软件测试 | 手把手教你如何使用 Fiddler 抓包工具(电脑+手机端)
嘿。大家好,我是4U:
做过 APP
测试的同学都会接触抓包工具,通过抓包工具可以获取到客户端与服务端接口的交互数据,在实际测试APP的过程中,我们往往会发现服务端返回
的参数字段错误、数据统计错误等问题,通过抓包可发现这些问题,对开发修复 BUG 提供有效的帮助。那么今天我来给大家介绍一下抓包工具 Fidder工具的安装与使用。
Fidder 简介:
Fiddler 是一个 http 协议调试代理工具,它能够记录并检查所有你的电脑和 互联网之间的 http 通讯,设置断点,查看所有的“进出“Fiddler 的数据(指 cookie,htmljs,css 等文件)。Fiddler 要比其他的网络调试器要更加简单,因为 它不仅仅暴露 http 通讯还提供了一个用户友好的格式。 Fiddler 是强大的抓包工具,可以将网络传输发送与接收的数据包进行截获、 重发、编辑等操作。也可以用来检测流量。它的原理是以 web 代理服务器的形式进行工作的,使用的代理地址是:127.0.0.1,端口默认为 8888,我们也可以通过设置进行修改。代理就是在客户端和服务器之间设置一道关卡,客户端先将请 求数据发送出去后,代理服务器会将数据包进行拦截,代理服务器再冒充客户端发送数据到服务器;同理,服务器将响应数据返回,代理服务器也会将数据拦截, 再返回给客户端。
Fiddler 可以抓取支持 http 代理的任意程序的数据包,如果要抓取 https 会话,要先安装证书。
一、Fidder 下载安装
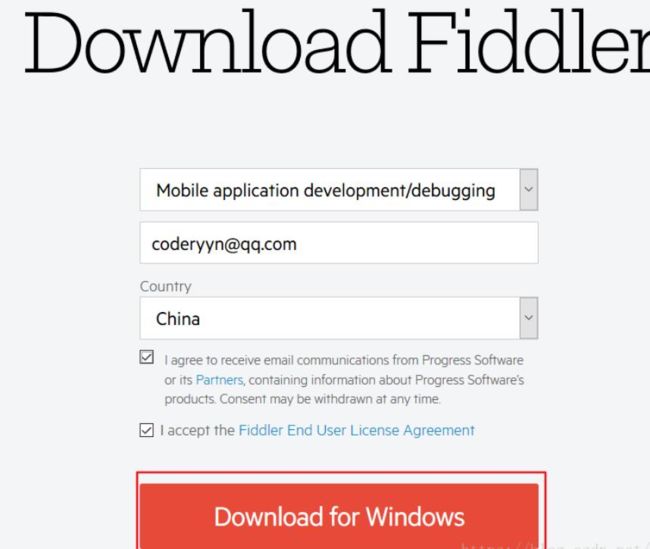
打开官网,官网下载地址是 https://www.telerik.com/download/fiddler 打开以后选择你的相关信息如下图:
然后点击 Download 按钮开始下载,下载完成后双击安装包,点击 I Agree 按 钮,然后选择你想要存放的安装目录,如果不需要修改,使用默认的即可。 
二、Fidder 配置
Fiddler 安装后,设置的端口默认为 8888,当 Fiddler 启动后,默认将 IE 的代理设为了 127.0.0.1:8888,而其他如火狐浏览器需要手动设置代理后才可 以抓包。设置内容如图:

(1) 电脑端监听配置:
我们双击打开软件,进入到如下的一个界面,然后点击某一个请求,你会发 现请求的内容是一堆明显不对的文字,然后该请求的左边是一个锁的样式,联想 到 https 加密,你会发现原因可能是没有配置 Fiddler。
然后解释一下右边的默 认返回内容,第一句是**“这是一个 CONNECT 隧道,加密的 HTTPS 流量通过该隧 道流动。”**,就证实了我们的猜测,果然是因为 https 加密的原因。

