- 1.1.4 集中式登录架构设计
lovewaterman
Andoid架构Android进阶android
方式二:预编译,利用AspectJ本文先用AS3.6.1,gradle5.6.4-all试试看AspectJ的使用核心就是它的编译器,它就做了一件事,将AspectJ的代码在编译期插入目标程序当中,运行时跟在其它地方没什么两样,因此要使用它最关键的就是使用它的编译器去编译代码ajc。ajc会构建目标程序与AspectJ代码的联系,在编译期将AspectJ代码插入被切出的PointCut中,已达到A
- IDEA+Java+SSH+Bootstrap+Mysql实现在线考试系统(含论文)
2401_89694162
javaintellij-ideassh
–Recordsoft_managerINSERTINTOt_managerVALUES(1,‘管理员’,‘admin’,‘admin’);–Tablestructurefort_paperDROPTABLEIFEXISTSt_paper;CREATETABLEt_paper(idint(11)NOTNULLAUTO_INCREMENT,joinDatedatetime(0)NULLDEFAULT
- python学习专栏
zhousenshan
python新赛道python
推荐学习资料《15分钟轻松学Python》教程目录-CSDN博客每天40分玩转Django教程目录-CSDN博客Pycharm社区版搭建Django环境及Django简单项目、操控mysql数据库-CSDN博客这个开源有关于事务方面高级内容介绍:django-vue-lyadmin:django-vue-lyadmin前端采用vue3+elementplus,后端采用PythonDjangoDRF
- 使用 Go 和 Tesseract 实现验证码识别
一休哥助手
golang开发语言后端
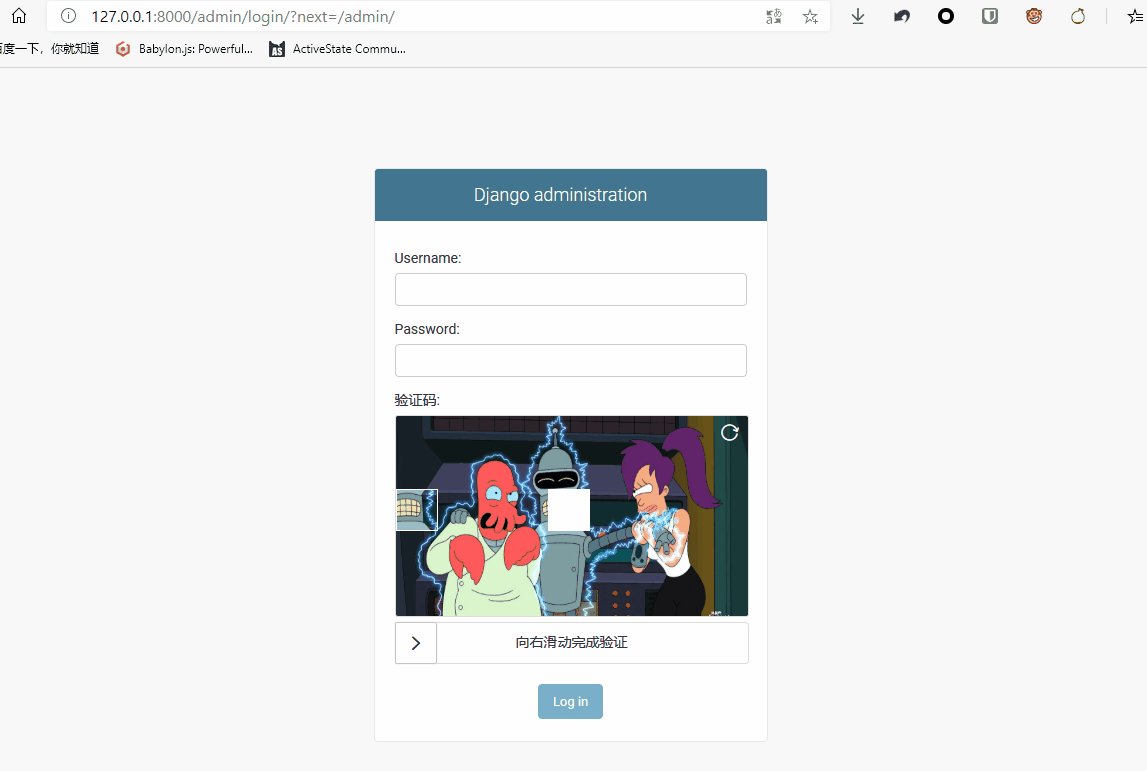
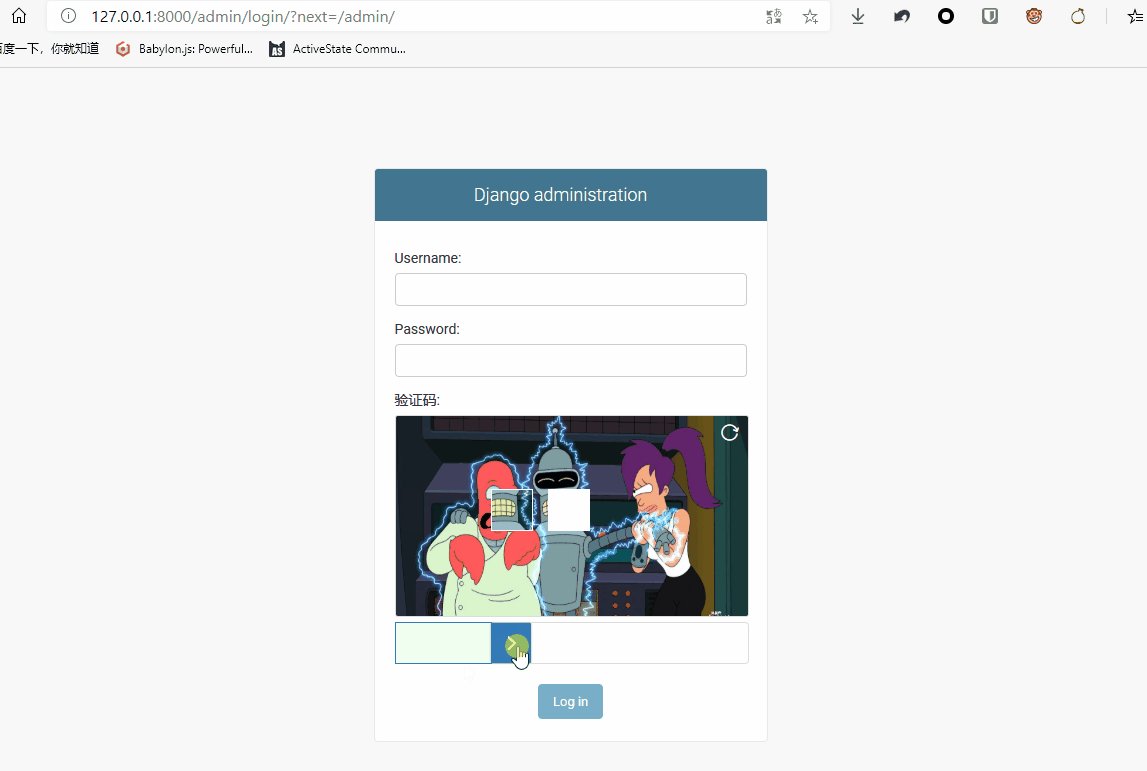
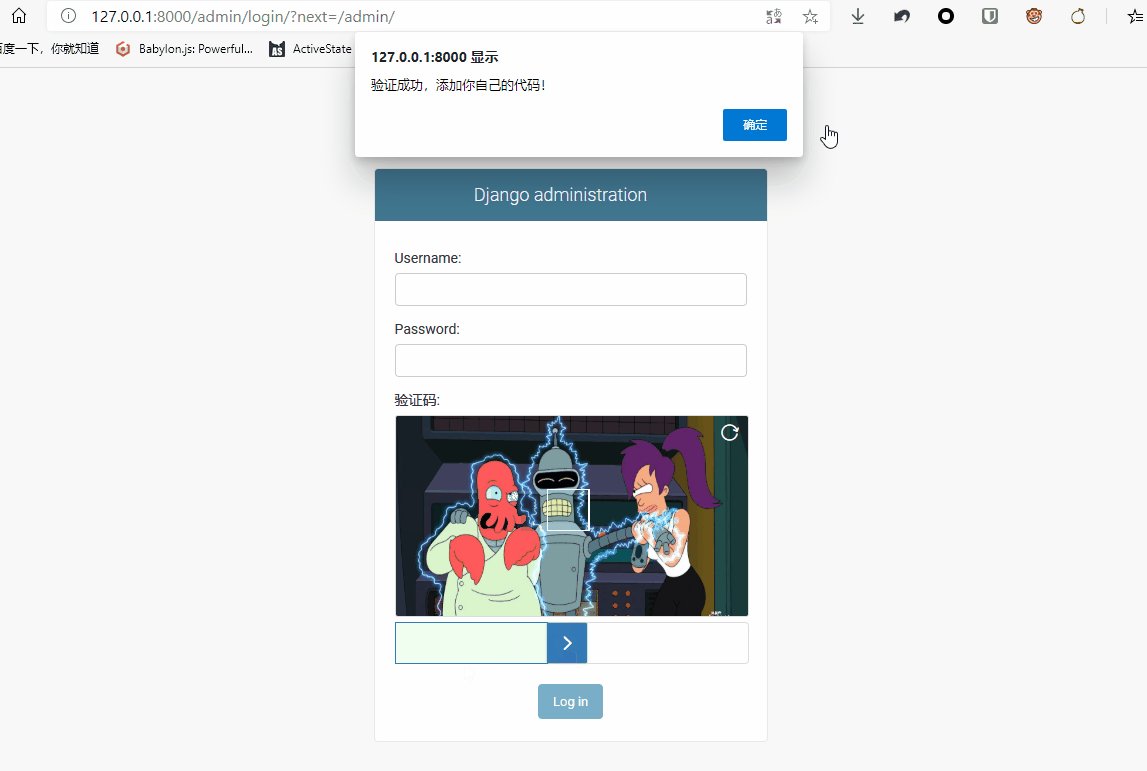
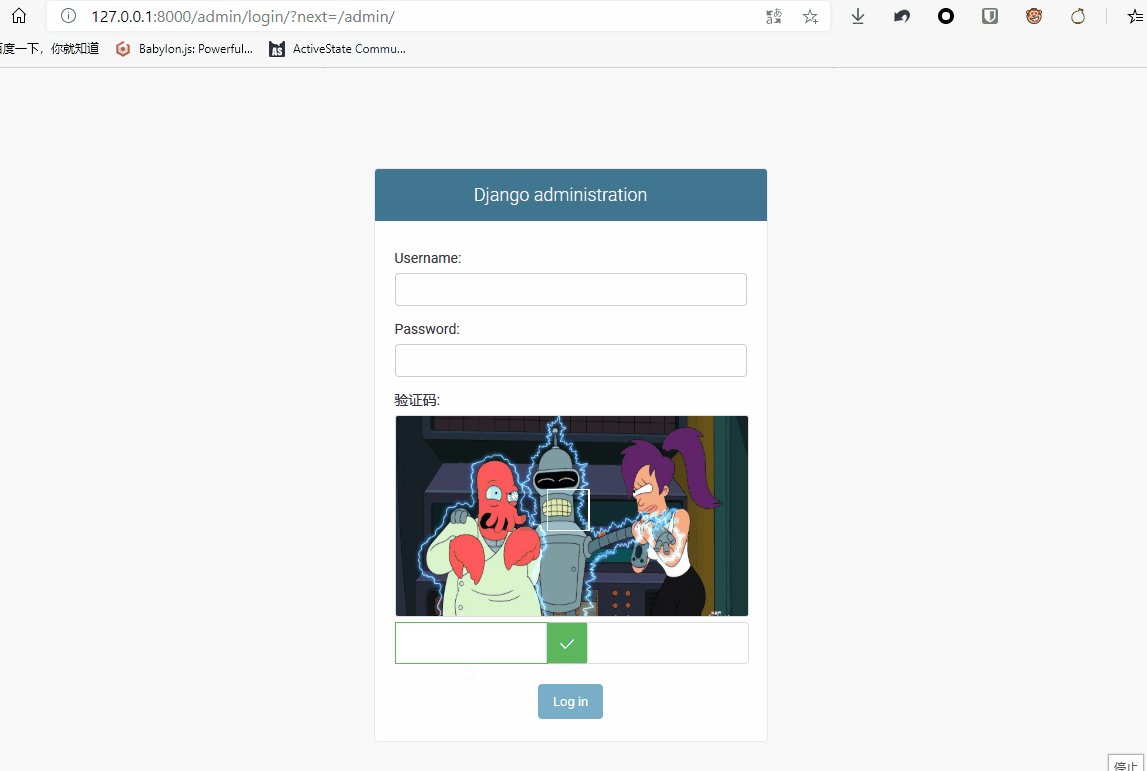
一、验证码识别的背景与挑战1.1验证码的作用验证码(CAPTCHA,CompletelyAutomatedPublicTuringtesttotellComputersandHumansApart)主要用于区分人类用户和机器程序。常见验证码类型包括:文本型验证码:包含扭曲、旋转或噪声干扰的字符。图片型验证码:让用户选择特定内容的图片。行为型验证码:要求用户完成特定操作(如拖拽滑块)。1.2验证码识
- 修改mysql初始密码
「已注销」
数据库mysqljava
查看当前MySQL登录密码[root@liwenjingmysql]#greppassword/var/log/mysqld.log2022-09-22T19:20:12.368849Z6[Note][MY-010454][Server]Atemporarypasswordisgeneratedforroot@localhost:mmxuyPx%+2hC当前登录密码为:mmxuyPx%+2hC执行
- Ubuntu安装VMware17
zzzhpzhpzzz
ubuntulinuxvmware
安装下载本文的附件,之后执行sudochmod+xVMware-Workstation-Full-17.5.2-23775571.x86_64.bundlesudo./VMware-Workstation-Full-17.5.2-23775571.x86_64.bundle安装注意事项:跳过账户登录的办法:断开网络可能出现的问题以及解决方案解决:BeforeyoucanrunVmware,seve
- 用SpringBoot+mysql+html实现ATM 系统总结与扩展
SAFE20242034
#一SpringBootspringbootmysqlhtml
这里写目录标题ATM系统总结与扩展项目概述主要功能模块1.用户注册2.用户登录3.账户查询4.存款与取款5.转账6.修改密码7.销户系统改进建议功能扩展技术优化完整代码实现数据库表设计后端代码(SpringBoot示例)1.Account实体类2.AccountRepository接口3.AccountController类前端代码(HTML+JavaScript示例)实际开发与部署步骤**1.开
- 后端接口重定向_Java访问重定向接口
董振业
后端接口重定向
背景:开发做了一个免登陆的接口,方便我后续给管理后台做一些小工具,问题来了,给的免登陆接口是个302如图的test_login,在重定向一个200的接口(eload_admin),原本开始这样做:02这个免登陆接口时,获取登录的cookies,在把登录后的cookies给200的接口,就是正常登录成功如图:登录成功后获200页面显示的内容session就表示获取了登录态问题:但是在代码中实施遇到一
- 微信小程序实现本地图片压缩
搬砖赚钱养家
微信小程序微信小程序小程序
最近在刚好遇到要压缩图片,网上随手搜了一下图片在线压缩,结果要么需要登录、要么要看广告,感觉很麻烦,于是乎,就在我的小程序“小白工具集”里撸了一个图片压缩的功能(写小程序纯属个人爱好)图片大小必然遵循两个原则1、相同格式下图片越清晰,文件越大2、相同格式下图片尺寸越大,文件越大所以我们压缩就只干两件事:可接受的范围内变的更模糊、变的更小实现步骤1、通过相册、相机或会话选择文件的api来拿到临时文件
- RK356X/RK3588构建Ubuntu20.04根文件系统
那肯定是很多年以后!
全志&瑞芯微开发实战linux
文章目录前言一、官网下载ubuntu-base二、挂载并构建文件系统2.1、配置构建文件系统环境2.2、编写挂载脚本mount.sh并安装相关工具2.3、轻量级的桌面环境lubuntu-desktop2.4、卸载一些不必要的软件2.5、添加用户2.6、允许root用户登录桌面2.7、串口自动登录2.8、开机卡“AstartjobisrunningforwaitfornetworktobeConfi
- Django安装mysqlclient报错
Louis yeap
macosdjango后端python
系列文章目录文章目录系列文章目录前言总结前言CollectingmysqlclientUsingcachedmysqlclient-2.2.4.tar.gz(90kB)Installingbuilddependencies...doneGettingrequirementstobuildwheel...errorerror:subprocess-exited-with-error×Gettingr
- 开源OA办公系统
零起飞
ERP开源oa
介绍07FlyOA是一款基于TP5+HAdmin+Mysql打造的简单实用的开源的企业办公系统框架。可以帮助解决企业办公项目60%的重复工作,让开发更多关注业务逻辑。既能快速提高开发效率,帮助公司节省人力成本,同时又不失灵活性。使用07FLyOA可以简单快速地开发出企业级的Web应用系统。系统特点系统各功能模块,一目了然,操作简单;通用型的后台权限管理框架,员工的操作记录全覆盖跟踪,紧随潮流、极低
