使用 Vue3 开发小程序
前言
9 月 19 日凌晨,Vue3 在经过多个开发版本的迭代后,终于迎来了它的正式版本,「One Piece」的代号也昭示了其开拓伟大航路的野心。
Vue3 的新特性主要有 Composition API、Teleport、Fragments 和 & 等。我们是否也可以在小程序开发中使用这些特性呢?在 Taro 的文档里我们找到了关于 Vue3 的章节,事不宜迟,让我们开始尝试吧。
Vue3 部分新特性
还没了解过 Vue3 的同学也别急,先了解下 Vue3 的新特性吧:
1. Composition API
Vue2.x 基于 Option API(选项 API )构建组件,一般来说组件拥有 data、methods、computed 等选项。这是一种属性相互隔离的模式,好处是各属性内容分离开,对于新手来说比较友好;但对于大型项目来说,为了修改某个功能,可能需要在一个文件中来回翻页。Vue3 增加了 Composition API 方式(组合 API ),基于 reactivity(响应式)的思想进行组件构建,将逻辑封装到函数中,可以实现类似 React Hooks 的逻辑组合和重用。对于大型项目,代码按照具体功能划分,而不是分散在不同的生命周期中,逻辑更加一目了然。
2. Teleport(传入)
Teleport 功能,使得我们可以将全屏的组件(例如 Toast)移到 Vue APP 节点外,而不需要在 UI 界面上修改其他组件样式,方便实现全屏蒙层、浮层弹窗等效果。
3. Fragments(碎片)
Vue2.x 版本中, 标签下不支持放置多个组件,这个限制在 Vue3 中不再存在。这点比较好理解,下述组件设计在 Vue3 中是没有问题的:
...
...
4. 实验性质的语法糖
编译运行微信小程序
npm run dev:weapp编译后,打开微信开发者工具导入编译后的 dist 目录,首页内容和编译成 H5 的表现都如下图:
验证Taro3对Vue3的支持度
Composition API
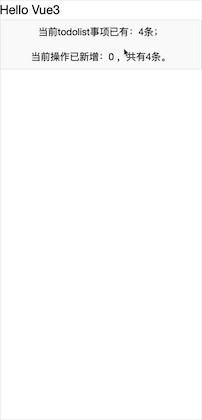
写个比较简单的 todolist 计数组件,假设目前已有 4 项代办事项,点击后将新增一项。这里会使用到 Composition API 思路,以及 computed 计算属性。
在用户点击时,第二行“当前操作新增”会根据点击次数递增,总计条数会在 4 的基础上累加。
当前todolist事项已有:{{ existCount }}条;
当前操作已新增:{{ count }} ,共有{{ total }}条。
页面表现如下所示,可见对于 Composition API 的支持的还是不错的。
Teleport
写个初次登录用户的欢迎弹窗。用户名从 index.vue 传入。首页代码如下:
在 Toast.vue 中,我们会写个属性 to 为 teleportToast 的 Teleport 组件,代码如下:
弹窗标题:
欢迎{{ user }},点击关闭
在 H5 下是正常显示的,弹窗展示以及关闭功能效果如下;在小程序上却报错了,Taro 团队还需要加把劲:
Fragments
Fragments 特性已经在上面的例子中得到验证,使用没有问题。
script setup 语法糖
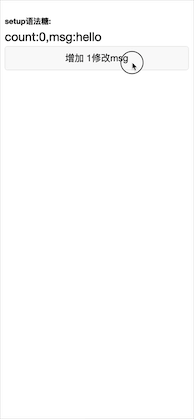
我们尝试一下
上述 script 标签里的代码效果等同于下面:
调用它的代码传入 mgs 如下:
运行后,小程序和 H5 都是支持的,页面整体表现如下:
可以看到,运用新特性进行开发,代码书写更加便捷,逻辑更清晰。
style vars 语法糖
调用它的页面里的代码如下:
小程序和 H5 都没有问题,功能效果如下:
结语
我们将上述几个 Demo 整合在一个项目中,放在Github上,有兴趣的同学可以看看。在线预览地址在这里。
经过验证,Taro3 支持使用最新的 Vue3 开发多端应用,相比之下 H5 的支持度更好一些。
