Android Studio实现功能强大的购物商城APP
这里写目录标题
- 一、项目概述
- 二、开发环境
- 三、项目结构
- 四、配置服务器
- 五、项目演示
- 五、项目总结
- 六、源码获取
一、项目概述
本次项目是现在软件商店很流行的购物商城APP,现在万物互联的时代,网上shopping早已经是大家的习惯了。足不出户地选择自己想要的商品进行购买多么地方便,这就促使了这款购物商城APP的出现。它具有底部导航栏,有首页、分类、发现、购物车和个人中心五个底部导航栏,每个选项卡功能都很丰富,资源文件除了drawable文件夹中的图片外,其他都是放在Tomcat服务器中的,直接启动Tomcat调用就行。总体来说是非常好的综合项目。
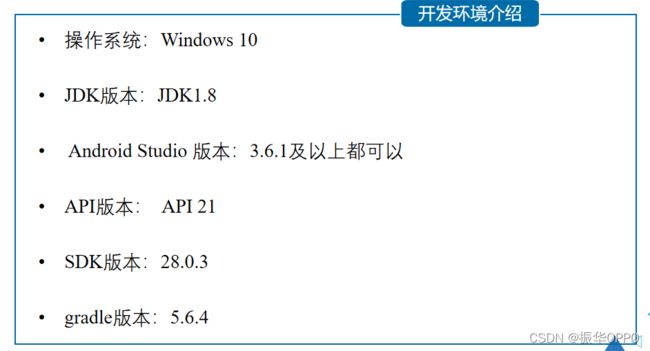
二、开发环境
三、项目结构
1、将项目的压缩包解压,里面是两个压缩包,第一个是资源文件,第二个是源码。

2、分别解压后,先来看下atguigu这个文件夹,其实img是加载商品详情页会用的商品图片文件,json是加载商品详情页用到的商品描述信息。

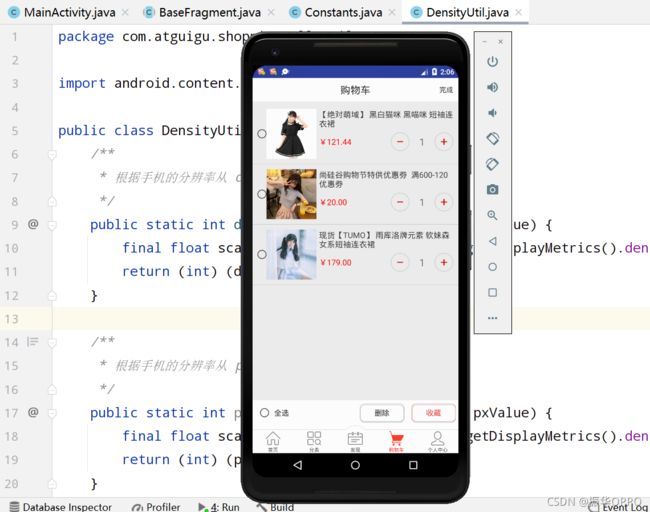
3、再来看下ShoppingMall文件夹,这就是我们的商城源码。我们在D盘或者E盘新建一个Project文件夹,然后把它复制进来。我们再用Android Studio打开这个ShoppingMall文件夹,此时打开图标变成Android小机器人的头像,说明这就是一个Android项目。
![]()
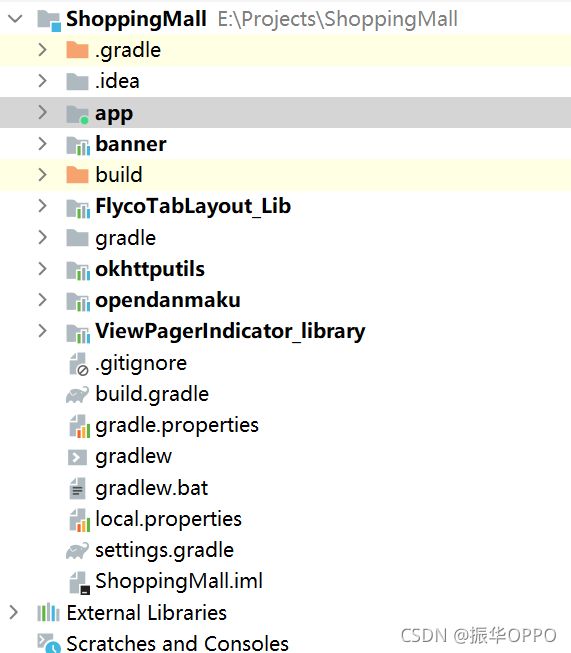
4、我们进行gradle配置和同步后,就构建好了项目,现在我们先不着急运行,来看下项目结构。

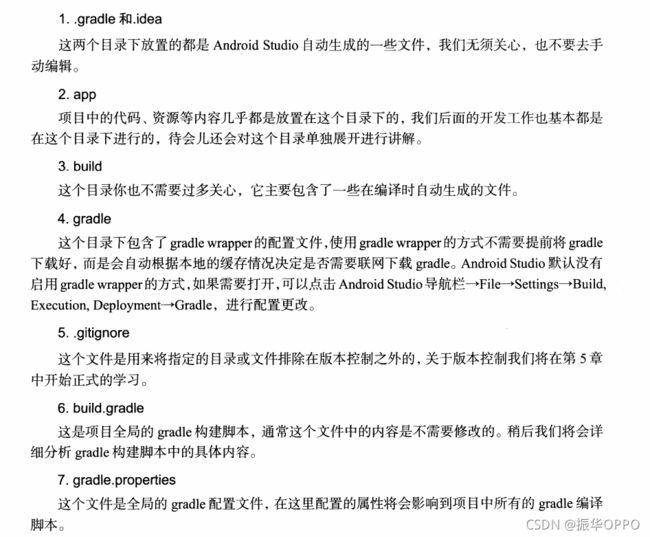
任何一个新建的项目都会默认使用Android 模式的项目结构,但这并不是项目真实的目录结构,而是被Android Studio转换过的。但是这种项目结构简洁明了,适合进行快速开发。这里借用书中的介绍,可以给小白们很好的指引,如果很熟悉结构的可以跳过这几张图。



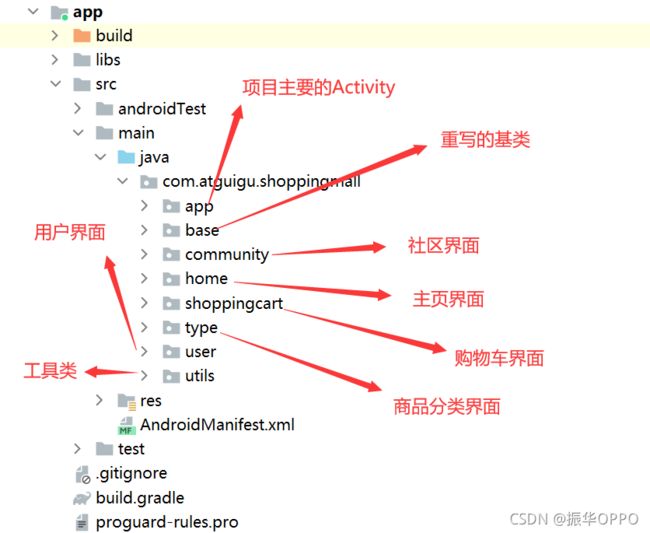
这里面app就是我们的项目主目录,其他的加粗字体的文件夹都是导入的框架,是直接拿来用的,那么下面,我们就对app目录进行详细说明,app目录如下图所示:

其他文件夹,还是补充介绍下,学习就是重复的过程嘛,上面这样分类就是非常好的习惯,有助于项目共同开发,目录结构一目了然。

四、配置服务器
1、修改IP地址
如果你是用Android Studio自带的模拟器就不需要改动ip地址;如果是用的第三方模拟器,比如夜神,就需要改成自己电脑的ip地址,就是IPV4地址;如果你想运行到真机上就让手机连上电脑共享的WiFi,注意要关闭电脑的防火墙。
修改的地方就是utils文件夹下的Constants文件,如下图所示:

