CSS基本操作
- 概念
- 基本语法规范
- 引入样式
-
- 内部样式表
- 内联样式
- 外部样式
- 代码风格
- 选择器
-
-
- 基础选择器
-
- 标签选择器
- 类选择器
- id选择器
- 通配符选择器
- 复合选择器
-
- 后代选择器
- 子选择器
- 并集选择器
- 伪类选择器
-
- 复合选择器小结
-
- 常用元素属性
-
-
- 字体属性
- 文本属性
- 背景属性
- 圆角矩形
-
- 基本用法
- 元素显示模式
-
- 块级元素
- 行内元素/内联元素
-
- 盒模型
-
-
- 内边距
-
- 基础语法
- 复合写法
- 外边距
-
- 基础写法
- 复合写法
- 块级元素水平居中
-
- 弹性布局
-
-
- flex 布局基本概念
-
- 常用属性
-
- justify-content
- align-items
-
概念
前面我们介绍的HTML只是表示页面的结构和内容 => 骨
这章内容我们就来介绍CSS => 皮,具体来说,就是描述了任意一个网页的元素(大小,颜色,背景,位置…),我们引入了CSS就可以让我们的页面变得更好看
我们这里还是在html里面敲,当然,我这里只是简单的CSS操作,如果想更深入的了解,里面还有很多很多东西…
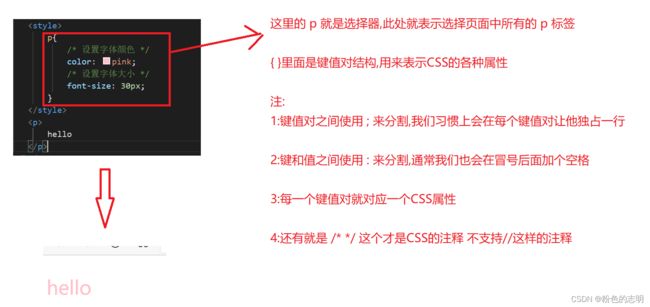
基本语法规范
选择器+应用的属性
我们这里放在 HTML 文件中(CSS代码通常放在style标签里,style标签可以放到 HTML 的任意位置)
<body>
<style>
p{
/* 设置字体颜色 */
color: pink;
/* 设置字体大小 */
font-size: 30px;
}
style>
<p>
hello
p>
body>
引入样式
内部样式表
写在style标签中,嵌入到html内部,这个不太常见,写一些简单的CSS还是可以…
<p>
<style>
p{
/* 设置字体颜色 */
color: red;
/* 设置字体大小 */
font-size: 30px;
}
style>
hello
p>
内联样式
通过html 标签中的style 属性,来应用一些样式,他只是针对当前元素生效
<p style="color: red;">hello world !p>
外部样式
把CSS代码单独提取出来,放到一个
.css文件中,然后再html代码里,通过link 标签,来引入该 CSS 文件…以这种方式,就可以让多个html来同用一份样式…(比如一个网站,这个网站里面可能很多页面都是相似的)
注意:用VsCode敲代码时,敲完记得保存,还有就是虽然工作上常用的就是外部样式,但我这里还是用内部样式(因为比较简单)
代码风格
1:紧凑风格
p{ color: red; font-size: 30px;}
2展示风格(推荐)
p {
color: red;
font-size: 30px;
}
当然,平时我们推荐用展开的,但是像网站上那些前端代码一般都是紧凑风格,因为这样文件会小点,网络带宽吃的少一些…
样式大小写
虽然CSS他不区分大小写,但是我们还是推荐使用小写字母
空格规范
冒号后面带空格,选择器和 { 之间也有一个空格…
选择器
选择器的功能
就是选中页面的元素(标签),可以一次选一个,也可以一次选一批
选择器种类
基础选择器
他是单个选择器构成的
标签选择器
<style>
p{
color: red;
}
style>
这是针对所有的 p 都会生效
类选择器
通过类选择器,就可以随心所欲的选择想要的元素
首先,需要在css代码中,创建一个类名,在对应的html元素中,通过class 属性来引用这个类名,此时,具有该类名的元素,就会应用上相关的css属性
<style>
/* 开头的这个就是 css 中的类名 */
.red{
color: red;
}
.green{
color: green;
}
style>
<p class="red">
hello
p>
<p class="green">
world
p>
<p>
你好!
