SpringBoot+vue实现前后端分离的简历系统
文末获取源码
开发语言:Java
开发工具:IDEA /Eclipse
数据库:MYSQL5.7
应用服务:Tomcat7/Tomcat8
使用框架:springboot+vue
JDK版本:jdk1.8
目前许多人仍将传统的纸质工具作为信息管理的主要工具,而网络技术的应用只是起到辅助作用。在对网络工具的认知程度上,较为传统的office软件等仍是人们使用的主要工具,而相对全面且专业的简历系统的信息管理软件仍没有得到大多数人的了解或认可。本选题则旨在通过标签分类管理等方式,实现管理员:首页、个人中心、用户管理、简历模板管理、模板类型管理、招聘会管理、报名招聘管理、简历上传管理、求职论坛、我的收藏管理、系统管理,用户;首页、个人中心、报名招聘管理、简历上传管理、我的收藏管理,前台首页;首页、简历模板、招聘会、简历上传、求职论坛、系统公告、个人中心、后台管理、在线客服等功能。从而达到对简历系统信息的高效管理。
系统详细设计
前台首页功能模块
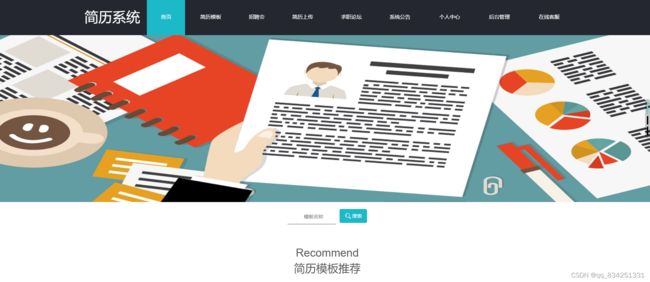
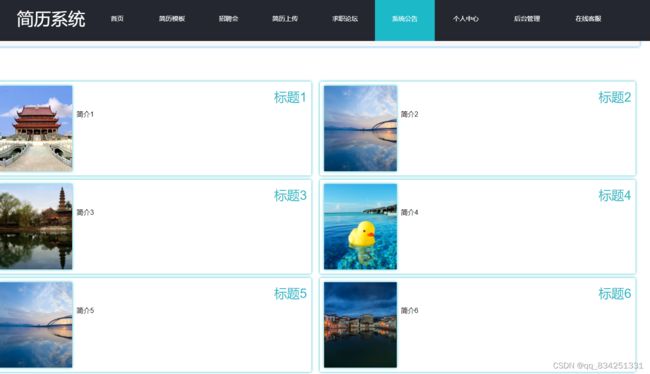
简历系统,在简历系统可以查看首页、简历模板、招聘会、简历上传、求职论坛、系统公告、个人中心、后台管理、在线客服等内容,如图
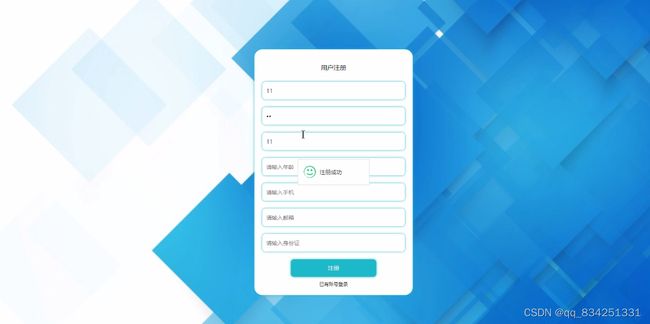
用户登录、用户注册,通过注册获取账号、密码、姓名、性别、年龄、手机、邮箱、身份证等信息进行注册、登录,如图
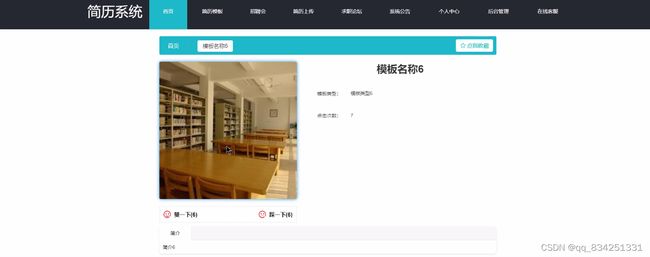
简历模板,在简历模板页面可以查看模板名称、模板类型、点击次数等信息进行点我收藏,如图
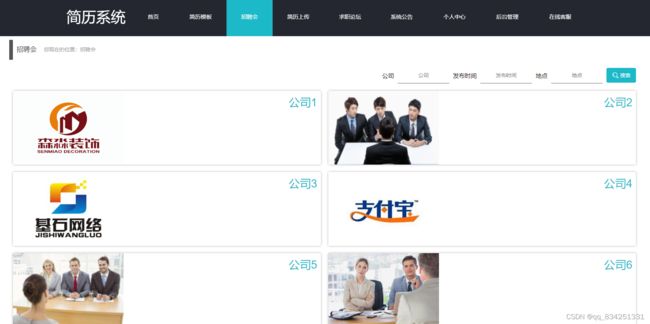
招聘会
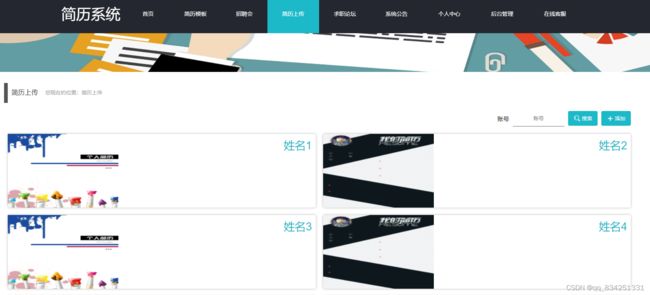
简历上传
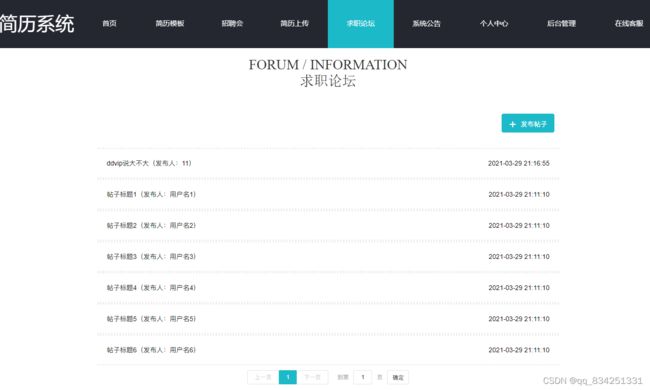
求职论坛
系统公告
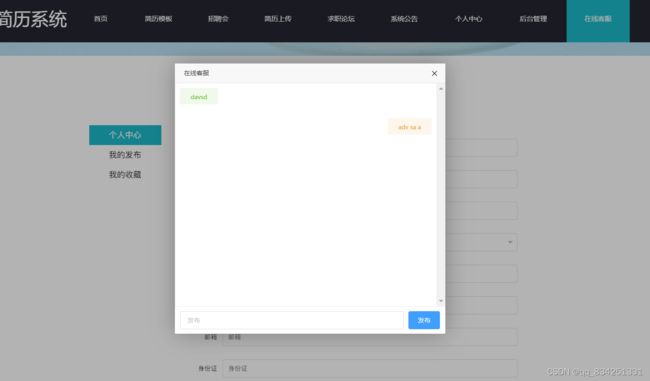
在线客服
管理员功能模块
管理员登录,通过填写用户名、密码、角色进行登录,如图
管理员登录进入简历系统可以查看首页、个人中心、用户管理、简历模板管理、模板类型管理、招聘会管理、报名招聘管理、简历上传管理、求职论坛、我的收藏管理、系统管理等信息。
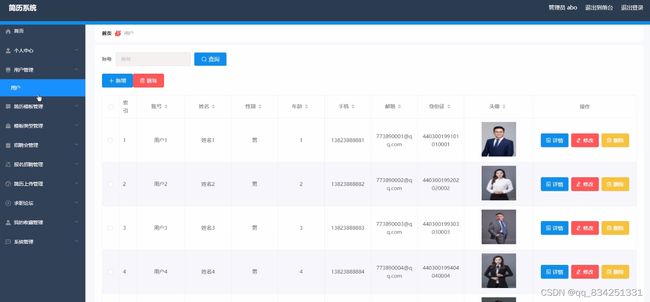
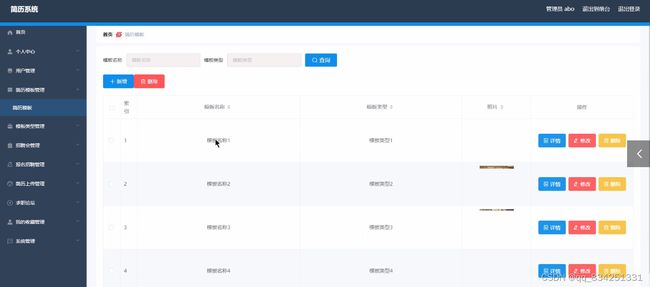
用户管理,在用户管理页面中可以通过查看账号、姓名、性别、年龄、手机、邮箱、身份证、头像进行详情、修改,如图1所示。还可以根据需要对简历模板管理进行详情,修改或删除等详细操作,如图 2
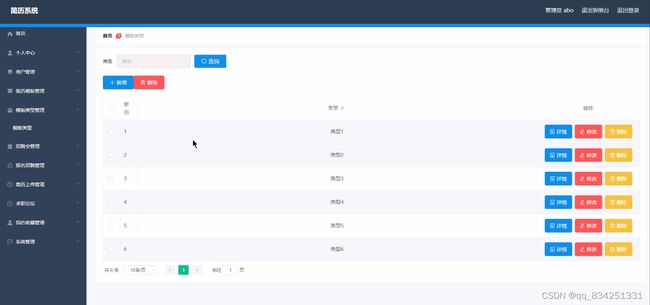
模板类型管理,在模板类型管理页面中可以查看类型等信息,并可根据需要对模板类型管理进行详情、修改或删除等操作,如图
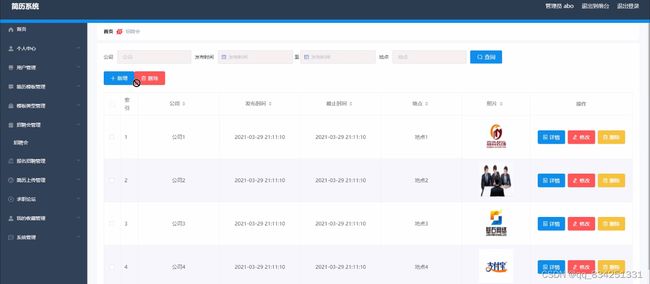
招聘会管理,在招聘会管理页面中可以查看公司、发布时间、截止时间、地点、照片等信息,并可根据需要对招聘会管理进行详情、修改或删除等详细操作,如图