2、放置资源文件
我们先花五分钟安装和配置好Tomcat服务器,对于没有使用过Tomcat的同学,可以看这里:
如何安装和配置Tomcat(全网最详)
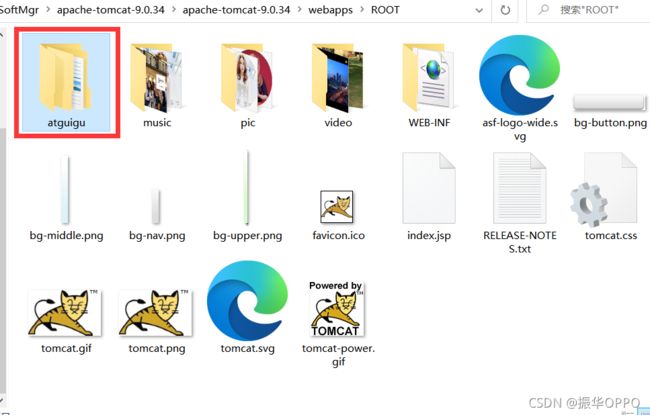
我们的资源文件atguigu文件夹(img图片和json数据),要放在webapps目录下的ROOT目录中,这样只要启动Tomcat服务器,应用就能访问到这些数据了。就像下图红框所示这样:

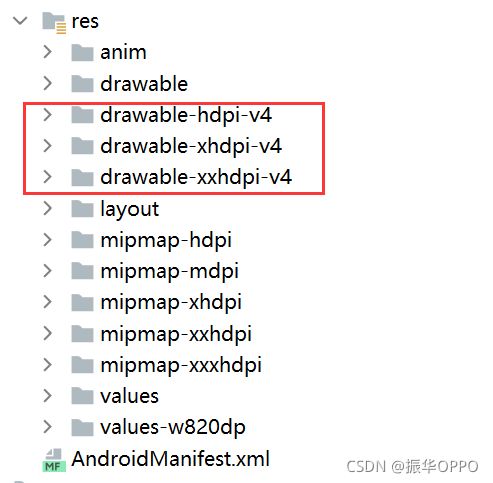
3、修改图片内容
如果你想换掉商城里面的商品图片,可以将这三个文件夹里面想换的图片替换掉,你换的图片一定要文件名和后缀名与原先的图片一样。hdpi、xhpdi、xxhdpi就是Android常见分辨率,适用于各种尺寸的模拟器。每个文件夹的图片都是相互独立使用的。

举个栗子:
我想换掉这张图片
![]()
那么我打开这张图片看一下,发现它是PNG图像,分辨率是80X80

然后从自己电脑里面选一张喜欢的图片,调整大小和它相同,重命名一下,然后复制到这个文件夹替换它就行了。
五、项目演示
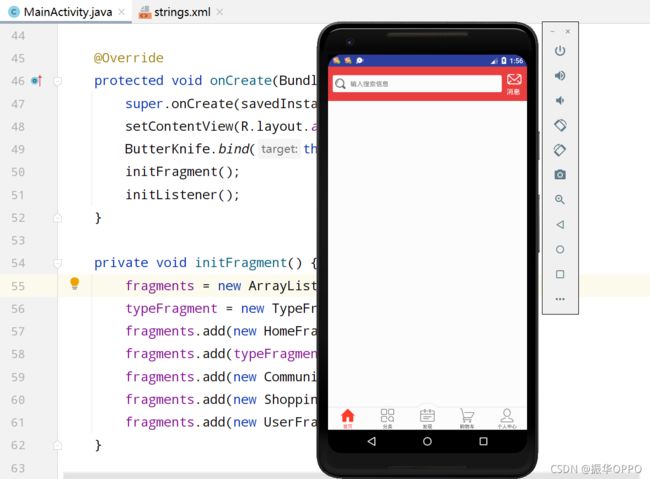
1、启动AVD运行项目,可以看到此时只有界面,并没有任何图片图片显示,因为我们还没有开启服务器。

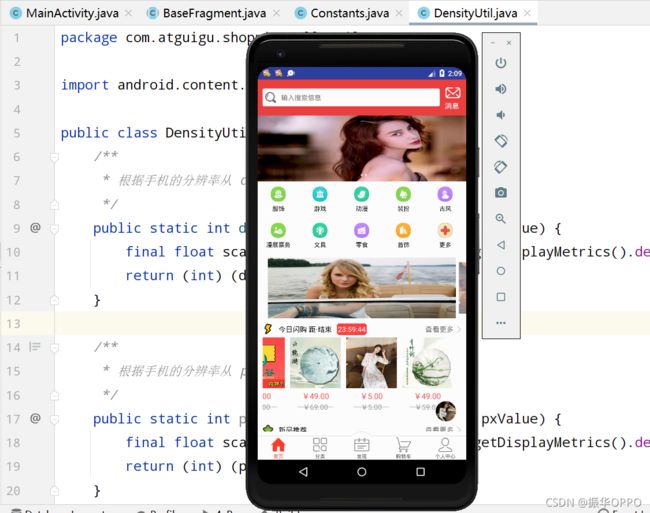
2、再启动Tomcat,退出应用再打开,可以看到资源文件都被加载进来了,很像某宝的首页,这里可以看到最上面的搜索框,下面是滚动播放的广告栏,中间是商品的分类区,下面又是一个可以滚动的图片栏,继续向下,是秒杀栏,可以左右滑动。

