好消息!.NET MAUI发布了候选版本。SDK现在已经集成了API,可以更新库,并为正式发布(GA)兼容性做好了准备。和其他的.NET候选版本一样,这个版本包含了一个“go live”的支持政策,这意味着.NET MAUI在你的产品应用中会得到微软的支持。
获取.NET MAUI RC1,安装或更新Visual Studio 2022预览版17.2到预览版3。在安装程序中,确认已在“使用 .NET 工作负载的移动开发”下选中 .NET MAUI(预览版)。
要在Mac上使用.NET MAUI RC1,请遵循wiki上的命令行说明。在Visual Studio 2022的Mac版本中,对.NET MAUI的支持将在未来的预览版中正式发布。
在GitHub上有关于这个RC版本的发布说明。关于开始使用.NET MAUI的更多信息,请参考我们的文档,以及在升级项目时要采用的一系列更改的迁移技巧表。
从.NET播客应用中开始你的旅程吧(见上图),它可以在Android, iOS, macOS和Windows上运行,并展示了原生应用的UI和Blazor Hybrid。
Xamarin支持多久时间呢? Xamarin支持政策在这些产品首次发布后的2年内仍然有效。最后一次发布是在2021年11月,因此支持将持续到2023年11月。
.NET MAUI候选版本中有什么?
作为一个多平台的应用程序构建框架,.NET MAUI利用了Android、iOS、macOS和Windows的平台sdk。这些基本块都包含在这个版本中,除了使用. .NET MAUI最大化代码共享和效率外,你还可以直接使用c#。
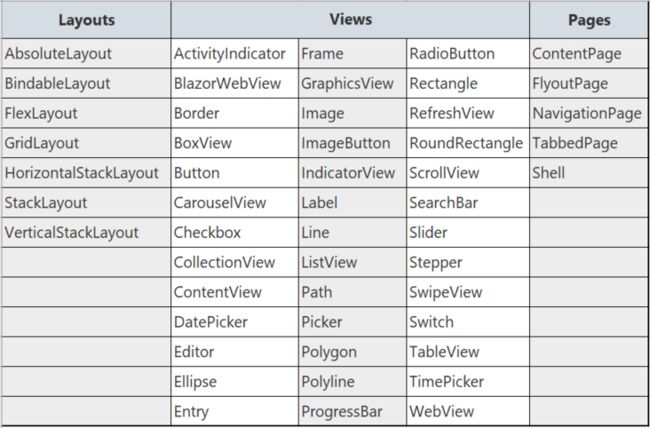
.NET MAUI提供了40多个布局和控件,为构建跨平台和移动平台的自适应UI进行了优化。你也可以整合Blazor组件或整个Blazor应用程序,在桌面和移动设备上发布相同的体验,就像你今天在网络上发布的体验一样。
它与Xamarin.Forms相比如何?你可以得到Xamarin.Forms附带的所有UI控件,加上新的控件,如 BlazorWebView, Border, GraphicsView, MenuBar, Shadow, and Window.
除了相关的主题,还有这些都记录在案,如:
- 动画
- 笔刷用于实色和渐变颜色
- 显示弹出窗口
- 图形,充分利用Microsoft.Maui图形混合模式,颜色,画布绘图,图像,转换,缠绕模式,等等
- 阴影
- 使用XAML和CSS样式
- 明暗模式的主题
- 视觉状态
新的.NET MAUI项目模板现在在“Resourcesstyles.xaml”中包含了一个默认的样式表为所有控件提供调色板和样式。以Entry为例,当启动一个新的应用程序时,这些文本输入现在将以一个共享的主题开始,同时仍然对其运行的平台是有效的。
对于支持不同状态的视图,我们创建了一个合理的默认值,并提供了明暗模式颜色选项。欲了解更多信息,请查看:
- 风格
- 主题
- 视觉状态
动画:https://docs.microsoft.com/zh...
笔刷:https://docs.microsoft.com/zh...
显示弹出窗口:https://docs.microsoft.com/zh...
图形:https://docs.microsoft.com/zh...
阴影:https://docs.microsoft.com/zh...
XAML:https://docs.microsoft.com/zh...
CSS样式:https://docs.microsoft.com/zh...
主题:https://docs.microsoft.com/zh...
视觉状态:https://docs.microsoft.com/zh...
风格:https://docs.microsoft.com/zh...
主题:https://docs.microsoft.com/zh...
视觉状态:https://docs.microsoft.com/zh...
自定义控件
.NET MAUI 改进 Xamarin.Forms 体系结构的其中一件事是添加低代码挂钩来修改几乎所有内容。让我们考虑一个典型的例子,删除Entry字段上独特的Android下划线。当没有多平台风格的“下划线”,它只存在于Android时,你可能会去做这个?
#if ANDROID
Microsoft.Maui.Handlers.EntryHandler.Mapper.ModifyMapping("NoUnderline", (h, v) =>
{
h.PlatformView.BackgroundTintList = ColorStateList.ValueOf(Colors.Transparent.ToPlatform());
});
#endif这就是所有的代码。这段代码只需要在调用处理程序之前运行在应用程序的开始部分。
让我们来解释一下这是怎么回事。首先,#if ANDROID是一个条件编译指令,表明这段代码只能在安卓上运行。在其他情况下,当您为所有平台修改控件时,这是不必要的。
接下来,我们需要访问控件。你使用的Entry是一个.NET MAUI控件。Entry的每个属性、命令、事件等都通过“处理程序handler”“映射mapped”到平台实现。要修改映射,你可以通过处理程序的映射(Microsoft.Maui.Handlers.EntryHandler.Mapper)进入它。从mapper中我们有3种方法:
- PrependToMapping在.NET MAUI代码之前运行
- modifmapping运行,而不是.NET MAUI代码
- AppendToMapping运行在.NET MAUI代码之后
对于这种情况,我们使用哪个并不重要,因为它至少会被调用一次,并且Entry上的其他实现不会触及我们需要修改的本机属性。这里代码使用了modifmapping并添加了一个名为“NoUnderline”的Entry。通常,该属性与实际属性的名称相匹配,但在本例中,我们将引入一个新的属性。
在action里的h是handler它让我们访问PlatformView里是安卓类型的TextView。在这一点上,代码是直接与安卓SDK工作。
现在去掉了下划线,你可以实现自己的设计,比如说,一个像老式Windows Phone那样的边框。
有关如何轻松修改跨平台以及平台特定层控件的外观和感觉的更多示例,请参阅自定义控件的文档。
我们需要你的反馈
按照我们的简单指南安装Visual Studio 2022的最新预览版(17.2预览版3),并构建您的第一个多平台应用程序。
当您遇到任何问题时,请在GitHub上的dotnet/maui上或者Microsoft Q&A 上提问。