Bootstrap框架快速上手
✍
- 版本 Bootstrap v3.4.0
- 官方文档讲解较细致,但同时也较繁琐,本篇旨在记录常用样式的用法与注意点,同时参考菜鸟教程整理而成。
- 视频讲解地址:乐字节念安老师B站直达
1、Bootstrap
1.1、下载与使用
-
英文官网:http://getbootstrap.com/
-
中文网站:https://getbootstrap.net/
- 进入中文网站,选择版本 v3.4.0
- 下载完成后
- 拷贝 dist 文件夹到项目中
- 由于我们之后可能还会使用 LayUi 等其他插件,所以我们将 dist 改为 Bootstrap,方便辨认
- 将 jQuery.js 放入我们的 js目录下
- 因为 jQuery.js 并不属于 Bootstrap,所以我们放在 js 目录下
- 在 html 中模板为
DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>Bootstrap的HTML标准模板title>
<link href="css/bootstrap.min.css" rel="stylesheet">
head>
<body>
<h1>Hello, world!h1>
<script src="js/jquery-3.4.1.js">script>
<script src="js/bootstrap.min.js">script>
body>
html>
注意:
- 如果要使⽤Bootstrap的js插件,必须先调用 jQuery.js
说明:
- viewport 标记⽤于指定用户是否可以缩放Web页面
- width 和 height 指令分别指定视区的逻辑宽度和⾼度。他们的值要么是以像素为单位的数字,要么是⼀个特殊的标记符号。
- width 指令使用 device-width 标记可以指示视区宽度应为设备的屏幕宽度。
- height 指令使用 device-height 标记指示视区⾼度为设备的屏幕⾼度。
- initial-scale 指令用于设置Web页面的初始缩放比例。默认的初始缩放比例值因智能手机浏览器的不同而有所差异。通常情况下设备会在浏览器中呈现出整个Web页面,设为1.0则将显示未经缩放的Web⽂档。
2、布局容器
2.1、.container
.container类用于固定宽度并支持响应式布局的容器(网页两侧留白)
<div class="container">
...
div>
2.2、.container-fluid
.container-fluid类用于 100% 宽度,占据全部视口 (viewport) 的容器(网页两侧不留白)
<div class="container-fluid">
...
div>
3、栅格网格系统
- Bootstrap 提供了一套响应式、移动设备优先的流式栅格系统,随着屏幕或视口(viewport)尺寸的增加,系统会自动分为最多12列。
- 栅格系统用于通过一系列的行(row)与列(column)的组合来创建页面布局,你的内容就可以放入这些创建好的布局中。
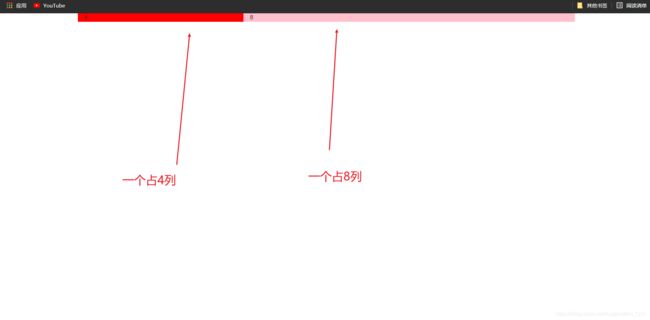
- Bootstrap框架中的网格系统就是将容器平分成12份。
<div class="container">
<div class="row">
<div class="col-md-4">4列div>
<div class="col-md-8">8列div>
div>
div>
注意:
- 行(row)必须包含在
.container(固定宽度)或.container-fluid(100% 宽度)中 - 具体内容应该放置在列容器 (column) 之内
col-屏幕尺寸-列数,其中屏幕尺寸有xs(xsmall phones) 超小屏(自动)sm(small tablets) 小屏(750px)md(middle desktops) 中屏(970px)lg(larger desktops) 大屏(1170px)
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Documenttitle>
<link rel="stylesheet" href="bootstrap-3.3.7-dist/css/bootstrap.min.css">
head>
<body>
<div class="container">
<div class="row">
<div class="col-md-4" style="background-color: red;">4列div>
<div class="col-md-8" style="background-color: pink;">8列div>
div>
div>
body>
html>
3.1、列组合
列组合简单理解就是更改数字来合并列(原则:列总和数不能超12,大于12则自动换到下一行),有点类似于表格的 colspan 属性
<div class="container">
<div class="row">
<div class="col-md-4">4列div>
<div class="col-md-8">8列div>
div>
<div class="row">
<div class="col-md-2">2列div>
<div class="col-md-10">10列div>
div>
div>
3.2、列偏移
- 如果我们不希望相邻的两个列紧靠在一起,但又不想使用 margin 或者其他的技术手段来。这个时候就可以使用列偏移 (offset) 功能来实现。
- 使用列偏移也非常简单,只需要在列元素上添加类名
"col-md-offset-*"(星号代表要偏移的列组合数),那么具有这个类名的列就会向右偏移。 - 例如,你在列元素上添加
"col-md-offset-8",表示该列向右移动8个列的宽度(要保证列与偏移列的总数不超过12,不然会导致列 断行|换行 显示)
<body>
<div class="container">
<div class="row">
<div class="col-md-4 " style="background-color: red;">4div>
<div class="col-md-2 col-md-offset-4" style="background-color: pink;">2div>
div>
div>
body>
3.3、列排序
<div class="container">
<div class="row">
<div class="col-md-1 col-md-push-10"> 1列 div>
<div class="col-md-1 col-md-push-1"> 1列 div>
div>
div>
-
列排序就是改变列的方向,就是改变左右浮动,并且设置浮动的距离。
-
在 Bootstrap 框架的网格系统中是通过 添加类名
col-md-push-*和col-md-pull-*(其中星号代表移动的列组合数) -
左浮动往前
pull,右浮动往后push
我们让第二个盒子向右浮动1个列的距离
<body>
<div class="container">
<div class="row">
<div class="col-md-1 " style="background-color: red;">1div>
<div class="col-md-1 col-md-push-1" style="background-color: pink;">1div>
<div class="col-md-1 " style="background-color: greenyellow;">1div>
<div class="col-md-1 " style="background-color:yellow;">1div>
div>
div>
body>
我们让第二个盒子向右浮动3个列的距离
<body>
<div class="container">
<div class="row">
<div class="col-md-1 " style="background-color: red;">1div>
<div class="col-md-1 col-md-push-3" style="background-color: pink;">1div>
<div class="col-md-1 " style="background-color: greenyellow;">1div>
<div class="col-md-1 " style="background-color:yellow;">1div>
div>
div>
body>
3.4、列嵌套
- 列嵌套:你可以在一个列中添加一个或者多个行(row) 容器,然后在这个行容器中插入列。
<body>
<div class="container">
<div class="row">
<div class="col-md-8" style="background-color: white ;">
<div class="col-md-4" style="background-color: red;">4div>
<div class="col-md-4" style="background-color: green;">4div>
<div class="col-md-4" style="background-color: yellow;">4div>
div>
<div class="col-md-4" style="background-color: blue ;">4div>
div>
div>
body>
4、排版
4.1、标题
- Bootstrap 和普通的 HTML 页面一样,定义标题都是使用标签
~
- 为了让非标题元素和标题使用相同的样式,还特意定义了
.h1 ~ .h6六个类名。同时后面可以紧跟着一行小的标题或使用.small
<h1>Bootstrap Heading<small>副标题small>h1>
<div class="h1">
Bootstrap 标题1
<span class = "small"> 副标题 span>
div>
4.2、段落
- 段落是排版中的另一个重要元素之一。
- 通过
.lead来突出强调内容(其作用就是增大文本字号,加粗文本,而且对行高和margin也做相应的处理)。可以使用以下标签给文本做突出样式处理。:小号字:加粗: 斜体
<p>以后的你会感谢现在努力的你p>
<p class="lead">以后的你会感谢现在努力的你p>
<p class="lead">
<small>以后的small>
<b>你b>会
<i>感谢i>现在
<em>努力em>的
<strong>你strong>
p>
4.3、强调
定义了一套类名,这里称其为强调类名,这些强调嘞都是通过颜色来表示强调,具体说明如下:
.text-muted: 提示,使用浅灰色(#999).text.primary:主要,使用蓝色(#428bca).text-success:成功,使用浅绿色(#3c763d).text-info:通知信息,使用浅蓝色(#31708f)text-warning:警告,使用黄色(#8a6d3n)text-danger:危险,使用褐色(#a94442)
<div class="container">
<div class="text-muted">提示效果div>
<div class="text-primary">主要效果div>
<div class="text-success">成功效果div>
<div class="text-info">信息效果div>
<div class="text-warning">警告效果div>
<div class="text-danger">危险效果div>
div>
4.4、对齐效果
在CSS中常常使用text-align 来实现文本的对齐风格的设置。
其中主要有四种风格
| 值 | 说明 |
|---|---|
| left | 左对齐 |
| right | 右对齐 |
| center | 居中对齐 |
| justify | 两端对齐 |
- Bootstrap 中通过定义四个类名来控制文本的对齐风格
| 类名 | 说明 |
|---|---|
| text-left | 左对齐 |
| text-right | 右对齐 |
| text-center | 居中对齐 |
| text-justify | 两端对齐 |
<div class="container">
<p class="text-left">我居左p>
<p class="text-center">我居中p>
<p class="text-right">我居右p>
<p class="text-justify">网格系统的实现原理非常简单,仅仅是通过定义容器大小,平分12份(也有平分成24份或32份,但12份是最常见的),再调整内外边距,最后结合媒体查询,就制作出了强大的响应式网格系统。Bootstrap框架中的网格系统就是将容器平分成12份
p>
div>
4.8、列表
4.8.1、无序列表
排列顺序无关紧要的一列元素。
<ul>
<li>...li>
ul>
4.8.2、有序列表
顺序至关重要的一组元素。
<ol>
<li>...li>
ol>
4.8.3、自定义列表
<dl>
<dt>HTMLdt>
<dd>超文本标记语言dd>
<dt>CSSdt>
<dd>层叠样式表是一种样式表语言dd>
dl>
4.8.3、水平定义列表
在原有的基础加入了一些样式,使用样式class="dl-horizontal" 制作水平定义列表,当标题宽度超过 160px 时,将会显示三个省略号。
<div class="container">
<dl class="dl-horizontal">
<dt>HTML 超文本标记语言dt>
<dd>HTML称为超文本标记语言,是一种标识性的语言。dd>
<dt>测试标题不能超过160px的宽度,否则2个点dt>
<dd>我在写一个水平定义列表的效果,我在写一个水平定义列表的效果。dd>
dl>
div>
4.8.4、去点列表
移除了默认的 list-style 样式,也就是去掉了原无序列表前面的点 (去掉项目符号(编号))
<ul class="list-unstyled">
<li>...li>
ul>
4.8.5、内联列表
给列表添加class="list-inline",把垂直列表换成水平列表,而且去掉项目符号(编号),将所有元素放置于同一行。也可以说内联列表就是为了制作水平导航而生的。
<ul>
<li>首页li>
<li>java学院li>
<li>在线课堂li>
ul>
4.9、代码
一般在个人博客上使用的较为频繁,用于显示代码的风格。在 Bootstrap 主要提供了三种代码风格:
- 使用
- 使用
来显示多行块代码- 样式
pre-scrollable(height,max-height 高度固定为340px,超过则存在滚动条)
- 样式
- 使用
来显示用户输入代码。如快捷键
4.9.1、单行内联代码
<code>this is a simple codecode>
4.9.2、快捷键
<p>
使用<kbd>ctrl+skbd>保存
p>
4.9.2、多行块代码
<body>
<pre>
public class HelloWorld {
public static void main(String[] args){
System.out.println("helloworld...");
}
}
pre>
<pre>
<h2>Hello Worldh2>
pre>
<pre>
<h2>Hello World</h2>
pre>
<pre class="pre-scrollable">
<ol>
<li>...........li>
<li>...........li>
<li>...........li>
<li>...........li>
<li>...........li>
<li>...........li>
<li>...........li>
<li>...........li>
<li>...........li>
<li>...........li>
<li>...........li>
<li>...........li>
ol>
pre>
body>
4.10、表格
Bootstrap 为表格提供了1种基础样式和4种附加样式以及1个支持响应式的表格。在使用Bootstrap得到表格过程种,只需要添加对应的类名就可以得到不同的表格风格。
4.10.1、基础样式
class = "table": 基础表格
4.10.2、附加样式
| 类名 | 说明 |
|---|---|
| table-striped | 斑马线表格 |
| table-bordered | 带边框的表格 |
| table-hover | 鼠标悬停高亮的表格 |
| table-condensed | 紧凑型表格,单元格没内距或者内距较其他表格的内距小 |
<body>
<table class="table table-bordered table-striped table-hover table-condensed">
<tr>
<th>JavaSEth>
<th>数据库th>
<th>JavaScriptth>
tr>
<tr>
<td>面向对象td>
<td>oracletd>
<td>jsontd>
tr>
<tr>
<td>数组td>
<td>mysqltd>
<td>ajaxtd>
tr>
<tr>
<td>面向对象td>
<td>oracletd>
<td>jsontd>
tr>
<tr>
<td>数组td>
<td>mysqltd>
<td>ajaxtd>
tr>
table>
body>
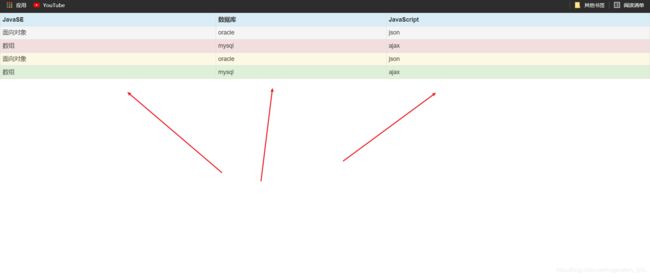
4.10.3、tr、th、td样式
提供了五种不同的类名,每种类名控制了行的不同背景颜色
| 类名 | 说明 |
|---|---|
| active | 将悬停的颜色应用在行或者单元格上 |
| success | 表示成功的操作 |
| info | 表示信息变化的操作 |
| warning | 表示一个警告的操作 |
| danger | 表示一个危险的操作 |
<body>
<table class="table table-bordered table-striped table-hover table-condensed">
<tr class="info">
<th>JavaSEth>
<th>数据库th>
<th>JavaScriptth>
tr>
<tr class="active">
<td>面向对象td>
<td>oracletd>
<td>jsontd>
tr>
<tr class="danger">
<td>数组td>
<td>mysqltd>
<td>ajaxtd>
tr>
<tr class="warning">
<td>面向对象td>
<td>oracletd>
<td>jsontd>
tr>
<tr class="success">
<td>数组td>
<td>mysqltd>
<td>ajaxtd>
tr>
table>
body>
5、表单
表单主要功能是用来和用户做交流的一个网页控件,良好的表单设计能够让网页与用户更好的沟通。表单中常见的元素主要包括:
- 文本输入框
- 下拉选择框
- 单选按钮
- 复选按钮
- 文本域和按钮等
5.1、表单控件
class="form-control"表单元素的样式class="input-lg":表单控件较大class="input-sm": 表单控件较小
5.1.1、输入框text
- 添加
class = "form-controll"
<div class="container">
<div class="row">
<div class="col-sm-3">
<input type="text" name="" id="" />
<input type="text" name="" id="" class="form-control" />
<input type="text" name="" id="" class="form-control input-lg" />
<input type="text" name="" id="" class="form-control input-sm" />
div>
div>
div>
5.1.2、下拉选择框select
- 添加
class = "form-controll"- 多个选择设置
multiple="multuple"
- 多个选择设置
<body>
<div class="container">
<select>
<option>北京option>
<option>上海option>
<option>深圳option>
select>
<hr>
<hr>
<hr>
<select class="form-control">
<option>北京option>
<option>上海option>
<option>深圳option>
select>
<hr>
<hr>
<hr>
<select class="form-control" multiple="multuple">
<option >北京option>
<option>上海option>
<option>深圳option>
select>
div>
body>
5.1.3、文本域textarea
- 添加
class = "form-controll" - 一般都是用栅格来控制文本域的大小
<div class="container">
<div class="row">
<div class="col-sm-3">
<textarea rows="3">textarea>
div>
<div class="col-sm-6">
<textarea class="form-control" rows="3">textarea>
div>
div>
div>
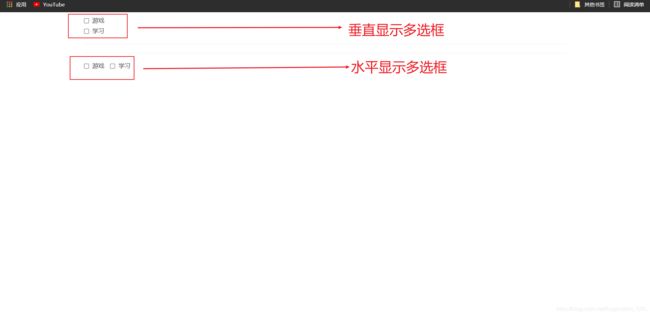
5.1.4、复选框checkbox
- 垂直显示(给input标签加):
class="checkbox" - 水平显示(给label标签加):
class="checkbox-inline"
<div class="container">
<div>
<div class="checkbox">
<label><input type="checkbox" >游戏label>
div>
<div class="checkbox">
<label><input type="checkbox" >学习label>
div>
div>
<div>
<label class="checkbox-inline">
<input type="checkbox" >游戏
label>
<label class="checkbox-inline">
<input type="checkbox" >学习
label>
div>
div>
5.1.5、单选框radio
- 垂直显示(给input标签加):
class="radio" - 水平显示(给label标签加):
class="radio-inline"
<div class="container">
<div class="row">
<div>
<div class="radio">
<label><input type="radio" >男label>
div>
<div class="radio">
<label><input type="radio" >女label>
div>
div>
<div>
<label class="radio-inline">
<input type="radio" >男
label>
<label class="radio-inline">
<input type="radio" >女
