基于Java+SpringBoot+vue+node.js实现校园文具商城系统详细设计
博主介绍:✌公司项目主程、全网粉丝10W+,csdn特邀作者、博客专家、CSDN新星计划导师、java领域优质创作者,CSDN博客之星TOP100、掘金/华为云/阿里云/InfoQ等平台优质作者、专注于Java技术领域和毕业设计✌
公众号:java李杨勇 简历模板、学习资料、面试题库等都给你
文末获取源码联系
CSDN官方推荐10W+JAVA技术人文章发布打卡社区
前言介绍:
计算机的普及和互联网时代的到来使信息的发布和传播更加方便快捷。用户可以通过计算机上的浏览器访问多个应用系统,从中获取一些可以满足用户需求的管理系统。网站系统有时更像是一个大型“展示平台”,用户可以选择所需的信息进入系统查看首页、文具视频信息、公告资讯、个人中心、后台管理、客服。系统所要实现的功能分析,对于现在网络方便的管理,据数据调查显示,相比过去增长较快,用户通过网上登录的方式已经形成了一种依赖,不管需要什么信息内容,直接上网查找,参考比较大,对文具商城平台的类型和特点的内容信息有了详细的了解,让用户更有针对性的选择。这也给用户带来非常大的方便,用户可以不用像传统的方式进行查看信息,这样不仅耽误自己的时间,而且比对过程比较单一,所以家具销售电商平台的开发不仅仅是能满足用户的需求,还能提高管理员的工作效率,减少原有不必要的工作量。
系统设计:
系统开发流程
校园文具商城系统开发时,首先进行需求分析,进而对系统进行总体的设计规划,设计系统功能模块,数据库的选择等,本系统的开发流程如图所示
![]()
图系统开发流程图
用户登录流程
为了保证系统的安全性,要使用本系统对系统信息进行管理,必须先登陆到系统中。如图所示。
![]()
图登录流程图
系统操作流程
用户打开并进入系统后,会先显示登录界面,输入正确的用户名和密码,系统自动检测信息,若信息无误,则用户会进入系统功能界面,进行操作,否则会提示错误无法登录,操作流程如图3-3所示。
![]()
图系统操作流程图
功能截图:
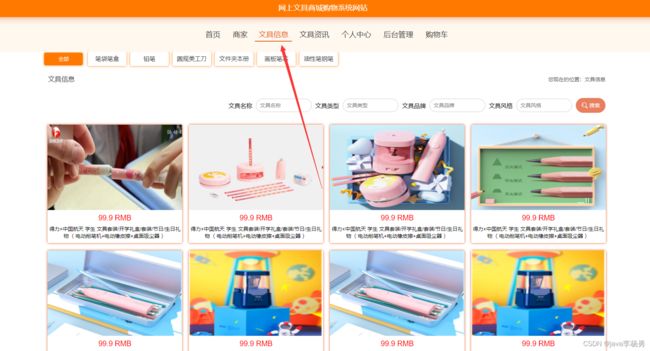
系统首页:
文具商品:用户在文具详情界面可查看文具详情
商品详情:可点击购买按钮进行购买操作,文具详情界面展示如图所示
购物车:用户可进购物车界面查看购物车文具信息,购物车界面展示如图所示。点击收银台按钮时进入地址填写界面。
订单信息:在用户点击加入购物车后,通过客户端验证后,提交数据到数据库。后台对用户信息进行保存操作,保存数据就,在数据库中可以查看到刚才插入的数据。
个人中心:
普通用户后台:
管理员后台管理:
用户要想实现蛋糕购买操作必须进行登录系统,用户登录界面展示如图用户登录界面图所示;在用户信息添加界面,填写信息后,通过客户端验证后,提交数据到数据库。后台对用户信息进行保存操作,保存数据就,在数据库中可以查看到刚才录入的数据。用户注册在操作上属于数据的插入操作,用户注册前,需要验证该用户是否存在数据库,如果有这个用户,就不能继续注册
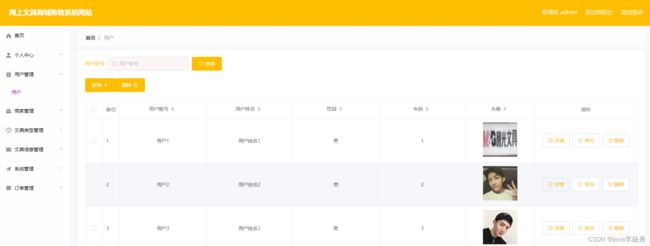
用户管理:管理员可查看所有会员信息,并可修改会员资料以及删除操作,会员管理界面展示如图所示
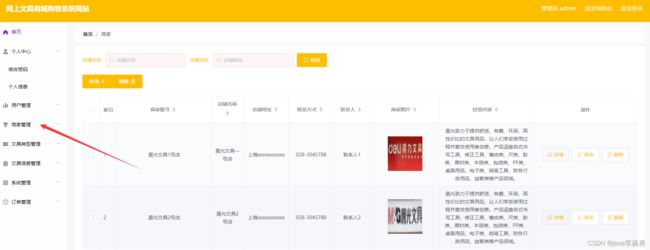
商家管理:
商品类型:管理员可添加、编辑和删除分类信息,分类管理界面展示如图所示点击分类管理链接,录入分类信息。在分类信息添加界面,填写信息后,通过客户端验证后,提交数据到数据库。后台对蛋糕分类信息进行保存操作,保存数据就,在数据库中可以查看到刚才录入的数据。录入分类信息后,在分类列表中,通过后台查询方法,把所有的分类信息读取到集合对象,把集合对象通过html的方式显示到界面。查询有两种类型,一个是查询所有的蛋糕分类集合,也可以通过条件查询蛋糕分类,实现的sql语句不同而已,最终实现的流程一样。在列表中,可以对蛋糕分类信息进行删除,删除前,需要提示信息,是否确定删除。这一步骤的提示属于客户端控制,当确定删除后,调用服务器端删除方法,实现数据库数据删除,并刷新分类列表。
商品信息:管理员可进行蛋糕管理操作,可添加、删除和编辑信息,管理界面展示如图所示
商品资讯:
订单信息: 管理员可进行订单管理操作,可查看所有订单信息,并可对其订单进行发货和删除操作,订单管理界面展示如图所示。
数据设计:
本系统采用MYSQL数据库作为数据存储,下面介绍数据库中的各个表的详细信息。
管理员表是保存在线蛋糕销售的用户信息表,其中表结构如4.1所示。
表4-1 admin管理员表
| 列名 |
解释 |
类型 |
大小 |
主键 |
空 |
| Idyaopin |
主键 |
int |
4 |
是主键 |
不能为空 |
| Usernameyaopin |
用户名 |
varchar |
50 |
不是 |
可以为空 |
| Passwordyaopin |
密码 |
varchar |
50 |
不是 |
可以为空 |
| typeyaopin |
类型 |
varchar |
30 |
不是 |
可以为空 |
订单表是保存在线蛋糕销售的订单信息表,其中id为主键,表结构如4.2所示。
表4-2 orders订单表
| 列名 |
解释 |
类型 |
大小 |
主键 |
空 |
| idyaopin |
主键 |
int |
11 |
是主键 |
不能为空 |
| onumberyaopin |
订单号 |
varchar |
50 |
不是 |
可以为空 |
| Spcyaopin |
商品 |
varchar |
50 |
不是 |
可以为空 |
| Slcyaopin |
数量 |
varchar |
50 |
不是 |
可以为空 |
| addressyaopin |
地址 |
varchar |
50 |
不是 |
可以为空 |
| teyaopin |
电话 |
varchar |
13 |
不是 |
可以为空 |
| emailyaopin |
用户邮箱 |
varchar |
20 |
不是 |
可以为空 |
| shffyaopin |
收货 |
varchar |
60 |
不是 |
可以为空 |
| zfffyaopin |
用户支付 |
varchar |
10 |
不是 |
可以为空 |
| leavewordyaopin |
用户留言 |
varchar |
2000 |
不是 |
可以为空 |
| addtimeyaopin |
日期 |
time |
不是 |
可以为空 |
|
| xnameyaopin |
下单人 |
varchar |
10 |
不是 |
可以为空 |
| ztyaopin |
订单的状态 |
varchar |
2 |
不是 |
可以为空 |
| totalyaopin |
总价格 |
varchar |
10 |
不是 |
可以为空 |
| kuaidiyaopin |
快递名称 |
varchar |
20 |
不是 |
可以为空 |
| knumberyaopin |
单号 |
int |
20 |
不是 |
可以为空 |
| Receiveryaopin |
收货人姓名 |
varchar |
10 |
不是 |
可以为空 |
商品表是保存蛋糕销售的商品信息表,其中id为主键,表结构如4.3所示。
表4-3 goods商品表
| 列名 |
解释 |
类型 |
大小 |
主键 |
空 |
| idyaopin |
主键 |
int |
4 |
是主键 |
不能为空 |
| pidyaopin |
类型编号 |
int |
4 |
不是 |
可以为空 |
| categoryidyaopin |
分类编号 |
int |
4 |
不是 |
可以为空 |
| pnumberyaopin |
商品的编号 |
varchar |
10 |
不是 |
可以为空 |
| titleyaopin |
商品的名称 |
varchar |
10 |
不是 |
可以为空 |
| amountyaopin |
库存数量 |
int |
10 |
不是 |
可以为空 |
| cishuyaopin |
销量 |
int |
10 |
不是 |
可以为空 |
| mpriceyaopin |
市场的价格 |
decimal |
10 |
不是 |
可以为空 |
| spriceyaopin |
会员的价格 |
decimal |
10 |
不是 |
可以为空 |
| contentyaopin |
详细介绍 |
text |
不是 |
可以为空 |
|
| apvyaopin |
点击 |
int |
4 |
不是 |
可以为空 |
| imgyaopin |
图片 |
varchar |
50 |
不是 |
可以为空 |
| statusyaopin |
状态 |
int |
2 |
不是 |
可以为空 |
| addtimeyaopin |
添加时间 |
timestamp |
不是 |
可以为空 |
类别表是保存蛋糕销售的类别信息表,其中id为主键,表结构如4.4所示。
表4-4 category类别表
| 列名 |
解释 |
类型 |
大小 |
主键 |
空 |
| idyaopin |
主键 |
int |
4 |
是主键 |
不能为空 |
| pidyaopin |
分类类型 |
int |
6 |
不是 |
可以为空 |
| titleyaopin |
分类名称 |
varchar |
60 |
不是 |
可以为空 |
代码实现:
@Service("ordersService")
public class OrdersServiceImpl extends ServiceImpl implements OrdersService {
@Override
public PageUtils queryPage(Map params) {
Page page = this.selectPage(
new Query(params).getPage(),
new EntityWrapper()
);
return new PageUtils(page);
}
@Override
public PageUtils queryPage(Map params, Wrapper wrapper) {
Page page =new Query(params).getPage();
page.setRecords(baseMapper.selectListView(page,wrapper));
PageUtils pageUtil = new PageUtils(page);
return pageUtil;
}
@Override
public List selectListView(Wrapper wrapper) {
return baseMapper.selectListView(wrapper);
}
@Override
public OrdersView selectView(Wrapper wrapper) {
return baseMapper.selectView(wrapper);
}
@Override
public List selectListVO(Wrapper wrapper) {
return baseMapper.selectListVO(wrapper);
}
@Override
public OrdersVO selectVO(Wrapper wrapper) {
return baseMapper.selectVO(wrapper);
}
}
/**
* 订单
* 后端接口
* @author
* @email
* @date 2022-03-27 17:11:41
*/
@RestController
@RequestMapping("/orders")
public class OrdersController {
@Autowired
private OrdersService ordersService;
/**
* 后端列表
*/
@RequestMapping("/page")
public R page(@RequestParam Map params,OrdersEntity orders,
HttpServletRequest request){
if(!request.getSession().getAttribute("role").toString().equals("管理员")) {
orders.setUserid((Long)request.getSession().getAttribute("userId"));
}
EntityWrapper ew = new EntityWrapper();
PageUtils page = ordersService.queryPage(params, MPUtil.sort(MPUtil.between(MPUtil.likeOrEq(ew, orders), params), params));
return R.ok().put("data", page);
}
/**
* 前端列表
*/
@RequestMapping("/list")
public R list(@RequestParam Map params,OrdersEntity orders, HttpServletRequest request){
EntityWrapper ew = new EntityWrapper();
PageUtils page = ordersService.queryPage(params, MPUtil.sort(MPUtil.between(MPUtil.likeOrEq(ew, orders), params), params));
return R.ok().put("data", page);
}
/**
* 列表
*/
@RequestMapping("/lists")
public R list( OrdersEntity orders){
EntityWrapper ew = new EntityWrapper();
ew.allEq(MPUtil.allEQMapPre( orders, "orders"));
return R.ok().put("data", ordersService.selectListView(ew));
}
/**
* 查询
*/
@RequestMapping("/query")
public R query(OrdersEntity orders){
EntityWrapper< OrdersEntity> ew = new EntityWrapper< OrdersEntity>();
ew.allEq(MPUtil.allEQMapPre( orders, "orders"));
OrdersView ordersView = ordersService.selectView(ew);
return R.ok("查询订单成功").put("data", ordersView);
}
/**
* 后端详情
*/
@RequestMapping("/info/{id}")
public R info(@PathVariable("id") Long id){
OrdersEntity orders = ordersService.selectById(id);
return R.ok().put("data", orders);
}
/**
* 前端保存
*/
@RequestMapping("/add")
public R add(@RequestBody OrdersEntity orders, HttpServletRequest request){
orders.setId(new Date().getTime()+new Double(Math.floor(Math.random()*1000)).longValue());
//ValidatorUtils.validateEntity(orders);
ordersService.insert(orders);
return R.ok();
}
/**
* 修改
*/
@RequestMapping("/update")
public R update(@RequestBody OrdersEntity orders, HttpServletRequest request){
//ValidatorUtils.validateEntity(orders);
ordersService.updateById(orders);//全部更新
return R.ok();
}
/**
* 前端详情
*/
@RequestMapping("/detail/{id}")
public R detail(@PathVariable("id") Long id){
OrdersEntity orders = ordersService.selectById(id);
return R.ok().put("data", orders);
}
/**
* 后端保存
*/
@RequestMapping("/save")
public R save(@RequestBody OrdersEntity orders, HttpServletRequest request){
orders.setId(new Date().getTime()+new Double(Math.floor(Math.random()*1000)).longValue());
//ValidatorUtils.validateEntity(orders);
orders.setUserid((Long)request.getSession().getAttribute("userId"));
ordersService.insert(orders);
return R.ok();
}
/**
* 删除
*/
@RequestMapping("/delete")
public R delete(@RequestBody Long[] ids){
ordersService.deleteBatchIds(Arrays.asList(ids));
return R.ok();
}
/**
* 提醒接口
*/
@RequestMapping("/remind/{columnName}/{type}")
public R remindCount(@PathVariable("columnName") String columnName, HttpServletRequest request,
@PathVariable("type") String type,@RequestParam Map map) {
map.put("column", columnName);
map.put("type", type);
if(type.equals("2")) {
SimpleDateFormat sdf = new SimpleDateFormat("yyyy-MM-dd");
Calendar c = Calendar.getInstance();
Date remindStartDate = null;
Date remindEndDate = null;
if(map.get("remindstart")!=null) {
Integer remindStart = Integer.parseInt(map.get("remindstart").toString());
c.setTime(new Date());
c.add(Calendar.DAY_OF_MONTH,remindStart);
remindStartDate = c.getTime();
map.put("remindstart", sdf.format(remindStartDate));
}
if(map.get("remindend")!=null) {
Integer remindEnd = Integer.parseInt(map.get("remindend").toString());
c.setTime(new Date());
c.add(Calendar.DAY_OF_MONTH,remindEnd);
remindEndDate = c.getTime();
map.put("remindend", sdf.format(remindEndDate));
}
}
Wrapper wrapper = new EntityWrapper();
if(map.get("remindstart")!=null) {
wrapper.ge(columnName, map.get("remindstart"));
}
if(map.get("remindend")!=null) {
wrapper.le(columnName, map.get("remindend"));
}
if(!request.getSession().getAttribute("role").toString().equals("管理员")) {
wrapper.eq("userid", (Long)request.getSession().getAttribute("userId"));
}
int count = ordersService.selectCount(wrapper);
return R.ok().put("count", count);
}
}
项目总结:
文具商城系统的整体功能模块的实现,主要是对自己在大学这几年时间所学内容的一个测试,对于系统,主要是通过现在智能化的文具商城系统平台进行开始系统的实现,管理员根据问题信息进行信息的审批及用户信息的审批等操作,并且可以根据需求进行数据信息的增加修改删除等操作,完美的解决了当下文具商城系统平台中所遇到的问题。
经过一个学期的毕业设计的实现完成已接近尾声,到目前为止,当我回想起整个学期的系统开发日,收获颇丰。毕业设计的主要任务是建立一个智能化的文具商城系统平台 ,主要使用Java和Mysql数据库的开发工具,对系统的每个功能模块进行相对应的操作,最后,系统调试结果表明系统基本可以满足功能要求。
文具商城系统平台的开发对我大学学习的改进有很大帮助。它使我能够学习计算机知识的相关技术方面问题及与人交往的沟通交流方面,让我意识到无论我们做什么,我们都需要坚持不懈,努力工作,只有这样尝试了并且坚持去做了,我们才可以成功,才可以获得成功的喜悦,如果没有尝试,只是想,那连成功的机会都没有,实际操作进行做了,才会越来越近的靠近成功,随着道路一路向前,未来的路是美好的。
对于文具商城系统的实现,是自己第一次完成的设计一个管理系统。在项目的设计过程中,我克服了各种困难,并且在面对这些困难,我积极的面对,想办法解决问题,并且更好的掌握了理论知识和动手操作实践能力,从系统的开发到设计完成,我完成了一个更全面、更完善、更安全的平台管理系统,这也让我取得了很大的成就感,也使我对未来的路更有信心。
源码获取:
大家点赞、收藏、关注、评论啦 、查看微信公众号获取联系方式
打卡 文章 更新 256/ 365天
精彩专栏推荐订阅:在下方专栏
Java项目精品实战案例《100套》
web前端期末大作业网页实战《100套》