配置 fiddler 允许监听到 https(只能抓取单向认证,也就是只有服务端证 书),如何获取双向认证,请参看 Charles 抓包章节。
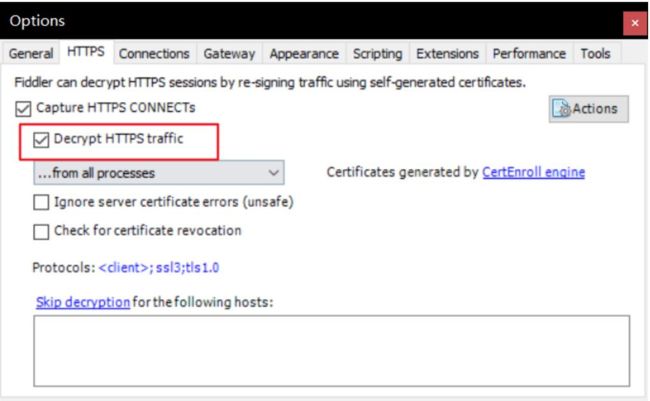
- 打开 Fiddler 菜单项 Tools->Options->HTTPS,
- 勾选 CaptureHTTPSCONNECTs,点击 Actions,
- 勾选 DecryptHTTPStrafficfnlgnoreservercertificateerrors 两项,点击 OK。
(首次点击会弹出是否信任 fiddler 证书和安全提示,直接点击 yes 就 行)。

我们按照提示来进行设置,先在左上角的工具栏里面找到 Tools,然后依次 选择 Options、HTTPS ,然后勾选 Decrypt HTTPS traffic 选项,勾选后安装证书。

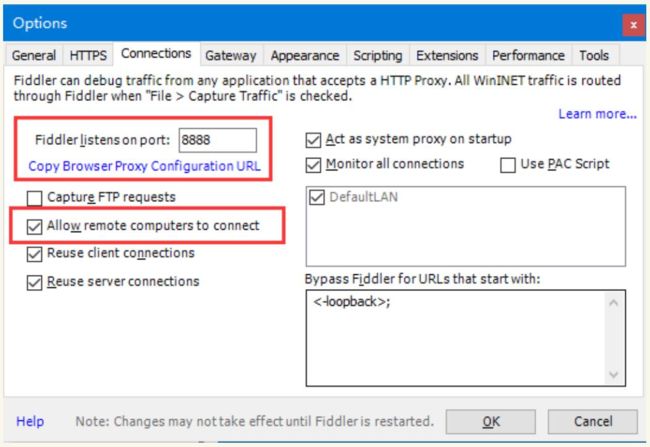
配置 flddler 允词远程连接 Tools->Options->Connections

参数说明:
- Fiddler listens on port:手机连接 fiddler 时的代理端口号,默认 8888 即可。
- Allow remote computers to connec:勾上则允许远程发送请求 注:设置完成要重启 Fiddler
安装证书两种方法:
- 勾选后点击右边的 Actions 按钮选择**“Trust Root Certificate”**选项, 然后全部选择是就行了
- 勾选后点击右边的 Actions 按钮选择第二个选项将证书导出到桌面,然后再 在对应的浏览器里面添加即可
然后我们再打开一个新的网页(例如百度),查看请求:

至此,已经可以监听 PC 端浏览器的请求了。
(2) 手机端监听配置前提:
确保手机和电脑处于同一网络中,获取到电脑的 IP 地址:通过 cmd, 输入 ipconfig 查询,或网络共享中 ip4 找到

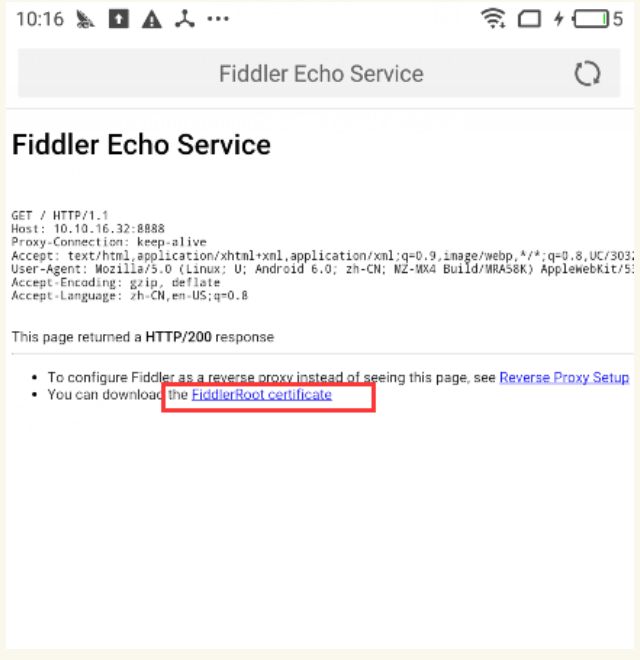
步骤一: 手机和电脑连接同一个网络,打开手机浏览器,输入 http://ip:端口号 注: Tools-> Options-> Connections, port 中值就是端口号,我们设置的 是 8888,这里输入的地址是:10.10.16.32:8888。

步骤二: 点击 FiddlerRoot certifcate 下载证书

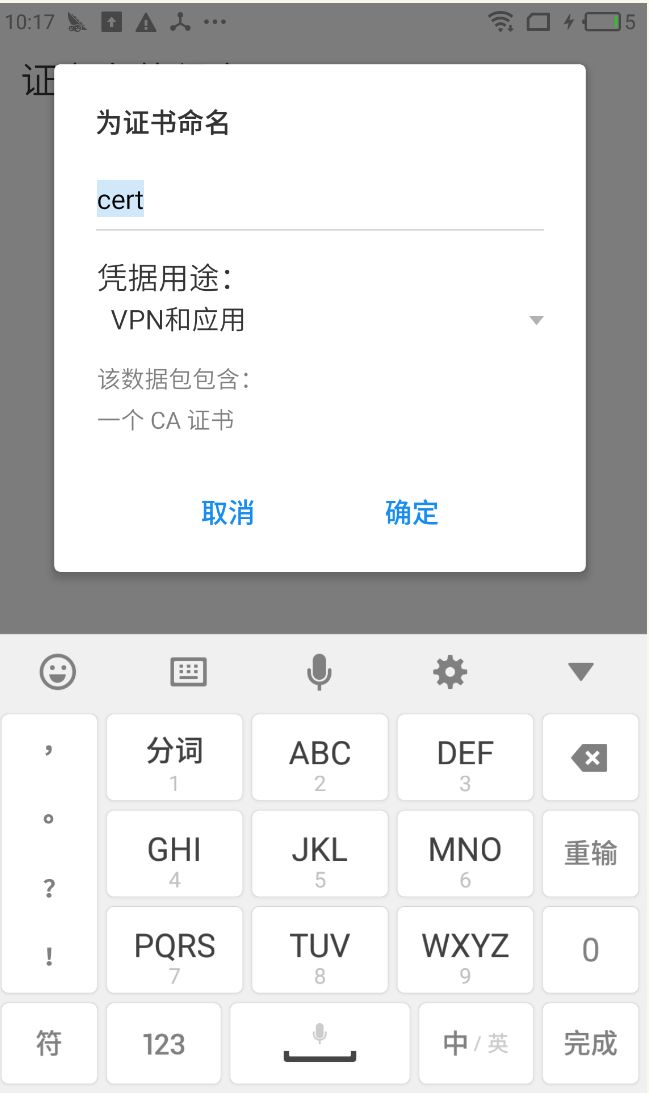
步骤三: 安装证书

步骤四: 点击确定,部分手机需要先设置手机密码,设置后既可以成功安装证书。
步骤五: 手机设置代理,手机系统设置-无线网络-选择同一个网络-代理设置- 代理选择手动,服务器对应 fiddler 的电脑 ip 地址,端口对应 fiddler 的端口 号,设置后保存。

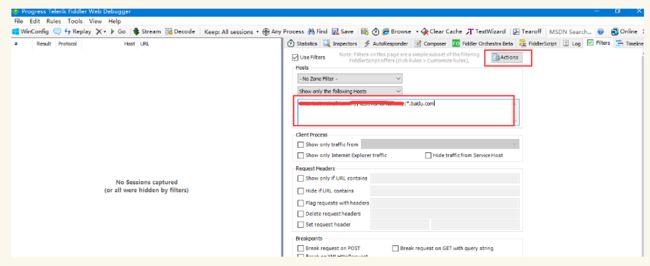
设置完成后即可抓包,开始抓包之旅吧。如在 fiddler 里进行请求的过滤,只看某个服务器下的请求,配置后要点一下 Actions 来保存过滤。
三、Fidder 的使用
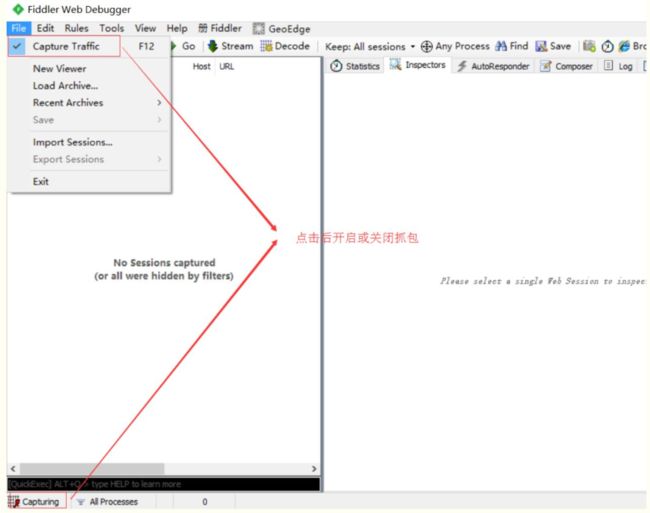
1、 要使用 Fiddler 进行抓包,首先需要确保 Capture Traffic 是开启的(安装后是默认开启的),勾选 File->Capture Traffic,也可以直接点击 Fiddler 界 面左下角的图标开启和关闭抓包。

2、 所以基本上不需要做什么配置,安装后就可以进行抓包了。那么我们怎么分 析抓到的这些数据包呢?如图所示的区域为数据包列表,要分析这些数据包,首 先要了解各字段的含义。

顺序号,按照抓包的顺序从 1 递增:
- Result:HTTP 状态码
- Protocol:请求使用的协议,如 HTTP/HTTPS/FTP 等
- HOST:请求地址的主机名或域名
- URL:请求资源的位置
- Body:请求大小
- Caching:请求的缓存过期时间或者缓存控制值
- Content-Type:请求响应的类型
- Process:发送此请求的进程 ID
- Comments:备注
- Custom:自定义值
3、 每个 Fiddler 抓取到的数据包都会在该列表中展示,点击具体的一条数据包 可以在右侧菜单点击 Insepector 查看详细内容。主要分为请求(即客户端发出 的数据)和响应(服务器返回的数据)两部分。

4、 HTTP Request Header:以百度为例,查看请求百度主页这条数据包的请求数 据,从上面的 Headers 中可以看到如下内容:

请求方式:GET,协议: HTTP/1.1。
(1) Client 头域:
- Accept: text/html, application/xhtml+xml, image/jxr, / --浏览器 端可以接受的媒体类型
- Accept-Encoding: gzip, deflate --压缩方法
- Accept-Language: zh-CN --语言类型
- User-Agent: Mozilla/5.0 (Windows NT 10.0; Win64; x64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/51.0.2704.79 Safari/537.36 Edge/14.14393 --客户端使用的操作系统和浏览器的名 称和版本
(2) COOKIE 头域:
- 将 cookie 值发送给服务器
(3) Transport 头域:
-
Connection:当网页打开完成后,客户端和服务器之间用于传输 HTTP 数据 的 TCP 连接是否关闭。keep-alive 表示不会关闭,客户端再次访问这个服务 器上的网页,会继续使用这一条已经建立的连接;close 表示关闭,客户端 再次访问这个服务器上的网页,需要重新建立连接。
-
HOST:主机名或域名,若没有指定端口,表示使用默认端口 80。
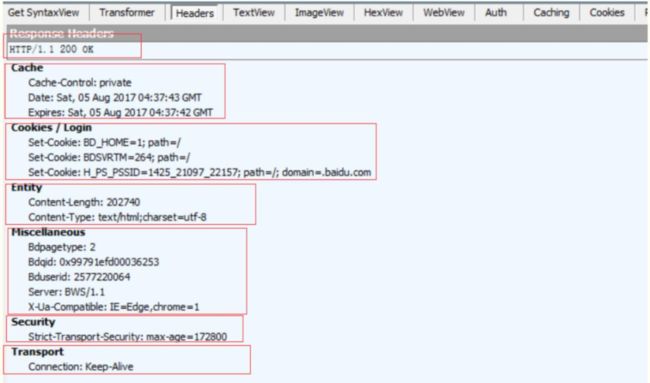
5、 HTTP Response Header:继续以百度为例,如图所示:

协议:HTTP/1.1,状态码:200。
(1) Cache 头域:
- Cache-Control: private --此响应消息不能被共享缓存处理,对于其他用 户的请求无效
- Date: Sat, 05 Aug 2017 04:37:43 GMT --生成消息的具体时间和日期
- Expires: Sat, 05 Aug 2017 04:37:42 GMT --浏览器会在指定过期时间内使用本地缓存
(2) Cookie/Login 头域:
- Set-Cookie: BDSVRTM=264; path=/ --把 cookie 发送到客户端
- Set-Cookie: BD_HOME=1; path=/
- Set-Cookie: H_PS_PSSID=1425_21097_22157; path=/; domain=.baidu.com
(3) Entity 头域:
- Content-Length: 202740 --正文长度
- Content-Type: text/html;charset=utf-8 --告知客户端服务器本身响应的对象的类型和字符集
(4) Miscellaneous 头域:
- Bdpagetype: 2
- Bdqid: 0x99791efd00036253
- Bduserid: 2577220064
- Server: BWS/1.1 --指明 HTTP 服务器的软件信息
- X-Ua-Compatible: IE=Edge,chrome=1
(5) Security 头域:
- Strict-Transport-Security: max-age=172800 --基于安 全考虑而需要发送的参数。
(6) Transport 头域:
- Connection: Keep-Alive。
(7) TextView:
- 显示请求或响应的数据。
(8) WebForms:
- 请求部分以表单形式显示所有的请求参数和参数值;响应部分与 TextView 内容是一样的。
(9) Auth:
- 显示认证信息,如 Authorization。
(10) Cookies:
- 显示所有 cookies。
(11) Raw:
- 显示 Headers 和 Body 数据。
(12) JSON:
- 若请求或响应数据是 json 格式,以 json 形式显示请求或响应内容。
(13) XML:
- 若请求或响应数据是 xml 格式,以 xml 形式显示请求或响应内容。
上面是以百度主页为例,百度主页采用的是GET请求,在TextView中没有 请求
body,我们再以无忧行网站登录接口为例,它是一个POST请求,除了请求
头外,在TextView中多了请求数据。这也是GET请求和POST请求的一个区别。GET请求是将请求参数放在url中,而POST请求一般是将请求参数放在请求body中。
总结每天都有新姿势
通过Fiddler可以抓取请求和响应参数,通过对参数进行分析,可以定位是前端还是后台问题。 例如我们在测试登录接口时,输入了正确的手机号和
密码,但前端提示“请输入正确的用户名和密码”;仅仅通过界面提示我们只能描述 bug 表象,但不能分析出问题原因。
假设通过抓包我们发现是由于前端参数 名错误或参数值为空,从而导致后台报错。这个时候我们将 bug
指向前端开发人员,并将参数数据和接口文档中对应的报文数据作为附件上传,是不是可以提高 bug 的解决效率呢? Fiddler
在实际的功能测试中有很大的作用,一方面帮助我们更好的了解某个业务中客户端和服务器端是通过哪些接口进行请求的,从而更好的了解代码逻辑;另一方面,我们还可以通过响应数据判断哪里出现了问题,
例如可能服务器程序挂了,导致前端报“服务器故障”,这时我们通过抓包发现响应数据返回
502,这时我们可以手动去重启服务或是联系运维重启服务,从而 提高问题的解决效率。