值得一提的是,Taro 团队在技术上一直保持进取,在 Taro 2.0 版本支持了 React Hooks ;根据Taro RFCS,早在 2020-06-03 也已经打算支持 Vue3 了。截至目前,Taro 对 Vue3 的支持在小程序端的稍有补足,希望 Taro 团队可以早日补足这个短板。
推荐文章:
- Vue3 和 React Hooks对比
- SWR
- 自定义渲染器的应用
参考文章:
- [1]Compsition API
- [2]Teleport
- [3]
你可能感兴趣的:(使用 Vue3 开发小程序)
- 初探贪心算法 -- 使用最少纸币组成指定金额
是小V呀
C++贪心算法算法c++python
python实现:#对于任意钱数,求最少张数n=int(input("money:"))#输入钱数bills=[100,50,20,10,5,2,1]#纸币面额种类total=0forbinbills:count=n//b#整除面额求用的纸币张数ifcount>0:print(f"{b}纸币张数{count}")n-=count*b#更新剩余金额total+=count#累加纸币数量print(f
- Linux系统编程(六)线程同步、互斥机制
小仇学长
Linuxlinux线程互斥锁信号量
本文目录前述:同步机制的引入及概念一、互斥锁1.定义2.互斥锁常用方法3.相关函数(1)头文件(2)创建互斥锁(3)销毁互斥锁(4)加锁(5)解锁4.使用例程二、条件变量1.相关函数(1)创建条件变量(2)注销条件变量(3)等待条件变量成立(4)条件变量激发(使条件变量成立)2.使用注意3.使用例程三、信号灯1.分类2.信号灯操作3.相关函数4.使用例程四、原子操作(内核层)1.优势2.常用的原子
- Kubernetes 配置管理全解析:ConfigMap 与 Secret 核心机制
在Kubernetes中管理应用配置和敏感信息是核心需求。ConfigMap用于存储非敏感配置数据(如环境变量、配置文件),而Secret专用于存储敏感信息(如密码、密钥),两者都通过键值对形式存储数据,并支持挂载为环境变量或文件供Pod使用。一、核心概念对比特性ConfigMapSecret数据类型非敏感配置(如环境变量、配置文件)敏感数据(密码、密钥、Token)存储格式明文存储(YAML/J
- Kubernetes 核心命令速查手册:运维与开发必备
liux3528
k8skubernetes运维容器
本文整理了Kubernetes集群运维的实用命令集锦,涵盖8大核心场景:1)集群基础信息查看;2)Pod生命周期管理;3)服务与网络配置;4)存储与配置管理;5)故障排查方法;6)性能监控优化;7)高级运维技巧;8)命令行效率工具。重点包括节点状态查询、Pod调试、日志分析、网络连通性测试、资源监控等高频操作,并提供了批量处理、安全审计、集群维护等进阶技巧。每个命令均标注适用场景,可作为K8s运维
- Eureka 和 Nacos
简单程序猿
eureka云原生
一、基本介绍EurekaEureka是Netflix公司开发的一款基于REST风格的服务注册与发现组件,专为分布式系统设计。它遵循AP原则(可用性、分区容错性优先),强调在网络分区等异常情况下的服务可用性,是SpringCloudNetflix生态中的核心组件之一。NacosNacos(DynamicNamingandConfigurationService)是阿里巴巴开源的一站式服务发现、配置管
- ios 集成H5+SDK
梦迪达达
突然接受一个H5+很茫然,打开官方文档更是无法言语,技术人员已经明确提出开发文档停止更新,那么我们只能综合文档以及前辈们的实战来解决了HTML5+SDK一共三种集成方式,“独立应用”、“Widget”和“WebView”1、独立应用集成方式:使用独立应用方式,开发者需要将HTML5+SDK生成的首页面设置为当前View的subView。HTML5+SDK将对应用进行管理。2、Widget集成方式:
- 非神勿扰怎么当托 非神勿扰内部福利号如何才能申请?
会飞滴鱼儿
现在的手游不管是刚公测,或是已经上线很久,官方都会公布一些实用的礼包兑换码来给玩家使用,玩家可以在游戏内获得一些道具,或是一些各种游戏内的金币钻石等福利,现在很多手游平台不仅有礼包码提供给玩家,还有很多游戏都有大幅度的充值折扣等,最低可以1-5折等优惠,不过这些礼包兑换码和折扣福利虽然不错,不过和内部号相比,还是相差甚远,下面小编就来总体的和大家聊聊什么是内部号!说起内部号可能很多朋友都是见过的,
- 【Python】Gym 库:于开发和比较强化学习(Reinforcement Learning, RL)算法
彬彬侠
Python基础pythonGym强化学习RLGymnasium
Gym是Python中一个广泛使用的开源库,用于开发和比较强化学习(ReinforcementLearning,RL)算法。它最初由OpenAI开发,提供标准化的环境接口,允许开发者在各种任务(如游戏、机器人控制、模拟物理系统)中测试RL算法。Gym的设计简单且灵活,适合学术研究和工业应用。2022年,Gym被整合到Gymnasium(由FaramaFoundation维护)中,成为主流的强化学习
- 2018-12-22
迎风展翅
打麻将精神江荣芳谁叫随到从不拖拖拉拉不在乎工作环境专心致志不抱怨经常反省自己唉又错了永不言败推倒再来牌好牌坏一样努力往更好的方向整不管跟谁搭档照样努力对于工作中使用的工具从不挑剔一样顺手最主要是从不嫌弃工作时间长爽快输赢账目清楚不像生意场上拖拖欠欠用这样的精神去工作做事情这世上就没有什么工作干不好
- Java内存模型深度解析:栈、堆、方法区详解
wsj__WSJ
javajava
本文通过生动比喻和实战案例,帮你彻底掌握Java内存结构中栈内存、堆内存和方法区的核心原理与协作方式。一、为什么要区分三种内存?Java划分栈、堆、方法区是为了提高内存使用效率,不同数据有不同的生命周期和访问频率:数据类型类比场景存储位置生命周期临时数据(方法参数)便签纸栈内存方法执行期间对象实例常用文件夹堆内存对象存在期间类定义信息公司制度手册方法区程序运行期间就像高效的办公桌管理:栈内存:临时
- Python 虚拟环境完全指南
wsj__WSJ
pythonpython开发语言
为何离不开虚拟环境?在Python开发领域,虚拟环境堪称管理项目依赖的不二利器,其重要性体现在多个关键层面:项目隔离独立运行环境构建:为每一个项目量身打造专属的Python运行环境,使各个项目之间相互隔离,互不干扰。化解依赖版本冲突:有效解决不同项目对同一依赖包的版本需求不一致的难题。例如,项目A基于Django3.2进行开发,而项目B需要Django4.0才能正常运作,通过虚拟环境,两者可并行不
- 初识TCP和UDP
F.LASH.
网络编程网络tcp/ipudplinuxarm开发
文章目录前言一、网络是什么?二、TCP和UDP的特点三、网络层协议四、Linux下网络命令以及网络配置总结前言本期主要分享的是网络的一些基本概念以及UDP相关通信的内容,希望各位小伙伴能够把接口使用起来!一、网络是什么?1.网络:主机间数据共享、数据收发2.协议:通信双方约定的一套标准3.国际标准OSI模型应用层传输数据表示层数据加密会话层建立会话链接传输层传输方式网络层数据路由数据链路层局域网通
- JSON 对象
JSON对象概述JSON(JavaScriptObjectNotation)对象是一种轻量级的数据交换格式,易于人阅读和编写,同时也易于机器解析和生成。JSON对象是JSON数据的一种基本结构,类似于JavaScript中的对象(Object)。在本文中,我们将详细介绍JSON对象的概念、语法、创建方法以及在实际应用中的使用。JSON对象的语法JSON对象使用大括号{}表示,其中包含一系列键值对。
- 解决Error: Not Found:Page[5][-1,81] at view.umd.min.js
二七狂人
uniapp前端javascriptuniappvue
场景说明:uniapp使用组件,在APP环境出现,在H5环境正常。单页面上多处使用该组件,使用同名参数设置数据,应用切换效果时,触发请求不同接口,返回数据格式不同。使用v-if时出现,使用v-show时正常。原因分析:尚不明确。解决方案1:将组件注册多个不同名称来使用,对应不同的返回数据。importvTabsfrom"@/components/v-tabs.vue"importvTabs1fro
- mysql+explain怎么看_MySQL学习----explain查看一条sql 的性能
安123
在开发的过程中,对于我们写的sql语句,我们有时候会考虑sql语句的性能,那么explain就是首选。Explain命令在解决数据库性能上是第一推荐使用命令,大部分的性能问题可以通过此命令来简单的解决,Explain可以用来查看SQL语句的执行效果,可以帮助选择更好的索引和优化查询语句,写出更好的优化语句。Explain语法:explainselect…from…[where...]例如:expl
- 小红书博主如何赚钱
配音新手圈
做了小红书账号一年了,现在做到万粉了,有资格来说说小红书账号怎么赚钱,兼职副业推荐公众号,配音新手圈,声优配音圈,新配音兼职圈,配音就业圈,鼎音副业,有声新手圈,每天更新各种远程工作与在线兼职,职位包括:写手、程序开发、剪辑、设计、翻译、配音、无门槛、插画、翻译、等等。。。每日更新兼职。怎么接推广,接通告。无论做什么,其实都需要你做过小红书的账号,也就是说你是小红书的博主,素人(也就是说几十几百的
- vue怎么在style中使用data中定义的变量
界面架构师
vuevue
需求动态修改三方组件的样式。思路项目开发中使用的某某某三方ui组件,所以想要修改这个组件的样式只能通过css进行修改,那么想要动态修改,就要在style中使用data里的变量。实现...mounted(){this.$el.style.setProperty('--colorStyle',this.color)}//若该变量是动态变化的watch:{color(val,oldVal){this.$
- 一文解决IDea中Springboot 热部署:IDEA中Spring Boot应用热部署的几种方式及操作步骤
在快节奏的软件开发过程中,热部署(HotDeployment)功能对于提升开发效率至关重要。尤其是在使用SpringBoot框架进行开发时,能够实现代码的即时更新和应用的无需重启,极大地节省了开发时间,提高了迭代速度。然而,在实际使用中,开发者可能会遇到一些痛难点和问题。本文将详细介绍在IntelliJIDEA中配置SpringBoot应用热部署的方法,以及一些常见问题的解决方法。热部署的痛难点配
- unity 介绍Visual Scripting Scene Variables
nbspzs
unity
VisualScripting中的场景变量是指在Unity中使用可视化脚本时,能够在不同场景间传递和存储数据的变量。这些变量可以用来跟踪游戏状态、玩家信息或其他动态数据,允许开发者在不编写代码的情况下创建复杂的游戏逻辑。场景变量的优势包括:1.易于使用:直观的界面,适合非程序员。2.实时更新:变量在运行时可以动态修改和访问。3.数据共享:方便在不同对象和场景之间共享数据。通过使用场景变量,你可以更
- 一文快速了解.NET项目文件(.csproj) ,基础而重要的文件【代码之美系列】
Microi风闲
【开源】NETCore跨平台.netc#
代码之美系列目录一、C#命名规则规范二、C#代码约定规范三、C#参数类型约束四、浅析B/S应用程序体系结构原则五、浅析C#Async和Await六、浅析ASP.NETCoreSignalR双工通信七、浅析ASP.NETCore和MongoDB创建WebAPI八、浅析ASP.NETWebUI框架RazorPages/MVC/WebAPI/Blazor九、如何使用MiniProfilerWebAPI分
- python学习路线(从菜鸟到起飞)
突突突然不会编了
python学习开发语言
以下是基于2025年最新技术趋势的Python学习路线,综合多个权威资源整理而成,涵盖从零基础到进阶应用的全流程,适合不同学习目标(如Web开发、数据分析、人工智能等)的学习者。路线分为基础、进阶、实战、高级、方向拓展五个阶段,并附学习资源推荐:一、基础阶段(1-2个月)目标:掌握Python核心语法与编程思维,熟悉开发环境。环境搭建安装Python3.10+,配置PyCharm或VSCode开发
- AI Agent开发学习系列 - langchain之示例选择器2:相关性与多样性兼得-MaxMarginalRelevanceExampleSelector在LangChain中的用法
alex100
AIAgent学习人工智能langchainprompt语言模型python
MaxMarginalRelevanceExampleSelectorMaxMarginalRelevanceExampleSelector是LangChain中用于Few-ShotPrompt的一种智能示例选择器。它的作用是:在众多示例中,自动选择与当前输入最相关、同时彼此多样性最大的示例,插入到prompt里。主要特点相关性优先:优先选择与用户输入最相似的示例。多样性保证:避免选到内容高度重复
- AI Agent开发学习系列 - langchain之memory(1):内存中的短时记忆
alex100
AIAgent学习人工智能langchainprompt语言模型python
内存中的短时记忆,在LangChain中通常指ConversationBufferMemory这类“对话缓冲记忆”工具。它的作用是:在内存中保存最近的对话历史,让大模型能理解上下文,实现连续对话。对话缓冲记忆”工具主要特点只保留最近的对话内容(如最近N轮),不会无限增长,节省内存和token。适合短对话、上下文关联不深的场景。支持多种变体,如窗口记忆(ConversationBufferWindo
- Visio软件下载安装包免费破解版迅雷夸克百度网盘资源免费地址安装教程
心墙
Visio软件下载安装包免费破解版迅雷夸克百度网盘资源免费地址安装教程链接:https://pan.baidu.com/s/15Y_eSDqdMR42T1TNIuQyQg?pwd=1234提取码:1234(手机用户长按复制打开)复制这段内容后打开百度网盘手机App,操作更方便哦关于office与Visio共存问题的安装提示:同一电脑下,若要office和visio共存(一起安装到电脑上),需使用相
- vue如何使用websocket
//websocket连接letwebSocketPort=url+'/ws/socket'constdataList=ref([]);//用于展示从WebSocket获取的消息letws=null;//WebSocket实例letreconnectTimeout=null;//重连超时控制//建立WebSocket连接constconnectWebSocket=()=>{ws=newWebSoc
- 在UniApp中防止页面上下拖动的方法
阿凤21
uni-app前端
1、pages.json中在某个页面设置禁用弹性滚动的页面{"path":"pages/yourPage/yourPage","style":{"app-plus":{"bounce":"none"}}}2、pages.json中在所有页面设置禁用弹性滚动的页面{"globalStyle":{"app-plus":{"bounce":"none"}}}3、使用css实现/*禁用页面滚动*/page
- 淘宝中秋节有什么活动吗?中秋节淘宝会有优惠活动吗?
氧惠评测
淘宝中秋节会有优惠活动,并且活动内容丰富多样,旨在为消费者带来实实在在的优惠和愉悦的购物体验。以下是一些具体的活动内容和特点:活动时间预热期:通常在中秋节前一周左右开始,具体时间可能会因淘宝官方调整而有所变化。例如,2024年的预热期为9月12日0点至20点。正式开卖:中秋节期间,具体时间段包括正式开卖时间和满减、立减等优惠的使用时间。例如,2024年的正式开卖时间为9月12日20点至9月15日2
- 力扣热题100 - 矩阵:矩阵置零
菲英的学习笔记
力扣热题100leetcode矩阵算法c++go
本题主要考察代码能力。题目描述:题号:73给定一个mxn的矩阵,如果一个元素为0,则将其所在行和列的所有元素都设为0。请使用原地算法。解题思路:思路一:利用第一行第一列记录0算法思路:1、用2个变量记录矩阵第1行、第1列有没有02、遍历矩阵,如果遇到0则将其对应的第1行和第1列元素置03、遍历矩阵,若元素对应的第1行或第1列元素为0则将其置0时间复杂度:O(N)空间复杂度:O(1)C++//C++
- 幻颜秀秀官方邀请口令131314,专注短视频变现平台!
荟聚时刻
幻颜秀秀是一个专注短视频变现的平台,不管你有没有短视频的经验,注册幻颜秀秀以后就可以使用幻颜秀秀来赚佣金,幻颜秀秀是一个专业的短视频各种玩法变现工具。很多人第一次接触幻颜秀秀不知道幻颜秀秀邀请口令是什么,其实幻颜秀秀的官方邀请口令是131314,如何我们要制作各种视频玩法,我们打开幻颜秀秀APP输入幻颜秀秀口令,就可以轻松制作同款视频。幻颜秀秀注册步骤,扫描下方二维码注册幻颜秀秀官方邀请口令131
- 2025 睿抗机器人开发者大赛CAIP-编程技能赛-本科组(省赛)题解
弥彦_
睿抗算法c++
目录前言RC-u1早鸟价考察算法:思路:注意点:accode:RC-u2谁进线下了?III考察算法:思路:注意点:accode:RC-u3点格棋评价:考察算法:思路:注意点:accode:RC-u4TreeTree的考察算法:思路:注意点:accode:RC-u5游戏设计师考察算法:思路:注意点:accode:前言被t3折磨坏了,几乎全部时间都在调t3,最后只拿了36分,呜呜呜。RC-u1早鸟价考
- Java常用排序算法/程序员必须掌握的8大排序算法
cugfy
java
分类: 1)插入排序(直接插入排序、希尔排序) 2)交换排序(冒泡排序、快速排序) 3)选择排序(直接选择排序、堆排序) 4)归并排序 5)分配排序(基数排序) 所需辅助空间最多:归并排序 所需辅助空间最少:堆排序 平均速度最快:快速排序 不稳定:快速排序,希尔排序,堆排序。 先来看看8种排序之间的关系: 1.直接插入排序 (1
- 【Spark102】Spark存储模块BlockManager剖析
bit1129
manager
Spark围绕着BlockManager构建了存储模块,包括RDD,Shuffle,Broadcast的存储都使用了BlockManager。而BlockManager在实现上是一个针对每个应用的Master/Executor结构,即Driver上BlockManager充当了Master角色,而各个Slave上(具体到应用范围,就是Executor)的BlockManager充当了Slave角色
- linux 查看端口被占用情况详解
daizj
linux端口占用netstatlsof
经常在启动一个程序会碰到端口被占用,这里讲一下怎么查看端口是否被占用,及哪个程序占用,怎么Kill掉已占用端口的程序 1、lsof -i:port port为端口号 [root@slave /data/spark-1.4.0-bin-cdh4]# lsof -i:8080 COMMAND PID USER FD TY
- Hosts文件使用
周凡杨
hostslocahost
一切都要从localhost说起,经常在tomcat容器起动后,访问页面时输入http://localhost:8088/index.jsp,大家都知道localhost代表本机地址,如果本机IP是10.10.134.21,那就相当于http://10.10.134.21:8088/index.jsp,有时候也会看到http: 127.0.0.1:
- java excel工具
g21121
Java excel
直接上代码,一看就懂,利用的是jxl: import java.io.File; import java.io.IOException; import jxl.Cell; import jxl.Sheet; import jxl.Workbook; import jxl.read.biff.BiffException; import jxl.write.Label; import
- web报表工具finereport常用函数的用法总结(数组函数)
老A不折腾
finereportweb报表函数总结
ADD2ARRAY ADDARRAY(array,insertArray, start):在数组第start个位置插入insertArray中的所有元素,再返回该数组。 示例: ADDARRAY([3,4, 1, 5, 7], [23, 43, 22], 3)返回[3, 4, 23, 43, 22, 1, 5, 7]. ADDARRAY([3,4, 1, 5, 7], "测试&q
- 游戏服务器网络带宽负载计算
墙头上一根草
服务器
家庭所安装的4M,8M宽带。其中M是指,Mbits/S 其中要提前说明的是: 8bits = 1Byte 即8位等于1字节。我们硬盘大小50G。意思是50*1024M字节,约为 50000多字节。但是网宽是以“位”为单位的,所以,8Mbits就是1M字节。是容积体积的单位。 8Mbits/s后面的S是秒。8Mbits/s意思是 每秒8M位,即每秒1M字节。 我是在计算我们网络流量时想到的
- 我的spring学习笔记2-IoC(反向控制 依赖注入)
aijuans
Spring 3 系列
IoC(反向控制 依赖注入)这是Spring提出来了,这也是Spring一大特色。这里我不用多说,我们看Spring教程就可以了解。当然我们不用Spring也可以用IoC,下面我将介绍不用Spring的IoC。 IoC不是框架,她是java的技术,如今大多数轻量级的容器都会用到IoC技术。这里我就用一个例子来说明: 如:程序中有 Mysql.calss 、Oracle.class 、SqlSe
