CSS基本用法
CSS基本用法
- 1. CSS是什么?
- 2.CSS基本用法
- 3.CSS类型
-
- 3.1行内样式
- 3.2内部样式
- 3.3外部样式
- 3.4多种样式优先级
- 4.代码风格
-
- 4.1样式格式
- 4.2样式大小写
- 5.选择器
-
- 5.1选择器功能
- 5.2选择器种类
-
- 5.2.1标签选择器
- 5.2.2类选择器
- 5.2.3 id选择器
- 5.2.4 通配符选择器
- 5.2.5选择器小结
- 6.常用元素属性
-
- 6.1字体属性
-
- 6.1.1设置字体
- 6.1.2字体大小
- 6.1.3字体粗细
- 6.1.4文字样式
- 6.1.5文本属性
- 6.2背景属性
-
- 6.2.1背景颜色
- 6.2.2背景图片
- 6.2.3背景平铺
- 6.2.4背景尺寸
- 7.Chrome调试工具-查看CSS属性
-
- 打开浏览器
- 标签页含义
- elements标签页使用
- 8.页面布局-盒模型每⼀个
-
- 8.1边框
- 8.2内边距
- 8.3外边距
1. CSS是什么?
CSS:层叠样式表。
CSS 能够对⽹⻚中元素位置的排版进⾏像素级精确控制, 实现美化页面的效果. 能够做到页面的样式和结构分离。
2.CSS基本用法
选择器+{N条声明}
● 选择器决定针对谁修改 (找谁)
● 声明决定修改啥. (⼲啥)
<style>
p {
/* 设置字体颜⾊ */
color: red;
/* 设置字体⼤⼩ */
font-size: 30px;
}
</style>
<p>hello</p>
注意:
(1)CSS要写到style标签中。
(2)style 标签可以放到⻚⾯任意位置. ⼀般放到 head 标签内.
(3) CSS 使⽤ /* */ 作为注释.(使用ctr+/快速注释)
3.CSS类型
CSS有三种类型:
1.行内样式。
2.内部样式
3.外部样式
3.1行内样式
1.通过style属性,来指定某个标签的样式。只适合写简单样式,只针对某个标签生效。
2.缺点:
不能写太复杂的样式。
这种写法优先级较高,会覆盖其他的样式。
3.2内部样式
1.写在style标签中,嵌入到html内部的样式叫做内部样式。理论上说style放到html哪里都行,一般都是放到head标签中。
2.优缺点:
(1)优点:这样做能够让样式和页面结构分离。
(2)缺点:分离的还不够彻底,尤其是css内容较多的时候。
3.基本用法


3.3外部样式
实际开发中最常用的方式
1.创建一个css文件。
2.使用link标签引入css
<link rel="stylesheet" href="[CSS⽂件路径]">
注意: 不要忘记 link 标签调⽤ CSS, 否则不⽣效。rel 属性是必须的,规定当前⽂档与被链接⽂档/资源之间的 关系。stylesheet 表示要导⼊的样式表的 URL。
3.优缺点:
(1)优点:样式和结构彻底分离了。
(2)缺点:受到浏览器缓存影响,修改后不一定立刻生效。
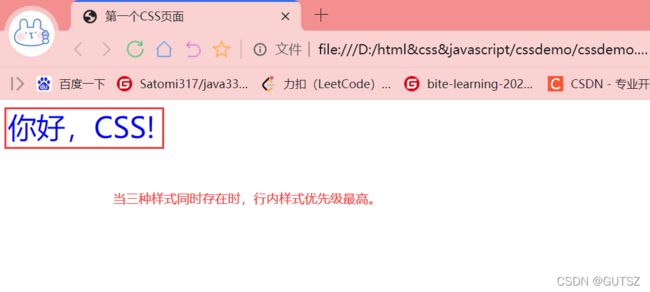
3.4多种样式优先级
行内样式>内部样式>外部样式
4.代码风格
4.1样式格式
1.紧凑风格
4.2样式大小写
css开发时统一使用小写字母。
5.选择器
1.样式的基本语法是:选择器+{一条/N条声明}
● 选择器决定针对谁修改 (找谁)
● 声明决定修改啥. (⼲啥)
5.1选择器功能
1.选中页面中指定的标签元素,要先选中元素,此能设置元素的属性。
5.2选择器种类
常见选择器:
1.标签选择器
2.类选择器
3.id选择器
4.通配符选择器
5.2.1标签选择器
1.特点:
●能快速为同一类型的标签都选择出来。
●但是不能差异化选择。

5.2.2类选择器
1.特点:
●差异化表示不同的标签
●可以让多个标签的都使用同一个样式。


复合类样式使用:


2.语法细节:
●类名⽤
.开头的
●下方的标签使用 class 属性来调用.
●⼀个类可以被多个标签使用, ⼀个标签也能使用多个类(多个类名要使用空格分割, 这种做法可以让代 码更好复用)
●不要使⽤纯数字, 或者中⽂, 以及标签名来命名类名.
5.2.3 id选择器
1.特点:
●CSS 中使⽤ # 开头表示 id 选择器。
●id 选择器的值和 html 中某个元素的 id 值相同
●id 是唯⼀的, 不能被多个标签使用 (是和 类选择器 最大的区别)。


2.id选择器和类选择器的区别:
(1)类选择器一个页面是可以重复使用;ID选择器,一个页面只能使用和设置一次。
(2)定义顺序不同:类选择器,先定义样式再使用;
ID选择器:先有ID,再定义样式。
(3)类选择器的定义’.‘开头的,id选择器是’#'开头。
5.2.4 通配符选择器
使用*的定义,选取所有的标签。
* {
color: red;
}
页面的所有内容都会被改成红色。
5.2.5选择器小结
![]()
6.常用元素属性
6.1字体属性
6.1.1设置字体
●多个字体之间使⽤逗号分隔. (从左到右查找字体, 如果都找不到, 会使⽤默认字体)。
●如果字体名有空格, 使⽤引号包裹.
●建议使⽤常⻅字体, 否则兼容性不好。
6.1.2字体大小
●不同的浏览器默认字号不⼀样, 最好给⼀个明确值. (chrome 默认是 16px)
●可以给 body 标签使⽤ font-size。
●要注意单位 px 不要忘记.
6.1.3字体粗细
●可以使⽤数字表示粗细.
●700 == bold, 400 是不变粗= normal
●取值范围是 100 -> 900
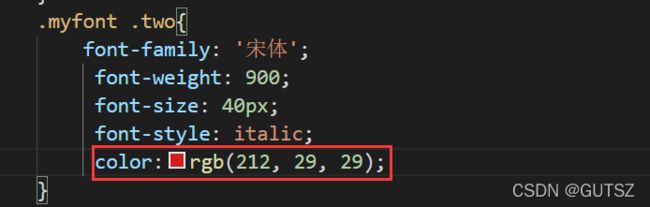
6.1.4文字样式
/* 设置倾斜 */
font-style: italic;
/* 取消倾斜 */
font-style: normal;
6.1.5文本属性
1.文本颜色:
(1)认识RGB
我们的显示器是由很多很多的 “像素” 构成的. 每个像素视为⼀个点, 这个点就能反映出⼀个具体的颜⾊. 我们使用 R (red), G (green), B (blue) 的⽅式表示颜⾊(⾊光三原⾊). 三种颜⾊按照不同的⽐例搭配, 就能 混合出各种五彩斑斓的效果. 计算机中针对 R, G, B 三个分量, 分别使⽤⼀个字节表示(8个⽐特位, 表示的范围是 0-255, ⼗六进制表示 为 00-FF).
数值越大, 表示该分量的颜⾊就越浓. 255, 255, 255 就表示白色; 0, 0, 0 就表示黑色。
设置文本颜⾊:
color: red;
color: #ff0000;
color: rgb(255, 0, 0);
(2)color属性值的写法:
●预定义的颜⾊值(直接是单词)
●⼗六进制形式
●RGB ⽅式
⼗六进制形式表示颜⾊, 如果两两相同, 就可以⽤⼀个来表示.
#ff00ff => #f0f
2.文本对齐
控制文字水平方向的对齐,不光能控制文本对齐, 也能控制图片等元素居中或者靠右。
text-align: [值];
●center: 居中对⻬
●left: 左对⻬
●right: 右对⻬
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
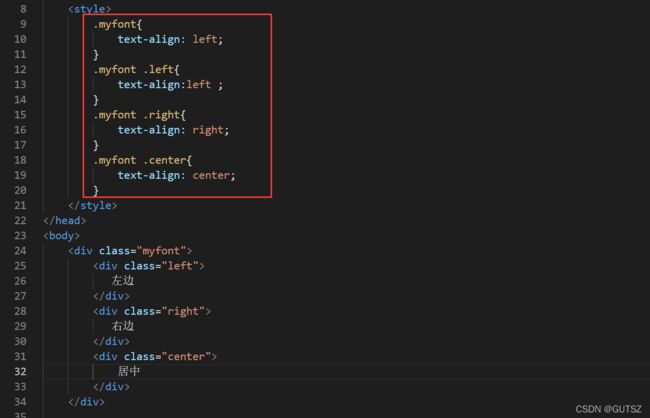
<style>
.myfont{
text-align: left;
}
.myfont .left{
text-align:left ;
}
.myfont .right{
text-align: right;
}
.myfont .center{
text-align: center;
}
</style>
</head>
<body>
<div class="myfont">
<div class="left">
左边
</div>
<div class="right">
右边
</div>
<div class="center">
居中
</div>
</div>
</body>
</html>
6.2背景属性
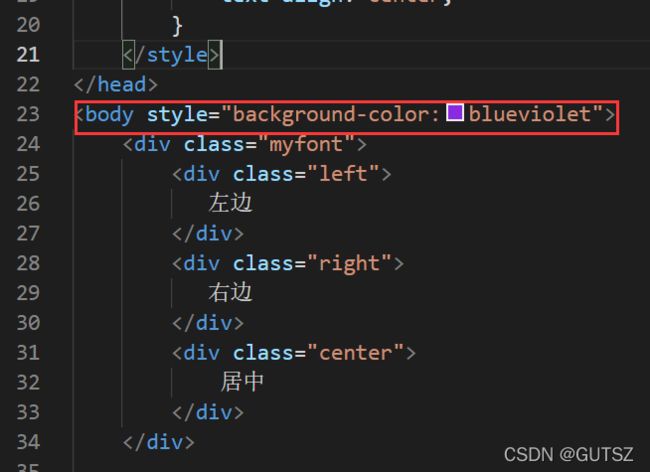
6.2.1背景颜色
background-color: [指定颜⾊]
默认是 transparent (透明) 的. 可以通过设置颜⾊的⽅式修改.
6.2.2背景图片
background-image: url(...);
注意:
1.url不要遗漏
2.url可以是绝对路径,也可以是相对路径。
3.url上可以加引号,也可以不加。
6.2.3背景平铺
background-repeat: [平铺⽅式]
重要取值:
1.repeat:平铺
2.no-repeat:不平铺
3.repeat-x:水平平铺
4.repeat-y:垂直平铺
默认是 repeat
背景颜⾊和背景图⽚可以同时存在. 背景图⽚在背景颜⾊的上⽅.
6.2.4背景尺寸
background-size: length|percentage|cover|contain;
●可以填具体的数值: 如 40px 60px 表示宽度为 40px, 高度为 60px
●也可以填百分比: 按照⽗元素的尺寸设置.
●cover: 把背景图像扩展至足够大,以使背景图像完全覆盖背景区域。背景图像的某些部分也许⽆法 显示在背景定位区域中。
●contain: 把图像图像扩展⾄最⼤尺⼨,以使其宽度和⾼度完全适应内容区域.
1.cover用法:

2.注意contain和cover的区别,当元素为矩形,区别很明显:
contain:


cover:


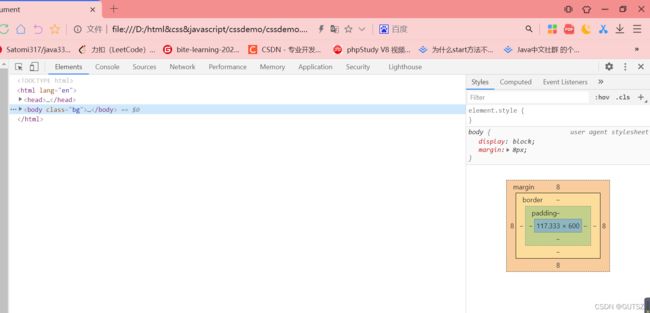
7.Chrome调试工具-查看CSS属性
打开浏览器
有两种方式可以打开Chrome调试工具。
1.直接按F12
2.鼠标右键页面->检查元素
标签页含义
●elements 查看标签结构
●console 查看控制台
●source 查看源码+断点调试
●network 查看前后端交互过程
●application 查看浏览器提供的⼀些扩展功能(本地存储等)
●Performance, Memory, Security, Lighthouse 暂时不使⽤
elements标签页使用
● ctrl + 滚轮进⾏缩放, ctrl + 0 恢复原始⼤⼩.
● 使⽤ 左上⻆ 箭头选中元素
● 右侧可以查看当前元素的属性, 包括引⼊的类.
● 右侧可以修改选中元素的 css 属性. 例如颜⾊, 可以点击颜⾊图标, 弹出颜⾊选择器, 修改颜⾊.字体⼤⼩, 可以使⽤⽅向键来微调数值.
● 此处的修改不会影响代码, 刷新就还原了.
● 如果 CSS 样式写错了, 也会在这⾥有提示. (⻩⾊感叹号)

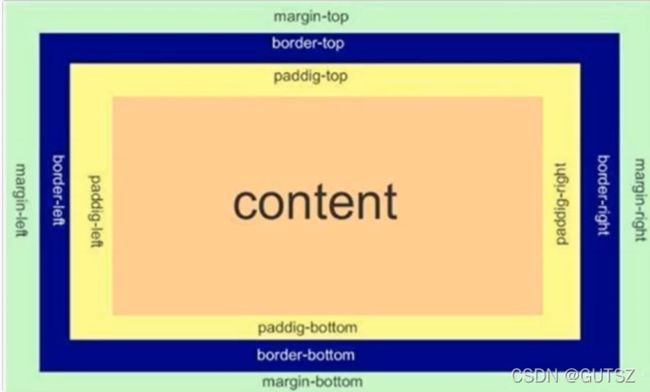
8.页面布局-盒模型每⼀个
HTML 元素就相当于是⼀个矩形的 “盒⼦”,这个盒⼦由这⼏个部分构成。
8.1边框
基础属性:
●粗细: border-width
●样式: border-style, 默认没边框. solid 实线边框 dashed 虚线边框 dotted 点线边框。
●颜⾊: border-color
<div>test</div>
div {
width: 500px;
height: 250px;
border-width: 10px;
border-style: solid;
border-color: green; }
边框会撑大盒子:
width, height 是 500 250, ⽽最终整个盒⼦⼤⼩是 520 270. 边框10个像素相当于扩⼤了大小。

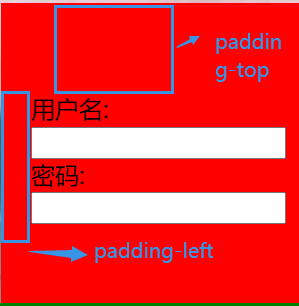
8.2内边距
padding 设置内容和边框之间的距离.
基础写法:
默认内容是顶着边框来放置的. ⽤ padding 来控制这个距离 可以给四个⽅向都加上边距。
●padding-top
● padding-bottom
●padding-left
●padding-right
div {
height: 200px;
width: 300px;
padding-top: 5px;
padding-left: 10px; }
8.3外边距
基础写法:
控制盒⼦和盒⼦之间的距离. 可以给四个⽅向都加上边距。
●margin-top
●margin-bottom
●margin-left
●margin-right
浏览器会给元素加上⼀些默认的样式, 尤其是内外边距 不同浏览器的默认样式存在差别. 为了保证代码在不同的浏览器上都能按照统⼀的样式显示, 往往我们会去除浏览器默认样式. 使⽤通配符选择器即可完成。
* {
marign: 0;
padding: 0;
}