本文首发:《ECharts 饼状图颜色设置教程 - 4 种方式设置饼图颜色》
ECharts 饼状图中的每个扇形颜色其实都可以自定义或者随机显示颜色。比如 X 轴是各销售渠道名,那么你可以需要使用全局统一的识别色彩,那么就需要指定每个扇面的颜色。本文讲解 4 种配置修改 ECharts 饼图颜色的方法。
另外,这个世界已经悄然发生变化,现在根本无需写任何前端代码,直接使用卡拉云 —— 新一代低代码开发工具帮你搭建后台工具,卡拉云可一键接入常见数据库及 API ,无需懂前端,内置包括 ECharts 在内的各类前端组件,无需调试,拖拽即用。原来三天的工作量,现在 1 小时搞定,谁用谁知道,早用早下班,详见本文文末。
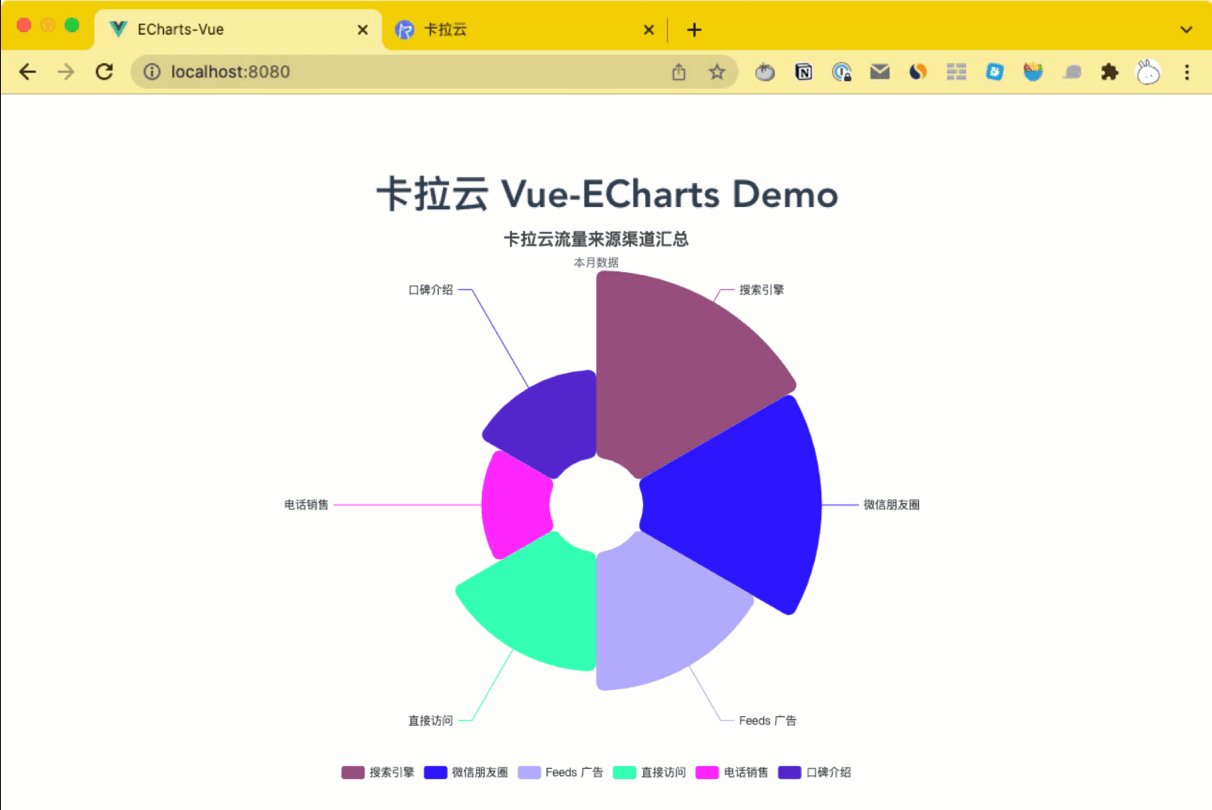
方法一:在 series 内配置饼状图颜色
series: [
itemStyle: {
normal: {
color: function (colors) {
var colorList = [
'#fc8251',
'#5470c6',
'#91cd77',
'#ef6567',
'#f9c956',
'#75bedc'
];
return colorList[colors.dataIndex];
}
},
}
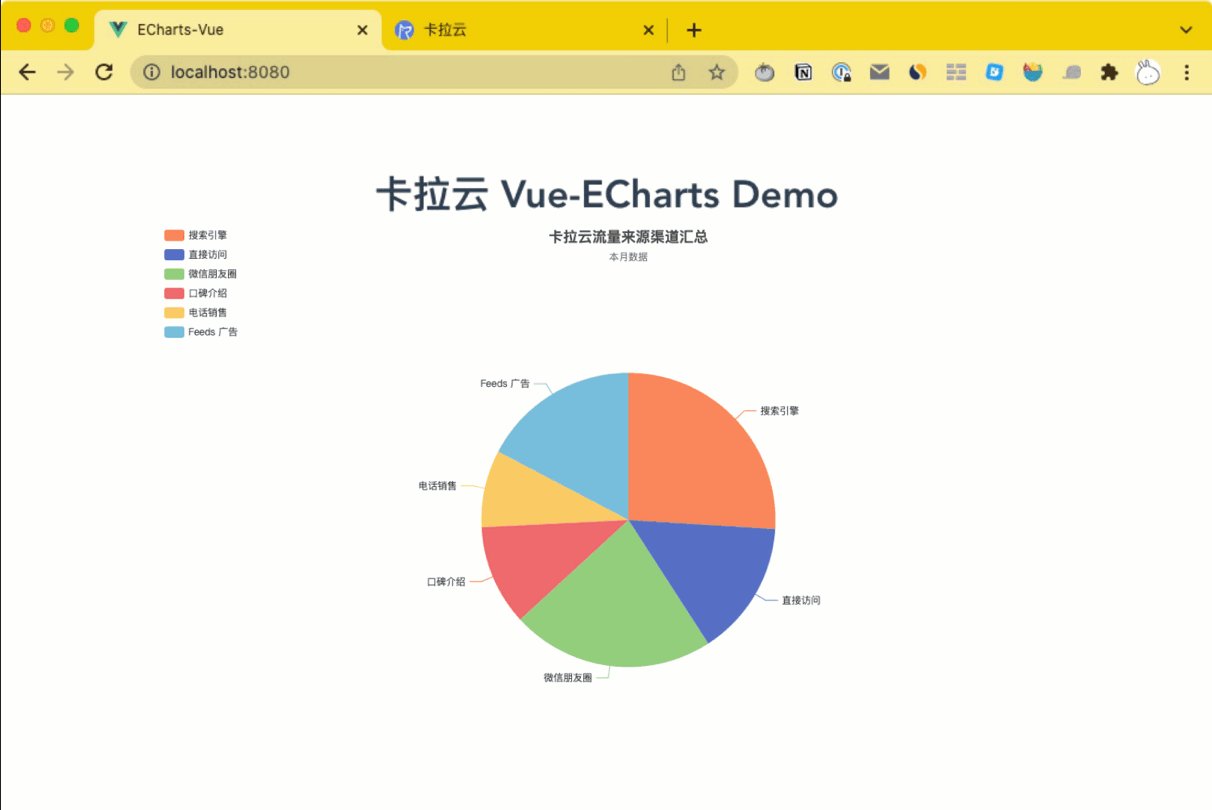