- Django 静态文件配置实战指南
ivwdcwso
djangosqlitepython开发
静态文件(如CSS、JavaScript、图片等)是Django项目中构建用户界面的重要组成部分。然而,静态文件的配置问题常常导致开发和生产环境中的404NotFound错误。本文将详细介绍如何正确配置Django静态文件,结合最佳实践,帮助你解决常见的静态文件问题,并确保项目在不同环境中正常运行。©ivwdcwso(ID:u012172506)1.静态文件的基本概念1.1什么是静态文件?静态文件
- Django SimpleUI运维管理系统搭建教程
ivwdcwso
开发运维sqlite数据库DjangoSimpleUIDjangopython开发
DjangoSimpleUI运维管理系统搭建教程本教程将详细介绍如何从零搭建一个基于DjangoSimpleUI的运维管理系统。一、环境准备1.安装Python和相关依赖#安装Python3.8+sudoaptinstallpython3.8python3.8-dev#安装虚拟环境pip3installvirtualenv#创建并激活虚拟环境virtualenvvenvsourcevenv/bin
- 登录mysql出现/var/lib/mysql/mysql.sock不存在
小黄鸭007
mysql数据库
问题描述:1.mysql安装完成后,使用servicemysqldrestart总是出现stopmysqldservice失败。2.使用mysql-uroot-p登录出现找不到/var/lib/mysql/mysql.sock问题。3.使用servicemysqldstatus出现mysqldeadbutsubsyslocked解决方法:1.在my.cnf下[mysqld]前添加[client]p
- MangoDB SQL
2501_90223240
sql数据库
cmd-管理-mongo命令:MongoDBEnterprise>dbtestMongoDBEnterprise>showdbsadmin0.000GBconfig0.000GBlocal0.000GBMongoDBEnterprise>useadminswitchedtodbadminMongoDBEnterprise>dbadminMongoDBEnterprise>usestudentssw
- 利用 python 实现校园网自动登录
yyywxk
#Python基础python开发语言
背景利用python实现校园网自动登录通常涉及到模拟浏览器的行为,发送HTTP请求以完成登录过程。这需要你了解学校网络的登录机制,包括但不限于登录页面的URL、用户名和密码字段的名字、以及可能存在的验证码等。代码importrequestsimportscheduleimporttimeimportsubprocessimportplatformimportre#校园网登录的URL和需要的数据字段
- 腾讯云服务器安装jdk1.8——linux(CentOS_6、7)
Zhumory
centoslinuxjdk
云服务器安装JDK1.自己电脑安装好WinSCP2.Windows操作系统,通过WinSCP上传文件。3.先登陆到云服务器并开启服务器,然后打开WinSCP协议:选填SFTP或者SCP均可。主机名:云服务器的公网IP。登录云服务器控制台即可查看对应云服务器的公网IP。端口:默认为22。密码:云服务器的用户名对应的密码。用户名:云服务器的系统用户名,SUSE/CentOS/Debian系统:root