- 高性能mysql 之 选择存储引擎(一)
annan211
mysqlInnoDBMySQL引擎存储引擎
1 没有特殊情况,应尽可能使用InnoDB存储引擎。 原因:InnoDB 和 MYIsAM 是mysql 最常用、使用最普遍的存储引擎。其中InnoDB是最重要、最广泛的存储引擎。她 被设计用来处理大量的短期事务。短期事务大部分情况下是正常提交的,很少有回滚的情况。InnoDB的性能和自动崩溃 恢复特性使得她在非事务型存储的需求中也非常流行,除非有非常
- UDP网络编程
百合不是茶
UDP编程局域网组播
UDP是基于无连接的,不可靠的传输 与TCP/IP相反 UDP实现私聊,发送方式客户端,接受方式服务器 package netUDP_sc; import java.net.DatagramPacket; import java.net.DatagramSocket; import java.net.Ine
- JQuery对象的val()方法执行结果分析
bijian1013
JavaScriptjsjquery
JavaScript中,如果id对应的标签不存在(同理JAVA中,如果对象不存在),则调用它的方法会报错或抛异常。在实际开发中,发现JQuery在id对应的标签不存在时,调其val()方法不会报错,结果是undefined。
- http请求测试实例(采用json-lib解析)
bijian1013
jsonhttp
由于fastjson只支持JDK1.5版本,因些对于JDK1.4的项目,可以采用json-lib来解析JSON数据。如下是http请求的另外一种写法,仅供参考。 package com; import java.util.HashMap; import java.util.Map; import
- 【RPC框架Hessian四】Hessian与Spring集成
bit1129
hessian
在【RPC框架Hessian二】Hessian 对象序列化和反序列化一文中介绍了基于Hessian的RPC服务的实现步骤,在那里使用Hessian提供的API完成基于Hessian的RPC服务开发和客户端调用,本文使用Spring对Hessian的集成来实现Hessian的RPC调用。 定义模型、接口和服务器端代码 |---Model &nb
- 【Mahout三】基于Mahout CBayes算法的20newsgroup流程分析
bit1129
Mahout
1.Mahout环境搭建 1.下载Mahout http://mirror.bit.edu.cn/apache/mahout/0.10.0/mahout-distribution-0.10.0.tar.gz 2.解压Mahout 3. 配置环境变量 vim /etc/profile export HADOOP_HOME=/home
- nginx负载tomcat遇非80时的转发问题
ronin47
nginx负载后端容器是tomcat(其它容器如WAS,JBOSS暂没发现这个问题)非80端口,遇到跳转异常问题。解决的思路是:$host:port 详细如下: 该问题是最先发现的,由于之前对nginx不是特别的熟悉所以该问题是个入门级别的: ? 1 2 3 4 5
- java-17-在一个字符串中找到第一个只出现一次的字符
bylijinnan
java
public class FirstShowOnlyOnceElement { /**Q17.在一个字符串中找到第一个只出现一次的字符。如输入abaccdeff,则输出b * 1.int[] count:count[i]表示i对应字符出现的次数 * 2.将26个英文字母映射:a-z <--> 0-25 * 3.假设全部字母都是小写 */ pu
- mongoDB 复制集
开窍的石头
mongodb
mongo的复制集就像mysql的主从数据库,当你往其中的主复制集(primary)写数据的时候,副复制集(secondary)会自动同步主复制集(Primary)的数据,当主复制集挂掉以后其中的一个副复制集会自动成为主复制集。提供服务器的可用性。和防止当机问题 mo
- [宇宙与天文]宇宙时代的经济学
comsci
经济
宇宙尺度的交通工具一般都体型巨大,造价高昂。。。。。 在宇宙中进行航行,近程采用反作用力类型的发动机,需要消耗少量矿石燃料,中远程航行要采用量子或者聚变反应堆发动机,进行超空间跳跃,要消耗大量高纯度水晶体能源 以目前地球上国家的经济发展水平来讲,
- Git忽略文件
Cwind
git
有很多文件不必使用git管理。例如Eclipse或其他IDE生成的项目文件,编译生成的各种目标或临时文件等。使用git status时,会在Untracked files里面看到这些文件列表,在一次需要添加的文件比较多时(使用git add . / git add -u),会把这些所有的未跟踪文件添加进索引。 ==== ==== ==== 一些牢骚
- MySQL连接数据库的必须配置
dashuaifu
mysql连接数据库配置
MySQL连接数据库的必须配置 1.driverClass:com.mysql.jdbc.Driver 2.jdbcUrl:jdbc:mysql://localhost:3306/dbname 3.user:username 4.password:password 其中1是驱动名;2是url,这里的‘dbna
- 一生要养成的60个习惯
dcj3sjt126com
习惯
一生要养成的60个习惯 第1篇 让你更受大家欢迎的习惯 1 守时,不准时赴约,让别人等,会失去很多机会。 如何做到: ①该起床时就起床, ②养成任何事情都提前15分钟的习惯。 ③带本可以随时阅读的书,如果早了就拿出来读读。 ④有条理,生活没条理最容易耽误时间。 ⑤提前计划:将重要和不重要的事情岔开。 ⑥今天就准备好明天要穿的衣服。 ⑦按时睡觉,这会让按时起床更容易。 2 注重
- [介绍]Yii 是什么
dcj3sjt126com
PHPyii2
Yii 是一个高性能,基于组件的 PHP 框架,用于快速开发现代 Web 应用程序。名字 Yii (读作 易)在中文里有“极致简单与不断演变”两重含义,也可看作 Yes It Is! 的缩写。 Yii 最适合做什么? Yii 是一个通用的 Web 编程框架,即可以用于开发各种用 PHP 构建的 Web 应用。因为基于组件的框架结构和设计精巧的缓存支持,它特别适合开发大型应
- Linux SSH常用总结
eksliang
linux sshSSHD
转载请出自出处:http://eksliang.iteye.com/blog/2186931 一、连接到远程主机 格式: ssh name@remoteserver 例如: ssh [email protected] 二、连接到远程主机指定的端口 格式: ssh name@remoteserver -p 22 例如: ssh i
- 快速上传头像到服务端工具类FaceUtil
gundumw100
android
快速迭代用 import java.io.DataOutputStream; import java.io.File; import java.io.FileInputStream; import java.io.FileNotFoundException; import java.io.FileOutputStream; import java.io.IOExceptio
- jQuery入门之怎么使用
ini
JavaScripthtmljqueryWebcss
jQuery的强大我何问起(个人主页:hovertree.com)就不用多说了,那么怎么使用jQuery呢? 首先,下载jquery。下载地址:http://hovertree.com/hvtart/bjae/b8627323101a4994.htm,一个是压缩版本,一个是未压缩版本,如果在开发测试阶段,可以使用未压缩版本,实际应用一般使用压缩版本(min)。然后就在页面上引用。
- 带filter的hbase查询优化
kane_xie
查询优化hbaseRandomRowFilter
问题描述 hbase scan数据缓慢,server端出现LeaseException。hbase写入缓慢。 问题原因 直接原因是: hbase client端每次和regionserver交互的时候,都会在服务器端生成一个Lease,Lease的有效期由参数hbase.regionserver.lease.period确定。如果hbase scan需
- java设计模式-单例模式
men4661273
java单例枚举反射IOC
单例模式1,饿汉模式 //饿汉式单例类.在类初始化时,已经自行实例化 public class Singleton1 { //私有的默认构造函数 private Singleton1() {} //已经自行实例化 private static final Singleton1 singl
- mongodb 查询某一天所有信息的3种方法,根据日期查询
qiaolevip
每天进步一点点学习永无止境mongodb纵观千象
// mongodb的查询真让人难以琢磨,就查询单天信息,都需要花费一番功夫才行。 // 第一种方式: coll.aggregate([ {$project:{sendDate: {$substr: ['$sendTime', 0, 10]}, sendTime: 1, content:1}}, {$match:{sendDate: '2015-
- 二维数组转换成JSON
tangqi609567707
java二维数组json
原文出处:http://blog.csdn.net/springsen/article/details/7833596 public class Demo { public static void main(String[] args) { String[][] blogL
- erlang supervisor
wudixiaotie
erlang
定义supervisor时,如果是监控celuesimple_one_for_one则删除children的时候就用supervisor:terminate_child (SupModuleName, ChildPid),如果shutdown策略选择的是brutal_kill,那么supervisor会调用exit(ChildPid, kill),这样的话如果Child的behavior是gen_