vue结合AntV G2使用踩坑
官网使用import G2 from '@antv/g2';引入但是会报一个
"export 'default' (imported as 'G2') was not found in '@antv/g2' 得错误
找了半天原因,最终解决办法
import * as G2 from '@antv/g2'
AntV-G2语法总结
目的
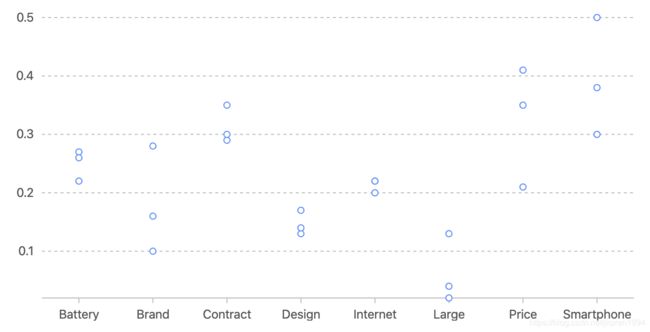
使用antv-g2完成一个图表,该图表有两种结构组成,散点图与矩形图组成。我们需要将散点图与矩形图分别在两个view中绘制,所以还需要总结一下view的概念。
第一步语法基础
首先是引入相应依赖,其次是创建html容器
,最后是数据以及相应初始化代码const data = [
{ feature: 'Battery', value: 0.22, phone: 'iPhone' },
{ feature: 'Brand', value: 0.28, phone: 'iPhone' },
{ feature: 'Contract', value: 0.29, phone: 'iPhone' },
{ feature: 'Design', value: 0.17, phone: 'iPhone' },
{ feature: 'Internet', value: 0.22, phone: 'iPhone' },
{ feature: 'Large', value: 0.02, phone: 'iPhone' },
{ feature: 'Price', value: 0.21, phone: 'iPhone' },
{ feature: 'Smartphone', value: 0.5, phone: 'iPhone' },
{ feature: 'Battery', value: 0.27, phone: 'Samsung' },
{ feature: 'Brand', value: 0.16, phone: 'Samsung' },
{ feature: 'Contract', value: 0.35, phone: 'Samsung' },
{ feature: 'Design', value: 0.13, phone: 'Samsung' },
{ feature: 'Internet', value: 0.2, phone: 'Samsung' },
{ feature: 'Large', value: 0.13, phone: 'Samsung' },
{ feature: 'Price', value: 0.35, phone: 'Samsung' },
{ feature: 'Smartphone', value: 0.38, phone: 'Samsung' },
{ feature: 'Battery', value: 0.26, phone: 'Nokia Smartphone' },
{ feature: 'Brand', value: 0.1, phone: 'Nokia Smartphone' },
{ feature: 'Contract', value: 0.3, phone: 'Nokia Smartphone' },
{ feature: 'Design', value: 0.14, phone: 'Nokia Smartphone' },
{ feature: 'Internet', value: 0.22, phone: 'Nokia Smartphone' },
{ feature: 'Large', value: 0.04, phone: 'Nokia Smartphone' },
{ feature: 'Price', value: 0.41, phone: 'Nokia Smartphone' },
{ feature: 'Smartphone', value: 0.3, phone: 'Nokia Smartphone' },
];
const chart = new Chart({
container: 'c1',
autoFit: false,
width: 600,
height: 300,
});
chart.data(data);
chart.point().position('feature*value');
chart.render();
首先创建了一个chart对象
const chart = new Chart({
container: 'c1',
autoFit: false,
width: 600,
height: 300,
})
然后我们填充相应的data
chart.data(data);
再进行图形设置(point)以及相应坐标的设置(position)
chart.point().position('feature*value');
最后进行图像绘制
chart.render();
第二步设置坐标轴的外观与度量
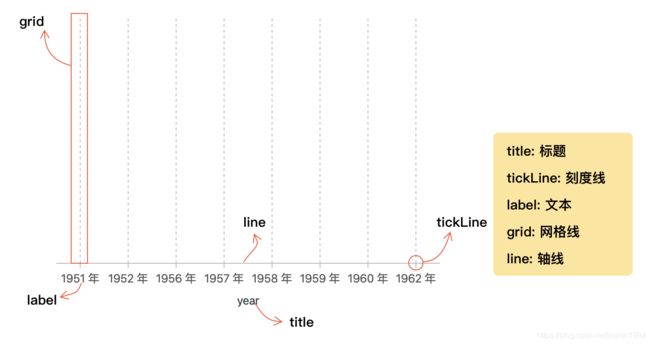
外观axis设置
在g2中我们使用axis设置坐标轴的外观的显示特性,我们一般可以不用设置。相关设置可以参考官方 axis API。
度量配置
G2 中的度量 (Scale) 是一个非常重要的概念,用于定义数据的类型和展示方式,在下列方面起到重要的作用:
- 生成坐标轴刻度值
- 显示图例项
- 格式化数据展示的文本
G2 中提供了下面几种度量,也就是连续和分类两个大类别
identity,常量类型的数值,也就是说数据的某个字段是不变的常量linear,连续的数字 [1, 2, 3, 4, 5]cat,分类,[‘男’, ‘女’]time,连续的时间类型log,连续非线性的Log,数据将 [1, 10, 100,1000] 转换成 [0, 1, 2, 3]pow,连续非线性的pow 数据 将 [2, 4, 8, 16, 32] 转换成 [1,2, 3, 4, 5]timeCat,非连续的时间,比如股票的时间不包括周末或者未开盘的日期quantize,分段度量,例如[0-100, 100-200, 200-300] 在一个区间内映射到一个值上quantile,密度分段度量,会根据数据的分布自动计算一个个的区间段
度量使用scale函数进行配置,scale(field: string, scaleOption) 设置单个坐标,scale(cfg)批量设置。
坐标度量的通用配置项有:
坐标轴的刻度和范围是由g2自动生成的,我们可以设置min,max数值范围、ticks数组自定义坐标轴显示的刻度文本及刻度数量,formatter自定义刻度格式,tickCount刻度数量、tickInterval刻度间距。
第二步创建view
G2 的图表 Chart,可以创建多个视图 View,每个 View 各自又可以创建其子 View,即在 G2 4.0 中,View 是支持嵌套的。每个 View 同 Chart 一样,拥有自己独立的数据源、坐标系、几何标记、Tooltip 以及图例,你可以这样理解,其实 Chart 也是一种特殊的 View,在类结构设计上,Chart 和 View 的关系如下:
也就是view继承子chart,所以我认为我们在chart设置的属性,view也会继承过来,所以部分配置无需我们在进行单独设置。
const view = chart.createView({
region: {
start: { x: 0.2, y: 0.2 }, // 指定该视图绘制的起始位置,x y 为 [0 - 1] 范围的数据
end: { x: 1, y: 1 }, // 指定该视图绘制的结束位置,x y 为 [0 - 1] 范围的数据
},
padding: [20, 40], // 指定视图的留白
});
以上为个人经验,希望能给大家一个参考,也希望大家多多支持脚本之家。