- 报错——使用cxf时报错:org.apache.cxf.interceptor.Fault: Marshalling Error: XXX is not known to this context
JAVA小摩托不堵车
报错javawebservice接口
文章目录1、场景:2、报错内容:3、解决1、场景:使用定时任务定时调用多个webservice接口,应用cxf框架。2、报错内容:org.apache.cxf.interceptor.Fault:MarshallingError:com.admin.bag.webservice.server.Messageisnotknowntothiscontextatorg.apache.cxf.jaxb.J
- 基于JavaWeb的原色蛋糕商城的设计与实现
yh1340327157
计算机毕业设计实战案例java-eestrutskafkatomcathibernateintellij-ideaspring
开发环境开发语言:Java框架:springbootJDK版本:JDK1.8服务器:tomcat7数据库:mysql5.7(一定要5.7版本)数据库工具:Navicat11开发软件:eclipse/myeclipse/ideaMaven包:Maven3.3.9浏览器:谷歌浏览器后台路径地址:localhost:8080/项目名称/admin/dist/index.html前台路径地址:localh
- demo之springboot-vue前后端分离session过期重新登录
djryygn6576
javajavascript后端ViewUI
简单回顾cookie和sessioncookie和session都是回话管理的方式Cookiecookie是浏览器端存储信息的一种方式服务端可以通过响应浏览器set-cookie标头(header),浏览器接收到这个标头信息后,将以文件形式将cookie信息保存在浏览器客户端的计算机上。之后的请求,浏览器将该域的cookie信息再一并发送给服务端cookie默认的存活期限关闭浏览器后失效,即浏览器
- Vue.js 配合 Vue Router 使用 Vuex
轻口味
VUE.JS入门与实践vue.js
Vue.js配合VueRouter使用Vuex今天我们来聊聊如何将VueRouter和Vuex结合使用,以实现更高效的状态和路由管理。在大型Vue.js应用中,VueRouter负责路由管理,Vuex负责状态管理。将两者结合,可以实现如权限控制、动态路由等功能。为什么要将VueRouter与Vuex结合?在实际开发中,我们常常需要根据应用的状态来控制路由访问。例如:权限控制:只有登录的用户才能访问
- 创建一个完整的购物商城系统通常涉及前端和后端的开发,而且使用多种编程语言来实现整个系统可能会很复杂,因为通常我们会选择一种或两种主要语言来构建整个应用。不过,我可以为你概述一下使用不同编程语言和技术栈
DoloresBerna
前端
后端Python(Django或Flask)chanpang888.comDjango示例(这里只给出模型和一个视图的框架):pythonmodels.pyfromdjango.dbimportmodelsclassProduct(models.Model):name=models.CharField(max_length=100)price=models.DecimalField(max_dig
- python做个游戏辅助_8个用于辅助项目的出色Python库
cumj63710
数据库pythonjava大数据编程语言
