- 后端登录校验(一)——会话技术
develop_lost
服务器运维
一、登录校验1.什么是登录校验登录校验是服务器端对浏览器端(就是客户端)发送的请求进行校验。校验用户的登录情况,如果用户已经登录,则允许进行用户需要的业务操作,反之则禁止用户操作业务操作,并返回给用户一个错误的提示,让客户端跳转到的登录页面,进行登录操作。2.如何进行登录校验-先认清http协议:http协议是无状态协议,无状态是客户端的每一次请求都是独立的,这次的请求不会携带上一次的数据,服务器
- Java后端开发技术详解
小二爱编程·
java开发语言
Java作为一门成熟的编程语言,已广泛应用于后端开发领域。其强大的生态系统和广泛的支持库使得Java成为许多企业和开发者的首选后端开发语言。随着云计算、微服务架构和大数据技术的兴起,Java后端开发的技术栈也不断演进。本文将详细介绍Java后端开发的核心技术,包括Java基础、常见框架、数据库操作、缓存技术、异步编程等。1.Java基础:理解面向对象的编程Java是一种面向对象的编程语言,面向对象
- 基于springboot的社区团购系统设计
Olivia-gogogo
springboot后端java
一、引言在当今数字化时代,信息技术正以前所未有的速度渗透到社会的各个领域,深刻地改变着人们的生活和工作方式。教育领域也不例外,随着高等教育的普及和招生规模的不断扩大,大学生入学审核工作面临着越来越大的挑战。传统的人工入学审核方式已难以满足现代教育管理的需求,暴露出诸多弊端。传统人工入学审核方式效率低下。在每年的招生季,高校招生工作人员需要面对大量的入学申请材料,这些材料不仅数量庞大,而且种类繁多,
- Midscene.js自然语言驱动的网页自动化全指南
Hello.Reader
前端技术人工智能javascript自动化开发语言
一、概述网页自动化在数据抓取、UI测试和业务流程优化中发挥着重要作用。然而,传统工具如Selenium和Puppeteer要求用户具备编程技能,编写复杂的选择器和脚本维护成本高昂。Midscene.js通过自然语言接口革新了这一领域,用户只需描述任务(如“点击登录按钮”或“提取产品价格”),AI即可自动执行,大幅降低技术门槛。Midscene.js由web-infra-dev团队开发,开源于Git
- 【Pandas】pandas Series plot.box
liuweidong0802
PandasSeriespandas信息可视化数据分析
Pandas2.2SeriesPlotting方法描述Series.plot([kind,ax,figsize,…])用于绘制Series对象的数据可视化图表Series.plot.area([x,y,stacked])用于绘制堆叠面积图(StackedAreaPlot)Series.plot.bar([x,y])用于绘制垂直条形图(VerticalBarPlot)Series.plot.barh
- Vue 表单输入绑定,双向绑定
天马3798
Vuevue.jsjavascript前端Vue表单输入绑定Vue表单双向绑定
一、v-model指令用于Vue表单双向绑定用户Vue组件属性双向绑定v-model还可以用于各种不同类型的输入,、元素。它会根据所使用的元素自动使用对应的DOM属性和事件组合:文本类型的和元素会绑定valueproperty并侦听input事件;和会绑定checkedproperty并侦听change事件;会绑定valueproperty并侦听change事件。二、v-model使用案例文本姓名
- 使用Jupyter Notebook进行深度学习编程 - 深度学习教程
shandianfk_com
ChatGPTAIjupyter深度学习ide
大家好,今天我们要聊聊如何使用JupyterNotebook进行深度学习编程。深度学习是人工智能领域中的一项重要技术,通过模仿人脑神经网络的方式进行学习和分析。JupyterNotebook作为一个强大的工具,可以帮助我们轻松地进行深度学习编程,尤其适合初学者和研究人员。本文将带领大家一步步了解如何在JupyterNotebook中开展深度学习项目。一、什么是JupyterNotebook?Jup
- 【Linux】Hadoop-3.4.1的伪分布式集群的初步配置
孤独打铁匠Julian
Linuxlinuxhadoopubuntu
配置步骤一、检查环境JDK#目前还是JDK8最适合Hadoopjava-versionecho$JAVA_HOMEHadoophadoopversionecho$HADOOP_HOME二、配置SSH免密登录Hadoop需要通过SSH管理节点(即使在伪分布式模式下)sudoaptinstallopenssh-server#安装SSH服务(如未安装)cd~/.ssh/ssh-keygen-trsa#生
- **[特殊字符] 计算机领域创作挑战赛,邀你共绘文字海洋!**
爱编程的Loren
活动文章活动文章
亲爱的大学博主们: 大家好! 你是否热爱写作,渴望在文字的海洋中遨游,展示自己的创作才华?你是否对计算机领域充满热情,希望将你的知识和见解分享给更多人?如果你对这两点都给出了肯定的答案,那么这个创作活动就是为你量身定制的! **创作挑战赛火热开启** 我们诚挚地邀请你参加为期14天的创作挑战赛!这是一个以写作博客为目的的创作活动,旨在鼓励大学生博主们挖掘自己的创作潜能,展现自己的写作才
- 秒杀场景的设计思考
思无邪6675
后端
秒杀场景的设计思考在学习Redis的之后,一个绕不开的话题就是秒杀系统的设计。本文将从下面几个方面展开一下个人简单的理解:秒杀场景的介绍设计的核心思路怎么限流、削峰、异步planB总结秒杀场景的介绍秒杀场景是大家常说的高并发场景,但是实际上其与单纯的高并发还有一点不同,主要区别就是其流量来的猛增,几乎是一个垂直的增长,而非线性增长的并发。其具有如下特点:瞬时高并发读多写少不能超卖设计的核心思路在
- Spring Boot 项目 90% 存在这 15 个致命漏洞,你的代码在裸奔吗?
风象南
原创随笔javaspringboot后端web安全系统安全
文章首发公众号【风象南】SpringBoot作为一款广泛使用的Java开发框架,虽然为开发者提供了诸多便利,但也并非无懈可击,其安全漏洞问题不容忽视。本文将深入探讨SpringBoot常见的安全漏洞类型、产生原因以及相应的解决方案,帮助开发者更好地保障应用程序的安全。1.SQL注入漏洞漏洞描述:当应用程序使用用户输入的数据来构建SQL查询时,如果没有进行适当的过滤或转义,攻击者就可以通过构造恶意的
- golang jwt挖坑
qiang527052
golang个人笔记golangjwt
golangjwt使用golangjwt使用中遇到的一个坑,特此记录。具体描述:因为公司需要,现有架构jwt生成token的代码是java实现的,然后现在在golang中需要对此token进行解析。java用到的jar包:io.jsonwebtoken.jjwt0.9.0golang用到的库:github.com/dgrijalva/jwt-gojava生成token测试代码如下:publicst
- 「MySQL」日期时间格式化函数 DATE_FORMAT() 的使用详解
m0_74823827
mysqladbandroid
目录一、DATE_FORMAT()语法二、格式化字符串详解三、常见日期时间格式组合四、业务场景五、总结一、DATE_FORMAT()语法DATE_FORMAT()是MySQL中用于格式化日期时间的函数:语法:DATE_FORMAT(date,format_string)date:需要格式化的日期化时间值,一般是需要被格式化的日期时间类型(datetime类),但也可以是日期时间形式的字符串form
- SQL-触发器(trigger)的详解以及代码演示
m0_74823827
面试学习路线阿里巴巴sql数据库服务器
一、触发器的概念触发器是一种特殊的存储过程,但是触发器不存在输入和输出参数,所以不能被显式的去调用,而是与特定的表相关联,当表中的数据发生变化时,触发器被激活并执行其定义的SQL代码。触发器可以是行级触发器(针对每一行数据变化)或语句级触发器(针对整个SQL语句的变化),行级触发器允许对每一行单独处理,而语句级触发器则在整个操作完成后执行一次。触发器的功能强化约束:触发器能够实现比CHECK语句更
- Linux动静态库
遥逖
Linuxlinux运维服务器
