狂神说 Vue 笔记
目录
一、前端核心分析
1. VUE 概述
2. 前端三要素
3. JavaScript框架
二、第一个Vue程序
1. 什么是MVVM
2. 为什么要使用MVVM
3. Vue 是 MVVM 模式的实现者
三、Vue基本语法
1. v-bind
2. v-if和 v-else
3. v-for
4. v-on 事件绑定
四、Vue双向绑定 v-model
1. 什么是双向绑定
2. 为什么要实现数据的双向绑定
3. 在表单中使用双向数据绑定
(2)多行文本
(3)单复选框
(4)多复选框
(5)单选按钮
(6)下拉框
五. Vue组件
(1)第一个Vue组件
(2)使用props属性传递参数
六、Axios通信
1. 什么是Axios
2、为什么要使用Axios
3、第一个Axios应用程序
1.data.json
2.测试代码
4、Vue的生命周期
七、计算属性、内容分发、自定义事件
7.1、什么是计算属性
7.2、内容分发
7.4、Vue入门小结
八、第一个vue-cli项目
1. 什么是vue-cli
2. 需要的环境
3. 安装vue-cli
4. 第一个 vue-cli 应用程序
九、Webpack
1. 什么是Webpack
2. 使用Webpack
十、vue-router路由
1. 安装
2. vue-router demo实例
十一、vue + ElementUI
十二、路由嵌套
Demo
十三、参数传递
1. Demo
2. 组件重定向
十四、路由钩子与异步请求
1. 路由模式与 404
2. 路由钩子与异步请求
3. 在钩子函数中使用异步请求
Vue(读/vju/,类似于view)是一套用于构建用户界面的渐进式框架,发布于2014年2月,与其它大型框架不同的是,Vue被设计为可以自底向上逐层应用。Vue核心库只关注视图层,不仅易上手,还便于与第三方库(如:vue-router:跳转,vue-resource:通信,vuex:管理)或既有项目整合。
官网:介绍 — Vue.js
开发者:尤雨溪
Vue.js 的 API 是参考了AngularJS、KnockoutJS、Ractive.js、Rivets.js。
Vue.js 的 API 的对于其他框架的参考不仅是参考,其中也包含了许多 Vue.js 的独特功能。
Vue 的核心库只关注视图层,方便与第三方库或既有项目整合。
HTML + CSS + JS : 视图 : 给用户看,刷新后台给的数据
网络通信 : axios
页面跳转 : vue-router
状态管理:vuex
Vue-UI : ICE , Element UI
一、前端核心分析
1. VUE 概述
Vue (读音/vju/, 类似于view)是一套用于构建用户界面的渐进式框架,发布于2014年2月。与其它大型框架不同的是,Vue被设计为可以自底向上逐层应用。Vue的核心库只关注视图层,不仅易于上手,还便于与第三方库(如: vue-router: 跳转,vue-resource: 通信,vuex:管理)或既有项目整合
2. 前端三要素
HTML (结构) :超文本标记语言(Hyper Text Markup Language) ,决定网页的结构和内容
CSS (表现) :层叠样式表(Cascading Style sheets) ,设定网页的表现样式
JavaScript (行为) :是一种弱类型脚本语言,其源代码不需经过编译,而是由浏览器解释运行,用于控制网页的行为
3. JavaScript框架
jQuery: 大家熟知的JavaScript框架,优点是简化了DOM操作,缺点是DOM操作太频繁,影响前端性能;在前端眼里使用它仅仅是为了兼容IE6、7、8;
Angular: Google收购的前端框架,由一群Java程序员开发,其特点是将后台的MVC模式搬到了前端并增加了模块化开发的理念,与微软合作,采用TypeScript语法开发;对后台程序员友好,对前端程序员不太友好;最大的缺点是版本迭代不合理(如: 1代-> 2代,除了名字,基本就是两个东西;截止发表博客时已推出了Angular6)
React: Facebook出品,一款高性能的JS前端框架;特点是提出了新概念[虚拟DOM]用于减少真实DOM操作,在内存中模拟DOM操作,有效的提升了前端渲染效率;缺点是使用复杂,因为需要额外学习一门[JSX] 语言;
Vue:一款渐进式JavaScript框架,所谓渐进式就是逐步实现新特性的意思,如实现模块化开发、路由、状态管理等新特性。其特点是综合了Angular (模块化)和React (虚拟DOM)的优点;
Axios :前端通信框架;因为Vue 的边界很明确,就是为了处理DOM,所以并不具备通信能力,此时就需要额外使用一个通信框架与服务器交互;当然也可以直接选择使用jQuery提供的AJAX通信功能;
前端三大框架:Angular、React、Vue
二、第一个Vue程序
1. 什么是MVVM
MVVM (Model-View-ViewModel) 是一种软件架构设计模式,由微软WPF (用于替代WinForm,以前就是用这个技术开发桌面应用程序的)和Silverlight (类似于Java Applet,简单点说就是在浏览器上运行的WPF)的架构师Ken Cooper和Ted Peters 开发,是一种简化用户界面的事件驱动编程方式。由John Gossman (同样也是WPF和Silverlight的架构师)于2005年在他的博客上发表。
MVVM 源自于经典的MVC (ModI-View-Controller) 模式。MVVM的核心是ViewModel层,负责转换Model中的数据对象来让数据变得更容易管理和使用,其作用如下:
- 该层向上与视图层进行双向数据绑定
- 向下与Model层通过接口请求进行数据交互
2. 为什么要使用MVVM
MVVM模式和MVC模式一样,主要目的是分离视图(View)和模型(Model),有几大好处:
- 低耦合:视图(View)可以独立于Model变化和修改,一个ViewModel可以绑定到不同的View上,当View变化的时候Model可以不变,当Model变化的时候View也可以不变。
- 可复用:你可以把一些视图逻辑放在一个ViewModel里面,让很多View重用这段视图逻辑。
- 独立开发:开发人员可以专注于业务逻辑和数据的开发(ViewModel),设计人员可以专注于页面设计。
- 可测试:界面素来是比较难于测试的,而现在测试可以针对ViewModel来写。
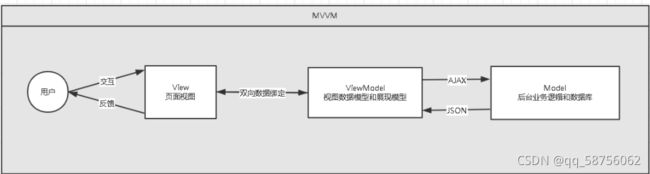
3. Vue 是 MVVM 模式的实现者
![]()
- Model : 模型层,在这里表示JavaScript对象
- View : 视图层,在这里表示DOM (HTML操作的元素)
- ViewModel : 连接视图和数据的中间件,Vue.js就是MVVM中的ViewModel层的实现者在MVVM架构中,是不允许数据和视图直接通信的,只能通过ViewModel来通信,而ViewModel就是定义了一个Observer观察者
- ViewModel 能够观察到数据的变化,并对视图对应的内容进行更新
- ViewModel 能够监听到视图的变化,并能够通知数据发生改变
至此,我们就明白了,Vue.js 就是一个MVVM的实现者,他的核心就是实现了DOM监听与数据绑定
Vue在线cdn:
三、Vue基本语法
1. v-bind
现在数据和DOM已经被建立了关联,所有的东西都是响应式的。我们在控制台操作对象的属性,界面可以实时更新。我们可以使用v-bind来绑定元素属性!
Title
狂神说Java
鼠标悬停几秒钟查看此处动态绑定的提示信息!
2. v-if和 v-else
Title
狂神说Java
A
B
C
3. v-for
Title
狂神说Java
姓名:{{item.name}},年龄:{{item.age}}
4. v-on 事件绑定
Title
狂神说Java
四、Vue双向绑定 v-model
1. 什么是双向绑定
Vue.js是一个MVVM框架,即数据双向绑定,即当数据发生变化的时候,视图也就发生变化,当视图发生变化的时候,数据也会跟着同步变化。这也算是Vue.js的精髓之处了。
值得注意的是,我们所说的数据双向绑定,一定是对于UI控件来说的,非UI控件不会涉及到数据双向绑定。单向数据绑定是使用状态管理工具的前提。如果我们使用vuex,那么数据流也是单项的,这时就会和双向数据绑定有冲突。
2. 为什么要实现数据的双向绑定
在Vue.js 中,如果使用vuex ,实际上数据还是单向的,之所以说是数据双向绑定,这是用的UI控件来说,对于我们处理表单,Vue.js的双向数据绑定用起来就特别舒服了。即两者并不互斥,在全局性数据流使用单项,方便跟踪;局部性数据流使用双向,简单易操作。
3. 在表单中使用双向数据绑定
你可以用v-model指令在表单 、 多行文本是:{{pan}}