【QT】QSS美化——基础知识
目录
一、辅助工具
二、QSS加载方式
三、QSS选择器类型
3.1 通配选择器
3.2 类型选择器
3.3 属性选择器
3.4 类选择器
3.5 ID选择器
3.6 后代选择器
3.7 子选择器
3.8 伪类选择器
四、QSS常用属性
4.1 字体
4.2 颜色
4.3 内边距
4.4 外边距
4.5 背景
4.6 边框
4.7 宽高
五:QSS伪状态与子控件
一、辅助工具
QSS官方:Qt Style Sheets Reference | Qt Widgets 5.15.8
CSS参考手册:CSS 参考手册
样式编辑器,源码地址:https://github.com/hustlei/QssStylesheetEditor
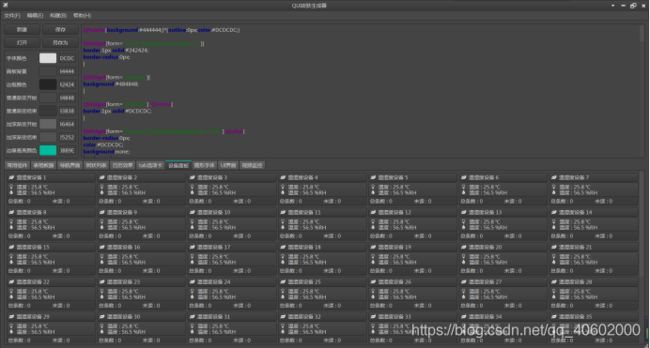
皮肤生成器,源码地址:https://github.com/satchelwu/QSS-Skin-Builder
素材库,阿里矢量图:iconfont-阿里巴巴矢量图标库
二、QSS加载方式
方式一:
myDialog->setStyleSheet("QLineEdit { background-color: yellow }");
nameEdit->setStyleSheet("background-color: yellow");方式二:
QFile file(":/qss/main.qss");
file.open(QFile::ReadOnly);
QTextStream filetext(&file);
QString stylesheet = filetext.readAll();
this->setStyleSheet(stylesheet);
file.close();三、QSS选择器类型
3.1 通配选择器
*
匹配所有的控件
3.2 类型选择器
QPushButton
匹配所有QPushButton和其子类的实例
QPushButton {background: gray;}
3.3 属性选择器
QPushButton[flat="false"]
匹配所有flat属性是false的QPushButton实例,注意该属性可以是自定义的属性,不一定非要是类本身具有的属性
QPushButton[level='dangerous'] { background: magenta; }
/*openButton->setProperty("level", "dangerous");*/
3.4 类选择器
.QPushButton
匹配所有QPushButton的实例,但是并不匹配其子类。这是与CSS中的类选择器不一样的地方,注意前面有一个点号
.RedButton { background: magenta; }
/*
openButton->setProperty("class", "RedButton");
closeButton->setProperty("class", "RedButton");
*/
3.5 ID选择器
#myButton
匹配所有id为myButton的控件实例,这里的id实际上就是objectName指定的值
#openButton, #closeButton { background: magenta; }
3.6 后代选择器
QDialog QPushButton
所有QDialog容器中包含的QPushButton,不管是直接的还是间接的
QDialog {background: gray;}
/* 设置 QDialog中的 QPushButton 的 QSS */
QDialog QPushButton {
border: 2px solid magenta;
border-radius: 10px;
background: white;
padding: 2px 15px;
}
3.7 子选择器
QFrame> QPushButton
所有QFrame容器下面的QPushButton,其中要求QPushButton的直接父容器是QFrame,注意和后代选择器的区别
QFrame {background: gray;}
QFrame > QPushButton {
border: 2px solid magenta;
border-radius: 10px;
background: white;
padding: 2px 15px;
}3.8 伪类选择器
选择器:状态 作为选择器,支持 ! 操作符,表示 非。
QPushButton:hover { color: white }
QCheckBox:checked { color: white }
QCheckBox:!checked { color: red }所有的这些选择器可以联合使用,并且支持一次设置多个选择器类型,用逗号隔开,这点与CSS一样,例如:
#frameCut,#frameInterrupt,#frameJoin 表示所有这些id使用一个规则。
#mytable QPushButton 表示选择所有id为mytable的容器下面的QPushButton实例
四、QSS常用属性
4.1 字体
大小 {font-size: x-large;}(特大) xx-small;(极小) 一般中文用不到,只要用数值就可以,单位:PX、PD
样式 {font-style: oblique;}(偏斜体) italic;(斜体) normal;(正常)
行高 {line-height: normal;}(正常) 单位:PX、PD、EM
粗细 {font-weight: bold;}(粗体) lighter;(细体) normal;(正常)
变体 {font-variant: small-caps;}(小型大写字母) normal;(正常)
大小写 {text-transform: capitalize;}(首字母大写) uppercase;(大写) lowercase;(小写) none;(无)
修饰 {text-decoration: underline;}(下划线) overline;(上划线) line-through;(删除线) blink;(闪烁)
