- Java高频面试之集合-03
牛马baby
java面试开发语言
hello啊,各位观众姥爷们!!!本baby今天来报道了!哈哈哈哈哈嗝面试官:说说ArrayList和LinkedList的区别ArrayList与LinkedList的详细对比一、底层数据结构特性ArrayListLinkedList存储结构基于动态数组基于双向链表内存分配连续内存块非连续内存,节点分散存储元素访问通过索引直接寻址(时间复杂度O(1))需要遍历链表(时间复杂度O(n))插入/删除
- Java面试专业技能怎么写_Java面试——专业技能
靳天羽
Java面试专业技能怎么写
目录一、简单讲下Java的跨平台原理二、装箱与拆箱三、实现一个拷贝文件的工具类使用字节流还是字符流四、介绍下线程池五、JSP和Servlet有哪些相同点和不同点六、简单介绍一下关系数据库三范式七、Mysql数据库的默认的最大连接数八、说一下Mysql和Oracle的分页九、简单讲一下数据库的触发器的使用场景十、简单讲一下数据库的存储过程的使用场景十一、简单介绍一下Activiti十二、编写一个Se
- python反爬虫处理--处理动态内容加载(Selenium库)
范哥来了
python爬虫开发语言
使用Selenium处理动态加载的内容Selenium是一个强大的工具,可以用来模拟真实用户与网页进行交互。这对于处理那些通过JavaScript动态加载内容的网站特别有用。下面我将介绍如何安装Selenium库以及如何使用它来抓取动态加载的内容。1.安装Selenium库首先,您需要确保已经安装了Selenium库。您可以使用pip来安装Selenium:pipinstallselenium此外
- Java程序设计2 第三章
荷包蛋大王iovo
java开发语言笔记
第三章:异常一、异常的理解1.异常:程序运行过程中出现的非正常的情况。2.异常的分类(1)父类:Throwable,位于java.lang包中(2)子类:Error,错误(3)子类:Exception,异常二、异常的分类1.父类:Throwable,位于java.lang包中(1)Throwable类是Java语言中所有错误或异常的超类(父类)(2)常见的构造方法:Throwable():无参数的
- JavaScript 通过逗号将字符串拆分为数组
贾宝玉单臂擒方腊
javascript前端开发语言
本文展示了如何在JavaScript中通过逗号将字符串拆分为数组。为此,我们可以使用split()方法此方法将指定的String划分为子字符串的有序列表,将这些子字符串保存到一个数组中并返回该数组。它根据separator;划分字符串它可以是singlespace,comma,colon或任何其他模式。这意味着当在提供的字符串中找到split()时,该方法在每个点拆分一个字符串separator,
- 老榕树的Java专题:深入理解线程池
程序员_老榕树
树哥java专题:从0到1javajvm
一、引言在现代软件开发中,多线程编程是提升应用程序性能与响应性的关键手段。不过,频繁创建和销毁线程会产生较大开销,线程池技术便由此诞生。它能高效管理线程,提高线程复用性,进而增强系统整体性能。本文将深入探究线程池的概念、原理、优势,以及在Java中的具体应用。二、线程池的概念线程池,简言之,就是容纳多个线程的“池子”。系统启动时,它会预先创建一定数量的线程,并将其存储在一个线程队列中。当有任务需要
- 老榕树的Java专题:XA的二阶提交
程序员_老榕树
树哥java专题:从0到1java开发语言
XA(二阶提交)执行原理准备阶段(PreparePhase)事务协调者(TransactionCoordinator,TC)向所有参与事务的资源管理器(ResourceManager,RM)发送准备请求。例如,在一个包含数据库A和数据库B的分布式事务中,TC会分别向管理数据库A和数据库B的RM发送准备消息。RM接收到准备请求后,会执行本地事务操作,但并不提交。它会将事务执行过程中涉及的数据修改记录
- 老榕树的Java专题:如何连接达梦数据库到idea
程序员_老榕树
树哥java专题:从0到1java数据库intellij-idea
安装达梦数据库JDBC驱动下载驱动:首先需要从达梦官方网站下载适用于Java的JDBC驱动程序(一般是一个JAR文件,文件名类似dm-jdbc-driver.jar),确保下载的版本与你要连接的DM数据库版本相匹配。添加驱动到项目:在IDEA中,可以通过以下几种方式添加驱动到项目依赖中:项目结构配置:点击“File”->“ProjectStructure”->“Libraries”,在“Libra