p>
id选择器
先给被选中的元素,设定一个id属性(id在一个页面中,不能重复),因此,id选择器只能选中一个元素,不能选中多个…
<style>
/* #开头 */
#ch{
color: blue;
}
style>
<p id="ch">
hello world;
p>
<p>
hello world;
p>
通配符选择器
*直接选中页面上的所有元素,这个挺常用的,最大的用途就是取消浏览器的默认样式…因为不同的浏览器,默认的样式,是不一样的…因此,我们在进行前端开发的时候,要求我们不依赖这样的默认样式
<style>
* {
margin: 0;
padding: 0;
box-sizing: border-box;
}
style>
复合选择器
后代选择器
通过多个选择器的组合,能够选中 某个元素里面的 子/孙子元素(后代元素)
<style>
ol li {
color: red;
}
style>
<ul>
<li>aaali>
<li>bbbli>
<li>cccli>
ul>
<ol>
<li>dddli>
<li>eeeli>
<li>fffli>
ol>
<style>
ol li a{
color: red;
}
style>
<ol>
<li>dddli>
<li>eeeli>
<li><a href="#">fffa>li>
ol>
或者style里面也可以这样写:
<style>
ol a{
color: red;
}
style>

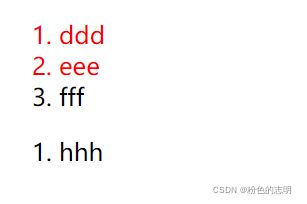
搭配类选择器:
找ol 标签里面是否有class为name的元素
<style>
ol .name{
color: red;
}
style>
<ol>
<li class="name">dddli>
<li class="name">eeeli>
<li>fffli>
ol>
<ol>
<li>hhhli>
ol>
子选择器
通过多个选择器的组合,能够选中某个 元素里面的子元素
元素1>元素2 { 样式声明 }
使用大号分割,只选亲儿子,不选孙子
<style>
ul>.name{
color: red;
}
style>
<ul>
<li class="name">hhhli>
<li>bbbli>
<li class="name"><a href="#">aaaa>li>
ul>
<style>
ul>li{
color: red;
}
style>
<ul>
<li>hhhli>
<li>bbbli>
<li><a href="#">aaaa>li>
ul>
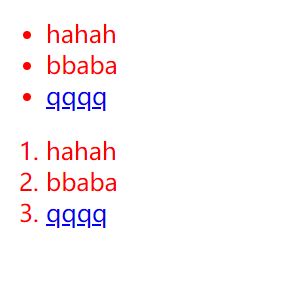
并集选择器
元素1, 元素2 { 样式声明 }
并列的写多个选择器,中间使用逗号来分割…
<style>
ul>li,ol>li{
color: red;
}
style>
<ul>
<li>hahahli>
<li>bbabali>
<li><a href="#">qqqqa>li>
ul>
<ol>
<li>hahahli>
<li>bbabali>
<li><a href="#">qqqqa>li>
ol>
伪类选择器
1)链接伪类选择器
a:link选择未被访问过的链接
a:visited选择已经被访问过的链接
a:hover选择鼠标指针悬停上的链接
a:active选择活动链接(鼠标按下了但是未弹起)
<style>
a:link {
color: black;
/* 去掉 a 标签的下划线 */
text-decoration: none;
} a:visited {
color: green;
} a:hover {
color: red;
} a:active {
color: blue;
}
style>
<a href="#">小猫a>
- :force 伪类选择器
选取获取焦点的 input 表单元素
<style>
.three>input:focus {
color: red;
}
style>
<div class="three">
<input type="text">
<input type="text">
<input type="text">
<input type="text">
div>
此时被选中的表单的字体就会变成红色
复合选择器小结
| 选择器 | 作用 | 注意事项 |
|---|---|---|
| 后代选择器 | 选择后代元素 | 可以是孙子元素 |
| 子选择器 | 选择子元素 | 只能选亲儿子,不能选孙子 |
| 并集选择器 | 选择相同样式的元素 | 更好的做到代码重用 |
| 链接伪类选择器 | 选择不同状态的链接 | 重点掌握a:hover 的写法 |
| :focuse 伪类选择器 | 选择被选中的元素 | 重点掌握 input:focus |
常用元素属性
css 属性有很多,可以参考以下文档
直达车
不需要背,要用的时候看一下就好了
字体属性
<style>
body {
font-family: '微软雅黑';
font-family: 'Microsoft YaHei';
}
style>
字体名称可以用中文, 但是不建议.
多个字体之间使用逗号分隔. (从左到右查找字体, 如果都找不到, 会使用默认字体. )
如果字体名有空格, 使用引号包裹.
建议使用常见字体, 否则兼容性不好
<style>
.font-family .one {
font-family: 'Microsoft YaHei';
}
.font-family .two {
font-family: '宋体';
}
style>
<div class="font-family">
<div class="one">
这是微软雅黑
div>
<div class="two">
这是宋体
div>
div>
大小:
p{
font-size: 20px;
}
不同的浏览器默认字号不一样, 最好给一个明确值. (chrome 默认是 16px)
可以给 body 标签使用 font-size
要注意单位 px 不要忘记.
标题标签需要单独指定大小
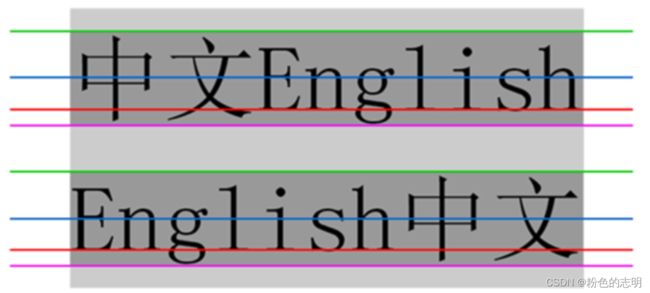
注意:实际上它设置的是字体中字符框的高度;实际的字符字形可能比这些框高或矮
<style>
.font-size .one {
font-size: 40px;
}
.font-size .two {
font-size: 20px;
}
style>
<div class="font-size">
<div class="one">
大大大
div>
<div class="two">
小小小
div>
div>
粗细:
p {
font-weight: bold;
font-weight: 700;
}
<style>
.font-weight .one {
font-weight: 900;
}
.font-weight .two {
font-weight: 100;
}
style>
<div class="font-weight">
<div class="one">
粗粗粗
div>
<div class="two">
细细细
div>
div>
文字样式:
/* 设置倾斜 */
font-style: italic;
/* 取消倾斜 */
font-style: normal;
很少把某个文字变倾斜.
但是经常要把 em / i 改成不倾斜
<style>
.font-style em {
font-style: normal;
}
.font-style div {
font-style: italic;
}
style>
<div class="font-style">
<em>
放假啦
em>
<div class="one">
放假了
div>
div>
文本属性
文本颜色:
认识RGB
我们的显示器是由很多很多的 “像素” 构成的. 每个像素视为一个点,这个点就能反映出一个具体的颜色.
我们使用 R (red), G (green), B (blue) 的方式表示颜色(色光三原色). 三种颜色按照不同的比例搭配, 就能混合出各种五彩斑斓的效果.
计算机中针对 R, G, B 三个分量, 分别使用一个字节表示(8个比特位, 表示的范围是 0-255, 十六进制表示为 00-FF).
数值越大, 表示该分量的颜色就越浓. 255, 255, 255 就表示白色; 0, 0, 0 就表示黑色
设置文本颜色
color: red;
color: #00ff00;
color: rgb(0,0,255);
鼠标悬停在 vscode 的颜色上, 会出现颜色选择器, 可以手动调整颜色.
color 属性值的写法:
预定义的颜色值(直接是单词)
[最常用] 十六进制形式
RGB 方式
十六进制形式表示颜色, 如果两两相同, 就可以用一个来表示 :#ff00ff => #f0f
<style>
.one {
color: red;
}
.two {
color: #00ff00;
}
.three {
color: rgb(0,0,255);
}
style>
<div class="one">hellodiv>
<div class="two">hellodiv>
<div class="three">hellodiv>
文本对齐:
控制文字水平方向的对齐
不光能控制文本对齐, 也能控制图片等元素居中或者靠右
text-align: [值];
center: 居中对齐
left: 左对齐
right: 右对齐
<style>
.text-align .one {
text-align: left;
}
.text-align .two {
text-align: right;
}
.text-align .three {
text-align: center;
}
style>
<div class="text-align">
<div class="one">左对齐div>
<div class="two">右对齐div>
<div class="three">居中对齐div>
div>
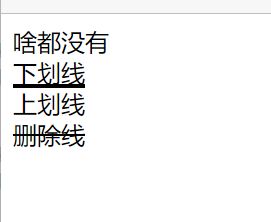
文本装饰:
text-decoration: [值];
常用取值:
underline 下划线. [常用]
none 啥都没有. 可以给 a 标签去掉下划线.
overline 上划线. [不常用]
line-through 删除线 [不常用]
<style>
.text-decorate .one {
text-decoration: none;
}
.text-decorate .two {
text-decoration: underline;
}
.text-decorate .three {
text-decoration: overline;
}
.text-decorate .four {
text-decoration: line-through;
}
style>
<div class="text-decorate">
<div class="one">啥都没有div>
<div class="two">下划线div>
<div class="three">上划线div>
<div class="four">删除线div>
div>
文本缩进:
控制段落的 首行 缩进 (其他行不影响)
text-indent: [值];
单位可以使用
px 或者 em.
使用 em 作为单位更好. 1 个 em 就是当前元素的文字大小.
缩进可以是负的, 表示往左缩进. (会导致文字就冒出去了)
<style>
.text-indent .one {
text-indent: 2em;
}
.text-indent .two {
text-indent: -2em;
}
style>
<div class="text-indent">
<div class="one">正常缩进div>
<div class="two">反向缩进div>
div>
行高:
行高指的是上下文本行之间的基线距离
HTML 中展示文字涉及到这几个基准线:
顶线
中线
基线 (相当于英语四线格的倒数第二条线)
底线
其实基线之间的距离 = 顶线间距离 = 底线间距离 = 中线间距离
line-height: [值];
注意1: 行高 = 上边距 + 下边距 + 字体大小
上下边距是相等的, 此处字体大小是 16px, 行高 40px, 上下边距就分别是 12px
<style>
.line-height .one {
line-height: 40px;
font-size: 16px;
}
style>
<div class="line-height">
<div>
上一行
div>
<div class="one">
中间行
div>
<div>
下一行
div>
div>
注意2: 行高也可以取 normal 等值
这个取决于浏览器的实现. chrome 上 normal 为 21 px
注意3:行高等与元素高度, 就可以实现文字居中对齐
<style>
.line-height .two {
height: 100px;
line-height: 100px;
}
style>
<div class="line-height">
<div class="two">
文本垂直居中
div>
div>
背景属性
背景颜色:
background-color: [指定颜色]
<style>
body {
background-color: #f3f3f3;
}
.bgc .one {
background-color: red;
}
.bgc .two {
background-color: #0f0;
}
.bgc .three {
/* 背景透明 */
background-color: transparent;
}
style>
<div class="bgc">
<div class="one">红色背景div>
<div class="two">绿色背景div>
<div class="three">透明背景div>
div>
背景图片:
background-image: url(...);
比 image 更方便控制位置(图片在盒子中的位置)
注意:
- url 不要遗漏.
- url 可以是绝对路径, 也可以是相对路径
- url 上可以加引号, 也可以不加.
<style>
.bgi .one {
background-image: url(小狗.png);
height: 1000px;
}
style>
<div class="bgi">
<div class="one">背景图片div>
div>
背景平铺
background-repeat: [平铺方式]
重要取值:
repeat: 平铺
no-repeat: 不平铺
repeat-x: 水平平铺
repeat-y: 垂直平铺
默认是 repeat
背景颜色和背景图片可以同时存在. 背景图片在背景颜色的上方
<style>
.bgr .one {
background-image: url(小狗.png);
height: 300px;
background-repeat: no-repeat;
}
.bgr .two {
background-image: url(小狗.png);
height: 300px;
background-repeat: repeat-x;
}
.bgr .three {
background-image: url(小狗.png);
height: 1000px;
background-repeat: repeat-y;
}
style>
<div class="bgr">
<div class="one">不平铺div>
<div class="two">水平平铺div>
<div class="three">垂直平铺div>
div>
背景位置:
background-position: x y;
修改图片的位置
参数有三种风格:
- 方位名词: (top, left, right, bottom)
- 精确单位: 坐标或者百分比(以左上角为原点)
- 混合单位: 同时包含方位名词和精确单位
<style>
.bgp .one {
background-image: url(小狗.png);
height: 500px;
background-repeat: no-repeat;
background-color: purple;
background-position: center;
}
style>
<div class="bgp">
<div class="one">背景居中div>
div>
注意:
如果参数的两个值都是方位名词, 则前后顺序无关. (top left 和 left top 等效)
如果只指定了一个方位名词, 则第二个默认居中. (left 则意味着水平居中, top 意味着垂直居中. )
如果参数是精确值, 则的的第一个肯定是 x , 第二个肯定是 y. (100 200 意味着 x 为 100, y 为 200)
如果参数是精确值, 且只给了一个数值, 则该数值一定是 x 坐标, 另一个默认垂直居中.
如果参数是混合单位, 则第一个值一定为 x, 第二个值为 y 坐标. (100 center 表示横坐标为 100, 垂
直居中
背景尺寸:
background-size: length|percentage|cover|contain;
可以填具体的数值: 如 40px 60px 表示宽度为 40px, 高度为 60px
也可以填百分比: 按照父元素的尺寸设置.
cover: 把背景图像扩展至足够大,以使背景图像完全覆盖背景区域。背景图像的某些部分也许无法显示在背景定位区域中。
把图像图像扩展至最大尺寸,以使其宽度和高度完全适应内容区域
<style>
.one {
background-image: url(小狗.png);
height: 300px;
background-size: 50px;
}
.two{
background-image: url(小狗.png);
height: 300px;
background-size: 50%;
}
.three{
background-image: url(小狗.png);
height: 300px;
background-size:cover
}
.four{
background-image: url(小狗.png);
height: 300px;
background-size: contain;
}
style>
<div class="one">小狗div>
<div class="two">小狗div>
<div class="three">小狗div>
<div class="four">小狗div>
圆角矩形
基本用法
border-radius: length;
length 是内切圆的半径. 数值越大, 弧线越强烈
<style>
div {
font-size: 100px;
width: 500px;
height: 300px;
border: 2px solid red;
border-radius: 20px;
}
style>
<div>hellodiv>
生成圆形:
让 border-radius 的值为正方形宽度的一半即可
<style>
div {
width: 200px;
height: 200px;
border: 2px solid green;
border-radius: 100px;
/* 或者用 50% 表示宽度的一半 */
border-radius: 50%;
}
style>
<div>hellodiv>
生成圆角矩形:
让 border-radius 的值为矩形高度的一半即可
div {
width: 200px;
height: 100px;
border: 2px solid green;
border-radius: 50px;
}
style>
<div>hellodiv>
元素显示模式
块级元素
常见的元素:
h1 - h6
p
div
ul
ol
li
…
特点:
独占一行
高度, 宽度, 内外边距, 行高都可以控制.
宽度默认是父级元素宽度的 100% (和父元素一样宽)
是一个容器(盒子), 里面可以放行内和块级元素.
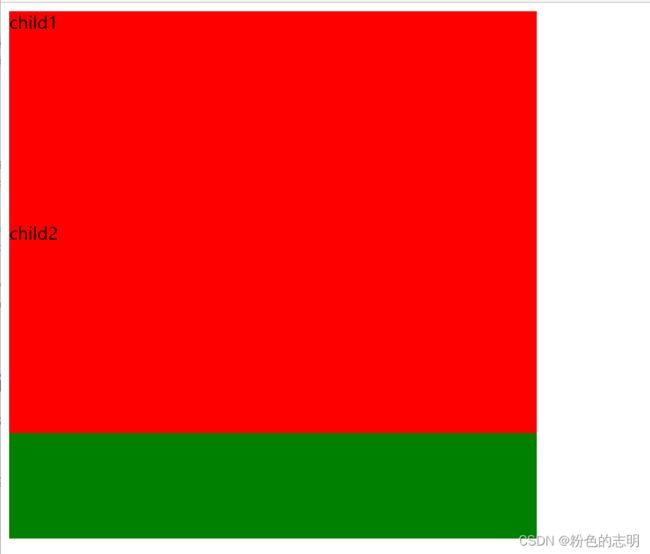
<style>
.demo1 .parent {
width: 500px;
height: 500px;
background-color: green;
}
.demo1 .child {
/* 不写 width, 默认和父元素一样宽 */
/* 不写 height, 默认为 0 (看不到了) */
height: 200px;
background-color: red;
}
style>
<div class="demo1">
<div class="parent">
<div class="child">
child1
div>
<div class="child">
child2
div>
div>
div>
注意:
- 文字类的元素内不能使用块级元素
- p 标签主要用于存放文字, 内部不能放块级元素, 尤其是 div
行内元素/内联元素
常见的元素:
a
strong
b
em
i
del
s
ins
u
span
…
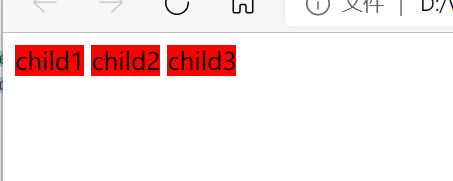
特点:
- 不独占一行, 一行可以显示多个
- 设置高度, 宽度, 行高无效
- 左右外边距有效(上下无效). 内边距有效.
- 默认宽度就是本身的内容
- 行内元素只能容纳文本和其他行内元素, 不能放块级元
<style>
.demo2 span {
width: 200px;
height: 200px;
background-color: red;
}
style>
<div class="demo2">
<span>child1span>
<span>child2span>
<span>child3span>
div>
a 标签中不能再放 a 标签 (虽然 chrome 不报错, 但是最好不要这么做).
a 标签里可以放块级元素, 但是更建议先把 a 转换成块级元素
行内元素和块级元素区别:
块级元素独占一行, 行内元素不独占一行
块级元素可以设置宽高, 行内元素不能设置宽高.
块级元素四个方向都能设置内外边距, 行内元素垂直方向不能设置
改变显示模式:
使用 display 属性可以修改元素的显示模式.
可以把 div 等变成行内元素, 也可以把 a , span 等变成块级元素.
display: block改成块级元素 [常用]
display: inline改成行内元素 [很少用]
display: inline-block改成行内块元素
盒模型
每一个 HTML 元素就相当于是一个矩形的 “盒子”
这个盒子由这几个部分构成:
边框border
内容content
内边距padding
外边距margin
边框:
基础属性
粗细:border-width
样式:border-style, 默认没边框. solid 实线边框 dashed 虚线边框 dotted 点线边框
颜色:border-color
<style>
div {
width: 500px;
height: 250px;
border-width: 10px;
border-style: solid;
border-color: green;
}
style>
<div>hellodiv>
支持简写, 没有顺序要求
border: 1px solid red;
可以改四个方向的任意边框
border-top/bottom/left/right
内边距
padding 设置内容和边框之间的距离
基础语法
默认内容是顶着边框来放置的. 用 padding 来控制这个距离…
可以给四个方向都加上边距:
padding-top
padding-bottom
padding-left
padding-right
<style>
div {
height: 200px;
width: 300px;
}
style>
<div>hellodiv>
加上padding后:
<style>
div {
height: 200px;
width: 300px;
padding-top: 5px;
padding-left: 10px;
}
style>
<div>hellodiv>
此时可以看到带有了一个绿色的内边距
注意:
整个盒子的大小从原来的 300 * 200 => 310 * 205. 说明内边距也会影响到盒子大小(撑大盒子).
使用 box-sizing: border-box属性也可以使内边距不再撑大盒子. (和上面 border 类似)
复合写法
可以把多个方向的 padding 合并到一起. [四种情况都要记住, 都很常见]
padding: 5px;表示四个方向都是 5px
padding: 5px 10px;表示上下内边距 5px, 左右内边距为 10px
padding: 5px 10px 20px;表示上边距 5px, 左右内边距为 10px, 下内边距为 20px
padding: 5px 10px 20px 30px;表示 上5px, 右10px, 下20px, 左30px (顺时针)
外边距
基础写法
控制盒子和盒子之间的距离.
可以给四个方向都加上边距:
margin-top
margin-bottom
margin-left
margin-right
<style>
div {
background-color: red;
width: 200px;
height: 200px;
}
.first {
margin-bottom: 20px;
}
style>
<div class="first">hellodiv>
<div>worlddiv>
复合写法
margin: 10px;// 四个方向都设置
margin: 10px 20px;// 上下为 10, 左右 20
margin: 10px 20px 30px;// 上 10, 左右 20, 下 30
margin: 10px 20px 30px 40px;// 上 10, 右 20, 下 30, 左 40
块级元素水平居中
前提:
指定宽度(如果不指定宽度, 默认和父元素一致)
把水平 margin 设为 auto
三种写法均可:
margin-left: auto;margin-right: auto;
margin: auto;
margin: 0 auto;
<style>
div {
width: 500px;
height: 200px;
background-color: red;
margin: 0 auto;
}
style>
<div>worlddiv>
注意:
这个水平居中的方式和 text-align 不一样.
margin: auto 是给块级元素用得到.
text-align: center 是让行内元素或者行内块元素居中的
另外, 对于垂直居中, 不能使用 "上下 margin 为 auto " 的方式
弹性布局
<style>
div {
width: 100%;
height: 150px;
background-color: red;
}
div>span {
background-color: green;
width: 100px;
}
style>
<div>
<span>1span>
<span>2span>
<span>3span>
div>

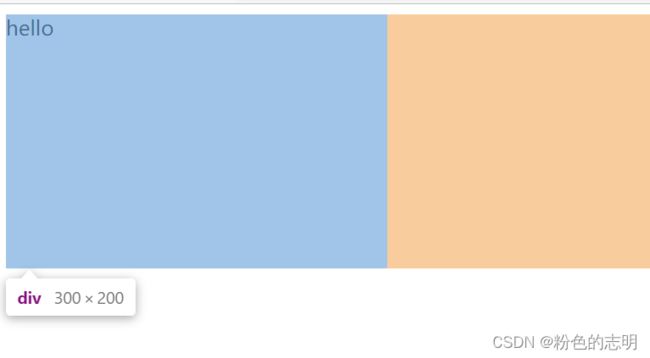
当我们给 div 加上 display:flex 之后, 效果为
div {
width: 100%;
height: 150px;
background-color: red;
display:flex;
}
div>span {
background-color: green;
width: 100px;
}
style>
<div>
<span>1span>
<span>2span>
<span>3span>
div>
此时看到, span 有了高度, 不再是 “行内元素了”
再给 div 加上 justify-content: space-around; 此时效果为:
<style>
div {
width: 100%;
height: 150px;
background-color: red;
display:flex;
justify-content: space-around;
}
div>span {
background-color: green;
width: 100px;
}
style>
<div>
<span>1span>
<span>2span>
<span>3span>
div>
此时可以看到这些 span 已经能够水平隔开了.
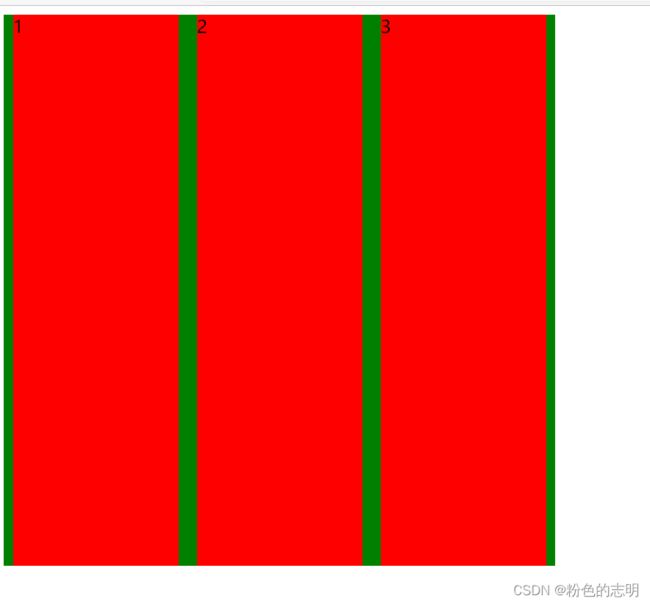
把 justify-content: space-around; 改为 justify-content: flex-end; 可以看到此时三个元素在右侧显示了:
<style>
div {
width: 100%;
height: 150px;
background-color: red;
display:flex;
justify-content: flex-end;
}
div>span {
background-color: green;
width: 100px;
}
style>
<div>
<span>1span>
<span>2span>
<span>3span>
div>
flex 布局基本概念
flex 是 flexible box 的缩写. 意思为
"弹性盒子".
任何一个 html 元素, 都可以指定为display:flex完成弹性布局.
flex 布局的本质是给父盒子添加 display:flex 属性, 来控制子盒子的位置和排列方式.
基础概念:
被设置为 display:flex 属性的元素, 称为 flex container
它的所有子元素立刻称为了该容器的成员, 称为 flex item
flex item 可以纵向排列, 也可以横向排列, 称为 flex direction(主轴)
注意:
当父元素设置为 display: flex 之后, 子元素的 float, clear, vertical-align 都会失效.
常用属性
justify-content
设置主轴上的子元素排列方式.
使用之前一定要确定好主轴是哪个方向
| 值 | 描述 |
|---|---|
| flex-start | 默认值,项目位于容器的开头 |
| flex-end | 项目位于容器的结尾 |
| center | 项目位于容器中央 |
| space-between | 项目在行与行之间留有间隔 |
| space-around | 项目在行之前,行之间和行之后留有空间 |
示例
<div>
<span>1span>
<span>2span>
<span>3span>
<span>4span>
<span>5span>
div>
<style>
div {
width: 100%;
height: 150px;
background-color: red;
display: flex;
}
div span {
width: 100px;
height: 100px;
background-color: green;
}
style>
设置 justify-content: flex-end , 此时元素都排列到右侧了
<div>
<span>1span>
<span>2span>
<span>3span>
<span>4span>
<span>5span>
div>
<style>
div {
width: 100%;
height: 150px;
background-color: red;
display: flex;
justify-content: flex-end;
}
div span {
width: 100px;
height: 100px;
background-color: green;
}
style>
设置 justify-content: center , 此时元素居中排列
<div>
<span>1span>
<span>2span>
<span>3span>
<span>4span>
<span>5span>
div>
<style>
div {
width: 100%;
height: 150px;
background-color: red;
display: flex;
justify-content: center;
}
div span {
width: 100px;
height: 100px;
background-color: green;
}
style>
设置 justify-content: space-around;平分了剩余空间
<div>
<span>1span>
<span>2span>
<span>3span>
<span>4span>
<span>5span>
div>
<style>
div {
width: 100%;
height: 150px;
background-color: red;
display: flex;
justify-content: space-around;
}
div span {
width: 100px;
height: 100px;
background-color: green;
}
style>
设置 justify-content: space-between;先两边元素贴近边缘, 再平分剩余空间
<div>
<span>1span>
<span>2span>
<span>3span>
<span>4span>
<span>5span>
div>
<style>
div {
width: 100%;
height: 150px;
background-color: red;
display: flex;
justify-content: space-between;
}
div span {
width: 100px;
height: 100px;
background-color: green;
}
style>
align-items
设置侧轴上的元素排列方式
在上面的代码中, 我们是让元素按照主轴的方向排列, 同理我们也可以指定元素按照侧轴方向排列
| 值 | 描述 |
|---|---|
| stretch | 默认值,行拉伸以占据剩余空间 |
| center | 朝着弹性容器的中央对行打包 |
| flex-start | 朝着弹性容器的开头对行打包 |
| flex-end | 朝着弹性容器的结尾对行打包 |
| space-between | 行均匀分布在弹性容器上 |
| space-around | 行均匀分布在弹性容器中,两端各占一半 |
取值和 justify-content 差不多.
理解 stretch(拉伸):
这个是 align-content 的默认值. 意思是如果子元素没有被显式指定高度, 那么就会填充满父元素的高度.
示范
<div>
<span>1span>
<span>2span>
<span>3span>
div>
<style>
div {
width: 500px;
height: 500px;
background-color: green;
display: flex;
justify-content: space-around;
}
div span {
width: 150px;
background-color: red;
}
style>
可以使用 align-items 实现垂直居中
<div>
<span>1span>
<span>2span>
<span>3span>
div>
<style>
div {
width: 500px;
height: 500px;
background-color: green;
display: flex;
justify-content: space-around;
align-items: center;
}
div span {
width: 150px;
height: 100px;
background-color: red;
}
style>
align-items 只能针对单行元素来实现. 如果有多行元素, 就需要使用 item-contents
导航栏
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>基于弹性布局, 实现典型的页面结构title>
head>
<body>
<style>
* {
margin: 0;
padding: 0;
box-sizing: border-box;
}
.nav {
width: 100%;
height: 50px;
background-color: rgb(216, 88, 88);
color: white;
text-align: center;
line-height: 50px;
font-size: 20px;
}
.container {
width: 100%;
height: 1000px;
background-color: rgb(240, 203, 203);
display: flex;
justify-content: center;
align-items: center;
}
.container .left, .container .right {
width: 20%;
height: 100%;
background-color: rgb(162, 230, 162);
font-size: 20px;
line-height: 1000px;
text-align: center;
color:white;
}
.container .content {
width: 60%;
height: 100%;
background-color: rgb(234, 116, 116);
font-size: 20px;
line-height: 1000px;
text-align: center;
color:white;
}
.footer {
width: 100%;
height: 150px;
background-color: rgb(60,60,60);
color: white;
font-size: 20px;
text-align: center;
line-height: 150px;
}
style>
<div class="nav">
导航栏
div>
<div class="container">
<div class="left">
左侧边栏
div>
<div class="content">
内容
div>
<div class="right">
右侧边栏
div>
div>
<div class="footer">
页脚
div>
body>
html>