python做个游戏辅助在Python/Django世界中我们有一句俗语:我们是为语言而来的,而是为社区而留下的。对我们大多数人来说都是如此,但是让我们留在Python世界中的另一件事是,有了一个想法并在午餐或晚上几个小时内快速地解决它是多么容易。本月,我们将深入研究我们喜欢用来快速擦除那些附带项目或午餐时间痒的Python库。即时将数据保存在数据库中:数据集当我们快速想要收集数据并将其保存到数据
- 38个基于Python的Web 开发框架
快乐星球没有乐
python前端数据库
Web开发是Python应用中重要的一部分,下面总结了38个基于Python的Web开发框架!其中有的历史悠久,有的发展迅速,还有的已经停止维护,大家可以根据情况参考学习。1Django框架官网:https://github.com/django/django.gitDjango是一个开放源代码的Web应用框架,由纯Python写成,是目前Python语言中主流de三大Web框架之一(flask、
- java爬虫破解滑块验证码_计算缺口滑块图和完整滑块图者差距
2401_86372526
java爬虫javascript
#slider{position:relative;background-color:#e8e8e8;width:300px;height:34px;line-height:34px;text-align:center;}#slider.handler{position:absolute;top:0px;left:0px;width:40px;height:32px;border:1pxsolid
- Python 四大主流 Web 编程框架_python web开发主流
2401_87373506
python前端php
在目前Python语言的几十个开发框架中,几乎所有的全栈网络框架都强制或引导开发者使用MVC架构开发Web应用。所谓全栈网络框架,是指除了封装网络和线程操作,还提供HTTP栈、数据库读写管理、HTML模板引擎等一系列功能的网络框架。本文重点讲解的Django、Tornado和Flask是全栈网络框架的典型标杆;而Twisted更专注于网络底层的高性能封装而不提供HTML模板引擎等界面功能,所以不能
- docker部署spring-boot项目后,验证码获取报错解决
阔海&空天
异常解决dockerspringjava
报错信息如下:2020-10-2116:13:03.603ERROR9---[XNIO-1task-2]c.e.c.s.handler.GlobalExceptionHandler:全局异常信息ex=nulljava.lang.NullPointerException:nullatsun.awt.FontConfiguration.getVersion(FontConfiguration.java
- 2025年8个热门Python Web开发框架
极道Jdon
javascriptreactjs
Python拥有适合各种用例的框架,从全栈Web开发到数据可视化,为每位开发人员提供了所需的工具。得益于其活跃的社区和强大的生态系统,开发人员在构建Web应用时拥有广泛的选择。然而,选择数量之多可能会使您难以为您的项目选择合适的框架。这就是为什么我们回顾了用于构建Web应用程序的顶级Python框架,并比较了每个框架的优缺点。在本文中,我们将回顾以下框架:Reflex、Django、Flask、G
- Django 4.0常见问题及其解决方案汇总
昏睡的大熊猫
djangopython
