Node.js 前后端分离(解决同源的第三种方法)
后端负责数据传输和业务逻辑处理,前端负责页面交互,页面效果实现。
代理服务器
解决跨域的第三种方式,给前端一个服务器,通过服务器去访问服务器,就不去出现同源问题,同源问题是浏览器才会触发。
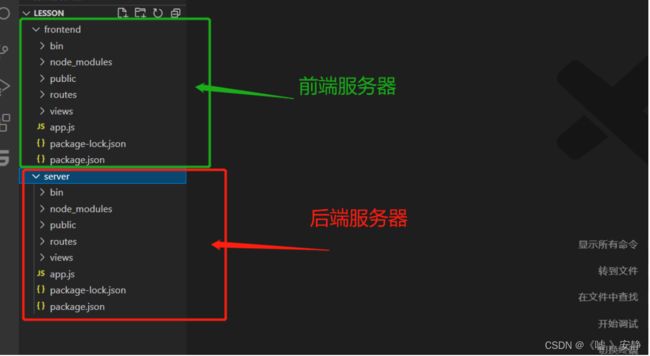
通过脚手架创建两个服务器,前端(frontend)和后端(server)。
具体流程:
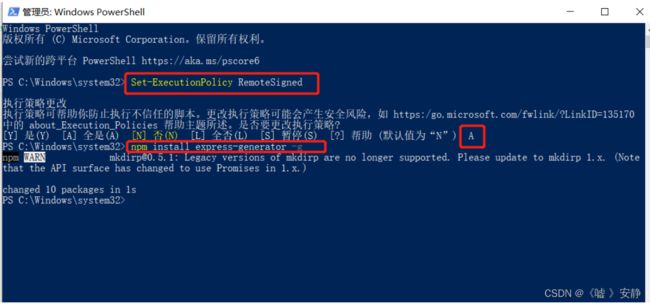
1、通过电脑windowspowershell命令行运行(以管理员身份)Set-ExecutionPolicy RemoteSigned,选择全是,然后安装全局npm install express-generator -g。
(此步骤仅针对无无法直接创建工程的情况下使用)
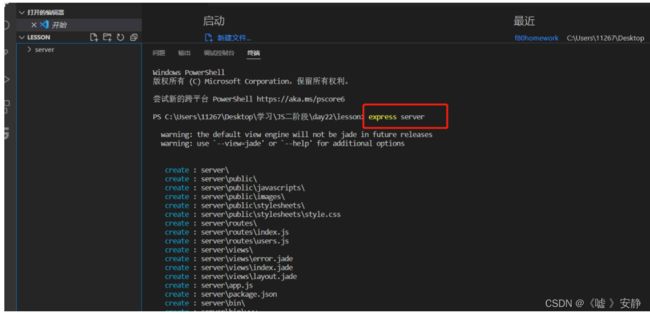
2、第一次需要安装全局:npm install express-generator -g,然后再通过express+项目名称创建工程。
3、安装依赖文件 npm install。
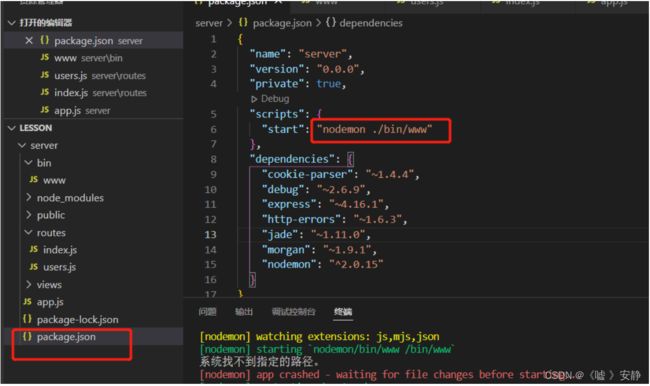
4、通过安装npm i -d nodemon,是服务器可以自动启动更新,不需要手动启动 。
5、在json文件下把start的node改成nodemon。
6、同样的方式安装一个后端服务器。
7、npm start 启动服服务器。
注:后端路由现在对于我们来说就是一个获取数据的接口地址。
前端服务器解决同源跨域问题
注:如果直接通过浏览器去访问后端服务器,就会触发同源问题,如果通过浏览器访问前端服务器,然后前端服务器在去访问后端服务器就解决这个问题。
第一种:利用前端服务器进行一次中转
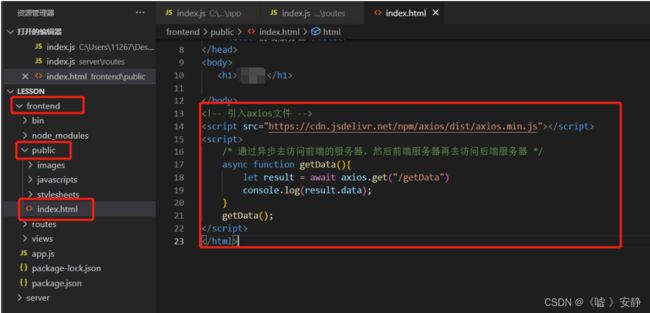
1、在前端的浏览器页面先引入axios文件(比较常用,因为它可以在前后端同时使用),通过浏览器去访问前端服务器。
具体代码:
2、在前端服务器安装npm i axios文件,在路由里引入,接收浏览器的请求,并向后端服务发送请求,解决跨域问题。
具体代码:
/* 引入axios文件,解决浏览器产生的同源问题 */
const axios = require("axios");
/* 通过访问getData,使用异步请求去访问后端服务器的路径,得到数据并返回浏览器 */
router.get('/getData', async function(req, res, next) {
let resp = await axios.get("http://127.0.0.1:3001/user");
res.send(resp.data);
});
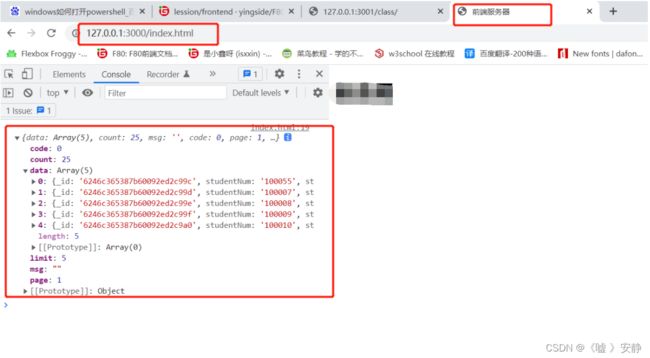
3、就可以直接访问到后台的数据了。
第二种:http-proxy-middleware中间件
由于第一种比较麻烦,每一次我们都需要通过前端服务器进行一次中转,就需要使用中间件代理去处理。
步骤:
1、在前端安装中间件,可以直接区分浏览器时请求前端服务器还是后端的数据。
npm i http-proxy-middleware2、进行配置。
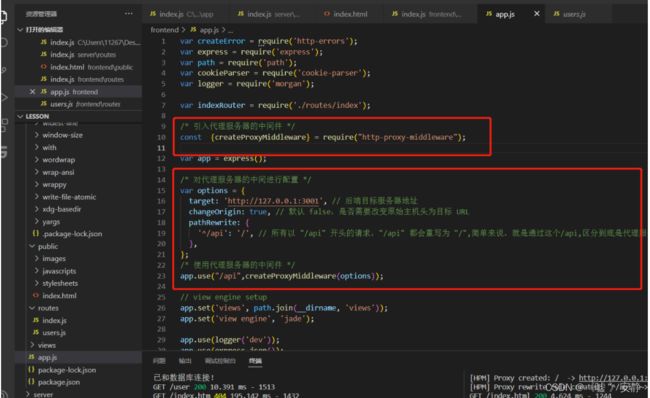
app.js文件中引入 http-proxy-middleware 中间件并进行相关配置。
主要就是在路径处识别/api,如果发现有/api就会被中间件拦截,把地址改成 target的路径,并且把/api改成了/。只要有/api就会识别是访问后端的,没有就是访问前端自己的。
//引入文件
const { createProxyMiddleware } = require('http-proxy-middleware');
//配置
var options = {
target: 'http://127.0.0.1:3001', // 后端目标服务器地址
changeOrigin: true, // 默认 false,是否需要改变原始主机头为目标 URL
pathRewrite: {
'^/api': '/', // 所有以 "/api" 开头的请求,"/api" 都会重写为 "/",简单来说,就是通过这个/api,区分到底是代理服务器本地的请求,还是需要进行转发到后端目标服务器的请求
},
};
//使用
app.use("/api",createProxyMiddleware(options));经过以上配置,客户端发送的所有以 /api 开头的请求,都会直接被代理服务器转发到 3001 端口的目标服务器中。
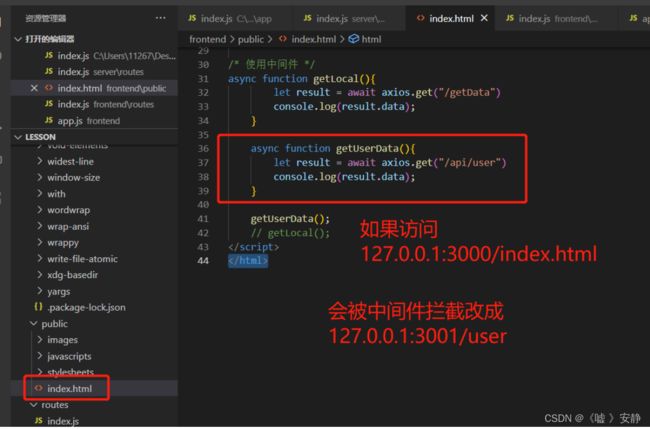
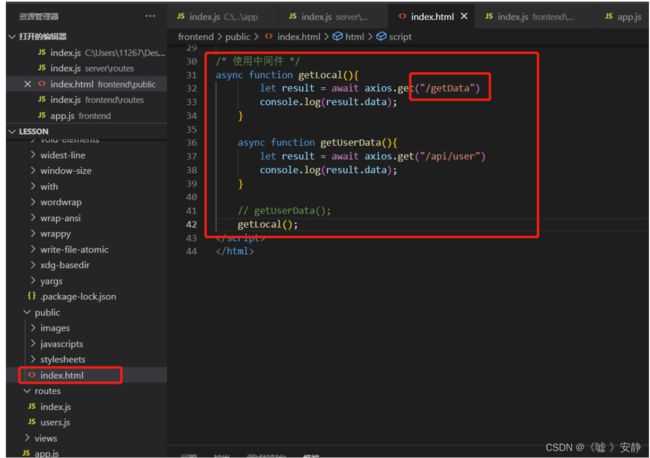
3、中间件使用。
3.1、可以区分是访问前端还是后端,如果直接访问路径,就会被中间件拦截,执行前端的方法。
3.2、如果路径加了/api就会根据中间件的配置去访问后端的某个接口。