Krpano元素的一些解析
一、xml元素解析
<krpano>
<include>
<preview>
<image>
<cube>
<cubestrip>
<sphere>
<cylinder>
<flat>
<fisheye>
<depthmap>
image>
<view>
<area>
<display>
<control>
<cursors>
<autorotate>
<plugin>
<layer>
<layer>
...
layer>
<hotspot>
<style>
<events>
<action>
<contextmenu>
<network>
<memory>
<security>
<textstyle>
<data>
<scene>
<set>
<debug>
krpano>
1. krpano xml 结构
xml文件的根元素需要是元素,所有其他元素都必须放在这个元素中。
krpano xml中的所有xml元素和属性都是可选的,可以以任意顺序多次定义。当同一个元素将被再次定义两次或更多次时,后面/后面的声明将覆盖前面的声明。
也可以定义额外的krpano根目录中的元素元素本身,用于声明krpano作用域上的其他设置。
xml本身只是一种传输格式——这意味着它将只用于为krpano查看器传输数据。当解析xml时,xml元素将被转换/映射到krpano内部数据结构中。这意味着解析后内部不再有xml。
特殊的krpano XML元素和属性
一些xml元素和属性在krpano中以特殊的方式处理。这种特殊的处理已经在xml加载和解析期间发生。
<xmlelement name="..." ... />
数组元素的name=>Array elements:
当xml元素具有name属性时,该元素将被解释为数组的元素/项。数组的名称就是xml元素本身的名称。当不存在具有该名称的数组时,将自动创建该数组。
当元素/项已经存在时,在xml元素中定义的属性仍将被设置并覆盖已经存在的值。
这意味着一个xml元素可以有多个声明,但是每个元素都需要有自己的惟一名称来进行标识。
关于name属性的重要提示:
1.每个名字都需要以字母字符开头!
2.这意味着使用数字作为名字是不允许的!
3.如果名称仍然以数字字符开头,则名称将被解释为数组索引。这对于操作内部基于索引的动态访问是可以的,但对于定义元素就不行了!
4.所有名称将自动转换为小写,以允许直接大小写不敏感访问!
<xmlelement url="..." ... />
当一个xml属性被命名为'url'或以'url'开头或结尾(例如'videourl')时,该属性的值将被加载为资源的url /路径。
当使用相对路径作为url值时,该路径将自动调整为相对于定义url属性的xml文件。这意味着xml中的相对路径总是相对于xml本身。
但是请注意——当动态地设置/更改url属性时,就不再有与xml的自动关系了!
为了使路径相对于一些特殊的预定义路径,可以在url路径中使用这些占位符:
1.%VIEWER% or %ROOT% or %SWFPATH%
核心krpano查看器文件的文件夹路径。
2.%HTMLPATH%
html文件文件夹的路径。
3.%FIRSTXML%
“first”加载的xml文件文件夹的路径。
4.%CURRENTXML%
当前加载的xml文件文件夹的路径。
5.%BASEDIR%
使用basedir路径。
6.%$VARIABLE%
使用给定的“变量”的值,这可以是任何krpano变量,但需要在xml或场景加载之前定义,例如在嵌入(通过initvars)期间已经在html文件中,或者在loadpano()和loadscene()(这是xml加载的生命周期)调用之前定义。
注意:除了使用文件路径之外,还可以使用Data-URLs作为url值,支持Base64和明文编码。可以用来直接将文件嵌入到xml中。
<xmlelement ... devices="...">
<childrenelement ... />
...
xmlelement>
devices 属性:
在给定的设备上是否应该使用或跳过给定的xml元素及其所有子元素。
语法:
设备属性的值可以是一个或多个可用设备。
几种设备可以通过使用这些逻辑操作符组合:
一个+字符或字符串。可作为和操作员检查所有设备设置是否匹配
一个管道|字符或字符串。可以作为或操作员检查给定的设备设置是否匹配
一个感叹号!设备设置前的字符或无前缀可用于检查是否未设置给定的设备设置
解析顺序:AND检查将在OR检查之前解析。
注意:要在动作代码中动态检查设备设置,请使用设备对象和if()或calc()动作。
可用的设备:
1.flash,html5:仅在krpano Flash或HTML5查看器中使用;
2.desktop,normal,tablet,mobile,handheld:分别仅在桌面设备,桌面和平板设备,平板设备上,移动设备上和移动和平板设备上使用。
3.mobilevr:仅用于专用的VR浏览器(本身也运行在VR中的浏览器,例如Oculus浏览器或Firefox Reality)。
4.css3d:仅当css3d转换可用时使用。
5.webgl:仅当WebGL可用时使用。
6.multiressupport:仅当浏览器支持多分辨率时使用。
7.panovideosupport:仅当浏览器能够播放全景视频时使用。
8.fullscreensupport:仅在支持全屏模式时使用。
9.depthmapsupport:仅在支持深度图时使用。
10.fractionalscaling:仅当设置了分数页比例或像素比时使用。
11.mouse:仅在支持鼠标的设备上使用。
12.touch:仅在支持多点触摸的设备上使用。
13.ios:只能在iOS设备上使用(iPhone, iPod, iPad)。
14.ios###:仅当iOS版本等于或大于###时使用。
15.iosdesktop:仅在桌面模式下的iOS设备上使用。
16.iphone,ipod,ipad:只能在iPhone(和iPod Touch),iPod Touch,iPad上使用。
17.android:只能在Android设备上使用。
18:androidstock:只在旧的“stock”(=基于webkit的)Android浏览器中使用。新的Android浏览器是基于Chrome的。
19:chrome,chromemobile,firefox,ie,edge,newedge,safari:仅在Chrome浏览器,手机Chrome浏览器(Android, Silk),Firefox浏览器,Internet Explorer浏览器,Microsoft Edge浏览器,新版chrome Edge浏览器,Safari浏览器中使用。
20.iframe:只在iFrame内运行时使用。
21.standalone:使用仅在独立的Flashplayer。
22.windows,mac,linux:仅在Windows系统,Mac OSX系统,Linux系统上使用。
Examples:
devices="html5"
devices="flash"
devices="desktop"
devices="mobile"
devices="tablet"
devices="ios"
devices="android"
devices="ios8.0" = iOS 8.0 or higher
devices="androidstock" = older android devices
devices="flash|webgl" = systems with fisheye-distortion support
devices="flash.or.webgl" (new syntax)
<xmlelement attribute.typedef="..."
...
/>
属性的类型定义:
当在xml中为“非预定义的”对象结构(如层或热点)定义变量时,这些变量的值默认总是字符串(对于“预定义的”对象,将使用预定义的变量类型)。
通常变量类型并不相关,因为在actions内部,需要时将自动进行类型转换,但有时能够定义变量的确切类型仍然很有帮助。
这可以通过加一个点来实现。属性名称末尾的字符,然后是此变量的类型。
注意——这是针对静态xml代码的——为了在运行时动态定义具有类型的变量,可以使用def()和set()操作。
可用的类型:
1. bool:一个布尔值,真或假。
2. number:一种64位双精度浮点数。
3. integer or int:一个32位整数值。
4. uint:一个32位无符号整数值。可用于ARGB颜色值,如0xFFFFFFFF。
5. string(默认):一个文本字符串。
<xmlelement attribute.devicecheck="..."
...
/>
设备属性检查
通过加一个点。属性名称末尾的字符,然后是一个或多个设备的名称,可以仅为给定的设备定义该属性。
语法:
第一个点之前的所有东西都属于属性本身的名称,第一个点之后的所有东西都属于设备检查。
设备属性中的所有设备都可以用于设备检查。
多种设备的混合是可能通过AND,OR和NOT:
AND:可以使用and和操作符检查所有给定的设备设置是否匹配(如设备属性中的+字符).
OR:可以使用OR操作符来检查给定的设备设置是否匹配(如设备属性中的|字符)。
no-:在设备设置前的一个no-前缀可以用来检查是否给定的设备设置没有设置(像!字符在设备属性)。
解析顺序:AND检查将在OR检查之前解析。
注意:xml属性的顺序是随机的,每次都可能不同!这意味着在xml文件中定义属性的顺序不需要与加载/解析属性的顺序相同。因此,永远不要重新定义属性,否则将覆盖以前的定义。
Examples:
scale.normal="1.0" (the same as: scale.desktop.or.tablet="1.0")
scale.mobile="0.5"
url.flash="plugin.swf"
url.html5="plugin.js"
videourl.desktop="video-high-profile.mp4"
videourl.mobile.or.tablet="video-baseline-profile.mp4"
width.desktop="200"
width.tablet="150"
width.mobile="100"
visible.fullscreensupport="true"
visible.no-fullscreensupport="false"
visible.html5.and.webgl.or.flash="true"
visible.html5.and.no-webgl="false"
<xmlelement ... if="condition">
<childrenelement ... />
...
xmlelement>
if属性:
当xml元素具有if属性时,只有当给定条件为真时,xml元素及其所有子元素才会被使用。
在if条件中使用变量时,需要在当前xml元素之前(=上面)定义这些变量。此外,还有一种特殊情况——在使用xml时,如果检查包含。元素,然后在if检查中使用的变量,需要在加载当前xml之前定义。这可以通过使用initvars设置在嵌入过程中在html文件中完成,或者在执行loadpano()(加载某个xml的方法)调用之前在xml中完成。
Examples:
In the html file:
embedpano({..., initvars:{design:"flat"}, ...});
In the xml file:
<include url="design_default.xml" if="design == default" />
<include url="design_flat.xml" if="design == flat" />
<style name="stylename" attributes ... />
<xmlelement ... style="stylename" ... />
<style>元素和样式属性:
<style>元素是任何类型属性的集合/存储元素。
其他所有具有name属性的xml元素也可以具有style属性。第一次创建xml元素时,在<style>中的元素将被复制到元素本身。这将在应用xml元素本身定义的属性之前完成。这意味着可以在style中预定义一些设置。元素,然后稍后使用直接在元素上定义的属性覆盖它们。
通过使用|字符组合样式名称,可以同时加载多个样式。
为了在运行时动态获取样式的属性,可以使用以下操作:
assignstyle (elementname、styles)
layer[name].loadstyle(styles)
hotspot[name].loadstyle(styles)
Examples:
<style name="spotstyle" url="spotimage.png" />
<hotspot name="spot1" style="spotstyle" ... />
<hotspot name="spot2" style="spotstyle" ... />
<xmlelement attribute="get:variable" ... />
<xmlelement attribute="calc:expression" ... />
当xml属性的值以get:或calc:开始时,在这种情况下,xml属性的值将从其他变量或使用表达式计算得到。get:或calc:中使用的变量需要在当前xml元素之前(=上面)定义。此外,这里还有一个特殊情况-当使用它时,元素和其中使用的变量需要在加载当前xml之前定义。这可以通过使用initvars设置在嵌入过程中在html文件中完成,或者在执行loadpano()调用之前在xml中完成。
Examples:
<settings width="100" height="50" />
...
<layer ...
width="get:settings.width"
height="calc:settings.height * 2"
/>
<include url="..." />
引入其他xml文件:
<include>元素将作为xml加载过程中的第一步进行解析。所请求的包含url文件将被加载,所加载的xml内容将取代包含url文件。元素在当前xml中,当<include>加载和解析元素后,查看器将开始解析加载的xml数据,并将xml中的信息映射到动态运行时数据结构和对象。
Examples:
<include url="settings.xml" />
<include url="skin/skin.xml" />
<include url="%VIEWER%/global.xml" />
1. krpano
这是krpano xml文件的主/根元素。
所有其他xml元素都需要在这个元素中定义。
当xml被解析并解析为数据结构时,开头的“krpano”标记将被去除。这使得定义另一种krpano成为可能。用于定义或重定义来自前一个定义的设置的当前定义中的元素。
例如:
<krpano version="1.20.9"
onstart=""
basedir="%FIRSTXML%"
bgcolor=""
idletime="0.5"
strict="false"
showerrors="true"
logkey="true"
debugmode="false"
debugkeys="true"
debugjsactions="false"
debugjsplugins="false"
>
...
krpano>
1.version:关于用于创建xml文件的krpano版本的信息。这主要是用于定位的信息,但是仍然应该定义它以允许处理潜在的与兼容性相关的版本更改。
type:String;
defaultValue:"1.20.9"
2.onstart:在xml加载和解析之后,onstart事件将在开始时被直接调用。
type:Action Event;
3.basedir:为后面所有loadpano()操作调用定义了基目录。这可以是一个相对或绝对路径,也可以在这里使用url占位符,这意味着后面所有loadpano()操作调用的所有相对xml路径都是相对于第一个加载的xml文件的。
type:String,
defaultValue:%FIRSTXML%
4.bgcolor:查看器的背景颜色。该背景颜色只能在pano图像加载前或使用部分panos /平面图像时看到,而不是全部视图。
当设置为十六进制格式的有效颜色数时(例如。“0xFFFFFF”表示白色),带有该颜色的背景形状将呈现在pano后面。
当没有设置或设置为无效值时-没有背景形状将被使用,它表现为“透明”,并显示Flashplayer默认背景颜色(在html文件中可改变)或html页面时使用wmode=“透明”嵌入设置。
type:String,
defaultValue:无
5.idletime:调用onidle事件之前没有任何用户交互的时间(以秒为单位)。
type:Number,
defaultValue:0.5
6.strict:启用或禁用表达式解析器的“严格模式”。
当启用时,变量将不再“自动”解析为表达式中的值。这样就避免了变量和字符串之间的意外混淆。另外,一些特殊的向后兼容性解决方案(如比较空的%N参数时)将被禁用。
type:Boolean,
defaultValue:false
7.showerrors:设置当出现错误时,krpano output/log窗口是否会自动打开,以向用户显示错误消息。注意-当使用品牌免费许可时,默认值将为false。
type:Boolean,
defaultValue:true
8.logkey:启用或禁用将显示或隐藏krpano输出/日志窗口的键盘键。
键盘上的位置——总是在左上角的esc键下面的最上面的键(独立于键盘语言或键盘映射):
在触摸设备上没有键,因此可以通过触摸窗口的右下角并向上滑动来打开日志窗口。
注意-当使用品牌免费许可时,默认值将为false。
type:Boolean,
defaultValue:true
9.debugmode:启用或禁用特殊的调试模式。
当启用时,插件或Debug()和debugvar()动作发送的调试消息将被显示,否则它们将被忽略/跳过。
contextmenu的versioninfo字段将始终显示,可以单击或触摸来打开或关闭krpano output/log窗口。
在krpano日志中,将有额外的用于可视化层和热点概述的调试按钮,并显示有关pano图像结构/tiles的一些提示。
type:Boolean,
defaultValue:false
10.debugkeys:启用或禁用特殊的调试键盘键。只有在启用调试模式设置和当前打开krpano日志时,这些键才处于活动状态。
type:Boolean,
defaultValue:true
调试键:
A:启用或禁用自动旋转模式。
C:改变控制模式(移动/拖动)。
S:启用或禁用立体渲染。
G:启用或禁用浮雕渲染。
U:解锁任何视场和视场范围限制。
P:显示或隐藏全景图像的轮廓或线框图。
H:显示或隐藏热点元素的轮廓。
L:显示或隐藏层元素的轮廓。
SHIFT+logkey:打开输入框输入krpano操作。
11.debugjsactions:允许浏览器调试Javascript代码。启用该功能后,Javascript错误将不会被krpano捕获,而通常由浏览器处理。这可以帮助在开发期间,例如定位错误,但对于正常使用,该设置应该保持禁用!
type:Boolean,
defaultValue:false
12.debugjsplugins:允许javascript -krpano插件的浏览器调试。
启用该功能后,Javascript错误将不会被krpano捕获,而通常由浏览器处理。这可以帮助在开发期间,例如定位错误,但对于正常使用,该设置应该保持禁用!
type:Boolean,
defaultValue:false
2.preview
定义一个小的“预览”全景图片的url /文件名,当加载完整的pano图片时将显示这个图片。这个预览图像应该很小(在文件大小和图像尺寸上),以允许快速加载!
