-offset和y-offset的偏移量设置为0,只需要设置阴影模糊半径和阴影颜色,阴影扩展半径按照自己需求设置。代码如下:
<div class="box">div>
.box{
width:100px;
height:100px;
background:#69f;
box-shadow:0px 0px 5px #f00;
-webkit-box-shadow:0px 0px 5px #f00;
-moz-box-shadow:0px 0px 5px #f00;
}
网页显示效果如下:
2、给一个元素四边设置不同颜色的阴影
如果需要给一个元素四边设置不同颜色的阴影时,阴影之间用逗号分隔。给对象四边设置不同的阴影效果,通过改变x-offset和y-offset的正负值来实现,左边阴影 将x-offset设置为负值;右边阴影 将x-offset设置为正值;底部阴影 将y-offset设置为正值;顶部阴影 将y-offset设置为负值。案例如下:
<div class="box">div>
.box{
width:100px;
height:100px;
background:#69f;
box-shadow:-5px 0px 5px #f00,
5px 0px 5px blue,
0px -5px 5px yellow,
0px 5px 5px #000;
-webkit-box-shadow:-5px 0px 5px #f00,
5px 0px 5px blue,
0px -5px 5px yellow,
0px 5px 5px #000;
-moz-box-shadow:-5px 0px 5px #f00,
5px 0px 5px blue,
0px -5px 5px yellow,
0px 5px 5px #000;
}
网页显示效果如下:
当给同一个元素使用多个阴影属性时,需要注意它的顺序,阴影将按照设置的顺序从里往外显示;还需要注意的一点是必须设置阴影扩展半径,并且按照设置的顺序,阴影扩展半径的值要依次递增。代码如下:
<div class="box">div>
.box{
width:100px;
height:100px;
background:#69f;
margin:20px 0 0 20px;
box-shadow: 0px 0px 3px 3px pink,
0px 0px 3px 6px yellow,
0px 0px 3px 9px orange;
-webkit-box-shadow: 0px 0px 3px 3px pink,
0px 0px 3px 6px yellow,
0px 0px 3px 9px orange;
-moz-box-shadow: 0px 0px 3px 3px pink,
0px 0px 3px 6px yellow,
0px 0px 3px 9px orange;
}
网页显示效果如下:
立体投影的关键点在于使用伪元素::before和::after生成大小与父元素相近的元素,然后对其进行 rotate 以及定位到合适位置,再给为元素设置阴影。
立体效果1,代码如下:
<div class="box">div>
.box {
position: relative;
width: 350px;
height: 150px;
background: pink;
}
.box::before,.box::after{
content: "";
width: 300px;
height: 75px;
position: absolute;
top:60px;
z-index:-1;
background: palevioletred;
box-shadow: 0 0 10px 10px palevioletred;
-webkit-box-shadow: 0 0 10px 10px palevioletred;
-moz-box-shadow: 0 0 10px 10px palevioletred;
}
.box::before {
left: 18px;
transform: rotate(-6deg);
-webkit-transform: rotate(-6deg);
-moz-transform: rotate(-6deg);
}
.box::after {
right: 18px;
transform: rotate(6deg);
-webkit-transform: rotate(6deg);
-moz-transform: rotate(6deg);
}
网页显示效果如下:
<div class="box">div>
.box {
position: relative;
width: 350px;
height: 150px;
background: pink;
}
.box::before,.box::after{
content: "";
width: 150px;
height: 100px;
position: absolute;
top:26px;
z-index: -1;
background: palevioletred;
box-shadow: 0 0 10px 10px palevioletred;
-webkit-box-shadow: 0 0 10px 10px palevioletred;
-moz-box-shadow: 0 0 10px 10px palevioletred;
}
.box::before {
left: 0px;
-webkit-transform: rotate(-8deg);
-moz-transform: rotate(-8deg);
transform: rotate(-8deg);
}
.box::after {
right: 0px;
-webkit-transform: rotate(8deg);
-moz-transform: rotate(8deg);
transform: rotate(8deg);
}
网页显示效果如下:
<div class="box">div>
.box {
position: relative;
width: 350px;
height: 150px;
margin:25px;
background: pink;
}
.box::before,.box::after{
content: "";
width: 300px;
height: 100px;
position: absolute;
top:26px;
left:15px;
z-index: -1;
background: palevioletred;
}
.box::before {
-webkit-transform: rotate(-8deg);
-moz-transform: rotate(-8deg);
transform: rotate(-8deg);
box-shadow: 10px -10px 10px 10px palevioletred;
-webkit-box-shadow:10px -10px 10px 10px palevioletred;
-moz-box-shadow: 10px -10px 10px 10px palevioletred;
}
.box::after {
-webkit-transform: rotate(8deg);
-moz-transform: rotate(8deg);
transform: rotate(8deg);
box-shadow: 10px 10px 10px 10px palevioletred;
-webkit-box-shadow:10px 10px 10px 10px palevioletred;
-moz-box-shadow: 10px 10px 10px 10px palevioletred;
}
box-shadow属性的兼容性
为了兼容各主流浏览器并支持它们的较低版本,在基于Webkit的Chrome和Safari等浏览器上使用box-shadow属性时,需要在属性的名称前加上-webkit-,写成-webkit-box-shadow的形式。Firefox浏览器则需要在属性的名称前加上-moz-,写成-moz-box-shadow的形式。上面的案例中,我将box-shadow的两种兼容格式都写上了,所以在使用中不要忘记加上。以下是box-shadow在各个浏览器的兼容性。
以上仅是个人见解,若有不足之处欢迎在下方评论指出,那就先分享到这里!! 后续继续更新!!