【前端三剑客二】CSS手术刀剖析第一篇
文章目录
- 一、CSS是什么
- 二、基本语法规范
- 三、CSS的引用方式
-
- 1.内部样式表
- 2.行内样式表
- 3.外部样式
- 四、CSS的代码风格
-
- 1.样式风格
- 2.样式大小写
- 3.空格规范
- 五、选择器
-
- 1.选择器的功能
- 2.选择器的种类
-
- 2.1.基础选择器
- 2.2.复合选择器
- 六、 最后的话
一、CSS是什么
如果说HTML是骨架,表示的只是页面的结构和内容,那么CSS就是皮,描述的是页面的样式。当一个网页能够妥当的使用CSS,就相当于掌握了中国的ps,韩国的整容,日本的化妆,还有泰国的变性。它可以让一个网页焕发光彩。因此,CSS与其说是一种技术,倒不如说是一种艺术。
CSS概念:
层叠样式表 (Cascading Style Sheets)。CSS 能够对网页中元素位置的排版进行像素级精确控制, 实现美化页面的效果,能够做到页面的样式和结构分离。
二、基本语法规范
每一个CSS语句包含两个部分:选择器 和 应用的属性(一条/N条声明)。
- 选择器决定针对谁修改 (找谁)
- 声明决定修改啥. (干啥)
- 声明的属性是键值对。
<style>
p{
/*设计字体颜色 */
color: red;
/*设计字体大小*/
font-size: 30px;
}
style>
<p>hello htmlp>
- 这里的p就是选择器,上述的p就是表示选择页面中的所有p标签。
- { } 里面是键值对结构,就是用来表示CSS中的各种属性
- 键值对之间用 ;来分割,习惯上每个键值对独占一行。
- 键和值之间使用 : 来分割,习惯上会在冒号后面加个空格
- 每个键值对对应一个CSS属性。
- / * */ 是表示CSS中的注释。 CSS中是不支持//这种注释的。(使用 ctrl + / 快速切换)
- style 标签可以放到页面任意位置. 一般放到 head 标签内
三、CSS的引用方式
1.内部样式表
写在 style 标签中,然后写CSS,嵌入到 html 内部. 理论上来说 style 放到 html 的哪里都行.但是一般都是放到head 标签中
这种做法不太常见,面对一些简单的CSS,可以应对,比如说我们上面写的那串。还有一些知名网站也会运用到。
-
优点: 这样做能够让样式和页面结构分离。
-
缺点: 分离的还不够彻底. 尤其是 css 内容多的时候。
2.行内样式表
行内样式表也叫内联样式。
通过html标签中的style属性来应用一些样式
<style>
p{
/*设计字体颜色 */
color: red;
/*设计字体大小*/
font-size: 30px;
}
style>
<p style="color :blue">人生呆呆无穷己p>
- 缺点: 不能写太复杂的样式,只适合于写简单样式.,只针对某个标签生效,如果样式比较复杂,这里就会显的很乱。此外这种写法优先级较高, 会覆盖其他的样式。
这种内联样式,是属于一种比较特殊的用法.(通常会搭配JS来用)。它也只是针对当前元素生效,不需要写选择器,也不用写{},直接写CSS属性和值即可。
3.外部样式
这是在实际开发中,使用得最多的样式:
1. 创建一个 css 文件.
2. 使用 link 标签引入 css
格式:
<link rel="stylesheet" href="[CSS文件路径]">
把CSS代码单独提取出来,放到一个 .css文件中,然后在html代码里,通过link标签,来引入该 .css文件。
这种方式,可以让多个HTML,复用同一份样式。比如说在写一个网站的时候,网站可能有很多页面,这些页面都是相似的。这种写法类似于Java中定义一个方法,要用到这个方法的时候,我们需要去调用它。
(1)创建html文件
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>外部样式title>
<link rel="stylesheet" href="style.css">
head>
<body>
<p>人生呆呆无穷己p>
body>
html>
(2)创建css文件
p{
font-size: 30px;
color: blueviolet;
}
这种方式的优缺点如下:
- 优点: 样式和结构彻底分离了.
- 缺点: 受到浏览器缓存影响, 修改之后 不一定 立刻生效.
缓存:
这是计算机中一种常见的提升性能的技术手段. 网页依赖的资源(图片/CSS/JS等)通常是从服务器上获取的. 如果频繁访问该网站, 这些外部资源就没必要反复从服务器获取,那么就可以使用缓存先存起来(就是存在本地磁盘上了).,从而提高访问效 率.。
可以通过 ctrl +F5 强制刷新页面, 强制浏览器重新获取 css 文件。
四、CSS的代码风格
1.样式风格
(1)紧凑风格
p{ color: red; font-size: 30px;}
(2)展开风格
p {
color: red;
font-size: 30px;
}
在写css的代码过程中,我们更推荐使用展开风格的代码。因为方便检查。但实际上,我们在通过开发者工具,去看其他的网站,会发现它们的CSS一般都是这种紧凑风格,但实际上咱们在开发代码的阶段实际上是用宽松的换行风格。发布的时候,是通过第三方的工具自动的进行替换的(前端的打包工具)。
为什么会这么紧凑呢?
因为CSS文件都是通过网络传输给浏览器,然后由浏览器来解析的。如果多了一些换行,虽然对于程序猿友好了,但是整体的CSS文件会变大。 如果CSS文件变大了,就会很吃网络带宽,从而影响效率。
2.样式大小写
虽然 CSS 不区分大小写, 但我们开发时统一使用小写字母
3.空格规范
一般来说:
- 冒号后面带空格 ;
- 选择器和 { 之间也有一个空格。
五、选择器
1.选择器的功能
选择器的功能就是选中页面的元素或者标签,一次可以选中一个,也可以一次选中一批。
2.选择器的种类
2.1.基础选择器
基础选择器:单个选择器构成的
- 标签选择器
- 类选择器
- id选择器
- 通配符选择器
(1)标签选择器
说是选择器,实际上就是一个html标签名
特点:
- 能快速为同一类型的标签都选择出来.
- 但是不能差异化选择
<style>
p{
color: red;
}
style>
<p>人生呆呆无穷己p>
代码中针对所有的p都会生效!
(2)类选择器
通过类选择器,可以随心所欲的选择任意想要的元素.
特点:
- 差异化表示不同的标签
- 可以让多个标签的都使用同一个标签
过程:
首先,需要在CSS代码中,创建一个类名.,在对应的html元素中,通过class属性来引用这个类名.此时具有该类名的元素,就都会应用上相关的CSS属性。
语法细节:
- 类名用 . 开头的
- 下方的标签使用 class 属性来调用,不需要使用“ .” 。
- 一个类可以被多个标签使用, 一个标签也能使用多个类(多个类名要使用空格分割, 这种做法可以让代码更好复用)
- 如果是长的类名, 可以使用 - 分割.
- 不要使用纯数字, 或者中文, 以及标签名来命名类名
<style>
.css{
color: green;
}
style>
<p class="css">
月落乌啼霜满天
p>
<p class="css">
江枫渔火对愁眠
p>
<p>
姑苏城外寒山寺
p>
<p >
夜半钟声到客船
p>
(3)id选择器
和类选择器类似:
- CSS 中使用 . 开头表示类选择器,使用 # 开头表示 id 选择器。
- id 选择器的值和 html 中某个元素的 id 值相同
- html 的元素 id 不必带 #
- id 是唯一的, 不能被多个标签使用 ,而类选择器可以被多个标签使用,这是id选择器和类选择器最大的区别。就好比姓名是类选择器, 可以重复;而身份证号码是 id 选择器, 是唯一的。
<style>
#css{
color: green;
}
style>
<p id="css">
月落乌啼霜满天
p>
<p id="css">
江枫渔火对愁眠
p>
<p>
姑苏城外寒山寺
p>
<p >
夜半钟声到客船
p>
效果是一样的:
(4)通配符选择器
使用 * 的定义, 选取所有的标签,针对所有页面中的html都应用通配符选择器中的样式。
<style>
*{
color: green;
}
style>
<p >
月落乌啼霜满天
p>
<p>
江枫渔火对愁眠
p>
<p>
姑苏城外寒山寺
p>
<p >
夜半钟声到客船
p>
可以看到,全部内容都被使用了通配符选择器中的规定。
CSS中的选择器种类非常繁多,有几十上百种,在这里只介绍最常用和最简单的。
基础选择器小结:
| 选择器 | 作用 | 特点 |
|---|---|---|
| 标签选择器 | 能选出所有相同标签 | 不能差异化选择 |
| 类选择器 | 能选出一个或多个标签 | 根据需求选择, 最灵活, 最常用 |
| id选择器 | 能选出一个标签 | 同一个 id 在一个 HTML 中只能出现一次 |
| 通配符选择器 | 选择所有标签 | 特殊情况下使用 |
2.2.复合选择器
顾名思义:就是把多种基础的选择器运用起来。
(1)后代选择器
又叫包含选择器. 选择某个父元素中的某个子元素
格式:
选择器1 选择器2{
}
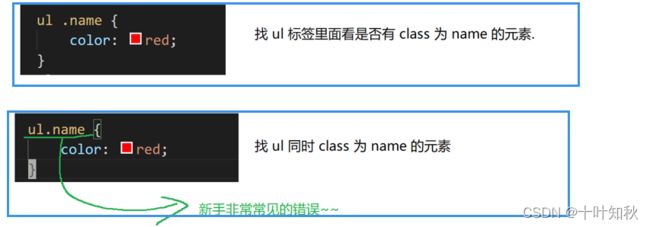
- 中间必须要有空格。
- 选择器1和⒉都可以是标签选择器/类选择器/id选择器。
- 选择器1 是父级, 选择器2 是子级, 只选选择器2 , 不影响选择器1。
示例一:把 ol 中的 li 修改颜色, 不影响 ul
<style>
ol li {
color: red;
}
style>
<ul>
<li>月落乌啼霜满天li>
<li>江枫渔火对愁眠li>
ul>
<ol>
<li>姑苏城外寒山寺li>
<li>夜半钟声到客船li>
ol>
实例二:元素 2 不一定非是 儿子, 也可以是孙子
<style>
ol li {
color: red;
}
ul li a {
color: yellow;
}
style>
<ul>
<li>月落乌啼霜满天li>
<li>江枫渔火对愁眠li>
ul>
<ol>
<li>姑苏城外寒山寺li>
<li>夜半钟声到客船li>
<li><a href="#">请点击这里a>li>
ol>
(2)子选择器
通过多个选择器的组合,能够选中某个元素里面的子元素
。和后代选择器类似, 但是只能选择子标签。
格式:
选择器1>选择2 {
样式声明
}
- 使用大于号分割
- 只选亲儿子, 不选孙子元素
<style>
/* 子代选择器:只选子代 */
.one>a {
color: red;
}
/* 后代选择器:会把里面内容都选中 */
.two a {
color: green;
}
style>
<div class="one">
<a href="#">月落乌啼霜满天a>
<p><a href="#">江枫渔火对愁眠a>p>
div>
<div class="two">
<a href="#">姑苏城外寒山寺a>
<p><a href="#">夜半钟声到客船a>p>
div>
(3)并集选择器
用于选择多组标签. (集体声明)
格式:
选择器1, 选择器2 { 样式声明 }
- 通过 逗号 分割等多个元素.
- 表示同时选中选择器1 和 选择器 2
- 任何基础选择器都可以使用并集选择器.
- 并集选择器建议竖着写. 每个选择器占一行. (最后一个选择器不能加逗号)。
示例一:把苹果和香蕉颜色改成红色,把鸭梨和橙子也都一起改成绿色
<style>
/* 把苹果和香蕉颜色改成红色 */
div, h3 {
color: red;
}
/* 把鸭梨和橙子也都一起改成绿色 */
ul>li{
color: green;
}
style>
<div>苹果div>
<h3>香蕉h3>
<ul>
<li>鸭梨li>
<li>橙子li>
ul>
(4)伪类选择器
伪类选择器有很多,这里介绍几种常用的。
- 链接伪类选择器
a:link 选择未被访问过的链接
a:visited 选择已经被访问过的链接
a:hover 选择鼠标指针悬停上的链接
a:active 选择活动链接(鼠标按下了但是未弹起)
<style>
/* 选择未被访问过的链接 */
a:link {
color: black;
/* 去掉 a 标签的下划线 */
text-decoration: none;
}
/* 选择已经被访问过的链接 */
a:visited{
color: green;
}
/* 选择鼠标指针悬停上的链接 */
a:hover{
color: blue;
}
/*选择活动链接(鼠标按下了但是未弹起)*/
a:active{
color: red;
}
style>
<a href="#">月落乌啼霜满天a>
- 按照 LVHA 的顺序书写, 例如把 active 拿到前面去, 就会导致 active 失效. 记忆规则 “绿化”
- 浏览器的 a 标签都有默认样式, 一般实际开发都需要单独制定样式.
- 实际开发主要给链接做一个样式, 然后给 hover 做一个样式即可. link, visited, active 用的不多.
- :force 伪类选择器
选取获取焦点的 input 表单元素
<style>
/* 此时被选中的表单的字体就会变成红色 */
.three>input:focus {
color: red;
}
style>
<div class="three">
<input type="text">
<input type="text">
<input type="text">
<input type="text">
div>
复合选择器小结:
| 选择器 | 作用 | 注意事项 |
|---|---|---|
| 后代选择器 | 选择后代元素 | 可以是孙子元素 |
| 子选择器 | 选择子元素 | 只能选亲儿子, 不能选孙子 |
| 并集选择器 | 选择相同样式的元素 | 更好的做到代码重用 |
| 链接伪类选择器 | 选择不同状态的链接 | 重点掌握 a:hover 的写法 |
| :focuse 伪类选择器 | 选择被选中的元素 | 重点掌握 input:focus |
想了解更多,可以点击这里:css属性参考文档。
六、 最后的话
这是前端三剑客二CSS的第一篇文章,接下来还有第二篇关于CSS的文章。