Django4.0,常见问题及其解决方案汇总前言当涉及Django4.0框架时,开发人员经常会面临各种挑战和问题。解决这些问题需要深入了解框架的功能和最佳实践。以下是针对Django4.0常见问题的解决方案汇总,涵盖了从安全性到性能优化的多个方面。这些解决方案旨在帮助开发人员更好地理解和应对在开发过程中可能遇到的困难,确保他们能够构建稳健、高效的Web应用程序。1.如何处理数据库迁移?2.如何处理
- jsonp 常用util方法
hw1287789687
jsonpjsonp常用方法jsonp callback
jsonp 常用java方法
(1)以jsonp的形式返回:函数名(json字符串)
/***
* 用于jsonp调用
* @param map : 用于构造json数据
* @param callback : 回调的javascript方法名
* @param filters : <code>SimpleBeanPropertyFilter theFilt
- 多线程场景
alafqq
多线程
0
能不能简单描述一下你在java web开发中需要用到多线程编程的场景?0
对多线程有些了解,但是不太清楚具体的应用场景,能简单说一下你遇到的多线程编程的场景吗?
Java多线程
2012年11月23日 15:41 Young9007 Young9007
4
0 0 4
Comment添加评论关注(2)
3个答案 按时间排序 按投票排序
0
0
最典型的如:
1、
- Maven学习——修改Maven的本地仓库路径
Kai_Ge
maven
安装Maven后我们会在用户目录下发现.m2 文件夹。默认情况下,该文件夹下放置了Maven本地仓库.m2/repository。所有的Maven构件(artifact)都被存储到该仓库中,以方便重用。但是windows用户的操作系统都安装在C盘,把Maven仓库放到C盘是很危险的,为此我们需要修改Maven的本地仓库路径。
- placeholder的浏览器兼容
120153216
placeholder
【前言】
自从html5引入placeholder后,问题就来了,
不支持html5的浏览器也先有这样的效果,
各种兼容,之前考虑,今天测试人员逮住不放,
想了个解决办法,看样子还行,记录一下。
【原理】
不使用placeholder,而是模拟placeholder的效果,
大概就是用focus和focusout效果。
【代码】
<scrip
- debian_用iso文件创建本地apt源
2002wmj
Debian
1.将N个debian-506-amd64-DVD-N.iso存放于本地或其他媒介内,本例是放在本机/iso/目录下
2.创建N个挂载点目录
如下:
debian:~#mkdir –r /media/dvd1
debian:~#mkdir –r /media/dvd2
debian:~#mkdir –r /media/dvd3
….
debian:~#mkdir –r /media
- SQLSERVER耗时最长的SQL
357029540
SQL Server
对于DBA来说,经常要知道存储过程的某些信息:
1. 执行了多少次
2. 执行的执行计划如何
3. 执行的平均读写如何
4. 执行平均需要多少时间
列名 &
- com/genuitec/eclipse/j2eedt/core/J2EEProjectUtil
7454103
eclipse
今天eclipse突然报了com/genuitec/eclipse/j2eedt/core/J2EEProjectUtil 错误,并且工程文件打不开了,在网上找了一下资料,然后按照方法操作了一遍,好了,解决方法如下:
错误提示信息:
An error has occurred.See error log for more details.
