你每天有在用 Visual Studio Code 吗? 根据面向程序开发人员的时间跟踪工具 WakeTime 统计 , 在 2020 年全球开发者使用 Visual Studio Code 的时间合共 1800 万小时 。这是一个非常惊人的数字 。 你有想过开发一个 Visual Studio Code 插件吗 ?
Visual Studio Code 插件介绍
Visual Studio Code 是一个免费 , 开源的编辑器 ,通过结合不同的插件 ,你可以完成不同应用场景的开发。 在 Visual Studio Code 中有超过 3万个插件,涉及编程语言,调试/测试,数据科学,云计算等。 通过 Visual Studio Code 提供的 API 你可以构建不同类型的插件。 Visual Studio Code 插件 AP包括了编程语言扩展 API (了解更多可以访问 https://code.visualstudio.com...)和 应用场景扩展 API (了解更多可以访问 https://code.visualstudio.com...)。
如何开发一个 Visual Studio Code 插件
1.环境安装
Visual Studio Code 开发需要 Node.js , 并通过 npm 安装好 Yeoman 和 Visual Studio Code 创建模版 。以下是相关语句
npm install -g yo generator-code 一个小建议:Visual Studio Code 插件支持用 TypeScript 和 JavaScript 开发 , 我推荐使用 TypeScript 去进行开发 。所以小伙伴也把 TypeScript 的环境安装好。
2.通过 Yoeman 创建一个简单的 Code 插件 ,执行以下命令创建一个 Visual Studio Code 项目
yo code点击 Run and Debug 运行这个项目,可以看到 Visual Studio Code 会新开一个窗口, 通过按 Ctrl+Shift+P ( Windows / Linux) 或 CMD+ Shift + P ( macOS ) 输入 Hello World , 可以看到右下角的显示
Visual Studio Code 插件项目主要文件
1.package.json
这是基本配置文件, 包含了开发该插件支持的 Visual Studio Code 版本,以及相关命令绑定等。
2.src/extension.ts
这是插件最主要的逻辑文件,你可以通过它对输入命令进行响应, 包括了 Language Server 的调用以及配置设定等 API 的调用。
以下是我画的基于这两个文件的一些要点和关联,希望可以帮助大家更好理解
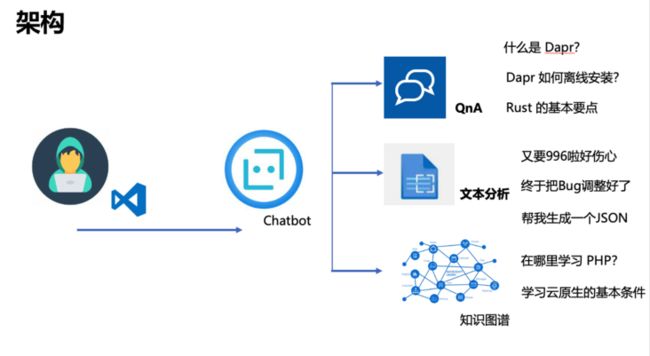
聊天Visual Studio 插件的思考和架构
技术不断发展,开发人员会接触很多新的技术,新的应用场景。这个时候可能很多的开发者会选择在互联网上查找相关的信息 , 但我在想如果有一个插件放在 Visual Studio Code 是否更方便开发人员去查找和了解信息。我们之前了解了 Visual Studio Code 插件的构建方式 ,接下来我们想想如何做聊天部分 ? 在 Microsoft Azure 就有非常的 Bot Service ,通过 Bot Service 结合 Language Studio 中的文本分析,问答设定,实体关联等就可以构建我们的聊天工具,然后利用 Web 的方式嵌入到 Visual Studio Code 插件中就可以了。
搭建一个简单的问答机器人
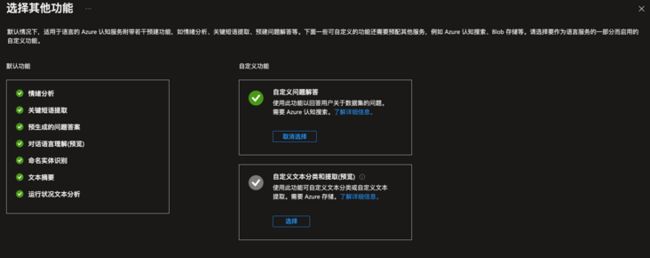
- 去 Azure Portal 创建一个文本分析服务,记得选择自定义问题解答

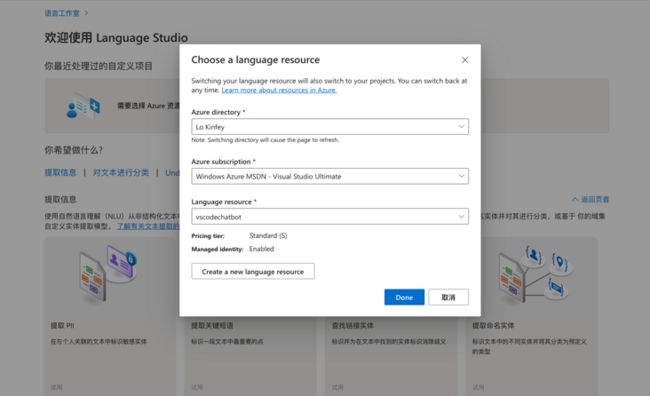
- 创建成功后, 打开 Language Studio , 登陆绑定刚才创建的服务,就可以使用

- 关于问答语料 ,Language Studio 可以在自定义问题解答服务里面把非结构文件,变成问答的预料,在这里我用一个 MSDN 公众号上关于 Daper 1.7 更新的文档保存为 docx 文件作为语料
- 在 Language Studio 中, 创建一个自定义问题解答服务

创建一个新项目,并上传上面生成的 docx 文件 ,生成关于 Dapr 问答的中文语料
注意: 你可以对相关问题的答案进行鉴别和调整
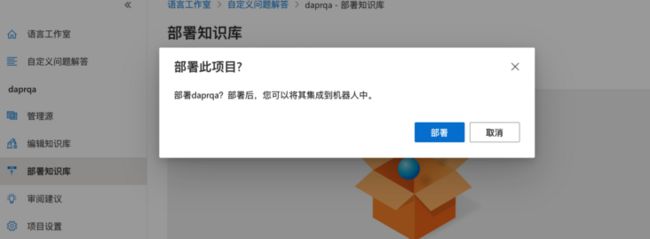
创建会跳转到 Azure Portal 你只需要按照提示把问答机器人的名字,关联的区域以及 App Service 就创建成功了
把问答机器人加到 Visual Studio Code 插件中
通过Azure 创建的问答机器人有多种部署方式,最简单的方式是通过 Web 的方式部署, 所以插件是通过 WebView 的方式绑定刚才创建的问答机器人。
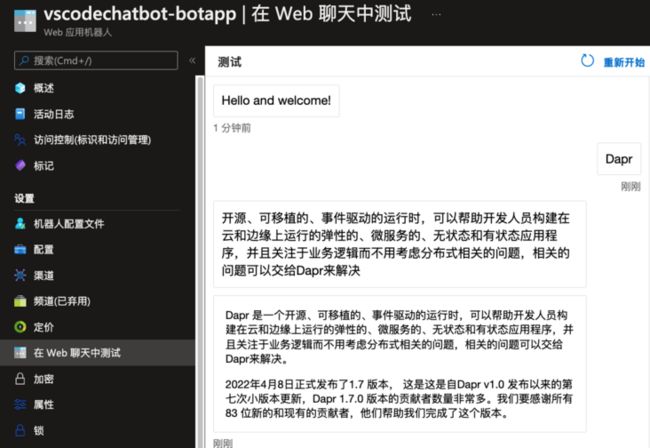
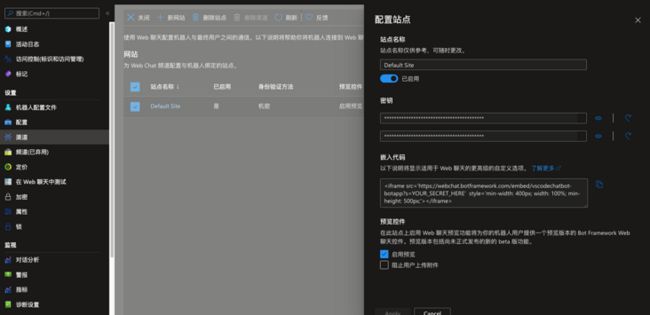
- 从 Azure Portal 选择刚才创建的问答机器人资源,并选择“渠道”选择“ Web Chat ” 再选择 Default Web 获取 Key 和相关代码

- 在之前创建好的 VSCode 项目中修改 src/extension.ts 文件中的代码 ,替换一下如下代码
let disposable = vscode.commands.registerCommand('chatbotdemo.helloWorld', () => {
const panel = vscode.window.createWebviewPanel("chatRoom", "VSCode Chat Room", vscode.ViewColumn.Two, {
enableScripts: true,
retainContextWhenHidden: true,
});
panel.webview.html = `
`;
});
context.subscriptions.push(disposable);后记
构建一个 Visual Studio Code 的插件并不难,关键要有多方面的技术知识 ,希望小伙伴能发挥更多的创意创建更多好玩的插件 。 和大家透露一下, 我会完善这个基于技术知识问答机器人插件的开发 ,让更多的开发者遇到问题和学习技能的时候能通过该插件进行沟通 。
相关资源
- 申请免费的 Azure 资源,请访问该链接
https://azure.microsoft.com/z... - 申请学生版本的免费 Azure 资源,请访问该链接
https://aka.ms/studentgetazur... - Visual Studio Code API 相关文档 ,请访问该链接
https://code.visualstudio.com... - 关于 Language Studio 的相关知识 ,请访问该链接
https://docs.microsoft.com/zh... - 了解 Azure Bot Service 的相关知识 ,请访问该链接
https://docs.microsoft.com/en...