- 老榕树的Java专题:知识分享(停更,没人看)
程序员_老榕树
树哥java专题:从0到1java开发语言
1、线程的创建:callable方式://创建一个类publicclassThreadTest{ //这里只是用于测试,正常开发中很少有这样的main执行的publicstaticmain(Stringargs[]){ //创建callable类Callablecall=newMyCallable();//创建futuretask类,参数是calllable类 FutureTask
- C++:虚函数
在地球表面艰难爬行
c++开发语言算法
在面向对象编程中,虚函数和纯虚函数是实现多态性的重要概念,它们在C++、Java等编程语言中有着广泛的应用,下面以C++为例详细介绍这两个概念。虚函数定义虚函数是在基类中使用关键字virtual声明的成员函数。当一个基类指针或引用指向派生类对象时,通过该指针或引用调用虚函数,会根据实际对象的类型来决定调用哪个类的函数版本,而不是根据指针或引用的类型,这就是所谓的动态绑定或运行时多态。语法在基类中,
- SpringMVC 国际化
呢喃北上
SpringSpringMVCSpringMVC国际化
SpringMVC的国际化是建立在Java国际化的基础上的,其一样是通过提供不同国家的语言环境的消息资源。通过ResourceBundle加载Locale对应的资源文件。再取得该资源文件中指定Key对应的消息。步骤:1.给系统加载国际化资源1.在页面上输出国际化消息。需要使用SpringMVC的标签库。2.输出国际化。SpringMVC输出国际化消息有两种方式。2.在Controller的处理方法
- java中存储金额字段
fengdongnan
java金融精度运算BigDemical
java中存储金额字段商场或者电商项目中会涉及到金额字段的存储,本文来讨论下选择最多的BigDecimal保证精度的原理以及其他字段类型替换方案BigDemicalBigDecimal是处理高精度数值计算的核心类,底层实现通过整数未缩放值和标度的组合来保证精确的十进制数值表示。底层数据结构BigDecimal的数值由两个关键部分组成:未缩放值(unscaledValue)类型为BigInteger
- Java中如何实现线程通信?
冰冷式炎热
java
•在Java中,线程通信可以通过以下几种方式实现:•使用wait()、notify()和notifyAll()•wait():使当前线程进入等待状态,直到其他线程调用notify()或notifyAll()。•notify():唤醒在该对象监视器上等待的单个线程。•notifyAll():唤醒在该对象监视器上等待的所有线程。•示例代码:classSharedResource{privateintd
- 最全Android面试题大集合(Android、Java、计算机基础、设计模式)持续更新
Mettee
Android开发笔记面试Androidjava计算机基础设计模式
写在前边最近在准备面试,费了很大劲收集整理了面试题,包括Android基础、Android高级、Java、计算机基础、设计模式、以及一些常见的问题。所有题目来源于网络,包含了掘金,简书以及其他平台的文章。面经等等。有大厂也有小公司,有基础也有高级,文章最后附上了链接,希望能帮到有需要的人,做好充足的准备,找到满意的工作。Android基础:1.四大组件及生命周期;2.安卓子线程是否能更新UI,如果
- Java集合框架:组织对象的利器
t0_54program
javapython开发语言个人开发
在Java编程中,集合框架是一个强大的工具,它为组织和管理对象提供了丰富的接口和类。这些接口和类主要位于java.util和java.util.concurrent包中。集合框架的核心思想是通过抽象数据类型(AbstractDataType)来组织对象的集合,而具体的实现则依赖于不同的数据结构和算法。今天,我们就来深入探讨Java集合框架的魅力所在,并通过实例来展示它的强大功能。一、集合框架的基本
- Java 实例 - 死锁及解决方法
William Dawson
java开发语言
死锁(Deadlock)是多线程编程中的一种常见问题,指的是两个或多个线程在执行过程中,因为争夺资源而造成的一种互相等待的现象,导致这些线程都无法继续执行下去。死锁通常发生在多个线程需要同时获取多个锁的情况下。死锁产生的四个必要条件:互斥条件:资源一次只能被一个线程占用。占有并等待:线程持有至少一个资源,并等待获取其他被占用的资源。非抢占条件:线程已持有的资源不能被其他线程强行抢占,只能由线程自己
- 多线程-CompletableFuture
侧耳倾听111
java
简介CompletableFuture:异步任务编排工具。java8中引入的一个类,位于juc包下,是Future的增强版。它可以让用户更好地构建和组合异步任务,避免回调地狱。在CompletableFuture中,如果用户没有指定执行异步任务时的线程池,默认使用ForkJoinPool中的公共线程池。使用案例简单使用几个入门案例,学习如何使用CompletableFuture提交异步任务并行接收
- Java中泛型的使用
侧耳倾听111
java开发语言
简介泛型:参数化类型,把类型当做一个参数传递到类中,这样做可以增加代码的灵活性。java从1.5开始提供了泛型泛型的作用:任意化类型和编译时类型检查:任意化类型,是指一套代码可以应用在不同的类型上,例如,一个排序算法,它即可以对int类型的数据排序,也可以对long类型的数据排序,还可以对String类型的数据排序。在没有泛型之前,如果想要实现任意化类型,需要使用Object类,但是它需要强制类型
- 基于AI大模型api实现的ChatGPT服务
大牛撸码
人工智能chatgpt
项目简介该项目基于AI大模型api实现的自建后端Chat服务,支出同步响应及流式响应,完美呈现打印机效果。支持一键切换ChatGPT(3.5、4.0)模型、文心一言(支持Stable-Diffusion-XL作图)、通义千问、讯飞星火、智谱清言(ChatGLM)等主流模型,后续模型持续对接中。项目包含java服务端、网页端、移动端及管理后台配置。基于AI大模型api实现的ChatGPT服务,支持一
- Spring AI简单使用
NaughtyBo
记录spring
https://github.com/chatanywhere/GPT_API_freeAI框架之SpringAI与SpringCloudAlibabaAI使用讲解超级详细SpringAI+ChatGPT(java接入OpenAI大模型)SpringCloudAlibabaAI速通版!保姆级教程!Java大模型应用开发,微服务整合DeepSeek,LangChain大型语言模型LLM实战-尚硅谷文
- 数据结构之旅:自己动手实现顺序表
GeminiGlory
数据结构数据结构
目录1.引言顺序表(ArrayList)的概念及其在编程中的重要性。为什么选择自己实现而不是直接使用Java库中的ArrayList。2.基本原理3.类定义与属性MyArrayList类的定义4.核心方法5.错误处理与边界情况6.结论1.引言顺序表(ArrayList)的概念及其在编程中的重要性。顺序表(ArrayList)是一种动态数组,能够根据需要自动调整大小,支持高效的随机访问和顺序存储。它
- 2024华为OD机试真题-优秀学员统计(C++)-E卷A卷-100分
2024剑指offer
华为OD机试(C++)2025华为odc++
2024华为OD机试最新E卷题库-(C卷+D卷+E卷)-(JAVA、Python、C++)目录题目描述输入描述输出描述用例1用例2用例3考点题目解析代码C++题目描述公司某部门软件教导团正在组织新员工每日打卡学习活动,他们开展这项学习活动已经一个月了,所以想统计下这个月优秀的打卡员工。每个员工会对应一个id,每天的打卡记录记录当天打卡员工的id集合,一共30天。请你实现代码帮助统计出打卡次数top
- 2024华为OD机试真题-磁盘容量排序算法(C++/Java/Python)-E卷B卷-100分
2024剑指offer
华为odc++pythonjava
2024华为OD机试题库-(E卷+C卷+D卷)-(JAVA、Python、C++)目录题目描述输入描述输出描述用例1用例2考点题目解析代码c++javapython题目描述磁盘的容量单位常用的有M,G,T这三个等级,它们之间的换算关系为:1T=1024G1G=1024M现在给定n块磁盘的容量,请对它们按从小到大的顺序进行稳定排序。例如给定5块盘的容量:1T,20M,3G,10G6T,3M12G9M
- Spring Boot 集成海康SDK-Java:快速实现视频监控系统
伊勇发Drake
SpringBoot集成海康SDK-Java:快速实现视频监控系统【下载地址】SpringBoot集成海康SDK-JavaSpringBoot集成海康SDK-Java项目地址:https://gitcode.com/open-source-toolkit/1176a项目介绍在现代化的视频监控系统中,海康威视的设备广泛应用于各种场景。为了方便开发者快速集成海康SDK-Java到SpringBoot项
- Java为什么是跨平台的
xiao--xin
入门须知java笔记Java基础面试
一、Java虚拟机(JVM)的抽象层作用JVAM是Java跨平台的核心技术。Java代码编译后生成字节码(.class文件),这些字节码并非直接由操作系统执行,而是由JVM解释或编译为特定平台的机器码。屏蔽底层差异:JVM为不同操作系统提供统一的运行时环境,开发者无需关注硬件和系统差异。即时编译(JIT)优化:JVM会将高频执行的字节码动态编译成本地机器码,提升运行效率,弥补解释执行的性能损失。二
- JavaScript逆向爬虫教程-------基础篇之JavaScript混淆原理
zru_9602
热门话题javascript爬虫开发语言
目录一、常量的混淆原理1.1对象属性的两种访问方式1.2十六进制字符串1.3Unicode字符串1.4字符串的ASCII码混淆1.5字符串常量加密1.6数值常量加密二、增加JS逆向者的工作量2.1数组混淆2.2数组乱序2.3花指令2.4jsfuck三、代码执行流程的防护原理3.1流程平坦化3.2逗号表达式混淆四、其他代码防护方案4.1eval加密4.2内存爆破4.3检测代码是否格式化一、常量的混淆
- 【华为OD机试真题29.9¥】(E卷,100分) - IPv4地址转换成整数(Java & Python& JS & C++ & C )
小妖666
华为OD华为odc++c语言
题目描述存在一种虚拟IPv4地址,由4小节组成,每节的范围为0~255,以#号间隔,虚拟IPv4地址可以转换为一个32位的整数,例如:128#0#255#255,转换为32位整数的结果为2147549183(0x8000FFFF)1#0#0#0,转换为32位整数的结果为16777216(0x01000000)现以字符串形式给出一个虚拟IPv4地址,限制第1小节的范围为1128,即每一节范围分别为(
- Javascript监听回车键和取消回车键提交
思想永无止境
Web前端javascript回车键回车事件
添加回车事件:document.onkeydown=function(event){vare=event||window.event||arguments.callee.caller.arguments[0];if(e&&e.keyCode==13){$("save_btn").click();}};取消回车键提交
- 华为OD机试-亲子游戏(Java/Python/C++)
华为OD机试
华为od游戏javapythonc++华为亲子游戏
一、题目描述题目描述:宝宝和妈妈参加亲子游戏,在一个二维矩阵(N*N)的格子地图上,宝宝和妈妈抽签决定各自的位置,地图上每个格子有不同的糖果数量,部分格子有障碍物。游戏规则是妈妈必须在最短的时间(每个单位时间只能走一步)到达宝宝的位置,路上的所有糖果都可以拿走,不能走障碍物的格子,只能上下左右走。请问妈妈在最短到达宝宝位置的时间内最多拿到多少糖果(优先考虑最短时间到达的情况下尽可能多拿糖果)。二、
- Java基础——泛型 基础介绍
新停浊酒杯
java开发语言
在Java中,泛型是十分强大的功能,它允许我们在类、方法和接口中使用类型参数,提供安全且灵活的代码。反省通过让你指定通用类型参数来实现“类型独立性”,避免显式的类型转换(数据类型的强转肯定都用过),同时提高了代码的可读性和可维护性。1.在类上的应用泛型类指的是在类定义时使用类型参数(比如,,等)。这种类能够处理多种类型,而不必为每种类型编写多个相似的类。:泛型类型参数,表示任意类型。通常用于类、方
- knob UI插件使用
换个号韩国红果果
JavaScriptjsonpknob
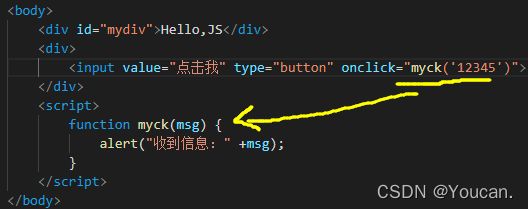
图形是用canvas绘制的
js代码
var paras = {
max:800,
min:100,
skin:'tron',//button type
thickness:.3,//button width
width:'200',//define canvas width.,canvas height
displayInput:'tr
- Android+Jquery Mobile学习系列(5)-SQLite数据库
白糖_
JQuery Mobile
目录导航
SQLite是轻量级的、嵌入式的、关系型数据库,目前已经在iPhone、Android等手机系统中使用,SQLite可移植性好,很容易使用,很小,高效而且可靠。
因为Android已经集成了SQLite,所以开发人员无需引入任何JAR包,而且Android也针对SQLite封装了专属的API,调用起来非常快捷方便。
我也是第一次接触S
- impala-2.1.2-CDH5.3.2
dayutianfei
impala
最近在整理impala编译的东西,简单记录几个要点:
根据官网的信息(https://github.com/cloudera/Impala/wiki/How-to-build-Impala):
1. 首次编译impala,推荐使用命令:
${IMPALA_HOME}/buildall.sh -skiptests -build_shared_libs -format
2.仅编译BE
${I
- 求二进制数中1的个数
周凡杨
java算法二进制
解法一:
对于一个正整数如果是偶数,该数的二进制数的最后一位是 0 ,反之若是奇数,则该数的二进制数的最后一位是 1 。因此,可以考虑利用位移、判断奇偶来实现。
public int bitCount(int x){
int count = 0;
while(x!=0){
if(x%2!=0){ /
- spring中hibernate及事务配置
g21121
Hibernate
hibernate的sessionFactory配置:
<!-- hibernate sessionFactory配置 -->
<bean id="sessionFactory"
class="org.springframework.orm.hibernate3.LocalSessionFactoryBean">
<
- log4j.properties 使用
510888780
log4j
log4j.properties 使用
一.参数意义说明
输出级别的种类
ERROR、WARN、INFO、DEBUG
ERROR 为严重错误 主要是程序的错误
WARN 为一般警告,比如session丢失
INFO 为一般要显示的信息,比如登录登出
DEBUG 为程序的调试信息
配置日志信息输出目的地
log4j.appender.appenderName = fully.qua
- Spring mvc-jfreeChart柱图(2)
布衣凌宇
jfreechart
上一篇中生成的图是静态的,这篇将按条件进行搜索,并统计成图表,左面为统计图,右面显示搜索出的结果。
第一步:导包
第二步;配置web.xml(上一篇有代码)
建BarRenderer类用于柱子颜色
import java.awt.Color;
import java.awt.Paint;
import org.jfree.chart.renderer.category.BarR
- 我的spring学习笔记14-容器扩展点之PropertyPlaceholderConfigurer
aijuans
Spring3
PropertyPlaceholderConfigurer是个bean工厂后置处理器的实现,也就是BeanFactoryPostProcessor接口的一个实现。关于BeanFactoryPostProcessor和BeanPostProcessor类似。我会在其他地方介绍。
PropertyPlaceholderConfigurer可以将上下文(配置文件)中的属性值放在另一个单独的标准java
- maven 之 cobertura 简单使用
antlove
maventestunitcoberturareport
1. 创建一个maven项目
2. 创建com.CoberturaStart.java
package com;
public class CoberturaStart {
public void helloEveryone(){
System.out.println("=================================================
- 程序的执行顺序
百合不是茶
JAVA执行顺序
刚在看java核心技术时发现对java的执行顺序不是很明白了,百度一下也没有找到适合自己的资料,所以就简单的回顾一下吧
代码如下;
经典的程序执行面试题
//关于程序执行的顺序
//例如:
//定义一个基类
public class A(){
public A(
- 设置session失效的几种方法
bijian1013
web.xmlsession失效监听器
在系统登录后,都会设置一个当前session失效的时间,以确保在用户长时间不与服务器交互,自动退出登录,销毁session。具体设置很简单,方法有三种:(1)在主页面或者公共页面中加入:session.setMaxInactiveInterval(900);参数900单位是秒,即在没有活动15分钟后,session将失效。这里要注意这个session设置的时间是根据服务器来计算的,而不是客户端。所
- java jvm常用命令工具
bijian1013
javajvm
一.概述
程序运行中经常会遇到各种问题,定位问题时通常需要综合各种信息,如系统日志、堆dump文件、线程dump文件、GC日志等。通过虚拟机监控和诊断工具可以帮忙我们快速获取、分析需要的数据,进而提高问题解决速度。 本文将介绍虚拟机常用监控和问题诊断命令工具的使用方法,主要包含以下工具:
&nbs
- 【Spring框架一】Spring常用注解之Autowired和Resource注解
bit1129
Spring常用注解
Spring自从2.0引入注解的方式取代XML配置的方式来做IOC之后,对Spring一些常用注解的含义行为一直处于比较模糊的状态,写几篇总结下Spring常用的注解。本篇包含的注解有如下几个:
Autowired
Resource
Component
Service
Controller
Transactional
根据它们的功能、目的,可以分为三组,Autow
- mysql 操作遇到safe update mode问题
bitray
update
我并不知道出现这个问题的实际原理,只是通过其他朋友的博客,文章得知的一个解决方案,目前先记录一个解决方法,未来要是真了解以后,还会继续补全.
在mysql5中有一个safe update mode,这个模式让sql操作更加安全,据说要求有where条件,防止全表更新操作.如果必须要进行全表操作,我们可以执行
SET
- nginx_perl试用
ronin47
nginx_perl试用
因为空闲时间比较多,所以在CPAN上乱翻,看到了nginx_perl这个项目(原名Nginx::Engine),现在托管在github.com上。地址见:https://github.com/zzzcpan/nginx-perl
这个模块的目的,是在nginx内置官方perl模块的基础上,实现一系列异步非阻塞的api。用connector/writer/reader完成类似proxy的功能(这里
- java-63-在字符串中删除特定的字符
bylijinnan
java
public class DeleteSpecificChars {
/**
* Q 63 在字符串中删除特定的字符
* 输入两个字符串,从第一字符串中删除第二个字符串中所有的字符。
* 例如,输入”They are students.”和”aeiou”,则删除之后的第一个字符串变成”Thy r stdnts.”
*/
public static voi
- EffectiveJava--创建和销毁对象
ccii
创建和销毁对象
本章内容:
1. 考虑用静态工厂方法代替构造器
2. 遇到多个构造器参数时要考虑用构建器(Builder模式)
3. 用私有构造器或者枚举类型强化Singleton属性
4. 通过私有构造器强化不可实例化的能力
5. 避免创建不必要的对象
6. 消除过期的对象引用
7. 避免使用终结方法
1. 考虑用静态工厂方法代替构造器
类可以通过
- [宇宙时代]四边形理论与光速飞行
comsci
从四边形理论来推论 为什么光子飞船必须获得星光信号才能够进行光速飞行?
一组星体组成星座 向空间辐射一组由复杂星光信号组成的辐射频带,按照四边形-频率假说 一组频率就代表一个时空的入口
那么这种由星光信号组成的辐射频带就代表由这些星体所控制的时空通道,该时空通道在三维空间的投影是一
- ubuntu server下python脚本迁移数据
cywhoyi
pythonKettlepymysqlcx_Oracleubuntu server
因为是在Ubuntu下,所以安装python、pip、pymysql等都极其方便,sudo apt-get install pymysql,
但是在安装cx_Oracle(连接oracle的模块)出现许多问题,查阅相关资料,发现这边文章能够帮我解决,希望大家少走点弯路。http://www.tbdazhe.com/archives/602
1.安装python
2.安装pip、pymysql
- Ajax正确但是请求不到值解决方案
dashuaifu
Ajaxasync
Ajax正确但是请求不到值解决方案
解决方案:1 . async: false , 2. 设置延时执行js里的ajax或者延时后台java方法!!!!!!!
例如:
$.ajax({ &
- windows安装配置php+memcached
dcj3sjt126com
PHPInstallmemcache
Windows下Memcached的安装配置方法
1、将第一个包解压放某个盘下面,比如在c:\memcached。
2、在终端(也即cmd命令界面)下输入 'c:\memcached\memcached.exe -d install' 安装。
3、再输入: 'c:\memcached\memcached.exe -d start' 启动。(需要注意的: 以后memcached将作为windo
- iOS开发学习路径的一些建议
dcj3sjt126com
ios
iOS论坛里有朋友要求回答帖子,帖子的标题是: 想学IOS开发高阶一点的东西,从何开始,然后我吧啦吧啦回答写了很多。既然敲了那么多字,我就把我写的回复也贴到博客里来分享,希望能对大家有帮助。欢迎大家也到帖子里讨论和分享,地址:http://bbs.csdn.net/topics/390920759
下面是我回复的内容:
结合自己情况聊下iOS学习建议,
- Javascript闭包概念
fanfanlovey
JavaScript闭包
1.参考资料
http://www.jb51.net/article/24101.htm
http://blog.csdn.net/yn49782026/article/details/8549462
2.内容概述
要理解闭包,首先需要理解变量作用域问题
内部函数可以饮用外面全局变量
var n=999;
functio
- yum安装mysql5.6
haisheng
mysql
1、安装http://dev.mysql.com/get/mysql-community-release-el7-5.noarch.rpm
2、yum install mysql
3、yum install mysql-server
4、vi /etc/my.cnf 添加character_set_server=utf8
- po/bo/vo/dao/pojo的详介
IT_zhlp80
javaBOVODAOPOJOpo
JAVA几种对象的解释
PO:persistant object持久对象,可以看成是与数据库中的表相映射的java对象。最简单的PO就是对应数据库中某个表中的一条记录,多个记录可以用PO的集合。PO中应该不包含任何对数据库的操作.
VO:value object值对象。通常用于业务层之间的数据传递,和PO一样也是仅仅包含数据而已。但应是抽象出的业务对象,可
- java设计模式
kerryg
java设计模式
设计模式的分类:
一、 设计模式总体分为三大类:
1、创建型模式(5种):工厂方法模式,抽象工厂模式,单例模式,建造者模式,原型模式。
2、结构型模式(7种):适配器模式,装饰器模式,代理模式,外观模式,桥接模式,组合模式,享元模式。
3、行为型模式(11种):策略模式,模版方法模式,观察者模式,迭代子模式,责任链模式,命令模式,备忘录模式,状态模式,访问者
- [1]CXF3.1整合Spring开发webservice——helloworld篇
木头.java
springwebserviceCXF
Spring 版本3.2.10
CXF 版本3.1.1
项目采用MAVEN组织依赖jar
我这里是有parent的pom,为了简洁明了,我直接把所有的依赖都列一起了,所以都没version,反正上面已经写了版本
<project xmlns="http://maven.apache.org/POM/4.0.0" xmlns:xsi="ht
- Google 工程师亲授:菜鸟开发者一定要投资的十大目标
qindongliang1922
工作感悟人生
身为软件开发者,有什么是一定得投资的? Google 软件工程师 Emanuel Saringan 整理了十项他认为必要的投资,第一项就是身体健康,英文与数学也都是必备能力吗?来看看他怎么说。(以下文字以作者第一人称撰写)) 你的健康 无疑地,软件开发者是世界上最久坐不动的职业之一。 每天连坐八到十六小时,休息时间只有一点点,绝对会让你的鲔鱼肚肆无忌惮的生长。肥胖容易扩大罹患其他疾病的风险,
- linux打开最大文件数量1,048,576
tianzhihehe
clinux
File descriptors are represented by the C int type. Not using a special type is often considered odd, but is, historically, the Unix way. Each Linux process has a maximum number of files th
- java语言中PO、VO、DAO、BO、POJO几种对象的解释
衞酆夼
javaVOBOPOJOpo
PO:persistant object持久对象
最形象的理解就是一个PO就是数据库中的一条记录。好处是可以把一条记录作为一个对象处理,可以方便的转为其它对象。可以看成是与数据库中的表相映射的java对象。最简单的PO就是对应数据库中某个表中的一条记录,多个记录可以用PO的集合。PO中应该不包含任何对数据库的操作。
BO:business object业务对象
封装业务逻辑的java对象