【微信小程序】微信开发文档摘要
此篇文章用于微信小程序的开发文档摘要,主要记录概念性的,或者说理解性的东西,对于那些硬性代码,反而不做太多汇总。
一、微信小程序简介
小程序是一种全新的连接用户与服务的方式,它可以在微信内被便捷地获取和传播,同时具有出色的使用体验。
二、微信 Web 资源离线存储是面向 Web 开发者提供的基于微信内的 Web 加速方案。
通过使用微信离线存储,Web 开发者可借助微信提供的资源存储能力,直接从微信本地加载 Web 资源而不需要再从服务端拉取,从而减少网页加载时间,为微信用户提供更优质的网页浏览体验。每个公众号下所有 Web App 累计最多可缓存 5M 的资源。
三、小程序与普通网页开发的区别
- 小程序的主要开发语言是 JavaScript ,小程序的开发同普通的网页开发相比有很大的相似性。
- 网页开发渲染线程和脚本线程是互斥的,这也是为什么长时间的脚本运行可能会导致页面失去响应,而在小程序中,二者是分开的,分别运行在不同的线程中。网页开发者可以使用到各种浏览器暴露出来的 DOM API,进行 DOM 选中和操作。小程序的逻辑层和渲染层是分开的,逻辑层运行在 JSCore 中,并没有一个完整浏览器对象,因而缺少相关的DOM API和BOM API。这一区别导致了前端开发非常熟悉的一些库,例如 jQuery、 Zepto 等,在小程序中是无法运行的。
四、小程序的JSON配置
JSON 是一种数据格式,并不是编程语言,在小程序中,JSON扮演的静态配置的角色。
项目的根目录有一个 app.json 和 project.config.json
每个页面目录下都有一个相应的 page.json
- app.json 是当前小程序的全局配置,包括了小程序的所有页面路径、界面表现、网络超时时间、底部 tab 等。
- project.config.json,你在工具上做的任何配置都会写入到这个文件,当你重新安装工具或者换电脑工作时,你只要载入同一个项目的代码包,开发者工具就自动会帮你恢复到当时你开发项目时的个性化配置,其中会包括编辑器的颜色、代码上传时自动压缩等等一系列选项。
- page.json,让开发者可以独立定义每个页面的一些属性,例如顶部颜色、是否允许下拉刷新等等。
五、MVVM的开发方式
MVVM 的开发模式(例如 React, Vue),提倡把渲染和逻辑分离。简单来说就是不要再让 JS 直接操控 DOM,JS 只需要管理状态即可,然后再通过一种模板语法来描述状态和界面结构的关系即可。
小程序的框架也是用到了这个思路。
六、宿主环境
我们称微信客户端给小程序所提供的环境为宿主环境。小程序借助宿主环境提供的能力,可以完成许多普通网页无法完成的功能。
七、渲染层和逻辑层
小程序的运行环境分成渲染层和逻辑层,其中 WXML 模板和 WXSS 样式工作在渲染层,JS 脚本工作在逻辑层。
渲染层就是页面框架和样式,逻辑层就是动态交互js。
小程序的渲染层和逻辑层分别由2个线程管理:渲染层的界面使用了WebView 进行渲染;逻辑层采用JsCore线程运行JS脚本。一个小程序存在多个界面,所以渲染层存在多个 WebView线程,这两个线程的通信会经由微信客户端(下文中也会采用Native来代指微信客户端)做中转,逻辑层发送网络请求也经由Native转发,小程序的通信模型下图所示。
八、微信客户端在打开小程序之前,会把整个小程序的代码包下载到本地。
九、小程序启动之后,在 app.js 定义的 App 实例的 onLaunch 回调会被执行
十、页面配置加载顺序
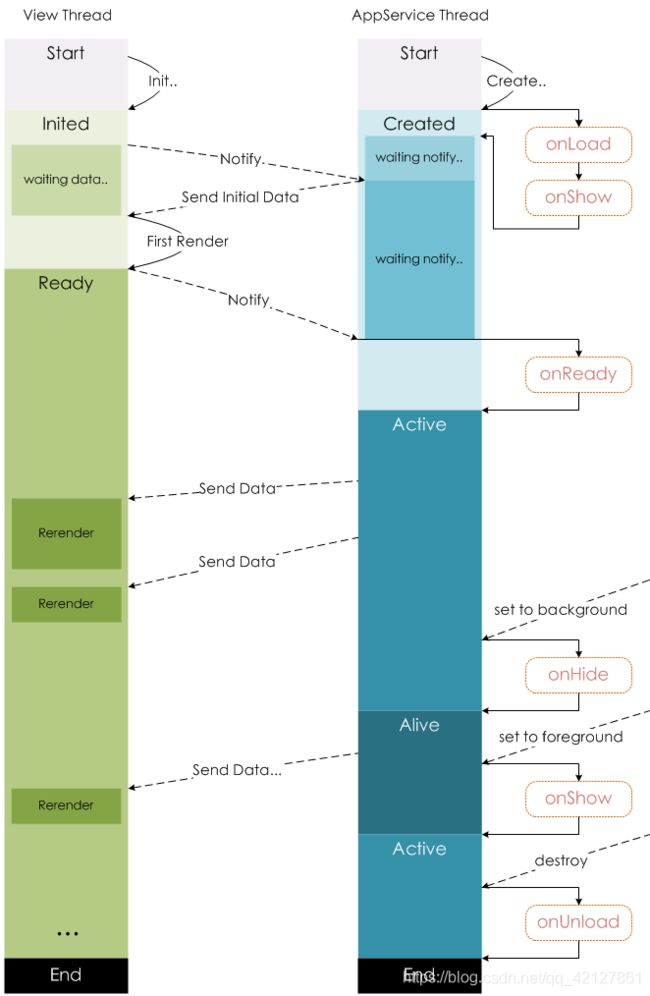
微信客户端会先根据 .json 配置生成一个界面,紧接着客户端就会装载这个页面的 WXML 结构和 WXSS 样式。最后客户端会装载 .js,可以看到.js文件中就是一个page构造器,Page 页面构造器,这个构造器就生成了一个页面。在生成页面的时候,小程序框架会把 data 数据和 index.wxml 一起渲染出最终的结构,在渲染完界面之后,页面实例就会收到一个 onLoad 的回调。
十一、sitemap
微信现已开放小程序内搜索,开发者可以通过 sitemap.json 配置,或者管理后台页面收录开关来配置其小程序页面是否允许微信索引。当开发者允许微信索引时,微信会通过爬虫的形式,为小程序的页面内容建立索引。当用户的搜索词条触发该索引时,小程序的页面将可能展示在搜索结果中。 爬虫访问小程序内页面时,会携带特定的 user-agent:mpcrawler 及场景值:1129。需要注意的是,若小程序爬虫发现的页面数据和真实用户的呈现不一致,那么该页面将不会进入索引中。
十二、逻辑层 App Service
小程序开发框架的逻辑层使用 JavaScript 引擎为小程序提供开发者 JavaScript 代码的运行环境以及微信小程序的特有功能。逻辑层将数据进行处理后发送给视图层,同时接受视图层的事件反馈。
开发者写的所有代码最终将会打包成一份 JavaScript 文件,并在小程序启动的时候运行,直到小程序销毁。这一行为类似 ServiceWorker,所以逻辑层也称之为 App Service。
在 JavaScript 的基础上,我们增加了一些功能,以方便小程序的开发:
- 增加 App 和 Page 方法,进行程序注册和页面注册。
- 增加 getApp 和 getCurrentPages 方法,分别用来获取 App 实例和当前页面栈。
- 提供丰富的 API,如微信用户数据,扫一扫,支付等微信特有能力。
- 提供模块化能力,每个页面有独立的作用域。
注意:小程序框架的逻辑层并非运行在浏览器中,因此 JavaScript 在 web 中一些能力都无法使用,如 window,document 等。
十三、APP.js中的生命周期函数(小程序的生命周期回调)

其中错误监听,页面不存在监听,系统主题变化监听函数均在APP函数中。
App() 必须在 app.js 中调用,必须调用且只能调用一次。不然会出现无法预期的后果。
整个小程序只有一个 App 实例,是全部页面共享的。开发者可以通过 getApp 方法获取到全局唯一的 App 实例,获取App上的数据或调用开发者注册在 App 上的函数。
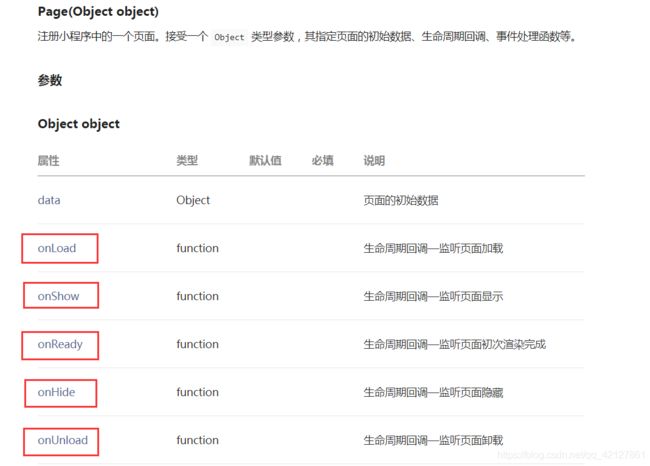
十四、page构造器
对于小程序中的每个页面,都需要在页面对应的 js 文件中进行注册,指定页面的初始数据、生命周期回调、事件处理函数等。简单的页面可以使用 Page() 进行构造。

onLoad(Object query) 页面加载时触发。一个页面只会调用一次,可以在 onLoad 的参数中获取打开当前页面路径中的参数。
onShow() 页面显示/切入前台时触发。
onReady() 页面初次渲染完成时触发。一个页面只会调用一次,代表页面已经准备妥当,可以和视图层进行交互。
onHide() 页面隐藏/切入后台时触发。
onUnload() 页面卸载时触发。
十五、不要在 App.onLaunch 的时候调用 getCurrentPages(),此时 page 还没有生成。
十六、Component() 构造器
Page 构造器适用于简单的页面。但对于复杂的页面, Page 构造器可能并不好用。
此时,可以使用 Component 构造器来构造页面。 Component 构造器的主要区别是:方法需要放在 methods: { } 里面。
十七、页面可以引用 behaviors 。 behaviors 可以用来让多个页面有相同的数据字段和方法。
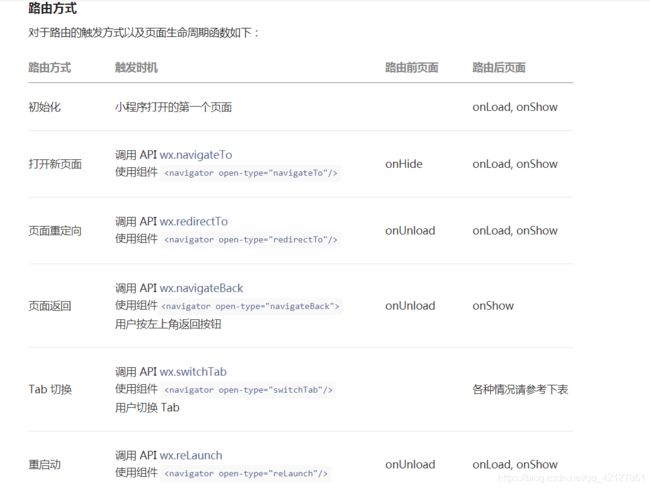
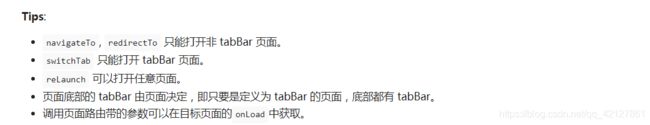
十八、页面路由
在小程序中所有页面的路由全部由框架进行管理。框架以页面栈的形式维护了当前的所有页面。开发者可以使用 getCurrentPages() 函数获取当前页面栈。


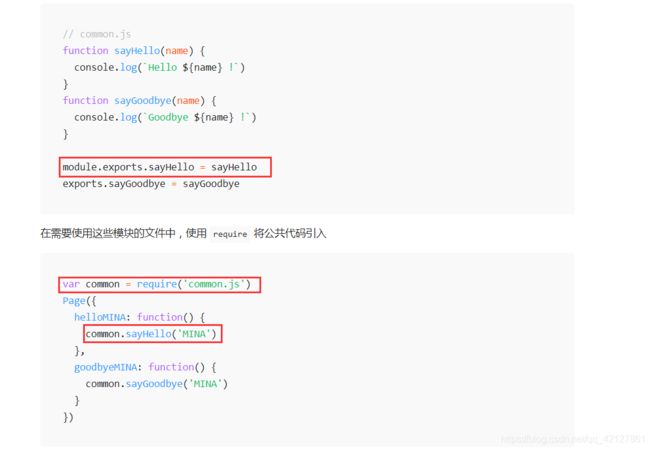
十九、模块化
二十、小程序api
小程序开发框架提供丰富的微信原生 API,可以方便的调起微信提供的能力,如获取用户信息,本地存储,支付功能等。通常分为几种类型:
- 事件监听 API,以 on 开头的 API 用来监听某个事件是否触发,这类 API 接受一个回调函数作为参数,当事件触发时会调用这个回调函数,并将相关数据以参数形式传入。
- 同步 API,以 Sync 结尾的 API 都是同步 API。同步 API 的执行结果可以通过函数返回值直接获取,如果执行出错会抛出异常。
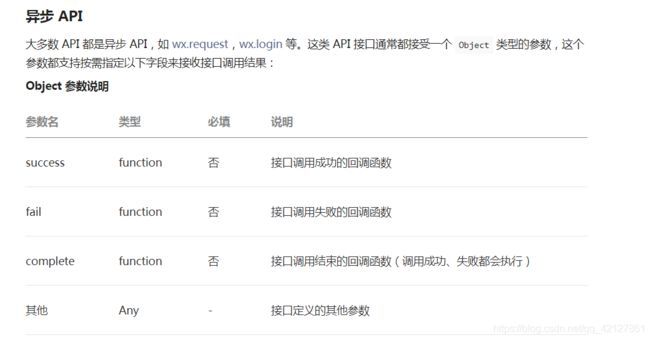
- 异步 API,大多数 API 都是异步 API,这类 API 接口通常都接受一个 Object 类型的参数,并且具有回调函数


二十一、视图层 View
框架的视图层由 WXML 与 WXSS 编写,由组件来进行展示。
将逻辑层的数据反应成视图,同时将视图层的事件发送给逻辑层。
-
WXML(WeiXin Markup language) 用于描述页面的结构。
-
WXS(WeiXin Script) 是小程序的一套脚本语言,结合 WXML,可以构建出页面的结构。
-
WXSS(WeiXin Style Sheet) 用于描述页面的样式。
-
组件(Component)是视图的基本组成单元。
二十二、WXS
WXS(WeiXin Script)是小程序的一套脚本语言,结合 WXML,可以构建出页面的结构。
注意
- WXS 不依赖于运行时的基础库版本,可以在所有版本的小程序中运行。
- WXS 与 JavaScript 是不同的语言,有自己的语法,并不和 JavaScript 一致。
- WXS 的运行环境和其他 JavaScript 代码是隔离的,WXS 中不能调用其他 JavaScript 文件中定义的函数,也不能调用小程序提供的API。
- WXS 函数不能作为组件的事件回调。
由于运行环境的差异,在 iOS 设备上小程序内的 WXS 会比 JavaScript 代码快 2 ~ 20 倍。在 android 设备上二者运行效率无差异。

综上:wxs就是类似于jsp或者说是PHP这种脚本语言,是独立的,与js是两种概念。他是基于一种封装思想。最后要涉及到导出接口问题。
wxs与js中的函数是独立的,如果想用wxs操作js中的数据,只能通过微信小程序的绑定{{ }},如{{m1.getMax(array)}},这里的m1是module名字,调用的是m1里面的函数,而array是应用微信小程序的绑定功能,绑定的是js文件中的array数组,然后传入m1中。

二十三、事件详解
事件分类:
事件分为冒泡事件和非冒泡事件:
- 冒泡事件:当一个组件上的事件被触发后,该事件会向父节点传递。
- 非冒泡事件:当一个组件上的事件被触发后,该事件不会向父节点传递。
bind绑定事件会使事件向上冒泡。
catch绑定事件不会使事件向上冒泡。
mut-bind绑定事件是一个互斥事件,在向上冒泡的过程中,如果遇到其他的mut-bind则其他的mut-bind函数不会被触发,,但 bind 绑定函数和 catch 绑定函数依旧会被触发。
target(源节点) 和 currentTarget(当前节点) 区分,点击 inner view 时,handleTap1收到的事件对象 target 和 currentTarget 都是 inner,而 handleTap2 收到的事件对象 target 就是 inner,currentTarget 就是 middle。
二十四、data-* 在组件节点中可以附加一些自定义数据。这样,在事件中可以获取这些自定义的节点数据,用于事件的逻辑处理。
二十五、当一个动作需要及时的响应,但是常规的由视图层到逻辑层在回到视图层这种逻辑耗时很长,可以采用WXS响应事件,让事件处理只在视图层处理,从而加快反应时间。
二十六、双向绑定
普通单向绑定,data数据改变,页面值改变,但是页面值改变,data数据不会变。

双向绑定,data数据与页面值同步,但双向绑定目前只支持单一字段绑定,而且也不能data路径

二十七、组件
二十八、屏幕旋转
- 手机端使小程序中的页面支持屏幕旋转的方法是:在 app.json 的 window 段中设置 “pageOrientation”: “auto” ,或在页面 json 文件中配置 “pageOrientation”: “auto” 。
- 使小程序支持 iPad 屏幕旋转的方法是:在 app.json 中添加 “resizable”: true 。
二十九、媒体查询(相当于有条件的样式)
三十、页面尺寸发生改变的事件,可以使用页面的 onResize 来监听。回调函数中将返回显示区域的尺寸信息。
三十一、基于安全考虑,小程序中不支持动态执行 JS 代码,即:
- 不支持使用 eval 执行 JS 代码
- 不支持使用 new Function 创建函数
三十二、小程序前 / 后台状态切换
小程序启动后,界面被展示给用户,此时小程序处于前台状态。
当用户点击右上角胶囊按钮关闭小程序,或者按了设备 Home 键离开微信时,小程序并没有完全终止运行,而是进入了后台状态,小程序还可以运行一小段时间。
当用户再次进入微信或再次打开小程序,小程序又会从后台进入前台。但如果用户很久没有再进入小程序,或者系统资源紧张,小程序可能被销毁,即完全终止运行。
三十三、小程序冷 / 热启动
- 冷启动:如果用户首次打开,或小程序销毁后被用户再次打开,此时小程序需要重新加载启动,即冷启动。
- 热启动:如果用户已经打开过某小程序,然后在一定时间内再次打开该小程序,此时小程序并未被销毁,只是从后台状态进入前台状态,这个过程就是热启动。
三十四、小程序的更新机制
-
未启动时更新
开发者在管理后台发布新版本的小程序之后,如果某个用户本地有小程序的历史版本,此时打开的可能还是旧版本。微信客户端会有若干个时机去检查本地缓存的小程序有没有更新版本,如果有则会静默更新到新版本。总的来说,开发者在后台发布新版本之后,无法立刻影响到所有现网用户,但最差情况下,也在发布之后 24 小时之内下发新版本信息到用户。用户下次打开时会先更新最新版本再打开。 -
启动时更新
小程序每次冷启动时,都会检查是否有更新版本,如果发现有新版本,将会异步下载新版本的代码包,并同时用客户端本地的包进行启动,即新版本的小程序需要等下一次冷启动才会应用上。
如果需要马上应用最新版本,可以使用 wx.getUpdateManager API 进行处理。