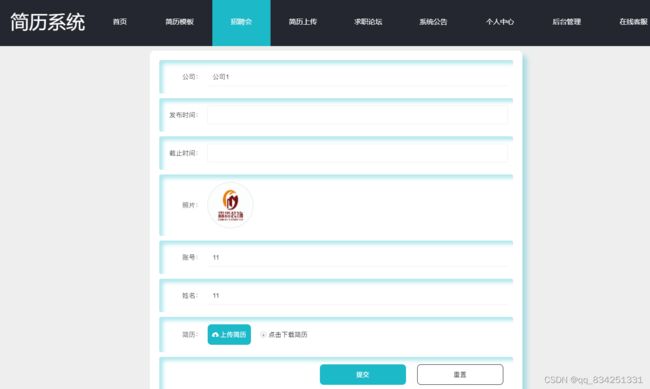
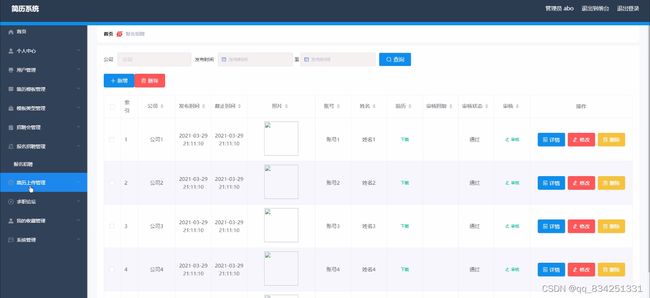
报名招聘管理,在报名招聘管理页面中可以查看公司、发布时间、截止时间、照片、账号、姓名、简历、审核回复、审核状态、审核等内容,并且根据需要对报名招聘管理进行详情、修改或删除等详细操作,如图
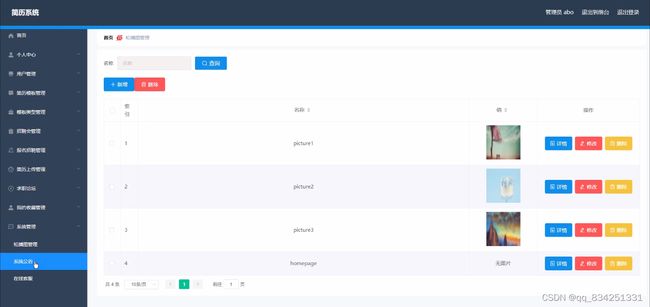
轮播图;该页面为轮播图管理界面。管理员可以在此页面进行首页轮播图的管理,通过新建操作可在轮播图中加入新的图片,还可以对以上传的图片进行修改操作,以及图片的删除操作,如图
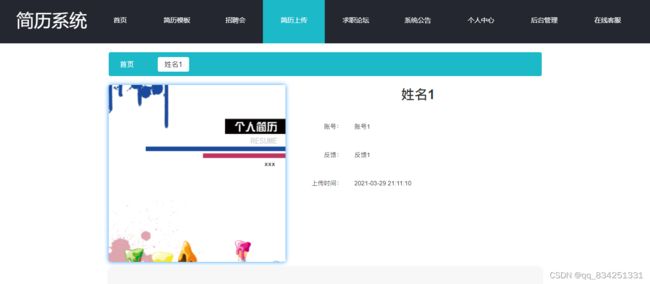
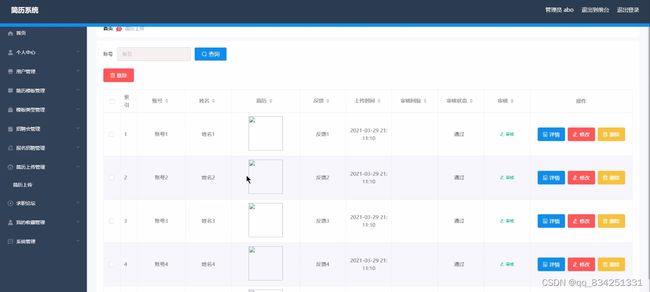
简历上传管理,在简历上传管理页面中可以查看账号、姓名、简历、反馈、上传时间、审核回复、审核状态、审核等内容,并且根据需要对简历上传管理进行详情、修改或删除等详细操作,如图
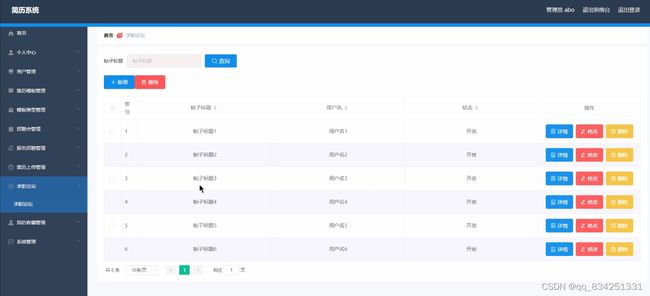
求职论坛,在求职论坛页面中可以查看帖子标题、用户名、状态等内容,并且根据需要对求职论坛进行详情、修改或删除等详细操作,如图
用户功能模块
用户登录进入简历系统可以查看首页、个人中心、报名招聘管理、简历上传管理、我的收藏管理等内容。
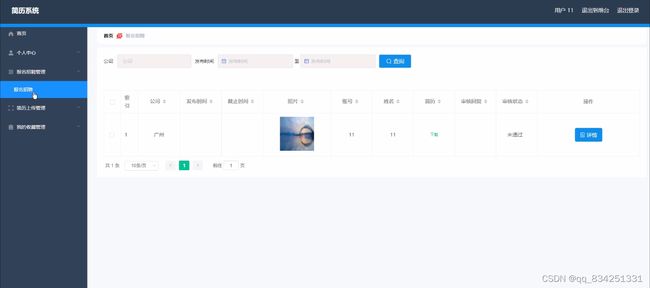
报名招聘管理,在报名招聘管理页面中通过查看公司、发布时间、截止时间、照片、账号、姓名、简历、审核回复、审核状态等信息还可以根据需要对报名招聘管理进行详情,如图
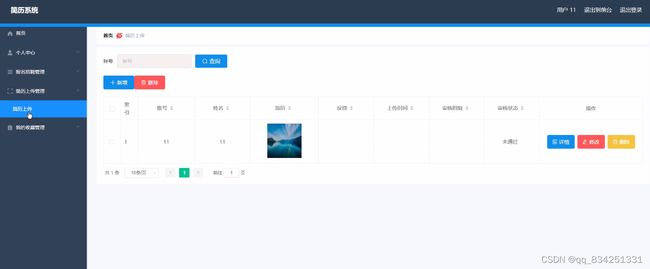
简历上传管理,在简历上传管理页面中可以查看账号、姓名、简历、反馈、上传时间、审核回复、审核状态等信息内容,并且根据需要对简历上传管理进行修改或删除等其他详细操作,如图
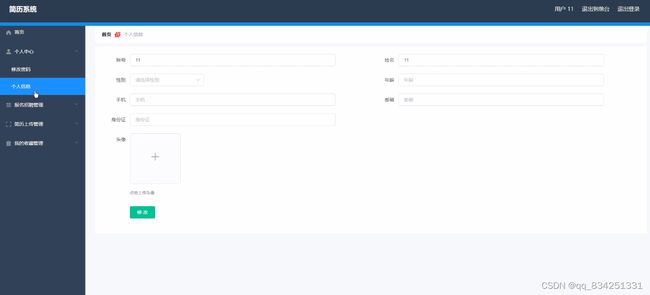
个人信息,在个人信息页面中通过填写账号、姓名、性别、年龄、手机、邮箱、身份证、头像等内容进行详情、修改,如图
package com.controller;
import java.text.SimpleDateFormat;
import java.util.ArrayList;
import java.util.Arrays;
import java.util.Calendar;
import java.util.Map;
import java.util.HashMap;
import java.util.Iterator;
import java.util.Date;
import java.util.List;
import javax.servlet.http.HttpServletRequest;
import com.utils.ValidatorUtils;
import org.apache.commons.lang3.StringUtils;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.format.annotation.DateTimeFormat;
import org.springframework.web.bind.annotation.PathVariable;
import org.springframework.web.bind.annotation.RequestBody;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.RequestParam;
import org.springframework.web.bind.annotation.RestController;
import com.baomidou.mybatisplus.mapper.EntityWrapper;
import com.baomidou.mybatisplus.mapper.Wrapper;
import com.annotation.IgnoreAuth;
import com.entity.BaomingzhaopinEntity;
import com.entity.view.BaomingzhaopinView;
import com.service.BaomingzhaopinService;
import com.service.TokenService;
import com.utils.PageUtils;
import com.utils.R;
import com.utils.MD5Util;
import com.utils.MPUtil;
import com.utils.CommonUtil;
/**
* 报名招聘
* 后端接口
* @author
* @email
* @date 2021-03-29 21:10:33
*/
@RestController
@RequestMapping("/baomingzhaopin")
public class BaomingzhaopinController {
@Autowired
private BaomingzhaopinService baomingzhaopinService;
/**
* 后端列表
*/
@RequestMapping("/page")
public R page(@RequestParam Map params,BaomingzhaopinEntity baomingzhaopin,
@RequestParam(required = false) @DateTimeFormat(iso = DateTimeFormat.ISO.DATE_TIME) Date fabushijianstart,
@RequestParam(required = false) @DateTimeFormat(iso = DateTimeFormat.ISO.DATE_TIME) Date fabushijianend,
HttpServletRequest request){
String tableName = request.getSession().getAttribute("tableName").toString();
if(tableName.equals("yonghu")) {
baomingzhaopin.setZhanghao((String)request.getSession().getAttribute("username"));
}
EntityWrapper ew = new EntityWrapper();
if(fabushijianstart!=null) ew.ge("fabushijian", fabushijianstart);
if(fabushijianend!=null) ew.le("fabushijian", fabushijianend);
PageUtils page = baomingzhaopinService.queryPage(params, MPUtil.sort(MPUtil.between(MPUtil.likeOrEq(ew, baomingzhaopin), params), params));
return R.ok().put("data", page);
}
/**
* 前端列表
*/
@RequestMapping("/list")
public R list(@RequestParam Map params,BaomingzhaopinEntity baomingzhaopin, HttpServletRequest request){
EntityWrapper ew = new EntityWrapper();
PageUtils page = baomingzhaopinService.queryPage(params, MPUtil.sort(MPUtil.between(MPUtil.likeOrEq(ew, baomingzhaopin), params), params));
return R.ok().put("data", page);
}
/**
* 列表
*/
@RequestMapping("/lists")
public R list( BaomingzhaopinEntity baomingzhaopin){
EntityWrapper ew = new EntityWrapper();
ew.allEq(MPUtil.allEQMapPre( baomingzhaopin, "baomingzhaopin"));
return R.ok().put("data", baomingzhaopinService.selectListView(ew));
}
/**
* 查询
*/
@RequestMapping("/query")
public R query(BaomingzhaopinEntity baomingzhaopin){
EntityWrapper< BaomingzhaopinEntity> ew = new EntityWrapper< BaomingzhaopinEntity>();
ew.allEq(MPUtil.allEQMapPre( baomingzhaopin, "baomingzhaopin"));
BaomingzhaopinView baomingzhaopinView = baomingzhaopinService.selectView(ew);
return R.ok("查询报名招聘成功").put("data", baomingzhaopinView);
}
/**
* 后端详情
*/
@RequestMapping("/info/{id}")
public R info(@PathVariable("id") Long id){
BaomingzhaopinEntity baomingzhaopin = baomingzhaopinService.selectById(id);
return R.ok().put("data", baomingzhaopin);
}
/**
* 前端详情
*/
@RequestMapping("/detail/{id}")
public R detail(@PathVariable("id") Long id){
BaomingzhaopinEntity baomingzhaopin = baomingzhaopinService.selectById(id);
return R.ok().put("data", baomingzhaopin);
}
/**
* 后端保存
*/
@RequestMapping("/save")
public R save(@RequestBody BaomingzhaopinEntity baomingzhaopin, HttpServletRequest request){
baomingzhaopin.setId(new Date().getTime()+new Double(Math.floor(Math.random()*1000)).longValue());
//ValidatorUtils.validateEntity(baomingzhaopin);
baomingzhaopinService.insert(baomingzhaopin);
return R.ok();
}
/**
* 前端保存
*/
@RequestMapping("/add")
public R add(@RequestBody BaomingzhaopinEntity baomingzhaopin, HttpServletRequest request){
baomingzhaopin.setId(new Date().getTime()+new Double(Math.floor(Math.random()*1000)).longValue());
//ValidatorUtils.validateEntity(baomingzhaopin);
baomingzhaopinService.insert(baomingzhaopin);
return R.ok();
}
/**
* 修改
*/
@RequestMapping("/update")
public R update(@RequestBody BaomingzhaopinEntity baomingzhaopin, HttpServletRequest request){
//ValidatorUtils.validateEntity(baomingzhaopin);
baomingzhaopinService.updateById(baomingzhaopin);//全部更新
return R.ok();
}
/**
* 删除
*/
@RequestMapping("/delete")
public R delete(@RequestBody Long[] ids){
baomingzhaopinService.deleteBatchIds(Arrays.asList(ids));
return R.ok();
}
/**
* 提醒接口
*/
@RequestMapping("/remind/{columnName}/{type}")
public R remindCount(@PathVariable("columnName") String columnName, HttpServletRequest request,
@PathVariable("type") String type,@RequestParam Map map) {
map.put("column", columnName);
map.put("type", type);
if(type.equals("2")) {
SimpleDateFormat sdf = new SimpleDateFormat("yyyy-MM-dd");
Calendar c = Calendar.getInstance();
Date remindStartDate = null;
Date remindEndDate = null;
if(map.get("remindstart")!=null) {
Integer remindStart = Integer.parseInt(map.get("remindstart").toString());
c.setTime(new Date());
c.add(Calendar.DAY_OF_MONTH,remindStart);
remindStartDate = c.getTime();
map.put("remindstart", sdf.format(remindStartDate));
}
if(map.get("remindend")!=null) {
Integer remindEnd = Integer.parseInt(map.get("remindend").toString());
c.setTime(new Date());
c.add(Calendar.DAY_OF_MONTH,remindEnd);
remindEndDate = c.getTime();
map.put("remindend", sdf.format(remindEndDate));
}
}
Wrapper wrapper = new EntityWrapper();
if(map.get("remindstart")!=null) {
wrapper.ge(columnName, map.get("remindstart"));
}
if(map.get("remindend")!=null) {
wrapper.le(columnName, map.get("remindend"));
}
String tableName = request.getSession().getAttribute("tableName").toString();
if(tableName.equals("yonghu")) {
wrapper.eq("zhanghao", (String)request.getSession().getAttribute("username"));
}
int count = baomingzhaopinService.selectCount(wrapper);
return R.ok().put("count", count);
}
}