- 自己做一个简单的蓝牙app
特辣的海菜
物联网嵌入式学习笔记
在物联网做项目的过程中,会用到app与不同的无线模块建立通信,来显示接收来自单片机发来的内容和发送数据到单片机上。制作APP的在线网站APPInventor网站:MITAppInventor(可以QQ邮箱注册/登录)1.准备工作要求:连接蓝牙和解除蓝牙连接按下右上角的设计面板里先拉一个列表选择框,文本修改为蓝牙连接,再拉一个按键,文本修改为退出蓝牙。拉个标签到中间用来描述蓝牙连接状态,在从左侧的通
- MAX7219数码管+RTC时钟——stm32
嵌入式学徒 未来评测学徒
stm32keilmdk物联网
rtc.c文件如下:具体请查看原子哥正点原子RTC实时时钟例程,发现BUG,求解决。-OpenEdv-开源电子网#include"sys.h"#include"delay.h"#include"rtc.h"#include"stdio.h"_calendar_objcalendar;//时钟结构体//staticvoidRTC_NVIC_Config(void)//{//NVIC_InitType
- 机器学习在智能供应链中的应用:需求预测与库存优化
Blossom.118
机器学习与人工智能机器学习人工智能机器人深度学习python神经网络sklearn
在当今全球化的商业环境中,供应链管理的效率和灵活性对于企业的竞争力至关重要。智能供应链通过整合先进的信息技术,如物联网(IoT)、大数据和机器学习,能够实现从原材料采购到产品交付的全流程优化。机器学习技术在智能供应链中的应用尤为突出,尤其是在需求预测和库存优化方面。本文将探讨机器学习在智能供应链中的应用,并分析其带来的机遇和挑战。一、智能供应链中的需求预测准确的需求预测是供应链管理的核心。需求预测
- 【STM32】USART串口协议&串口外设
对error说不
stm32嵌入式硬件单片机
✅作者简介:热爱科研的嵌入式开发者,修心和技术同步精进❤欢迎关注我的知乎:对error视而不见代码获取、问题探讨及文章转载可私信。☁愿你的生命中有够多的云翳,来造就一个美丽的黄昏。获取更多嵌入式资料可点击链接进群领取,谢谢支持!点击领取更多详细资料一、引言在嵌入式系统开发里,设备间的通信是关键环节。串口通信由于其实现简单、成本低廉等特性,被广泛应用于各类设备之间的数据传输。STM32系列微控制器具
- 【ESP32设备通信】- LoRaWAN网关
视觉与物联智能
物联网全栈开发实战嵌入式硬件嵌入式物联网ESP32LoRa无线通信
ESP32LoRaWAN网关文章目录ESP32LoRaWAN网关1、LoRaWAN简单介绍2、LoRa模块的区域频率注意事项3、硬件准备与接线3.1LoRaWAN网关接线3.2LoRa节点接线4、代码实现4.1LoRaWAN网关代码实现4.2LoRa节点代码实现在物联网(IoT)时代,连接设备和收集数据变得比以往任何时候都更加容易和重要。LoRaWAN(远程广域网)技术已成为远程、低功耗物联网通信
- STM32 USART 补充
每天学点
MCUstm32串口
串口通讯的数据包:发送设备通过自身的TXD接口传输到接收设备的RXD接口。串口通讯的协议层中,规定了数据包的内容,由起始位、主体数据、校验位、停止位组成,通讯双方的数据包格式要约定一致才能正常收发数据。异步通讯:不使用时钟信号进行数据同步,它们直接在数据信号中穿插一些同步用的信号位,或者把主体数据进行打包,以数据帧的格式传输数据,有时还需要双方约定数据的传输速率,以便更好地同步。异步通讯中会包含帧
- MQ135在STM32中的使用
Ricardo.lucky
STM32中的模块使用stm32嵌入式硬件单片机
一、简介MQ135气体传感器所使用的气敏材料是在清洁空气中电导率较低的二氧化锡(SnO2)。当传感器所处环境中存在污染气体时,传感器的电导率随空气中污染气体浓度的增加而增大。使用简单的电路即可将电导率的变化转换为与该气体浓度相对应的输出信号。MQ135传感器对氨气、硫化物、苯系蒸汽的灵敏度高,对烟雾和其它有害的监测也很理想。这种传感器可检测多种有害气体,是一款适合多种应用的低成本传感器。特点:在较
- 【嵌入式硬件实例】-555定时器实现警灯LED闪烁效果
视觉与物联智能
嵌入式硬件基础嵌入式硬件555定时器电路物联网
555定时器实现警灯LED闪烁效果文章目录555定时器实现警灯LED闪烁效果1、555定时器介绍2、硬件准备与接线3、电路工作原理在这个项目中,我们将使用555定时器和CD4017十进制计数器IC构建一个闪烁的警灯。闪烁的警灯设计为以不同的闪光率运行,通常在不同的颜色之间交替,最常见的是红色和蓝色,以吸引公众的注意力,并在视觉上传达紧迫感和谨慎性。闪烁的警灯是公认的权威和秩序的象征。当警灯闪烁时,
- 瑞芯微RK3288、RK3399、RK3568、RK3368芯片性能介绍与对比分析
不对法
硬件编程嵌入式硬件linux单片机mcu
目录标题RK3568RK3288RK3368RK3399RK3568是瑞芯微2020年底最新发布的一款定位中高端的通用型SoC,采用22nm工艺制程,支持Android11和Linux操作系统(Linux+qt/Fedora/Debian/Ubuntu),主要面向行业应用市场,如视频会议、智慧安防、商业显示、边缘计算、物联网网关、视频编解码等领域。集成4核arm架构A55处理器和MaliG522E
- MQTT 和 CoAP物联网通信协议之争:MQTT 与CoAP 深度对比分析
34号树洞
#MQTT专栏物联网传输层通信专栏物联网通讯协议MQTTCoAP
目录一、核心特性对比二、关键设计目标1.MQTT2.CoAP三、优缺点分析MQTT的优缺点CoAP的优缺点四、典型应用场景对比五、技术细节对比1.消息传输流程2.安全性实现3.资源发现机制六、选择建议1.优先选择MQTT的场景2.优先选择CoAP的场景3.混合使用策略七、未来趋势总结在物联网(IoT)领域,选择合适的通信协议对于设备性能、电池寿命、网络效率和应用可靠性至关重要。MQTT(Messa
- 【stm32】HAL库开发——单片机工作模式
许白掰
stm32嵌入式硬件单片机学习
目录一、单片机工作模式1.1低功耗睡眠模式(Sleep)1.2低功耗停止模式(Stop)1.3低功耗待机模式(StandBy)一、单片机工作模式1.1低功耗睡眠模式(Sleep)使用HAL_PWR_EnterSLEEPMode(PWR_MAINREGULATOR_ON,PWR_SLEEPENTRY_WFI);打开睡眠模式。由于Hal库与标准库在管理系统时钟和低功耗模式时的处理方式不同,Hal库中需
- MCP如何助力智能交通系统?从数据融合到精准决策
Echo_Wish
Python进阶python开发语言
MCP如何助力智能交通系统?从数据融合到精准决策近年来,智能交通系统(ITS)正在全球范围内快速发展,它结合人工智能(AI)、物联网(IoT)和数据分析,致力于提高交通效率、减少拥堵、增强安全性。而MCP(Multi-ConstraintPathfinding,多约束路径寻优)技术作为一种复杂路径优化算法,在智能交通系统中扮演着重要角色,尤其是在导航优化、公共交通调度、应急响应等场景。今天,我们就
- InfluxDB 3 Core 持久化机制深度解析:高可靠实时数据引擎的设计哲学与工业实践
梦想画家
数据库InfluxDB分层持久化架构
本文深入拆解InfluxDB3Core的数据持久化架构,涵盖写入流程、故障恢复、存储引擎设计,并结合物联网、金融监控等场景分析其高可靠性实现逻辑。通过对比传统时序数据库架构与性能实测数据,揭示新一代引擎如何平衡实时性与数据安全性,为大规模时序数据处理提供生产级保障。一、持久化核心机制:从写入到落盘的全链路保护1.分层持久化架构InfluxDB3Core采用三级数据保护策略:写入请求→内存缓冲区(V
- 嵌入式面试笔试那点事2:2025.4.13
失落的多巴胺
面试笔试那点事嵌入式硬件面试
做了某厂的笔试题,全程监控监考压力还是挺大的。。。挑几个博主记得比较清楚的有价值的简答题写写。一、详细从生命周期、作用域等方面说明普通局部变量、普通全局变量、静态局部变量、静态全局变量1.普通局部变量定义:在某个函数或代码块内部定义的变量。作用域:仅在定义它的函数或代码块内有效。生命周期:该变量在函数或代码块开始执行时被创建,当函数或代码块执行结束后,变量被销毁。特点:每次进入函数时都会重新创建,
- 统一认证、限流、Mock 一网打尽!用 APISIX/Kong 让低代码平台更清爽
网罗开发
实战源码前端kong低代码
网罗开发(小红书、快手、视频号同名) 大家好,我是展菲,目前在上市企业从事人工智能项目研发管理工作,平时热衷于分享各种编程领域的软硬技能知识以及前沿技术,包括iOS、前端、HarmonyOS、Java、Python等方向。在移动端开发、鸿蒙开发、物联网、嵌入式、云原生、开源等领域有深厚造诣。图书作者:《ESP32-C3物联网工程开发实战》图书作者:《SwiftUI入门,进阶与实战》超级个体:CO
- 浅谈新能源与计算机
萝萝仔
笔记能源计算机新能源
最刚开始听到老师说让谈新能源跟计算机的关系的时候,我是感觉怎么这两者完全扯不上什么联系,根本就是两个不同领域啊。后来想着计算机本身也是需要能源支撑着的,这不就是联系所在,而且就我现在的专业——计算机系统结构而言,现在越来越多的研究想要做到计算机的能耗与效率的负载均衡,从体系结构层次、软件层次、算法层次,都是想要尽量节约计算机的能源。再后来想着我本科的专业——物联网工程,其实就是提倡物物相连的一个概
- 7-STM32的模拟IIC
水果里面有苹果
嵌入式软件stm32单片机嵌入式硬件
STM32的模拟IICvoidIIC_Init(){GPIO_InitTypeDefGPIO_InitStructure;RCC_APB2PeriphClockCmd(RCC_APB2Periph_GPIOB,ENABLE);//使能GPIOA时钟GPIO_InitStructure.GPIO_Pin=GPIO_Pin_10|GPIO_Pin_11;//PA4->SCL;PA5->SDAGPIO_
- 9-STM32的ADC采样和DAM配置
水果里面有苹果
嵌入式软件stm32单片机嵌入式硬件
STM32的ADC采样和DAM配置Adc_Init();//ADC初始化My_DMA_Config(DMA1_Channel1,(u32)&ADC1->DR,(u32)&ADC1_Value,ADC_CHANNEL_NUM*ADC_C_VAL_TIMES);//配置DMA通道DMA_Cmd(DMA1_Channel1,ENABLE);//启动DMA通道ADC_SoftwareStartConvCm
- STM32F407 步进电机梯形加减速
smallerlang
STM32电机stm32单片机arm
/*USERCODEBEGINHeader*//*********************************************************************************@file:main.c*@brief:Mainprogrambody************************************************************
- SD-WAN优化云应用与多云架构访问的关键策略
1.SD-WAN如何优化企业对公有云和SaaS应用的访问?1.1智能流量优化SD-WAN通过应用识别技术,可以根据不同的业务应用流量需求,动态分配网络资源。例如,SD-WAN能够优先为钉钉、企业微信、金山文档等关键SaaS应用分配低延迟、高带宽的链路,确保这些应用的高效运行。动态路径选择:SD-WAN可实时监测网络性能(如延迟、抖动、丢包率),并基于网络状态动态选择访问云服务(如阿里云、腾讯云、华
- 【4.23号更新,docker可用镜像源】2025最新 Docker 国内可用镜像源仓库地址
尤物程序猿
docker容器运维
好久没用docker突然镜像源不能用了,好像是国外封了好多。今天从网上找了可以用的,装载于猫头虎分享:2025最新Docker国内可用镜像源仓库地址(01月01日更新)-腾讯云开发者社区-腾讯云源地址适用于linux系统对于Linux用户,需要手动修改Docker的配置文件来添加镜像源:使用编辑器打开配置文件/etc/docker/daemon.json(如果没有该文件,可以新建一个)。将以下内容
- 串行工作室:实时数据可视化工具,让嵌入设备数据一目了然!
在当今快速发展的技术世界中,如何高效处理嵌入式设备数据是许多开发者面临的重大挑战。本文将为大家介绍一个名为SerialStudio的工具,通过它,你可以实现嵌入式设备数据的可视化,无论是在教育、业余项目还是专业开发中,它都是一个不可多得的得力助手。SerialStudio简介SerialStudio是一款开放核心的跨平台遥测仪表板和实时数据可视化工具,它能够通过串口、蓝牙低能耗(BLE)、MQTT
- C51单片机控制OLED显示屏反白显示SPI通信例程
草莓味儿柠檬
本文还有配套的精品资源,点击获取简介:本文档详细介绍0.96英寸OLED显示屏、C51系列单片机、SPI接口及反白显示技术的原理与应用,并提供一套完整的例程源码,指导开发者如何使用C51单片机通过SPI接口控制OLED显示屏实现反白显示效果。文档内容包括硬件连接、初始化SPI、配置OLED显示参数、绘制像素和实现反白显示等关键步骤,旨在帮助初学者学习嵌入式系统开发,并理解相关硬件和软件工作流程。1
- 嵌入式 - i.MX93的GPIO寄存器解读
夜流冰
嵌入式笔记
有四组GPIO,gpio1~gpio4,每组32个端子,序号从0~31。例如,GPIO1_IO00~GPIO1_IO31。表示GPIO状态时,一组寄存器的32个端子用32bit表示,正好四个字节。每组GPIO都有各自的寄存器,基地址空间不同,但其布局和偏移是一致的。1,偏移0x54寄存器PDDR用来设置整组GPIO的输入输出方向,1表示输出,0表示输入。reset后值为0。2,偏移0x50寄存器P
- 嵌入式原理与应用篇---常见基础知识(9)
Atticus-Orion
微处理器原理与应用篇上位机操作篇上位机知识篇网络微处理器原理与应用
冯诺伊曼计算机的组成部分及功能冯诺伊曼计算机的设计基于“存储程序”原理,其核心思想是将程序和数据以二进制形式存储在存储器中,由计算机自动执行。以下是各部分的功能及设计思路:一、运算器(ArithmeticLogicUnit,ALU)功能:负责执行算术运算(如加减乘除)和逻辑运算(如与、或、非),是计算机处理数据的核心部件。设计思路:通过逻辑门电路(如全加器、乘法器)实现基本运算,采用并行计算结构提
- 嵌入式硬件与应用篇---寄存器GPIO控制
在ARM架构中,通过32位寄存器控制GPIO(通用输入输出)的核心步骤和方法可分为以下几个关键环节,结合不同芯片的实现差异,具体操作需参考对应的数据手册:一、GPIO控制的核心步骤1.使能GPIO时钟必要性:多数ARM芯片的GPIO外设默认处于时钟关闭状态,需先通过时钟控制寄存器激活。示例:STM32F103(Cortex-M3):使用RCC_APB2PeriphClockCmd函数使能对应GPI
- NB-IoT协议深度解析与应用实践.zip
豪欧巴
本文还有配套的精品资源,点击获取简介:NB-IoT(窄带物联网)是针对LPWAN(低功耗广域网络)领域设计的物联网技术,其特点是覆盖广泛、功耗低、设备连接能力强。技术概述包括了NB-IoT的技术目标和特点,如深度覆盖、高效节能、大连接能力及低成本。核心特性涵盖了物理层、媒介接入控制层、网络层、会话层以及应用层的协议栈分析。此外,还介绍了NB-IoT的部署模式,以及在智慧城市、智能表计、资产追踪、农
- YOLOv8模型在RDK5开发板上的部署指南:.pt到.bin转换与优化实践
pk_xz123456
python算法仿真模型YOLO人工智能rnn深度学习开发语言lstm
以下是针对在RDK5开发板(基于NVIDIAJetsonOrin平台)部署YOLOv8模型的详细技术指南,涵盖从模型转换、优化到部署的全流程:YOLOv8模型在RDK5开发板上的部署指南:.pt到.bin转换与优化实践——基于TensorRT的高性能嵌入式部署方案第一章:技术背景与核心概念1.1RDK5开发板硬件架构NVIDIAJetsonOrinNX核心参数:1024-coreAmpereGPU
- 从优劣势看:主流AI代码辅助工具
scuter_yu
人工智能
在当今数字化时代,AI代码编程工具已成为提升开发效率、优化代码质量的重要助手。本文将详细介绍几款热门的AI代码编程工具,包括通义灵码、Trae、腾讯云代码助手CodeBuddy、GitHubCopilot、Codeium和Cursor,从优缺点两方面进行分析,帮助开发者更好地选择适合自己的工具。通义灵码一句话介绍:通义灵码是阿里云出品的一款基于通义大模型的智能编码辅助工具。优点:多种会话模式:支持
- 限流系列之五:TDMQ RabbitMQ Serverless 版限流机制深度解析与实践指南
腾讯云中间件
消息队列腾讯云rabbitmqserverless
导语分布式集群限流是保障云服务高可用性的核心技术手段,其意义不仅在于防止系统过载,更是构建弹性架构、优化资源效率、实现业务可持续性的关键策略。未来,随着边缘计算和Serverless的普及,限流技术将进一步与底层基础设施深度融合,成为构建下一代高可用架构的核心基石。腾讯云TDMQRabbitMQServerless版作为一款极致弹性、高性能且高可靠的消息中间件,通过提供稳定低延迟的消息服务,助力企
- Java实现的基于模板的网页结构化信息精准抽取组件:HtmlExtractor
yangshangchuan
信息抽取HtmlExtractor精准抽取信息采集
HtmlExtractor是一个Java实现的基于模板的网页结构化信息精准抽取组件,本身并不包含爬虫功能,但可被爬虫或其他程序调用以便更精准地对网页结构化信息进行抽取。
HtmlExtractor是为大规模分布式环境设计的,采用主从架构,主节点负责维护抽取规则,从节点向主节点请求抽取规则,当抽取规则发生变化,主节点主动通知从节点,从而能实现抽取规则变化之后的实时动态生效。
如
- java编程思想 -- 多态
百合不是茶
java多态详解
一: 向上转型和向下转型
面向对象中的转型只会发生在有继承关系的子类和父类中(接口的实现也包括在这里)。父类:人 子类:男人向上转型: Person p = new Man() ; //向上转型不需要强制类型转化向下转型: Man man =
- [自动数据处理]稳扎稳打,逐步形成自有ADP系统体系
comsci
dp
对于国内的IT行业来讲,虽然我们已经有了"两弹一星",在局部领域形成了自己独有的技术特征,并初步摆脱了国外的控制...但是前面的路还很长....
首先是我们的自动数据处理系统还无法处理很多高级工程...中等规模的拓扑分析系统也没有完成,更加复杂的
- storm 自定义 日志文件
商人shang
stormclusterlogback
Storm中的日志级级别默认为INFO,并且,日志文件是根据worker号来进行区分的,这样,同一个log文件中的信息不一定是一个业务的,这样就会有以下两个需求出现:
1. 想要进行一些调试信息的输出
2. 调试信息或者业务日志信息想要输出到一些固定的文件中
不要怕,不要烦恼,其实Storm已经提供了这样的支持,可以通过自定义logback 下的 cluster.xml 来输
- Extjs3 SpringMVC使用 @RequestBody 标签问题记录
21jhf
springMVC使用 @RequestBody(required = false) UserVO userInfo
传递json对象数据,往往会出现http 415,400,500等错误,总结一下需要使用ajax提交json数据才行,ajax提交使用proxy,参数为jsonData,不能为params;另外,需要设置Content-type属性为json,代码如下:
(由于使用了父类aaa
- 一些排错方法
文强chu
方法
1、java.lang.IllegalStateException: Class invariant violation
at org.apache.log4j.LogManager.getLoggerRepository(LogManager.java:199)at org.apache.log4j.LogManager.getLogger(LogManager.java:228)
at o
- Swing中文件恢复我觉得很难
小桔子
swing
我那个草了!老大怎么回事,怎么做项目评估的?只会说相信你可以做的,试一下,有的是时间!
用java开发一个图文处理工具,类似word,任意位置插入、拖动、删除图片以及文本等。文本框、流程图等,数据保存数据库,其余可保存pdf格式。ok,姐姐千辛万苦,
- php 文件操作
aichenglong
PHP读取文件写入文件
1 写入文件
@$fp=fopen("$DOCUMENT_ROOT/order.txt", "ab");
if(!$fp){
echo "open file error" ;
exit;
}
$outputstring="date:"." \t tire:".$tire."
- MySQL的btree索引和hash索引的区别
AILIKES
数据结构mysql算法
Hash 索引结构的特殊性,其 检索效率非常高,索引的检索可以一次定位,不像B-Tree 索引需要从根节点到枝节点,最后才能访问到页节点这样多次的IO访问,所以 Hash 索引的查询效率要远高于 B-Tree 索引。
可能很多人又有疑问了,既然 Hash 索引的效率要比 B-Tree 高很多,为什么大家不都用 Hash 索引而还要使用 B-Tree 索引呢
- JAVA的抽象--- 接口 --实现
百合不是茶
抽象 接口 实现接口
//抽象 类 ,方法
//定义一个公共抽象的类 ,并在类中定义一个抽象的方法体
抽象的定义使用abstract
abstract class A 定义一个抽象类 例如:
//定义一个基类
public abstract class A{
//抽象类不能用来实例化,只能用来继承
//
- JS变量作用域实例
bijian1013
作用域
<script>
var scope='hello';
function a(){
console.log(scope); //undefined
var scope='world';
console.log(scope); //world
console.log(b);
- TDD实践(二)
bijian1013
javaTDD
实践题目:分解质因数
Step1:
单元测试:
package com.bijian.study.factor.test;
import java.util.Arrays;
import junit.framework.Assert;
import org.junit.Before;
import org.junit.Test;
import com.bijian.
- [MongoDB学习笔记一]MongoDB主从复制
bit1129
mongodb
MongoDB称为分布式数据库,主要原因是1.基于副本集的数据备份, 2.基于切片的数据扩容。副本集解决数据的读写性能问题,切片解决了MongoDB的数据扩容问题。
事实上,MongoDB提供了主从复制和副本复制两种备份方式,在MongoDB的主从复制和副本复制集群环境中,只有一台作为主服务器,另外一台或者多台服务器作为从服务器。 本文介绍MongoDB的主从复制模式,需要指明
- 【HBase五】Java API操作HBase
bit1129
hbase
import java.io.IOException;
import org.apache.hadoop.conf.Configuration;
import org.apache.hadoop.hbase.HBaseConfiguration;
import org.apache.hadoop.hbase.HColumnDescriptor;
import org.apache.ha
- python调用zabbix api接口实时展示数据
ronin47
zabbix api接口来进行展示。经过思考之后,计划获取如下内容: 1、 获得认证密钥 2、 获取zabbix所有的主机组 3、 获取单个组下的所有主机 4、 获取某个主机下的所有监控项
- jsp取得绝对路径
byalias
绝对路径
在JavaWeb开发中,常使用绝对路径的方式来引入JavaScript和CSS文件,这样可以避免因为目录变动导致引入文件找不到的情况,常用的做法如下:
一、使用${pageContext.request.contextPath}
代码” ${pageContext.request.contextPath}”的作用是取出部署的应用程序名,这样不管如何部署,所用路径都是正确的。
- Java定时任务调度:用ExecutorService取代Timer
bylijinnan
java
《Java并发编程实战》一书提到的用ExecutorService取代Java Timer有几个理由,我认为其中最重要的理由是:
如果TimerTask抛出未检查的异常,Timer将会产生无法预料的行为。Timer线程并不捕获异常,所以 TimerTask抛出的未检查的异常会终止timer线程。这种情况下,Timer也不会再重新恢复线程的执行了;它错误的认为整个Timer都被取消了。此时,已经被
- SQL 优化原则
chicony
sql
一、问题的提出
在应用系统开发初期,由于开发数据库数据比较少,对于查询SQL语句,复杂视图的的编写等体会不出SQL语句各种写法的性能优劣,但是如果将应用系统提交实际应用后,随着数据库中数据的增加,系统的响应速度就成为目前系统需要解决的最主要的问题之一。系统优化中一个很重要的方面就是SQL语句的优化。对于海量数据,劣质SQL语句和优质SQL语句之间的速度差别可以达到上百倍,可见对于一个系统
- java 线程弹球小游戏
CrazyMizzz
java游戏
最近java学到线程,于是做了一个线程弹球的小游戏,不过还没完善
这里是提纲
1.线程弹球游戏实现
1.实现界面需要使用哪些API类
JFrame
JPanel
JButton
FlowLayout
Graphics2D
Thread
Color
ActionListener
ActionEvent
MouseListener
Mouse
- hadoop jps出现process information unavailable提示解决办法
daizj
hadoopjps
hadoop jps出现process information unavailable提示解决办法
jps时出现如下信息:
3019 -- process information unavailable3053 -- process information unavailable2985 -- process information unavailable2917 --
- PHP图片水印缩放类实现
dcj3sjt126com
PHP
<?php
class Image{
private $path;
function __construct($path='./'){
$this->path=rtrim($path,'/').'/';
}
//水印函数,参数:背景图,水印图,位置,前缀,TMD透明度
public function water($b,$l,$pos
- IOS控件学习:UILabel常用属性与用法
dcj3sjt126com
iosUILabel
参考网站:
http://shijue.me/show_text/521c396a8ddf876566000007
http://www.tuicool.com/articles/zquENb
http://blog.csdn.net/a451493485/article/details/9454695
http://wiki.eoe.cn/page/iOS_pptl_artile_281
- 完全手动建立maven骨架
eksliang
javaeclipseWeb
建一个 JAVA 项目 :
mvn archetype:create
-DgroupId=com.demo
-DartifactId=App
[-Dversion=0.0.1-SNAPSHOT]
[-Dpackaging=jar]
建一个 web 项目 :
mvn archetype:create
-DgroupId=com.demo
-DartifactId=web-a
- 配置清单
gengzg
配置
1、修改grub启动的内核版本
vi /boot/grub/grub.conf
将default 0改为1
拷贝mt7601Usta.ko到/lib文件夹
拷贝RT2870STA.dat到 /etc/Wireless/RT2870STA/文件夹
拷贝wifiscan到bin文件夹,chmod 775 /bin/wifiscan
拷贝wifiget.sh到bin文件夹,chm
- Windows端口被占用处理方法
huqiji
windows
以下文章主要以80端口号为例,如果想知道其他的端口号也可以使用该方法..........................1、在windows下如何查看80端口占用情况?是被哪个进程占用?如何终止等. 这里主要是用到windows下的DOS工具,点击"开始"--"运行",输入&
- 开源ckplayer 网页播放器, 跨平台(html5, mobile),flv, f4v, mp4, rtmp协议. webm, ogg, m3u8 !
天梯梦
mobile
CKplayer,其全称为超酷flv播放器,它是一款用于网页上播放视频的软件,支持的格式有:http协议上的flv,f4v,mp4格式,同时支持rtmp视频流格 式播放,此播放器的特点在于用户可以自己定义播放器的风格,诸如播放/暂停按钮,静音按钮,全屏按钮都是以外部图片接口形式调用,用户根据自己的需要制作 出播放器风格所需要使用的各个按钮图片然后替换掉原始风格里相应的图片就可以制作出自己的风格了,
- 简单工厂设计模式
hm4123660
java工厂设计模式简单工厂模式
简单工厂模式(Simple Factory Pattern)属于类的创新型模式,又叫静态工厂方法模式。是通过专门定义一个类来负责创建其他类的实例,被创建的实例通常都具有共同的父类。简单工厂模式是由一个工厂对象决定创建出哪一种产品类的实例。简单工厂模式是工厂模式家族中最简单实用的模式,可以理解为是不同工厂模式的一个特殊实现。
- maven笔记
zhb8015
maven
跳过测试阶段:
mvn package -DskipTests
临时性跳过测试代码的编译:
mvn package -Dmaven.test.skip=true
maven.test.skip同时控制maven-compiler-plugin和maven-surefire-plugin两个插件的行为,即跳过编译,又跳过测试。
指定测试类
mvn test
- 非mapreduce生成Hfile,然后导入hbase当中
Stark_Summer
maphbasereduceHfilepath实例
最近一个群友的boss让研究hbase,让hbase的入库速度达到5w+/s,这可愁死了,4台个人电脑组成的集群,多线程入库调了好久,速度也才1w左右,都没有达到理想的那种速度,然后就想到了这种方式,但是网上多是用mapreduce来实现入库,而现在的需求是实时入库,不生成文件了,所以就只能自己用代码实现了,但是网上查了很多资料都没有查到,最后在一个网友的指引下,看了源码,最后找到了生成Hfile
- jsp web tomcat 编码问题
王新春
tomcatjsppageEncode
今天配置jsp项目在tomcat上,windows上正常,而linux上显示乱码,最后定位原因为tomcat 的server.xml 文件的配置,添加 URIEncoding 属性:
<Connector port="8080" protocol="HTTP/1.1"
connectionTi
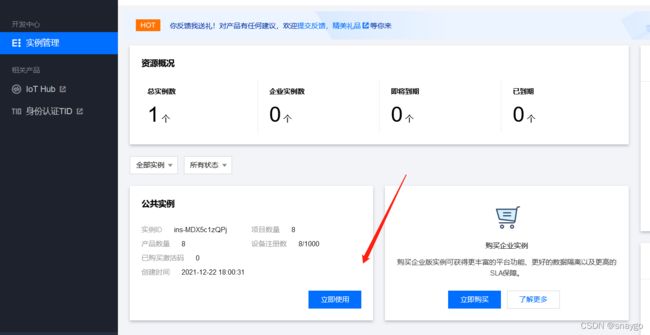
 第三步:新建公共实例,我新建了,初次登录新建你们研究一下咋新建,然后点击立即使用进入就ok;
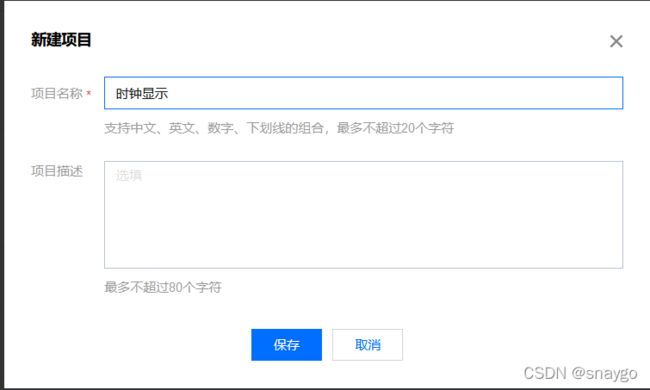
第三步:新建公共实例,我新建了,初次登录新建你们研究一下咋新建,然后点击立即使用进入就ok; 第四步:进入后点击“新建项目”
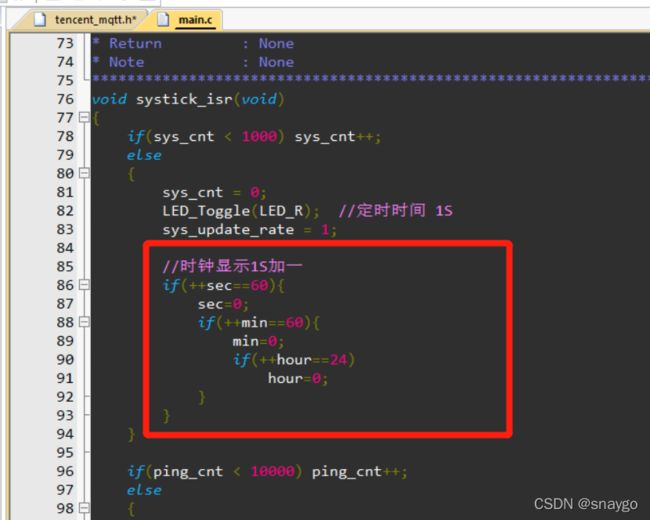
第四步:进入后点击“新建项目” 这里新建的是“时钟显示”,如图所示;
这里新建的是“时钟显示”,如图所示;
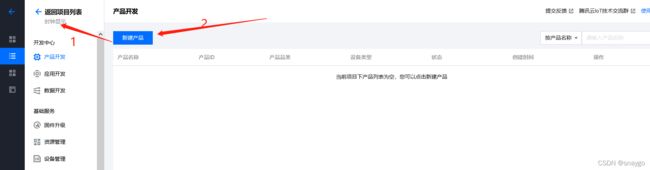
 第五步:点击蓝色“时钟显示进入”,然后点击2处的“新建产品”
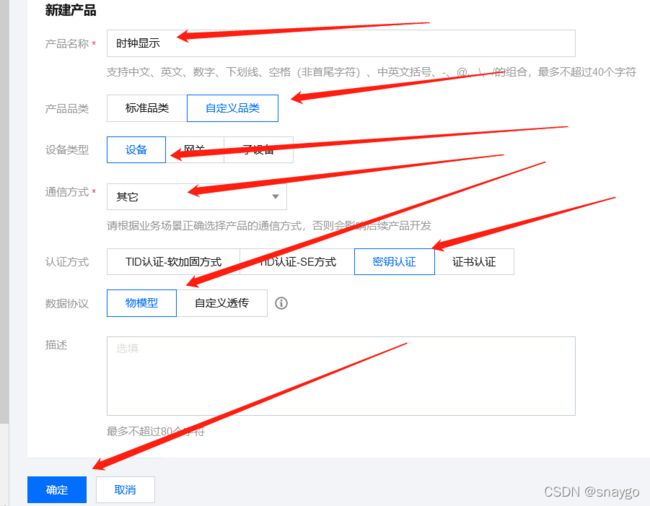
第五步:点击蓝色“时钟显示进入”,然后点击2处的“新建产品” 选项选择正确后点击“确认”;
选项选择正确后点击“确认”;  之后可见下图所示效果;
之后可见下图所示效果; 然后点击蓝色“时钟显示进入开发界面”
然后点击蓝色“时钟显示进入开发界面” 第六步:可以先研究一下腾讯云的数据流格式,点击查看模型JSON可看到如下数据流格式,这个在代码中需要设置这样
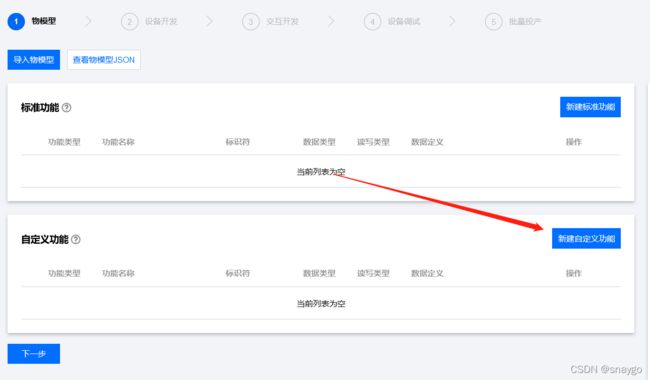
第六步:可以先研究一下腾讯云的数据流格式,点击查看模型JSON可看到如下数据流格式,这个在代码中需要设置这样 第七步:接着点击“新建自定义功能”
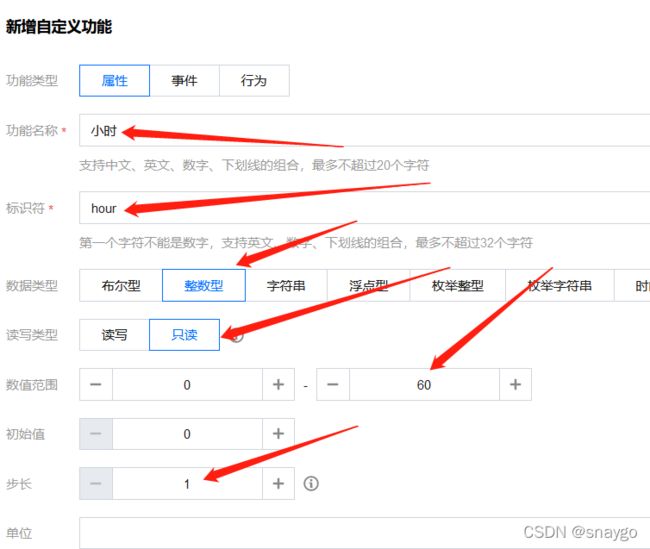
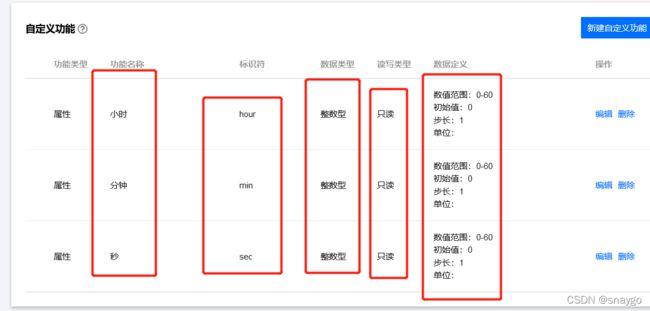
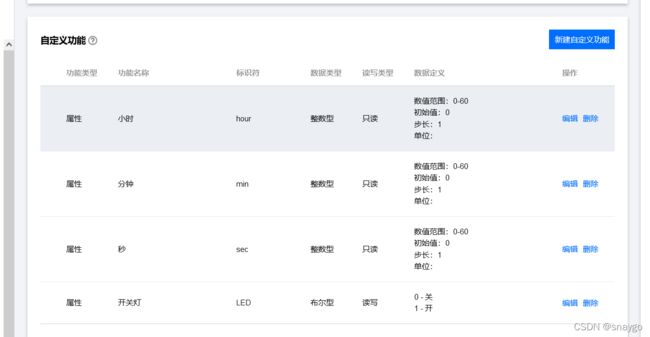
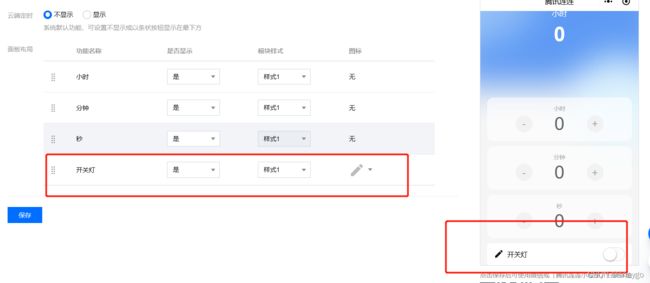
第七步:接着点击“新建自定义功能” 按照下图所示样例进行设置即可,
按照下图所示样例进行设置即可,

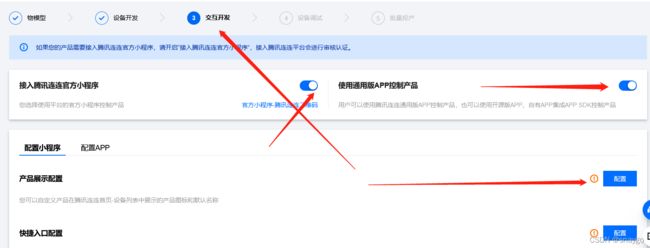
 第九步:直接跳到下面的界面
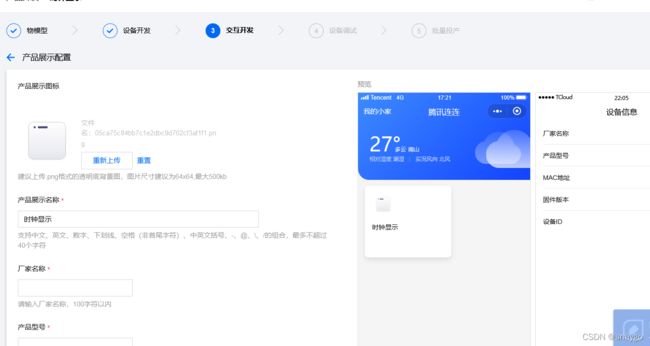
第九步:直接跳到下面的界面 最后点击产品展示配置可在小程序上设置头像等信息进行查看,这里就就省略了
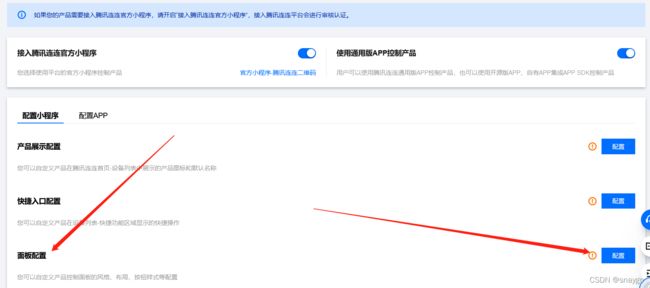
最后点击产品展示配置可在小程序上设置头像等信息进行查看,这里就就省略了 第十步:面板配置,就是微信小程序上的配置界面,进去查看一下
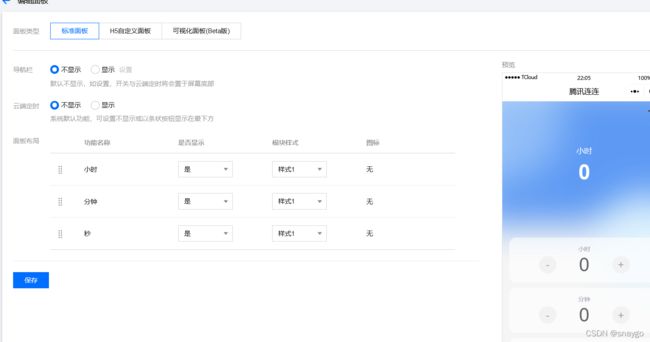
第十步:面板配置,就是微信小程序上的配置界面,进去查看一下 第十一步:进来是下图这个样子,点击保存即可
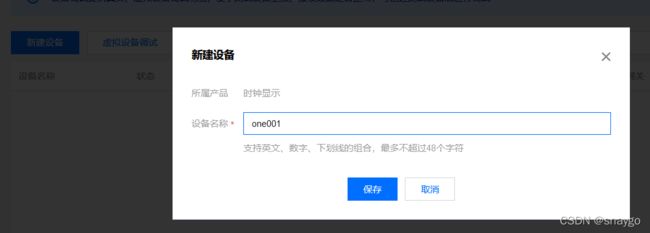
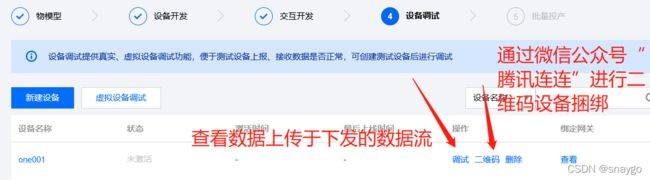
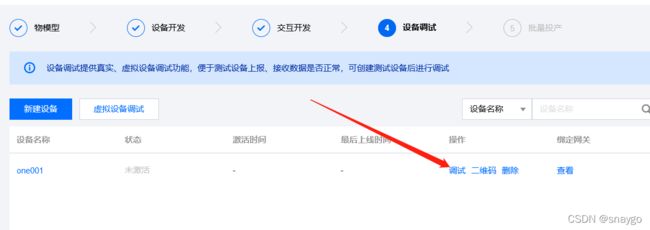
第十一步:进来是下图这个样子,点击保存即可 第十一步:到下面的界面:点击新建设备;
第十一步:到下面的界面:点击新建设备; 这里写的是"one001"
这里写的是"one001" 第十二步:上述保存后,下面至关重要,
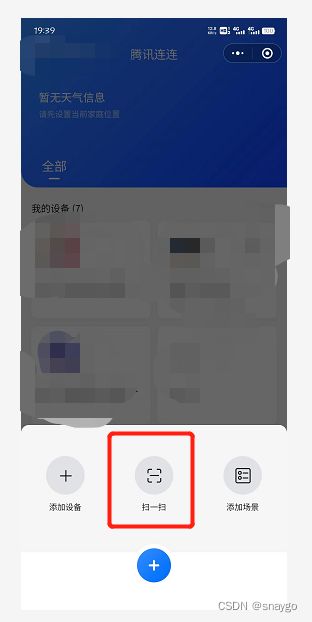
第十二步:上述保存后,下面至关重要, 第十三步:你用你的手机公众号扫码连接就行
第十三步:你用你的手机公众号扫码连接就行
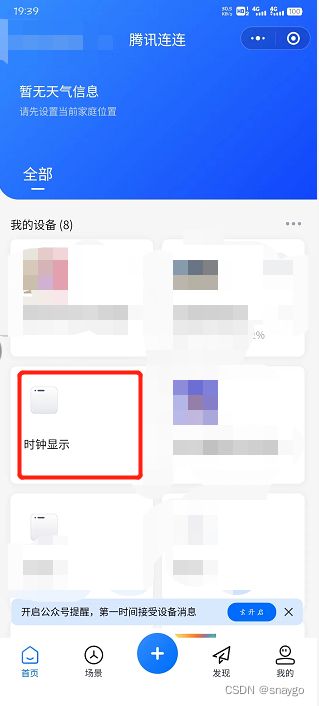
 这样了啊,绑定上了
这样了啊,绑定上了 可以点进去看一下效果;及其简约
可以点进去看一下效果;及其简约 这样云端设计就完成了,退回云端设置,去复制三元组数据;
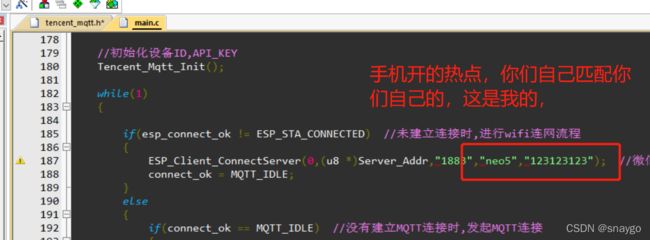
这样云端设计就完成了,退回云端设置,去复制三元组数据; 三元组 :设备名称 设备秘钥 产品ID复制到代码里,代码位置如下:
三元组 :设备名称 设备秘钥 产品ID复制到代码里,代码位置如下:
 我的是这样的,不知道你们的,打码是因为,别把数据传到我的小程序上来,我不要,你们自己用就行
我的是这样的,不知道你们的,打码是因为,别把数据传到我的小程序上来,我不要,你们自己用就行 云端和代码匹配就算是结束了
云端和代码匹配就算是结束了
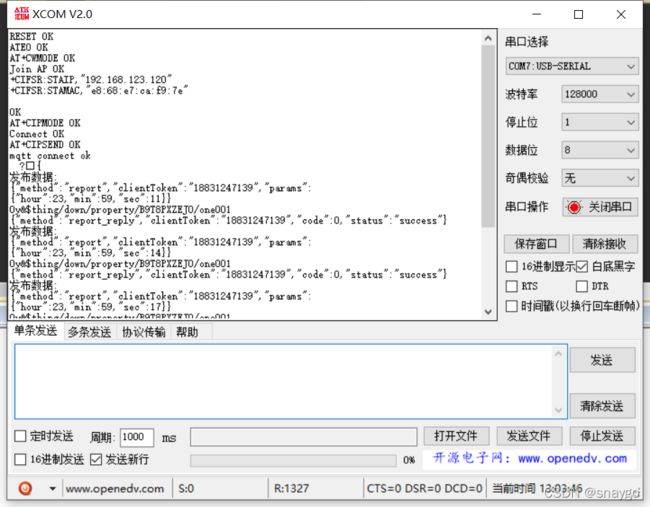
 然后再去改数据流格式:
然后再去改数据流格式: 这样就ok了
这样就ok了 四个了
四个了
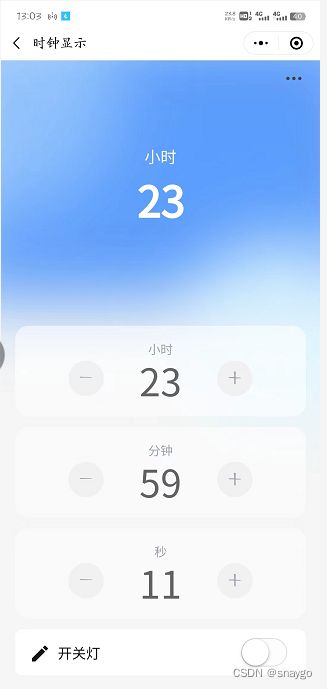
 手机刷新一下就变了,小意思
手机刷新一下就变了,小意思

 不足之处,望指正。
不足之处,望指正。