刚刚,邻居看烟花的几分钟时间我学会了HTML基础
前言
学好Django,学好Django..猛一发现自己HTML都没学,没有HTML基础就想学Django就好比想养鱼而鱼缸却没有水,两个字,瞎扯..
目录
前言
HTML简介
元素介绍
常用元素
标题(heading)
段落(Paragraph)
格式化标签
列表
图像
超链接
换行符与水平线
书写规范
什么是CSS
制作第一个html页面
想说的话
HTML简介
超文本标记语言 (英语:Hypertext Markup Language,简称:HTML ) 是一种用来结构化 Web 网页及其内容的标记语言。它不是一门编程语言,而是一种用于定义内容结构的标记语言,标记语言是不作逻辑处理的,它的作用是告诉浏览器该如何呈现网页。HTML 由一系列的元素(elements)组成,这些元素可以用来包围不同部分的内容,使其以某种方式呈现或者工作。
元素介绍
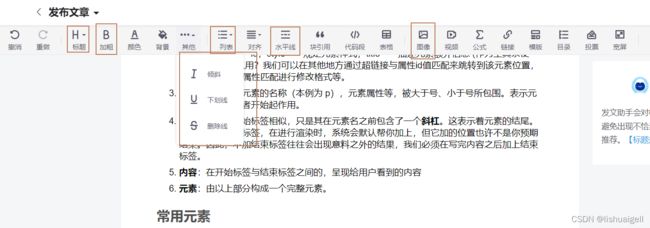
我们结合一张图片说明一下。
- 标签(元素)名称:我们这里的p是一个标签名,p(paragraph)表示段落,标签的不同代表功能也就不同。
- 属性:我们可以在标签名后面添加额外信息用来表明这个元素的特征,那么这些信息就是属性了。常见属性有:class——为元素定义一个或多个类名,可用于CSS匹配修改格式。id——定义元素唯一id,style——规定元素样式,title——描述元素额外信息 (作为工具条使用)。属性有什么用?我们可以在其他地方通过超链接与属性id值匹配来跳转到该元素位置,也能使用CSS与属性匹配进行修改格式等。存在多个属性时,用空格分隔。
- 开始标签:包含元素的名称(本例为 p),元素属性等,被大于号、小于号所包围。表示元素从这里开始或者开始起作用。
- 结束标签:与开始标签相似,但在元素名之前包含了一个斜杠。这表示着元素的结尾。如果没有加结束标签,在进行渲染时,系统会默认帮你加上,但它加的位置不一定准确。因此,不加结束标签往往会出现意料之外的结果,我们必须在写完内容之后加上结束标签。
- 内容:在开始标签与结束标签之间的,呈现给用户看到的内容。
- 元素:由以上部分构成一个完整元素。
常用元素
学完这篇文章你也能使用像博客编辑器中的一些选项功能。
其他选项按钮与CSS及其他插件有关。
标题(heading)
在 HTML 文档中,标题用~
,字体大小依次递减,
这是标题1
这是标题2
这是标题3
这是标题4
这是标题5
这是标题6
结果如图所示
段落(Paragraph)
在 HTML 文档中,段落用
表示。通常用于显示常规文本内容。
今天是年初一,祝大家新年快乐!
万事如意,虎虎生威
段落可以搭配格式化标签使用。
格式化标签
格式化标签是嵌套元素的一种,可以将元素置于其他元素之中。常见的格式化标签有:
- 加粗:可用,表示,建议用。
- 倾斜:可用,,表示,建议用。
- 下划线:可用,表示,建议用。
删除线:可用,表示,建议用。
举个例子:
今天是年初二,祝大家身体健康,万事顺意!
而今天我必须要完成这篇文章。
的结果是
列表
列表分为有序列表与无序列表。
有序列表(Ordered List)
- 看,这样就是有序列表。
- 有序列表用
- 表示。
无序列表(Unordered List)
- 嗯,这是无序列表。
- 无序列表用
- 表示。
无论是有序列表还是无序列表,每一小点都要用列表项目(List Item)
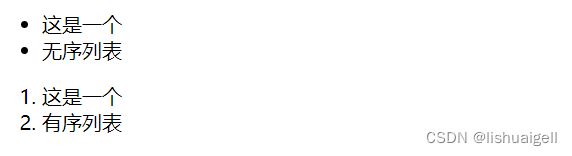
- 这是一个
- 无序列表
- 这是一个
- 有序列表
结果为:
图像
在HTML中图像用表示。图像有两个属性:
- src:指定图片的存放路径。(必要)
- alt:图片的文本描述,由于某些原因无法加载图片时,会显示图片的文本描述。(非必要但建议使用)
注意:图像元素没有内容,也没有结束标签。
我们使用图像应创建一个专门存放图像的文件夹。
我创建了一个与HTML文件同级的目录pictures,目录下方有个demo.jpg图像文件。
那么引用这个图片的话可以这么做。

看吧!这是一张图片。
在src中,..表示上一级目录,以上图为例,..就表示demo文件夹了。
结果如图所示
如果给出一个不存在的路径,如漏写.jpg,那么结果就是这样:
超链接
超链接用表示。超链接既能跳转网址,也能跳转到HTML的指定元素位置;目标链接都是用href属性接收;超链接的内容是蓝色加下划线字体,点击该字体就能实现跳转。
跳转网址
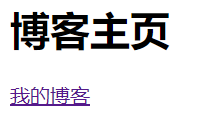
博客主页
我的博客结果如图所示
点击“我的博客”后就能跳转到相应网址
跳转到指定元素位置
如果要跳转到指定元素位置,那么元素要有id属性,注意,id属性必唯一。当网页内容较多时,就能使用这个形式的超链接实现快速跳转。
博客主页
我的博客
七点多了还没写完呜呜呜..
跳转到博客主页将目标元素id加个#号传给href表示跳转到该元素。点击跳转后,目标元素会出现在文章的显眼位置。
当我们暂时不知道跳转网址或元素时,可先用#号占位(..)。
目标值
根据前面两个操作我们发现,当我们点击链接时,会在本窗口跳转,这是因为有个默认属性target,target也有个默认值"_self",表示在当前窗口跳转。如果我想保留该窗口,在新的窗口打开,那么就要将target值改为"_blank",表示在新的空白窗口打开。
换行符与水平线
换行符用
表示,水平线用
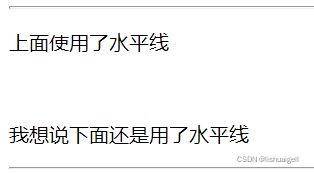
上面使用了水平线
我想说下面还是用了水平线
书写规范
规范的书写格式大家看的都舒服些。
- 元素名要小写,特殊声明可以用大写,但不能大小写混合使用。
- 属性名要小写,属性值用双引号包围,特殊情况下双引号在外,单引号在内。
- 等号左右不使用空格。
- 不随意使用回车。
- 注释使用进行注释。
- 写完内容后要记得使用结束标签结束。
- 每行代码少于 80 个字符。超过80个字符,在编辑器中可使用回车,在HTML中可使用
。 - 存在上下层级关系的元素可以使用缩进。
第八种情况,如
注意这里可以缩进
关于 与 :
从开始到现在,我们的示例代码都是在
元素里面写的。的作用是制作精美网页呈现给用户看的;而元素里面的内容是告诉浏览器脚本的位置,声明格式,描述文档的各种属性信息如窗口标题,搜索关键词,文档描述等等..什么是CSS
在学HTML过程中,也许很多人都听说过CSS,但却不知道CSS是用来干啥的,比如说我。我一开始以为CSS是其他编程语言,雨我无瓜,最后才发现我错了。在这里我也给不知道的朋友大致的说明一下。CSS:层叠样式表(Cascading Style Sheet)简称:CSS。和 HTML 类似,CSS 也不是真正的编程语言,甚至不是标记语言。它是一门样式表语言,一种用来表现HTML(标准通用标记语言的一个应用)或XML(标准通用标记语言的一个子集)等文件样式的计算机语言。它主要用来设计网页的样式,美化网页;它不仅可以静态地修饰网页,还可以配合各种脚本语言动态地对网页各元素进行格式化。
如果把HTML比喻成人,那么CSS就是我们的衣服,化妆品等等。
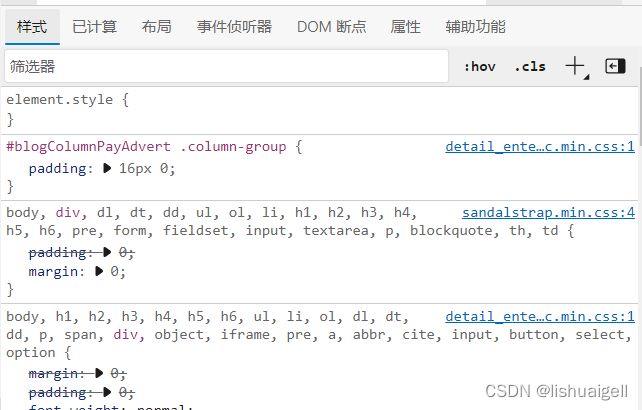
可以在本网页右击鼠标,再点击检查,可以看到
下面的样式内容就是使用的是CSS。
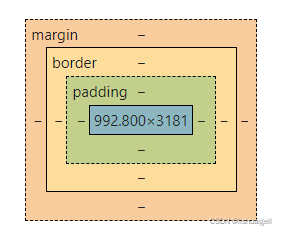
点击已计算,发现有个类似于盒子一样的图形。
细一看,这里有多个属性,有margin,border,padding,992.800 x 3181.分别表示外边距,边距,内边距以及内容尺寸。
CSS就能修改这些属性值,不仅如此,它还可以有效地对页面的布局、字体、颜色、背景和其它效果实现更加精确的控制;使页面的字体变得更漂亮,更容易编排。
制作第一个html页面
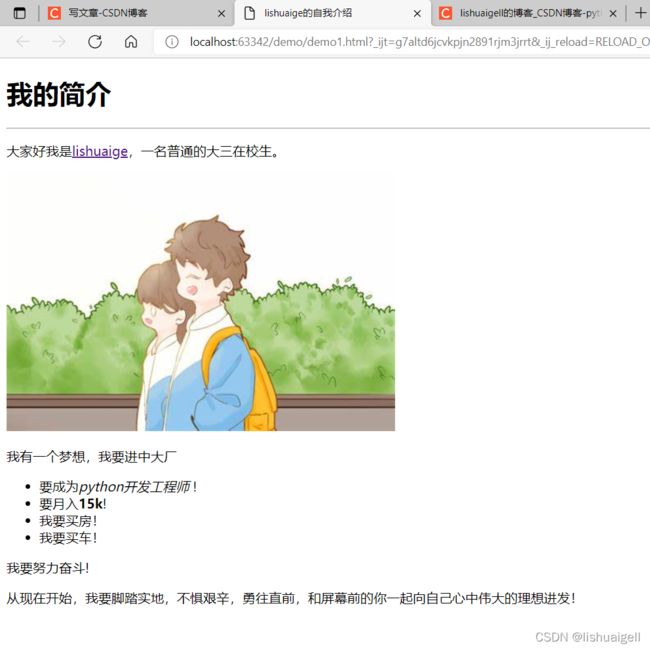
运用前面所学的知识点,现在我们就来制作一个自我介绍页面。
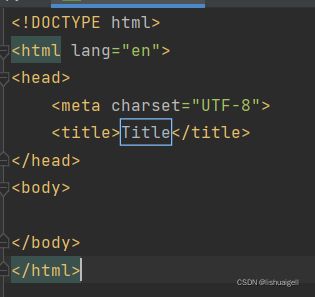
我使用的是pycharm,创建一个工程目录,然后创建一个HTML5文档
就有以上代码
第一行代码 表示声明文档类型,必须要有。
示例图:
完整代码:
lishuaige的自我介绍
我的简介
大家好我是lishuaige,一名普通的大三在校生。

我有一个梦想,我要进中大厂
- 要成为python开发工程师 !
- 要月入15k!
- 我要买房!
- 我要买车!
我要努力奋斗!
从现在开始,我要脚踏实地,不惧艰辛,勇往直前,和屏幕前的你一起向自己心中伟大的理想进发!
想说的话
新年到新年到,祝大家在新的一年里,鸿运当头虎年报,吉祥如意万事兴,喜事盈门欢乐多,阖家举杯乐淘淘,财运亨通福紧随;身体壮如虎!才华赛伯虎!地位尊伏虎!义气盖五虎!高升爬山虎!发达开路虎!虎虎生威,虎年大吉!我新年的第一个愿望是,文章千人赞,账户入百万!嘻嘻..最后,祝大家心想事成,步步高升!