springboot小实操(登陆功能实现)
springboot小实操(登陆功能实现)
- 新建数据库和表
- 新建springboot项目
- application.yml
- 实体类admin
- 建持久层接口与映射文件
- 服务层
- 登录页面
- 新建控制层
- 测试
- 心得
新建数据库和表
这里我使用mysql数据库
//建立数据库
DROP DATABASE IF EXISTS landers;
CREATE DATABASE landers DEFAULT CHARACTER SET utf8;
//建立表
use landers;
CREATE TABLE admin(
id INT NOT NULL COMMENT 'id',
Sname VARCHAR (20) NOT NULL COMMENT '用户名',
Spassword VARCHAR (100) NOT NULL COMMENT '密码',
PRIMARY KEY (id)
);
//插入数据
INSERT INTO admin VALUES
(1 , '唐小僧', '18302008888'),
(2 , '猪八戒', '13566668888'),
(3 , '沙亮亮', '15677770600'),
(4 , '孙空空', '13533998888');
新建springboot项目
新建过程自己百度,选择组件时选择Web->spring Web、Templates Engines->Thymeleaf、SQL->JDBC API、Mybatis Framework、Mysql Driver

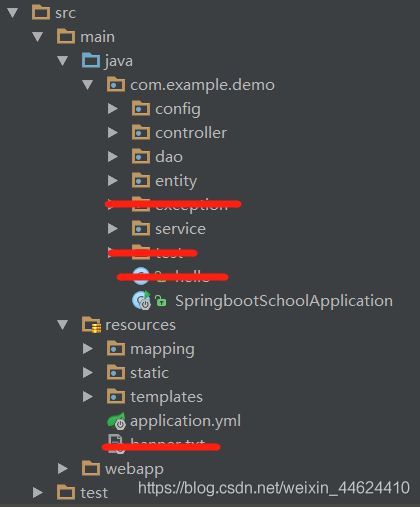
com.example.demo:主类包
Config:存放配置类(暂时不提)
controller:存放控制类
dao:存放数据库接口类,定义数据库接口,跟mapper.xml映射文件绑定
entity:存放实体类
service:存放服务层接口
service.impl:存放服务层接口实现类
mapping:存放数据库映射文件
static:存放静态文件
templates:存放html页面
application.yml
#项目端口号
server:
port: 10030
#配置数据库
spring:
datasource:
username: root
password: ******
url: jdbc:mysql://localhost:3306/landers?allowPublicKeyRetrieval=true&useSSL=false&serverTimezone=GMT
driver-class-name: com.mysql.cj.jdbc.Driver
thymeleaf:
cache: false
#配置mybatis映射文件的位置
mybatis:
mapper-locations: classpath:mapping/*Mapper.xml
- Server.port配置了项目的端口号
- spring.datasource是配置数据库的数据源
- spring.thymeleaf.cache是让thymeleaf不缓存,便于测试和修改
- mybatis.mapper-location是配置mybatis映射文件的位置,其中classpath是指resource目录,即此地址是指resource下面的mapping文件夹内的所有以Mapper结尾的xml文件
- com.mysql.cj.jdbc.Driver注意这个是mysql8.0的驱动,mysql5.7及以下的驱动是com.mysql.jdbc.Driver
实体类admin
在entity包下新建一个admin.java类
//管理员实体类
public class admin {
private String sname;
private String spassword;
@Override
public String toString() {
return "admin{" +
"sname='" + sname + '\'' +
", spassword='" + spassword + '\'' +
'}';
}
public String getSname() {
return sname;
}
public void setSname(String sname) {
this.sname = sname;
}
public String getSpassword() {
return spassword;
}
public void setSpassword(String spassword) {
this.spassword = spassword;
}
}
建持久层接口与映射文件
在dao包下新建一个adminDao.java(注意这个是接口interface)
//持久层接口
import com.example.demo.entity.admin;
import org.apache.ibatis.annotations.Mapper;
import org.apache.ibatis.annotations.Param;
@Mapper
public interface adminDao {
// 使用配置文件的方法查找所有学生
admin getAdmin(@Param("Sname") String Sname, @Param("Spassword") String Spassword);
}
注意在类上面加一个@Mapper注解
接下来在resource目录下新建一个mapping目录,再新建管理员的Mapper映射文件UserMapper.xml
<mapper namespace="com.example.demo.dao.adminDao">
<select id="getAdmin" resultType="com.example.demo.entity.admin">
SELECT * FROM admin WHERE Sname = #{Sname} AND Spassword = #{Spassword}
select>
mapper>
namespace是这个管理员持久层接口的全类名com.example.dao.adminDao ,它就会找到刚刚我们定义的那个管理员持久层接口adminDao.java。在标签里,id是我们在adminDao中定义的方法名getAdmin ,这里返回值类型定义为我们之前定义的管理员实体类admin。然后标签里面写sql语句。
在adminDao里我们的getAdmin()方法里面有两个参数Sname和Spassword,这句sql语句里,#{Sname}和#{Spassword}相当于占位符,就会自动将方法传进来的参数相应地填写到对应的位置
服务层
在service包下新建一个adminService.java的接口,内容跟adminDao.java一样,但是不需要@Mapper标签
import com.example.demo.entity.admin;
public interface adminService {
admin getAdmin(String Sname, String Spassword);
}
然后在service包下的impl包内新建AdminService.java,实现adminService,代码如下:
import com.example.demo.dao.adminDao;
import com.example.demo.entity.admin;
import com.example.demo.service.adminService;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.stereotype.Service;
@Service
public class AdminService implements adminService {
//通过@Autowired注解我们新建了一个adminDao对象
@Autowired
adminDao adminDao;
@Override
public admin getAdmin(String Sname , String Spassword) {
return adminDao.getAdmin(Sname , Spassword);
}
}
注意类上有一个@Service注解
通过@Autowired注解我们新建了一个adminDao对象,在重写的getAdmin方法中,我们调用adminDao对象的getUser方法,返回查询到的结果
登录页面
将static放在resource下,index.html放在templates下。index.html是原始的静态html页面,需要用thymeleaf渲染
<html lang="en" xmlns:th="http://www.thymeleaf.org">
<head>
<meta charset="UTF-8">
<title>管理员登录title>
head>
<body>
<header>
<div>
<div>小学生信息服务系统div>
div>
header>
<section>
<div>
<div>管理员登录div>
<form action="" th:action="@{/admin_login}" autocomplete="off" method="post">
<div>
<label for="inputSname">用户名label>
<div>
<input type="text" name="sname" id="inputSname" placeholder="请输入您的用户名">
div>
div>
<div>
<label for="inputSpassword" >密码label>
<div>
<input type="password" name="spassword" id="inputSpassword" placeholder="请输入您的密码">
div>
div>
<div>
<button type="submit" value="提交">登录button>
div>
form>
div>
section>
body>
html>
我们需要修改标签来使用thymeleaf模板引擎:
现在所有的标签都可以使用thymeleaf来重新渲染,语法是th:属性名=”xxxx”。
例如引入css:
前面有个原本的属性href,后面有个thymleaf重新渲染的属性会把前面那个覆盖。引用资源的语法是用@{资源名},变量的语法是${变量名},后面会用到。
注意@{/}表示static,所以@{/css/bootstrap.min.css}就表示static目录下的css目录里面的bootstrap.min.css。js文件的引用也是同理。
这里有个表单,th:action=”@{/admin_login}”,这一句表示这个表单会提交到/admin_login这个url上。表单中有两个标签,其中的name属性分别是sname和spassword。等下会提到name属性的用处。
然后我们还需要success.html和failure.html,里面分别写一句“登陆成功”和“登录失败”即可
新建控制层
在controller包下新建UserController.java,代码如下
package com.example.demo.controller;
import com.example.demo.entity.admin;
import com.example.demo.service.impl.AdminService;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.stereotype.Controller;
import org.springframework.web.bind.annotation.PostMapping;
import org.springframework.web.bind.annotation.RequestParam;
//@Controller会根据字符串去templates下面找相应的html页面返回给浏览器
//而@RestController会直接将字符串返回给浏览器
@Controller
public class AdminController {
//使用了@Autowired来创建AdminServiceImpl类的对象
@Autowired
AdminService adminService;
//接收post的请求,表单提交后,就会调用这个Login()方法
@PostMapping("/admin_login")
public String Login(admin admin ,@RequestParam(value = "login" , defaultValue = "true") boolean login) throws Exception{
admin a = adminService.getAdmin(admin.getSname() , admin.getSpassword());
if (a!=null){
return "redirect:userlist";
}
else {
throw new Exception("登陆失败!");
}
}
}
这里我们使用了@Autowired来创建adminService类的对象。
然后我们定义了一个Login()方法,在这个方法上我们加了@PostMapping(“/admin_login”)来绑定这个Login()方法,这里接收的是post的请求,因为我们表单定义的action地址是/admin_login,那么表单提交后,就会调用这个Login()方法。
这个Login()方法里面有一个参数admin admin,刚刚我们提到表单中的input标签有name属性,分别是sname和spassword,这里设置成跟admin类里面的属性名一样,Springmvc就会自动调用属性的setter方法将sname和spassword注入进admin对象中,那么这个admin就保存了前端表单提交过来的用户名和密码了。那个这个时候,我们利用这个user的getter方法提取出用户名和密码作为参数传给adminService的对象的getUser()方法,就会返回一个admin,我们接收到后,判断返回的admin是否为空,如果不为空说明账号密码正确,跳转到成功页面,为空则跳转到失败页面。
注意我们这个Controller上面用的注解是@Controller而不是@RestController,@RestController会直接将字符串返回给浏览器,而@Controller,它会根据字符串去templates下面找相应的html页面返回给浏览器,比如我们return “success”,它就会去templates下面找success.html返回给浏览器。
测试
启动springboot,因为我们的登录页面名称为index.html,springboot默认配置了url为”/”即返回index.html。所以我们在浏览器输入localhost:10030就会跳转到登录页面(/为默认,输不输都一样)
心得
这个登陆实现虽然说简单,但是实际操作一次后能学到很多,至少是对springboot入门了,在运行时有很多的小坑,有的需要几天来找出来,最后解决了问题并且能跑起来的心情得自己试过才知道。
接下来也可以根据这个继续做下去,写多几个页面加进去,变成一个简单的小系统,当然做得小有模样还可以买服务器来耍耍