Reason:
com/genuitec/
- 用正则删除文本中的html标签
adminjun
javahtml正则表达式去掉html标签
使用文本编辑器录入文章存入数据中的文本是HTML标签格式,由于业务需要对HTML标签进行去除只保留纯净的文本内容,于是乎Java实现自动过滤。
如下:
public static String Html2Text(String inputString) {
String htmlStr = inputString; // 含html标签的字符串
String textSt
- 嵌入式系统设计中常用总线和接口
aijuans
linux 基础
嵌入式系统设计中常用总线和接口
任何一个微处理器都要与一定数量的部件和外围设备连接,但如果将各部件和每一种外围设备都分别用一组线路与CPU直接连接,那么连线
- Java函数调用方式——按值传递
ayaoxinchao
java按值传递对象基础数据类型
Java使用按值传递的函数调用方式,这往往使我感到迷惑。因为在基础数据类型和对象的传递上,我就会纠结于到底是按值传递,还是按引用传递。其实经过学习,Java在任何地方,都一直发挥着按值传递的本色。
首先,让我们看一看基础数据类型是如何按值传递的。
public static void main(String[] args) {
int a = 2;
- ios音量线性下降
bewithme
ios音量
直接上代码吧
//second 几秒内下降为0
- (void)reduceVolume:(int)second {
KGVoicePlayer *player = [KGVoicePlayer defaultPlayer];
if (!_flag) {
_tempVolume = player.volume;
- 与其怨它不如爱它
bijian1013
选择理想职业规划
抱怨工作是年轻人的常态,但爱工作才是积极的心态,与其怨它不如爱它。
一般来说,在公司干了一两年后,不少年轻人容易产生怨言,除了具体的埋怨公司“扭门”,埋怨上司无能以外,也有许多人是因为根本不爱自已的那份工作,工作完全成了谋生的手段,跟自已的性格、专业、爱好都相差甚远。
- 一边时间不够用一边浪费时间
bingyingao
工作时间浪费
一方面感觉时间严重不够用,另一方面又在不停的浪费时间。
每一个周末,晚上熬夜看电影到凌晨一点,早上起不来一直睡到10点钟,10点钟起床,吃饭后玩手机到下午一点。
精神还是很差,下午像一直野鬼在城市里晃荡。
为何不尝试晚上10点钟就睡,早上7点就起,时间完全是一样的,把看电影的时间换到早上,精神好,气色好,一天好状态。
控制让自己周末早睡早起,你就成功了一半。
有多少个工作
- 【Scala八】Scala核心二:隐式转换
bit1129
scala
Implicits work like this: if you call a method on a Scala object, and the Scala compiler does not see a definition for that method in the class definition for that object, the compiler will try to con
- sudoku slover in Haskell (2)
bookjovi
haskellsudoku
继续精简haskell版的sudoku程序,稍微改了一下,这次用了8行,同时性能也提高了很多,对每个空格的所有解不是通过尝试算出来的,而是直接得出。
board = [0,3,4,1,7,0,5,0,0,
0,6,0,0,0,8,3,0,1,
7,0,0,3,0,0,0,0,6,
5,0,0,6,4,0,8,0,7,
- Java-Collections Framework学习与总结-HashSet和LinkedHashSet
BrokenDreams
linkedhashset
本篇总结一下两个常用的集合类HashSet和LinkedHashSet。
它们都实现了相同接口java.util.Set。Set表示一种元素无序且不可重复的集合;之前总结过的java.util.List表示一种元素可重复且有序
- 读《研磨设计模式》-代码笔记-备忘录模式-Memento
bylijinnan
java设计模式
声明: 本文只为方便我个人查阅和理解,详细的分析以及源代码请移步 原作者的博客http://chjavach.iteye.com/
import java.util.ArrayList;
import java.util.List;
/*
* 备忘录模式的功能是,在不破坏封装性的前提下,捕获一个对象的内部状态,并在对象之外保存这个状态,为以后的状态恢复作“备忘”
- 《RAW格式照片处理专业技法》笔记
cherishLC
PS
注意,这不是教程!仅记录楼主之前不太了解的
一、色彩(空间)管理
作者建议采用ProRGB(色域最广),但camera raw中设为ProRGB,而PS中则在ProRGB的基础上,将gamma值设为了1.8(更符合人眼)
注意:bridge、camera raw怎么设置显示、输出的颜色都是正确的(会读取文件内的颜色配置文件),但用PS输出jpg文件时,必须先用Edit->conv
- 使用 Git 下载 Spring 源码 编译 for Eclipse
crabdave
eclipse
使用 Git 下载 Spring 源码 编译 for Eclipse
1、安装gradle,下载 http://www.gradle.org/downloads
配置环境变量GRADLE_HOME,配置PATH %GRADLE_HOME%/bin,cmd,gradle -v
2、spring4 用jdk8 下载 https://jdk8.java.