注意:为了获得最佳的渲染质量和性能,推荐使用立方体条图像!使用krpano工具可以轻松创建高质量的预览图像(沿所有边缘和所有方向平滑)。
例如:
<preview type=""
url="previewpano.jpg"
striporder="LFRBUD"/>
1.type:
设置预览图像的全景类型。
可能的设置:
empty,not set,the default——未设置时,预览图像的类型将自动检测到它的图像大小和侧面(例如2:1 = sphere, 1:6 = cubestrip,…)
SPHERE:球形pano图像
CYLINDER:圆柱-圆柱帕诺图像
CUBESTRIP:立方体一个1x6, 6x1, 3x2或2x3立方体图像
grid(...):生成一个网格预览图像
网格(type、xsteps ysteps, res, linecol bgcol, pntcol)
参数:
type =球体或立方体(必须定义)
可选参数:
xsteps =线之间的水平距离,以像素为单位,默认为64
ysteps =直线之间的垂直距离,以像素为单位,默认为64
res = gridimage的分辨率,默认=512
linecol = 十六进制格式的行颜色(默认=0x666666)
bgcol = 背景色(默认=0x222222)
pntcol =点的颜色(默认=同linecol)
当主图像是局部pano,那么预览pano将自动使用相同的hfov / vfov / voffset设置。
type:String,
2.url:
预览图像的url /路径。
它可以是球形、圆柱形或立方条状(1x6、6x1、3x2或2x3)图像。
当主图像是局部pano,那么预览pano将自动使用相同的hfov / vfov / voffset设置。
type:String
3.striporder:定义立方体条图像中图像的顺序。
type:String
defaultValue:LFRBUD"
Examples
Use an preview image:
<preview url="preview.jpg" />
Use a synthetic grid image as preview pano:
<preview type="grid(CUBE,16,16,512,0xCCCCCC,0xFFFFFF,0x999999);" />
3. image
定义pano图像;
查看器支持的图像类型/全景格式:
1.Cube:六张独立的立方体脸图像。支持:单分辨率,多分辨率,立体图像,深度地图。
<image>
<cube url="pano_%s.jpg" />
image>
六张独立的立方体脸图像。%s是立方体边标签的占位符。
2.Cubestrip:
一个有六个立方体脸的“图像带”。
支持排列:1x6, 6x1, 2x3, 3x2。
立方体面的顺序可以通过striporder设置来定义。
支持:Single-Resolution。
3.Sphere:
一种球形/等矩形全景图像。
部分panos是可能的使用自定义hfov, vfov和voffset设置。
支持:单分辨率,多分辨率,立体图像,视频输入,深度地图。
4.Cylinder:
一个圆柱形的全景图像。
部分panos是可能的使用自定义hfov, vfov和voffset设置。
支持:单分辨率,多分辨率,立体图像,视频输入。
5.Flat:
平面/直线图像。
视野范围从1.0(默认)到170度。
支持:单分辨率,多分辨率,立体图像,视频输入。
6.Fisheye:
用鱼眼镜头拍摄的图像或视频。
支持:单分辨率,立体图像,视频输入。
属性详细信息:
1.type:小写,有以下值,cube,cubestrip,sphere,cylinder,flat,fisheye
type:String
2.hfov:以度数定义pano图像的水平视场(hfov)。除了扁平panos之外,所有pano类型的默认值都是360,对于扁平panos.
type:Number
defaultValue:1.0
3.vfov:定义pano图像的垂直视场(vfov)的度数。默认情况下(当没有设置值时),该值将通过使用hfov、pano的类型和pano图像的侧面自动计算。
type:Number
defaultValue:1.0
4.voffset:定义pano图像的垂直偏移量,单位为度数。默认情况下,pano图像将垂直居中。这意味着观察范围将从-hfov/2到+hfov/2和从-vfov/2到+vfov/2,现在,当使用部分pano图像时,地平线不在图像的中间(不是在0度),那么这个图像将被显示扭曲。
voffset可以用来将图像向上或向下正确地居中。
如何得到正确的voffset值:
当pano图像的垂直距离已知时,则可计算:
voffset = (vfov_min + vfov_max) / 2
例如,对于视场从-70度(上)到+20度(下)的240x90 pano来说:
vfov_min = -70
vfov_max = +20
voffset = (-70 + 20) / 2 = -25
或者看看360x180 pano -90到+90的结果:
vfov_min = -90
vfov_max = +90
voffset = (-90 + 90) / 2 = 0.0
当垂直范围未知时—只需尝试一些值(负的和正的值在-90到+90之间)。此外,它可以帮助这里的设置<view limitview="off" />允许查看整个局部图像而不受查看限制。
type:Number
defaultValue:0.0
5.crop(type:String):裁剪/剪切源图像或视频的一个矩形区域。只能用于单个图像或视频,没有平铺或多分辨率图像。
语法:crop="x-position|y-position|width|height"
这些值将是在0.0到1.0范围内的相对值。
示例:要使用完整的图像:0.0|0.0|1.0|1.0,要仅使用图像的右半部分:0.5|0.0|0.5|1.0。
注意:使用crop不会影响自动的fov计算,所以fov范围可能需要手动设置。
6.prealign(String):通过预先对齐设置,可以对pano图像本身进行对齐/旋转。
这可以用来纠正错误对齐的pano图像。
语法:prealign="X|Y|Z"
其中X Y Z定义了绕这些轴旋转的角度。
prealign设置只会旋转到pano-image本身,但是使用的是hotspot[name]。它也可旋转特定的热点。
7.multiresthreshold(Number:0.025):multiresthreshold值控制,取决于fov/变焦,何时从一个多分辨率级别切换到下一个。合适的值是从-1.0到+1.0。
8.baseindex(Int:1):平铺索引和级索引的索引基(编号开始)。用于根据占位符生成tile-文件名。
9.tilesize(Int):定义多分辨率图像的瓦片大小(长语法)。
10.tileoverlap(Int:0):可选地使用在tile-image周围有tile- overlay -border的自定义tile。目前只支持立方体图像。
11.cubelabels(String:"l|f|r|b|u|d"):%s多维数据集端url占位符的标签。默认的标签是l|f|r|b|u|d(左、前、右、后、上、下)。
12.cubestrip.striporder(String:"LFRBUD"):定义立方体条图像中图像的顺序。
13.cubemapmode,cubemapsize(Boolean:false|Int:2048):默认情况下,krpano在内部为每个tile使用单独的纹理进行渲染。当启用cubemapmode设置时,内部只会使用一个大的cubemap纹理,tiles会被渲染到其中。在非常有限的绘制调用系统中,这可以提高渲染性能。
当使用cubical depthmap panos的rendermode=3dmodel时,这个渲染模式会被自动使用(一个内部要求)。
在此模式下,最大立方体大小被限制为给定的cubemapsize设置。较大的图像会自动缩小到那个尺寸。
14.ox,oy,oy(Number:0):pano图像的3D偏移/平移。可用于在3D空间中放置panos。
用于深度地图和动画的3d转换。帕诺将从它的中心(这意味着正常,无扭曲的观察),当视图。tx/ty/tz坐标与图像相同。牛/ oy /盎司坐标。
15.frames,frame(Int:1):pano的当前帧和帧数。对于一个pano图像,可以使用多个框架,但必须在图像url中使用%f占位符。该占位符将被替换为当前设置的帧号。当改变帧号时,来自该帧的贴片将被加载。
16.loadstate(Int:0):
0 -未加载。
1 -当前正在加载。
2 -当前视图充满了任何内容(预览pano,低分辨率贴片)。
3 -当前视图完全被当前窗口大小和当前视场的最佳分辨率内容填满。
17.level.count(只读):所有图像级元素的计数/数量。
18.level[#].tiledimagewidth,level[#].tiledimageheight:这一级别平铺图像的全部/总大小。
20.level[#].tilesize:此设置将否决主图像。此级别的tilesize设置。
21.level[#].aspreview(Boolean false):使用这个级别作为预览图像。这也迫使整个级别被完全加载。
5.view
视图元素包含关于当前视图的信息。
在xml中,它可用于设置启动视图设置。
查看方向将由hlookat / vlookat属性(=水平/垂直查看)和fov属性中的当前视图字段定义。要查看部分panos的限制,可以使用limitview属性。
例如:
<view hlookat="0.0"
vlookat="0.0"
fov="90.0"
fovmin="1.0"
fovmax="179.0"
maxpixelzoom=""
/>
1.hlookat(Number:0.0):水平方向以度数为球坐标。典型的范围是-180度到+180度。该值不会绕360度旋转,但视图本身会。值0.0指向pano图像的中心。
2.vlookat(Number:0.0):以度为单位的球坐标的垂直方向。典型的范围是从-90度向上在天顶下降到+90度在最低点。
3.fov(Number:90.0):当前视场的角度——从几乎0.0到179.0。基于fovtype设置。
4.fovmin(Number:1.0):最小fov值,这将限制缩放到pano。注意:maxpixelzoom设置可以代替!
5.fovmax(Number:179.0):最大fov值,这将限制缩放超出pano。
6.maxpixelzoom(Number):pano图像的最大像素变焦因子。这将限制fov自动依赖于pano分辨率和当前查看窗口,例如1.0 =限制为100%的缩放,源图像的像素缩放将不可见。
注意:当设置时,此设置将否决fovmin设置,在本例中,将动态更新fovmin值。
Examples:
只需设置观看方向和视场:
<view hlookat="0" vlookat="0" fov="80" />
设置一个“小行星”视图:
<view hlookat="0"
vlookat="90"
distortion="1.0"
fov="150"
fovmax="150"
/>
观看扁平pano的良好设置:
<view hlookat="0"
vlookat="0"
maxpixelzoom="1.0"
limitview="fullrange"
/>
6.area
定义应该在pano映像中显示的区域/窗口;
定义区域位置和大小有两种模式:
通过定义大小和位置(mode=align)。
或通过定义填充边框(mode=border)。
可以在onresize事件中动态地改变/调整这些设置。当onresize事件之外的区域设置发生变化时,将在下一次屏幕刷新时调用onresize事件,以允许对下一个区域/窗口大小做出反应。
注意:<layer>或<plugin>元素将被放置在这个区域内。如果要放置<layer>或<plugin>元素在该区域之外,将该图层/插件元素的父属性设置为“STAGE”。
1.mode:选择区域定位/大小调整模式,可能的设置有“对齐”或“边框”。
align:
<area mode="align"
align="lefttop"
x="0"
y="0"
width="100%"
height="100%"
/>
border:
<area mode="border"
left="0"
top="0"
right="0"
bottom="0"
/>
2.align(String:"lefttop"):屏幕上区域窗口的对齐/原点位置,可能的值:lefttop, left, leftbottom, top, center, bottom, righttop, right, rightbottom。
3.x,y(String:"0"):从对齐点到区域窗口的x / y距离(仅适用于模式=对齐)。它可以是绝对像素值,也可以是相对于屏幕宽度/高度的百分比值。
4.width,height(String:"100%"):区域的宽度/高度(仅适用于模式=对齐)。它可以是绝对像素值,也可以是相对于屏幕宽度/高度的百分比值。
6.left,top,right,bottom(String:"0"):从屏幕的左/上/右/下边缘到区域窗口的距离(仅适用于模式=边框)。它可以是绝对像素值,也可以是相对于屏幕宽度/高度的百分比值。
Examples:
屏幕中央固定大小的区域:
<area align="center" width="640" height="480" />
固定大小边界在顶部和底部:
<area mode="border" top="10" bottom="100" />
只使用可用宽度的75%:
<area width="75%" />
例如设置一个固定的16:9区域:
<events onresize="fixaspectresize(16,9);" />
<action name="fixaspectresize">
div(aspect, %1, %2);
mul(destwidth, stagewidth, aspect);
copy(destheight, stagewidth);
if(destwidth GT stagewidth,
div(dwnscale, stagewidth, destwidth);
,
set(dwnscale, 1.0);
);
mul(destwidth, dwnscale);
mul(destheight, dwnscale);
if(destheight GT stageheight,
div(dwnscale, stageheight, destheight);
,
set(dwnscale, 1.0);
);
mul(destwidth, dwnscale);
mul(destheight, dwnscale);
sub(destx, stagewidth, destwidth);
sub(desty, stageheight, destheight);
mul(destx, 0.5);
mul(desty, 0.5);
copy(area.x, destx);
copy(area.y, desty);
copy(area.width, destwidth);
copy(area.height, destheight);
action>
7.display:用于调整显示模式和渲染质量/性能的显示设置。
例如:
<display autofullscreen="true"
stereo="false"
stereooverlap="0.0"
stereoscale="1.0"
monoside="1"
anaglyph="false"
safearea="auto"
mipmapping="auto"
loadwhilemoving="auto"
framebufferscale="1.0"
hotspotvrrendering="natural"
hotspotworldscale="2.0"
depthmaprendermode="depthmap"
depthbuffer="false"
surfacesubdiv="100"
/>
1.autofullscreen(Boolean:true):当移动设备旋转到横屏模式时自动切换到全屏模式(仅适用于Android)。
2.stereo,stereooverlap,stereoscale(Boolean:false|Number:0.0|Number:1.0):
启用并排立体渲染模式。
当<image>被定义为立体图像,那么左边将显示左侧图像,右边将显示右侧图像。没有立体像,两边会显示相同的像。
立体渲染模式可用于VR显示。当进入VR模式时,WebVR插件会自动启用此模式。
stereooverlap设置定义了左右图像的重叠:0.0=没有重叠,1.0=完全重叠。WebVR插件将使用这个设置来进行IPD(瞳孔间距)和镜头设置。
立体尺度设置定义了水平尺度:
对于VR,设置为1.0,
对于具有3D-HSBS-support的3D-TV屏幕,应设置为0.5。
3.monoside(int:1):定义立体图像的哪一边应该用于正常的单视角渲染:1 =左,2 =右。
4.anaglyph(Boolean:false):启用3d -浮雕(红色/青色)立体渲染模式。
5.safearea(String:auto):
设置如何处理设备显示的“安全区”:
auto:所有的坐标都是相对于安全区(在里面)。
h-only:与auto相同,但只尊重安全区的水平部分,垂直使用全显示高度。
off:安全区将被忽略,所有坐标都相对于全显示区域。在这里,安全区的嵌入需要通过显示手动管理。onresize事件中的safearea_inset。
test:t r b l -设置自定义安全区域嵌入值来测试/模拟设备支持。
注意:要在安全区域外放置一层,请设置层数。设置safearea = false.
6.display.safearea_inset(Object:null):
当设备的显示有一个“安全区”,并且浏览器支持安全区内嵌的CSS变量时,这个变量将是一个包含该安全区信息的对象。否则它将为空。
当设置时,对象有以下成员变量:
•l:左侧安全区域插图
•t:顶部安全区域镶嵌
•r:右安全区域插图
•b:底部安全区域-嵌入
•x:从屏幕左边边缘到安全区域的x -偏移量
•y:从屏幕顶部边缘到安全区域的偏移量
•w:安全区域的宽度
•h:安全区域的高度
•sw:pano显示器的总宽度
•sh:pano显示器的总高度
当l、t、r、b变量中的一个值为正时,这就是krpano视窗之外的安全区域大小。当它是负数时,安全区域就在视窗内。
当设备被旋转时,这些值可以随时改变,所以它们应该只在onresize事件中使用。
7.mipmapping(String:"auto"):
定义当使用WebGL显示panos时是否应该使用mipmapping。
Mipmapping可以提供更好的视觉质量和减少混叠。
从技术上讲,mipmapping只能用于两个大小的图像/贴片。
auto(默认)
自动模式——当图像或平铺图的witdh和高度为256px、512px、1024px、2048px或4096px的幂次大小时,自动使用mipmapping。
force
强制使用mipmapping——这将通过自动将图像调整为更大的2次方大小来实现。注意:调整大小会降低加载性能并增加内存使用。
off:不要使用。
8.loadwhilemoving(String):在移动(平移,缩放)过程中控制tile的重新加载。加载和添加新tiles会中断慢速设备上的平滑移动。
true(桌面默认值):总是立即加载和添加。
auto(手机和平板电脑默认):在直接屏幕上的用户交互期间不重新加载。在没有直接用户交互(脚本的lookto运动,自旋,陀螺,…)的运动中稍微延迟和预定的重新加载。
false:在任何移动过程中不得重新装料。只有在暂停时才重新加载。
9.framebufferscale(Number:1.0):调整/缩放WebGL帧缓冲的大小。数值越小,分辨率越低,需要计算的像素越少。这可以在较慢的移动设备上使用,以提高渲染性能。
10.hotspotvrrendering(String:"natural"):在VR模式下定义无失真热点的外观。
以下设置:
“natural”(默认):热点将继续朝着观众的眼睛旋转。
“screenspace”:热点将保持朝向设备屏幕旋转(与正常的非VR观看相同,但在VR中没有平面屏幕,所以屏幕定向的东西看起来是错误的)。
11.hotspotworldscale(Number:2.0):所有热点的全球尺度因子。
默认情况下,与所有其他krpano 3D坐标相比,hotspot-size使用双单位比例(2x)。这是1000宽度/高度单位的初始定义所要求的,而1000深度单位将导致90度的视场覆盖。
若要为热点大小和3D坐标使用相同的单位,则可以将hotspotworldscale设置设置为1.0或单个热点缩放为0.5。
12.depthmaprendermode(String:"deptmap"):当使用3d模型作为depthmap时,定义默认的渲染模式。还可以由depthmap为每个pano单独定义。rendermode设置。
可能的设置:
“depthmap”:3d模型将用于生成内部深度图图像(具有24位深度精度)。这是加载深度地图的最快方式。渲染性能总是相同的,不管3d几何图形有多详细,并且没有“洞”,所有的东西都是连接/填充的。但它的缺点是不像直接使用3d模型那样精确,而且不可能通过3d几何模型的模糊部分来查看内容。
“3dmodel”:3d模型将直接使用,并将pano图像投影到它上面。
使用非常详细的3d模型和默认的subdiv设置,3d模型的加载和渲染会比使用“depthmap”慢。
13.havedepthmap(Boolean:false):一个状态变量,报告当前pano是否正在使用depthmap。
14.depthbuffer(Boolean:false):手动启用用于呈现的深度缓冲区(当使用Depthmap-panos时,它将自动启用)。当使用启用了深度缓冲区设置的热点时,使用深度缓冲区是必要的。当激活时,热点可以与其他热点或三维空间的深度图-几何相交。
15.surfacesubdiv(int:100):当渲染非平面表面时,例如球形或圆柱形的panos,鱼眼扭曲的panos或深度绘制panos, krpano内部需要将pano的表面细分为许多更小的部分进行渲染。这个设置控制表面细分的程度。大的设置意味着更多的细分,更小的部分和更精确的渲染,但也因此更多的处理需要和更慢的渲染。更小的设置意味着相反的:更少的细分和更少的精度,但因此更快的渲染。
16.nofullscreenfallback(Boolean:true):当浏览器/设备不支持HTML5全屏幕模式API(例如iOS)时,使用后备解决方案。在本例中,krpano将尝试通过修改其CSS样式(大小和位置)使pano html元素覆盖整个网页。但在某些情况下,这可能与自定义CSS样式冲突,因此可以使用此设置禁用回退。
17.iphonefullscreen(int:0):当pano网页被浏览器的url-和tab-bars覆盖或移出时,iPhone Safari-browser landscape全屏模式的状态。
状态有(只读):
0:不需要用户滑动手势。
1:用户需要快速向上才能进入全屏模式。
2:用户需要先上下滑动才能进入全屏模式。
通常这只是一个只读状态变量,但是通过将该变量设置为-1,就可以禁用该全屏幕处理。
的事件。当此状态改变时,将发送oniphonefullscreen事件。
18.showpolys(Boolean:false):显示内部三维几何的多边形。
19.currentfps(read only,Number):当前平均帧率。
20.frame(read only,int):当前帧号。
21.customFullscreenElement(Javascript only):为全屏幕模式使用自定义HTML元素。这可以是一个包含krpano查看器的HTML元素,以及它旁边的其他定制HTML元素。这意味着当请求全屏幕模式时,给定的HTML元素将用于填充屏幕。
8.control
鼠标和键盘控制设置。
注意:当krpano查看器不能捕捉到鼠标滚轮在查看器上的使用(例如,允许滚动网页而不是缩放pano)时,也要看看mwheel的嵌入设置。
<control mouse="drag"
touch="drag"
dragrelative="true"
draginertia="0.1"
dragfriction="0.9"
movetorelative="true"
movetoaccelerate="1.0"
movetospeed="10.0"
movetofriction="0.8"
invert="false"
keybaccelerate="0.5"
keybspeed="10.0"
keybfriction="0.9"
keybfovchange="0.75"
mousefovchange="1.0"
fovspeed="3.0"
fovfriction="0.9"
zoomtocursor="false"
zoomoutcursor="true"
disablewheel="false"
touchzoom="true"
bouncinglimits="false"
/>
1.mouse,touch(String:"drag"):
设置鼠标和触摸使用的控制模式。
可用的设置:
drag:拖拽pano图像,视图将立即跟上。
follow:拖拽pano图像,但视图将顺利跟随延迟。
moveto:移动-不断移动pano图像到用户拖动的方向。
2.dragrelative(Boolean:true):
true——当启用(默认)时,将使用拖动控件输入和pano视图移动之间的“相对”映射。这是不准确的,但提供了更好的控制感觉,在更大的视野和使用鱼眼扭曲。
false -当禁用拖动控件输入和pano视图移动之间的“绝对”映射将被使用。这意味着当将pano图像中的点A拖动到点b时,视图将完全跟随该移动。
在更小的视场(放大后),两种模式将接近相同。
3.draginertia(Number:0.1):拖动控制的惯性。值越高,释放控件时视图旋转的动量越少。该设置适用于拖动和跟随控制模式。
4.dragfriction(Number:0.9):视图的摩擦力拖动控制模式的旋转动量。数值越低,运动停止得越快。该设置适用于拖动和跟随控制模式。
5.movetorelative(Boolean:true):
true——当启用(默认)时,将使用moveto控件输入和pano视图移动之间的“相对”映射。这是不准确的,但提供了更好的控制感觉,在更大的视野和使用鱼眼扭曲。
false -当禁用moveto控件输入和pano视图移动之间的“绝对”映射时,将会使用。
在更小的视场(放大后),两种模式将接近相同。
6.movetoaccelerate(Number:1.0):运动控制模式的运动加速度。值越高,pano将越快地开始旋转。
7.movetospeed(Number:10.0):动作控制模式的最大移动/旋转速度。
8.movetofriction(Number:0.8):视图的摩擦力的旋转动量的运动控制模式。数值越低,运动停止得越快。
9.keybaccelerate(Number:0.5):键盘/按钮的加速控制移动。
10.keybspeed(Number:10.0):最大移动速度的键盘/按钮控制移动。
11.keybfriction(Number:0.9):移动摩擦控制键盘/按钮移动。
12.keybfovchange(Number:0.75):键盘/按钮的fov(变焦)变化度数(=变焦灵敏度)。
13.mousefovchange(Number:1.0):鼠标滚轮的fov(变焦)在度数上变化(=鼠标滚轮的变焦灵敏度)。
14.fovspeed(Number:3.0):最大的fov变化/缩放速度(鼠标滚轮和键盘/按钮控制)。
15.fovfriction(Number:0.9):fov(zoom)的摩擦变化。
16.zoomtocursor(Boolean:false):当启用并通过鼠标滚轮放大时,pano将向鼠标光标的位置放大。
17.zoomoutcursor(Boolean:true):当zoomtocursor和此设置启用并通过鼠标滚轮缩小时,pano将从鼠标光标的位置缩小。否则,pano将从屏幕的中心变焦。
18.disablewheel(Boolean:false*):禁用鼠标滚轮支持。注意:当鼠标滚轮不支持时,网页是一个“非全屏网页”,那么使用鼠标滚轮可能会滚动页面。*默认值取决于mwheel的嵌入设置。
19.touchzoom(Boolean:true):启用或禁用两指缩放手势。
20.bouncinglimits(HTML5 only,Boolean:false):当触到平移或缩放限制时反弹(仅限拖动控制)。
Examples:
使用拖拽控制:
<control mouse="drag" touch="drag" />
Use moving control for mouse and dragging for touch:
<control mouse="moveto" touch="drag" />
使用移动控制鼠标和拖动触摸:
<control zoomtocursor="true" />
允许缩放键盘:
<control keycodesin="16,65,107" keycodesout="17,89,90,109" />
9.cursors
自定义鼠标光标。
HTML5:
通过使用标准,拖动和移动设置,可以为这些状态选择本地系统游标。
Flash:
通过使用url设置,可以为光标使用自定义图像。在这种情况下,url图像在一个图像中包含了所有不同的鼠标状态(这减少了必要的下载请求并加速了加载)。通过为移动状态定义裁剪像素坐标来选择单个图像。
<cursors standard="default"
dragging="move"
moving="move"
url=""
type="8way"
move=""
drag=""
arrow_l=""
arrow_r=""
arrow_u=""
arrow_d=""
arrow_lu=""
arrow_ru=""
arrow_ld=""
arrow_rd=""
/>
1.standard,dragging,moving(String:default|move|move):选择本地CSS鼠标光标作为当前状态(仅HTML5)。
2.url(String):光标图像的路径/url。此映像必须包含所有游标状态的所有映像。通过定义(裁剪)矩形的位置和大小来选择特定光标的图像。
3.type(String:8way):
drag = move/drag
4way = move/drag/arrow_l/arrow_u,arrow_r,arrow_d
8way = all
4.
move
drag
arrow_l
arrow_r
arrow_u
arrow_d
arrow_lu
arrow_ru
arrow_ld
arrow_rd(String):移动=正常移动(不按下鼠标),拖动=鼠标按下,鼠标按下并按方向移动
10.autorotate
自动旋转/移动/缩放时,没有用户交互。
<autorotate enabled="false"
waittime="1.5"
accel="1.0"
speed="10.0"
horizon="0.0"
tofov="off"
oneroundrange="360.0"
zoomslowdown="true"
interruptionevents="userviewchange|layers|keyboard"
/>
为了获得关于自动旋转变化的反馈,可以使用这些自动旋转事件:onautorotatestart、onautorotatestop、onautorotateoneround和onautorotatechange。
1.enabled(Boolean:false):启用/禁用自动旋转。
2.waittime(Number:1.5):在最后一次用户交互之后开始自动旋转之前等待的时间(以秒为单位)。
3.accel(Number:1.0):旋转加速度,单位是度/秒。
4.speed(Number:10.0):最大转速,以度/秒为单位。使用一个负值来进行向左旋转。
5.horizon(Number:0.0):移动/旋转到给定的地平线(0.0 = pano的中间)。将该值设置为“off”或任何其他非数字值来禁用它。
6.tofov(Number:NaN):放大到给定的视场(fov)。将其设置为“off”或任何其他非数字值来禁用它。
7.oneroundrange(Number:360.0):在将宇航员发送到一个环绕事件之前,自动旋转的度数。
8.zoomslowdown(Boolean:true):相对于当前的变焦/视场减慢自动旋转速度,以获得在所有变焦距离相同的视觉速度。
9.interruptionevents(String):
定义哪些事件将中断自动切换(以及onidle事件)。
interruptionevents设置可以是以下字符串的组合(由|字符组合):
userviewchange:用户通过鼠标或触摸改变面板视图。
layers:与层或热点元素的交互。
keyboard:任何键盘输入。
默认的是:interruptionevents="userviewchange|layers|keyboard"
10.autorotate.isrotating(read only,Boolean:false):pano目前是自动旋转的吗?
11.autorotate.ispaused(read only,Boolean:false):自动旋转当前是否已暂停?
12.autorotate.start():现在启用并直接启动自动降落(不使用自动降落。等待时间)。
13.autorotate.stop():停止当前的自动旋转并禁用它。
14.autorotate.interrupt():停止/中断当前的自动执行-与用户交互中断相同。
自动播放本身将保持启用,并将在等待时间数秒后重新启动,无需用户交互。
15.autorotate.pause():暂停当前的自动执行,或者当自动执行当前没有运行时,只要它暂停了就不要启动它。例如,当鼠标悬停在热点时可以使用。
16.autorotate.resume():恢复先前暂停的自动旋转。
Examples:
只需启用它(使用默认设置):
<autorotate enabled="true" />
启用它并设置自定义设置(如旋转速度为负值):
<autorotate enabled="true"
waittime="5.0"
speed="-3.0"
horizon="0.0"
tofov="120.0"
/>
交互式地启用或禁用autorotation:
... οnclick="switch(autorotate.enabled);"
启用并立即启动autorotation:
... οnclick="autorotate.start();"
11.layer | plugin
<layer>或<plugin>元素可以用来包括图像、徽标、按钮或动态插件(例如krpano插件)。组合、堆叠、子层数层。<layer>或<plugin>元素,可以使用父设置,也可以使用子设置。<layer>或<plugin>元素可以声明为子xml元素。在这种情况下,父元素和keep将自动分配给父元素。
注:层数<layer>或<plugin>元素在内部是完全相同的元素,只是名称不同!推荐使用'layer'而不是'plugin',因为它能更好地描述元素。“插件”的名字来自旧的krpano版本,只是为了向后兼容。
<layer name="..."
type="image"
url="..."
keep="false"
parent=""
visible="true"
enabled="true"
handcursor="true"
cursor="pointer"
maskchildren="false"
scalechildren="false"
zorder=""
style=""
align=""
edge=""
x=""
y=""
rotate="0.0"
width=""
height=""
scale="1.0"
alpha="1.0"
crop=""
onovercrop=""
ondowncrop=""
bgcolor="0x000000"
bgalpha="0.0"
bgborder="0"
bgroundedge="0"
bgshadow=""
bgcapture="false"
onover.addevent=""
onhover.addevent=""
onout.addevent=""
onclick.addevent=""
ondown.addevent=""
onup.addevent=""
onloaded.addevent=""
/>
1.name:当前层/插件元素的名称(参见名称说明)。
2.type(String:image):
可能的设置:
image:默认-使用url文件作为图像。
container:
使用这个图层/插件作为其他图层/插件元素的容器元素。
图层/插件元素需要有宽度和高度的设置!
容器元素可以有一个背景形状,可以通过bgcolor、bgalpha、bgborder、bgroundedge、bgshadow和bgcapture设置来控制。
text:使用这个层/插件作为文本域。
3.url:图层/插件图像文件的路径/url。(请参阅url注释),支持的文件类型:JPG, PNG, GIF和SWF(仅flash)。
为Flash和HTML定义不同的url, xml设备检查应该使用:
url.flash="plugin.swf
url.html5="plugin.js
4.keep(Boolean:false):当加载一个新的pano时,这个图层/插件元素应该被保留还是删除。
5.visible(Boolean:true):控制插件元素的可见性。
6.enabled(Boolean:true):启用图层/插件元素来接收鼠标事件。当设置为“false”时,鼠标事件将被路由到基础元素。
7.handcursor(Boolean:true):当鼠标在元素上时,显示一个手动光标(或自定义光标)。
8.cursor(String:"pointer"):为元素使用定制的CSS光标(仅在启用了光标的情况下)。
9.maskchildren(Boolean:false):当设置为true时,父元素之外的所有子元素将被剪切/屏蔽掉。
HTML5 Safari / iOS注意到:当在一个有圆角和阴影的容器元素上使用maskchildren=true时(通过使用bgroundedge和bgshadow设置),子元素的圆角边缘将不会被裁剪。这是Safari浏览器(桌面和iOS)的一个bug,其他浏览器都没问题。
10.zorder(String):层/插件元素的深度/ 'Z'排序。这个值可以是任何字符串或数字。所有带有zorder设置的图层/插件元素将按照给定的值排序。当什么都没有设置时——那么顺序是未定义的,取决于浏览器的加载/完成顺序。
注意:这是重叠元素的一个重要设置!zorder的值应该在0到100之间,不能是负值!可以理解为css中的z-index
11.align(String):图层/插件元素在屏幕上的对齐/原点位置。可能的值:lefttop, left, leftbottom, top, center, bottom, righttop, right, rightbottom -或-没有值(空或空)当没有设置(默认)时,krpano将不做任何定位(有用/必要的一些flash/swf插件)。
12.edge(String):图层/插件元素的边缘/锚点。
可能的值:lefttop, left, leftbottom, top, center, bottom, righttop, right, rightbottom -或-没有值(空或空)
当未设置(默认值)时,将使用与align属性相同的设置。
13.safearea(Boolean:true):层应该是相对于安全区域的显示或全显示区域。
14.x,y(String):从对齐点到边缘点的距离。这可以是绝对像素值或相对(屏幕宽度或屏幕高度)百分比值。注意:对于右/底对齐的元素,此距离将从右/底侧开始测量。
15.rotate(Number:0.0):旋转图层/插件元素的角度。
16.width,height(String):图层/插件元素的目标大小-图像将被缩放到该大小。这可以是绝对像素值或相对(屏幕宽度或屏幕高度)百分比值。当没有设置-大小加载的图像将被使用。负值-当使用负值作为大小时,结果的大小将是父元素的大小(或者没有父元素时舞台的大小)减去给定的负值。此外,还可以使用特殊值“prop”来通过保持图片的比例来缩放图片的宽度或高度(例如,将宽度或高度设置为一个值,另一个设置为“prop”——宽度=“500”高度=“prop”)。
17.scale(Number:1.0):缩放图层/插件元素。
18.alpha(Number:1.0):Alpha值/图层透明度/插件元素。0.0 =完全透明,1.0 =完全可见,注意:即使设置为0.0——元素仍然存在并且可以点击——要完全隐藏它,可见属性visible必须设置为false!
19.crop,onovercrop,ondowncrop(String):裁剪/裁剪源图像的一个矩形区域。只使用一个单一的图像为serval图像元素。
onovercrop / ondowncrop -不同的作物区域为鼠标上和鼠标按钮下的状态。
20.parent(String):指定当前层/插件为其他层/插件或热点元素的子元素。指定的层/插件将在父元素中对齐。
有两个特殊的预定义父元素:
STAGE:这个父级允许对齐pano区域之外的层/插件。
BGLAYER:父级允许将层/插件对齐到pano后面。
例如:
要么只使用父层的名称/插件:
parent="name"
或者应该是父元素的层/插件或热点的完整路径/名称:
parent="layer[name]",parent="hotspot[name]"
或者在外部或pano区域后面对齐图层/插件元素:parent="STAGE",parent="BGLAYER"
21.scalechildren(Boolean:false):如果一个由父元素分配的子图层/插件元素在当前图层/插件元素将缩放时也会缩放。
22.bgcolor:背景颜色,只有type=“container”时生效,16进制颜色
23.bgborder:bgborder="widths color alpha"
widths:1 value ⇒ use the same width for all sides.
2 values: 1,2 ⇒ 1=Top&Bottom, 2=Left&Right width.
3 values: 1,2,3 ⇒ 1=Top, 2=Left&Right, 3=Bottom width.
4 values: 1,2,3,4 ⇒ 1=Top, 2=Right, 3=Bottom, 4=Left width.
24.bgroundedge:定义层元素的圆角。值设置边缘圆角半径(以像素为单位)。可以设置四个值,每个边一个(用空格字符分隔)。它们的顺序是:左上、右上、右下、左下。如果左下方被省略,它与右上方相同。如果右下角被省略,它与左上方相同。如果省略右上角,则与左上角相同。
25.bgshadow:在图层元素后面添加一个阴影。
基本语法(5个参数,Flash和HTML5支持):
bgshadow="xoffset yoffset blur color alpha"
高级语法(6个或更多参数,仅HTML5支持):
bgshadow="xoffset yoffset blur spread color alpha inset, ..."
参数:
xoffset, yoffset:阴影的偏移/距离,以像素为单位。
blur:模糊半径/范围(以像素为单位)-定义了阴影被模糊的强度。0 =没有模糊的谷尖锐的边缘。
spread(高级语法,仅HTML5):扩展(正值)或缩小(负值)阴影。
color:阴影的颜色。
alpha 透明度。
inset(高级语法,仅HTML5,可选):当文本“inset”作为最后一个参数添加时,阴影将是一个内阴影而不是外阴影。
…(高级语法,仅HTML5,可选):添加另一个阴影(逗号分隔)。
26.bgcapture(Boolean:false):捕获容器元素背景下的鼠标事件(仅当type=container和bgalpha >0.0)。
27.onover:当鼠标移动到图层/插件元素上时将被调用的动作/函数。
28.onhover:当鼠标停留在/悬停在layer / plugin元素上时,将以间隔(每秒15次)调用的动作/函数。
29.onout:当鼠标移出layer / plugin元素时将被调用的动作/函数。
30.onclick:点击事件
31.ondown:当鼠标按下图层/插件元素时将调用的动作/函数。
32.onup:当先前按下的鼠标按钮被释放时将被调用的动作/函数。
33.onloaded:当加载图层/插件图像完成时将被调用的动作/函数。
12.hotspot
热点是指全景图中的区域,当鼠标悬停或点击时,它会做出反应。它们可以用来加载其他全景图,链接到其他url,改变浏览…,热点的类型将由其属性定义,当“url”属性被设置,它将是一个图像热点,没有“url”,当有点定义时,它将是一个多边形热点
<hotspot name="..."
type="image"
url="..."
keep="false"
visible="true"
enabled="true"
handcursor="true"
cursor="pointer"
maskchildren="false"
zorder=""
style=""
ath="0.0" atv="0.0"
edge="center"
zoom="false"
distorted="false"
rx="0.0" ry="0.0" rz="0.0"
width="" height=""
scale="1.0"
rotate="0.0"
alpha="1.0"
onover.addevent=""
onhover.addevent=""
onout.addevent=""
ondown.addevent=""
onup.addevent=""
onclick.addevent=""
onloaded.addevent=""
/>
2.type(String:"image"):热点元素的类型,image,text
3.url:路劲
4.keep(Boolean:false):加载新pano时,该热点元素应该保留还是删除。
5.visible:控制元素的可见性
6.enabled(Boolean:true):是否接受鼠标事件
7.handcursor(Boolean:true):当鼠标在元素上时,显示一个手动光标(或自定义光标)。
8.cursor(String:"pointer"):为元素使用定制的CSS光标(仅在启用了光标的情况下)。
9.maskchildren(Boolean:false):当设置为true时,父元素之外的所有子元素将被剪切/屏蔽掉。
10.zorder:理解为z-index
11.ath,atv:热点的球坐标以度数表示。在那里,热点图像将被在边缘设置中定义对齐
12.edge:热点元素的边缘/锚点。可能的值:lefttop, left, leftbottom, top, center, bottom, righttop, right, rightbottom
13.zoom(Boolean:false):当缩放时热点图像的大小是否随pano一起改变。
14.distorted(Boolean:false):热点图像在3D空间中是否会变形,以及当前的pano/view失真。当被扭曲时,使用rotationorder和rx / ry / rz设置在3D空间中旋转热点。
注意:当启用时,1000像素的大小将作为像素大小的参考。这1000个像素在3D空间中覆盖了90度的视野,扭曲的热点不能也不应该有子元素。它们可能不会被正确显示。
15.rx,ry,rz(Number:0.0):在X / Y / Z轴上以角度进行3D旋转。旋转的顺序可以通过旋转顺序设置来定义。注意-只能在失真="true"时使用!
16.width,height:热点元素的目标大小-图像将被缩放到那个大小。这可以是绝对像素值或相对(屏幕宽度或屏幕高度)百分比值。当没有设置-大小加载的图像将被使用。此外,还可以使用特殊值“prop”来通过保持图片的比例来缩放图片的宽度或高度(例如,将宽度或高度设置为一个值,另一个设置为“prop”——宽度=“500”高度=“prop”)。注意-当使用扭曲的热点,然后大小是相对于内部的基础大小,即1000像素覆盖90度的视场。
17.scale(Number:1.0):热点元素的缩放。
18.rotate(Number:1.0):热点元素的旋转度。注意,此设置不能与“distorted”=“true”一起使用!
19.alpha(Number:1.0):热点元素的Alpha值/透明度。0.0=完全透明,1.0=完全可见
注意,即使设置为0.0——元素仍然存在并且可以点击——要完全隐藏它,可见属性必须设置为false!
20.polyline(Boolean:false):画一个线多边形代替填充多边形。开始点和结束点将不会被连接。
21.fillcolor(Int:0xAAAAAA),fillalpha(Number:0.5):多边形热点区域的填充色和alpha(透明度)。
22.borderwidth,bordercolor,borderalpha:边框样式
23.borderzoom(Number:0.0):当设置为0.0时,缩放时不会出现缩放,当值大于0.0时,具有缩放比例的线将按给定的值进行缩放。
24.borderhittest(Boolean:false):边界也是否应该用于撞击测试,由于性能原因,默认情况下禁用此功能,并且应该仅在特别需要此功能的热点中启用。
25.subdiv(Boolean:true):启用或禁用多边形形状的子分割。当使用扭曲的投影(鱼眼/立体视图)时,细分是必要的。禁用可以稍微提高启动性能,并使用几个大的多边形。
26.onover,onhover,onout,ondown,onup,onclick,onloaded
13.events
krpano事件——它们可以用于在某些特定事件发生时调用动作或函数。
有两种类型的事件:
全球krpano事件
这些是在<events>中定义的事件。没有name属性的元素。始终只能有一个全局事件。当有另一件事发生时元素中使用相同的事件重写前面定义的事件。
注意——当加载其他xml文件或另一个场景时,除非在新的xml或场景中重新定义,否则所有全局事件将保持不变。
当地独立的krpano事件
当一个<events>元素将用name属性定义—那么它将是一个独立的events元素。
它可以包含任何事件,但它们不会覆盖全局事件,它们将被额外调用。
这些“命名”<events>元素还有一个keep属性(默认值为“false”)。这意味着<events>元素当加载另一个pano时,没有keep="true"的元素将被自动删除。
提示:对于插件或独立/可包含的xml代码来说,命名事件是使用krpano事件而不影响其他插件或其他代码的好方法。
<events onenterfullscreen=""
onexitfullscreen=""
onxmlcomplete=""
onpreviewcomplete=""
onloadcomplete=""
onblendcomplete=""
onnewpano=""
onremovepano=""
onnewscene=""
onxmlerror=""
onloaderror=""
onkeydown=""
onkeyup=""
onclick=""
onsingleclick=""
ondoubleclick=""
onmousedown=""
onmouseup=""
onmousewheel=""
oncontextmenu=""
onidle=""
onviewchange=""
onviewchanged=""
onresize=""
onframebufferresize=""
onautorotatestart=""
onautorotatestop=""
onautorotateoneround=""
onautorotatechange=""
oniphonefullscreen=""/>
1.onenterfullscreen:此事件将在切换到全屏模式时被调用。
2.onexitfullscreen:当从全屏模式切换回普通窗口模式时,将调用此事件。
3.onxmlcomplete:当xml文件或场景的xml代码加载完成时,将调用此事件,在此事件之后,用户控件、pano查看和动态加载pano图像将启动。
4.onpreviewcomplete:当预览图像加载完成时,将调用此事件。
5.onloadcomplete:当加载pano映像完成时,将调用此事件。当使用多分辨率图像时,当前视图的所有部分都被完全加载时,将调用此事件一次。
6.onblendcomplete:当完成从一个pano到下一个pano的混合时,将调用此事件。
7.onnewpano:当有一个新的pano图像并且关于它的所有信息(type、imagesize、hfov、vfov)可用时,将调用此事件。
8.onremovepano:当移除当前pano时(例如,在加载新的pano之前),将调用此事件。
9.onnewscene:加载新场景时将调用此事件(类似于onxmlcomplete事件,但仅用于场景)。
10.onxmlerror,onloaderror
11.onkeydown:当按下一个键时,将调用此事件。按下的键的键码将存储在键码变量中。
当按下一个键时,系统会自动发送重复的onkeydown事件。这可以被控件选择性地禁用。keydownrepeat设置。
12.onkeyup:当按下的键被释放时,此事件将被调用,释放的密钥的密钥代码将存储在keycode变量中。
13.oncontextmenu:此事件将在打开上下文菜单之前被调用,并可用于修改上下文菜单项(例如,更改标题或onclick操作),然后再显示以匹配当前情况或需要。
14.onidle:此事件将在没有用户交互的idletime秒后调用。
15.onviewchange:每当更改当前视图或呈现/重绘pano时,将调用此事件。视图设置的评估和查看限制设置的应用不在此事件中完成。这意味着在这个事件中,在最终呈现之前仍然有可能对视图进行更改。
注意:小心使用这个事件,当做太多的事情时,它会影响渲染/执行性能!
16.onresize:当查看器的大小(或区域的大小)发生更改时,将调用此事件。
此外,onresize事件将在每次加载一个新的pano时被调用(例如,允许自定义用户界面更新)。
新的查看器大小将存储在舞台宽度和舞台高度变量中。
新区域的大小将通过该区域可用。pixelwidth和地区。pixelheight变量。
17.onframebufferresize:在某些情况下,只有内部渲染framebuffer的大小被改变(例如,当改变framebufferscale设置或在VR中的过采样设置)-在这种情况下,正常的onresize事件可能不会被分派。
因此,当呈现的framebuffer的大小被更改时,总是会调用此事件。
18.onautorotatestart:当自动旋转开始时,将调用此事件。例如,当自动旋转时。启用设置是启用的,有自动旋转。等待时间很长,没有用户交互或调用autorotater .start()操作。它可以用来显示一种特殊的自动浏览模式的用户界面(例如,隐藏正常的用户界面)。
19.:onautorotatestop:当自动旋转停止时,将调用此事件。通常当用户中断旋转或自动旋转被禁用或停止时。它可以用来恢复所有在onautorotatestart中被改变的东西。
20.onautorotateoneround:此事件将在以下情况被调用:
一个360度的平底锅(360x*帕诺斯,可定制)
或者一个左右的平底锅用来做局部的或扁平的帕诺斯。
这可以用来切换到旅游中的下一个pano,例如“自动旅游”。在自动旋转期间使用KEEPMOVING标志来混合panos时,这会看起来很不错。
21.onautorotatechange:此事件将在自动旋转时被调用。已更改启用设置。可用于更新自动旋转按钮的状态。
22.oniphonefullscreen:该事件将在iPhone Safari-browser的横屏全屏模式状态被更改时被调用。有关当前状态的信息可从显示器中获得。iphonefullscreen变量。
14.action
<action>可以定义krpano操作。类似于函数
这些操作类似于其他脚本或编程语言中的函数或过程。
动作可以从任何地方调用ru:events、其他action或通过call接口从外部源(Javascript、插件)调用。
有两种动作类型:
正常的krpano动作-用于Flash和HTML5
Javascript krpano动作-仅HTML5
例如:
<action name="..." scope="" args="">
action1();
action2();
...
action>
在一个正常的动作中元素可以放置一个krpano操作调用序列。当操作被调用时,这些操作调用将一个接一个地执行。
这里有krpano操作的语法和调用约定:
参数/参数传递/解析,当调用一个动作时,可以向它传递参数。
对于访问参数/参数有两种可能:
1.通过占位符替换:(旧版本方法)
要获得操作代码中的给定参数,可以使用%0到%99形式的数字占位符。
其中%0是操作本身的名称,%1是第一个参数,%2是第二个参数,依此类推。
这些占位符可以在代码的任何地方以任何方式使用。
在解析和执行实际操作代码之前,所有占位符都将被它们的参数值替换。
当给定占位符没有参数时,将使用值“null”。
要在动作中使用%字符,需要使用%%。
2.通过参数到变量映射:(推荐,新增)
对于具有局部作用域的动作,可以将args属性添加到动作中。元素。例如:
<action name="test" scope="local" args="var1, var2, var3">
showlog();
trace('var1=',get(var1));
trace('var2=',get(var2));
trace('var3=',get(var3));
action>
Javascript krpano actions(HTML5 only)
<action name="..." type="Javascript">action>
对于Javascript操作,可以直接使用Javascript代码作为操作代码。对于更复杂的事情,这可以更快。Javascript操作只能在krpano HTML5浏览器中使用。
在Javascript动作中这些对象和函数是预定义的:
1.krpano - krpano接口对象。
2.args[] -一个带有传递参数的数组(args[0] =动作名称,args[1] =第一个参数,…)
3.caller:<layer>, <plugin> or <hotspot>调用该动作的元素。
4.resolve(str):一个解析/获取krpano变量/路径值的函数。它的工作方式类似于默认的krpano变量解析——当给定的变量/路径存在时,将返回值,当不存在时,将原样返回传递的值。
5.actions -一个访问内置的本地krpano操作的对象(例如调用actions.tween(…));调用渐变动作);
默认情况下,javascript代码中的错误将被krpano捕获并打印到krpano日志中。为了能够调试javascript代码,可以将debugjsactions设置设置为true,然后krpano将不会捕获错误,而浏览器将报告它。
Examples:
Call an action on startup:
<krpano onstart="intro();">
...
<action name="intro">
lookat(0,0,90);
wait(LOAD);
lookto(120,10,110);
lookto(-50,40,110);
lookto(0,0,90);
action>
...
krpano>
Call actions from hotspots and directly use the hotspot properties there:
<action name="overaction">
tween(scale, 2.0);
tween(alpha, 1.0);
action>
<action name="outaction">
tween(scale, 1.0);
tween(alpha, 0.5);
action>
<plugin name="pic1" ...
onover="overaction();"
onout="outaction();"
/>
<plugin name="pic2" ...
onover="overaction();"
onout="outaction();"
/>
Pass parameters to actions:
<action name="test">
showlog();
trace('parameter1=',%1);
trace('parameter2=',%2);
trace('fov=',%3);
action>
<action name="parameterpassingtest">
test('Test1', 'Test2', get(view.fov));
action>
15.contextmenu
自定义右键上下文菜单:
添加用户定义的项目…
将它们分配到krpano操作代码…
重新订购“krpano”项目……
<contextmenu fullscreen="false">
<item caption="..." onclick="..." />
<item caption="..." onclick="..." />
...
contextmenu>
1.fullscreen(Boolean:false):启用/禁用内置/自动“全屏”/“退出全屏”项目。当不支持全屏幕模式时,krpano查看器将自动隐藏全屏幕项目。
2.item[..].caption:项目的标题,这是将在上下文菜单中显示的文本。
特别说明:
KRPANO:可以用来放置“关于krpano…”条目。
当xml中没有定义KRPANO项时,它将自动添加为最后一项。此项目只能用品牌免费许可证移除。
fullscreen:可以用来放置自动“全屏”/“退出全屏”项目。当没有全屏项目将被定义和contextmenu。全屏设置为“true”,将自动作为最后一项添加。此条目的文本可以通过enterfs / exitfs设置进行更改。
标题格式/造型:
可以使用简单的bb代码格式的HTML代码(使用[]而不是<>)。在HTML5浏览器中所有HTML标签/样式都可以用于样式,但在Flash版本中只有Flash播放器支持HTML标签/样式。
3.item[name].onclick:在单击/选择时调用/执行的操作。
16. scene
场景元素在技术上类似于“内联-xml”文件。
它们可用于在当前xml文件中再次定义完整的krpano xml文件的内容。它类似于外部xml,但只是内联/嵌入到当前xml中。
场景元素的内容将不会被解析或以任何方式使用,直到调用带有场景名称的loadscene()。
典型的用法是在一个xml文件中定义几个panos。
当使用loadpano()操作加载一个新的外部xml文件时,所有当前定义的场景元素都将被删除。
可以在场景中存储任何自定义属性。元素——查看器本身将忽略它们,但它们可以用于定制操作。
<scene name="..." onstart="" autoload="false" ...>
...
scene>
1.name:场景元素的名称(参见名称说明)。这是在使用loadscene()操作时使用的名称。
当没有设置名称时,会使用一个自动生成的名称(例如,场景元素只能通过索引(例如,for循环中)访问,而不能直接使用)。
2.onstart:“onstart”事件——这里可以定义任何在pano/场景查看中被称为“onstart”的动作/函数。
3.autoload:当设置为true时,这个场景将在开始时自动加载。只有一个场景可以被“自动加载”,当几个场景的autoload=true设置,那么最后定义的一个将被加载。
4.content:场景中未解析的全部内容。元素作为文本字符串。
17.set
在xml解析期间设置/定义一个变量。
这可以用于设置或覆盖由于常规xml声明而无法访问的特殊变量。
<set var="..." val="..." />
18.debug
跟踪/记录xml解析期间的内容。
注意:调试消息只会在调试模式设置启用时显示!
<debug trace="..." />
1.trace:任何文本、变量或表达式。
二、版本构建信息
1. version(default:“1.20.9”):krpano版本字符串。
1.xmlversion:xml中的版本设置,当未设置时,它将与krpano版本字符串相同。
2.build:krpano构建日期字符串的格式为YYYY-MM-DD。
2. 屏幕信息/设置
1.fullscreen(Boolean:false):全屏变量可用于检查或更改全屏模式的当前状态。当变量被改变时,全屏模式也将被改变。
示例:
切换到全屏模式:οnclick="set(fullscreen,true);"
在全屏和窗口模式之间切换:οnclick="toggle(fullscreen);"
注:
·在使用全屏设置之前,需要验证当前浏览器/设备是否支持全屏模式。这可以通过xml全屏幕支持设备设置和设备来完成。
·由于Flashplayer和HTML5的安全限制,切换到全屏模式将只能作为对用户输入的反应,如鼠标点击或按键!这意味着只有在onclick或onkeydown事件中才能切换到全屏模式!当浏览器不支持HTML5全屏模式(如iOS)时,全屏设置只会改变查看器html元素的大小以匹配整个浏览器窗口的大小。
·当试图从<iframe>使用HTML5全屏模式,必须添加允许全屏参数(及其非标准浏览器版本)到<iframe>。告诉浏览器允许这个<iframe>切换到全屏模式。
例:
<iframe ... allowfullscreen="true" mozallowfullscreen="true" webkitallowfullscreen="true">iframe>
3. device信息
1.browser.useragent,browser.platform,browser.location,browser.domain,browser.protocol(String):
关于浏览器的信息:
·browser.useragent:浏览器的用户代理字符串。和navigator.userAgent一样
·browser.platform:在HTML5中,这将是浏览器的“平台”字符串,和navigator.platform一样,在Flash中,它将永远是“Flash”。
·browser.location:当前网页的完整url。
·browser.domain:当前网页的域名(如果有的话,不要以“www.”开头)。
·browser.protocol:当前网页url的协议部分,如'http', 'https'或'文件'。
2.flash:只有在krpano flash viewer为true;
3.flashversion:Flashplayer的版本;
4.html5:只有在krpano html5浏览器中为true的;
5.desktop:只有在桌面上为true;
6.tablet
7.mobile:在移动设备上为true,注意:桌面、移动和平板电脑是相互独立的,它们永远不能同时设置,只有其中一个可以设置为true。
8.normal:只有在台式机和平板电脑上为true(与移动设备相反)
9.handheld:只适用于手机和平板电脑(与桌面相反)
10.mobilevr:只有在专用的VR浏览器中才成立(浏览器本身也运行在VR中,例如Oculus浏览器或Firefox Reality)
11.css3d:当css3d转换可用时为真(仅HTML5)
12.webgl:当webgl可用时为true(仅适用于HTML5)
13.multiressupport:当浏览器能够支持多分辨率时为真
14.panovideosupport:当浏览器能够支持全景视频时为真
15.fullscreensupport:只有在支持全屏幕模式时才为真
16.depthmapsupport:只有当Depthmaps被支持时才为真
17.pixelratio :设备/浏览器的像素比率
18.fractionalscaling :当设置了分数页比例或像素比时为真
19.maxtexturesize :设备支持的最大纹理大小,可以与热点图像相关
20.mouse:只有在支持鼠标的设备上为真
21.touch:只有在支持多点触摸的设备上才为真,注:当设备同时支持鼠标和触控功能时,可同时设置鼠标和触控功能(例如带有触摸屏的桌面设备)。
22.ios:仅适用于ios设备(iPhone, iPod, iPad)
23.iosversion:设备的iOS版本(iPhone,iPad,iPod)
24.iosdesktop:当使用iOS桌面模式时为true
25.iphone:只有iphone(和iPod Touch)是这样
26.ipod:只有在ipod Touch上是正确的
27.ipad:只有在ipad上是正确的
28.android:只有在android设备上是正确的
29.androidversion:Android版本(仅HTML5)
30.androidstock:只有在“stock”(=基于webview的)Android浏览器中为true
31.chrome:仅在chrome浏览器中为true(仅HTML5)
32.chromemobile:只有在移动Chrome浏览器中才有(仅HTML5)
33.chromeversion:Chrome浏览器的版本(仅HTML5版本)
34.firefox:仅在firefox浏览器中为true(仅HTML5)
35.firefoxversion:Firefox浏览器的版本(仅HTML5)
36.ie:仅在Internet Explorer浏览器中为true(仅在HTML5中)
37.ieversion:ie浏览器版本(仅适用于HTML5)
38.edge:只有在Microsoft edge浏览器中才有(仅适用于HTML5)
39.newedge:true仅适用于新的基于chrome的Edge浏览器(仅适用于HTML5)
40.safari:仅在safari浏览器中为true(仅适用于HTML5)
41.safariversion:Safari浏览器的版本(仅HTML5版本)
42.opera:true仅适用于(基于presto的)opera浏览器(仅适用于HTML5)
43.operaversion:Opera浏览器的版本(仅适用于HTML5)
44.iframe:只有在iframe内才为真
45.standalone-只有在standalone Flashplayer为 true
46.windows:仅在windows系统上为真
47.mac:只有在mac OSX系统上是正确的
48.linux:只有在linux系统上才是正确的
4. 鼠标/键盘
1.mouse.x,mouse.y,mouse.stagex,mouse.stagey,mouse.downx,mouse.downy,mouse.clickx,mouse.clicky(read only;type:int):
鼠标的位置。
·x和y:坐标相对于该区域的左上边缘;
·stagex和stagey:坐标相对于整个舞台/屏幕/窗口的左上边缘;
·downx和downy:变量存储最后一次按下鼠标按钮的位置(用于左右键)。坐标本身相对于该区域的左上边缘;
·clickx和clicky:它们表示onsingleclick或ondoubleclick事件的点击发生的位置。坐标本身相对于该区域的左上边缘。
2.keycode(read only;type:int;default:0):最后按下或释放的键的键码,keycode值将在onkeydown和onkeyup事件中设置。
这里有一个小代码片段,以找出按下的键的键码:
<events onkeydown="showlog(); trace('keycode=',keycode);" />
3.wheeldelta(type:int;default:0)
wheeldelta_raw(type:Number;default:NaN;)
wheeldelta_touchscale(type:Number;default:0.0):
鼠标滚轮旋转的滚delta。
这些变量将在onmousewheel事件中设置。
·wheeldelta:将滚轮的delta作为标准化值,在大多数系统中通常是+3或-3。
·wheeldelta_raw:鼠标滚轮旋转的未缩放和非圆角的“原始”delta值。正常的轮距值被限制为整数值,对于某些使用(插件)可能太不准确。
注意:在krpano Flash查看器中,原始值只有在使用默认的krpano嵌入脚本时才可用,并且只能在窗口模式下使用(不是全屏模式)!在krpano HTML5 viewer中,原始值总是可用的。
·wheeldelta_touchscale:在触摸设备上没有鼠标滚轮,但是在两指缩放手势上也会调用onmousewheel事件。
·wheeldelta_touchscale:变量将提供有关相对触摸缩放的详细信息。
注意:只在触摸设备上可用!在其他设备上,该值将始终为0.0。
5. 定时/随机值
1.idletime(Number:0.5):调用onidle事件之前没有任何用户交互的时间(以秒为单位)。
2.timertick(read only;int):timertick变量返回自查看器启动以来所经过的毫秒数(1000毫秒= 1秒)。
3.random(Number:0.0-1.0):随机变量返回范围为0.0到1.0的随机数。
例子-如何得到一个整数随机值在范围1 - 10:
mul(val, random, 9);
add(val, 1);
roundval(val);
trace('random value=',val);
6. Math
Math对象为数学计算提供常量和操作。
math action可以有两种方式分别为:——通过传递变量,那么变量的名称将被用作参数和计算的结果将被存储到变量,或通过指定一个另外参数结果应该存储。
Math.PI:数学上为常数,与PI(3.141592)的值一致
Math.abs (var)或Math.abs(result,v):取绝对值。
Math.acos (var)或Math.acos(result,v):计算arccos(用弧度表示)。
Math.asin (var)或Math.asin(因此resultv):计算反正弦(用弧度表示)。
Math.atan (var)或Math.atan(result,v):计算arctan(用弧度表示)。
Math.atan2(result,a, b):
计算两个变量a和b的反正切(用弧度表示)。
它与计算a / b的反正切类似,只是用两个参数的符号来确定结果的象限。
Math.ceil (var)或Math.ceil(result,v):通过四舍五入计算下一个最大的整数值。
Math.cos (var)或Math.cos(result,v):计算余弦(参数的弧度)。
Math.exp (var)或Math.exp(result,v):计算e(=自然对数系统的底数,~2.718282)的var/v次方。
Math.floor (var)或Math.floor(result,v):通过四舍五入计算下一个最小的整数值。
Math.log (var)或Math.log(result,v):计算自然对数。
Math.max (var, var2)或Math.max(result,…var):求所有给定变量或值的最大值。
Math.min (var, var2)或Math.min(result,…var):得到所有给定变量或值的最小值。
Math.pow (var, var2)或Math.pow(result,v1、v2):计算var/v1的var2/v2次方。
Math.round (var)或Math.round(result,v):计算舍入整数值。
sin (var)或sin(result,v):计算正弦(参数的弧度)。
Math.sqrt (var)或Math.sqrt(result,v):计算平方根。
Math.tan (var)或Math.tan(result,v):计算正切(参数以弧度表示)。
7. 移动键盘/按钮
hlookat_moveforce(Number:0.0)
vlookat_moveforce(Number:0.0)
fov_moveforce(Number:0.0)
这些变量可以用来设置一个force来移动视图/ pano,它们的主要用途是控制键盘或按钮的移动。当他们以外的值将被设置为0.0,视图将开始缓慢加速(由control.keybaccelerate控制),然后以最大速度(由control.keybspeed控制),直到他们将回到0.0,那么运动将减缓(由control.keybfriction控制)。
8. 多分辨率信息
1.multireslevel(read only;int):multireslevel变量返回当前的多分辨率级别,(0 - image.level.count)。
2.lockmultireslevel(String:-1):锁定自动多分辨率级别选择到一个固定的级别。
将lockmultireslevel设置为“current”,锁定当前级别。要释放级别锁定,请将lockmultireslevel设置为“-1”。
3.downloadlockedlevel(Boolean:false):当设置为真时,当前锁定的级别将被完全下载。
9. 加载信息
1.progress.progress(Number:0.0):当前加载进度为从0.0到1.0的线性值。它可以用来创建自定义的加载动画——例如使用onxmlcomplete事件来启动加载动画,使用onloadcomplete事件来停止加载动画。
2.network.viewerpath
network.htmlpath
network.firstxmlpath
network.currentxmlpath(String)
路径的几个位置(只有路径,没有文件名):
·viewerpath:krpano查看器文件的路径。
·htmlpath:html文件的路径。
·firstxmlpath:第一个加载的xml文件的路径。
·currentxmlpath:当前xml文件的路径。
路径是绝对路径还是相对路径取决于在嵌入和浏览器和Flashplayer环境中使用的路径。
10. XML / Scene
1.xml.url(read only):当前加载的xml文件的路径/url。
2.xml.filecontent(read only):xml。包含最后加载的xml文件的内容,当通过loadscene()或loadxml()加载一个新的pano时,内容不会改变。
3.xml.content(read only):包含最后加载的pano的xml内容。当加载<scene>或使用loadxml()时,变量只包含scene-xml代码或给定的loadxml() xml代码。
4.scene(read only):包含当前加载场景的名称
5.view(read only):当前xml或场景中定义的初始<view>元素的值的备份。例如,获取初始视图。通过xml.view.hlookat的hlookat值。
注意——这里只存储xml中定义的值,没有默认值。这意味着在使用该对象的值之前,有必要检查这些变量是否实际存在——例如通过if(xml.view)。== null,…);
11. 编程/调试/错误处理
1.global,local(Object):全局对象允许直接访问全局变量作用域。
当当前范围内已经定义了同名变量时,在本地或layer/hotspot范围代码中必须使用global才能访问全局变量。
本地对象仅在本地作用域操作中可用,并允许直接访问当前的本地变量作用域。当可能已经有同名的全局变量时,可以使用这一点在局部作用域中定义新的变量。
2.debugmode(Boolean false):启用或禁用特殊的调试模式。
当启用:
插件或Debug()和debugvar()动作发送的调试消息将被显示,否则它们将被忽略/跳过。
contextmenu的versioninfo字段将始终显示,可以单击或触摸来打开或关闭krpano output/log窗口。
在krpano日志中,将有额外的用于可视化层和热点概述的调试按钮,并显示有关pano图像结构/tiles的一些提示。
特殊的调试键盘键是活跃的。
3.debugjsactions(Boolean false):允许浏览器调试type="Javascript" <action>代码。启用该功能后,Javascript错误将不会被krpano捕获,而通常由浏览器处理。这可以帮助在开发期间,例如定位错误,但对于正常使用,该设置应该保持禁用!
4.showerrors(Boolean true):设置当出现错误时,krpano output/log窗口是否会自动打开,以向用户显示错误消息。注意:当使用品牌免费许可时,默认值将为false。
5.lasterror(read only):lasterror变量包含发生错误时的最后一条错误消息。要获得此变量,必须使用onloaderror事件。
6.inlinefunctions(Object):inlinefunctions变量是一个Javascript对象,它存储了krpano表达式中所有可用的内联函数。通过将对象添加到该对象中,可以使用附加的内联函数来扩展krpano。
例如:
<action name="extendkrpano" type="Javascript" autorun="preinit">
krpano.inlinefunctions.capitalize = function(s)
{
return s.charAt(0).toUpperCase() + s.slice(1);
}
action>
<action name="test" autorun="onstart">
// Outputs: 'Test'
trace(calc( capitalize('test') ));
action>
三、Action API
1. def(variable,type,value*):定义具有特定类型的新变量,并可选择将其设置为给定值。
当没有赋值且变量已经存在时,则具有当前值的变量将被转换为给定类型。
参数:
- variable
- 变量的名字。
- 当变量不存在时,它将被创建。
- type
- 变量的类型。
- 可用的类型:
- boolean- true or false
- number- a numeric value
- integerorint- an integer value
- uint- an unsigned integer value
- string- text characters
- object- an object with custom properties
- array- avalue-array
- value(可选)
- 此变量的新值。
- 当没有赋值且变量已经存在时,那么具有当前值的变量将被转换为给定类型。
- 当没有值且变量不存在时,使用以下默认值:boolean=false, number=NaN(非数字),integer=0, string=null。
- 当类型是对象或数组时,不能设置任何值。
Examples:
def(b, boolean, true);
def(n, number, 123.456);
def(s, string, 'text');
def(obj, object);
def(obj.x, number, 0.0);
def(obj.y, number, 0.0);
2. set():设置变量的值
set(variable,value)
set(object,variable:type=value,variable:type=value,...)、
set()操作有两种调用/使用可能性:
- 当使用两个参数调用时:
- 这是一个变量对一个值的常规集合。
- 当使用三个或更多参数调用时:
- 这是一个由多个变量同时组成的多重集合。
- 在这里,变量将被设置或添加到一个对象。
- 还可以选择指定变量的类型。
参数:
- object(可选—用于三个或更多参数调用)
- 多集调用的对象-在这个对象上,变量将被设置。、
- 当对象不存在时,它将被创建。
- 要定义一个特定范围的变量,可以使用全局或局部对象。
- variable
- 变量的名字。
- 当变量不存在时,它将被创建。
- type(可选—用于三个或更多参数调用)
- 变量的类型。
- 可用的类型:
- boolean- true or false
- number- a numeric value
- integerorint- an integer value
- uint- an unsigned integer value
- string- text characters
-
- value
- 此变量的新值。
- 当变量已经存在时,值将被转换为该变量的类型(当没有定义显式类型时)。
- 注意——要获得其他变量的值,可以使用get(变量)或calc(表达式)操作。
Examples
set(var1, 'hello');
set(var2, get(var1));
set(fullscreen, true);
set(layer[p1].visible, false);
set(hotspot[h1].scale, 2.5);
set(contextmenu.item[0].caption, 'hello item');
set(events.onxmlcomplete, null);
Multiple set:
set(layer[p1], visible=false, alpha=0.5);
set(hotspot[hs1],
type='text',
ath=0.0,
atv=0.0,
html='Test Text',
css='text-align:center',
bg=false
);
set(global,
test='Test text',
havesomething:boolean=true,
var2:string=get(var1),
value:number=calc(1 + 2*3)
);
3. Get:获取某个变量的值
action(get(variable),...) 、 array[get(variable)]、
Examples
set(dstvar, get(srcvar));
looktohotspot(get(name));
lookto(get(h), get(v), get(f));
showtext(get(msg));
tween(var,get(dstval));
set(pic, spot1);
set(hotspot[get(pic)].visible, false);
trace('xyz=', xyz, ' get(xyz)=', get(xyz));
txtadd(msg, 'fov=', get(view.fov));
4.calc:解析表达式的值。
calc(variable, expression)
action( calc(expression), ... )
array[ calc(expression) ]
<xmlelement attribute="calc:expression" ... />
calc(表达式)操作是一个特殊的操作,只能在调用其他操作或访问数组元素时作为参数使用。
Parameters:
- variable
- 存储结果的变量。
- 当变量不存在时,它将被创建。
- expression
- 数学或逻辑表达式。
Examples
set(y_new, calc(y_old - offset1 + offset2));
set(animationtime, calc('%1' == 'instant' ? 0.0 : 0.5));
<layer url="calc:'%CURRENTXML%/skin/' + settings.image1" />
5. copy(destination, source, typeconversion*):将内容从一个变量复制到另一个变量,
默认情况下,这与:set(destination,get(source))相同。
Parameters:
- destination
- 目标变量。
- 当变量不存在时,它将被创建。
- source
- 源变量。
- 当变量不存在时,目标变量将被设置为null。
- typeconversion(可选)
- 当设置为true时(默认):
- 当两个变量具有不同的类型时,源变量的值将被转换为目标变量的类型。
- 当设置为false时:
- 将源变量的值和类型复制到目标变量。
Examples
copy(dstvar, srcvar);
copy(cur_hlookat, view.hlookat);
copy(layer[text].x, mouse.x);
copy(layer[text].y, mouse.y);
6.delete(variable,…):删除和删除给定的变量。
参数:
- variables
- 任何变量的名字。
- 可以一次删除几个变量—只需传递几个变量名(用逗号分隔)。
Examples
set(tmp1, ...);
set(tmp2, ...);
... do something ...
delete(tmp1, tmp2);
7. if:条件语句
if(
condition,then-actions,
else-if-conditons,then-actions,
else-if-conditions,then-actions,
...
else-actions
)
Examples
if(fullscreen, fullscreensetup(), windowsetup() );
if(fullscreen, set(layer[controls].visible, false) );
if(i LT 10, loop(next) );
if(var === null, set(var,0));
if(hotspot[spot1] === null, trace(there is no spot1 hotspot));
if((varA GT 5) AND (varA LT 10),
trace('varA is between 5 and 10')
);
if(varA AND varB AND varC, trace('all vars are true') );
if(var1 GT var2,
trace('condition is true');
lookto(100,20,50);
,
trace('condition is false');
lookto(0,0,100);
);
if(a*2+b GT (c+3)*1.5 OR teststring == '123', ...);
if(
test == 1, trace('test is 1'),
test == 2, trace('test is 2'),
test == 3, trace('test is 3'),
trace('test is someting else')
);
8. delayedcall():在给定的时间后调用/执行给定的操作。
delayedcall(delay, actions)
delayedcall(id, delay, actions)
参数:
- id(可选)
- delayedcall的可选唯一id。
- 这个id可以用于通过调用stopdelayedcall(id)来停止delayedcall。
- delay
- 在执行操作之前等待的秒数。
- actions
- 延迟后要调用的动作。
Examples
delayedcall(5.0, hidelogo() );
delayedcall(10, looktohotspot(spot1);loadpano(pano2.xml); );
delayedcall(1, showtext('hello'); );
delayedcall(4, showtext('to the pano'); );
<action name="updatemousepos">
copy(layer[cursor].x, mouse.x);
copy(layer[cursor].y, mouse.y);
delayedcall(0.02, updatemousepos() );
action>
9. stopdelayedcall(id):使用给定的id停止delayedcall。
参数:
- id
- 应该停止的delayedcall的id。
Examples
<events name="introimage_events"
onnewpano="delayedcall(introimage, 5.0, hide_introimage() );"
onremovepano="stopdelayedcall(introimage);"
/>
10. nexttick(actions):类似于vue中的nexttick()
在下一个处理周期中调用/执行给定的操作——这意味着在当前操作之后,但是越快越好。
参数:
- actions
- 要调用的动作。
11. callwhen():当条件为真或条件将变为真时调用给定的动作。
callwhen(condition, actions)
callwhen(id, condition, actions)
如果条件当前不为真,则callwhen()操作将一直等待,直到条件变为真。
Parameters:
- id(可选)
- 调用时的可选唯一id。
- 这个id可以通过调用stopcallwhen(id)来停止等待调用。
- condition
- 一个逻辑表达式。
- callwhen()操作将在每一帧中不断检查这个条件,直到它变为真为止。
- actions
- 条件为真时要调用的操作。
Examples
callwhen(plugin[video].loaded, plugin[video].playvideo(...); );
callwhen(plugin[maps].loaded, plugin[maps].setcenter(...); );
12. stopcallwhen(id):使用给定的id停止一个仍在等待的调用。
参数:
- id
- 当应该停止调用时调用的id。
- for
for(startactions, condition, nextactions, loopactions)
For循环。
首先startactions将被调用,然后条件将被检查,当它为真时-然后loopactions将被调用,然后nextactions,然后它开始再次检查条件和循环。
参数:
- startactions
- 在for循环开始之前要调用/执行的操作。
- condition
- 一个逻辑表达式。
- nextactions
- 将在一个循环之后调用/执行的操作(在loopaction之后)。
- loopactions
- 只要条件为真,就会重复调用/执行的操作。
Examples
for(set(i,0), i LT 10, inc(i), trace('i=',i) );.
for(set(i,0), i LT layer.count, inc(i),
trace('layer[',i,'].name=',layer[get(i)].name);
);
13. loop()、asyncloop():只要条件为真,就会重复调用loopactions。
loop(condition, loopactions)
asyncloop(condition, loopactions, doneactions*)
正常的loop()操作将在循环本身完成时继续执行以下操作。asyncloop()将继续执行以下操作,并在每帧中执行一次环操作。当异步循环最终完成时,将调用doneactions。
参数:
- condition
- 一个逻辑表达式。
- 或返回真或假的Javascript函数。
- loopactions
- 只要条件为真,就会重复调用/执行的动作或Javascript函数。
- doneactions(可选,仅asyncloop)
- 当条件变为false并停止循环时将调用的操作或Javascript函数。
Examples
ondown="asyncloop(pressed, layer[scrollarea].scrollby(+2,0) );"
onover="asyncloop(hovering, updatemousepos(), hideinfo() );"
asyncloop(true, framehandler() );
Javascript Example:
var hs = krpano.get("hotspot[spotname]");
hs.ondown = function(){
krpano.actions.asyncloop(function(){ return hs.pressed; },
function()
{
some_drag_hotspot_function(hs);
});
};
14. renderloop()、stoprenderloop():将在每一帧执行loop操作一次。
renderloop(loopactions)
stoprenderloop()
为了停止循环,需要在循环内部调用stoprenderloop()操作。
参数:
- loopactions
- 每一帧都会重复调用/执行的动作。
- 可以是krpano动作代码字符串或Javascript函数。
Examples
renderloop(
... do something ...
if(...done with rendering...,
stoprenderloop();
);
);
Javascript-Code Example:
krpano.actions.renderloop(function(){
... do something ...
if(...done with rendering...){
krpano.actions.stoprenderloop();
}
});
15. setinterval()、clearinterval()
setinterval(id, delay, actions)
clearinterval(id)
重复调用/执行给定的操作,在它们之间有一个延迟时间间隔。
参数:
- id(可选)
- interval的唯一id。
- 这个id可以通过调用clearinterval(id)来停止interval。
- delay
- 操作调用之间等待的秒数。
- 当使用0作为延迟时,每帧调用一次动作。
- actions
- 调用每一延迟秒的动作。
Examples
setinterval(time, 1.0,
jsget(time, (new Date()).toLocaleTimeString(); );
trace('time=',time);
);
<events onkeydown="setinterval(get(keycode), 0.1, trace(keycode); );"
onkeyup="clearinterval(get(keycode));"
/>
16. toggle(variable):在true和false之间切换给定的(布尔)变量的值。
参数:
- variable
- 应该被切换的布尔变量。
Examples
toggle(fullscreen);
toggle(layer[button1].visible);
- switch():开关操作
switch(variable)
switch(variable, value1, value2, ...)
开关操作在多个状态之间/通过多个状态切换给定变量的值。每次当开关动作被调用时,该值将被切换/更改。
当只给变量本身而不给值参数时,变量将在真和假之间切换。
当有两个或两个以上的值作为参数时,变量将切换所有这些值(从左到右)。
参数:
- variable
- 应该被切换/改变的变量。
- value1, value2,……(可选)
- 此变量的切换值。
Examples
switch(fullscreen);
switch(layer[button1].visible);
switch(layer[button1].alpha, 1.0, 0.5);
switch(layer[child].parent, button1, button2, button3);
switch(destpos, -100, 0, +100); tween(y,get(destpos));
17.break():中断
- 中断/停止来自当前流的操作调用的执行,以及来自嵌套层上的操作调用(例如,当在if()调用中调用时,如果外部流也将被停止)。
- 当在for()或loop()循环中使用时,break()调用也将停止该循环。
18. exitcall():退出
- 直接退出/停止当前动作的“调用”。
- “调用”是对的调用,或者是对包含操作代码的变量的调用,或者是对事件中操作代码的调用。
19. callwidth(caller,actions):调用krpano操作代码
使用特定的插件/层或热点元素作为调用者。这可以用于直接访问属性或模拟对这些元素的事件调用。
参数:
- caller
- 应该用作调用者的元素。
- 只能是 / 或元素。
- actions
- 任何krpano操作代码。
- 代码将在调用者的“上下文中”执行——这意味着“直接”访问它的属性。
Examples
callwith(layer[test], onclick);
callwith(layer[test], trace('test pos=',x,'/',y); );
callwith(layer[test], tween(alpha, 0.0); );
19. scope(scope, actions):在特定范围内调用krpano操作代码。
参数:
- scope
- 操作代码的范围。
- 可用范围:
- global
- local
- localonly
- parent
- private:NAME
- actions
- 任何krpano操作代码。
Examples
scope(localonly, for(set(i,0), i LT 10, inc(i), trace(i)); );
scope(private:my_xml_plugin, trace(internal_var); );
20. parentscopeset(variable, value)
将变量设置为值—类似于Set()调用—但在父操作的范围内。这可以用于从内部局部作用域操作返回/传递结果到外部作用域操作。
参数:
- variable
- 变量的名字。
- 当变量不存在时,它将被创建。
- value
- 此变量的新值。
- 当变量已经存在时,值将被转换为该变量的类型。
21.linkeventscope(element):将当前本地范围链接到给定元素的事件。
当该元素的事件(例如onclick)被调用时,事件代码将使用相同的作用域。默认情况下,事件总是使用全局作用域。
注意——当链接到一个作用域时,有必要使用调用程序来处理元素作用域本身!
参数:
- element
- 一个层或热点元素。
22. assignstyle(elementname, styles):将一个或多个
参数:
- elementname
- 应该将样式属性复制到的元素的名称。
- 例如layer[test]或myelement[name]。
- styles
Examples
assignstyle(layer[test], 'teststyle');
assignstyle(layer[test], 'style1|style2');
23. copyattributes(destobject, srcobject):复制属性
将所有属性从一个对象复制到另一个对象。
注意——copyattributes()操作的参数需要是对象,而不是对象的名称/路径!这意味着可能需要使用get()操作来解析名称/路径。
参数:
- destobject
- 目标对象——属性将被复制到的对象。现有的属性将被覆盖。
- srcobject
- 源对象——该对象的所有属性将复制到目标对象。
Examples
copyattributes(get(layer[test]), get(style[style1]));
24. events.dispatch(eventname, instantly*):从所有元素分派/调用给定事件。
参数:
- eventname
- 事件的名称。
- instantly(可选)
- 一个布尔值设置(真或假,默认为假)。
- 当设置为true时,事件将被立即调用并执行,当未设置或设置为false时,事件将在当前动作调用后调用。
Examples
<events name="events1" myevent="trace(events1...);" />
<events name="events2" myevent="trace(events2...);" />
...
events.dispatch(myevent);
25.add()、sub()、mul()、div()、mod()、pow():数学计算
add(variable, valueA, valueB*)
sub(variable, valueA, valueB*)
mul(variable, valueA, valueB*)
div(variable, valueA, valueB*)
mod(variable, valueA, valueB*)
pow(variable, valueA, valueB*)
这些动作可以使用2或3个参数:
- 有两个参数:
- add(dst,val1) => dst = dst + val1 (like +=)
- sub(dst,val1) => dst = dst - val1
- mul(dst,val1) => dst = dst * val1 (like *=)
- div(dst,val1) => dst = dst / val1 (like /=)
- mod(dst,val1) => dst = dst % val1(modulate)
- pow(dst,val1) ⇒ dst = dst ^ val1
- 有3个参数:
- add(dst,val1,val2) ⇒ dst = val1 + val2
- sub(dst,val1,val2) ⇒ dst = val1 - val2
- mul(dst,val1,val2) ⇒ dst = val1 * val2
- div(dst,val1,val2) ⇒ dst = val1 / val2
- mod(dst,val1,val2) ⇒ dst = val1 % val2*(modulate)*
- pow(dst,val1,val2) ⇒ dst = val1 ^ val2
注意:val1和val2可以是值或变量。当val1或val2是一个变量时,将自动使用该变量的内容!
参数:
- variable
- 存储计算结果的变量。
- 当变量不存在时,它将被创建。
- valueA / valueB(可选)
- 用于计算的值或变量。
Examples
set(val, 1);
add(val, 1);
trace('val should be 2: val=',val);
mul(doublewidth, width, 2.0);
mul(scale, 0.5);
div(result, vala, valb);
add(dst,rotate,360); tween(rotate,get(dst),5);
add(xpos, mouse.x, mouse_x_offset);
sub(destx, stagewidth, destwidth);
div(aspect,16,9);
mod(cur_hlookat,cur_hlookat,360);
pow(sqrt,val,0.5);
26. inc()、dec():增加或减少变数(饱和或限制)。
inc(variable, byvalue*, max*, min*)
dec(variable, byvalue*, min*, max*)
参数:
- variable
- 增加或减少的变量。
- byvalue(可选)
- 按此值增加或减少变量。
- 当未设置时,变量将增加或减少1。
- max/min(可选)
- 定义最大值和最小值。
- 当达到一个极限时,该值将被设置回另一个极限值。这可以用来让变量在定义的范围内绕圈或在特定的限制(min=max)剪辑。
注意——inc()和dec()操作将把变量类型转换为‘integer’!
Examples
inc(i);
inc(frame,1,get(lastframe),0);
inc(ypos,30);
inc(view.hlookat, 2, 90, 90);
27. clamp(variable, min, max):限制变量的值在给定的最小值和最大值之间。
参数:
- variable
- 要箝位/限制的变量。
- min
- 最小值——当变量的值低于那个值时,它将被设置为这个最小值。
- max
- 最大值——当变量的值高于那个值时,它将被设置为这个最大值。
Examples
clamp(percent, 0, 100);
screentolayer(bar, mouse.stagex,mouse.stagey, lx,ly);
div(fill, lx, layer[bar].pixelwidth);
mul(fill, 100);
clamp(fill, 0, 100);
txtadd(layer[barfill].width, get(fill), '%');
28. roundval():将变量的值舍入到给定的小数位。
roundval(variable, decimalplaces*)
roundval(destinationvariable, variable, decimalplaces):
注意:在四舍五入之后,变量内部将是一个字符串!
参数:
- destinationvariable(可选)
- 存储结果的变量。
- 只有在使用3个参数调用时!
- variable
- 要四舍五入的变量。
- 当使用1或2个参数调用时,结果也将存储在该变量中。
- decimalplaces(可选)
- 未设置的小数位数为- 0。
- 当使用-1时,将自动使用小数点后数,从1到6,没有尾随的零。
Examples
roundval(val);
roundval(val, 2);
roundval(hlookat_print, view.hlookat, 2);
copy(cur_hlookat,view.hlookat);
mod(cur_hlookat,360);
roundval(cur_hlookat,2);
copy(cur_vlookat,view.vlookat);
roundval(cur_vlookat,2);
txtadd(msg,'looking at ',get(cur_hlookat),'/',get(cur_vlookat));
29. tohex:转换为十六进制字符串
tohex(variable, prefix*, length*)
tohex(destinationvariable, variable, prefix, length)
可用于创建html/css颜色字符串。
参数:
- destinationvariable(可选)
- 存储结果的变量。
- 只有当调用带有4个参数!
- variable
- 要转换为十六进制字符串的变量。
- 当使用少于4个参数调用时,结果也将存储在该变量中。
- prefix(可选)
- 字符串的前缀(如’0x’或’#’)。
- length(可选)
- 结果的固定长度。
Examples
tohex(color,'#',6);
set(color, ...an_external_integer_input...);
tohex(color,'#',6);
txtadd(layer[text1].css,'color:',get(color),';');
30. tolower()、toupper()、tolower()、toupper():转换大小写
tolower(variable)
toupper(variable)
tolower(destinationvariable, sourcevariable)
toupper(destinationvariable, sourcevariable)
参数:
- destinationvariable(可选)
- 存储大小写转换结果的变量。
- 只有在使用2个参数调用时!
- variable/ sourcevariable
- 要转换为小写或大写的变量。
31. txtadd(destination, txt1, txt2*, txt3*, …):可用于将多个文本/值添加/连接在一起。
该动作可以使用2个或更多的参数。当只使用两个参数(destination和text)时,文本将被添加到destination变量的当前值中。
参数:
- destination
- 目标变量,连接的文本将被存储在其中。
- 当变量不存在时,它将被创建。
- txt1 txt2 txt3…(可选)
- 这些文本将被连接在一起。
- 当只使用一个txt参数时,此文本将被添加到当前目标变量的内容中。
- 注意——当应该使用变量的内容时——则必须使用get()操作来解析该变量!
Examples
txtadd(picfilename,'%CURRENTXML%/pic_',get(pic),'.jpg');
txtadd(crop,'0|',get(ypos),'|333|285');
txtadd(pname, 'thumbbar_image_', get(i));
txtadd(layer[text].html,'[p]',get(data[txt1].content),'[/p]');
txtadd(msg,get(view.fovtype),'=',get(fov),'°');
32. subtxt(dstvar, srcvar, startpos, len):操作提取其他文本的一部分。
参数:
- dstvar
- 提取的文本将存储在其中的目标变量。
- 当变量不存在时,它将被创建。
- srcvar
- 变量或带有源文本的文本。
- startpos
- 应该提取文本的起始位置。
- len
- 要提取的文本的长度。
- indexoftxt(index, txt, searchtxt, startindex*):某字符串第一次出现的位置
indexoftxt操作给出了’searchtxt’值在’txt’字符串中第一次出现的位置。
参数:
- index
- 一个变量,它将存储’searchtxt’第一次出现时的索引。
- 或-1,如果’searchtxt’从未发生。
- 当变量不存在时,它将被创建。
- txt
- 应在其中搜索它的文本。
- searchtxt
- 要搜索的文本。
- startindex(可选)
- 开始搜索文本的起始索引/位置(默认为0)。
33. txtreplace():替换
txtreplace(var, searchtext, replacetext)
txtreplace(dstvar, srcvar, searchtext, replacetext)
txtreplace动作在’var/srcvar’中搜索所有出现的’searchtext’,并将它们替换为’replacetext’。
参数:
- var / srcvar / dstvar
- 要搜索的变量(var, srcvar)和存储结果的变量(var, dstvar)。
- 当变量不存在时,它将被创建。
- searchtxt
- 应该搜索的文本。
- replacetext
- 替换出现的‘searchtxt’的文本。
34. txtsplit():分割
txtsplit(string, separator, resultingarray)
txtsplit(string, separator, var1, var2, ...)
txtsplit操作在’var/srcvar’中搜索所有出现的’searchtext’,并将它们替换为’replacetext’。
参数:
- string串
- 要分割的字符串可以是文本,也可以是变量。
- separator
- 分隔符或字符串。
- resultingarray(在调用包含3个参数的txtsplit()操作时)
- 数组变量的名称,该数组变量将包含分割部分作为“值”属性。
- var1, var2,…(当调用带有4个或更多参数的txtsplit()操作时)
- 分裂的结果将直接分配给给定的变量。
- 当使用null作为变量时,该值将被忽略/跳过(可用于仅提取某些特定值)。
Examples
分割成单独的变量:
txtsplit('1|2|3', '|', a, b, c);
trace('a=',get(a), ' b=',get(b), ' c=',get(c));
Result:
a=1 b=2 c=3
分割成一个数组:
txtsplit('x|y|z', '|', arr);
for(set(i,0), i LT arr.count, inc(i),
trace('arr[',get(i),'].value=',arr[get(i)].value);
);
Result:
arr[0].value=x
arr[1].value=y
arr[2].value=z
35. txtjoin():元素之间插入分隔符
txtjoin(var, separator, array)
txtjoin(var, separator, var1, var2, ...)
txtjoin操作会让给定数组或给定变量中的所有元素让步,并在它们之间插入指定的分隔符字符串。
参数:
- var
- 存储结果的变量。
- 当变量不存在时,它将被创建。
- separator
- 将插入元素之间的分隔符或字符串。
- array(在使用3个参数调用txtjoin()操作时)
- 数组变量的名称。
- var1, var2,…(当调用带有4个或更多参数的txtjoin()操作时)
- 要连接的变量或值。
Examples
分割成单独的变量,修改后再加入:
txtsplit(image.prealign, '|', rx, ry, rz);
add(ry,90);
txtjoin(image.prealign, '|', rx, ry, rz);
分割成一个数组:
txtsplit('x|y|z', '|', arr);
for(set(i,0), i LT arr.count, inc(i),
trace('arr[',get(i),'].value=',arr[get(i)].value);
);
Result:
arr[0].value=x
arr[1].value=y
arr[2].value=z
36. fromcharcode(var, charcode):转换为字符串
fromcharcode操作将给定的字符代码转换为字符串并存储在给定的变量中。
参数:
- var
- 存储字符的位置的变量。
- 当变量不存在时,它将被创建。
- charcode
- 作为数字的Unicode字符代码。
- escape:转义
escape(var)
escape(var, text)
unescape(var)
unescape(var, text)
escape和unescape操作对给定变量的内容或给定文本进行转义,然后将结果存储在给定变量中。
参数:
- var
- 无文本参数:将被转义/不转义的变量。
- text参数:存储转义/未转义文本的变量。
- text(可选)
- 将被转义/未转义的文本。
37. tween(variable, value, time*, tweentype*, donecall*, updatecall*)
tween可以用于时间控制的动画/变量的改变,该操作将动态地将变量的当前值更改为给定值。
颜色支持:当用包含单词“Color”的名称对变量进行渐变时,值将自动解释为32位ARGB颜色,并且每个颜色通道将单独处理。
多变量支持:可以同时在几个变量之间切换。因此,指定几个用|字符分隔的变量、值和中间值。当指定了几个变量,但只有一个值和/或只有一个中间变量时,那么所有变量都将被tween为相同的值和/或使用相同的中间变量。对于所有给定的变量,时间和已完成和更新调用总是相同的。
参数:
- variable
- 应该更改的变量。
- 使用|字符指定几个变量。
- 当变量名包含单词’color’时,将变量值处理为32位ARGB颜色值。
- value
- 此变量的目标值。
- 在渐变百分比值时-在值上添加一个“%”字符。
- 使用|字符为几个变量指定几个值
- 注意——要补间到另一个变量的值,请使用get()操作来获得另一个变量的值!
- time(可选)
- 从当前值更改到目标值的时间(默认为0.5秒)。
- 可以定义值的最大移动距离和该距离的时间(在对多个变量进行补间时不支持),而不是使用固定的时间进行更改。这允许使用短时间的短距离和长时间的长距离。这可以通过使用距离函数来实现:
- distance(maxdistance maxtime)
- maxdistance :开始值和目标值之间的最大距离
- maxtime:这个最大距离的秒数时间
- distance(maxdistance maxtime)
- tweentype(可选)
- tweening / interpolation类型(默认为easeOutQuad)。
- 在这里查看所有可用的渐变类型:tweentypes。
- donecall(可选)
- 当补间完成并达到目标值时应该执行的操作命令。
- 也可以使用特殊的关键字WAIT here来代替正常的操作。在这种情况下,用户界面和以下操作的执行将被阻塞,直到达到目标值为止。
- updatecall(可选)
- 当值被更新/改变时,这些动作会在每次(=每帧!)
- 警告-小心使用!当大量使用时,可以降低帧率!
Examples
tween(scale,2);
tween(rotate,90);
tween(width,50%);
onover="tween(alpha,0.7,distance(0.3,0.2));"
onout="tween(alpha,1.0,distance(0.3,0.2));"
set(alpha,0);
set(visible,true);
tween(alpha, 1.0 ,0.3);
tween(layer[logo].width, get(destwidth));
set(layer[image].enabled,false);
tween(layer[image].alpha,0.0,0.5,default,removeplugin(image));
set(view.stereographic,true);
tween(view.vlookat, 90.0, 2.0);
tween(view.fisheye, 1.0, 2.0);
tween(view.fov, 150.0, 2.0);
38. stoptween(variable, …):停止tween动作
tween动作停止当前正在运行的补间动作。
参数:
- variable
- 当前正在渐变并且应该被停止的变量的名称。
- …variable,variable,…(可选)
- 应该停止渐变的附加变量。
Examples
ondown="tween(layer[text].y, 10, distance(400,0.7), linear);"
onup="stoptween(layer[text].y);"
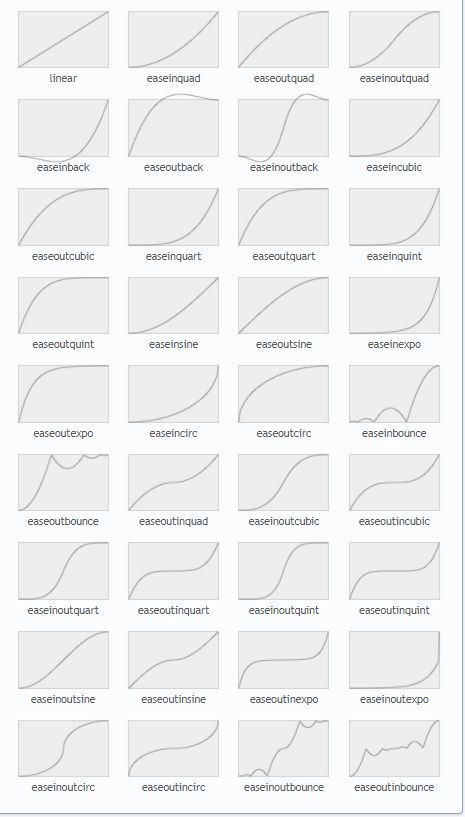
39. tweentypes:tween(补间)动作类型:
所有可用的tween(补间)动作类型:
40. loadpano()、loadscene()、loadpanoscene()、loadxml():加载新panos的操作。
loadpano(xmlpath, vars*, flags*, blend*, loaddone*)
loadscene(scenename, vars*, flags*, blend*, loaddone*)
loadpanoscene(xmlpath, scenename, vars*, flags*, blend*, loaddone*)
loadxml(xmlstring, vars*, flags*, blend*, loaddone*)
注意:当加载新的panos时,只有keep="true"的层、插件、热点和事件元素会被保留!
参数:
- xmlpath (loadpano)
- 要加载的新pano xml文件的路径/url(对于none使用null)。
- 当使用相对路径时,文件将从basedir文件夹加载,默认为%FIRSTXML%。这意味着所有loadpano调用中的路径都相对于第一个加载的xml文件。
- xmlstring (loadxml)
- 要加载的xml文件的字符串/文本内容(应该进行转义)。
- scenename (loadscene)
- 需要加载元素的名称。
- var(可选)
- 要设置的自定义变量(对于none使用null)。
- 这些变量将在解析/解析xml之后,在开始加载pano映像之前设置。通过这种方式,这些变量可以用于覆盖xml中的设置或设置附加的设置。
- 变量可以定义为var1=val1对,用&分隔。
- flags(可选)
- 加载的附加标志(没有使用null)。
- 几个标志可以由一个|字符组合。
- 可用标志:
- MERGE(推荐的标志)
- 合并当前和下一个pano的所有设置。
- 如果在新的全景图中有层,插件或热点与保留的相同的名字,新的元素将不会被加载。
- 这是推荐的虚拟旅行设置。
- PRELOAD
- 在混合到它之前,为当前查看范围预加载下一个pano的完整分辨率。
- 如果没有这个标志,混合将在任何内容(例如预览-pano,低分辨率瓷砖,…)已经完全填充视图时开始。
- 如果没有预加载标志,从一个pano切换到下一个pano会快得多,所以这个标志应该只在某些情况下使用。
- KEEPIMAGE
- 保持当前的pano-image。
- 忽略了下一个pano中的元素。
- KEEPVIEW
- 保持当前视图设置。
- 除了观看范围的限制,因为它们更多地与pano图像相关。
- KEEPMOVING
- 保持当前的视图,并允许在混合期间移动。
- KEEPLIMITS
- 保持当前视图限制。
- 如果没有该标志,当前查看限制将在加载新pano时重置。
- KEEPLOOKAT
- 保持当前查看方向(hlookat、vlookat、camroll)。
- KEEP3D
- 保持当前3D位置(tx, ty, tz)。
- KEEPSCENES
- 保持当前场景(仅loadpano)。
- KEEPPLUGINS
- 保持当前加载的层/插件。
- KEEPHOTSPOTS
- 保持当前加载的热点。
- NOPREVIEW
- 跳过/忽略在新的中的元素。
- REMOVESCENES
- 删除所有当前场景。
- IGNOREKEEP
- 忽略keep="true"设置并删除这些元素。
- IMAGEONLY
- 只加载pano-image(和预览)。
- 不能与loadpanoscene()操作一起使用。
- MERGE(推荐的标志)
- blend(可选)
- 混合/淡出到下一个全景-过渡动画。
- 可用的混合模式:
NOBLEND:没有混合,直接切换到下一个全景图(默认)。
BLEND(time,tweentype):
从当前的全景图过渡到下一个。
参数:
* **time:**默认=2.0。
* tweentype:混合曲线/运动形状,混合动画的类型(默认=easeInCubic)
COLORBLEND(time,color,tweentype)(仅限WebGL):
混合到一种颜色,然后从这种颜色到下一个全景图。
参数:
* **time:**默认=2.0。
* color:十六进制格式的中间颜色(默认=0x000000 =黑色)。
* tweentype:混合曲线/运动形状,混合动画的类型(默认= easeoutsin)
LIGHTBLEND(time、color、colorscale、tweentype)(仅限WebGL)
添加或减去一种颜色,然后交叉褪色到下一个全景图。
参数:
* time:默认=2.0。
* color:以十六进制格式添加的颜色(默认=0xFFFFFF =白色)。
* colorscale :颜色的缩放因子,使用负数进行减法(默认=2.0)。
* tweentype:混合曲线/运动形状,混合动画的类型(默认=easeInCubic) 。
SLIDEBLEND(时间,角度,平滑,tweentype)
当前和下一个全景之间的滑动动画。
参数:
* time:默认=2.0。
* angle-滑动的角度/方向,单位为角度(默认=0.0)。
* smooth-过渡线的平滑/模糊(0.0到1.0,默认=0.2)。
* tweentype -混合曲线/运动形状,混合动画的类型(默认=线性)-参见tweentypes。
OPENBLEND(time,shape,smooth,zoom,tweentype)
当前和下一个全景之间的开始动画。
参数:
* time:默认=2.0。
* shape:定义开口形状的系数(-1.0到+1.0)- 0.0=圆开口,-1.0=垂直开口,+1.0=水平开口(默认值为0.0)。
* smooth:过渡线的平滑/模糊(0.0到1.0,默认=0.2)。
* zoom:另外,将旧的全景图放大(0.0到1.0,默认=0.0)。
* tweentype:混合曲线/运动形状,混合动画的类型(默认=线性)-参见tweentypes。
ZOOMBLEND(time,zoom,tweentype)(Flash or WebGL only)
放大当前视图,交叉淡入到下一个全景图。
参数:
* time:默认=2.0。
* zoom:变焦因子(默认=2.0)。
* tweentype:混合曲线/运动形状,混合动画的类型(默认= easeinoutsin)—参见tweentypes。
注意:当所选的混合模式不被支持时(例如,当使用“只有WebGL”模式并且只有Flash或CSS3D可用),那么它将自动退回到默认的混合模式。
- loaddone(可选)
- 操作加载完成时调用的代码或Javascript函数。
Examples
loadpano(pano2.xml);
loadpano(pano2.xml, null, MERGE, BLEND(1));
loadscene(scene1);
loadscene(scene1, null, MERGE, BLEND(1));
loadxml('<krpano><image><sphere url="pano.jpg"/>image>krpano>');
loadxml(get(data[xml].content), null, KEEPALL);
loadpano('%VIEWER%/pano.xml', null, MERGE, BLEND(2));
loadpano(sphere.xml, image.hfov=1.0&view.limitview=fullrange);
41.include()、includexmlstring():动态加载和添加xml内容。
includexml(url, loaddone*)
includexmlstring(string, loaddone*)
这不会改变任何当前元素或触发任何事件。
只有autorun="preinit"会被调用。
如果xml包含元素,然后它们将被跳过。
参数:
- url
- 要加载和包含的xml文件的url。
- string
- 以字符串形式包含的xml代码。
- loaddone(可选)
- 操作加载完成时调用的代码或Javascript函数。
42. openurl(url, target*):打开一个url /链接。
参数:
- url
- 要打开的url。
- target(可选)
- url应该被打开的目标。
- 可能的设置:
- _blank:在新窗口中打开url(默认值)
- _self:在当前窗口的当前帧中打开url
- _parent :在当前帧的父节点中打开url
- _top :在当前窗口的顶级框架中打开url
Examples
openurl('https://krpano.com',_self);
openurl('help.html');
43. lookat(h, v, fov*, distortion*, architectural*, pannini*):观看全景位置。
参数:
- h
- 水平方向(view.hlookat)以球坐标角度(-180到+180)表示。
- v
- 垂直方向(view.vlookat)以球坐标的角度(-90到+90)表示。
- fov(可选)
- 视场(view.fov),角度(0 - 179)。
- distortion(可选)
- 鱼眼扭曲设置(view.distortion)。
- architectural(可选)
- 架构投影设置(view.architectural)。
- pannini(可选)
- pannini投影设置(视图。pannini)。
Examples
lookat(0,0);
lookat(0,0,90);
loadpano(pano.xml);
lookat(45.1, -20.2, 110.0);
44. lookto()、looktohotspot()、moveto()、zoomto():将视图从当前查看位置移动到给定位置。
lookto(toH,toV,fov*,motiontype*,shortestway*,nonblocking*,donecall*)
looktohotspot(hotspotname*, fov*, motiontype*, shortestway*)
moveto(toH, toV, motiontype*)
zoomto(fov, motiontype*)
注意:在移动过程中,用户界面和所有其他操作都被阻塞。这意味着当当前操作完成时将执行下一个操作。oninterrupt操作可以用来让用户可以中断这些操作。
参数:
- toH
- 水平目标方向观察(-180到+180,可能环绕)。
- toV
- 垂直目的地看方向(-90到+90)。
- hotspotname(用于looktohotspot,可选)
- 热点的名字。
- 这将使用热点位置(ath/atv)作为目的地位置。
- 当没有定义名称,并且从热点元素中调用looktohotspot()时,将使用该热点本身。
- fov(可选)
- 目标fov(0到179)。
- 当fov未设置时,looktohotspot动作将自动使用热点的大小作为目标fov。其他动作将保持当前fov未设置。
- motiontype(可选)
- 动作的类型。
- 可能的设置:
- linear(speed)-直线运动
- speed:移动速度,单位是度/秒
- smooth(accel,break,maxspeed) :加速平滑移动(=默认)
- accel :(默认为720)
- break:负加速度(单位为度数/秒)
- maxspeed:最大移动速度(默认为720)
- tween(tweentype,time):过渡动画曲线
- tweentype:一个渐变类型
- time:运动的秒数时间
- linear(speed)-直线运动
- shortestway(可选)
- 使用从当前到目标位置的最短可能的路径。
- 可能的设置:true或false(默认=true)。
- nonblocking(可选,仅查找)
- 当设置为true时,lookto操作将不会等待动作完成,然后继续执行以下操作。用户界面也不会被阻塞。
- 当lookto移动完成时,donecall动作将被调用(当定义时)。
- donecall(可选,仅查找,仅当非阻塞为真时)
- 当完成非阻塞lookto移动时,将调用此操作。
Examples
moveto(100.0,5,linear(10));
zoomto(130,smooth());
lookto(33,-22,30,smooth(100,50,20));
looktohotspot(hotspot1);
looktohotspot(hotspot2, 40);
looktohotspot(hotspot3, 25, smooth(100,50,20));
looktohotspot(get(name));
45. adjusthlookat(desthlookat):调整视图。用于手动补间的hlookat值。
它修复了360度绕圈,以获得desthlookat的最短路径。
参数:
- desthlookat
- 预期目标hlookat值。
- 当desthlookat是一个变量的名称时,将自动使用该变量的值。
- 当前视图view.hlookat将被调整(不改变当前视图)到该值的旁边。
Examples
adjusthlookat(140);
tween(view.hlookat, 140);
46. adjust360(source_ath, target_ath):将source_ath变量调整为target_ath变量的最短360周水平路径。
参数:
- source_ath
- 源/起始路径的值。
- source_ath需要是变量的名称。
- target_ath
- 预期的目标/目的地路径值。
- 当desthlookat是一个变量的名称时,将自动使用该变量的值。
Examples
将热点移动到当前水平查看位置:
adjust360(hotspot[test].ath, view.hlookat);
tween(hotspot[test].ath, get(view.hlookat), 1.0);
47. getlooktodistance(result, toH, toV, fromH*, fromV*)
结果将总是在0.0和180.0之间(在球体上不可能有超过180度的距离)。
参数:
- result
- 存储距离值的变量的名称。
- 当变量不存在时,它将被创建。
- 当用Javascript直接调用这个函数时,结果参数可以为null,在这种情况下,结果将作为Javascript返回值返回。
- toH
- 水平观察到的位置(-180到+180,可能的环绕)。
- 可以是变量名或值。
- toV
- 垂直观察位置(-90到+90)。
- 可以是变量名或值。
- fromH(可选)
- 水平观察-从位置(-180到+180,可能的环绕)。
- 可以是变量名或值。
- 如果未定义,则默认使用当前水平查看方向(view.hlookat)。
- fromV(可选)
- 垂直观察-从位置(-90到+90)。
- 可以是变量名或值。
- 如果未定义,则默认使用当前垂直查看方向(view.vlookat)。
48. stoplookto():停止非阻塞动作
停止一个非阻塞的lookto / looktohotspot / moveto / zoomto动作。
49. stopmovements():停止驱动
立即停止所有用户驱动(由鼠标,键盘或触摸)平移和缩放运动。
50. wait(parameter):等待数秒或等待事件。
注意:在等待期间,用户界面和所有后续操作将被阻塞。这意味着当前调用中的下一个操作将在当前等待操作完成时执行。oninterrupt操作可以用来让用户可中断此操作。
参数:
- parameter
- 任何数字——这是动作将等待的时间(秒)
- LOAD-等待直到加载完成
- BLEND-等待直到加载和混合完成
Examples
oninterrupt(break);
lookto(150,30,70);
wait(3);
lookto(242,0,150);
lookto(280,-10,50);
wait(3);
loadpano(pano2.xml,null,MERGE,BLEND(2));
lookat(100,50,5);
wait(BLEND);
lookto(100,50,150);
51. oninterrupt(actions):启动一组阻塞用户界面的动作
这个动作可以在启动一组阻塞用户界面的动作(像lookto, looktohotspot, moveto, zoomto, wait和tween)之前使用。
当这些动作中的任何一个会被用户中断时(例如通过点击),那么这些动作将被停止,在oninterrupt动作中定义的动作将被执行。
参数:
- actions:
- 在用户中断时调用的操作命令。
- 另外,有一个特殊的命令可能在这里:
break—这将会中断当前的操作。
Examples
oninterrupt(break);
lookto(150,30,70);
wait(3);
lookto(242,0,150);
lookto(280,-10,50);
wait(3);
oninterrupt( trace(user interrupt); );
lookto(0,0,90);
lookto(90,0,90);
lookto(180,0,90);
lookto(270,0,90);
lookto(0,0,90);
52. screentosphere()、spheretoscreen():屏幕坐标和球坐标之间转换的操作。
screentosphere(x,y, h,v)
spheretoscreen(h,v, x,y, stereoside*)
屏幕圈操作将x/y变量转换为h/v变量,而spheretoscreen操作将h/v变量转换为x/y变量。
参数:
- x / y
- 变量的屏幕坐标以像素为单位,从左上角开始。
- h / v
- 以度数为球坐标的变量(360x180)。
- stereoside(可选)
- 对于立体渲染-定义坐标应该被映射到屏幕的哪一边。可能的设置:左侧为l,右侧为r,正常非立体屏幕坐标为未设置/未定义。
注:
- x,y,h,v参数必须是变量名,使用值是不可能的!
- 当一个变量不存在时,它将被创建。
Examples
screentosphere(mouse.x, mouse.y, toh, tov);
- screentolayer()、layertoscreen():屏幕/舞台和相关层之间的转换操作坐标。
screentolayer(layer, screenx,screeny, layerx,layery)
layertoscreen(layer, layerx,layery, screenx,screeny)
参数:
- layer
- 该层的名称元素。
- screenx / screenx
- 变量的屏幕/舞台坐标在像素的左上边缘。
- layerx / layery
- 变量的层坐标从左顶层的层边缘。
注:
- 屏幕/舞台坐标基于krpano坐标系统(从左上角的0 / 0到右下角的舞台宽度/舞台高度)。
- 当scalechildren启用时,层坐标将被缩放。
- 不支持旋转图层!
- 所有参数必须是变量,使用值是不可能的!
- 当一个变量不存在时,它将被创建。
Examples
screentolayer(bar, mouse.stagex,mouse.stagey, lx,ly);
div(fill, lx, layer[bar].pixelwidth);
mul(fill, 100);
clamp(fill, 0, 100);
txtadd(layer[barfill].width, get(fill), '%');
53. spheretospace()、spacetosphere():在球面和XYZ三维空间坐标之间转换的操作。
参数:
- h / v
- 以度数表示的球坐标。
- depth
- 到球中心的距离(默认为1000.0)。
- x / y / z
- 三维空间坐标。
注:
- 所有参数必须是变量,使用值是不可能的!
- 当一个变量不存在时,它将被创建。
Examples
热点位置由球面坐标转换为空间坐标:
spheretospace(ath,atv,depth, tx,ty,tz);
set(ath,0);
set(atv,0);
set(depth,0);
并返回:
spacetosphere(tx,ty,tz, ath,atv,depth);
set(tx,0);
set(ty,0);
set(tz,0);
54. remapfovtype()、remapfovtype()
remapfovtype(fov, srcfovtype, dstfovtype)
remapfovtype(fov, srcfovtype, dstfovtype, width, height)
将fov值从一个fovtype映射到另一个fov类型。
当改变观看fovtype的同时,重新映射观看fov时,生成的pano变焦将保持不变。
参数:
- fov
- 一个应该更改fov值的变量。
- 结果将存储在相同的变量中。
- srcfovtype
- 当前fovtype。
- 可以是:HFOV, VFOV, DFOV或MFOV。
- dstfovtype
- 新fovtype。
- 可以是:HFOV, VFOV, DFOV或MFOV。
- width(可选)
- fov区域/帧的宽度,以像素为单位。
- 默认情况下,将使用当前屏幕/区域大小。
- height(可选)
- fov区域/帧的高度,以像素为单位。
- 默认情况下,将使用当前屏幕/区域大小。
Examples
set(view.fovtype, HFOV);
set(view.fov, 90);
...
set(view.fovtype, VFOV);
remapfovtype(view.fov, HFOV, VFOV);
55. updateobject(updateall*, updatefov*):更新/重建pano对象的内部3D模型。
这必须在display.details和display.tessmode更改后调用。
改变image.hfov、image.vfov或image.voffset时这个动作必须用updatefov=true来调用,以获得一个更新的pano对象!
注意-重建内部的3D模型是一个沉重的过程!这个动作要小心使用!
参数:
- updateall(可选)
- 对于多分辨率pano -是否应该更新所有级别?
- 可能的设置:真或假(默认=假)。
- updatefov(可选)
- 重新解析图像。hfov,形象。vfov和图像。voffset设置时更新pano?
- 可能的设置:真或假(默认=假)。
Examples
set(image.hfov,1);
updateobject(true,true);
56. updatescreen():重新绘制屏幕
- 强制重新绘制屏幕。
57. invalidatescreen():重新绘制屏幕
- 强制重新绘制屏幕。
- 并且还重置空闲时间计数器(没有用户交互的时间)。
58.addlayer()、addplugin()、addhotspot():动态创建和添加一个新的层,插件或热点元素。
addlayer(name, varname*)
addplugin(name, varname*)
addhotspot(name, varname*)
参数:
- name
- 新图层/插件或热点元素的名称。
- 当没有设置名称或使用’auto’作为名称时,将使用自动生成的名称。
- varname(可选)
- 用给定名称创建一个链接到新添加元素的变量。
Javascript- notes:当直接从Javascript调用时,新元素也将作为返回值额外返回。
Examples
addlayer(button);
set(layer[button].url,button.jpg);
set(layer[button].align,bottom);
set(layer[button].x,10);
set(layer[button].y,20);
set(layer[button].onhover,showtext('hovering the new button'));
set(layer[button].onclick, removelayer(button) );
addhotspot(newspot);
set(hotspot[newspot].url,spot.png);
set(hotspot[newspot].ath,150);
set(hotspot[newspot].atv,30);
set(hotspot[newspot].scale,0.7);
set(hotspot[newspot].zoom,true);
set(hotspot[newspot].onclick, removehotspot(newspot) );
addhotspot(polyspot);
set(hotspot[polyspot].fillalpha, 0.25);
set(hotspot[polyspot].borderalpha, 0.50);
set(hotspot[polyspot].onclick, removehotspot(polyspot) );
set(hotspot[polyspot].point[0].ath,-10);
set(hotspot[polyspot].point[0].atv,-10);
set(hotspot[polyspot].point[1].ath,-10);
set(hotspot[polyspot].point[1].atv,+10);
set(hotspot[polyspot].point[2].ath,+10);
set(hotspot[polyspot].point[2].atv,+10);
set(hotspot[polyspot].point[3].ath,+10);
set(hotspot[polyspot].point[3].atv,-10);
addlayer('background_layer', bg);
bg.loadstyle('design1');
set(bg.bgcolor, 0x777777);
59. removelayer()、removeplugin()、removehotspot()
removelayer(name, removechildren*)
removeplugin(name, removechildren*)
removehotspot(name)
参数:
- name
- 需要删除的图层/插件或热点元素的名称。
- removechildren(可选)
- 当设置为true时,所有的子元素也将被删除。
- js( JavascriptFunction(parameters) ),调用一个Javascript函数。
在调用Javascript代码之前,krpano将解析这些参数。在参数中使用get(var)来解析krpano变量。
.html或.js文件中的代码:
function test(p1, p2, p3)
{
alert(p1 + ": " + p2 + " / " + p3);
}
xml文件中的代码:
js( test('Lookat', get(view.hlookat), get(view.vlookat)) );
60. jscall( …any Javascript code… ),直接调用任何类型的Javascript代码。
在Javascript代码中,这些对象可用于双向通信:
- krpano
- javascript接口对象(设置,获取,调用,…)
- HTML5: krpano接口对象(另外还允许直接Javascript访问整个krpano结构和那里的所有函数)。
- caller:的对象,,调用该动作的元素(仅HTML5)。
Examples
改变一个html元素的样式:
jscall('document.getElementById("test").style.display="none";');
使用calc()动作构建Javascript调用并传递krpano变量:
jscall(calc('console.log("krpano version: ' + version + '")'));
回到先前的网页:
jscall('history.back()');
61. jsget(variable, …Javascript code… ),获取Javascript变量的值或Javascript函数的返回值。
在Javascript代码中,这些对象可用于双向通信:
- krpano
- Flash:javascript接口对象(设置,获取,调用,…)
- HTML5: krpano接口对象(另外还允许直接Javascript访问整个krpano结构和那里的所有函数)。
- caller:的对象,,调用该动作的元素(仅HTML5)。
参数:
- variable
- 将存储返回值的krpano变量的名称。
- 变量将在不存在时被创建。
Examples
获取当前网页地址:
jsget(ret, 'location.href');
trace('location=', get(ret));
让用户输入一些东西:
jsget(passwort, 'prompt("Enter Password")');
if(password == 'hidden', ...);
获取当前日期格式YYYY-MM-DD:
jsget(date, 'new Date().toISOString().slice(0,10);');
trace('date=', get(date));
62. showlog(state*, position*),显示或隐藏跟踪输出日志。
参数:
- state(可选)
- true—显示日志窗口(默认)。
- false -隐藏日志窗口。
- toggle-根据当前状态显示或隐藏日志窗口。
- position(可选)
- top -在查看器窗口的顶部显示日志。
- bottom——在查看器窗口的底部显示日志(默认)。
- debugvar(varname),在输出日志中显示/跟踪关于变量的详细信息(值和类型)。
当变量是一个对象时,也将显示所有对象的属性。
注:
- 调试消息将仅在启用调试模式设置时显示。
- 考虑启用html文件中的consolelog设置,以在浏览器控制台中也查看这些消息。
- 做很多跟踪会影响渲染性能!尤其要避免在每一帧中不断跟踪消息!
- debug()、trace()、warning()、error(),将文本或变量内容跟踪到输出日志。
- debug()将跟踪DEBUG:消息,这些消息将只在启用debugmode设置时显示。
- trace()将跟踪INFO:消息。
- warning()将跟踪WARNING:消息。
- error()将跟踪ERROR:消息,另外还打开日志(仅在启用showerrors时)。
参数:
- …
- 任何文本或变量。
- 当传递一个变量时,该变量将自动解析为它的值。
- 特殊参数值:(仅HTML5)
- [HTML]…
- 如果文本以[HTML]开头,那么下面的文本可以是HTML代码,但是<和>字符需要用[]替换。
- [ow]……
- 这一行将是’overwriteable’ -这意味着下一个跟踪将覆盖/替换这一行。
- (CLEARLOG):清除日志。
- (MAXLINES = NN)
- 定义要记录的最大行数,默认为100。
- [HTML]…
注:
- 调试消息将仅在启用调试模式设置时显示。
- 考虑启用html文件中的consolelog设置,以在浏览器控制台中也查看这些消息。
- 做很多跟踪会影响渲染性能!尤其要避免在每一帧中不断跟踪消息!
Examples
trace('view.maxpixelzoom=', view.maxpixelzoom);
<events onkeydown="trace('keycode=',keycode);" />
οnresize="trace('size=',stagewidth,'x',stageheight);"
οnclick="trace('mouse clicked at ', mouse.x, ' / ', mouse.y);"
trace('xyz=',xyz,' get(xyz)=',get(xyz));
63. fatalerror(errormessage),显示错误消息并停止用户交互。
参数:
- errormessage:要显示的错误消息。