Linux动静态库静态库动态库库的链接静态库核心特性:链接时机:在编译时将库代码直接嵌入到可执行文件中。文件格式:.a(Linux)、.lib(Windows)。内存占用:每个使用该库的可执行文件都会包含一份完整的库代码副本。创建静态库(.a文件)编写源代码:首先,编写你需要的库函数的源代码文件,例如mylib.c编译为目标文件:使用gcc/g++编译源码为目标文件(.o文件)g++-cmylib
- 华山论剑,大模型(deepseek qwq gemini)辩论人生意义
Lifeng66666666
语言模型语言模型人工智能
借助DeepDiscussion程序,通过让大模型(deepseekqwqgemini)讨论“人生意义是什么”这一挑战问题,我们得以客观观察目前这几种大模型的价值观,能力,不足。部分讨论过程:问题:人生的意义是什么?deepseek/deepseek-r1:free初始方案:针对“人生的意义是什么”这一终极问题,我的解决方案分为以下五个层次,融合东西方哲学智慧与实践心理学,并提供具体行动方向:一、
- 【el-cascader 级联选择器】懒加载 - 适用新增、编辑表单(编辑表单有初始数据)
Fighting_p
elementUIvue代码记录vue.jsjavascript前端
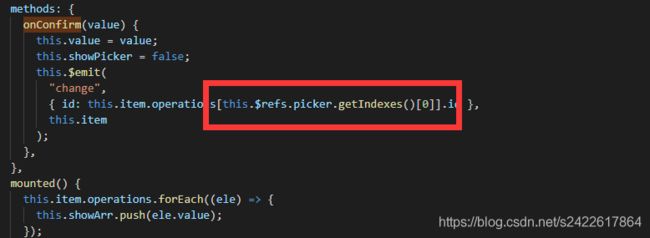
目录代码效果代码constant/formList.jsexportconstoperationFormDesc=(_this)=>{return{rule:{type:'cascader',label:'违规情况',layout:12,required:true,attrs:{'collapse-tags':true,props:{lazy:true,//multiple:true,/****【
- H743定时器输出PWM波方法(基于STM32CubeMX)
NW嵌入式开发
单片机开发stm32定时器PWM模式
0工具准备1.STM32CubeMX2.《STM32H743参考手册中文版》3.《stm32h743xi数据手册》1前言本文介绍基于STM32CubeMX,使用stm32h743xi,使用TIM15的通道2输出PWM波的方法。2H743定时器输出PWM波方法(基于STM32CubeMX)《STM32H743参考手册中文版》对PWM模式的描述如下:其中,有关PWM模式1和模式2的介绍见TIM15_C
- B3843 [GESP202306 三级] 密码合规
一台Redmi Note 12 Pro
算法c++数据结构
题目描述网站注册需要有用户名和密码,编写程序以检查用户输入密码的有效性。合规的密码应满足以下要求:。只能由a∼z之间26个小写字母、A∼Z之间26个大写字母、0∼9之间10个数字以及!@#$四个特殊字符构成。密码最短长度:6个字符,密码最大长度:12个字符。大写字母,小写字母和数字必须至少有其中两种,以及至少有四个特殊字符中的一个。输入格式输入一行不含空格的字符串。约定长度不超过100。该字符串被
- Opencv之计算机视觉一
闭月之泪舞
计算机视觉计算机视觉opencvpython
一、环境准备使用opencv库来实现简单的计算机视觉。需要安装两个库:opencv-python和opencv-contrib-python,版本可以自行选择,注意不同版本的opencv中的某些函数名和用法可能不同pipinstallopencv-python==3.4.18.65-ihttps://pypi.tuna.tsinghua.edu.cn/simplepipinstallopencv-
- STM8L1xx利用定时器实现毫秒和微妙延时
荣070214
STM8单片机单片机毫秒和微妙延时
采用单片机的定时计数器进行毫秒和微妙级延时,精度较准。检测溢出时产生的标志位来判断延时到达。下面以STM8L101芯片为例及配合代码说明。一、实现原理:1、初始化Timer2时钟源(附上相应代码)voidTIM2Init(void){TIM2_DeInit();CLK_PeripheralClockConfig(CLK_Peripheral_TIM2,ENABLE);TIM2->CR1&=((ui
- 大语言模型微调和大语言模型应用的区别?
AI Echoes
人工智能深度学习deepseek机器学习算法
大语言模型微调和大语言模型应用的区别?关键要点微调大型语言模型(LLM)是调整预训练模型以适应特定任务或领域的过程,研究表明这能显著提升性能。大型语言模型应用是指将LLM用于实际问题解决或任务执行,如聊天机器人或文本生成。微调和应用的不同在于:微调是准备阶段,应用是最终使用;使用微调模型通常在特定领域表现更好,而预训练模型更适合通用任务。什么是微调大型语言模型?微调大型语言模型是指取一个已经预训练
- 计算机视觉总结
Trank-Lw
计算机视觉深度学习人工智能
以下是针对上述问题的详细解答,并结合代码示例进行说明:1.改进YOLOv5人脸检测模块,复杂光照场景准确率从98.2%提升至99.5%优化具体过程:光照补偿:在数据预处理阶段,采用自适应光照补偿算法,对图像进行实时增强,以减少光照变化对人脸检测的影响。数据增强:在训练数据中增加复杂光照场景下的样本,如强光、弱光、背光等,通过数据增强提高模型对不同光照条件的适应性。模型调整:对YOLOv5模型的网络
- golang slice 切片数组下标的截取方式
用户昵称不能为空
golang开发语言后端
需求使用golang截取的下标,按照下标顺序截取代码//Youcaneditthiscode!//Clickhereandstarttyping.packagemainimport"fmt"funcRows(page,pageSizeint)(items[]int){alls:=[
- jupyter的一些操作
翻滚吧键盘
Debian12使用日记jupyteridepython
Linux,mac中可以直接通过在输入代码的地方输入pip等终端命令,并可以执行运行所有cell“Cell"菜单,然后选择“RunAll”选项来运行全部代码
- 自动驾驶系统的车辆动力学建模:自行车模型与汽车模型的对比分析
赛卡
自动驾驶自动驾驶数学建模pythonnumpymatplotlib算法
在自动驾驶系统的车辆动力学建模中,自行车模型(BicycleModel)和更复杂的汽车模型(如双轨模型或多体动力学模型)各有其适用场景和优缺点。以下是两者的详细对比及选择原因解析:1.模型定义与核心差异特性自行车模型复杂汽车模型(如双轨模型)简化假设将四轮车辆简化为两轮(前轮转向,后轮驱动)考虑四轮独立运动、悬架系统、轮胎侧偏特性自由度2-3自由度(位置x,y,航向角θ)6+自由度(含横向、俯仰、
- 【今日EDA行业分析】2025年3月21日
知梦EDA
EDA行业分析大数据人工智能半导体EDA行业分析
智算时代EDA行业新变局:技术突围与生态重构一、EDA产业格局剧变:技术壁垒与地缘博弈交织在半导体产业链的宏大版图中,EDA工具宛如数字时代的“工业母机”,其重要性伴随芯片复杂度的指数级攀升而愈发显著。据SEMI数据显示,2023年全球EDA市场规模成功突破200亿美元大关,中国本土市场增速更是达到了18%。然而,Synopsys、Cadence、Mentor这三大行业巨头依旧牢牢占据着超过85%
- 后端安全可靠性
Small踢倒coffee_氕氘氚
python自学笔记经验分享
第一步应该提到参数化查询,也就是预编译语句。这是最有效的方法,比如用PDO或者预处理语句来分离数据和指令。然后,ORM框架也是一个好办法,因为它们通常自动处理参数化,减少手写SQL的机会。接下来,输入验证和过滤很重要。虽然不能完全依赖,但白名单验证比如只允许特定字符,或者转义特殊字符,比如MySQL的mysqli_real_escape_string。不过要注意转义不是绝对安全,尤其是不同数据库有
- 每日一题一一Leetcode128. 最长连续序列 - 力扣
Blue.ztl
写写算法leetcode算法数据结构
每日一题一一Leetcode128.最长连续序列-力扣作者:blue时间:2025.3.14128.最长连续序列-力扣(LeetCode)本题的要求是:给定一个未排序的整数数组nums,找出其中数字连续的最长序列(不要求序列元素在原数组中连续)的长度。本题用排序加遍历的方法非常容易解决,但是算法的效率太低。本题正真的解题思路如下,首先,数组中是有可能出现重复的数字,但是重复的数字其实并不影响我们找
- TS类型体操:实现axios的链式调用类型提示
console.log 战略储备局局长
前端
调用方法A调用方法B调用方法C对象实例返回对象自身返回对象自身最终结果一、为什么需要链式调用类型提示?在TypeScript中实现axios的链式调用类型提示,能显著提升开发体验:智能补全:开发者无需记忆API参数顺序,IDE自动提示方法链类型安全:拦截器配置、请求参数、响应数据全程类型校验代码自解释:通过类型声明即可理解API设计规范重构友好:修改底层实现不影响上层调用逻辑痛点场景://传统方式
- LeetCode[Math] - #66 Plus One
Cwind
javaLeetCode题解AlgorithmMath
原题链接:#66 Plus One
要求:
给定一个用数字数组表示的非负整数,如num1 = {1, 2, 3, 9}, num2 = {9, 9}等,给这个数加上1。
注意:
1. 数字的较高位存在数组的头上,即num1表示数字1239
2. 每一位(数组中的每个元素)的取值范围为0~9
难度:简单
分析:
题目比较简单,只须从数组
- JQuery中$.ajax()方法参数详解
AILIKES
JavaScriptjsonpjqueryAjaxjson
url: 要求为String类型的参数,(默认为当前页地址)发送请求的地址。
type: 要求为String类型的参数,请求方式(post或get)默认为get。注意其他http请求方法,例如put和 delete也可以使用,但仅部分浏览器支持。
timeout: 要求为Number类型的参数,设置请求超时时间(毫秒)。此设置将覆盖$.ajaxSetup()方法的全局
- JConsole & JVisualVM远程监视Webphere服务器JVM
Kai_Ge
JVisualVMJConsoleWebphere
JConsole是JDK里自带的一个工具,可以监测Java程序运行时所有对象的申请、释放等动作,将内存管理的所有信息进行统计、分析、可视化。我们可以根据这些信息判断程序是否有内存泄漏问题。
使用JConsole工具来分析WAS的JVM问题,需要进行相关的配置。
首先我们看WAS服务器端的配置.
1、登录was控制台https://10.4.119.18
- 自定义annotation
120153216
annotation
Java annotation 自定义注释@interface的用法 一、什么是注释
说起注释,得先提一提什么是元数据(metadata)。所谓元数据就是数据的数据。也就是说,元数据是描述数据的。就象数据表中的字段一样,每个字段描述了这个字段下的数据的含义。而J2SE5.0中提供的注释就是java源代码的元数据,也就是说注释是描述java源
- CentOS 5/6.X 使用 EPEL YUM源
2002wmj
centos
CentOS 6.X 安装使用EPEL YUM源1. 查看操作系统版本[root@node1 ~]# uname -a Linux node1.test.com 2.6.32-358.el6.x86_64 #1 SMP Fri Feb 22 00:31:26 UTC 2013 x86_64 x86_64 x86_64 GNU/Linux [root@node1 ~]#
- 在SQLSERVER中查找缺失和无用的索引SQL
357029540
SQL Server
--缺失的索引
SELECT avg_total_user_cost * avg_user_impact * ( user_scans + user_seeks ) AS PossibleImprovement ,
last_user_seek ,
- Spring3 MVC 笔记(二) —json+rest优化
7454103
Spring3 MVC
接上次的 spring mvc 注解的一些详细信息!
其实也是一些个人的学习笔记 呵呵!
- 替换“\”的时候报错Unexpected internal error near index 1 \ ^
adminjun
java“\替换”
发现还是有些东西没有刻子脑子里,,过段时间就没什么概念了,所以贴出来...以免再忘...
在拆分字符串时遇到通过 \ 来拆分,可是用所以想通过转义 \\ 来拆分的时候会报异常
public class Main {
/*
- POJ 1035 Spell checker(哈希表)
aijuans
暴力求解--哈希表
/*
题意:输入字典,然后输入单词,判断字典中是否出现过该单词,或者是否进行删除、添加、替换操作,如果是,则输出对应的字典中的单词
要求按照输入时候的排名输出
题解:建立两个哈希表。一个存储字典和输入字典中单词的排名,一个进行最后输出的判重
*/
#include <iostream>
//#define
using namespace std;
const int HASH =
- 通过原型实现javascript Array的去重、最大值和最小值
ayaoxinchao
JavaScriptarrayprototype
用原型函数(prototype)可以定义一些很方便的自定义函数,实现各种自定义功能。本次主要是实现了Array的去重、获取最大值和最小值。
实现代码如下:
<script type="text/javascript">
Array.prototype.unique = function() {
var a = {};
var le
- UIWebView实现https双向认证请求
bewithme
UIWebViewhttpsObjective-C
什么是HTTPS双向认证我已在先前的博文 ASIHTTPRequest实现https双向认证请求
中有讲述,不理解的读者可以先复习一下。本文是用UIWebView来实现对需要客户端证书验证的服务请求,网上有些文章中有涉及到此内容,但都只言片语,没有讲完全,更没有完整的代码,让人困扰不已。但是此知
- NoSQL数据库之Redis数据库管理(Redis高级应用之事务处理、持久化操作、pub_sub、虚拟内存)
bijian1013
redis数据库NoSQL
3.事务处理
Redis对事务的支持目前不比较简单。Redis只能保证一个client发起的事务中的命令可以连续的执行,而中间不会插入其他client的命令。当一个client在一个连接中发出multi命令时,这个连接会进入一个事务上下文,该连接后续的命令不会立即执行,而是先放到一个队列中,当执行exec命令时,redis会顺序的执行队列中
- 各数据库分页sql备忘
bingyingao
oraclesql分页
ORACLE
下面这个效率很低
SELECT * FROM ( SELECT A.*, ROWNUM RN FROM (SELECT * FROM IPAY_RCD_FS_RETURN order by id desc) A ) WHERE RN <20;
下面这个效率很高
SELECT A.*, ROWNUM RN FROM (SELECT * FROM IPAY_RCD_
- 【Scala七】Scala核心一:函数
bit1129
scala
1. 如果函数体只有一行代码,则可以不用写{},比如
def print(x: Int) = println(x)
一行上的多条语句用分号隔开,则只有第一句属于方法体,例如
def printWithValue(x: Int) : String= println(x); "ABC"
上面的代码报错,因为,printWithValue的方法
- 了解GHC的factorial编译过程
bookjovi
haskell
GHC相对其他主流语言的编译器或解释器还是比较复杂的,一部分原因是haskell本身的设计就不易于实现compiler,如lazy特性,static typed,类型推导等。
关于GHC的内部实现有篇文章说的挺好,这里,文中在RTS一节中详细说了haskell的concurrent实现,里面提到了green thread,如果熟悉Go语言的话就会发现,ghc的concurrent实现和Go有点类
- Java-Collections Framework学习与总结-LinkedHashMap
BrokenDreams
LinkedHashMap
前面总结了java.util.HashMap,了解了其内部由散列表实现,每个桶内是一个单向链表。那有没有双向链表的实现呢?双向链表的实现会具备什么特性呢?来看一下HashMap的一个子类——java.util.LinkedHashMap。
- 读《研磨设计模式》-代码笔记-抽象工厂模式-Abstract Factory
bylijinnan
abstract
声明: 本文只为方便我个人查阅和理解,详细的分析以及源代码请移步 原作者的博客http://chjavach.iteye.com/
package design.pattern;
/*
* Abstract Factory Pattern
* 抽象工厂模式的目的是:
* 通过在抽象工厂里面定义一组产品接口,方便地切换“产品簇”
* 这些接口是相关或者相依赖的
- 压暗面部高光
cherishLC
PS
方法一、压暗高光&重新着色
当皮肤很油又使用闪光灯时,很容易在面部形成高光区域。
下面讲一下我今天处理高光区域的心得:
皮肤可以分为纹理和色彩两个属性。其中纹理主要由亮度通道(Lab模式的L通道)决定,色彩则由a、b通道确定。
处理思路为在保持高光区域纹理的情况下,对高光区域着色。具体步骤为:降低高光区域的整体的亮度,再进行着色。
如果想简化步骤,可以只进行着色(参看下面的步骤1
- Java VisualVM监控远程JVM
crabdave
visualvm
Java VisualVM监控远程JVM
JDK1.6开始自带的VisualVM就是不错的监控工具.
这个工具就在JAVA_HOME\bin\目录下的jvisualvm.exe, 双击这个文件就能看到界面
通过JMX连接远程机器, 需要经过下面的配置:
1. 修改远程机器JDK配置文件 (我这里远程机器是linux).
- Saiku去掉登录模块
daizj
saiku登录olapBI
1、修改applicationContext-saiku-webapp.xml
<security:intercept-url pattern="/rest/**" access="IS_AUTHENTICATED_ANONYMOUSLY" />
<security:intercept-url pattern=&qu
- 浅析 Flex中的Focus
dsjt
htmlFlexFlash
关键字:focus、 setFocus、 IFocusManager、KeyboardEvent
焦点、设置焦点、获得焦点、键盘事件
一、无焦点的困扰——组件监听不到键盘事件
原因:只有获得焦点的组件(确切说是InteractiveObject)才能监听到键盘事件的目标阶段;键盘事件(flash.events.KeyboardEvent)参与冒泡阶段,所以焦点组件的父项(以及它爸
- Yii全局函数使用
dcj3sjt126com
yii
由于YII致力于完美的整合第三方库,它并没有定义任何全局函数。yii中的每一个应用都需要全类别和对象范围。例如,Yii::app()->user;Yii::app()->params['name'];等等。我们可以自行设定全局函数,使得代码看起来更加简洁易用。(原文地址)
我们可以保存在globals.php在protected目录下。然后,在入口脚本index.php的,我们包括在
- 设计模式之单例模式二(解决无序写入的问题)
come_for_dream
单例模式volatile乱序执行双重检验锁
在上篇文章中我们使用了双重检验锁的方式避免懒汉式单例模式下由于多线程造成的实例被多次创建的问题,但是因为由于JVM为了使得处理器内部的运算单元能充分利用,处理器可能会对输入代码进行乱序执行(Out Of Order Execute)优化,处理器会在计算之后将乱序执行的结果进行重组,保证该
- 程序员从初级到高级的蜕变
gcq511120594
框架工作PHPandroidhtml5
软件开发是一个奇怪的行业,市场远远供不应求。这是一个已经存在多年的问题,而且随着时间的流逝,愈演愈烈。
我们严重缺乏能够满足需求的人才。这个行业相当年轻。大多数软件项目是失败的。几乎所有的项目都会超出预算。我们解决问题的最佳指导方针可以归结为——“用一些通用方法去解决问题,当然这些方法常常不管用,于是,唯一能做的就是不断地尝试,逐个看看是否奏效”。
现在我们把淫浸代码时间超过3年的开发人员称为
- Reverse Linked List
hcx2013
list
Reverse a singly linked list.
/**
* Definition for singly-linked list.
* public class ListNode {
* int val;
* ListNode next;
* ListNode(int x) { val = x; }
* }
*/
p
- Spring4.1新特性——数据库集成测试
jinnianshilongnian
spring 4.1
目录
Spring4.1新特性——综述
Spring4.1新特性——Spring核心部分及其他
Spring4.1新特性——Spring缓存框架增强
Spring4.1新特性——异步调用和事件机制的异常处理
Spring4.1新特性——数据库集成测试脚本初始化
Spring4.1新特性——Spring MVC增强
Spring4.1新特性——页面自动化测试框架Spring MVC T
- C# Ajax上传图片同时生成微缩图(附Demo)
liyonghui160com
1.Ajax无刷新上传图片,详情请阅我的这篇文章。(jquery + c# ashx)
2.C#位图处理 System.Drawing。
3.最新demo支持IE7,IE8,Fir
- Java list三种遍历方法性能比较
pda158
java
从c/c++语言转向java开发,学习java语言list遍历的三种方法,顺便测试各种遍历方法的性能,测试方法为在ArrayList中插入1千万条记录,然后遍历ArrayList,发现了一个奇怪的现象,测试代码例如以下:
package com.hisense.tiger.list;
import java.util.ArrayList;
import java.util.Iterator;
- 300个涵盖IT各方面的免费资源(上)——商业与市场篇
shoothao
seo商业与市场IT资源免费资源
A.网站模板+logo+服务器主机+发票生成
HTML5 UP:响应式的HTML5和CSS3网站模板。
Bootswatch:免费的Bootstrap主题。
Templated:收集了845个免费的CSS和HTML5网站模板。
Wordpress.org|Wordpress.com:可免费创建你的新网站。
Strikingly:关注领域中免费无限的移动优
- localStorage、sessionStorage
uule
localStorage
W3School 例子
HTML5 提供了两种在客户端存储数据的新方法:
localStorage - 没有时间限制的数据存储
sessionStorage - 针对一个 session 的数据存储
之前,这些都是由 cookie 完成的。但是 cookie 不适合大量数据的存储,因为它们由每个对服务器的请求来传递,这使得 cookie 速度很慢而且效率也不