纯JS开发贪吃蛇
设计
我采用div进行开发
增加了关卡功能,根据关卡的不同移动速度不同
本文最主要为了实现贪吃蛇功能,界面由开发者可自行改善
素材
![]() up.png
up.png
![]()
right.png
![]() left.png
left.png![]() down.png
down.png
![]() food.png
food.png
实现
首先将整体布局居中
html,body{
display: flex;
flex-direction: column;
justify-content: center;
align-items: center;
}
#start{
cursor: pointer;
}
首先用一个div用来当作开始游戏的开关
<div id="start"><h1>开始游戏Beginh1>div>
初始化游戏界面(定义全局变量)
//游戏界面大小
var w=800; //width
var h=600; //height
//每次的移动距离(食物的大小);
var moveLen=25;
//分数
var score=0;
//关卡
var gk=0;
//关卡要求
var request=[
{num:1,score:3},
{num:2,score:6},
{num:3,score:10}
];
地图类map
//地图类
var Map=function(){
this.show=function(){
var t1=document.createElement("div");
t1.innerText="贪吃蛇---->得分:";
//得分
var span=document.createElement("span");
span.innerText=score;
span.style.color="red";
t1.appendChild(span);
var m=document.createElement("div");
m.id="map";
m.style.width=w+'px';
m.style.height=h+'px';
m.style.background='pink';
m.style.position='relative';
// m.style.background='url(图片路径)' 添加背景图...
document.body.appendChild(t1);
document.body.appendChild(m);
}
}
食物类Food
//食物类
var Food=function(){
//位置
this.x=0;
this.y=0;
//食物在网页上的div
this.pie=null;
this.show=function(){
if(this.pie==null){
this.pie=document.createElement("div");
//设置样式
this.pie.style.width=moveLen+'px';
this.pie.style.height=moveLen+'px';
this.pie.style.position='relative';
// this.pie.style.background="red";//背景色
this.pie.style.background='url(./images/food.png)';//背景图
var map=document.getElementById("map");
map.appendChild(this.pie);//加到地图上
}
this.x=parseInt(w/moveLen*Math.random());//0-39
this.y=parseInt(h/moveLen*Math.random());//0-29
this.pie.style.left=this.x*moveLen+'px';
this.pie.style.top=this.y*moveLen+'px';
}
}
蛇类snake
首先定义它的默认方向
this.direction="右";//方向
默认蛇的显示
//默认蛇设定为4节 用数组存储
this.body=[
{x:0,y:0,color:'blue',img:'./images/sbody.png',pie:null},
{x:1,y:0,color:'blue',img:'./images/sbody.png',pie:null},
{x:2,y:0,color:'blue',img:'./images/sbody.png',pie:null},
{x:3,y:0,color:'red',img:'./images/sright.png',pie:null}
];
显示方法show()
//显示
this.show=function(){
for(var i=0;i<this.body.length;i++){
var b=this.body[i];//一节
if(b.pie==null){
b.pie=document.createElement("div");
b.pie.id="allpie";
//设置样式
b.pie.style.width=moveLen+'px';
b.pie.style.height=moveLen+'px';
b.pie.style.position='absolute';
b.pie.style.background=b.color;
var map=document.getElementById("map");
map.appendChild(b.pie);//加到地图上
}
b.pie.style.background='url('+b.img+')';
//设置位置
b.pie.style.left=b.x*moveLen+'px';
b.pie.style.top=b.y*moveLen+'px';
}
}
蛇的移动方法
//蛇的移动(后边的一节跟着前一节走)
this.move=function(){
for(var i=0;i<this.body.length-1;i++){
var bd=this.body[i];//蛇尾
var bd1=this.body[i+1];//蛇尾上一个
bd.x=bd1.x;//蛇尾前一个给蛇尾复制
bd.y=bd1.y;
}
//头部
var head=this.body[this.body.length-1];
if(this.direction=='下'){
head.img='./images/down.png';
head.y+=1;
}else if(this.direction=='上'){
head.img='./images/up.png';
head.y-=1;
}else if(this.direction=='右'){
head.img='./images/sright.png';
head.x+=1;
}else if(this.direction=='左'){
head.img='./images/sleft.png';
head.x-=1;
}
this.eat();
this.over();
this.show();
}
吃食物
//吃食物
this.eat=function(){
//获取头部位置
var head=this.body[this.body.length-1];
var span=document.getElementsByTagName("span");
if(head.x==food.x&&head.y==food.y){
// alert("吃...");
span[0].innerText=++score;
if(score==request[gk].score){
clearInterval(move);
if(gk==request.length-1){
cuteAlert({
type: "success",
title: "挑战成功",
message: "恭喜你通过最后一关",
buttonText: "你已经无敌了..."
}).then((e)=>{
location.reload();
})
}else{
cuteAlert({
type: "success",
title: "挑战成功",
message: "恭喜你通过第"+request[gk].num+"关",
buttonText: "下一关"
}).then((e)=>{
gk++;
console.log("关卡="+gk);
this.start();
span[0].innerText=score;
})
}
}
var newBody={
x:this.body[0].x,
y:this.body[0].y,
color:'blue',
img:'./images/sbody.png',
pie:null
};
this.body.unshift(newBody);
food.show();//重新显示
}
}
失败over
情况一撞墙
情况二撞到自己尾部
//失败
this.over=function(){
//获取头部位置
var head=this.body[this.body.length-1];
//撞自己
for(var i=0;i<this.body.length-1;i++){
if(head.x==this.body[i].x&&head.y==this.body[i].y){
clearInterval(move);
cuteAlert({
type: "error",
title: "游戏结束",
message: "你是想把自己吃了吗????",
buttonText: "重新开始"
}).then((e)=>{
location.reload();
})
}
}
//撞墙
if(head.x<0||head.y<0||head.x>=w/moveLen||head.y>=h/moveLen){
clearInterval(move);
cuteAlert({
type: "error",
title: "游戏结束",
message: "撞墙了,没有回头路",
buttonText: "重新开始"
}).then((e)=>{
location.reload();
})
}
}
开始游戏(重置)
//重置
this.start=function(){
var allpies=document.querySelectorAll("#allpie")
for(var a=0;a<allpies.length;a++){
allpies[a].parentNode.removeChild(allpies[a]);
}
snake.body=[
{x:0,y:0,color:'blue',img:'./images/sbody.png',pie:null},
{x:1,y:0,color:'blue',img:'./images/sbody.png',pie:null},
{x:2,y:0,color:'blue',img:'./images/sbody.png',pie:null},
{x:3,y:0,color:'red',img:'./images/sright.png',pie:null}
];
snake.x=0;
snake.y=0;
snake.direction="右";
score=0; //闯过,分数重置
move=setInterval("snake.move()",500/request[gk].num);//定时器自己动
}
下方为蛇类的所有js
//蛇类
var Snake=function(){
this.direction="右";//方向
//默认蛇设定为4节 用数组存储
this.body=[
{x:0,y:0,color:'blue',img:'./images/sbody.png',pie:null},
{x:1,y:0,color:'blue',img:'./images/sbody.png',pie:null},
{x:2,y:0,color:'blue',img:'./images/sbody.png',pie:null},
{x:3,y:0,color:'red',img:'./images/sright.png',pie:null}
];
//显示
this.show=function(){
for(var i=0;i<this.body.length;i++){
var b=this.body[i];//一节
if(b.pie==null){
b.pie=document.createElement("div");
b.pie.id="allpie";
//设置样式
b.pie.style.width=moveLen+'px';
b.pie.style.height=moveLen+'px';
b.pie.style.position='absolute';
b.pie.style.background=b.color;
var map=document.getElementById("map");
map.appendChild(b.pie);//加到地图上
}
b.pie.style.background='url('+b.img+')';
//设置位置
b.pie.style.left=b.x*moveLen+'px';
b.pie.style.top=b.y*moveLen+'px';
}
}
//蛇的移动(后边的一节跟着前一节走)
this.move=function(){
for(var i=0;i<this.body.length-1;i++){
var bd=this.body[i];//蛇尾
var bd1=this.body[i+1];//蛇尾上一个
bd.x=bd1.x;//蛇尾前一个给蛇尾复制
bd.y=bd1.y;
}
//头部
var head=this.body[this.body.length-1];
if(this.direction=='下'){
head.img='./images/down.png';
head.y+=1;
}else if(this.direction=='上'){
head.img='./images/up.png';
head.y-=1;
}else if(this.direction=='右'){
head.img='./images/sright.png';
head.x+=1;
}else if(this.direction=='左'){
head.img='./images/sleft.png';
head.x-=1;
}
this.eat();
this.over();
this.show();
}
//吃食物
this.eat=function(){
//获取头部位置
var head=this.body[this.body.length-1];
var span=document.getElementsByTagName("span");
if(head.x==food.x&&head.y==food.y){
// alert("吃...");
span[0].innerText=++score;
if(score==request[gk].score){
clearInterval(move);
if(gk==request.length-1){
cuteAlert({
type: "success",
title: "挑战成功",
message: "恭喜你通过最后一关",
buttonText: "你已经无敌了..."
}).then((e)=>{
location.reload();
})
}else{
cuteAlert({
type: "success",
title: "挑战成功",
message: "恭喜你通过第"+request[gk].num+"关",
buttonText: "下一关"
}).then((e)=>{
gk++;
console.log("关卡="+gk);
this.start();
span[0].innerText=score;
})
}
}
var newBody={
x:this.body[0].x,
y:this.body[0].y,
color:'blue',
img:'./images/sbody.png',
pie:null
};
this.body.unshift(newBody);
food.show();//重新显示
}
}
//失败
this.over=function(){
//获取头部位置
var head=this.body[this.body.length-1];
//撞自己
for(var i=0;i<this.body.length-1;i++){
if(head.x==this.body[i].x&&head.y==this.body[i].y){
clearInterval(move);
cuteAlert({
type: "error",
title: "游戏结束",
message: "你是想把自己吃了吗????",
buttonText: "重新开始"
}).then((e)=>{
location.reload();
})
}
}
//撞墙
if(head.x<0||head.y<0||head.x>=w/moveLen||head.y>=h/moveLen){
clearInterval(move);
cuteAlert({
type: "error",
title: "游戏结束",
message: "撞墙了,没有回头路",
buttonText: "重新开始"
}).then((e)=>{
location.reload();
})
}
}
//重置
this.start=function(){
var allpies=document.querySelectorAll("#allpie")
for(var a=0;a<allpies.length;a++){
allpies[a].parentNode.removeChild(allpies[a]);
}
snake.body=[
{x:0,y:0,color:'blue',img:'./images/sbody.png',pie:null},
{x:1,y:0,color:'blue',img:'./images/sbody.png',pie:null},
{x:2,y:0,color:'blue',img:'./images/sbody.png',pie:null},
{x:3,y:0,color:'red',img:'./images/sright.png',pie:null}
];
snake.x=0;
snake.y=0;
snake.direction="右";
score=0; //闯过,分数重置
move=setInterval("snake.move()",500/request[gk].num);//定时器自己动
}
}
初始化类
var map=new Map();
var food=new Food();
var snake=new Snake();
键盘控制蛇的移动方向
考虑到不能原地返回,加判断
window.onkeydown=function(){
if(event.keyCode==40){
if(snake.direction!='上'){ //防止调头
snake.direction="下";
// console.log("向下")
}
}else if(event.keyCode==37){
if(snake.direction!='右'){
snake.direction="左";
// console.log("向左")
}
}else if(event.keyCode==38){
if(snake.direction!='下'){
snake.direction="上";
// console.log("向上")
}
}else if(event.keyCode==39){
if(snake.direction!='左'){
snake.direction="右";
// console.log("向右")
}
}
// snake.move();
}
设置定时器控制移动
并且添加开始游戏事件进行开启定时器
var move=null;
var begin=document.querySelector("#start");
begin.onclick=function(){
map.show();
food.show();
snake.show();
begin.style.display="none";
alert("开始")
move=setInterval("snake.move()",500/request[gk].num);//定时器自己动
}
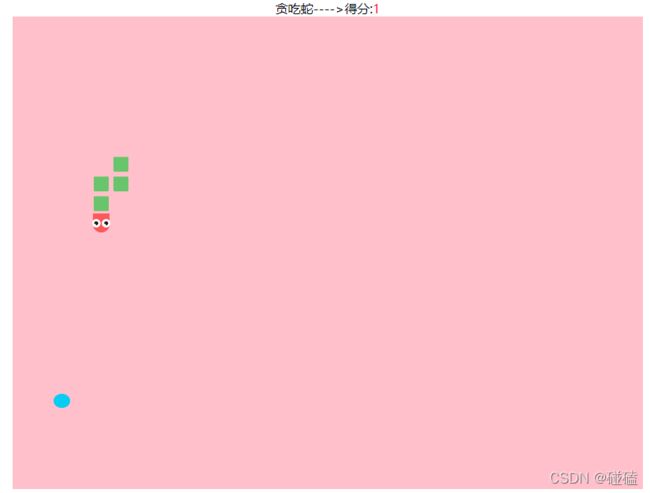
最终效果图:
本程序用了一个弹框插件
cute-alert.js
最终效果图:
撞墙:

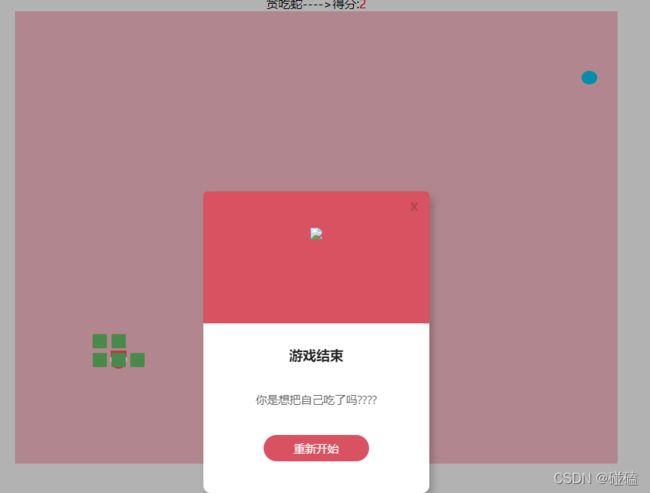
撞自己
 本程序采用关卡型设计,达到一定的分数提示前往下一关
本程序采用关卡型设计,达到一定的分数提示前往下一关
每一关的移动速度都可以设置

程序就大功告成!!!