label>
div>
div>
div>
5.1.6、按钮
①基础样式
- 基础样式(给button标签加):
class="btn"
<button class="btn">按钮button>
②附加样式
| 类名 | 样式 |
|---|---|
class="btn btn-default" |
默认样式Default |
class="btn btn-primary" |
首选项Primary |
class="btn btn-success" |
成功Success |
class="btn btn-info" |
一般信息Info |
class="btn btn-warning" |
警告Warning |
class="btn btn-danger" |
危险Danger |
class="btn btn-link" |
链接Link |
<div class="container">
<button type="button" class="btn btn-default">(默认样式)Defaultbutton>
<button type="button" class="btn btn-primary">(首选项)Primarybutton>
<button type="button" class="btn btn-success">(成功)Successbutton>
<button type="button" class="btn btn-info">(一般信息)Infobutton>
<button type="button" class="btn btn-warning">(警告)Warningbutton>
<button type="button" class="btn btn-danger">(危险)Dangerbutton>
<button type="button" class="btn btn-link">(链接)Linkbutton>
div>
③多标签支持
- 多标签支持:使用 a div input 等制作按钮
<div class="container">
<a class="btn btn-default" href="#" role="button">Linka>
<button class="btn btn-default" type="submit">Buttonbutton>
<input class="btn btn-default" type="button" value="Input">
<input class="btn btn-default" type="submit" value="Submit">
div>
注意:
- 虽然按钮类可以应用到
和元素上,但是,导航和导航条组件只支持元素。 - 如果
元素被作为按钮使用 – 并用于在当前页面触发某些功能 – 而不是用于链接其他页面或链接当前页面中的其他部分,那么,务必为其设置role="button"属性。 - 我们总结的最佳实践是:强烈建议尽可能使用
元素来获得在各个浏览器上获得相匹配的绘制效果。
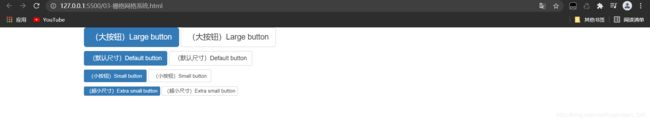
④设置按钮大小
- 使用
.btn-lg、.btn-sm或.btn-xs就可以获得不同尺寸的按钮class="btn-lg"大按钮class="btn-sm"小按钮class="btn-xs"超小按钮
<div class="container">
<p>
<button type="button" class="btn btn-primary btn-lg">(大按钮)Large buttonbutton>
<button type="button" class="btn btn-default btn-lg">(大按钮)Large buttonbutton>
p>
<p>
<button type="button" class="btn btn-primary">(默认尺寸)Default buttonbutton>
<button type="button" class="btn btn-default">(默认尺寸)Default buttonbutton>
p>
<p>
<button type="button" class="btn btn-primary btn-sm">(小按钮)Small buttonbutton>
<button type="button" class="btn btn-default btn-sm">(小按钮)Small buttonbutton>
p>
<p>
<button type="button" class="btn btn-primary btn-xs">(超小尺寸)Extra small buttonbutton>
<button type="button" class="btn btn-default btn-xs">(超小尺寸)Extra small buttonbutton>
p>
div>
⑤按钮禁用
- 为
元素添加disabled="disabled"属性,使其表现出禁用状态。
<div class="container">
<button type="button" class="btn btn-lg btn-primary" disabled="disabled">Primary buttonbutton>
<button type="button" class="btn btn-default btn-lg" disabled="disabled">Buttonbutton>
div>
5.2、表单布局
5.2.1、垂直表单
基本的表单结构是 Bootstrap 自带的,个别的表单控件自动接收一些全局样式。下面列出了创建基本表单的步骤:
- 向父元素
元素 添加role="form" - 把标签和控件放在一个带有
class="form-group"的中。这是获取最佳间距所必需的- 向所有的文本元素
、 - 向所有的文本元素