字体名:
| 微软雅黑: Microsoft YaHei 宋体:SimSun 黑体:SimHei 仿宋: FangSong 楷体: KaiTi 隶书:LiSu 幼圆:YouYuan |
华文细黑:STXihei 华文楷体:STKaiti 华文宋体:STSong 华文中宋:STZhongsong 华文仿宋:STFangsong 方正舒体:FZShuTi 方正姚体:FZYaoti |
华文彩云:STCaiyun 华文琥珀:STHupo 华文隶书:STLiti 华文行楷:STXingkai 华文新魏:STXinwei |
font: 15px "Segoe UI"; /* 字体:大小 名称 */
font-family: "Segoe UI"; /* 字体名称 */ 4.2 颜色
17种标准色:aqua, black, blue, fuchsia, gray, green, lime, maroon, navy,olive, orange, purple, red, silver, teal, white, yellow
colo:rgb(255,255,255);
color: #F5F5F5; /* 前景(文本)颜色 */
color: qlineargradient(); /* 前景(文本)颜色:线性渐变*/
color: qradialgradient(); /* 前景(文本)颜色:辐射渐变*/
color: qconicalgradient(); /* 前景(文本)颜色:梯形渐变*/ 4.3 内边距
padding: 4px; /* 文字边距 */
padding-left: 5px; /* 文字左边距 */
padding-right: 10px; /* 文字右边距 */
padding-top: 3px; /* 文字顶边距 */
padding-bottom: 3px; /* 文字底边距 */4.4 外边距
margin: 14px 18px 20px 18px; /*外边距 顺序上右下左 */
margin-top: 14px;
margin-right: 18px;
margin-bottom: 20px;
margin-left: 18px;4.5 背景
background-color: #202122; /* 背景颜色 */
background-color: qlineargradient(); /* 背景颜色:线性渐变*/
background-color: qradialgradient(); /* 背景颜色:辐射渐变*/
background-color: qconicalgradient(); /* 背景颜色:梯形渐变*/
background-image:url(boder.png); /* 背景图片 */
background-position: ; /* 背景图片对齐方式 */
background-repeat: ; /* 背景图片平铺方式 */ 4.6 边框
border-style: dotted;(点线) dashed;(虚线) solid; double;(双线) groove;(槽线) ridge;(脊状) inset;(凹陷) outset;
border-width:; 边框宽度
border-color:#;
简写方法border:width style color; /*简写*/
border: 1px solid #FDBC03; /* 边框:宽度 颜色*/
border-image:url(boder.png) 4 8 12 16; /* 边界图 切线 */
border-radius: 4px; /* 角弧度 */
border-top-left-radius: ; /* 角弧度:左上角*/
border-top-right-radius: ; /* 角弧度:右上角*/
border-bottom-left-radius: ; /* 角弧度:左下角*/
border-bottom-right-radius: ; /* 角弧度:右下角*/ 4.7 宽高
width:12px; /*设置宽度 单位像素*/
height:40px /*设置高度*/
min-width:65px; /*最小宽度 设置width无效可以尝试设置min-width */
min-height:12px; /*最小高度*/
max-width:12px;
max-height:12px;五:QSS伪状态与子控件
伪状态列表
:checked /*button部件被选中*/
:unchecked /*button部件未被选中*/
:disabled /*部件被禁用*/
:enabled /*部件被启用*/
:focus /*部件获得焦点*/
:hover /*鼠标位于部件上*/
:indeterminate /*checkbox或radiobutton被部分选中*/
:off /*部件可以切换,且处于off状态*/
:on /*部件可以切换,且处于on状态*/
:pressed /*部件被鼠标按下*/ 子部件列表
::down-arrow /*combo box或spin box的下拉箭头*/
::drop-down /*combo box的下拉箭头*/
::indicator /*checkbox、radio button或可选择group box的指示器*/
::item /*menu、menu bar或status bar的子项目*/
::menu-indicator /*push button的菜单指示器*/
::title /*group box的标题*/
::down-button /*spin box的向下按钮*/
::up-arrow /*spin box的向上箭头*/
::up-button /*spin box的向上按钮*/ 参考文章:
Qt Style Sheet实践(一):按钮及关联菜单 - 24K纯开源 - 博客园
使用Qss设置QT程序界面的样式和皮肤 - 一字千金 - 博客园
qt QSS文件伪状态 - luxiaolai - 博客园
QSS总结以及最近做的Qt项目 - 薰衣草的旋律 - 博客园