定义一个表格
定义表格标题
定义表格中的表头单元格
定义表格中的行
定义表格中的单元
定义表格中的表头内容
定义表格中的主体内容
定义表格中的表注内容(脚注)
定义表格中一个或多个列的属性值
定义表格中供格式化的列组
下面这段代码实现了非常简单的表格html,表格被放在一个div标签中方便之后的处理。
<html lang ="en" >
<head >
<meta charset ="UTF-8" >
<title > Documenttitle >
head >
<body >
<table border =1 >
<div >
<tr >
<td > 姓名td >
<td > 年龄td >
<td > 性别td >
<td > 喜欢的颜色td >
<td > 不喜欢的颜色td >
<td > 身高td >
tr >
<tr >
<td > 小Otd >
<td > 20+td >
<td > 男td >
<td > 柠檬黄td >
<td > shit黄td >
<td > 177+td >
tr >
<tr >
<td > 老王td >
<td > 30+td >
<td > 男td >
<td > 黑色td >
<td > 彩色td >
<td > 160+td >
tr >
div >
table >
body >
html >这样的代码已经把网页骨架搭建出来了,但是讲真,小O认为它实在是太丑了。别和小O说这是极简风,明明就是简陋啊。小O想要这个表格占满整个页面,想让它变得漂亮一点。那么这个时候,小O就需要CSS了。
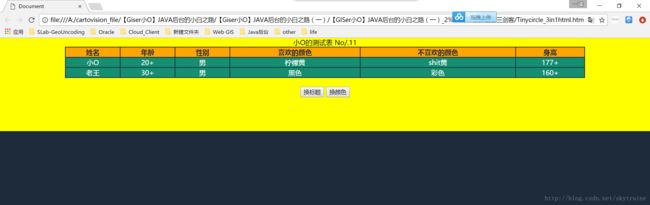
CSS简述 层叠样式表(英语:Cascading Style Sheets,简写 CSS),目前的版本是CSS3,CSS 最主要的目的是将文件的内容与显示分隔开来。简单来说,html是骨架是血肉之躯,css是衣服是化妆师,让html内容变的漂亮起来。万千解释,顶不上一张效果图。来,让我们瞅瞅给上述的html里加入CSS会有什么效果。
<html lang ="en" >
<head >
<meta charset ="UTF-8" >
<title > Documenttitle >
<style >
html ,body {
width :100 %height :100 %margin : 0 px padding : 0 px background-color : #1e2b3a }
#divtest {
width :100 %height :30 %text-align : center background-color : yellow margin : 0 px padding : 0 px }
table ,th ,td
{
border :2 px solid #1e2b3a vertical-align : center margin :0 auto}
#tabletest {
border-collapse :collapse width :80 %height :50 pxcolor : #1e2b3a position : relative }
.trclass1 {
background-color : orange font-weight : bold }
.trclass2 {
background-color : #158e71 color :white }
style >
head >
<body >
<div id ="divtest" >
<h2 > 小O的测试表h1 >
<table id ="tabletest" border =1 >
<tr class ="trclass1" >
<td > 姓名td >
<td > 年龄td >
<td > 性别td >
<td > 喜欢的颜色td >
<td > 不喜欢的颜色td >
<td > 身高td >
tr >
<tr class ="trclass2" >
<td > 小Otd >
<td > 20+td >
<td > 男td >
<td > 柠檬黄td >
<td > shit黄td >
<td > 177+td >
tr >
<tr class ="trclass2" >
<td > 老王td >
<td > 30+td >
<td > 男td >
<td > 黑色td >
<td > 彩色td >
<td > 160+td >
tr >
table >
div >
body >
html >小O这一长串代码看不懂啊,啊,啊,啊!!!!!!!!Smilecrying,那咱拆开看 吧。
使用CSS,要做的事情就两件,第一 ,说明这一段代码是给哪个或哪些元素用的>指定对象。 形象地说,就是衣服或者裤子的问题。这一段CSS代码是内裤,修饰名为test的div标签,那一段CSS代码是外套,修饰类型为testclass的的table标签。第二, 说明和指定元素的各种属性>编辑属性。 形象的说,就是给具体衣物选择不同的花纹,比如这件外套是黑白条纹状L码,那条内裤是个花裤衩。
STEP1 : 指定对象。 首先在body中,给各个标签加上id或者class属性,然后在head部分加入style标签,在里面用名称加花括号的形式指定要给谁加上样式。其中”#”对应的是id属性,”.”对应的是class属性。
< head>
< style>
#divtest {
... ... ... ... .
}
< /head>
< body>
< div id= "testdiv" >
... ...
< div>
< div class= "testclass" >
... ...
< div>
< div class= "testclass" >
... ...
< div>
< /body> STEP2 : 编辑属性。 无非就是在花括号中填补各种属性罢了。形式是“属性名:属性值;”。
border-collapse :collapse;
width :80 %;
height :50 px;
color : #1e2b3a ;
position : relative; 分开讲了,我们再合起来看看完整的CSS代码到底是什么。喏,就是下面这段小东西:
.trclass1 {
background-color : orange font-weight : bold } 到这里,恭喜你已经双剑合璧了。CSS可以实现你想要的几乎所有效果,也可以做出动画来。想要进一步学习,可以去菜鸟网又或者w3cschool的CSS专栏学习。基础知识在这些地方真的已经很详尽了。
Javascript简述 之前说,HTML是躯体 ,CSS是衣物 。那么在这种类比下,JavaScript又是什么?JavaScript是大脑 !!只有HTML的话,这个人是个浑身赤裸的植物人。不堪入目不说,戳他他还没反应。加上CSS,她就变成了睡美人。你想吻醒她,就需要给她注入JavaScript,让她有意识,能对外界刺激做出反应。
简而言之,统而言之,JS,JavaScript是可以直接被浏览器直接解析,用在Web里面的轻量级脚本语言。简单易学,应用广泛 。接下来我们在上面CSS的代码里面稍做修改,加入一点点JS代码,实现点击按钮后表上标题变换和表格颜色变换 。
<html lang ="en" >
<head >
<meta charset ="UTF-8" >
<title > Documenttitle >
<style >
html ,body {
width :100 %height :100 %margin : 0 px padding : 0 px background-color : #1e2b3a }
#divtest {
width :100 %height :30 %text-align : center background-color : yellow margin : 0 px padding : 0 px }
table ,th ,td
{
border :2 px solid #1e2b3a vertical-align : center margin :0 auto}
#tabletest {
border-collapse :collapse width :80 %height :50 pxcolor : #1e2b3a position : relative }
#trclass1 {
background-color : orange font-weight : bold }
.trclass2 {
background-color : #158e71 color :white }
style >
<script >
i=0 ;
function changeTitle () {1 ;
document.getElementById('htest' ).innerHTML="小O的测试表 No/." +i;
}
function changeStyle ()
{if (i%2 ==1 )
document.getElementById('trclass1' ).style.background="blue" ;
else
document.getElementById('trclass1' ).style.background="white" ;
}
script >
div >
head >
<body >
<div id ="divtest" >
<h id ="htest" > 小O的测试表h >
<table id ="tabletest" border =1 >
<tr id ="trclass1" >
<td > 姓名td >
<td > 年龄td >
<td > 性别td >
<td > 喜欢的颜色td >
<td > 不喜欢的颜色td >
<td > 身高td >
tr >
<tr class ="trclass2" >
<td > 小Otd >
<td > 20+td >
<td > 男td >
<td > 柠檬黄td >
<td > shit黄td >
<td > 177+td >
tr >
<tr class ="trclass2" >
<td > 老王td >
<td > 30+td >
<td > 男td >
<td > 黑色td >
<td > 彩色td >
<td > 160+td >
tr >
table >
<br >
<div id ="buttonbox" >
<input type ="button" value ="换标题" onClick ="changeTitle()" >
<input type ="button" value ="换颜色" onClick ="changeStyle()" >
div >
body >
html >根据惯例,我们拆开来一点点看。重要的点有两个,第一,js长什么样,第二,如何用js。
<script >
XXX xxxxx;
.......
function XXX () { script >当JavaScript直接写在Html文档里的时候,JavaScript程序应该位于script标签之中 。作为一种脚本语言,js用起来当然是既有直接执行的脚本 ,又有间接执行的函数 了。如果看官对Matlab这样的东西比较熟悉,那么JavaScript也就毫无问题了。 写脚本它自己跑 ,要么就是在html里面设置响应事件 。比如在html里给按钮注册一个onClick事件,该事件的响应是change()函数。 STEP 1: 注册事件
type ="button" value ="测试" onClick="change()" >
STEP 2: 完成响应函数
function change ()
{"小O你好,我是js测试函数" );
}JavaScript 能够实现的东西实在是多,在这种篇幅有限的情况下,小O就不需要仔仔细细讲细节了。细节上的问题请去菜鸟网看吧。
对了,为了看懂JavaScript中的如下代码,看官还需要去简单的了解一下DOM对象,其实也很简单。
document .getElementById('trclass1' ).style.background="white" ;恭喜你,小伙子,你达成了三剑合璧的成就。 补充:
Part two 三剑客的分
这一节阐述对HTML、CSS、Javascript的进一步理解,并将一个.html拆分成.html+.css+.js的形式。
谈理解 小O曾经傻傻地学着html,css,还有js。但是一直没有一个整体的把握,因此学习起来的感觉就是书上有什么示例代码就敲一敲,敲完就忘记了。不知道自己想要的是什么。那么在这里,就让小O来形象地理一理三剑客间的关系,三剑客与后台大佬又是个什么样的联系。
牧云流同学的博客里面向新手简单总结了HTML,CSS,JavaScript之间的关联,小O也从中得到了一定的帮助。这里同样推荐大家阅读:《新手理解HTML、CSS、javascript之间的关系》。 STEP 1: 小O说要有人,结果法力过差,只出现了个白白的骷髅架子。——小O现在只写了HTML标签。
小O没办法,开始玩泥巴,把骷髅架子的缝隙都用泥巴填好,于是小O有了一个有骨骼奇特的泥巴人。——小O现在在HTML标签内部加上了内容,让HTML丰满起来了。
我们的后台语言是JAVA,那么JAVA与JavaScript又有什么区别呢?
一分为三 JavaScript和CSS代码除了可以写在HTML文档里,还可以单独成文件 ,然后在HTML文档中进行调用。 入外部css文件 ,后退着是引入外部js文件 :
<link href ="Tinycircle_seperate.css" rel ="stylesheet" type ="text/css" />
<script src ="Tinycircle_seperate.js" type ="text/javascript" > script >把三剑客分开,是为了代码的条理性 更加清晰 和方便维护 ,是一种良好的编码习惯。也有利 于后期向后台开发转型 。那么分开后的三个文件如下所示:
Tineycircle_seperate.html 文件内容
<html lang ="en" >
<head >
<meta charset ="UTF-8" >
<title > Documenttitle >
<link href ="Tinycircle_seperate.css" rel ="stylesheet" type ="text/css" />
<script src ="Tinycircle_seperate.js" type ="text/javascript" > script >
head >
<body >
<div id ="divtest" >
<h id ="htest" > 小O的测试表h >
<table id ="tabletest" border =1 >
<tr id ="trclass1" >
<td > 姓名td >
<td > 年龄td >
<td > 性别td >
<td > 喜欢的颜色td >
<td > 不喜欢的颜色td >
<td > 身高td >
tr >
<tr class ="trclass2" >
<td > 小Otd >
<td > 20+td >
<td > 男td >
<td > 柠檬黄td >
<td > shit黄td >
<td > 177+td >
tr >
<tr class ="trclass2" >
<td > 老王td >
<td > 30+td >
<td > 男td >
<td > 黑色td >
<td > 彩色td >
<td > 160+td >
tr >
table >
<br >
<div id ="buttonbox" >
<input type ="button" value ="换标题" onClick ="changeTitle()" >
<input type ="button" value ="换颜色" onClick ="changeStyle()" >
div >
body >
html >Tineycircle_seperate.css 文件内容
html ,body {
width :100 %height :100 %margin : 0 px padding : 0 px background-color : #1e2b3a }
#divtest {
width :100 %height :30 %text-align : center background-color : yellow margin : 0 px padding : 0 px }
table ,th ,td
{
border :2 px solid #1e2b3a vertical-align : center margin :0 auto}
#tabletest {
border-collapse :collapse width :80 %height :50 pxcolor : #1e2b3a position : relative }
#trclass1 {
background-color : orange font-weight : bold }
.trclass2 {
background-color : #158e71 color :white } Tineycircle_seperate.js 文件内容
i=0 ;
function changeTitle () {1 ;
document.getElementById('htest' ).innerHTML="小O的测试表 No/." +i;
}
function changeStyle ()
{if (i%2 ==1 )
document.getElementById('trclass1' ).style.background="blue" ;
else
document.getElementById('trclass1' ).style.background="white" ;
}如果想要仔细研究CSS和JavaScript引入到HTML里,可以参考如下两个链接:
有了从三剑合璧到三剑分离 的过程和理解,之后再理解掌握诸如openlayers、D3、echarts这样的js库就会方便许多,也更容易上手。
update 2017080 6 by Giser Tinycircle
你可能感兴趣的:(JAVA,GIS,HTML/CSS,JavaScript,web,javascript,css,html,java)