- SpringAIAlibaba正式版发布!
小付爱coding
ai
SpringAIAlibaba正式版发布!SpringAIAlibaba到底是个啥?没错!它还是以SpringAI为基础,深度集成阿里自己的百炼平台:支持ChatBot、工作流、多智能体应用开发模式的AI框架。简单来说就是将调用大模型抽象成一个API,可以直接调用来实现,只不过可选参数更多它的核心能力:抽象+简化+扩展SpringAIAlibaba最大的价值在于:它把调用大模型这件事,抽象成了一个
- 阿里也出手了!十分钟接入Spring Cloud Alibaba AI 体验JAVA微服务AI人工智能,可接通义千问等模型,
Java斌
十分钟学会JavaAI人工智能java微服务
什么是SpringAISpringAI是从著名的Python项目LangChain和LlamaIndex中汲取灵感,它不是这些项目的直接移植,它的成立信念是,「下一波生成式人工智能应用程序将不仅适用于Python开发人员,而且将在许多编程语言中无处不在」。我们可以从SpringAI的官网描述中,总结出SpringAI的几个核心的关键词:提供抽象能力简化AI应用的开发模型与向量支持AI集成与自动配置
- 分布式生成 ID 策略的演进和最佳实践,含springBoot 实现(Java版本)
一、背景在单体架构中,ID通常使用数据库自增或UUID即可满足需求。但在微服务、分布式环境中,这些方式存在性能瓶颈、重复冲突、时序不全等问题。因此,分布式ID生成策略应运而生,用于确保在高并发、跨节点、异地部署的系统中,生成全局唯一、趋势递增、高性能的ID。二、演进历程单机自增ID(如数据库自增)Java原生UUID工具类生成(如雪花算法、KeyUtil等)中间件分布式协调(如Zookeeper、
- 取消短按power键做出对应的功能
frameworks/base/policy/src/com/android/internal/policy/impl/PhoneWindowManager.java@@publicbooleanisForegroundActivity(Stringpackage_name){cancelPendingScreenshotChordAction();if(interceptPowerKeyUp(c
- Java零基础之自定义异常类!
菜鸟不学编程
Java从入门到放弃java开发语言
你好,欢迎来到我的博客!我是【菜鸟不学编程】 我是一个正在奋斗中的职场码农,步入职场多年,正在从“小码农”慢慢成长为有深度、有思考的技术人。在这条不断进阶的路上,我决定记录下自己的学习与成长过程,也希望通过博客结识更多志同道合的朋友。 ️主要方向包括Java基础、Spring全家桶、数据库优化、项目实战等,也会分享一些踩坑经历与面试复盘,希望能为还在迷茫中的你提供一些参考。 我相信:写作
- Gemma Chatbot 架构深度剖析:从 C++ 核心到多语言推理的工程实践
雷羿 LexChien
LLM人工智能pythonc++LLMRAG
GemmaChatbot架构深度剖析:从C++核心到多语言推理的工程实践随着大语言模型(LLM)本地化需求日益提升,如何设计一套高效、可扩展、易于维护的本地聊天系统。GemmaChatbot以C++为推理核心,结合Python前端与多语言支持,实现了高性能与灵活性的完美结合。本文将深入剖析其程序架构、模块划分、数据流设计与工程实践细节。一、总体架构设计GemmaChatbot采用“前后端分离”与“
- 【后端开发】Flask学习教程
大雨淅淅
后端开发flask学习python后端
目录一、Flask是什么?二、环境搭建,准备启航2.1安装Python2.2安装Flask库三、第一个Flask程序,初窥门径3.1导入Flask类3.2创建应用实例3.3定义路由和视图函数3.4运行应用四、深入理解Flask核心概念4.1路由系统详解4.2请求与响应处理4.3模板引擎Jinja2五、Flask扩展,增强战斗力5.1Flask-SQLAlchemy:数据库操作的得力助手5.2Fla
- 【后端开发】Django
大雨淅淅
后端开发sqlite数据库后端django
目录一、Django是什么,为何选择它?二、学习前的准备工作三、Django项目初体验四、深入Django核心概念(一)模型(Model)(二)视图(View)(三)模板(Template)(四)URL配置五、实战演练:打造一个简单博客(一)搭建博客基础框架(二)实现文章发布功能(三)展示文章列表和详情六、总结与展望一、Django是什么,为何选择它?在PythonWeb开发的广袤天地里,Djan
- RabbitMQ在SpringBoot中的使用详解
z小天才b
RabbitMQrabbitmqspringboot
目录RabbitMQ基础概念什么是RabbitMQ?核心概念详解1.队列(Queue)2.交换机(Exchange)3.绑定(Binding)️环境搭建1.安装RabbitMQWindows安装Docker安装(推荐)2.访问管理界面SpringBoot集成RabbitMQ1.添加依赖2.配置文件⚙️基础配置1.RabbitMQ配置类简单队列模式1.队列配置2.生产者3.消费者工作队列模式1.配置
- 前端 常见HTTP状态码
织_网
http微信
1、200请求资源成功-->接口调用成功2、500(internalserverError)服务端/网络错误服务端错误或者网络状态不太好前端是没有办法解决的需要找后端解决3、404客户端错误-->接口错误;没有请求到资源前端问题有可能是没有这个接口或者接口错误-->查看url是否正确-->请求地址不对参数错误查看data是否正确使用Postman进行接口测试–VScode可以使用Postcode进
- vue-cropper实现图片裁剪
鸡吃丸子
vue.js前端javascript
一、什么是vue-cropper?Vue-Cropper是一个基于Vue.js的图片裁剪组件库,专为Web应用设计。当你在网上搜索的时候发现还有一个叫cropper的库,下面是他们的区别:特性cropper.jsvue-cropper框架依赖纯JavaScript,无框架依赖专为Vue.js设计包体积~200KB(含样式)~45KB(压缩后)API调用方式原生DOM操作Vue组件式API响应式支持
- 前端新手看这篇就够了:各种接口请求方式全解析!
鸡吃丸子
前端
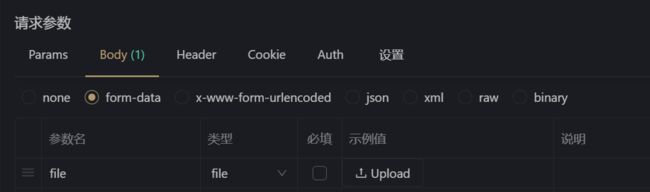
在前端开发中,我们经常需要向后端发送请求获取数据,比如用户登录、获取列表、提交表单等。而请求方式有很多种,例如GET、POST、PUT、DELETE,传参方式也五花八门:有的放在URL,有的放在请求体,有的用form-data,有的用JSON…这篇文章就一次性帮你理清楚各种请求方式的写法、参数位置、格式区别,帮助你彻底搞懂前端怎么写接口!一、最常用的HTTP请求方法方法说明GET获取数据(常用于查
- Flutter编译安卓应用时遇到的compileDebugJavaWithJavac和compileDebugKotlin版本不匹配的问题
悠等生2018
前端flutterandroid
记一次flutter应用,编译安卓时,报的一个compileDebugJavaWithJavac和compileDebugKotlin版本本匹配的问题。最终定位的原因是项目一来了audioplayers组件。audioplayers组件有依赖了audioplayers_android,它使用1.8编译的。版本过低。后来更新了audioplayers:^6.5.0(默认以来的audioplayers
- Android补全计划 TextView添加删除线、下划线、更新字体等效果
Greenland_12
Android补全计划android
1可在布局中直接更新可在布局中直接更新的:加粗、斜体、字体;其中字体文件需要放在res/font/your_font.ttf下2java动态设置需动态设置的:删除线、下划线,加粗和字体也可动态设置,且需要放于app/src/main/assets/fonts/xxx.ttf下java中txt1=((TextView)findViewById(R.id.txt1));txt2=((TextView)
- 前端常见 HTTP 状态码
鸡吃丸子
前端http网络协议
作为前端开发者,与后端API交互时,HTTP状态码是判断请求成败的关键信号。理解常见状态码的含义、责任归属及应对策略,能极大提升调试效率和团队协作。以下是关键状态码的详细解析:首先说一下如何查看状态码:如上图项目运行之后,打开浏览器开发者工具(F12),查看Network面板查看状态码一、常见状态码分类状态码含义主要责任方常见触发场景200OK后端请求成功,返回预期数据304NotModified
- 金山wps支持java接口开发吗_金山wps开放平台使用踩坑实录
使用接口/v1/3rd/file/info获取excel文件信息时,发生获取文件信息失败错误GetFileInfoFailed原因排查:一、开放平台没有回调到接口,原因是回调接口url被对接项目的登录过滤器拦截到,没有登录对接项目不让访问接口,但是对接项目返回的提示登录信息在wps平台没有显示,解决:将回调接口的url前缀添加到对接项目过滤器的例外url前缀配置列表中,不让登录过滤器拦截到,这样,
- 华为OD机试 2025B卷 - 字符串序列判定(C++&Python&JAVA&JS&C语言)
YOLO大师
华为od华为OD机试2025B卷华为OD2025B卷华为OD机试华为OD机考2025B卷
2025B卷目录点击查看:华为OD机试2025B卷真题题库目录|机考题库+算法考点详解2025B卷100分题型题目描述:字符串序列判定/最后一个有效字符(本题分值100)输入两个字符串S和L,都只包含英文小写字母。S长度<=100,L长度<=500,000。判定S是否是L的有效子串。判定规则:S中的每个字符在L中都能找到(可以不连续),且S在L中字符的前后顺序与S中顺序要保持一致。(例如,S=”a
- wpsOffice文件在线预览-java接入
似夜晓星辰
java初级javawps
wpsOffice文件在线预览wpsoffice开发文档地址:https://wwo.wps.cn/docs/hint:申请服务通过后需填写回调地址,请填写你的服务器公网可访问的地址。并且项目需要部署到你的公网可访问的服务器上。一:添加model类由于官方demo是完全无需引入依赖的,所以可将model包下类直接复制到自己项目中//model类1@ComponentpublicclassAppli
- 酒品销售小程序的后端开发需要注意哪些方面?
nhc088
小程序小程序定制开发软件开发
一、合规性与资质管理资质审核系统实现用户资质验证功能,如酒类经营者需上传营业执照、酒类流通许可证等。对个人消费者,可集成实名认证接口(如微信实名认证)确保符合"禁止向未成年人售酒"的法规。内容合规过滤对商品描述、宣传文案进行关键词过滤,避免出现"过度承诺功效"或"违规促销用语"。支持按地区动态调整商品展示(如某些地区禁止销售进口酒)。二、商品与库存管理酒类商品特性支持扩展商品属性字段:酒精度、年份
- Springboot整合邮件发送(163邮箱为例)
一、添加spring-boot-starter-mailorg.springframework.bootspring-boot-starter-mail二、添加yml配置spring:mail:host:smtp.163.compassword:邮箱授权码不是密码username:163邮箱port:default-encoding:UTF-8protocol:smtpproperties:mai
- 华为OD机试E卷 - 分糖果(Java & Python& JS & C++ & C )
算法大师
最新华为OD机试真题华为OD机试真题(Java/JS/Py/C)javapythonjavascriptc++华为OD2025A卷华为od
最新华为OD机试真题目录:点击查看目录华为OD面试真题精选:点击立即查看题目描述小明从糖果盒中随意抓一把糖果,每次小明会取出一半的糖果分给同学们。当糖果不能平均分配时,小明可以选择从糖果盒中(假设盒中糖果足够)取出一个糖果或放回一个糖果。小明最少需要多少次(取出、放回和平均分配均记一次),能将手中糖果分至只剩一颗。输入描述抓取的糖果数(<10000000000):15输出描述最少分至一颗糖果的次数
- Java 并发编程:ReentrantLock原理与实战详解
一、引言在多线程编程中,线程安全始终是一个关键议题。Java在早期版本中提供了synchronized关键字作为内置锁机制,以支持基本的同步控制。然而,随着并发程序复杂度的提高,synchronized的局限性日益显现,主要体现在以下几个方面:功能受限:synchronized不支持尝试加锁、超时获取、可中断获取等高级功能。缺乏灵活性:一旦进入临界区就只能等待,无法主动退出。可观测性差:开发者无法
- 华为OD机试 2025B卷 - 小明减肥(C++&Python&JAVA&JS&C语言)
YOLO大师
华为odc++python华为OD2025B卷华为OD机试华为机试2025B卷华为OD机试2025B卷
2025B卷目录点击查看:华为OD机试2025B卷真题题库目录|机考题库+算法考点详解2025B卷100分题型最新华为OD机试真题目录:点击查看目录华为OD面试真题精选:点击立即查看题目描述小明有n个可选运动,每个运动有对应卡路里,想选出其中k个运动且卡路里和为t。k,t,n都是给定的。求出可行解数量输入描述第一行输入ntk第一行输入每个运动的卡路里按照空格进行分割备注00,00输出描述求出可行解
- 【华为OD机试真题 2025B卷】130、最多获得的短信条数、云短信平台优惠活动 | 机试真题+思路参考+代码解析(C++、Java、Py、C语言、JS)
KFickle
最新华为OD机试(C++JavaPyCJS)+OJ华为odc++javajavascript华为OD机试真题c语言最多获得的短信条数
文章目录一、题目题目描述输入输出样例1样例2二、代码与思路参考C++代码Java代码Python代码C语言代码JS代码订阅本专栏后即可解锁在线OJ刷题权限个人博客首页:KFickle专栏介绍:最新的华为OD机试真题,使用C++,Java,Python,C语言,JS五种语言进行解答,每个题目都包含解题思路,五种语言的解法,每日持续更新中,订阅后支持开通在线OJ测试刷题!!!一次订阅永久享受更新,有代
- 【华为OD机试真题 2025B卷】128、 判断一组不等式是否满足约束并输出最大差 | 机试真题+思路参考+代码解析(C++、Java、Py、C语言、JS)
KFickle
最新华为OD机试(C++JavaPyCJS)+OJ华为odc++java华为OD机试真题c语言javascript
文章目录一、题目题目描述输入输出样例1样例2二、代码与思路参考C++代码Java代码Python代码C语言代码JS代码订阅本专栏后即可解锁在线OJ刷题权限个人博客首页:KFickle专栏介绍:最新的华为OD机试真题,使用C++,Java,Python,C语言,JS五种语言进行解答,每个题目都包含解题思路,五种语言的解法,每日持续更新中,订阅后支持开通在线OJ测试刷题!!!一次订阅永久享受更新,有代
- springboot日志配置教程
代码羊羊
springbootspringbootjava后端
1spring-boot-starter-logging依赖maven依赖:org.springframework.bootspring-boot-starter-logging2.7.2compile实际使用springboot开发不需要直接添加该依赖,因为在spring-boot-starter里面添加了spring-boot-starter-logging,spring-boot-start
- proto3默认值与可选项
代码羊羊
javajava
proto3特性proto3相较于proto2支持更多语言但在语法上更为简洁。去除了一些复杂的语法和特性,更强调约定而弱化语法。删除原始值字段的presence字段逻辑,删除required字段以及删除默认值。这使得proto3更容易实现如在AndroidJava,ObjectiveC或Go等语言中的开放式结构化表示。移除unknown关键字.去掉extensions类型,使用Any新标准类型替换
- Mock数据
bemyrunningdog
antdesignproubuntulinux运维
目录AntDesignProMock使用指南一、基础配置1.创建Mock文件⚡二、高级功能1.动态数据生成(Mock.js)2.网络延迟模拟3.跨域处理三、联调切换至真实接口1.关闭Mock2.代理到真实后端⚠️四、常见问题解决1.线上部署Mock2.页面刷新404五、最佳实践六、完整示例用户管理模块MockService层调用组件中使用总结流程图AntDesignProMock使用指南基于Umi
- AntDesignPro动态路由配置全攻略
bemyrunningdog
前后端
目录AntDesignPro前后端动态路由配置指南(TypeScript+Java)一、整体架构二、Java后端实现1.数据库设计(MySQL)2.实体类定义3.DTO对象4.服务层实现5.控制器三、前端实现(TypeScript)1.定义路由类型2.路由转换器3.应用配置(app.tsx)4.路由加载优化四、权限控制整合1.Java端权限检查2.前端权限整合五、部署优化方案六、生产环境建议七、完
- Java高级工程师面试模拟:高并发电商秒杀系统设计与技术解析
搞Java的小码农
Java技术场景题Java面试技术面试后端开发SpringRedisKafka
《Java高级工程师面试模拟:高并发电商秒杀系统设计与技术解析》场景设定面试地点:某互联网大厂的现代化办公区,面试室宽敞明亮,面试官坐在主位,表情严肃而专注,小兰则坐在对面,自信满满但内心略显紧张。第1轮:Java核心、基础框架与数据库问题1:Java中的ConcurrentHashMap是如何保证线程安全的?面试官:小兰,ConcurrentHashMap是Java中常用的线程安全集合,请简单说
- JVM StackMapTable 属性的作用及理解
lijingyao8206
jvm字节码Class文件StackMapTable
在Java 6版本之后JVM引入了栈图(Stack Map Table)概念。为了提高验证过程的效率,在字节码规范中添加了Stack Map Table属性,以下简称栈图,其方法的code属性中存储了局部变量和操作数的类型验证以及字节码的偏移量。也就是一个method需要且仅对应一个Stack Map Table。在Java 7版
- 回调函数调用方法
百合不是茶
java
最近在看大神写的代码时,.发现其中使用了很多的回调 ,以前只是在学习的时候经常用到 ,现在写个笔记 记录一下
代码很简单:
MainDemo :调用方法 得到方法的返回结果
- [时间机器]制造时间机器需要一些材料
comsci
制造
根据我的计算和推测,要完全实现制造一台时间机器,需要某些我们这个世界不存在的物质
和材料...
甚至可以这样说,这种材料和物质,我们在反应堆中也无法获得......
- 开口埋怨不如闭口做事
邓集海
邓集海 做人 做事 工作
“开口埋怨,不如闭口做事。”不是名人名言,而是一个普通父亲对儿子的训导。但是,因为这句训导,这位普通父亲却造就了一个名人儿子。这位普通父亲造就的名人儿子,叫张明正。 张明正出身贫寒,读书时成绩差,常挨老师批评。高中毕业,张明正连普通大学的分数线都没上。高考成绩出来后,平时开口怨这怨那的张明正,不从自身找原因,而是不停地埋怨自己家庭条件不好、埋怨父母没有给他创造良好的学习环境。
- jQuery插件开发全解析,类级别与对象级别开发
IT独行者
jquery开发插件 函数
jQuery插件的开发包括两种: 一种是类级别的插件开发,即给
jQuery添加新的全局函数,相当于给
jQuery类本身添加方法。
jQuery的全局函数就是属于
jQuery命名空间的函数,另一种是对象级别的插件开发,即给
jQuery对象添加方法。下面就两种函数的开发做详细的说明。
1
、类级别的插件开发 类级别的插件开发最直接的理解就是给jQuer
- Rome解析Rss
413277409
Rome解析Rss
import java.net.URL;
import java.util.List;
import org.junit.Test;
import com.sun.syndication.feed.synd.SyndCategory;
import com.sun.syndication.feed.synd.S
- RSA加密解密
无量
加密解密rsa
RSA加密解密代码
代码有待整理
package com.tongbanjie.commons.util;
import java.security.Key;
import java.security.KeyFactory;
import java.security.KeyPair;
import java.security.KeyPairGenerat
- linux 软件安装遇到的问题
aichenglong
linux遇到的问题ftp
1 ftp配置中遇到的问题
500 OOPS: cannot change directory
出现该问题的原因:是SELinux安装机制的问题.只要disable SELinux就可以了
修改方法:1 修改/etc/selinux/config 中SELINUX=disabled
2 source /etc
- 面试心得
alafqq
面试
最近面试了好几家公司。记录下;
支付宝,面试我的人胖胖的,看着人挺好的;博彦外包的职位,面试失败;
阿里金融,面试官人也挺和善,只不过我让他吐血了。。。
由于印象比较深,记录下;
1,自我介绍
2,说下八种基本类型;(算上string。楼主才答了3种,哈哈,string其实不是基本类型,是引用类型)
3,什么是包装类,包装类的优点;
4,平时看过什么书?NND,什么书都没看过。。照样
- java的多态性探讨
百合不是茶
java
java的多态性是指main方法在调用属性的时候类可以对这一属性做出反应的情况
//package 1;
class A{
public void test(){
System.out.println("A");
}
}
class D extends A{
public void test(){
S
- 网络编程基础篇之JavaScript-学习笔记
bijian1013
JavaScript
1.documentWrite
<html>
<head>
<script language="JavaScript">
document.write("这是电脑网络学校");
document.close();
</script>
</h
- 探索JUnit4扩展:深入Rule
bijian1013
JUnitRule单元测试
本文将进一步探究Rule的应用,展示如何使用Rule来替代@BeforeClass,@AfterClass,@Before和@After的功能。
在上一篇中提到,可以使用Rule替代现有的大部分Runner扩展,而且也不提倡对Runner中的withBefores(),withAfte
- [CSS]CSS浮动十五条规则
bit1129
css
这些浮动规则,主要是参考CSS权威指南关于浮动规则的总结,然后添加一些简单的例子以验证和理解这些规则。
1. 所有的页面元素都可以浮动 2. 一个元素浮动后,会成为块级元素,比如<span>,a, strong等都会变成块级元素 3.一个元素左浮动,会向最近的块级父元素的左上角移动,直到浮动元素的左外边界碰到块级父元素的左内边界;如果这个块级父元素已经有浮动元素停靠了
- 【Kafka六】Kafka Producer和Consumer多Broker、多Partition场景
bit1129
partition
0.Kafka服务器配置
3个broker
1个topic,6个partition,副本因子是2
2个consumer,每个consumer三个线程并发读取
1. Producer
package kafka.examples.multibrokers.producers;
import java.util.Properties;
import java.util.
- zabbix_agentd.conf配置文件详解
ronin47
zabbix 配置文件
Aliaskey的别名,例如 Alias=ttlsa.userid:vfs.file.regexp[/etc/passwd,^ttlsa:.:([0-9]+),,,,\1], 或者ttlsa的用户ID。你可以使用key:vfs.file.regexp[/etc/passwd,^ttlsa:.: ([0-9]+),,,,\1],也可以使用ttlsa.userid。备注: 别名不能重复,但是可以有多个
- java--19.用矩阵求Fibonacci数列的第N项
bylijinnan
fibonacci
参考了网上的思路,写了个Java版的:
public class Fibonacci {
final static int[] A={1,1,1,0};
public static void main(String[] args) {
int n=7;
for(int i=0;i<=n;i++){
int f=fibonac
- Netty源码学习-LengthFieldBasedFrameDecoder
bylijinnan
javanetty
先看看LengthFieldBasedFrameDecoder的官方API
http://docs.jboss.org/netty/3.1/api/org/jboss/netty/handler/codec/frame/LengthFieldBasedFrameDecoder.html
API举例说明了LengthFieldBasedFrameDecoder的解析机制,如下:
实
- AES加密解密
chicony
加密解密
AES加解密算法,使用Base64做转码以及辅助加密:
package com.wintv.common;
import javax.crypto.Cipher;
import javax.crypto.spec.IvParameterSpec;
import javax.crypto.spec.SecretKeySpec;
import sun.misc.BASE64Decod
- 文件编码格式转换
ctrain
编码格式
package com.test;
import java.io.File;
import java.io.FileInputStream;
import java.io.FileOutputStream;
import java.io.IOException;
import java.io.InputStream;
import java.io.OutputStream;
- mysql 在linux客户端插入数据中文乱码
daizj
mysql中文乱码
1、查看系统客户端,数据库,连接层的编码
查看方法: http://daizj.iteye.com/blog/2174993
进入mysql,通过如下命令查看数据库编码方式: mysql> show variables like 'character_set_%'; +--------------------------+------
- 好代码是廉价的代码
dcj3sjt126com
程序员读书
长久以来我一直主张:好代码是廉价的代码。
当我跟做开发的同事说出这话时,他们的第一反应是一种惊愕,然后是将近一个星期的嘲笑,把它当作一个笑话来讲。 当他们走近看我的表情、知道我是认真的时,才收敛一点。
当最初的惊愕消退后,他们会用一些这样的话来反驳: “好代码不廉价,好代码是采用经过数十年计算机科学研究和积累得出的最佳实践设计模式和方法论建立起来的精心制作的程序代码。”
我只
- Android网络请求库——android-async-http
dcj3sjt126com
android
在iOS开发中有大名鼎鼎的ASIHttpRequest库,用来处理网络请求操作,今天要介绍的是一个在Android上同样强大的网络请求库android-async-http,目前非常火的应用Instagram和Pinterest的Android版就是用的这个网络请求库。这个网络请求库是基于Apache HttpClient库之上的一个异步网络请求处理库,网络处理均基于Android的非UI线程,通
- ORACLE 复习笔记之SQL语句的优化
eksliang
SQL优化Oracle sql语句优化SQL语句的优化
转载请出自出处:http://eksliang.iteye.com/blog/2097999
SQL语句的优化总结如下
sql语句的优化可以按照如下六个步骤进行:
合理使用索引
避免或者简化排序
消除对大表的扫描
避免复杂的通配符匹配
调整子查询的性能
EXISTS和IN运算符
下面我就按照上面这六个步骤分别进行总结:
- 浅析:Android 嵌套滑动机制(NestedScrolling)
gg163
android移动开发滑动机制嵌套
谷歌在发布安卓 Lollipop版本之后,为了更好的用户体验,Google为Android的滑动机制提供了NestedScrolling特性
NestedScrolling的特性可以体现在哪里呢?<!--[if !supportLineBreakNewLine]--><!--[endif]-->
比如你使用了Toolbar,下面一个ScrollView,向上滚
- 使用hovertree菜单作为后台导航
hvt
JavaScriptjquery.nethovertreeasp.net
hovertree是一个jquery菜单插件,官方网址:http://keleyi.com/jq/hovertree/ ,可以登录该网址体验效果。
0.1.3版本:http://keleyi.com/jq/hovertree/demo/demo.0.1.3.htm
hovertree插件包含文件:
http://keleyi.com/jq/hovertree/css
- SVG 教程 (二)矩形
天梯梦
svg
SVG <rect> SVG Shapes
SVG有一些预定义的形状元素,可被开发者使用和操作:
矩形 <rect>
圆形 <circle>
椭圆 <ellipse>
线 <line>
折线 <polyline>
多边形 <polygon>
路径 <path>
- 一个简单的队列
luyulong
java数据结构队列
public class MyQueue {
private long[] arr;
private int front;
private int end;
// 有效数据的大小
private int elements;
public MyQueue() {
arr = new long[10];
elements = 0;
front
- 基础数据结构和算法九:Binary Search Tree
sunwinner
Algorithm
A binary search tree (BST) is a binary tree where each node has a Comparable key (and an associated value) and satisfies the restriction that the key in any node is larger than the keys in all
- 项目出现的一些问题和体会
Steven-Walker
DAOWebservlet
第一篇博客不知道要写点什么,就先来点近阶段的感悟吧。
这几天学了servlet和数据库等知识,就参照老方的视频写了一个简单的增删改查的,完成了最简单的一些功能,使用了三层架构。
dao层完成的是对数据库具体的功能实现,service层调用了dao层的实现方法,具体对servlet提供支持。
&
- 高手问答:Java老A带你全面提升Java单兵作战能力!
ITeye管理员
java
本期特邀《Java特种兵》作者:谢宇,CSDN论坛ID: xieyuooo 针对JAVA问题给予大家解答,欢迎网友积极提问,与专家一起讨论!
作者简介:
淘宝网资深Java工程师,CSDN超人气博主,人称“胖哥”。
CSDN博客地址:
http://blog.csdn.net/xieyuooo
作者在进入大学前是一个不折不扣的计算机白痴,曾经被人笑话过不懂鼠标是什么,