VSCode 快捷用的好,鼠标用的少
VSCode 快捷用的好,鼠标用的少
这篇笔记主要目的是为了提升笔记本开发的效率,减少鼠标的使用。
注释
注释分为单行注释和多行注释,最为常用的是 ctrl + / 的搭配,但是实际上注释可以玩的方面还是挺多的。
单行的注释命令为:
-
ctrl + / -
ctrl + K, ctrl + c(注释)ctrl + K, ctrl + u(取消单行注释)
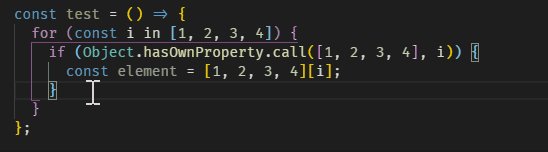
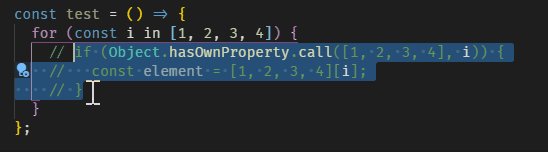
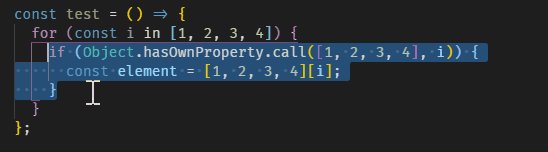
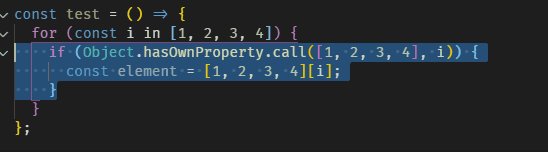
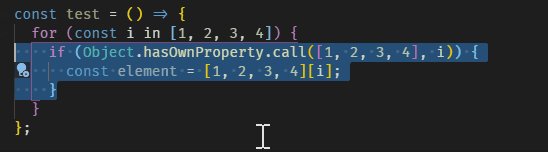
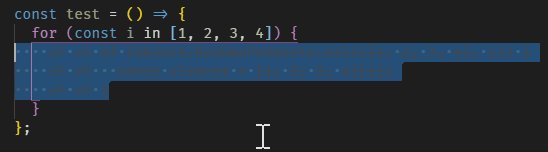
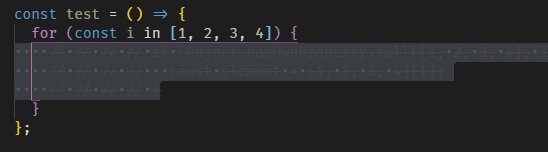
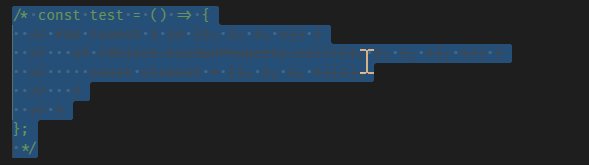
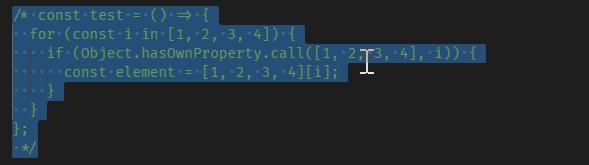
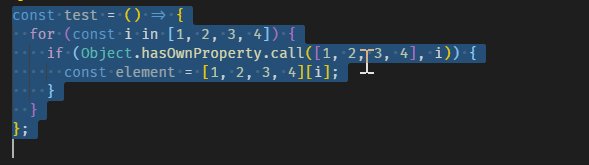
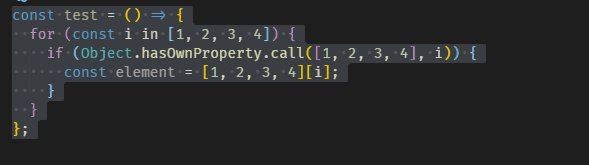
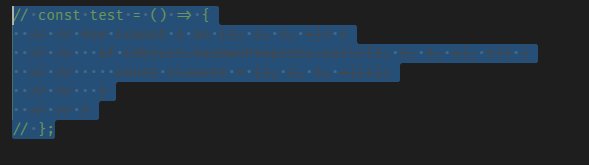
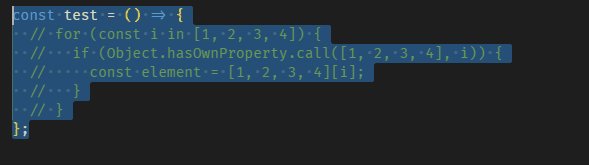
二者最大的区别就在于,ctrl + / 更像是 toggle,它会将注释未注释的代码,以及取消已经注释掉的代码,如:
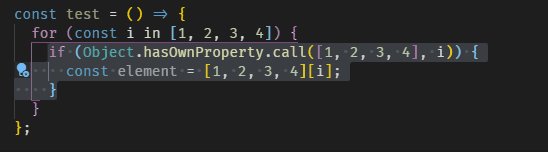
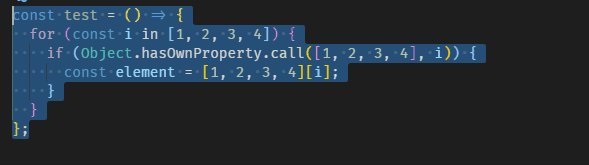
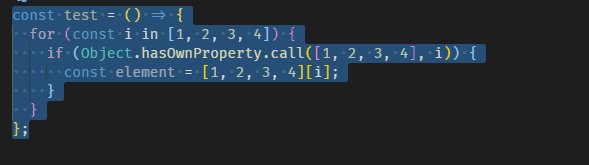
而 ctrl + K, ctrl + c 会持续性的进行注释:
可以说二者的使用场景稍微有些不同。
多行注释的指令为 alt + shift + a。
至于为什么要记这么多的注释命令,其应用可以考虑一下的应用场景:
或者:
折叠/展开代码
折叠代码的指令为 ctrl + k + [0-9],其中 0-9 分别代表的折叠程度,如 ctrl + k + 0 会折叠所有的代码块, ctrl + k + 1 会折叠除了光标所在区的所有代码块。
展开代码的命令为 ctrl + k + j,这个命令会展开所有的代码块。
折叠与展开当前代码块的命令为 ctrl + shift + [ 以及 ctrl + shift + ]。
折叠代码块与注释+GO TO 食用风味更佳。
切换
切换已经打开的 tab
这个命令行是 ctrl + tab 或 ctrl + shift + tab,其差别就在于打开上一个(左侧)的 tab 或下一个(右侧)的 tab。
GO TO
GO TO 系列是一个非常有意思,并且非常提升效率的几个命令。
GO TO File
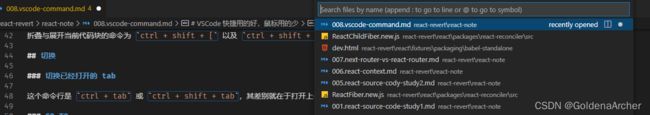
即跳到某个文件,也能够理解为打开文件,指令为 ctrl + P,界面如下:
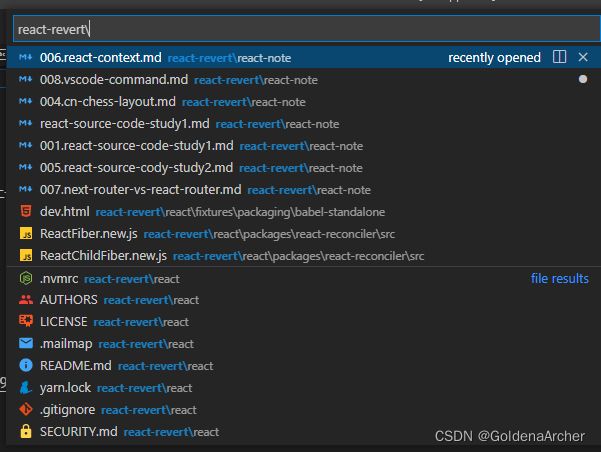
也可以进行文件夹的搜索,如:
这个操作再搭配其他的前缀名其实也有不错的效果,如直接输入 > 就是 command pallete,如直接输入 : 就是 go to line 等,算是一个万能操作。
另外,如果想要快速的删除一个文件,也可以通过 go to file 定位到该文件,使用 ctrl + shift + e 打开文件浏览器,再使用 del 删除文件。
GO TO Line
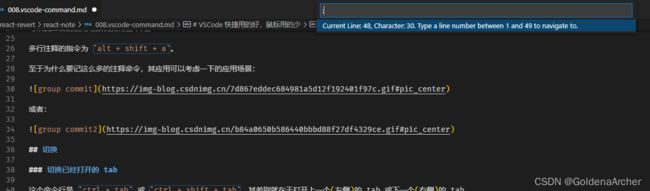
ctrl + g,这个命令能让你跳到指定行,界面如下:
与搭配折叠代码块的快捷键食用,风味更佳。
GO TO Symbol
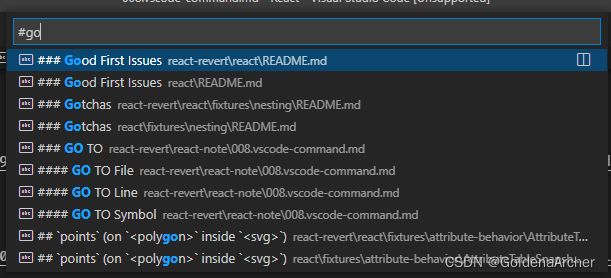
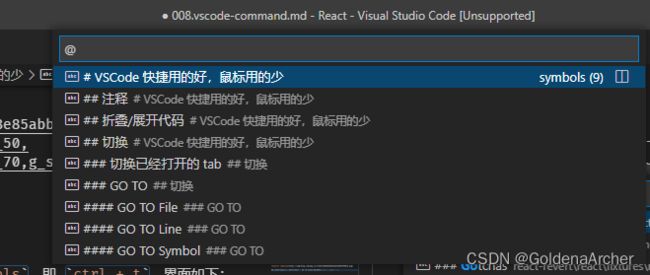
在了解 go to symbol 之前先了解一下另一个指令:show all symbols,即 ctrl + t,界面如下:
这里的 symbol 意思还是比较复杂的,比较像是一个关键字,在代码中也可以理解为变量,函数,或方程:
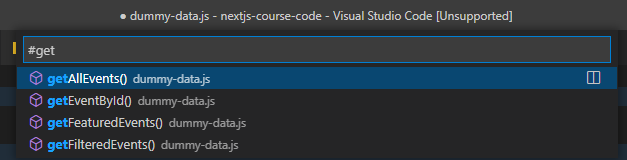
如果知道 symbol 在当前文件内,也可以直接通过 GO TO Symbol 快捷键:ctrl + shift + o:
go to symbol 只展现当前文件中的 symbols,不过 search symbol 可以寻找当前 workspace 下的所有 symbols。
GO TO Definition
ctrl + CLICK 也有对应的快捷键:f12。
单行操作
复制单行
快捷键为 alt + shift + UP 或 alt + shift + DOWN,分别会向上复制一行或向下复制一行。
删除单行
shift + control + k,该操作会删除单行。
split 编辑器
ctrl + \ 会将当前的文件重新渲染到一个新的编辑器中,可以比较方便的对比两个文件的区别。
搭配快捷键:
ctrl + w关闭当前窗口ctrl + [1-3]切换 split 的编辑器
创建新的文件和文件夹
这是一个需要借助插件完成的功能,我是 Windows 用户,所以还挺高效的,据说 Mac/Linux 可以直接创建文件,所以这个可能用不到。
插件的名称为:Create Files & Folders : On The Go。
这是一款比较小众的插件,尺寸也挺小的,主要功能就是两个,新建文件和新建文件夹。
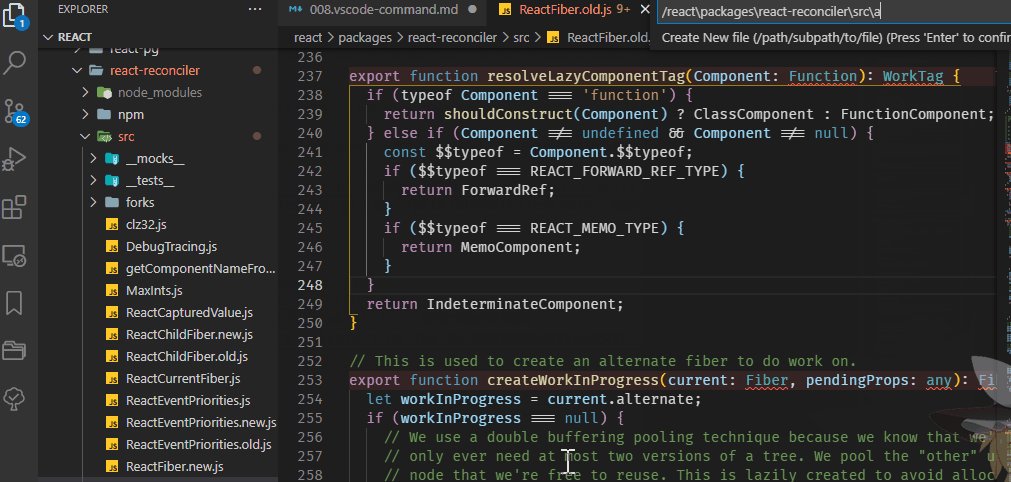
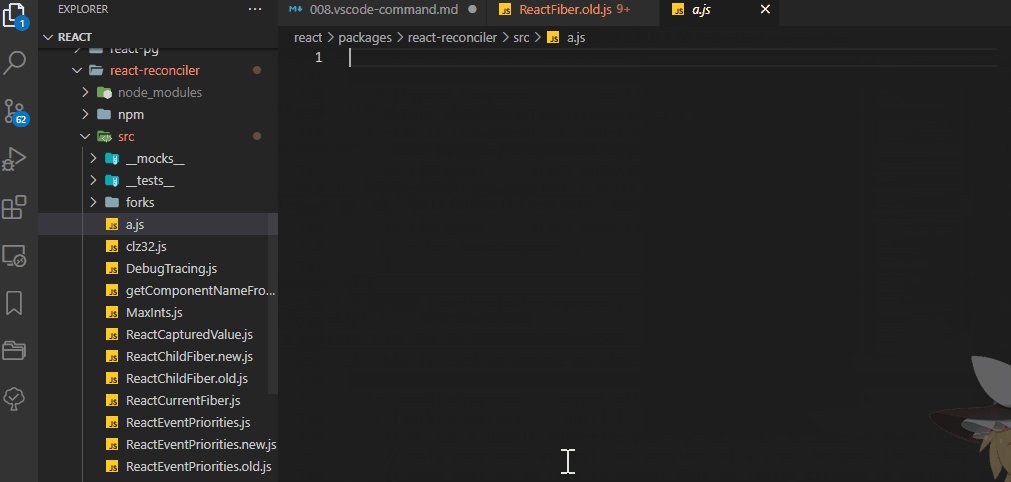
默认快捷键是用 ctrl + alt + n 去新建一个文件,ctrl + alt + shift + n 去新建一个文件夹。随后输入 /path/subpath/fileName.js 或 /path/subpath/TestPath 指定路径去新建文件或文件夹。
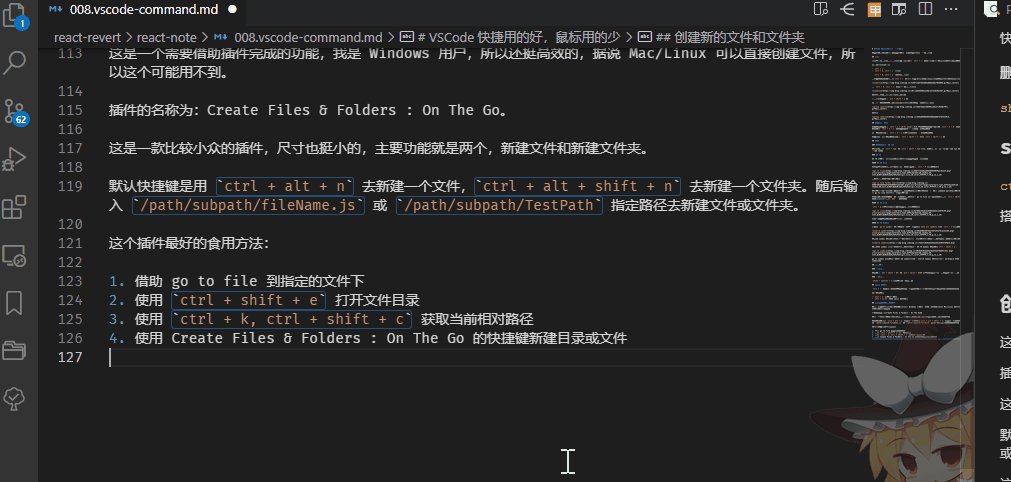
这个插件最好的食用方法:
- 借助 go to file 到指定的文件下
- 使用
ctrl + shift + e打开文件目录 - 使用
ctrl + k, ctrl + shift + c获取当前相对路径 - 使用 Create Files & Folders : On The Go 的快捷键新建目录或文件
效果如下,无抽帧无加速: