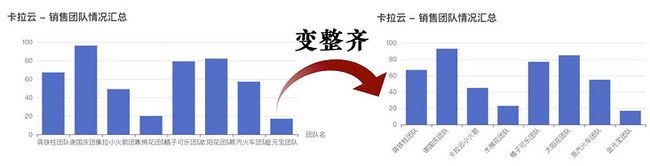
本文完整版:《ECharts X 轴标签过长导致文字重叠的 4 种解决方案》
Echarts 是国内图表组件占有率最高的第三方库,在使用中我们经常遇到 X 轴标签文字过长导致显示不全或 X 轴标签刻度间隔不够的问题。本文详细讲解 4 种标签超长显示问题的解决方案,轻松解决所有场景下的超长问题。
另外,这个世界已经悄然发生变化,现在根本无需写任何前端代码,直接使用卡拉云 —— 新一代低代码开发工具帮你搭建后台工具,卡拉云可一键接入常见数据库及 API ,无需懂前端,内置完善的各类前端组件,无需调试,拖拽即用。原来三天的工作量,现在 1 小时搞定,谁用谁知道,用上早下班,详见本文文末。
我们开始吧。
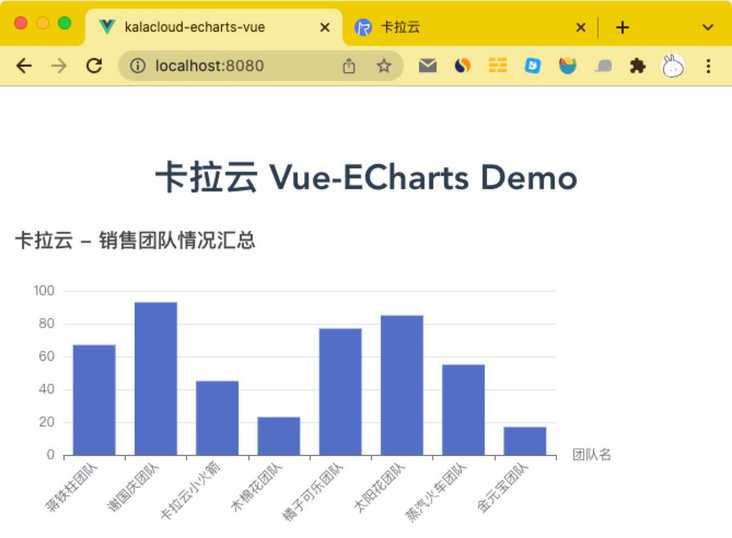
方法一:Echarts X 轴 标签倾斜摆放
我个人比较喜欢 45 度倾斜显示,兼顾美观的前提下解决 echarts X 轴标签文字过多导致的显示不全。
myChart.setOption({
title: { text: '卡拉云 - 销售团队情况汇总' },
tooltip: {},
xAxis: {
data: [
'蒋铁柱团队',
'谢国庆团队',
'卡拉云小火箭',
'木棉花团队',
'橘子可乐团队',
'太阳花团队',
'蒸汽火车团队',
'金元宝团队'
],
name: '团队名', // X 坐标轴名称
nameLocation: 'end', // 名称显示在 X 坐标轴的位置
axisLabel: {
// X 坐标轴标签相关设置
interval: 0,
rotate: '45'
}
},
yAxis: {},
series: [
{
name: '数量',
type: 'bar',
data: [67, 93, 45, 23, 77, 85, 55, 17]
}
]
});
rotate调整 X 轴标签倾斜角度,一般倾斜 45 度就能完美解决 X 轴标签超长显示问题interval间隔显示。0 为显示所有 X 轴标签,1 为空一个显示一个等
扩展阅读:《12 款最棒 Vue 开源 UI 库测评 - 特别针对国内使用场景推荐》
方法二:Echarts X 轴 限制每行字数,换行显示
「换行显示标签」适合按字数断句的场景,X 轴每个标签都是前 N 个字一断是一个完整的词时,特别适合这种场景实用。
myChart.setOption({
title: { text: '卡拉云 - 销售团队情况汇总' },
tooltip: {},
xAxis: {
data: [
'蒋铁柱团队',
'谢国庆团队',
'卡拉云小火箭',
'木棉花团队',
'橘子可乐团队',
'太阳花团队',
'蒸汽火车团队',
'金元宝团队'
],
name: '团队名', // X 坐标轴名称
nameLocation: 'end', // 名称显示在 X 坐标轴的位置
axisLabel: {
formatter: function (params) {
var newParamsName = ''; // 拼接后的新字符串
var paramsNameNumber = params.length; // 实际标签数
var provideNumber = 3; // 每行显示的字数
var rowNumber = Math.ceil(paramsNameNumber / provideNumber); // 如需换回,算出要显示的行数
if (paramsNameNumber > provideNumber) {
/** 循环每一行,p表示行 */
for (var i = 0; i < rowNumber; i++) {
var tempStr = ''; // 每次截取的字符串
var start = i * provideNumber; // 截取位置开始
var end = start + provideNumber; // 截取位置结束
// 最后一行的需要单独处理
if (i == rowNumber - 1) {
tempStr = params.substring(start, paramsNameNumber);
} else {
tempStr = params.substring(start, end) + '\n';
}
newParamsName += tempStr;
}
} else {
newParamsName = params;
}
return newParamsName;
}
}
},
yAxis: {},
series: [
{
name: '数量',
type: 'bar',
data: [67, 93, 45, 23, 77, 85, 55, 17]
}
]
});
- 使用
formatter函数实现换行
扩展阅读:《最棒的 7 个 Laravel admin 后台管理系统推荐》
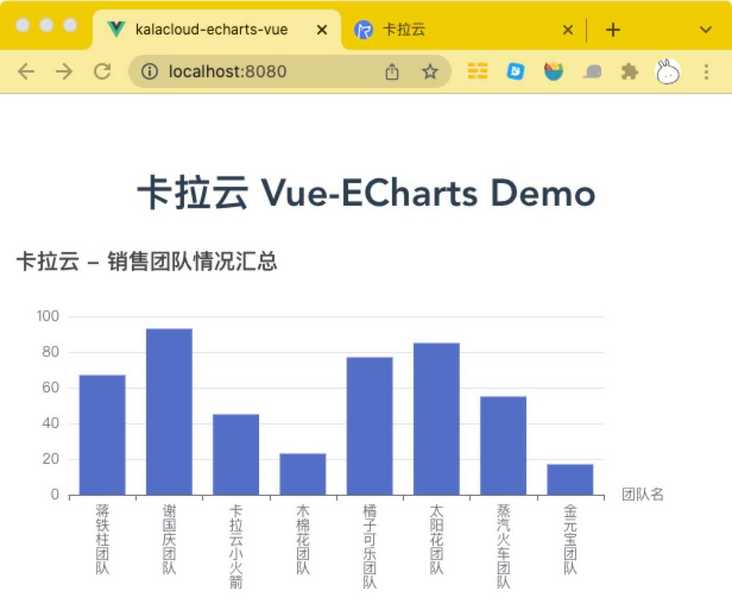
方法三:Echarts X 轴 垂直竖显文字
「垂直显示标签」的情况,显得更正式一些。
myChart.setOption({
title: { text: '卡拉云 - 销售团队情况汇总' },
tooltip: {},
xAxis: {
data: [
'蒋铁柱团队',
'谢国庆团队',
'卡拉云小火箭',
'木棉花团队',
'橘子可乐团队',
'太阳花团队',
'蒸汽火车团队',
'金元宝团队'
],
name: '团队名', // X 坐标轴名称
nameLocation: 'end', // 名称显示在 X 坐标轴的位置
axisLabel: {
interval: 0,
formatter: function (value) {
return value.split('').join('\n');
}
}
},
yAxis: {},
series: [
{
name: '数量',
type: 'bar',
data: [67, 93, 45, 23, 77, 85, 55, 17]
}
]
});
- 使用
formatter函数实现换行,这里是每个字一行的形式进行换行。
扩展阅读:《最好用的 6 款 Vue 拖拽组件库推荐》
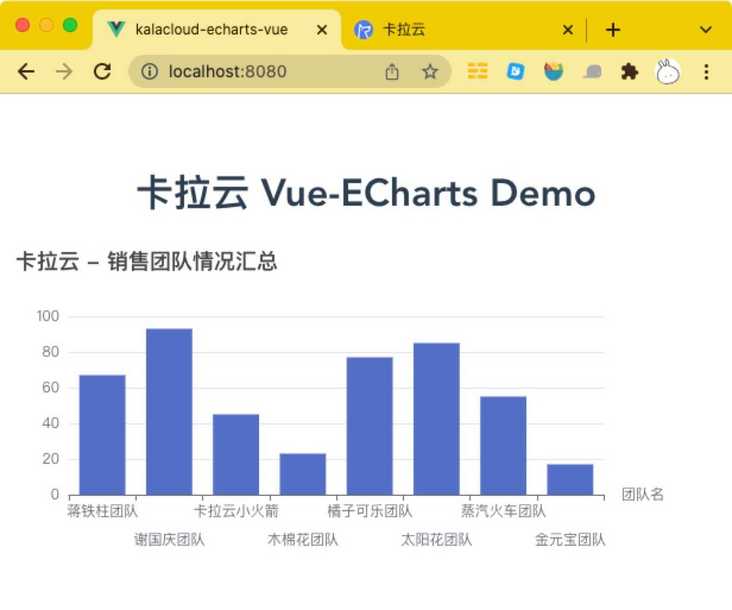
方法四:Echarts X 轴 隔行显示
「间隔显示标签」是标签错落有致的显示在页面上。
myChart.setOption({
title: { text: '卡拉云 - 销售团队情况汇总' },
tooltip: {},
xAxis: {
data: [
'蒋铁柱团队',
'谢国庆团队',
'卡拉云小火箭',
'木棉花团队',
'橘子可乐团队',
'太阳花团队',
'蒸汽火车团队',
'金元宝团队'
],
name: '团队名', // X 坐标轴名称
nameLocation: 'end', // 名称显示在 X 坐标轴的位置
axisLabel: {
clickable: true,
interval: 0,
formatter: function (params, index) {
if (index % 2 != 0) {
return '\n\n' + params;
} else {
return params;
}
}
}
},
yAxis: {},
series: [
{
name: '数量',
type: 'bar',
data: [67, 93, 45, 23, 77, 85, 55, 17]
}
]
});
扩展阅读:《Vue 实现 PDF 文件在线预览 - 手把手教你写 Vue PDF 预览功能》
使用「卡拉云」直接生成图表
本文介绍了如何解决在 Vue 中 ECharts 标签文字超长的情况,虽然开源库已经帮我们解决了大部分造轮子的事,但总有些细枝末节的问题需要我们自己手动解决。那么有没有一种完全不用会前端,一行代码也不用写的方法,生成图表呢?这里推荐你使用卡拉云,卡拉云内置多种样式的图表,仅需鼠标拖拽即可生成,完全不用懂任何前端。
![]()
卡拉云是新一代低代码开发工具,免安装部署,可一键接入包括 MySQL 在内的常见数据库及 API。可根据自己的工作流,定制开发。无需繁琐的前端开发,只需要简单拖拽,即可快速搭建企业内部工具。原来三天的开发工作量,使用卡拉云后可缩减至 1 小时,欢迎免费试用卡拉云。
扩展阅读: