Bootstrap-Table实现自定义条件查询
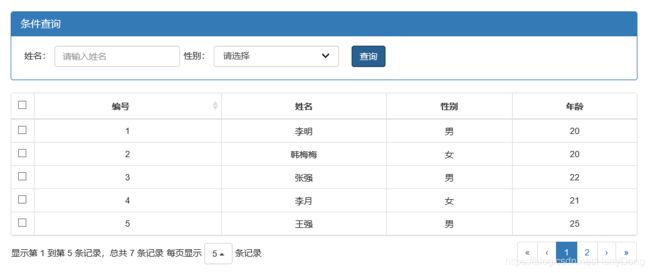
鉴于最近有人询问Bootstrap-Table的自定义条件查询如何实现,今天特在此说明。首先展示一下效果:
默认查询
条件查询
测试数据
前端代码
DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>bootstrap-table条件查询title>
<link href="lib/bootstrap/css/bootstrap.min.css" rel="stylesheet" />
<script src="lib/bootstrap/js/jquery-3.4.1.min.js">script>
<script src="lib/bootstrap/js/bootstrap.min.js">script>
<link href="lib/bootstrap-table/bootstrap-table.min.css" rel="stylesheet" />
<script src="lib/bootstrap-table/bootstrap-table.min.js">script>
<script src="lib/bootstrap-table/locale/bootstrap-table-zh-CN.min.js">script>
head>
<body>
<div style="margin-left:200px;margin-top:100px;width:1000px;">
<div class="panel panel-primary">
<div class="panel-heading">
<h3 class="panel-title">条件查询h3>
div>
<div class="panel-body">
<div style="display:inline-block;">
<div style="float:left;padding:6px;">
<span>姓名:span>
div>
<div style="float:left;">
<input id="name" class="form-control" style="width:200px;" placeholder="请输入姓名" />
div>
<div style="float:left;padding:6px;">
<span>性别:span>
div>
<div style="float:left;">
<select id="gender" class="form-control" style="width:200px;">
<option value="">请选择option>
<option value="男">男option>
<option value="女">女option>
select>
div>
<div style="float:left;margin-left:20px;">
<button id="query" class="btn btn-primary">查询button>
div>
div>
div>
div>
<table id="table">table>
div>
<script>
$(document).ready(function () {
$('#table').bootstrapTable({
url: "ashx/GetRecordsHandler.ashx", // URL
method: "post", // 请求类型
contentType: "application/x-www-form-urlencoded", // post请求必须要有,否则后台接受不到参数
sidePagination: "server", // 设置在服务端还是客户端分页
showRefresh: false, // 是否刷新按钮
sortStable: true, // 是否支持排序
cache: false, // 是否使用缓存
pagination: true, // 是否显示分页
search: false, // 是否有搜索框
clickToSelect: true, // 是否点击选中行
pageNumber: 1, // 首页页码,默认为1
pageSize: 5, // 页面数据条数
pageList: [5, 10, 20, 30],
queryParamsType: "",
queryParams: function (params) {
return {
pageSize: params.pageSize, // 每页记录条数
pageNumber: params.pageNumber, // 当前页索引
name: $('#name').val(), // 姓名
gender: $('#gender').val() // 性别
};
},
columns: [{
field: "select",
title: "全选",
align: "center",
halign: "center",
checkbox: true,
},
{
field: 'Id',
title: '编号',
align: "center",
halign: "center",
sortable: true
},
{
field: 'Name',
title: '姓名',
align: "center",
halign: "center"
},
{
field: 'Gender',
title: '性别',
align: "center",
halign: "center"
},
{
field: 'Age',
title: '年龄',
align: "center",
halign: "center"
}]
})
// 查询按钮
$('#query').click(function () {
$('#table').bootstrapTable('refresh', { pageNumber: 1 });
});
});
script>
body>
html>
其实很简单,在queryParams属性里绑定表单元素的值,最后刷新表格即可。
后台代码
using Newtonsoft.Json;
using System;
using System.Collections.Generic;
using System.Configuration;
using System.Data;
using System.Data.SqlClient;
using System.Text;
using System.Web;
namespace WebApplication1.ashx
{
/// 到此为止,Bootstrap-Table的自定义条件查询就实现了。