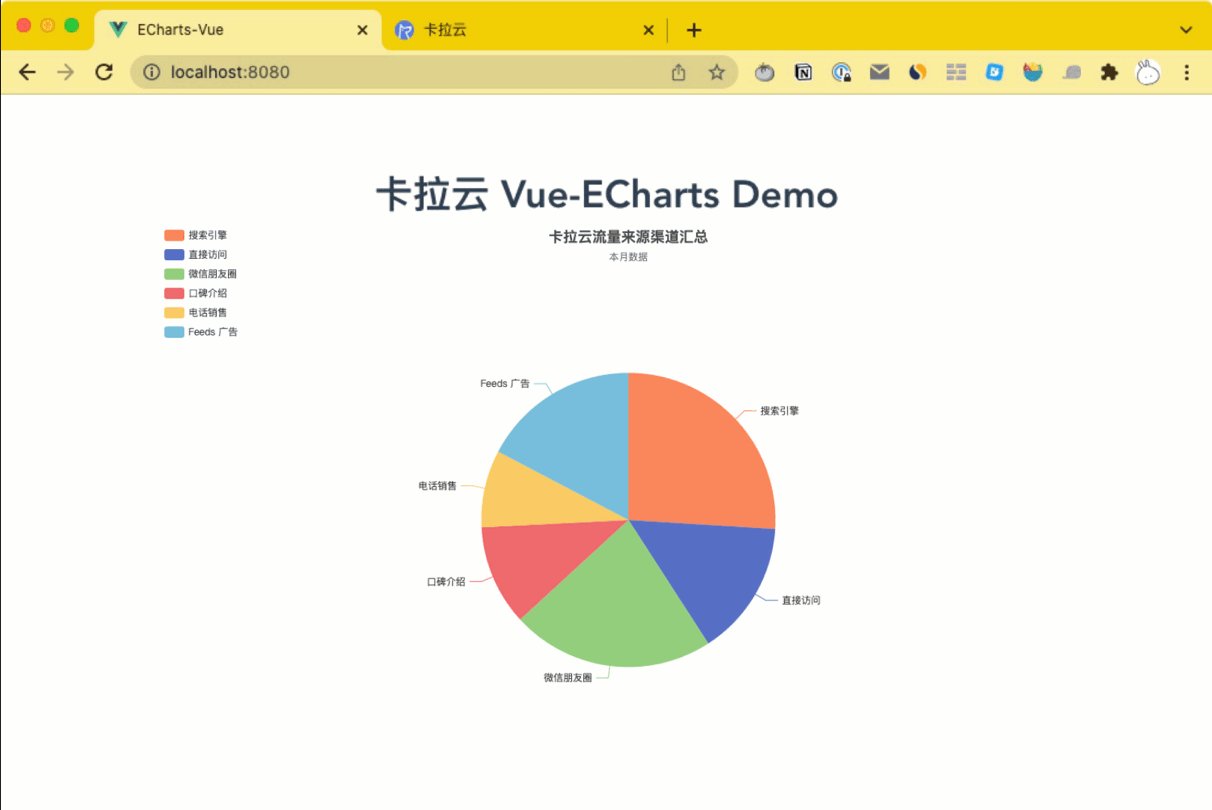
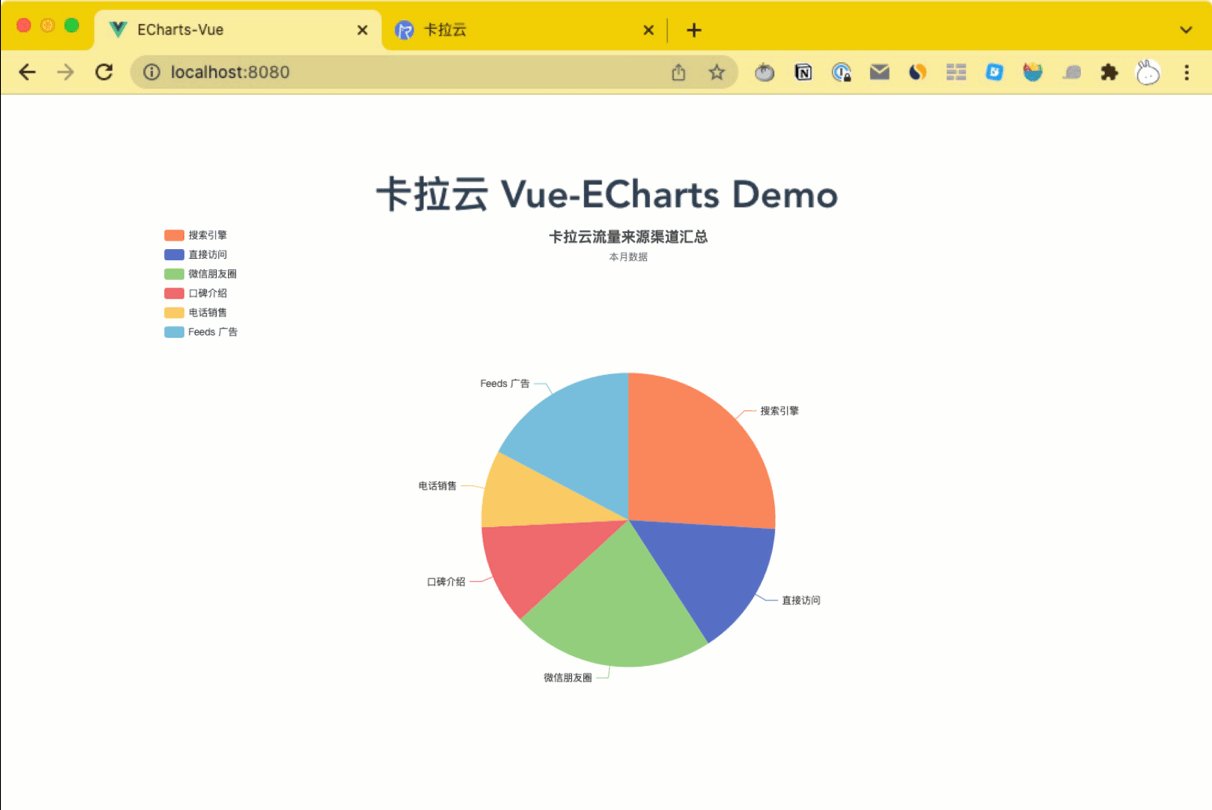
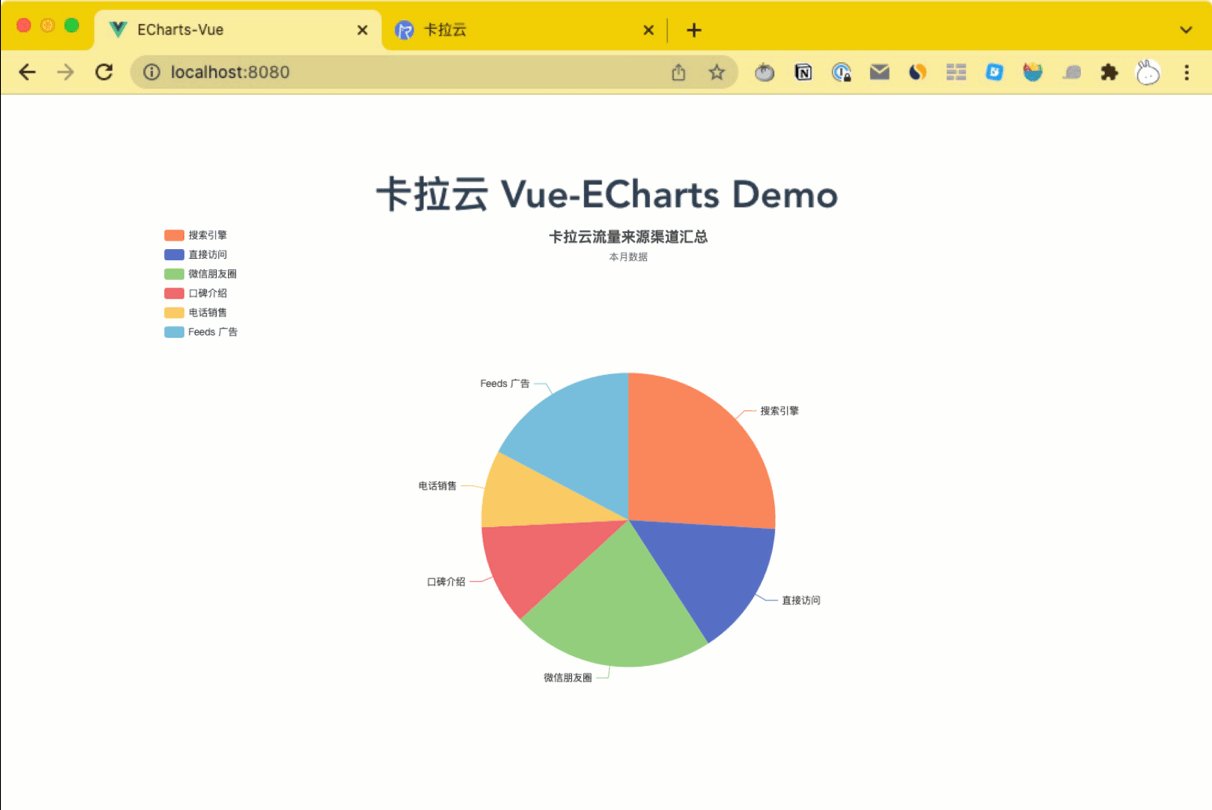
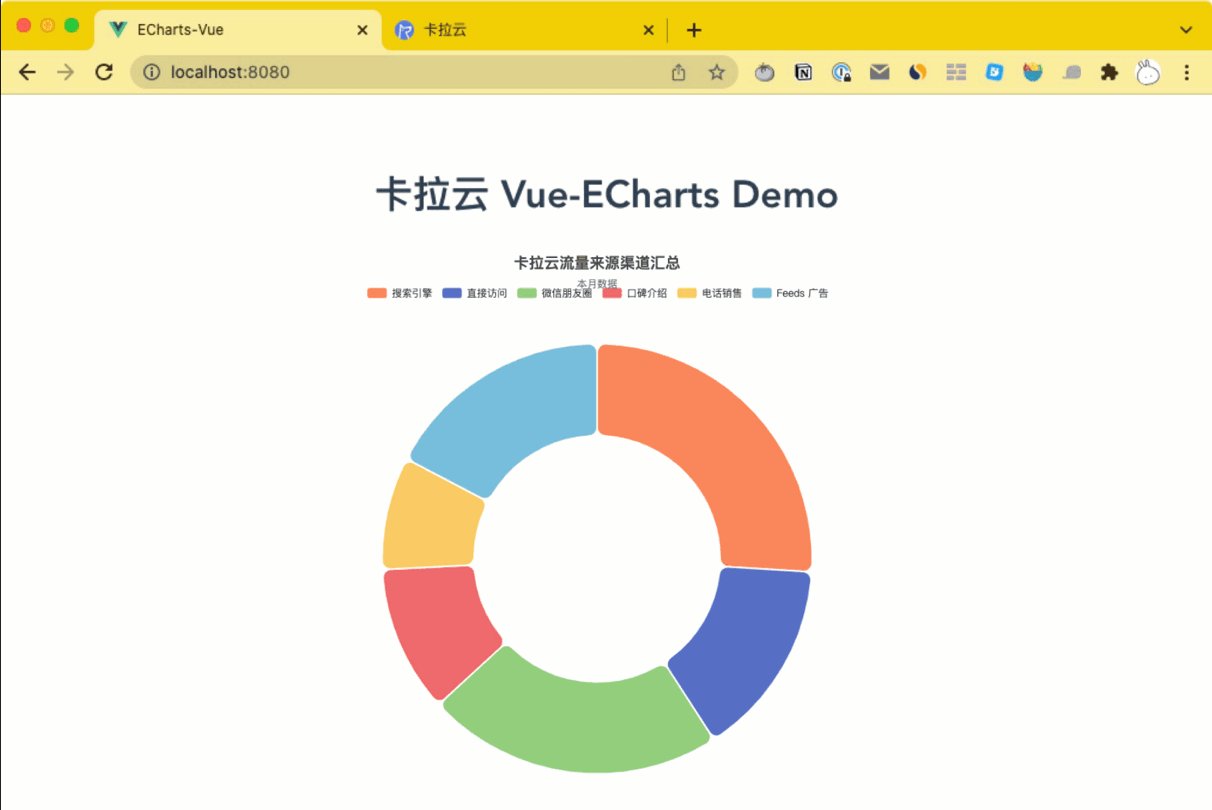
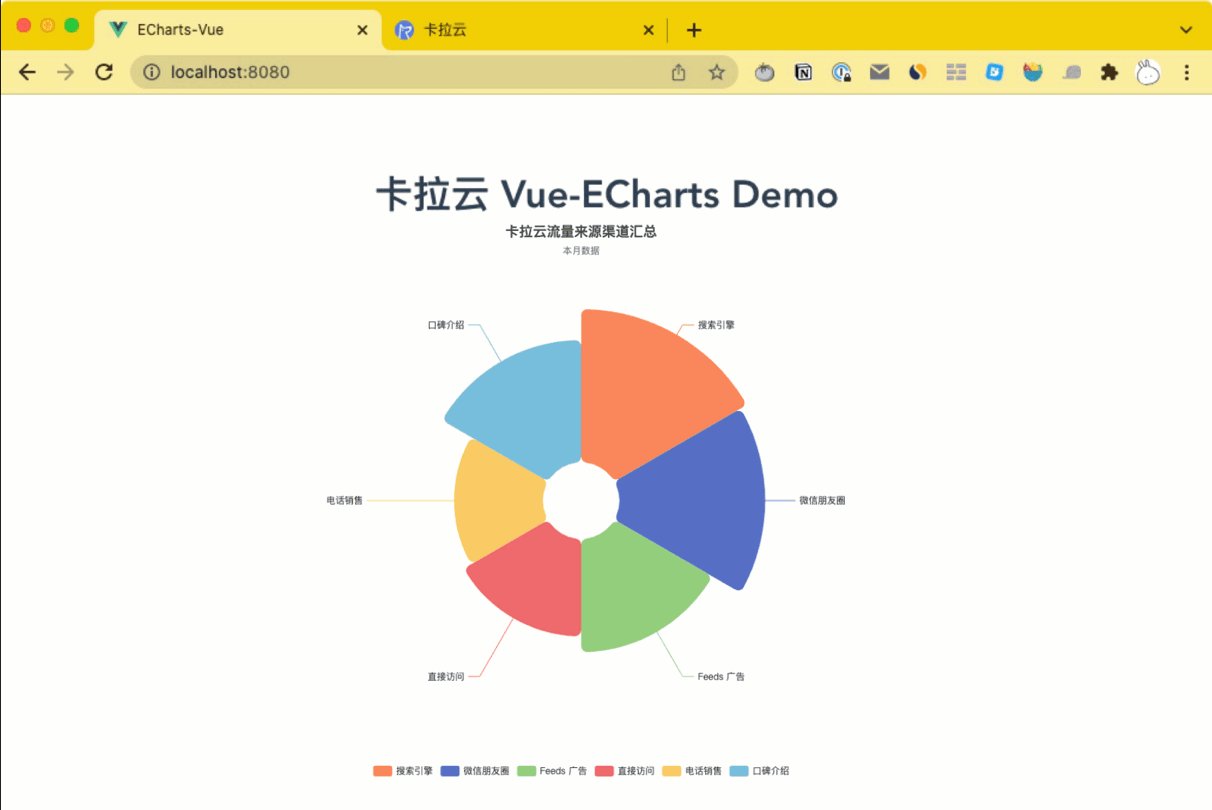
]EChart.js 在 series 中设置饼状图颜色的 Demo 源代码:
option = {
title: {
text: '卡拉云流量来源渠道汇总',
subtext: '本月数据',
left: 'center'
},
tooltip: {
trigger: 'item'
},
legend: {
orient: 'vertical',
left: 'left'
},
series: [
{
name: 'GA 数据统计',
type: 'pie',
radius: '50%',
data: [
{ value: 1017, name: '搜索引擎' },
{ value: 583, name: '直接访问' },
{ value: 873, name: '微信朋友圈' },
{ value: 432, name: '口碑介绍' },
{ value: 332, name: '电话销售' },
{ value: 678, name: 'Feeds 广告' }
],
itemStyle: {
normal: {
color: function (colors) {
var colorList = [
'#fc8251',
'#5470c6',
'#91cd77',
'#ef6567',
'#f9c956',
'#75bedc'
];
return colorList[colors.dataIndex];
}
},
}
}
]
};扩展阅读:《最好用的 7 款 Vue admin 后台管理框架测评》
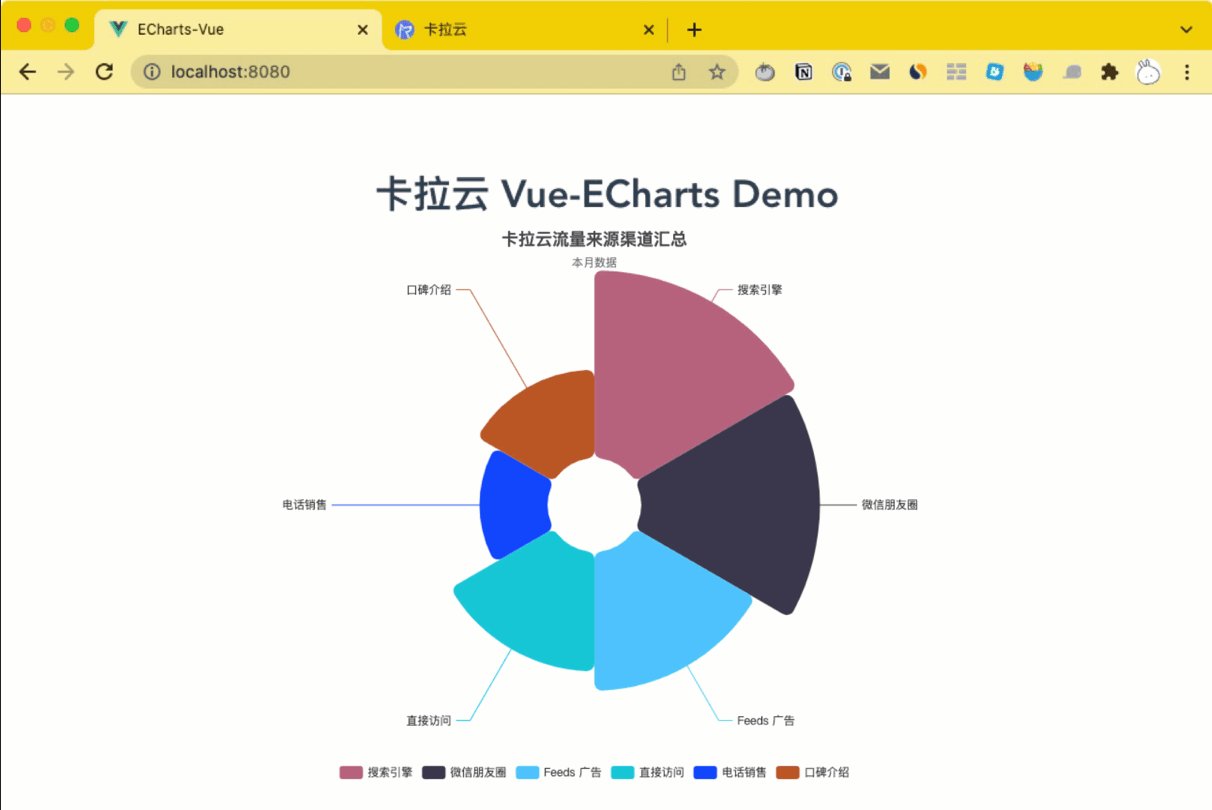
方法二:在 option 内配置饼状图颜色
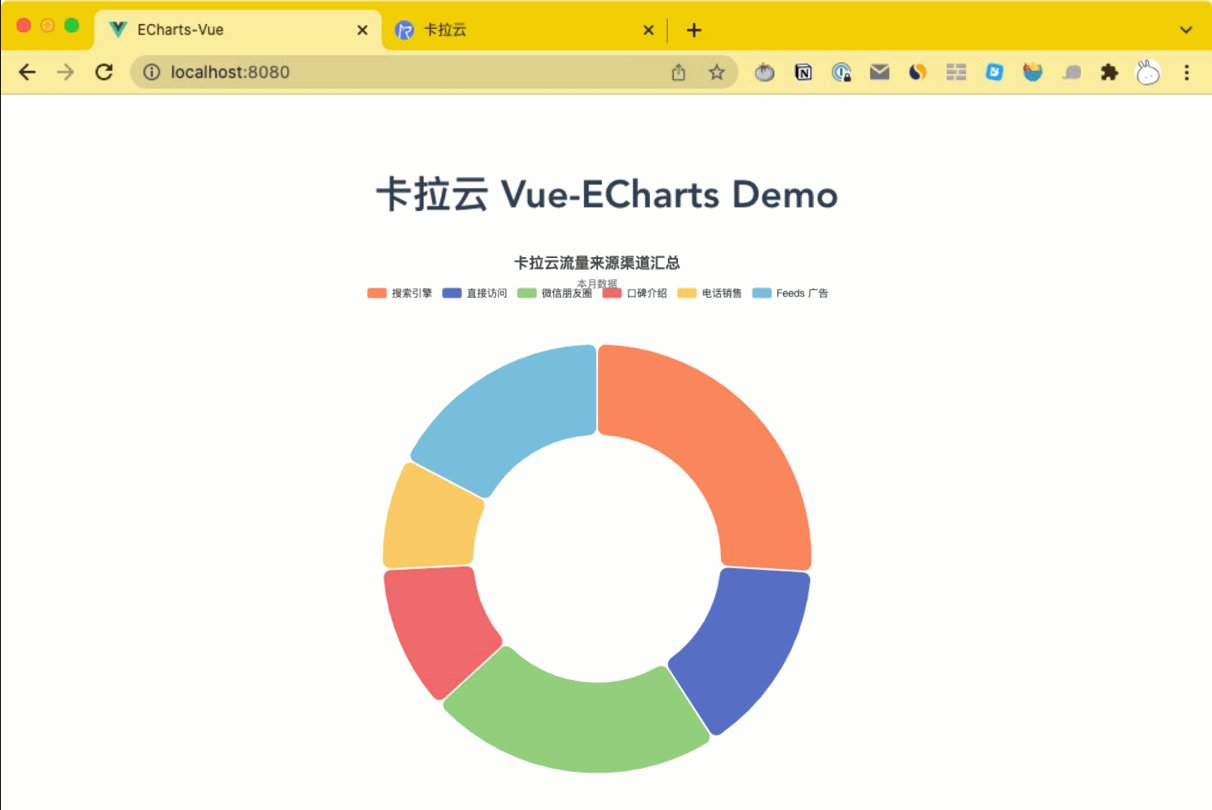
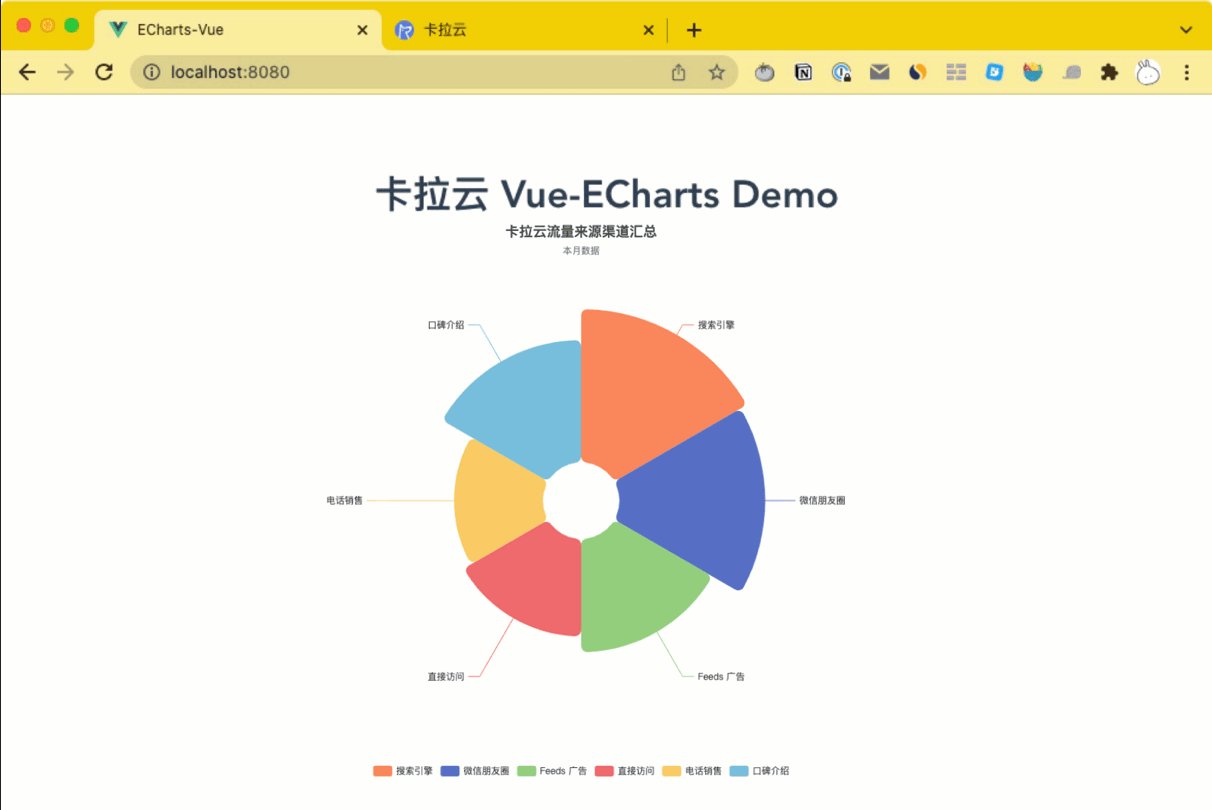
color**:**['#3ca170','#5470c6', '#91cd77','#ef6567', '#f9c956','#75bedc'],EChart.js 在 option 中设置饼状图颜色的 Demo 源代码:
option = {
title: {
text: '卡拉云流量来源渠道汇总',
subtext: '本月数据',
left: 'center'
},
tooltip: {
trigger: 'item'
},
legend: {
top: '5%',
left: 'center'
},
color: ['#fc8251', '#5470c6', '#91cd77', '#ef6567', '#f9c956', '#75bedc'],
series: [
{
name: 'GA 数据统计',
type: 'pie',
radius: ['40%', '70%'],
avoidLabelOverlap: false,
itemStyle: {
borderRadius: 10,
borderColor: '#fff',
borderWidth: 2
},
label: {
show: false,
position: 'center'
},
emphasis: {
label: {
show: true,
fontSize: '40',
fontWeight: 'bold'
}
},
labelLine: {
show: false
},
data: [
{ value: 1017, name: '搜索引擎' },
{ value: 583, name: '直接访问' },
{ value: 873, name: '微信朋友圈' },
{ value: 432, name: '口碑介绍' },
{ value: 332, name: '电话销售' },
{ value: 678, name: 'Feeds 广告' }
]
}
]
};扩展阅读:《Vue 实现 PDF 文件在线预览 - 手把手教你写 Vue PDF 预览功能》
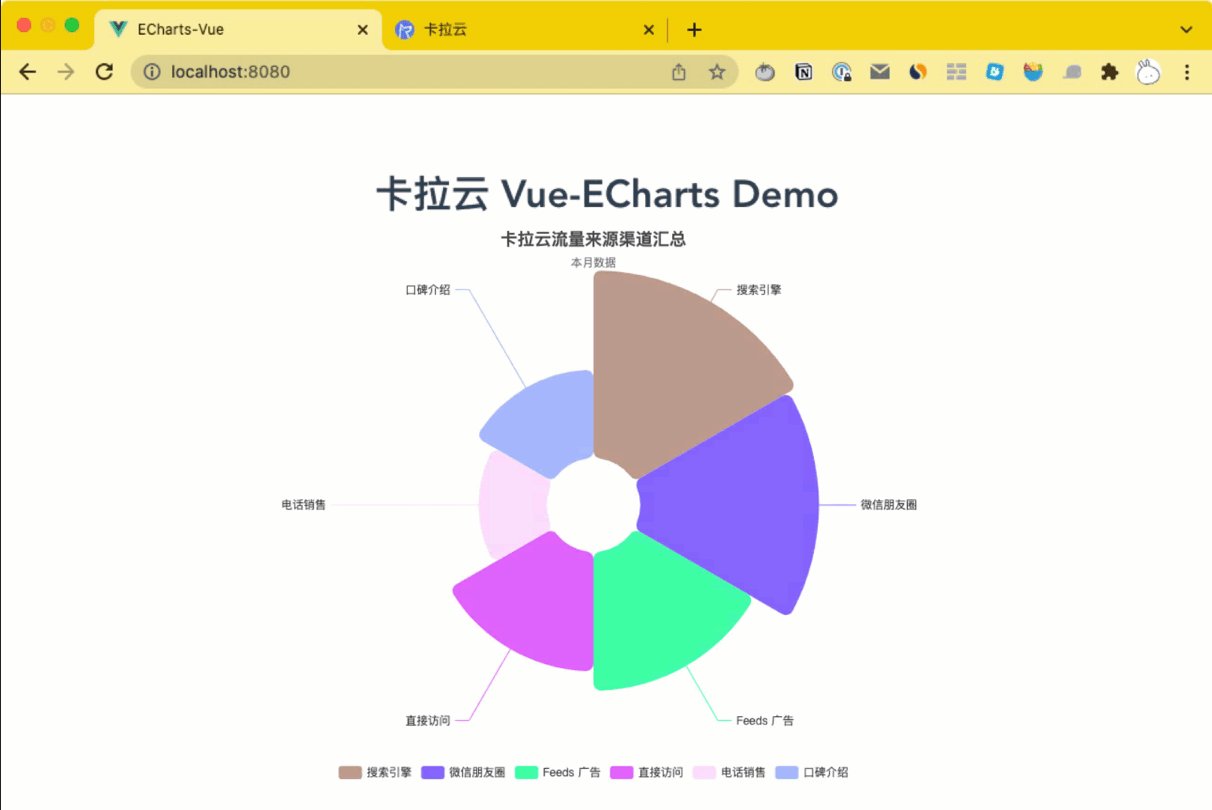
方法三:在 data 内配置饼状图颜色
data: [
{ value: 917, name: '搜索引擎',itemStyle: {color:'#fc8251'}},
{ value: 873, name: '微信朋友圈',itemStyle: {color:'#5470c6'}},
{ value: 678, name: 'Feeds 广告',itemStyle: {color:'#91cd77'}},
{ value: 583, name: '直接访问',itemStyle: {color:'#ef6567'}},
{ value: 432, name: '口碑介绍',itemStyle: {color:'#f9c956'}}
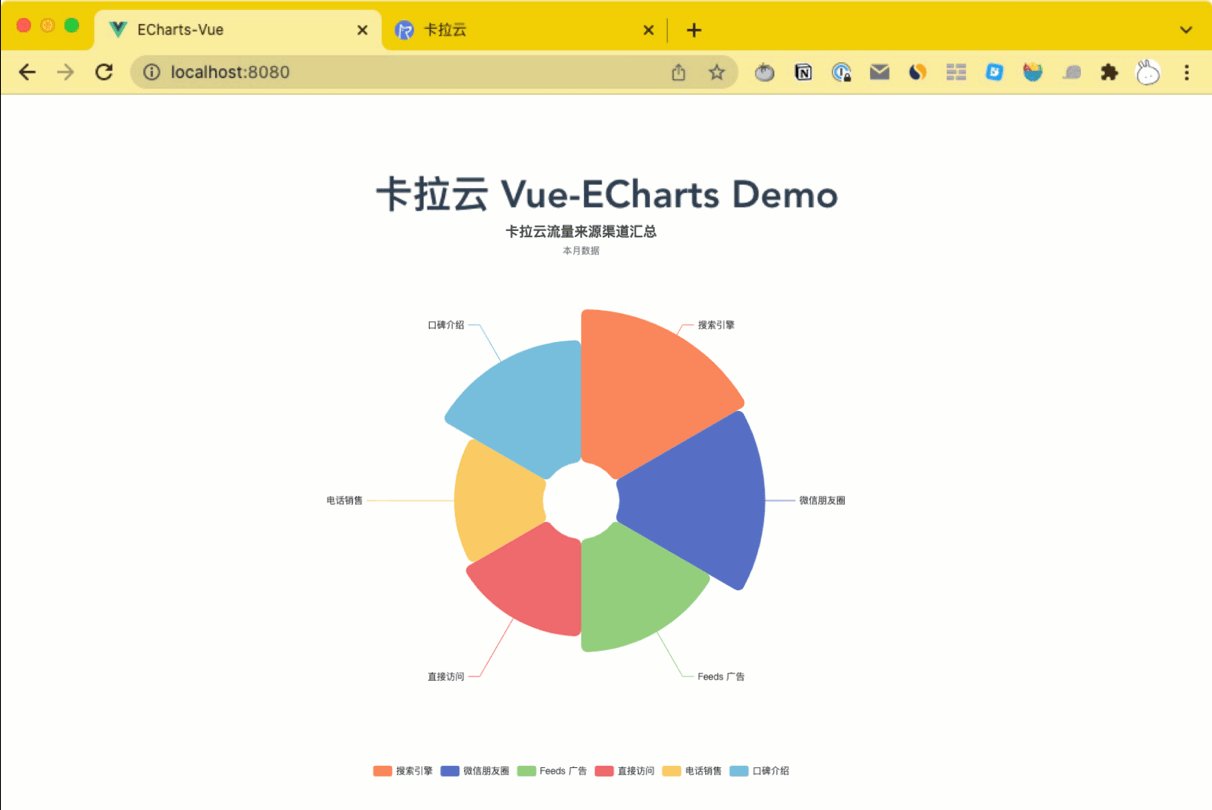
]EChart.js 在 data 中设置饼状图颜色的 Demo 源代码:
option = {
title: {
text: '卡拉云流量来源渠道汇总',
subtext: '本月数据',
left: 'center'
},
legend: {
top: 'bottom'
},
series: [
{
name: 'GA 数据统计',
type: 'pie',
radius: [50, 250],
center: ['50%', '50%'],
roseType: 'area',
itemStyle: {
borderRadius: 8
},
data: [
{ value: 917, name: '搜索引擎',itemStyle: {color:'#fc8251'}},
{ value: 873, name: '微信朋友圈',itemStyle: {color:'#5470c6'}},
{ value: 678, name: 'Feeds 广告',itemStyle: {color:'#91cd77'}},
{ value: 583, name: '直接访问',itemStyle: {color:'#ef6567'}},
{ value: 332, name: '电话销售',itemStyle: {color:'#f9c956'} },
{ value: 432, name: '口碑介绍',itemStyle: {color:'#75bedc'}}
]
}
]
};扩展阅读:《ECharts X 轴标签过长导致文字重叠的 4 种解决方案》
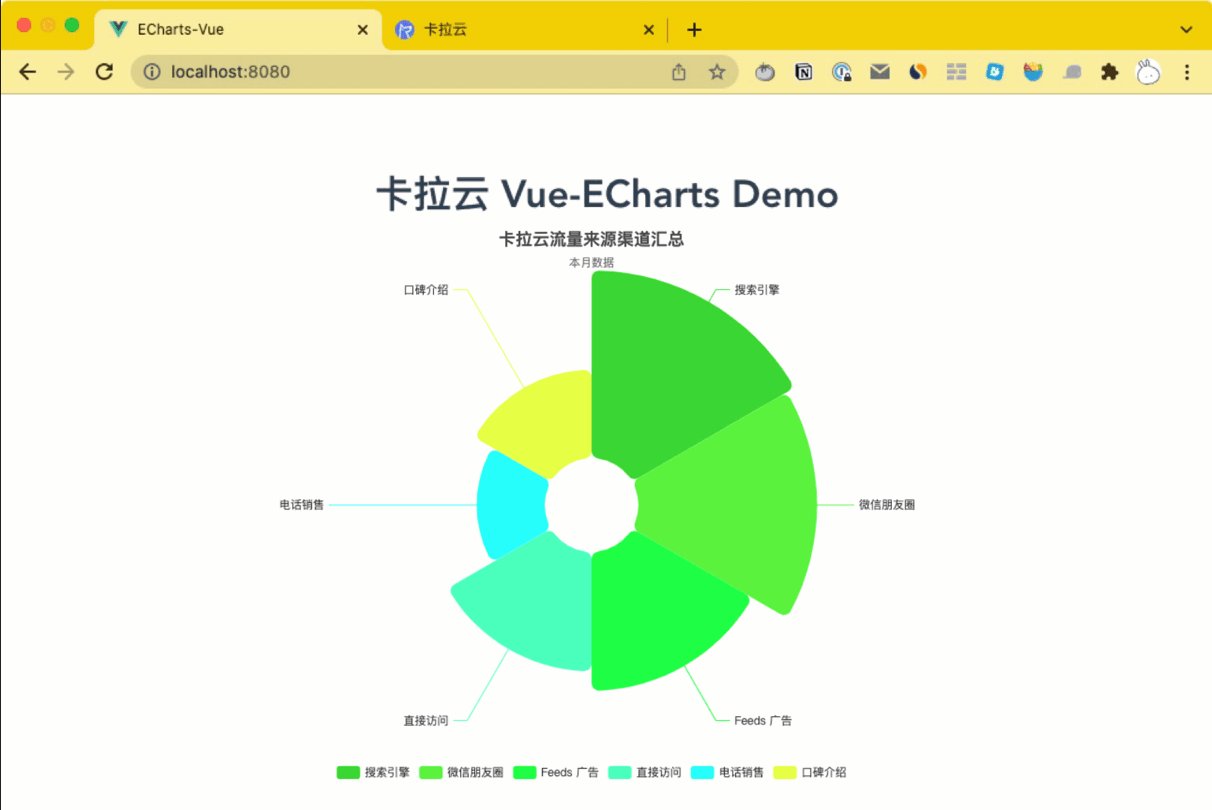
方法四:配置 ECharts 饼状图随机颜色
color: function () {
return (
'rgb(' +
[
Math.round(Math.random() * 270),
Math.round(Math.random() * 370),
Math.round(Math.random() * 400)
].join(',') +
')'
);
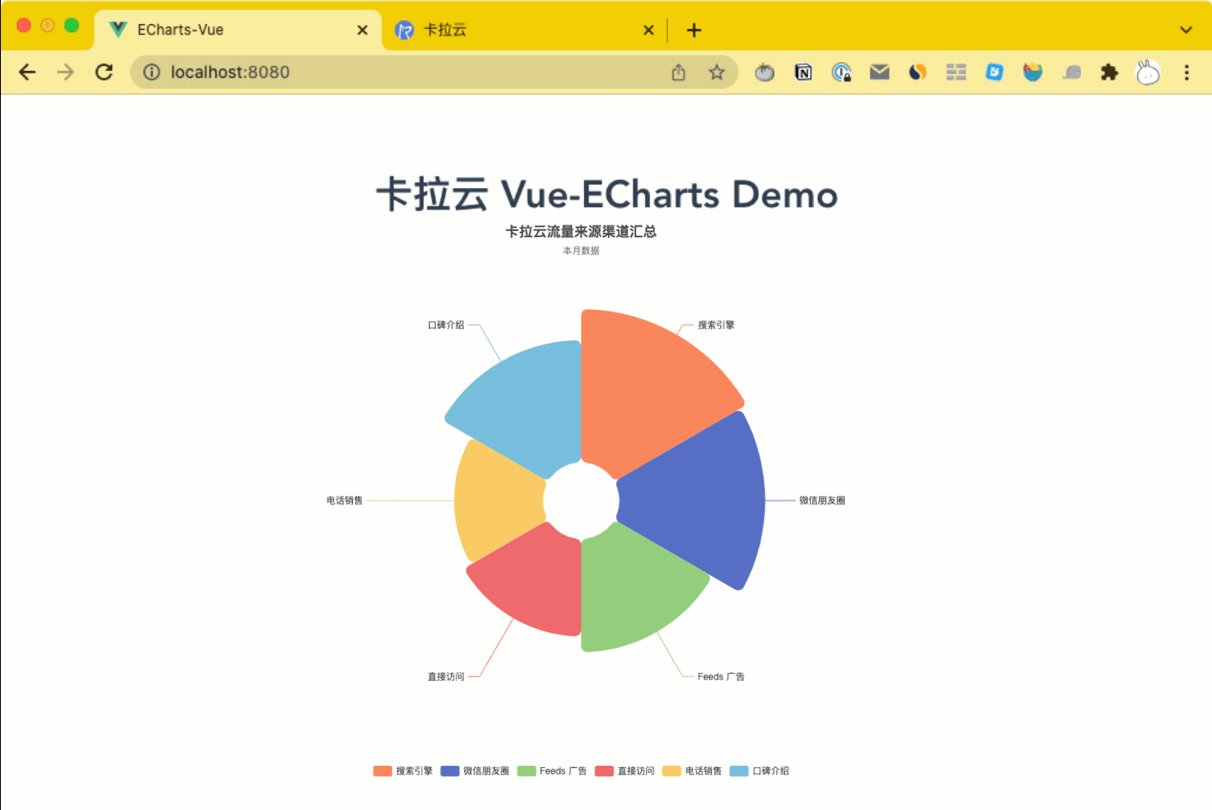
},option = {
title: {
text: '卡拉云流量来源渠道汇总',
subtext: '本月数据',
left: 'center'
},
legend: {
top: 'bottom'
},
series: [
{
name: 'GA 数据统计',
type: 'pie',
radius: [50, 250],
center: ['50%', '50%'],
roseType: 'area',
itemStyle: {
color: function () {
return (
'rgb(' +
[
Math.round(Math.random() * 270),
Math.round(Math.random() * 370),
Math.round(Math.random() * 400)
].join(',') +
')'
);
},
borderRadius: 8
},
data: [
{ value: 917, name: '搜索引擎'},
{ value: 873, name: '微信朋友圈'},
{ value: 678, name: 'Feeds 广告'},
{ value: 583, name: '直接访问'},
{ value: 332, name: '电话销售'},
{ value: 432, name: '口碑介绍'}
]
}
]
};扩展阅读:《7 种最棒的 Vue Loading 加载动画组件测评与推荐 - 穷尽市面上所有加载动画效果(Vue loader)类型》
使用「卡拉云」直接生成饼状图
本文介绍了如何解决在 Vue 中 ECharts 饼图指定或随机颜色的解决方案,虽然开源库已经帮我们解决了大部分造轮子的事,但总有些细枝末节的问题需要我们自己手动解决。那么有没有一种完全不用会前端,一行代码也不用写的方法,生成图表呢?这里推荐你使用卡拉云,卡拉云内置多种样式的图表,仅需鼠标拖拽即可生成,完全不用懂任何前端。
![]()
卡拉云是新一代低代码开发工具,免安装部署,可一键接入包括 MySQL 在内的常见数据库及 API。可根据自己的工作流,定制开发。无需繁琐的前端开发,只需要简单拖拽,即可快速搭建企业内部工具。原来三天的开发工作量,使用卡拉云后可缩减至 1 小时,欢迎免费试用卡拉云。
扩展阅读: