基于Java+SpringMVC+vue+element实现前后端分离校园失物招领系统详细设计
博主介绍:✌公司项目主程、全网粉丝10W+,csdn特邀作者、博客专家、CSDN新星计划导师、java领域优质创作者,CSDN博客之星TOP100、掘金/华为云/阿里云/InfoQ等平台优质作者、专注于Java技术领域和毕业设计✌
公众号:java李杨勇 简历模板、学习资料、面试题库等都给你
文末获取源码联系
CSDN官方推荐10W+JAVA技术人文章发布打卡社区
前言介绍:
随着社会的发展,社会的各行各业都在利用信息化时代的优势。计算机的优势和普及使得各种信息系统的开发成为必需。
校园失物招领系统,主要的模块包括首页、个人中心、公告信息管理、用户管理、物品类别管理、失物信息管理、招领信息管理、留言板管理、交流论坛、系统管理等功能。系统中管理员主要是为了安全有效地存储和管理各类信息,还可以对系统进行管理与更新维护等操作,并且对后台有相应的操作权限。
要想实现校园失物招领系统的各项功能,需要后台数据库的大力支持。管理员验证注册信息,收集的信息,并由此分析得出的关联信息等大量的数据都由数据库管理。本文中数据库服务器端采用了Mysql作为后台数据库,使Web与数据库紧密联系起来。在设计过程中,充分保证了系统代码的良好可读性、实用性、易扩展性、通用性、便于后期维护、操作方便以及页面简洁等特点。
本系统的开发使获取校园失物招领系统信息能够更加方便快捷,同时也使校园失物招领系统管理信息变的更加系统化、有序化。系统界面较友好,易于操作。
系统设计:
主要功能设计: 首页、个人中心、公告信息管理、用户管理、物品类别管理、失物信息管理、招领信息管理、留言板管理、交流论坛、系统管理等相应操作管理
系统架构图属于系统设计阶段,系统架构图只是这个阶段一个产物,系统的总体架构决定了整个系统的模式,是系统的基础。校园失物招领系统的整体结构设计如图所示。
功能截图:
系统前台模块:
用户登录:在用户注册页面通过填写用户名、密码、姓名、手机等信息完成用户注册
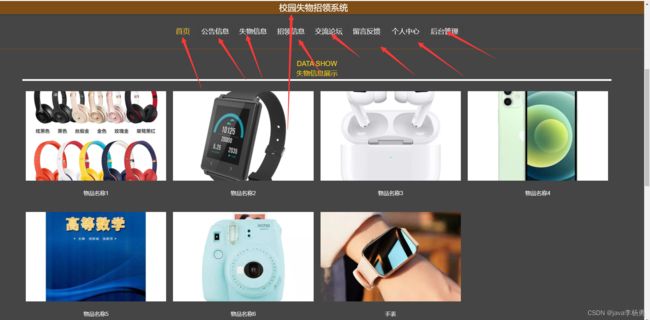
系统前端首页:校园失物招领系统,在系统的首页可以查看首页、公告信息、失物信息、招领信息、交流论坛、留言反馈、个人中心、后台管理等信息进行详细操作
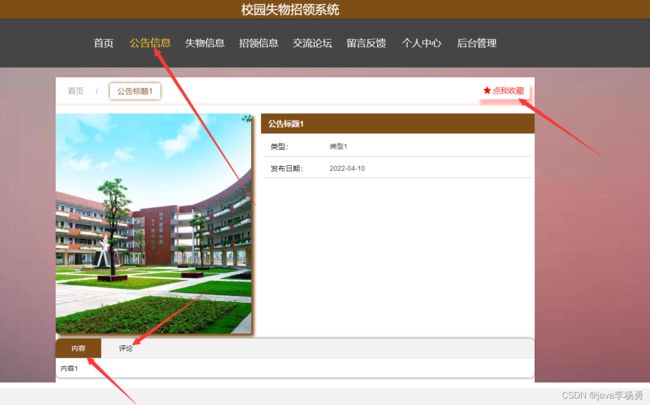
公告信息:在公告信息页面中可以查看公告标题、类型、发布日期、内容、图片等信息,并进行评论、收藏等操作
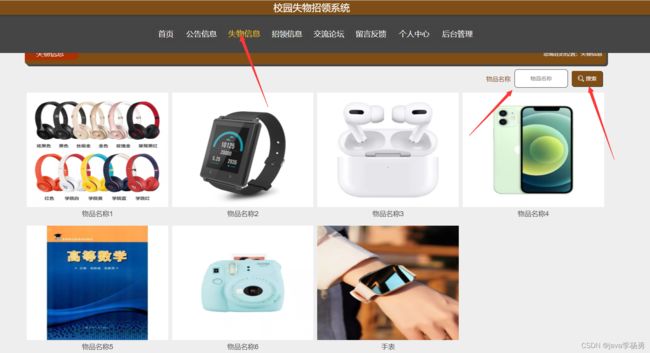
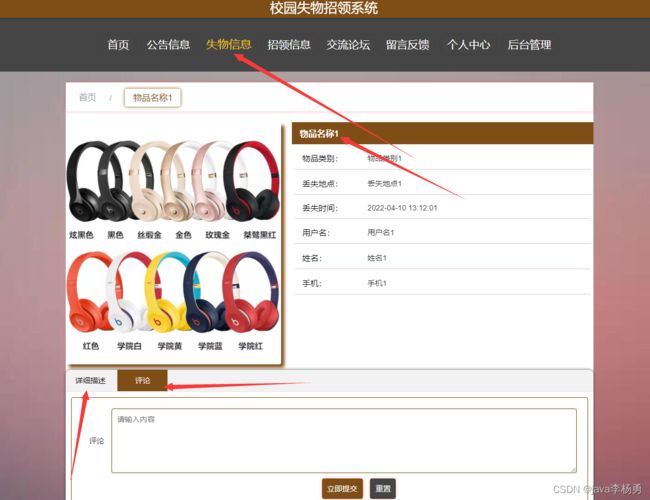
失物信息:失物信息,在失物信息页面中可以查看物品名称、图片、物品类别、丢失地点、丢失时间、用户名、姓名、手机、详细描述等信息,并进行评论操作
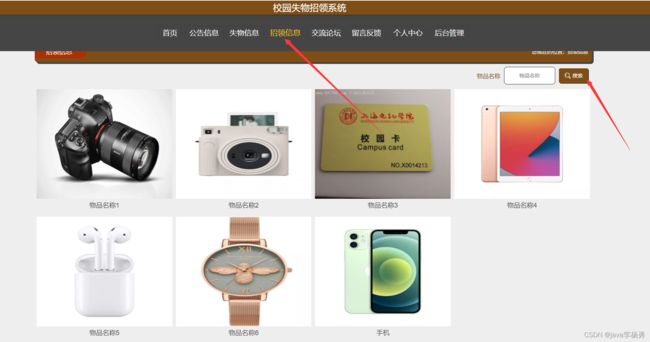
招领信息:招领信息,在招领信息页面中可以查看物品名称
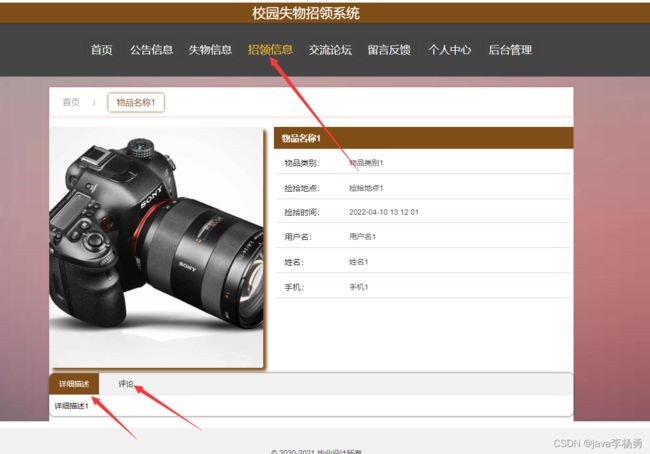
招领详情页面:查看物品名称、图片、物品类别、捡拾地点、捡拾时间、用户名、姓名、手机、详细描述等信息,并进行评论操作
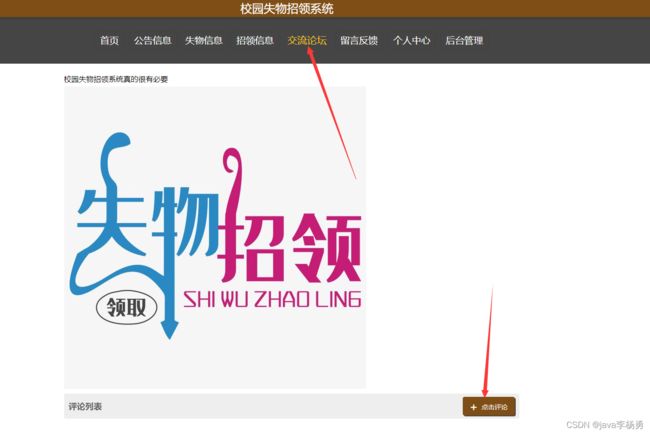
交流论坛信息:交流论坛,在交流论坛页面通过填写标题、类型、内容等信息进行发布帖子或重置操作
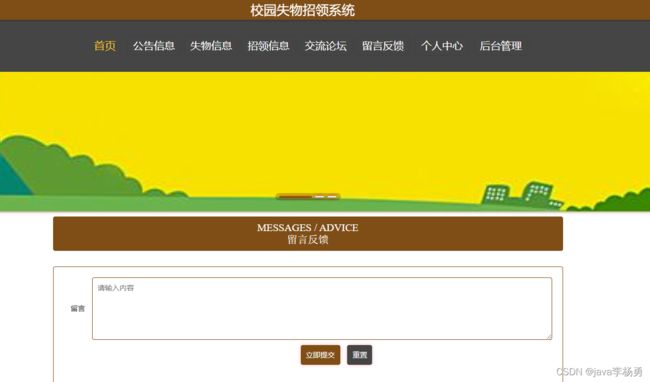
留言反馈:在留言反馈页面输入留言内容并立即提交或重置操作
个人中心:在个人中心页面通过填写用户名、密码、姓名、性别、上传图片、手机等信息进行个人信息修改操作,根据需要对我的发布、我的收藏等进行相应操作
普通用户后台管理:用户登录进入系统可以查看首页、个人中心、失物信息管理、招领信息管理、我的收藏管理等信息进行详细操作
管理员后台管理:
管理员登录进入系统之后,就可以对所有的信息进行查看,可以查看到首页、个人中心、公告信息管理、用户管理、物品类别管理、失物信息管理、招领信息管理、留言板管理、交流论坛、系统管理等,并且还可以对其进行相应的操作管理
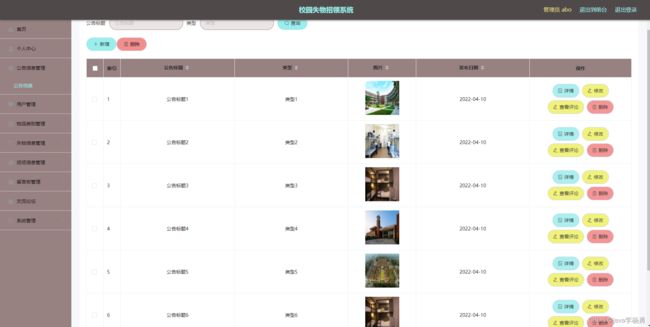
公告管理:在公告信息管理页面中可以对索引、公告标题、类型、图片、发布日期等信息进行详情,查看评论,修改或删除等操作
内容详情:
用户管理:在用户管理页面中可以对索引、用户名、密码、姓名、性别、头像、手机等信息进行详情,修改或删除等操作
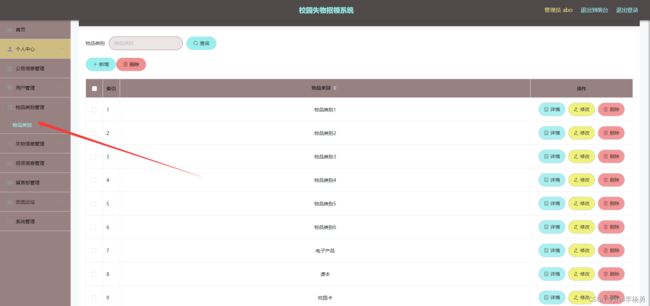
物品类型管理:
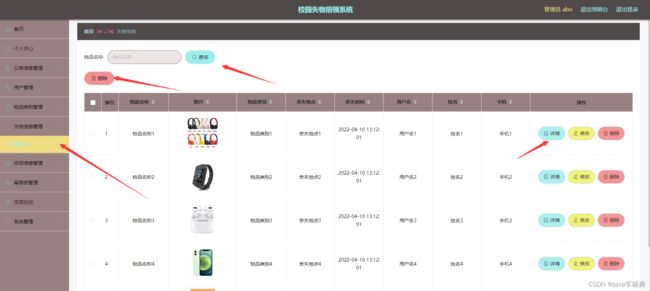
失物信息管理:失物信息管理,在失物信息管理页面中可以对索引、物品名称、图片、物品类别、丢失地点、丢失时间、用户名、姓名、手机等信息进行详情,修改或删除等操作
招领信息管理:在招领信息管理页面中可以对索引、物品名称、图片、物品类别、捡拾地点、捡拾时间、用户名、姓名、手机等信息进行详情,修改或删除等操作
留言板管理:在留言板管理页面中可以对索引、用户名、留言内容、回复内容等信息进行详情,回复,修改或删除等操作
交流论坛管理:在交流论坛页面中可以对索引、帖子标题、用户名、状态等信息进行详情,修改或删除等操作
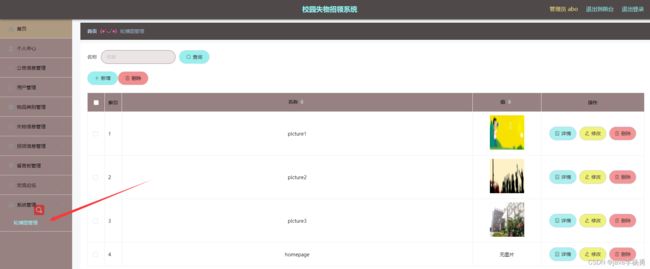
系统轮播管理: 在轮播图管理页面中可以对索引、名称、值等信息进行详情,修改或删除等操作
数据设计:
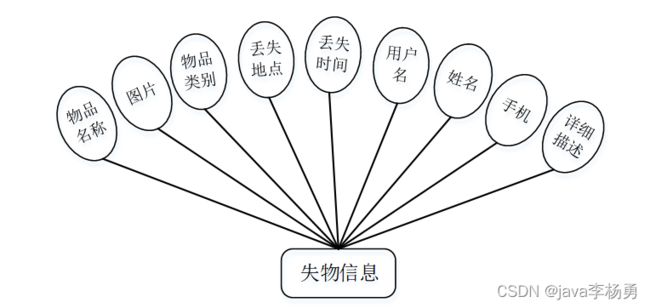
失物信息实体属性图,如图所示:
招领信息实体属性图,如图所示:
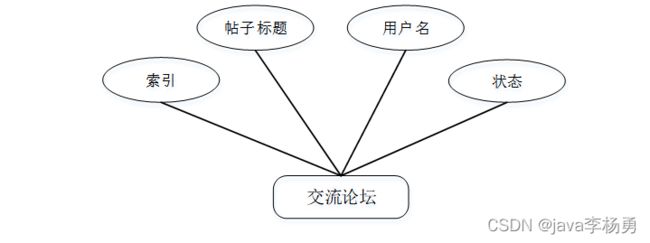
交流论坛实体属性图如图所示。
将数据库概念设计的E-R图转换为关系数据库。在关系数据库中,数据关系由数据表组成,但是表的结构表现在表的字段上。
表4-1:收藏表
| 字段名称 |
类型 |
长度 |
字段说明 |
| id |
bigint |
主键 |
|
| addtime |
timestamp |
创建时间 |
|
| userid |
bigint |
用户id |
|
| refid |
bigint |
收藏id |
|
| tablename |
varchar |
200 |
表名 |
| name |
varchar |
200 |
收藏名称 |
| picture |
varchar |
200 |
收藏图片 |
| type |
varchar |
200 |
类型(1:收藏,21:赞,22:踩) |
| inteltype |
varchar |
200 |
推荐类型 |
表4-2:失物信息
| 字段名称 |
类型 |
长度 |
字段说明 |
| id |
bigint |
主键 |
|
| addtime |
timestamp |
创建时间 |
|
| wupinmingcheng |
varchar |
200 |
物品名称 |
| tupian |
varchar |
200 |
图片 |
| wupinleibie |
varchar |
200 |
物品类别 |
| diushididian |
varchar |
200 |
丢失地点 |
| diushishijian |
datetime |
丢失时间 |
|
| xiangximiaoshu |
longtext |
4294967295 |
详细描述 |
| yonghuming |
varchar |
200 |
用户名 |
| xingming |
varchar |
200 |
姓名 |
| shouji |
varchar |
200 |
手机 |
表4-3:留言板
| 字段名称 |
类型 |
长度 |
字段说明 |
| id |
bigint |
主键 |
|
| addtime |
timestamp |
创建时间 |
|
| userid |
bigint |
留言人id |
|
| username |
varchar |
200 |
用户名 |
| content |
longtext |
4294967295 |
留言内容 |
| cpicture |
varchar |
200 |
留言图片 |
| reply |
longtext |
4294967295 |
回复内容 |
| rpicture |
varchar |
200 |
回复图片 |
表4-4:公告信息
| 字段名称 |
类型 |
长度 |
字段说明 |
| id |
bigint |
主键 |
|
| addtime |
timestamp |
创建时间 |
|
| gonggaobiaoti |
varchar |
200 |
公告标题 |
| leixing |
varchar |
200 |
类型 |
| tupian |
varchar |
200 |
图片 |
| neirong |
longtext |
4294967295 |
内容 |
| faburiqi |
date |
发布日期 |
表4-5:招领信息
| 字段名称 |
类型 |
长度 |
字段说明 |
| id |
bigint |
主键 |
|
| addtime |
timestamp |
创建时间 |
|
| wupinmingcheng |
varchar |
200 |
物品名称 |
| tupian |
varchar |
200 |
图片 |
| wupinleibie |
varchar |
200 |
物品类别 |
| jianshididian |
varchar |
200 |
捡拾地点 |
| jianshishijian |
datetime |
捡拾时间 |
|
| xiangximiaoshu |
longtext |
4294967295 |
详细描述 |
| yonghuming |
varchar |
200 |
用户名 |
| xingming |
varchar |
200 |
姓名 |
| shouji |
varchar |
200 |
手机 |
表4-6:用户
| 字段名称 |
类型 |
长度 |
字段说明 |
| id |
bigint |
主键 |
|
| addtime |
timestamp |
创建时间 |
|
| yonghuming |
varchar |
200 |
用户名 |
| mima |
varchar |
200 |
密码 |
| xingming |
varchar |
200 |
姓名 |
| xingbie |
varchar |
200 |
性别 |
| touxiang |
varchar |
200 |
头像 |
| shouji |
varchar |
200 |
手机 |
表4-7:物品类别
| 字段名称 |
类型 |
长度 |
字段说明 |
| id |
bigint |
主键 |
|
| addtime |
timestamp |
创建时间 |
|
| wupinleibie |
varchar |
200 |
物品类别 |
表4-8:用户表
| 字段名称 |
类型 |
长度 |
字段说明 |
| id |
bigint |
主键 |
|
| username |
varchar |
100 |
用户名 |
| password |
varchar |
100 |
密码 |
| role |
varchar |
100 |
角色 |
| addtime |
timestamp |
新增时间 |
表4-9:token表
| 字段名称 |
类型 |
长度 |
字段说明 |
| id |
bigint |
主键 |
|
| userid |
bigint |
用户id |
|
| username |
varchar |
100 |
用户名 |
| tablename |
varchar |
100 |
表名 |
| role |
varchar |
100 |
角色 |
| token |
varchar |
200 |
密码 |
| addtime |
timestamp |
新增时间 |
|
| expiratedtime |
timestamp |
过期时间 |
表4-10:交流论坛
| 字段名称 |
类型 |
长度 |
字段说明 |
| id |
bigint |
主键 |
|
| addtime |
timestamp |
创建时间 |
|
| title |
varchar |
200 |
帖子标题 |
| content |
longtext |
4294967295 |
帖子内容 |
| parentid |
bigint |
父节点id |
|
| userid |
bigint |
用户id |
|
| username |
varchar |
200 |
用户名 |
| isdone |
varchar |
200 |
状态 |
表4-11:招领信息评论表
| 字段名称 |
类型 |
长度 |
字段说明 |
| id |
bigint |
主键 |
|
| addtime |
timestamp |
创建时间 |
|
| refid |
bigint |
关联表id |
|
| userid |
bigint |
用户id |
|
| nickname |
varchar |
200 |
用户名 |
| content |
longtext |
4294967295 |
评论内容 |
| reply |
longtext |
4294967295 |
回复内容 |
代码实现:
/**
* 上传文件映射表
*/
@RestController
@RequestMapping("file")
@SuppressWarnings({"unchecked","rawtypes"})
public class FileController{
@Autowired
private ConfigService configService;
/**
* 下载文件
*/
@IgnoreAuth
@RequestMapping("/download")
public void download(@RequestParam String fileName, HttpServletRequest request, HttpServletResponse response) {
try {
File file = new File(request.getSession().getServletContext().getRealPath("/upload")+"/"+fileName);
if (file.exists()) {
response.reset();
response.setHeader("Content-Disposition", "attachment; filename=\"" + fileName+"\"");
response.setHeader("Cache-Control", "no-cache");
response.setHeader("Access-Control-Allow-Credentials", "true");
response.setContentType("application/octet-stream; charset=UTF-8");
IOUtils.write(FileUtils.readFileToByteArray(file), response.getOutputStream());
}
} catch (IOException e) {
e.printStackTrace();
}
}
/**
* 上传文件
*/
@RequestMapping("/upload")
public R upload(@RequestParam("file") MultipartFile file, String type,HttpServletRequest request) throws Exception {
if (file.isEmpty()) {
throw new EIException("上传文件不能为空");
}
String fileExt = file.getOriginalFilename().substring(file.getOriginalFilename().lastIndexOf(".")+1);
String fileName = new Date().getTime()+"."+fileExt;
File dest = new File(request.getSession().getServletContext().getRealPath("/upload")+"/"+fileName);
file.transferTo(dest);
if(StringUtils.isNotBlank(type) && type.equals("1")) {
ConfigEntity configEntity = configService.selectOne(new EntityWrapper().eq("name", "faceFile"));
if(configEntity==null) {
configEntity = new ConfigEntity();
configEntity.setName("faceFile");
configEntity.setValue(fileName);
} else {
configEntity.setValue(fileName);
}
configService.insertOrUpdate(configEntity);
}
return R.ok().put("file", fileName);
}
}
/**
* 失物信息
* 后端接口
* @author
* @email
* @date 2022-03-06 13:11:28
*/
@RestController
@RequestMapping("/shiwuxinxi")
public class ShiwuxinxiController {
@Autowired
private ShiwuxinxiService shiwuxinxiService;
/**
* 后端列表
*/
@RequestMapping("/page")
public R page(@RequestParam Map params,ShiwuxinxiEntity shiwuxinxi, HttpServletRequest request){
String tableName = request.getSession().getAttribute("tableName").toString();
if(tableName.equals("yonghu")) {
shiwuxinxi.setYonghuming((String)request.getSession().getAttribute("username"));
}
EntityWrapper ew = new EntityWrapper();
PageUtils page = shiwuxinxiService.queryPage(params, MPUtil.sort(MPUtil.between(MPUtil.likeOrEq(ew, shiwuxinxi), params), params));
return R.ok().put("data", page);
}
/**
* 前端列表
*/
@IgnoreAuth
@RequestMapping("/list")
public R list(@RequestParam Map params,ShiwuxinxiEntity shiwuxinxi, HttpServletRequest request){
EntityWrapper ew = new EntityWrapper();
PageUtils page = shiwuxinxiService.queryPage(params, MPUtil.sort(MPUtil.between(MPUtil.likeOrEq(ew, shiwuxinxi), params), params));
return R.ok().put("data", page);
}
/**
* 列表
*/
@RequestMapping("/lists")
public R list( ShiwuxinxiEntity shiwuxinxi){
EntityWrapper ew = new EntityWrapper();
ew.allEq(MPUtil.allEQMapPre( shiwuxinxi, "shiwuxinxi"));
return R.ok().put("data", shiwuxinxiService.selectListView(ew));
}
/**
* 查询
*/
@RequestMapping("/query")
public R query(ShiwuxinxiEntity shiwuxinxi){
EntityWrapper< ShiwuxinxiEntity> ew = new EntityWrapper< ShiwuxinxiEntity>();
ew.allEq(MPUtil.allEQMapPre( shiwuxinxi, "shiwuxinxi"));
ShiwuxinxiView shiwuxinxiView = shiwuxinxiService.selectView(ew);
return R.ok("查询失物信息成功").put("data", shiwuxinxiView);
}
/**
* 后端详情
*/
@RequestMapping("/info/{id}")
public R info(@PathVariable("id") Long id){
ShiwuxinxiEntity shiwuxinxi = shiwuxinxiService.selectById(id);
return R.ok().put("data", shiwuxinxi);
}
/**
* 前端详情
*/
@IgnoreAuth
@RequestMapping("/detail/{id}")
public R detail(@PathVariable("id") Long id){
ShiwuxinxiEntity shiwuxinxi = shiwuxinxiService.selectById(id);
return R.ok().put("data", shiwuxinxi);
}
/**
* 后端保存
*/
@RequestMapping("/save")
public R save(@RequestBody ShiwuxinxiEntity shiwuxinxi, HttpServletRequest request){
shiwuxinxi.setId(new Date().getTime()+new Double(Math.floor(Math.random()*1000)).longValue());
//ValidatorUtils.validateEntity(shiwuxinxi);
shiwuxinxiService.insert(shiwuxinxi);
return R.ok();
}
/**
* 前端保存
*/
@RequestMapping("/add")
public R add(@RequestBody ShiwuxinxiEntity shiwuxinxi, HttpServletRequest request){
shiwuxinxi.setId(new Date().getTime()+new Double(Math.floor(Math.random()*1000)).longValue());
//ValidatorUtils.validateEntity(shiwuxinxi);
shiwuxinxiService.insert(shiwuxinxi);
return R.ok();
}
/**
* 修改
*/
@RequestMapping("/update")
public R update(@RequestBody ShiwuxinxiEntity shiwuxinxi, HttpServletRequest request){
//ValidatorUtils.validateEntity(shiwuxinxi);
shiwuxinxiService.updateById(shiwuxinxi);//全部更新
return R.ok();
}
/**
* 删除
*/
@RequestMapping("/delete")
public R delete(@RequestBody Long[] ids){
shiwuxinxiService.deleteBatchIds(Arrays.asList(ids));
return R.ok();
}
/**
* 提醒接口
*/
@RequestMapping("/remind/{columnName}/{type}")
public R remindCount(@PathVariable("columnName") String columnName, HttpServletRequest request,
@PathVariable("type") String type,@RequestParam Map map) {
map.put("column", columnName);
map.put("type", type);
if(type.equals("2")) {
SimpleDateFormat sdf = new SimpleDateFormat("yyyy-MM-dd");
Calendar c = Calendar.getInstance();
Date remindStartDate = null;
Date remindEndDate = null;
if(map.get("remindstart")!=null) {
Integer remindStart = Integer.parseInt(map.get("remindstart").toString());
c.setTime(new Date());
c.add(Calendar.DAY_OF_MONTH,remindStart);
remindStartDate = c.getTime();
map.put("remindstart", sdf.format(remindStartDate));
}
if(map.get("remindend")!=null) {
Integer remindEnd = Integer.parseInt(map.get("remindend").toString());
c.setTime(new Date());
c.add(Calendar.DAY_OF_MONTH,remindEnd);
remindEndDate = c.getTime();
map.put("remindend", sdf.format(remindEndDate));
}
}
Wrapper wrapper = new EntityWrapper();
if(map.get("remindstart")!=null) {
wrapper.ge(columnName, map.get("remindstart"));
}
if(map.get("remindend")!=null) {
wrapper.le(columnName, map.get("remindend"));
}
String tableName = request.getSession().getAttribute("tableName").toString();
if(tableName.equals("yonghu")) {
wrapper.eq("yonghuming", (String)request.getSession().getAttribute("username"));
}
int count = shiwuxinxiService.selectCount(wrapper);
return R.ok().put("count", count);
}
}
论文参考:
源码获取:
大家点赞、收藏、关注、评论啦 、查看微信公众号获取联系方式
打卡 文章 更新 255/ 365天
精彩专栏推荐订阅:在下方专栏
Java项目精品实战案例《100套》
web前端期末大作业网页实战《100套》