第94天学习打卡(Vue 事件 表单双绑、组件、网络通信 Axios 计算属性内容分发)
事件
- on
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Titletitle>
head>
<body>
<div id="app">
<button v-on:click="sayHi">click Mebutton>
div>
<script src="https://cdn.jsdelivr.net/npm/[email protected]/dist/vue.min.js">script>
<script>
var vm = new Vue({
el:"#app",
data:{
message:"狂神说Java"
},
methods:{
//方法必须定义在vue的methods对象中 v-on:绑定事件 必须用function去监听事件
sayHi:function (event){
alert(this.message);
}
}
});
script>
body>
html>
vue的7大属性
- el属性
- 用来指示vue编辑器从什么地方开始解析vue的语法,可以说是一个占位符
- data属性
- 用来组织从vue中抽象出来的属性,可以说将视图的数据抽象出来存放在data中
- template属性
- 用来设置模板,会替换页面元素,包括占位符
- methods属性
- 放置页面中的业务逻辑,js方法一般都放置在methods中
- render属性
- 创建真正的Virtual Dom
- computed属性
- 用来计算
- watch属性
- watch:function(new, old){}
- 监听data中数据的变化
- 两个参数,一个返回新值,一个返回旧值。
Vue:表单双绑、组件
什么是双向数据绑定
Vue.js是一个MVVM框架,即数据双向绑定,即当数据发生变化时,视图也就发生变化,当视图发生变化的时候,数据也会跟着同步变化。
值得注意的是,数据的双向绑定一定是对于UI控件来说的,非UI控件不会涉及到数据双向绑定。单向数据绑定是使用状态管理工具的前提。如果使用vuex,那么数据流也是单向的,这时就会和双向数据绑定有冲突。
为什么要实现数据的双向绑定
在vue.js中,如果使用vuex,实际上数据还是单向的,之所以说是数据双向绑定,这是用的UI控件来说的,对于我们处理表单,Vue.js的双向数据绑定就特别舒服。即两者并不互斥,在全局数据流使用单向,方便追踪;局部性数据流使用双向,简单易操作。
在表单中使用双向数据绑定
可以用v-model 指令在表单 及元素上创建双向数据绑定。它会根据控件类型自动选取正确的方法来更新元素。v-model本质上是语法,它负责监听用户的输入事件以更新数据,并对一些极端场景进行一些特殊处理。
注意:v-model会忽略所有表单元素的value checked selectedd特性的初始值而总是将vie实例的数据作为数据源。应该通过JavaScript在组件的data选项中声明初识值。
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Titletitle>
head>
<body>
<div id="app">
输入的文本:<input type="text" v-model="message">{{message}}
div>
<script src="https://cdn.jsdelivr.net/npm/[email protected]/dist/vue.min.js">script>
<script>
var vm = new Vue({
el:"#app",
data:{
message:"123"
}
});
script>
body>
html>
textarea:
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Titletitle>
head>
<body>
<div id="app">
<textarea name="" id="" cols="" v-model="message">textarea>
{{message}}
div>
<script src="https://cdn.jsdelivr.net/npm/[email protected]/dist/vue.min.js">script>
<script>
var vm = new Vue({
el:"#app",
data:{
message:"123"
}
});
script>
body>
html>
按钮选项
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Titletitle>
head>
<body>
<div id="app">
性别:
<input type="radio" name="sex" value="男" v-model="qinjiang">男
<input type="radio" name="sex" value="女" v-model="qinjiang">女
<p>
选中了谁:{{qinjiang}}
p>
div>
<script src="https://cdn.jsdelivr.net/npm/[email protected]/dist/vue.min.js">script>
<script>
var vm = new Vue({
el:"#app",
data:{
qinjiang:''
}
});
script>
body>
html>
下拉框实现
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Titletitle>
head>
<body>
<div id="app">
下拉框:
<select v-model="selected">
<option value="">--请选择--option>
<option>Aoption>
<option>Boption>
<option>Coption>
select>
<span>value:{{selected}}span>
div>
<script src="https://cdn.jsdelivr.net/npm/[email protected]/dist/vue.min.js">script>
<script>
var vm = new Vue({
el:"#app",
data:{
selected:''
}
});
script>
body>
html>
**注意:**如果v-model表示式的初始值未能匹配任何选项,元素将被渲染为"未选中"状态,在IOS中,这会使用户无法选择第一个选项。因为这样的情况下,IOS不会触发change事件。因此更推荐像上面这样提供一个值为空的禁用选项。
第一个Vue组件
在时间开发中采用的是vue-cli 创建.vue模板文件的方式开发。
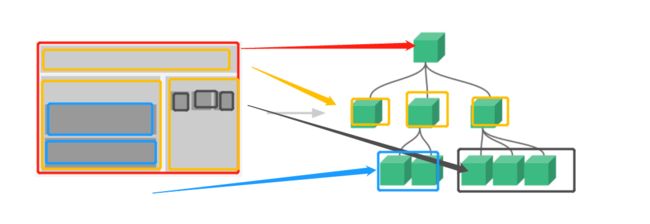
什么是组件
组件是可复用的Vue实例,就是一组可以重复使用的模板,跟JSTL的自定义标签、Thymeleaf的th:fragment 等框架有着异曲同工之妙。通常一个应用会以一棵嵌套的组件树的形式来组织。
例如:可能会有页头、侧边栏、内容区等组件,每个组件又包含了其它的像导航链接、博文之类的组件。
说明:
- Vue.component():注册组件
- my-component-li:自定义组件的名字
- template:组件的模板
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Titletitle>
head>
<body>
<div id="app">
<qinjiang v-for="item in items" v-bind:qin="item">qinjiang>
div>
<script src="https://cdn.jsdelivr.net/npm/[email protected]/dist/vue.min.js">script>
<script>
<!--定义一个vue组件component props 用来接收参数-->
Vue.component("qinjiang",{
props:['qin'],
template: '{{qin}} '
});
var vm = new Vue({
el:"#app",
data:{
items: ["java" ,"linux" ,"前端"]
}
});
script>
body>
html>
使用props属性来传递参数 。
注意:默认规则下props属性里的值不能为大写
说明:
- v-for=“item in items”:遍历vue实例中定义的名为items的数组,并创建同等数量的组件
- v-bind:item=“item”:将遍历的item项绑定到组件中props定义的名为item属性上;=号左边的item为props定义的属性名,右边的item in item 中遍历item项的值。
网络通信(难点)
什么是Axios
Axios是一个开源的可以用在浏览器端和NodeJS的异步通信框架,它的主要作用就是实现AJAX异步通信,其功能特点如下:
-
从浏览器中创建XMLHttpRequests
-
从node.js创建http请求
-
支持Promise API [JS中链式编程]
-
拦截请求和响应
-
转换请求数据和响应数据
-
取消请求
-
自动转换JSON数据
-
客户端支持防御XSRF(跨站请求伪造)
为什么要使用Axios
由于Vue.js是一个视图层框架且严格遵守SoC(关注度分离原则)。所以Vue.js并不包含AJAX的通信功能,为了解决通信问题,开发了名为vue-resource的插件,不过在进入2.0版本以后停止了对该插件的维护并推荐了Axios框架。少用jQuery,因为它操作Dom太频繁。
Vue的生命周期
官方文档:https://cn.vuejs.org/v2/guide/instance.html#%E7%94%9F%E5%91%BD%E5%91%A8%E6%9C%9F%E5%9B%BE%E7%A4%BA
Vue实例有一个完整的生命周期,也就是从开始创建、初始化数据、编译模板、挂载DOM、渲染—>更新—>渲染---->、卸载等一系列过程,我们称这是Vue的生命周期。通俗说就是Vue实例从创建到销毁的过程就是生命周期。
在Vue的整个生命周期中,它提供了一些列的事件,可以让我们在事件触发时注册JS方法,可以让我们用自己注册的JS方法控制整个大局,在这些事件响应方法中的this直接指向的是Vue的实例。
{ "name": "狂神说JAVA", "url": "https://blog.kuangstudy.com", "page": 1, "isNoProfit": true, "address": { "street": "含光门", "city": "陕西西安", "country": "中国" }, "links": [ { "name": "bilibili", "url": "https://space.bilibili.com/95256449" }, { "name": "狂神说JAVA", "url": "https://blog.kuangstudy.com" }, { "name": "百度", "url": "https://www.baidu.com/" } ] }<html lang="en" xmlns:v-binf="http://www.w3.org/1999/xhtml"> <head> <meta charset="UTF-8"> <title>Titletitle> <style> [v-clock]{ display: none; } style> head> <body> <div id="vue" v-clock> <div>{{info.name}}div> <div>{{info.address.street}}div> <a v-bind:href="info.url">点击a> div> <script src="https://cdn.jsdelivr.net/npm/[email protected]/dist/vue.min.js">script> <script src="https://unpkg.com/axios/dist/axios.min.js">script> <script type="text/javascript"> var vm = new Vue({ el:"#vue", //data :属性 vm特有的 //data()方法 data(){ return{ //请求的返回参数合适,必须和json字符串一样 info:{ name:null, address:{ street:null, city:null, country:null }, url:null, } } }, mounted(){ //钩子函数 axios.get(url) response是链式编程 axios.get('../data.json').then(response=>(this.info=response.data)); } }); script> body> html>Vue:计算属性、内容分发、自定义事件
什么是计算属性
计算属性的重点突出在属性两个字上(属性是名词),首先它是个属性其次这个属性有计算的能力(计算是动词),这里的计算就是个函数;简单来说,它就是一个能够将计算结果缓存起来的属性(将行为转化成了静态的属性),仅此而已,可以想象为缓存。
计算属性:计算出来的结果,保存在属性中,内存中运行:虚拟Dom
<html lang="en"> <head> <meta charset="UTF-8"> <title>Titletitle> head> <body> <div id="app"> <p>currentTime1 {{currentTime1()}}p> <p>currentTime2 {{currentTime2}}p> div> <script src="https://cdn.jsdelivr.net/npm/[email protected]/dist/vue.min.js">script> <script> var vm = new Vue({ el:"#app", data:{ message:"hello,kuangshen" }, methods: { currentTime1:function () { return Date.now();//返回一个时间戳 } }, computed:{ currentTime2:function () { //计算属性:methods, computed 方法名可以重名 但是不建议使用 重名之后只会调用methods中的方法 this.message;//当这个数据被刷新时会重新计算 不然currentTime2里面的值不会变 相当于缓存 return Date.now();//返回一个时间戳 } } }); script> body> html>注意:method和computed里的东西不能重名
说明:
- methods:定义方法,调用方法使用currentTime(),需要带括号
- computed:定义计算属性,调用属性使用currentTime2,不需要调用括号;this.message是为了能够让currentTime2观察到数据变化而变化
- 如何在方法中的值发生变化,则缓存就会刷新!可以在控制台使用**vm.message=“qinjiang”**改变数据的值,再次测试观测效果。
结论
调用方法时,每次都需要进行计算,既然有计算过程则必定产生系统开销,那如果这个结果是不经常变化的呢?此时就考虑将这个结果缓存起来,采用计算属性可以很方便的做到这一点,计算属性的主要特点就是为了将不经常变化的计算结果进行缓存,以节约我们的系统开销。
内容分发
在vue.js中我们使用元素作为承载分发内容的出口,作者称其为插槽,可以应用在组合组件的场景中;
测试:
比如准备制作一个待办事项组件(todo),该组件由待办标题(todo-title)和待办内容(todo-items)组成,但这三个组件又是相互独立的。
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Titletitle>
head>
<body>
<div id="app">
div>
<script src="https://cdn.jsdelivr.net/npm/[email protected]/dist/vue.min.js">script>
<script>
<!-- 动态插槽-->
Vue.component("todo",{
template:
'' + ''
+ 'v-bind的缩写是:
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Titletitle>
head>
<body>
<div id="app">
<todo>
<todo-title slot="todo-title" :title="title">todo-title>
<todo-items slot="todo-items" v-for="item in todoItems" :item="item" >todo-items>
todo>
div>
<script src="https://cdn.jsdelivr.net/npm/[email protected]/dist/vue.min.js">script>
<script>
<!-- slot插槽 动态插槽-->
Vue.component("todo",{
template:
'\
\
\
'
});
Vue.component("todo-title",{
props: ['title'],
template:'{{title}}'
});
Vue.component("todo-items",{
props: ['item'],
template:'{{item}} >'
});
var vm = new Vue({
el:"#app",
data:{
title:"秦老师列表",
todoItems:['狂神说JAVA',"狂神说前端","狂神说LINUX"]
}
});
script>
body>
html>