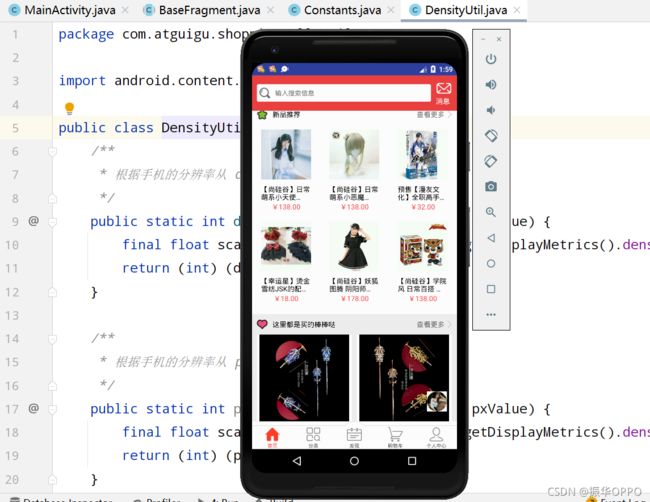
3、我们向下滑动,这里是新品推荐,有图片和商品名称,还有价格,继续滑动向下都是首页展示的热卖商品。

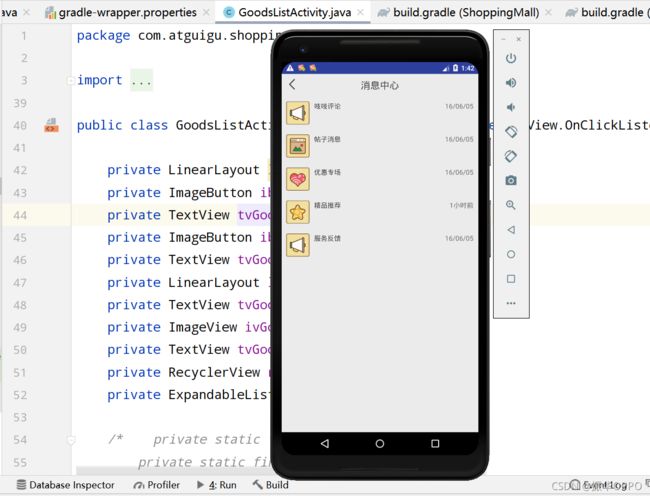
4、点击右上角的消息,可以进入消息中心,查看以下信息。

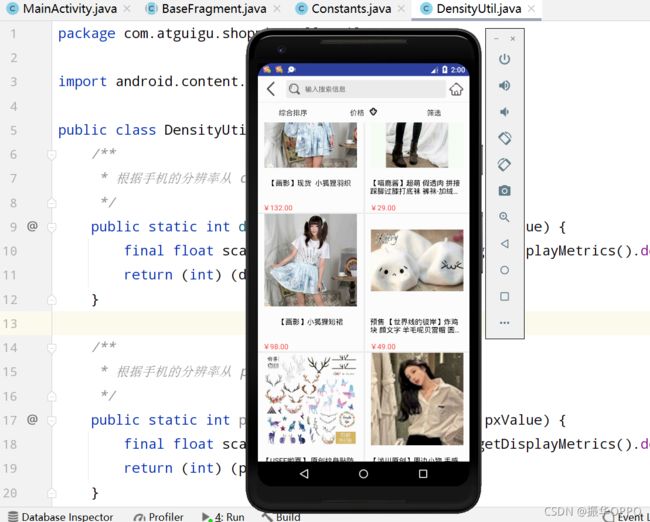
5、选择【服饰】,我们可以看到服饰有关的商品,这里可以按综合排序或者价格递增递减排列,也可以进行筛选,因为功能很多,这里不一一展示。

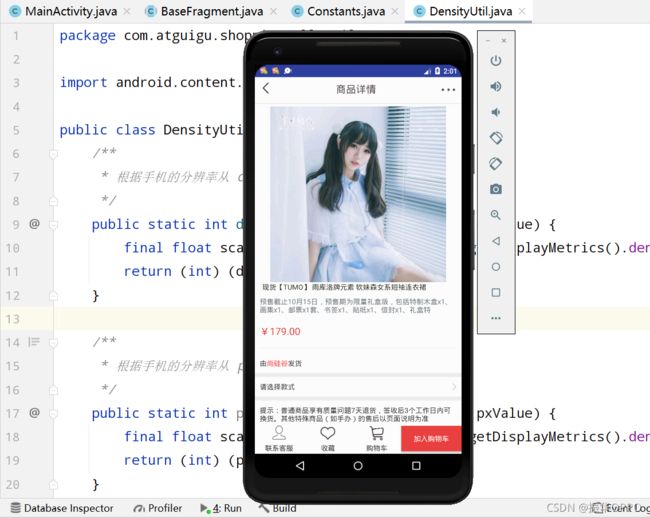
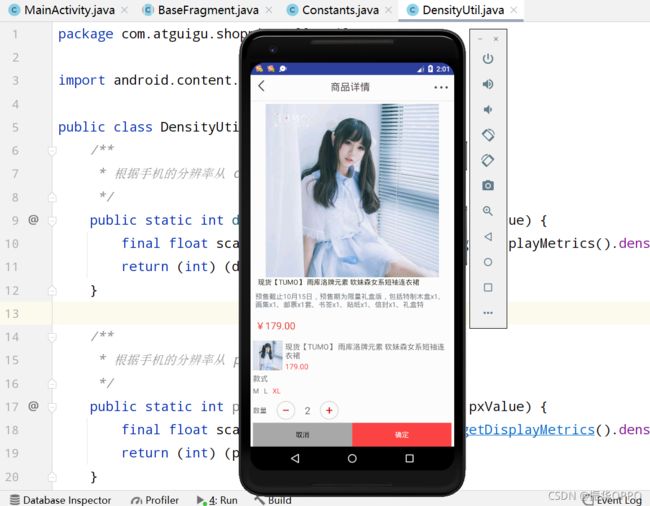
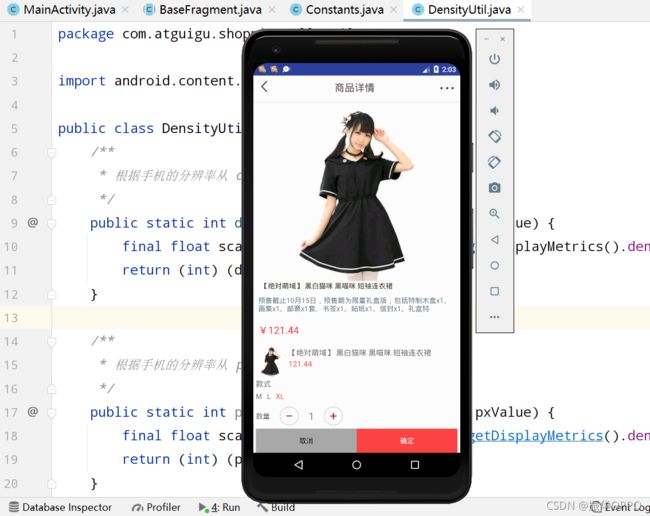
6、点击任意一个商品,可以看到它的详情,可以联系客服,还可以收藏加购,加购后我们会在购物车看到加入的商品。

7、我们在首页随便选择一个商品,进入都是不同的商品详情,我们将这件物品收藏加购。

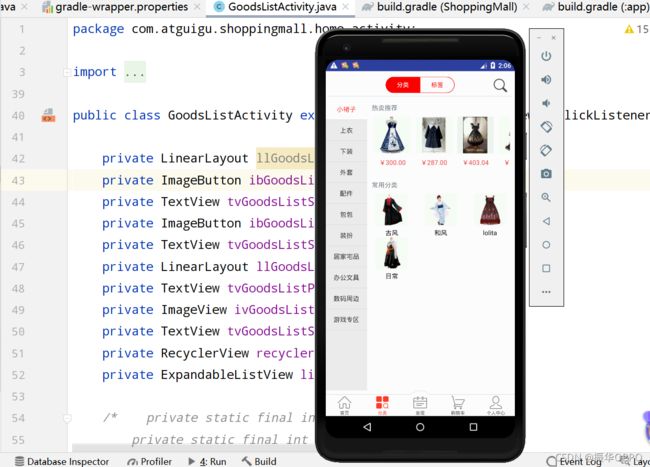
8、我们在【分类】中可以看到这里左侧有各种选项,然后右侧就是展示的商品,这里我们选择小裙子,可以看到右边先是【热卖推荐】,然后是【常用分类】,非常符合现在的购物软件。

9、右滑选择一件商品,然后加购。

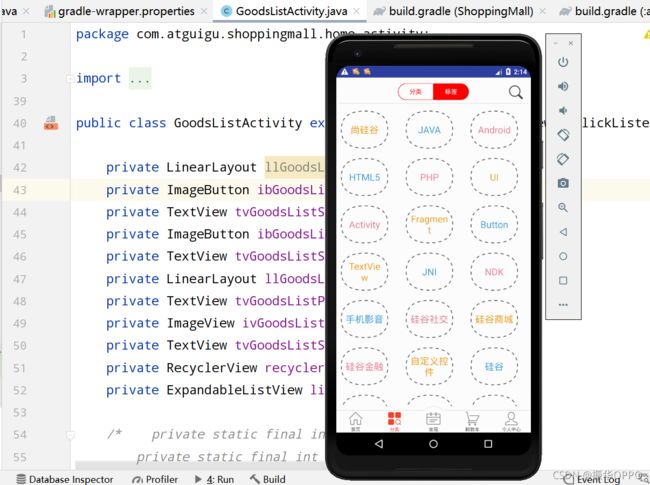
10、在【标签】里面,可以看到有很多分类标签。

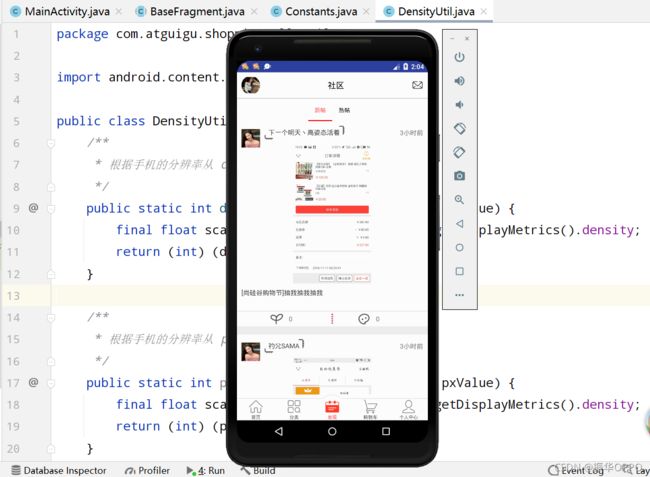
11、点击【社区】,可以看到这里是给用户讨论的地方,每个用户发的帖子就在这里呈现,有赞有评论

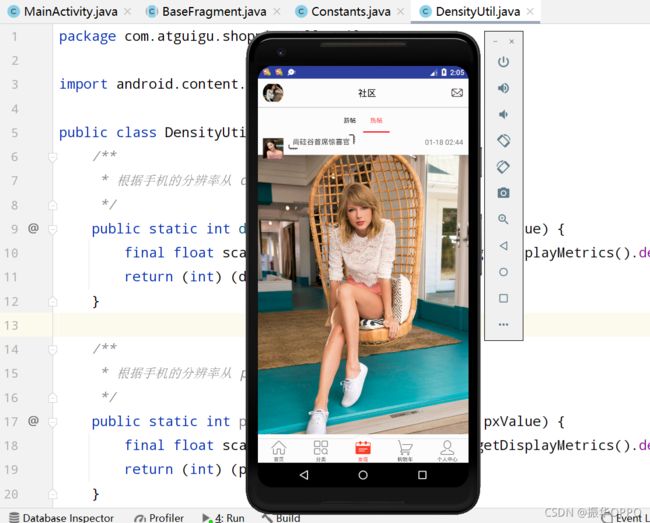
12、热帖也是如此,就相当于热榜,根据流量和热度来计算的帖子

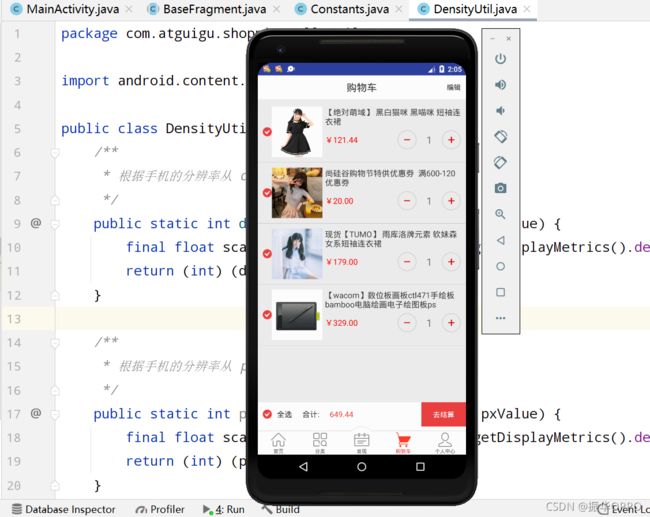
13、点击【购物车】,我们可以看到这里是刚刚加购的商品,我们可以选择数量,并且可以多选。

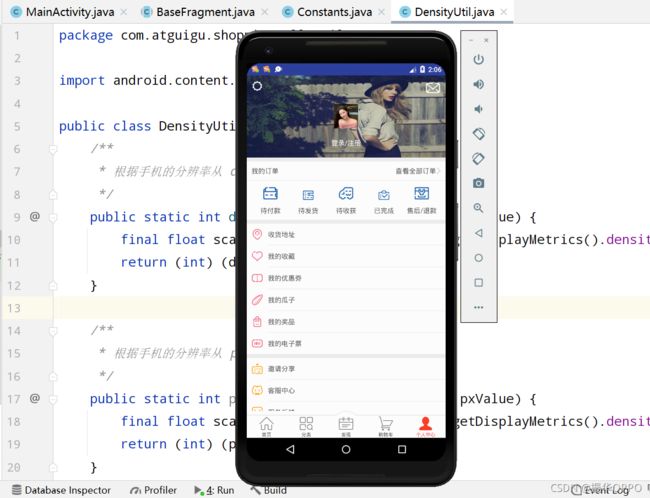
15、点击【个人中心】,可以看到很多个人信息,包括地址、收藏和优惠券等等。

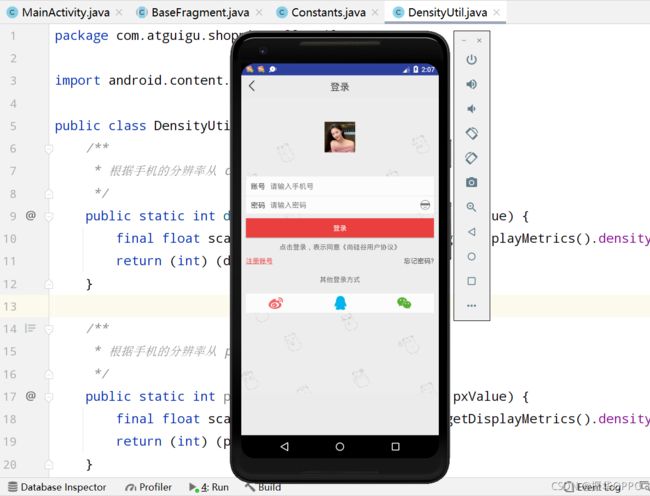
16、点击头像,进入到登录注册界面,当然这里登录注册功能只是展示。

五、项目总结
本次项目主要是应用了适配器和帧布局的知识,加上跳转以及导入UI框架实现,整体难度中等偏难。可以说是对购物商城几乎所有的功能进行了复现,功能十分强大完整。大家也可以模仿着,自己去做一个属于自己的APP。光学习理论只学到了20%,实践才能学到60%,剩下20%需要自己总结和思考才行。
六、源码获取
点此下载源码:Android Studio实现功能强大的购物商城项目
也可以关注博主公众号,后台回复:商城APP
这有你错过的精彩内容
-
❤️Android Studio实现一个新闻APP❤️
-
❤️Android Stduio实现一个天气预报APP❤️
-
❤️Android Studio实现一个健康饮食搭配APP❤️
-
❤️Android Studio实现音乐播放器2.0版本❤️
-
❤️Android Studio实现一个星座配对APP❤️