原生JS实现表单验证(基于正则表达式)
在做这个表单之前我们先想看一下做出来的静态表单:
看一下大致的html结构:
源码在这里:https://gitee.com/jie_shao1112/csdn![]() https://gitee.com/jie_shao1112/csdn
https://gitee.com/jie_shao1112/csdn
在静态表单的基础上,我们想一下要做的效果
我们想实现的效果:
1. 实现单击获取验证码时的倒计时效果
2. 通过正则表达式判断输入的姓名和电话号是否符合规范
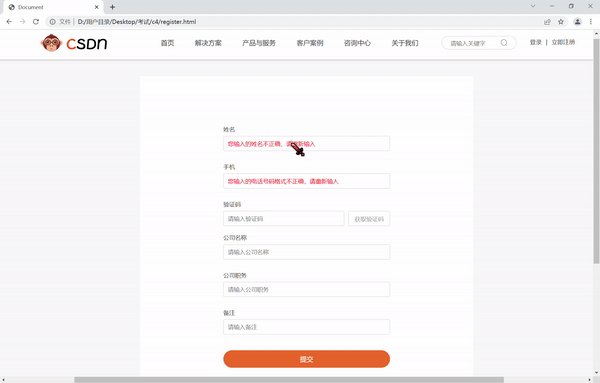
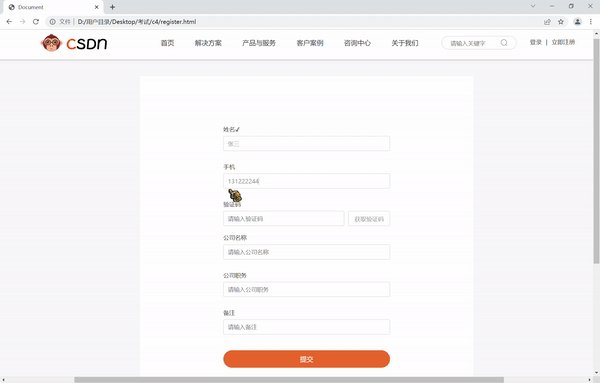
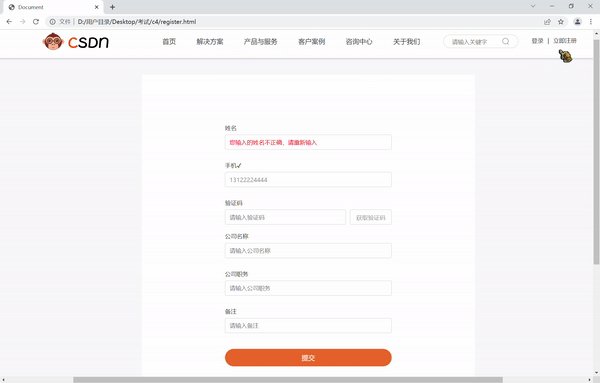
3. 如果符合规范会在后面打绿色的对号,不符合规范会在输入框里提示红色的提示字样
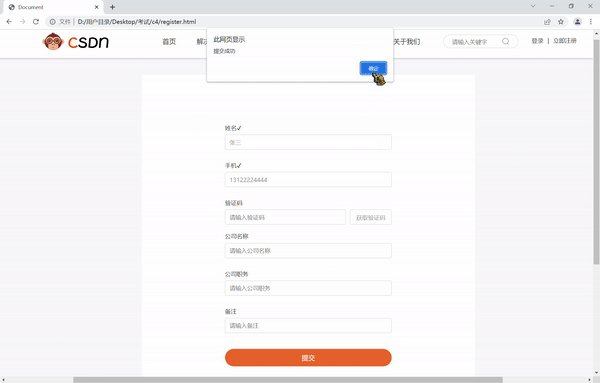
4. 当姓名或手机号有不符合规范的时候点击提交会弹出不正确的提示框,二者都符合规范时点击提交弹出提交成功对话框
我们一个一个效果来完成,先看一下倒计时效果:
首先我们点击获取验证码这里,会立刻进入一个三秒钟的倒计时,然后里面的文字变成了倒计时秒数,并且在进入倒计时后再次点击就没有效果了,我们怎么完成这些效果呢?
先看一下示例代码:
btn.addEventListener('click',function() {
var times = 3; //定义剩下的秒数
btn.disabled = true;
abc();//先调用一次这个函数,防止刷新页面时点击按钮会延迟一秒
timer = setInterval(abc,1000);
function abc() {
btn.innerHTML = times+'s';
if(times>0)
{
times--;
}
else{
clearInterval(timer); //清除定时器和复原按钮
btn.disabled = false;
btn.innerHTML = '获取验证码';
times = 3;
}
}
})
要实现倒计时效果肯定需要定时器,在三秒钟即使时间内要让按钮的disabled属性变为true,这样再次点击就不会有效果了。并且我们先调用abc这个回调函数因为在调用定时器之前执行他的话,单击按钮后会延迟一秒再计时。
正则表达式判断输入信息是否正确:
我们先通过正则表达式实现一下输入的格式的判断功能:
下面是判断输入姓名是否正规的代码,形参value是从input表单接受的value值,如果它存在且长度大于等于2的话就判定合规返回true,反之违规返回false。
function namecheck(value) {
let reg=/^[\u2E80-\u9FFF]+$/;//Unicode编码中的汉字范围
if(value&&value.length>=2) {
if(reg.test(value)){
return true;
}
else{
return false
}
}
else{
return false;
}
}下面是判断电话号码格式是否正确的代码:
function numcheck(value) {
let reg = /^(13[0-9]|14[5|7]|15[0|1|2|3|5|6|7|8|9]|18[0|1|2|3|5|6|7|8|9])\d{8}$/;
if(reg.test(value)) {
return true;
}
else {
return false;
}
}在通过正则表达式实现判断功能后,我们就另写两个函数来调用它实现合规与违规的样式。
调用判断函数实现样式的修改:
先看一下实现的效果:
下面是相关代码:其中,第一行语句insert是在判定输入内容合规后,将绿色的对号插入到对应的姓名或者手机后,这个操作通过insertAdjacentHTML实现。main是所有p元素的数组。
var insert = '✔';
var main = document.querySelectorAll('.main');
input[0].addEventListener('blur',function() {
var content = this.value;
if(content!='') {
if(!namecheck(content)){
this.value = '您输入的姓名不正确,请重新输入';
this.style.color = 'red';
main[0].innerHTML = '姓名';
}
else{
main[0].insertAdjacentHTML('beforeend',insert);
}
}
else{
main[0].innerHTML = '姓名';
}
})在这里我们当鼠标失去焦点时判断input输入框里的内容是否合规,先获取输入框内的值,如果不为空继续判断,为空就将p元素里的内容重新赋值为'姓名'。这里是因为如果我们输入了一个正确的姓名,那么会在上面显示对勾,那如果用户这时候再把输入框内的文字删了,对应的对勾也应该不存在,所以就需要进行一个初始化的操作。如果输入框内不为空调用namecheck函数判断合不合规,如果不合规的话,就修改输入框里的内容为红色警示语,如果合规就把绿色的对勾的语句插入到p元素里面。
接下来,就要实现提交功能了:
这里我们需要一个函数来判断姓名和电话号的格式是否都符合要求并弹出对应的提示框,再对提交按钮添加点击事件来调用这个函数。
function sure(value1,value2) {
if(namecheck(value1)&&numcheck(value2))
{
alert('提交成功');
}
else{
alert('你的输入有误,请按要求输入后再提交');
}
}var submit = document.querySelector('.submit');
submit.addEventListener('click',function() {
if(input[0].value!='') {
var value1 = input[0].value;
}
if(input[1].value!='') {
var value2 = input[1].value;
}
sure(value1,value2);
})这样我们的提交功能就实现了,还差最后一个小地方,比如我们在写完电话号之后发现写的不对,那么再次单击输入框时,应该把里面的内容清空并且字体颜色也要再设置成原来的:
for(var i = 0;i这样我们的表单验证就做完啦