Android学习之登陆界面设计(一)前后期准备以及相关配置
Android学习之登陆界面设计(一)前后期准备以及相关配置
- 前言
- 成品
-
- 成品样式
- 成品特点
- 工具
-
- 系统配置
- 手机配置
- Android Studio 3.6.3
- SDK
- 图片来源
-
- 矢量图标库
- Background、Logo
- 前期准备
-
- 新建工程
- 导入素材库
- 新建Activity
- 后期准备
-
- 准备`values - strings.xml`
-
- 第一部分:登陆面板部分
- 第二部分:注册面板部分
- 准备`values - colors.xml`
- 准备`values - arrays.xml`
- 准备`values - styles.xml`
前言
希望本文对你的帮助是对写Android程序从无到有的概念
本文适合对Android了解一概不知的同学,没错,就是零基础,零个零……对于大佬路过,欢迎指点下。
当然了,最好还是有点Android基础最好,不然可能还是看不懂我在写什么。
为什么说是针对Android零基础,因为作者我在写本文的时候,也就是对Android零基础。只不过我在学习的过程中查阅了很多资料(没看过视频)。
至于为什么我不喜欢看视频,一是因为懒,二是感觉效率慢、理解不透彻。
但是!!但是!!!
看懂本文,必须要有Java的基础!!
否则你可能连什么叫做“类”都不知道,那本文看起来就跟天书差不多。而且我在这也不教授Android的知识,具体能学到什么,就跟着做就行。不懂的地方自行百度、谷歌解决。
另外,这个版本为了契合未来我打算完成的本地题库程序,所以不使用这些东西,没有用户名、没有密码,没有找回密码功能、没有自动登陆复选框、注册时没有二次输入密码……
成品
成品样式
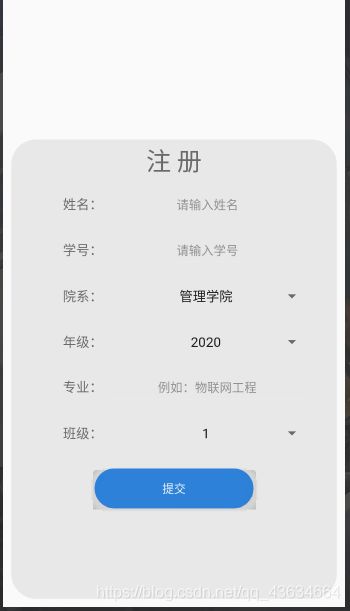
下面来说一下,这个界面是什么样子的。
- 首先是主面板,主面板有如下控件:两个输入框,一个输入姓名,一个输入学号;两个按钮,一个是登陆按钮,一个是注册按钮;
- 其次是注册面板,一个注册按钮,三个文本输入框,三个下拉列表。
成品特点
- 最基本的界面设计;
- 具有基本的文本交互;
- 不同的
Activity切换; - 利用了一个最简单的
补间动画来实现注册面板的弹出; - 通过
Properties键值对 对用户注册信息的写入和读取;
以上就是通过本文及后续内容将要完成的。
工具
系统配置
版本:Windows10 家庭中文版
版本号:1909
CPU:Core i5 -7200U
内存:8G
显卡:集显
手机配置
360N7
Android 版本:8.1.0
处理器:骁龙660
内存:6G
Android Studio 3.6.3
Android Studio 3.6.3
Build #AI-192.7142.36.36.6392135, built on April 14, 2020
Runtime version: 1.8.0_212-release-1586-b04 amd64
VM: OpenJDK 64-Bit Server VM by JetBrains s.r.o
Windows 10 10.0
GC: ParNew, ConcurrentMarkSweep
Memory: 1246M
Cores: 4
Registry: ide.new.welcome.screen.force=true
Non-Bundled Plugins: com.alibaba.p3c.smartfox
SDK
Android 10(Q),未来计划使用Android4.4(KitKat),不过那是后话。
图片来源
矢量图标库
阿里巴巴矢量图标库
Background、Logo
Background自己找,Logo我临时使用了Android自带的一个矢量图。
前期准备
新建工程
创建一个新的工程 -> 选择空页面Empty Activity

名称为LoginModule,包名为com.thdmi.app.login,最小SDK为Android 4.4(KitKat)

创建完成后等待一会儿,看看它给我们带来了什么。

另外,为了尝试Android的SDK 4.4版本,我更改了下工程的编译SDK,也就是从原先的API 29改动到 API 19,这次的登陆界面我已经在API29也就是Android 10里边完成了,没问题,所以如果你使用Android 10也可以。
对了,记得进activity_main.xml中把默认新建的Hello WorldTextView给删除掉。
导入素材库
先说明一下,mipmap里的各种dpi也就是分辨率……我是不会写的,参考文本:
Android中分辨率,DPI,DP与PX对应关系
以及,Android各个文件夹是做什么的,参考链接:Android中项目中各个文件夹的含义和用途详解
其实需要的也就3个图片,记得顺便命名图片。

新建Activity
因为新建工程后的第一个Activity默认是MainActivity,而我们需要做的是登陆界面,姑且就忽略这个MainActivity,再新建一个即可,当然用这个MainActivity也不是不可以,但就是不想用。
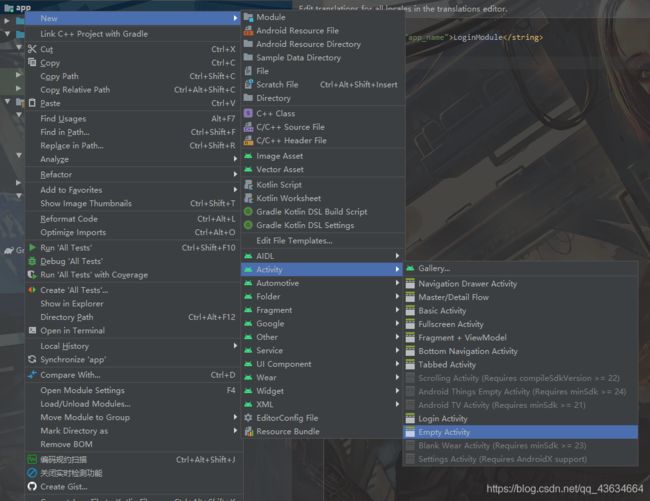
很简单,只需要在工程上新建一个Empty Activity即可,如图:

新的Activity就起名为LoginActivity即可。 同时会得到一个布局文件.XML,叫做activity_login.xml,位于res的layout文件夹下。
后期准备
其实这已经算是开工了,以下内容实际上并不是预先准备的,而是我在不断地学习过程中进行修改而得到的。
所以,这对于我而言并不算是准备,但对于那些想直接套用J代码却发现一堆Bug而不知道错在哪的同学而言,这是属于后期准备。
当然,如果你觉得报错也没关系的话,可以直接跳过这一大步,等到有Bug再回来查找,这其实也是蛮有意思的事情。
准备values - strings.xml
两部分内容,把这两部分一同添加到strings.xml里面:
另外,有些string可能会一样,理论上是应该删掉不重复的,但为了保证大家能够看得出来这内容属于哪一部分,所以我不一定会因为重用string而删除它。
第一部分:登陆面板部分
"login_bg_describe">登陆界面背景图片
"login_btn_text_login">登 陆
"login_btn_text_register">注 册
"login_hint_user_name">姓名
"login_hint_user_pass">学号
"login_ic_describe_user_name">登陆界面键入用户名旁的图标
"login_ic_describe_user_pass">登陆界面键入密码旁的图标
"login_img_title">登陆界面顶端标题
"login_click_text_forget_password">忘记密码
"login_limit_scanner">+-*/|_1234567890qwertyuiopasdfghjklzxcvbnmQWERTYUIOPASDFGHJKLZXCVBNM
"login_text_auto_login">自动登陆
"login_third_party">其他方式登录
第二部分:注册面板部分
"login_text_register_student_name">姓名:
"login_hint_register_student_name">请输入姓名
"login_text_register_student_id">学号:
"login_hint_register_student_id">请输入学号
"login_text_register_college">学校:
"login_hint_register_college">例如:桂林航天工业学院
"login_text_register_faculty">院系:
"login_hint_register_faculty">例如:计算机科学与工程学院
"login_text_register_grade">年级:
"login_hint_register_grade">请选择年级
"login_text_register_major">专业:
"login_hint_register_major">例如:物联网工程
"login_text_register_class">班级:
"login_hint_register_class">请输入班级号
"login_text_register_keyword">激活码:
"login_hint_register_keyword">请输入激活码
准备values - colors.xml
因为在学习过程中有着关于屏幕的设置,当时为了测试沉浸式状态栏,就连基础色也改了。
"1.0" encoding="utf-8"?>
"colorPrimary">#00FFFFFF
"colorPrimaryDark">#00FFFFFF
"colorAccent">#00FFFFFF
"color_TextFont_Transparency_Black">#E6252424
"color_TextUnderLine_Transparency_White">#99EAEAEA
"color_Btn_Normal_DarkBlue">#F2267DDA
"color_Btn_Active_BabyBlue">#2E8DD8
准备values - arrays.xml
所谓的arrays.xml就是后边会说到的下拉选择列表里面的项,顺便一提,下拉选择列表是自定义的,但和这个没啥关系。
理论上这种东西都是定死的(在.xml)里面,而Java里面的项就可以很灵活,就比如时间包括年份日期这些,都是可以获取当前系统时间,然后前后推十几年这样再显示在下拉列表,而xml里面则定死了,不能改,要改就得从代码改,所以这是用代码写列表项的优点,但缺点是不方便管理,嗯,就是顺便提一下,我也是猜的。
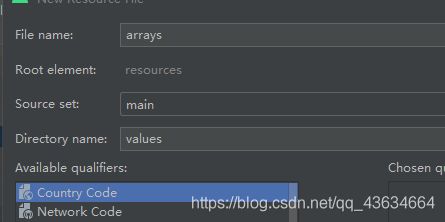
另外,这个arrays.xml默认是没有的,自己在res的values下新建一个即可。


添加如下代码:
"1.0" encoding="utf-8"?>
"college">
- 桂林航天工业学院
"faculty">
- 管理学院
- 航空旅游学院
- 机械工程学院
- 电子信息与自动化学院
- 汽车与交通工程学院
- 能源与建筑环境学院
- 计算机科学与工程学院
- 外语外贸学院
- 传媒与艺术设计学院
- 理学院
"grade">
- 2020
- 2019
- 2018
- 2017
- 2016
- 2015
- 2014
- 2013
- 2012
"class_id">
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
很明显,我是“计”院的。
准备values - styles.xml
至此,整个准备工作就算基本完成了,讲道理嘛,还是得有Android基础的同学才能看得懂的。
其实我还写了另一个版本的,也就是有密码那种,而且要联网验证的,但是优点麻烦,而且服务器这边也没能处理好,所以就弄了个简单点的。