- mysql连接拒绝问题
daizj
mysql登录权限
mysql中在其它机器连接mysql服务器时报错问题汇总
一、[running]
[email protected]:~$mysql -uroot -h 192.168.9.108 -p //带-p参数,在下一步进行密码输入
Enter password: //无字符串输入
ERROR 1045 (28000): Access
- Google Chrome 为何打压 H.264
dsjt
applehtml5chromeGoogle
Google 今天在 Chromium 官方博客宣布由于 H.264 编解码器并非开放标准,Chrome 将在几个月后正式停止对 H.264 视频解码的支持,全面采用开放的 WebM 和 Theora 格式。
Google 在博客上表示,自从 WebM 视频编解码器推出以后,在性能、厂商支持以及独立性方面已经取得了很大的进步,为了与 Chromium 现有支持的編解码器保持一致,Chrome
- yii 获取控制器名 和方法名
dcj3sjt126com
yiiframework
1. 获取控制器名
在控制器中获取控制器名: $name = $this->getId();
在视图中获取控制器名: $name = Yii::app()->controller->id;
2. 获取动作名
在控制器beforeAction()回调函数中获取动作名: $name =
- Android知识总结(二)
come_for_dream
android
明天要考试了,速速总结如下
1、Activity的启动模式
standard:每次调用Activity的时候都创建一个(可以有多个相同的实例,也允许多个相同Activity叠加。)
singleTop:可以有多个实例,但是不允许多个相同Activity叠加。即,如果Ac
- 高洛峰收徒第二期:寻找未来的“技术大牛” ——折腾一年,奖励20万元
gcq511120594
工作项目管理
高洛峰,兄弟连IT教育合伙人、猿代码创始人、PHP培训第一人、《细说PHP》作者、软件开发工程师、《IT峰播》主创人、PHP讲师的鼻祖!
首期现在的进程刚刚过半,徒弟们真的很棒,人品都没的说,团结互助,学习刻苦,工作认真积极,灵活上进。我几乎会把他们全部留下来,现在已有一多半安排了实际的工作,并取得了很好的成绩。等他们出徒之日,凭他们的能力一定能够拿到高薪,而且我还承诺过一个徒弟,当他拿到大学毕
- linux expect
heipark
expect
1. 创建、编辑文件go.sh
#!/usr/bin/expect
spawn sudo su admin
expect "*password*" { send "13456\r\n" }
interact
2. 设置权限
chmod u+x go.sh 3.
- Spring4.1新特性——静态资源处理增强
jinnianshilongnian
spring 4.1
目录
Spring4.1新特性——综述
Spring4.1新特性——Spring核心部分及其他
Spring4.1新特性——Spring缓存框架增强
Spring4.1新特性——异步调用和事件机制的异常处理
Spring4.1新特性——数据库集成测试脚本初始化
Spring4.1新特性——Spring MVC增强
Spring4.1新特性——页面自动化测试框架Spring MVC T
- idea ubuntuxia 乱码
liyonghui160com
1.首先需要在windows字体目录下或者其它地方找到simsun.ttf 这个 字体文件。
2.在ubuntu 下可以执行下面操作安装该字体:
sudo mkdir /usr/share/fonts/truetype/simsun
sudo cp simsun.ttf /usr/share/fonts/truetype/simsun
fc-cache -f -v
- 改良程序的11技巧
pda158
技巧
有很多理由都能说明为什么我们应该写出清晰、可读性好的程序。最重要的一点,程序你只写一次,但以后会无数次的阅读。当你第二天回头来看你的代码 时,你就要开始阅读它了。当你把代码拿给其他人看时,他必须阅读你的代码。因此,在编写时多花一点时间,你会在阅读它时节省大量的时间。
让我们看一些基本的编程技巧:
尽量保持方法简短
永远永远不要把同一个变量用于多个不同的
- 300个涵盖IT各方面的免费资源(下)——工作与学习篇
shoothao
创业免费资源学习课程远程工作
工作与生产效率:
A. 背景声音
Noisli:背景噪音与颜色生成器。
Noizio:环境声均衡器。
Defonic:世界上任何的声响都可混合成美丽的旋律。
Designers.mx:设计者为设计者所准备的播放列表。
Coffitivity:这里的声音就像咖啡馆里放的一样。
B. 避免注意力分散
Self Co
- 深入浅出RPC
uule
rpc
深入浅出RPC-浅出篇
深入浅出RPC-深入篇
RPC
Remote Procedure Call Protocol
远程过程调用协议
它是一种通过网络从远程计算机程序上请求服务,而不需要了解底层网络技术的协议。RPC协议假定某些传输协议的存在,如TCP或UDP,为通信程序之间携带信息数据。在OSI网络通信模型中,RPC跨越了传输层和应用层。RPC使得开发
 删除所有css 样式中background-image中的images前缀:
删除所有css 样式中background-image中的images前缀: