【软件实战】5分钟拥有一款自己的软件(教程+成品展示)
5分钟拥有一款自己的软件
- 前言
-
- 简单示例
-
- 1.Easy code
- 2.网页效果
- 3.软件效果
- 一、HTML转exe
-
- 1.安装HtmlCompiler
- 2.导入HTML程序
- 3.项目配置
- 4.打包HTML项目
- 二、封装exe
-
- 1.安装Inno Setup
- 2.新建脚本
- 3.选择主执行文件
- 4.配置封装基本信息
- 5.开始编译
- 三、软件成品效果展示
- 四、个人体会
前言
5分钟,看完教程,每个人都能拥有一款属于自己的软件
简单示例
1.Easy code
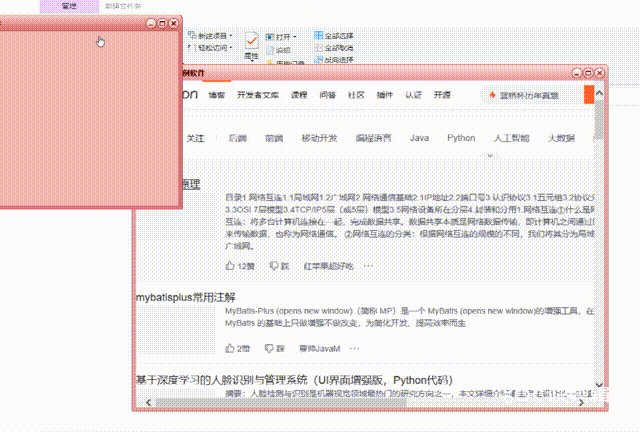
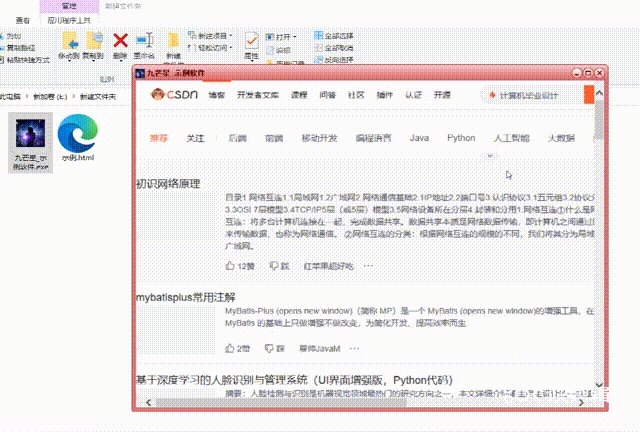
我们先来写一个简单的按钮跳转网页,看看它能否实现华丽转身
DOCTYPE html>
<html>
<head>
<meta charset="gb2312">
<title>九芒星示例title>
<style>
.button {
background-color: #00FFFF;
border: none;
color: black;
padding: 15px 32px;
text-align: center;
text-decoration: none;
display: inline-block;
font-size: 16px;
margin: 4px 2px;
cursor: pointer;
}
style>
head>
<body>
<center><br><h2>举一个简单的例子,通过按钮跳转到CSDN首页链接h2>center>
<center><h2>功能设置简单,举一反三,程序自行设计h2>br>center>
<center><a href="https://blog.csdn.net/" class="button">点我跳转CSDNa>center>
body>
html>
2.网页效果
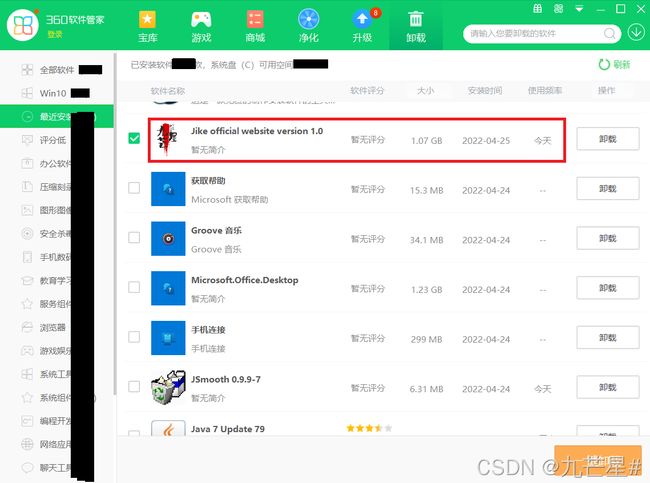
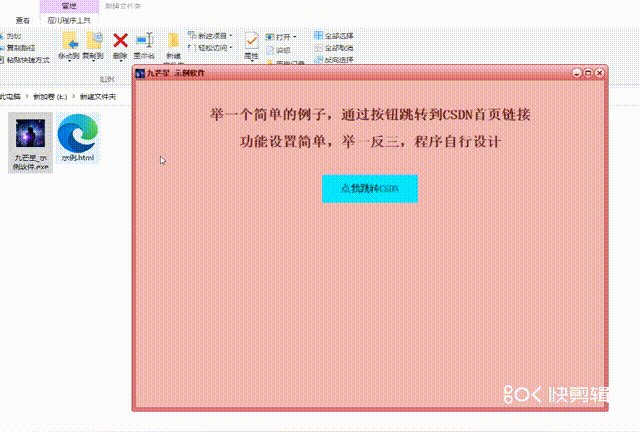
3.软件效果
这是变成exe文件的效果

下面是九芒星_示例软件的下载链接,好奇的朋友们可以去看看
百度网盘链接:
https://pan.baidu.com/s/1lUcou_BvIl-qogctjP8qZw?pwd=wbis
提取码:wbis

要想将类似程序变成计算机软件,很简单,认真看教程
接下来我用个人网站举例,5分钟带你拥有属于你自己的软件!
一、HTML转exe
1.安装HtmlCompiler
HtmlCompiler百度网盘链接:
https://pan.baidu.com/s/1v3vSzXCZYoXNP_5dEBJGNA?pwd=yp72
提取码:yp72
2.导入HTML程序
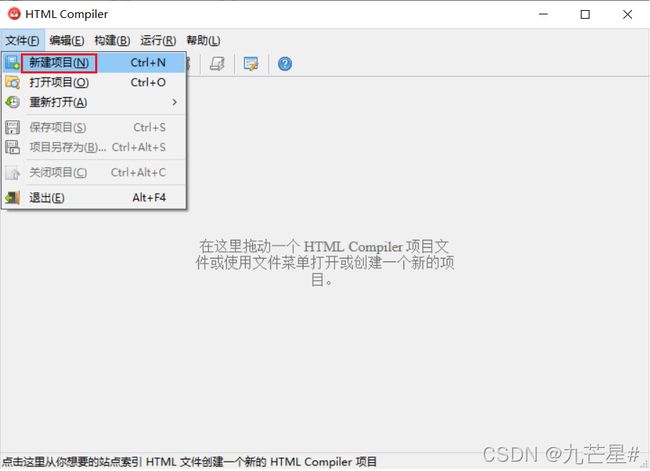
打开软件,新建项目
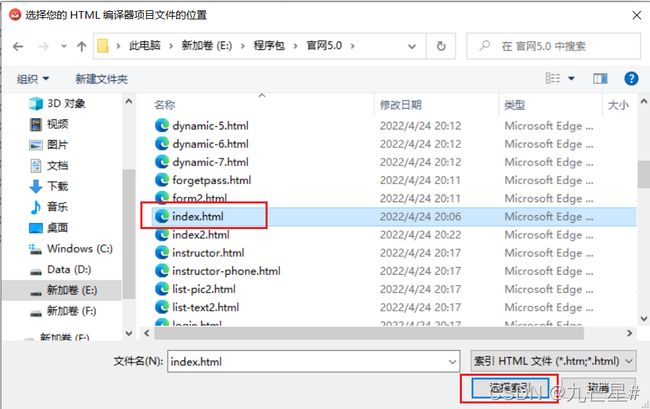
选择程序中的索引文件,网站一般都是index.html首页文件,如果你写的程序较为简单,自行选择即可。
找到网站首页文件,确定
显示出索引文件的效果
3.项目配置
选择编辑,项目选项
应用程序标题就是软件左上角显示的文字,图标自己选择,切记一定是ico格式(直接改后缀名会报错),可以在下面这个网站进行格式转换
图片转ico网址: https://www.bitbug.net/.
在窗口选项点击测试,调整软件打开后的窗口大小
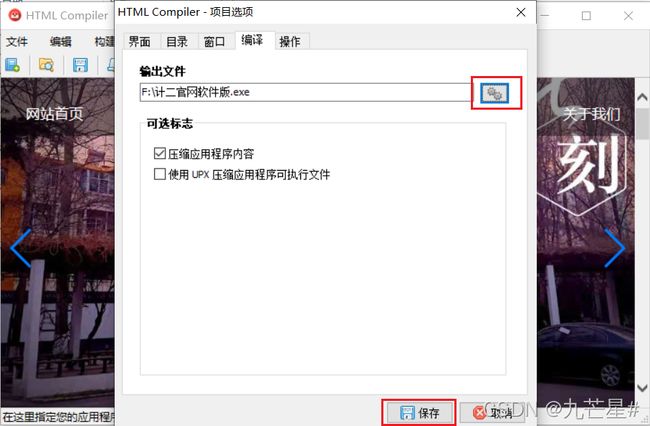
在编译选项中,选择输出文件的位置和名称,保存
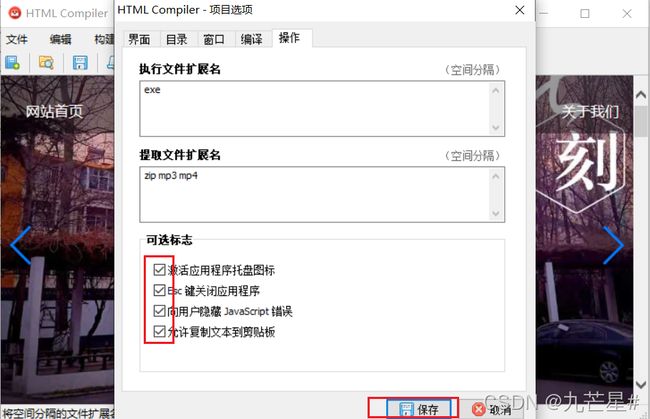
在操作选项中,把下面标志全部勾选,保存
4.打包HTML项目
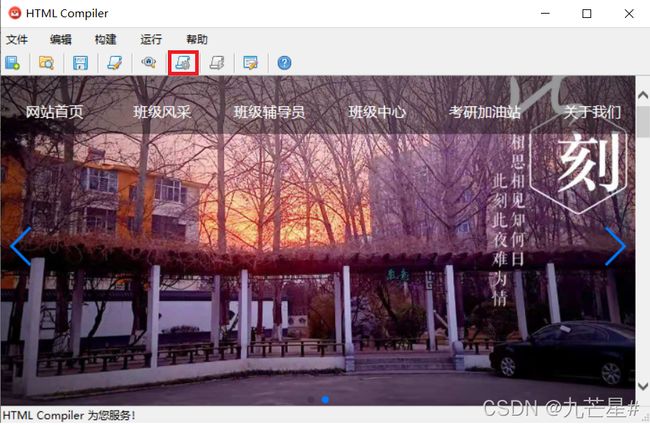
回到首页,点击带齿轮的按钮,进行打包
点击编译按钮,等待几秒
现在,HTML程序已经打包成exe格式,双击打开就能看到你的程序
内容涉及隐私,仅展示部分页面
有人会说,这不就是一个普通的exe文件吗?
那如何让它走上软件的道路而不只局限于exe文件呢?——封装exe
简单来说就是制作一个软件安装程序
二、封装exe
1.安装Inno Setup
Inno Setup百度网盘链接:
https://pan.baidu.com/s/1vX-s0odlkoOtwwdmMcHKXQ?pwd=twq9.
提取码:twq9
2.新建脚本
打开软件,选择新建脚本,OK
默认,Next
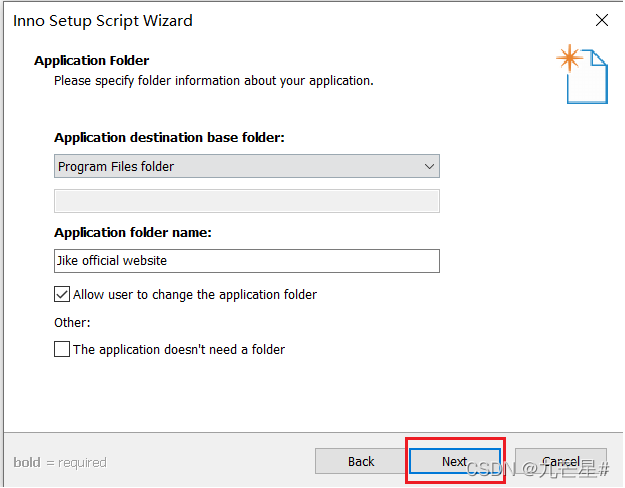
填写软件的一些基本信息(自行发挥),Next
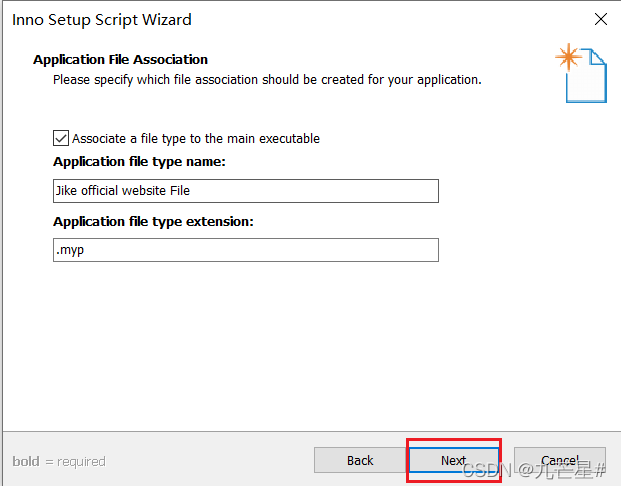
默认,Next
3.选择主执行文件
选择刚才打包好的exe文件,如果有其他配置文件或者说明文本,在下面添加文件的地方选择,一起封装到安装包
默认,Next
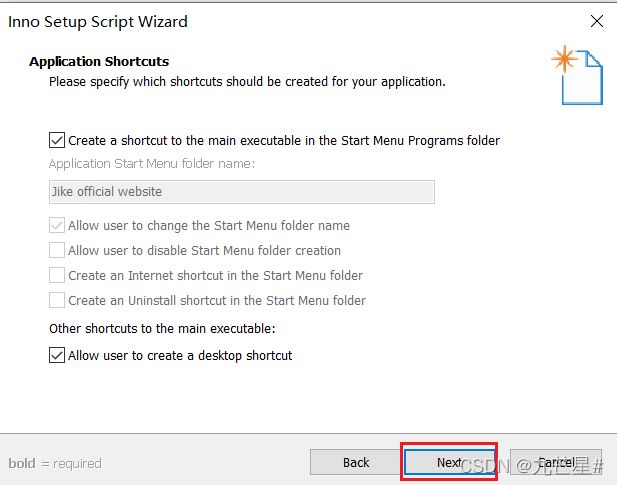
默认,Next(可直接跳过,若开发正规软件,需要如实填写)
默认,Next
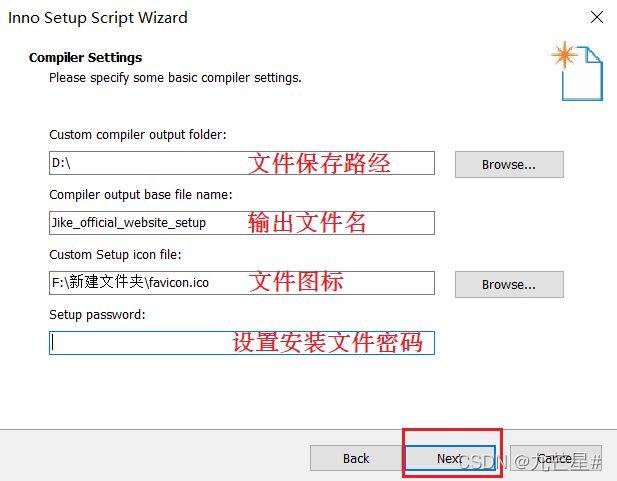
4.配置封装基本信息
默认,Next(安装程序语言设置,自由选择)
填写软件基本信息,文件名尽量使用英文,中文名称可能会报错/出现乱码,文件图标使用ico格式,要求同上
默认,Next
默认,Next
5.开始编译
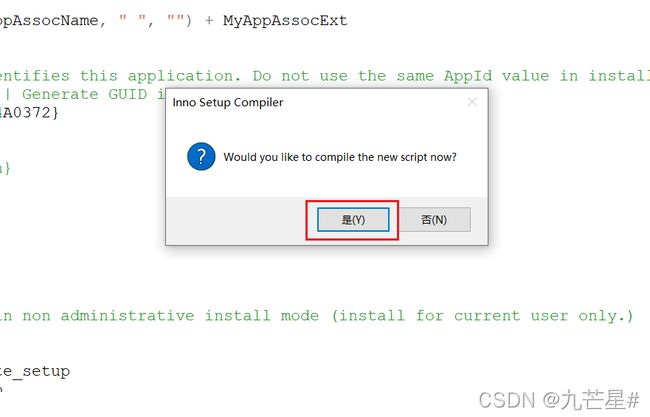
默认,是
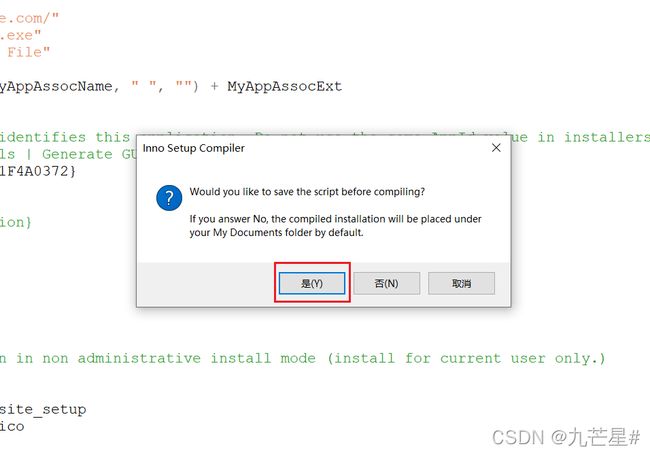
默认,是
选择安装包名称和保存位置,位置选择和上面文件保存路经(一、4.项目配置)要一致
等待几秒钟即可(由于网站文件较大,封装时间稍长)
三、软件成品效果展示
可以看到,软件安装程序已经封装好了,接下来我们看看效果
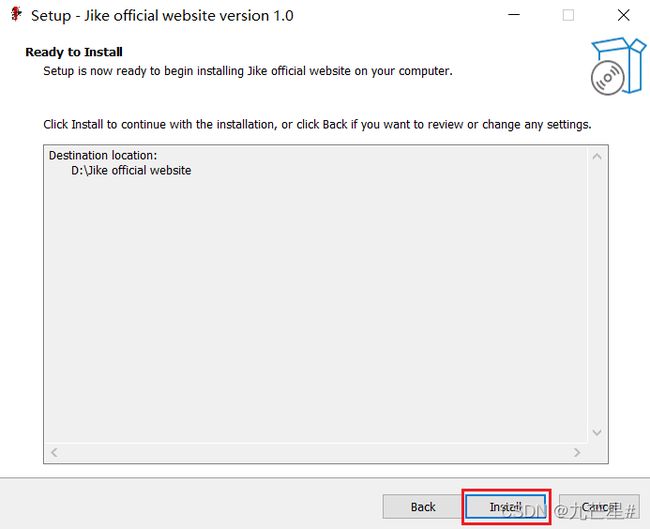
双击安装包,输入之前设置的密码
选择安装位置
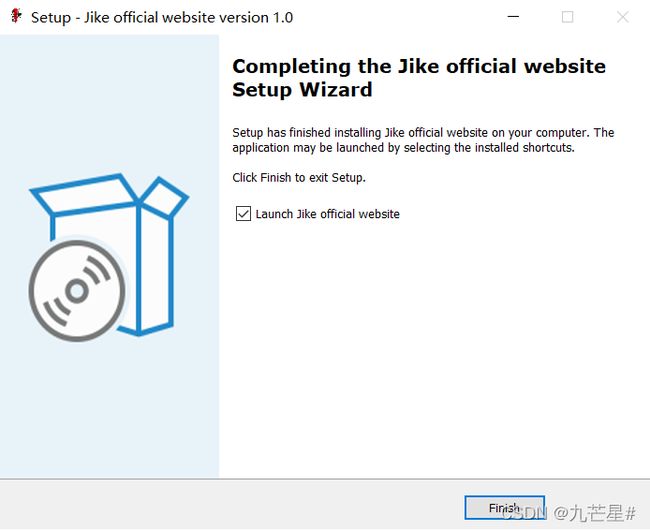
默认继续
打开软件,效果如下(涉及隐私,仅展示部分页面)
四、个人体会
操作很简单,看到这的你,已经可以随手做一款软件了!
文章最后,我就说说我的体会吧,本来我没想过打包前端项目,由于续服务器的费用实在太高了,就想着先整个平替版凑合着用吧。把网站做成软件以后我发现效果还凑合,就写了一份教程,分享给大家。
这种软件制作虽然简单,但是太过依赖于网络,这一点很糟糕,如果从软件开发的角度看,它很垮。至少,市面上所有的软件没有一个是这么做的。就像我们平时用的微信、高德地图、淘宝、网易云音乐这些客户端APP,基本是用的Java和C++。即便在做网站这方面,比如CSDN网站的开发,也基本是用的Java。
而我们平时做的个人项目也大都基于Python、Java、C++之上的,所以,我们在项目打包的时候就不得不考虑到数据库,环境变量以及其他配置文件带来的影响。就拿打包Python和Java项目来说,过程虽然并不复杂,但细节要求极高,相信很多人都被打包过程中的无数报错折磨过,这里就不再细说了。
说了这么多,其实也是想告诉大家,拿它图一乐就行,开发正规软件还是要好好学习打包,做软件不是这么容易的!